Home > 2007
2007
Google Analytics のトラッキングコードが新しくなっています。
なぜ、このニュースを今ごろ取り上げたのかというと、この新しいトラッキングコードがようやく Blogger にも対応したため。
このコードは今後デフォルトのコードとしてAnalytics の管理画面から取得することができます。この変更により、Blogger や IIS と ASP を利用したサイトで発生したエラーを回避することができます。
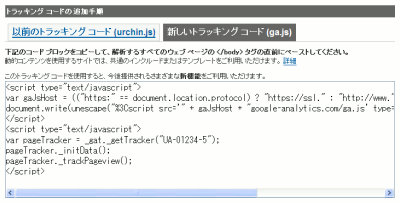
新しいトラッキングコードの導入は、Google Analytics 管理画面から「編集」、「ステータスを確認」とリンクを進み「新しいトラッキングコード」タブをクリックしてコードを取得。このコードをブログの urchin.js のコードと差し替えます。

年末年始の暇なときに、ブログのトラッキングコードを変更しておくのがいいかもしれません。
ついでに、こちらも。
はてなアンテナにBloggerのブログを一つ登録しているんですけど
記事の最初に
Bloggerにこのページの コンテンツに関する警告を送信
このブログは 不適切な投稿を報告のためフラグが設定されました
という表示が出ます。
調べてみたけど何なのかよく分かりません。
自分がはてなに登録したせいでこのブログにフラグが立ってしまったんでしょうか。
これは、Blogger の Navbar のコードがはてなアンテナに読み込まれてそのまま表示されているだけで、フラグが立っているわけではありません(参考:うちの Navbar コード)。ということで、放っておいて問題ありません。
2ちゃんねるでみつけた Blogger についての質問。
自分のBloggerのタイトルに画像を使っていたのですが、少し前までは
横が660ピクセルのものを使っていました。
画像が少し気に入らなかったので、少し手直しして、サイズはそのままに
タイトルの画像を変更しました。
そしたら、勝手に横が506ピクセルにリサイズされて表示されるんです。
なんどやっても、同じです。
なにかサイズの制限がおこなわれるようになったのでしょうか?けれど、
自分で変更する前までは、2ヶ月くらい前にアップした、その横660ピクセルのものが
そのまま表示されていたんですけどねぇ。
これは、最近あったヘッダー画像投稿の仕様変更によるものです。
これまでは指定された画像がそのままアップロードされて表示されていたんですが、画像が大きい場合自動的に画像がリサイズされるようになったというわけ。Blogger Help Group の Blogger Employee によると、「以前のようにリサイズなしのヘッダー画像を指定したい場合は、これを見ながらテンプレートを直接編集してね」とのこと。これまで簡単にできていたことのハードルが、いきなり上がってしまいました。
ヘッダー編集の画面に
リサイズしてアップロード
ともかく、この仕様変更にはユーザーの反発が多く、いずれ元のシステムに戻されるとのこと(上記 Blogger Help Group 参照)。なので、この時期にヘッダー画像をアップロードして失敗してしまった人は、とりあえず画像をはずしておいて、仕様の再変更を待つのがよさそうです。
他のユーザーも、この期間には不用意にヘッダー画像を変更しないのが得策かと。
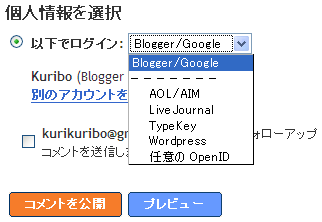
OpenID によるコメントが可能になり廃止された、URL つきニックネームのコメント。
これまでは、コメント許可「全員」のブログに「その他」として、URL つきのニックネームで投稿することができたんですが、この OpenID コメントが可能になってからは、ニックネームに好き勝手な URL をつけることができなくなりました。不便になる人もたしかにいるようですが(参考:BlogSpotのユーザーは「OpenID」に不満 at ブログヘラルド)、「これって簡単になりすましできるんじゃ…」とひそかに心配していた人にとっては朗報かと。
とこっそり歓迎していたんですが、どうやら復活している模様です。

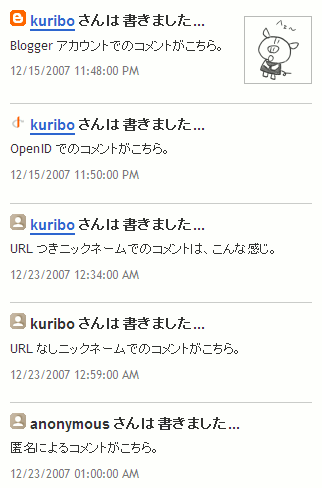
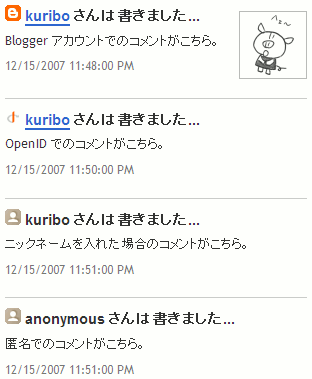
Blogger は「コメント本文で a タグを使ってリンクさせればいいじゃないか」と言っていたばかりなので、大幅な方向転換に思えます。サイト URL が認証されたユーザーかどうかは、名前の前のアイコンで判断せよということのようです。

関連:

OpenID を使ってコメントを残せる機能が Blogger in Draft を卒業し、全ての Blogger ブログで利用可能になりました。
- Blogger Buzz: OpenID Commenting
- Blogger in Draft: OpenID Commenting Update
- Hit Okano's Blog: OpenID Commenting Is Now Officially Launched

ブログに実際にコメントがついたときには、このような表示に。

これまでは、コメント許可「全員」のブログに「その他」として、URL つきのニックネームで投稿することができたんですが、この OpenID コメントが可能になってからは、ニックネームに好き勝手な URL をつけることができなくなりました。不便になる人もたしかにいるようですが(参考:BlogSpotのユーザーは「OpenID」に不満 at ブログヘラルド)、「これって簡単になりすましできるんじゃ…」とひそかに心配していた人にとっては朗報かと。
関連:
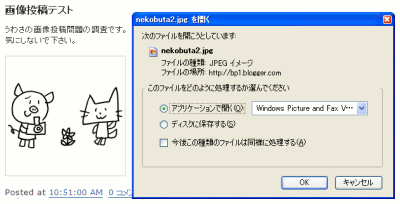
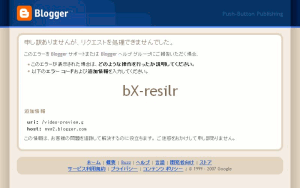
問題
最近 Blogger ブログに投稿した画像が拡大表示できなくなっています。これまではクリックすると画像が表示できたんですが、ブラウザのダウンロード確認ダイアログが出てしまいます。

Blogger の仕様変更?といううわさもあったんですが、どうやら Blogger も予期していなかった問題のようで、本来とは違うコードが挿入されてしまうことが原因のようです。これは現在 Blogger チームが修正中とのこと。
解決策
リンク先記事には投稿した画像コードの修正の仕方も載っています。おそらく問題が解決されたとしても、投稿済みのコードは自動では変換されないんでしょうね。コードの修正方法は、ボンボンバカボンさんの辛え辛えなるままにで詳しく解説されていますので、ご覧下さい。
クリボウはコードの変換ツールを作ってみました。
画像投稿で挿入されたコード(1 画像分)を上のテキストエリアに貼り付けて「Get New Code」ボタンを押すと下のテキストエリアに新しいコードが表示されます(…多分)。
JavaScript を有効にしてご利用下さい。
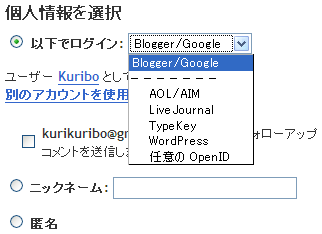
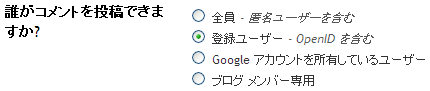
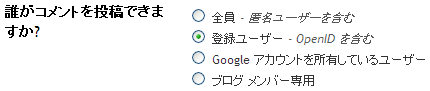
Blogger ブログに OpenID でのコメントを許可するオプションが追加されました。

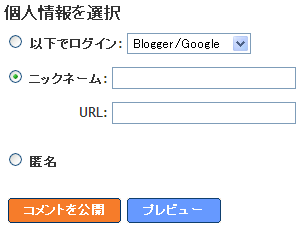
設定は Blogger in draft の管理画面「設定 > コメント」の「誰がコメントを投稿できますか」から「登録ユーザー - OpenID を含む」を選択するだけ。

コメント投稿受付の選択肢が増えるのはうれしいですね。ということでこのブログもこれにしてみました。この設定、FTP 経由公開ブログにも適用できるのでぜひぜひどうぞ。

Blogger にスライドショーウィジェットが追加され、サイドバーに簡単に写真のスライドショーが貼り付けられるようになりました。このウィジェットの追加は、Blogger 管理画面「テンプレート > ページ要素」の「ページ要素を追加」リンクからどうぞ。Blogger in draft を経ずに、いきなり Blogger に採用です。こんなこともあるんですね。

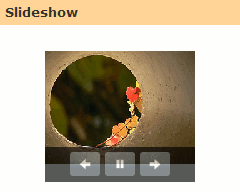
スライドショー自体はというと、通常はサムネイルのみの表示。カーソルを合わせたときだけメニュー(戻る、再生・停止、進む)が出てきます。デザインが非常にシンプルなのもいい感じ。…ということで、ウィジェットで取り外しも簡単なので、ぜひお試しを。

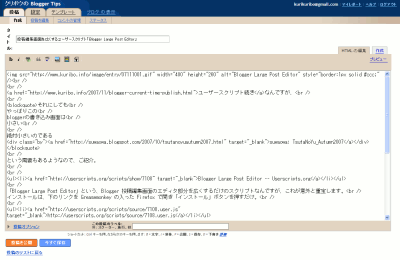
ユーザースクリプト続きなんですが、
それにしても
やっぱりこの
bloggerの書き込み画面は
小さい
絶対小さいのである
という需要もあるようなので、ご紹介。
「Blogger Large Post Editor」という、Blogger 投稿編集画面のエディタ部分を広くするだけのスクリプトです。が、これが意外と重宝します。
インストールは、下のリンクを Greasemonkey の入った Firefox で開き「インストール」ボタンを押すだけ。
ということで、ぜひぜひどうぞ。

久々に Blogger 関係のユーザースクリプトを紹介。今回は「Blogger Current Time Publish」というスクリプトです。
この機能は、
- 一度保存した下書きを編集して公開する
- 以前に公開した投稿を編集し、再びブログの頭に持ってくる
Blogger の下書き機能を頻繁に使う人には、重宝するんじゃないでしょうか。よければお試し下さいませ。
Blogger in Draft に新しいウィジェットが追加されています。その名も「ガジェットウィジェット」。Blogger ブログに Google Gadgets が簡単に貼り付けられるようになったというわけです。

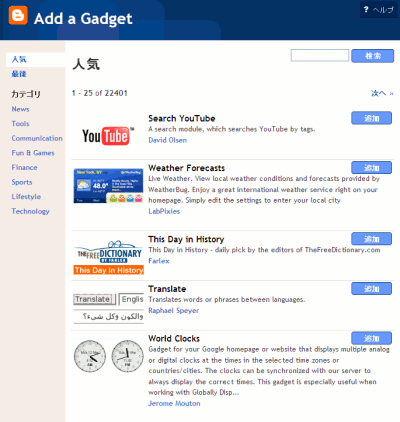
ガジェットウィジェットの「ブログに追加」ボタンを押すと…

何万ものガジェットの中から、ブログに追加するものを選ぶことができます。
もちろん以前お伝えした Blogger Play もブログに追加することが可能。Blogger Play がガジェットになったとき、Blogger Buzz のサイドバーに Blogger Play が表示されていたのが気になっていたんですが、どうやらこの新ウィジェットのテストだったみたいです。
このガジェットウィジェットを活用すれば、Blogger ブログのカスタマイズの幅は非常に大きくなりますね。ということで、ぜひぜひどうぞ。
Blogger に新しいコメント通知機能が追加されています。
- Blogger Buzz: Subscribe to Comments - by email!
- Google、Bloggerのコメントをメールで購読できる新機能を導入 at ブログヘラルド
- Hit Okano's Blog: Track Your Comment on Blogger

他人のブログにコメントをつけるとき、コメント投稿画面で「Email follow-up comments to ...」というオプションをチェックしておくと、その投稿にコメントが追加されたときにメールで通知してくれるというわけ。
これまでのコメントフィードをフィードリーダーで購読する方法よりも、断然便利になっていますね。
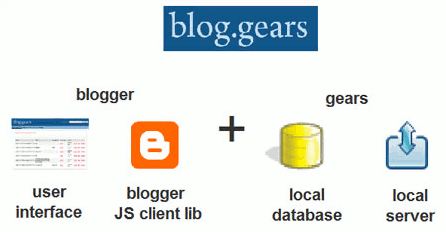
Google Gears(参考:Techcrunch Japanese)で Blogger ブログのデータを利用するためのライブラリが発表されました。

すでに各所で取り上げられていますが、マイコミジャーナルが一番わかりやすかったので、引用。
The Google Gears Teamは公開された「The Blogger GData JS Client library」とGoogle Gearsを組み合わせてオフラインでも動作するようにしたサンプルアプリケーション「blog.gears」を発表した。今回公開されたライブラリと新しいインタフェース、それにGoogle Gearsを使って動作するローカルのデータベースとローカルサーバを組み合わせたアプリケーションだ。
オフラインで使える Blogger エディタと思えばよさそうです。YouTube による解説動画や Google Docs によるプレゼンテーションも用意されています。
実際に使ってみようと試してみたところ、クリボウの Blogger ブログは一つも表示されませんでした…。
Hit さんの記事の
サンプルといってもちゃんと動作するので、非保証で使う分には問題ないようです。ただし、日本語の記事が存在するとエラーになります。
というのと関係がありそうです。残念ですが、今後に期待。みなさんもぜひお試しください。
参考:
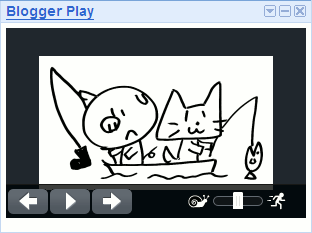
Blogger ブログで投稿された画像のスライドショー「Blogger Play」が、iGoogle 用のガジェットになりました。

このガジェット、Blogger Play サイトと違うのが次の点。
- 「戻る」「再生/停止」「進む」「表示速度」のメニューはカーソルを合わせるまで出てきません。
- 呼び出す画像が小さい(サイトは最大 720 ピクセル、ガジェットは 320 ピクセル)のでサクサク表示。
関連:
Google にはウェブマスターツールというサービスがあります。何それ?という方はこちらをどうぞ。
atom.xml を指定していると思います。この atom.xml にはブログの最新の投稿情報が含まれているんですが、問題なのがその投稿の件数。Blogger の投稿フィードは 25 件がデフォルトなのです。つまり、ウェブマスターツールには 25 件の投稿 URL(とメインの URL)しか通知されないということ。ならばフィードのパラメータを操作して、フィードの記載される投稿数を増やせばいいのでは?と思い、クリボウの写真日記用にやってみたのがこちら。

「送信いただいた URL」にこれまでの全ての投稿数が表示されています。うまくいったようですね。
手順
ということで、やり方を説明します。
Google ウェブマスターツールにサイトマップとして登録する URL を
簡単なのでぜひお試し下さいませ。このパラメータどういう意味?という方はこちらをどうぞ。
ちなみに…、Yahoo! Site Explorer には、このパラメータつきのフィードは登録できませんでした。
Blogger には、ブログのフィードへのアクセスを FeedBurner のフィードへとリダイレクトするための機能が用意されています。
例えばクリボウの写真日記の場合、
が、フィード URL にパラメータをつけて
この
redirect=false が新しいパラメータ。FeedBurner のフィードだとエラーが出てしまうサービスを利用する場合や、その他のフィードパラメータを活用したい場合なんかに重宝するかと。覚えておいて損はなさそうです。
関連記事:
- Blogger Buzz: Blogger Play: Watch the blogs go by
- Blogger Help: Blogger Play FAQ
- Hit Okano's Blog: Blogger Play Released
操作は基本的には「戻る」「再生/停止」「進む」だけ。中央の画像をクリックすると、この画像が含まれているブログの投稿に飛ぶことが出来ます。右下の「show info」リンクからも、画像の含まれる投稿や投稿者の情報を閲覧することが可能です。
ちなみに。このサイトに表示されるのは、Blogger ブログに投稿した画像もしくは Blogger プロフィールに設定した画像とのこと。自分のブログの画像を表示されたくない場合は、Blogger 設定画面「設定 > 基本」ページの「リストにブログを追加しますか?」項目を「いいえ」にするといいそうです。プロフィール画像の場合は、プロフィールを非公開にするしかなさそう。
画像をきっかけにして、知らなかったブログと出会うというのはなかなか面白いですね。時間のあるときにでもぜひどうぞ。
Blogger ブログをバックアップするための Windows 用ソフトについて、以前記事を書きました。
現在リストア(アップロード)機能がついたバージョンになっていますよ。
ということで、最新版をインストールして確認してみました。

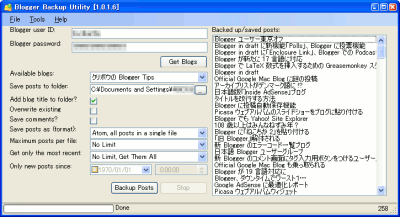
「Restore Posts」というボタンが新しく追加されています。この「リストア」機能というのは、バックアップしたブログの投稿を再びブログに復元するための機能です。ブログを誤って削除してしまったとしても、オリジナルの投稿日時のまま、投稿の復活ができるので大変便利です。
いろいろと実験してみたところ「写真日記」の一つの記事を「Blogger Widgets」に投稿することもできました。オリジナルのブログに限らず、自分の管理しているブログならどのブログにでも投稿することが可能なようです。複数のブログを時系列をそのままに統合したい、という用途にも使えそうですね。
アドバイス
・ sh0519 さんも書かれていますが、バックアップして保存したファイルにコメント情報が含まれていると、リストア時に自分の書いた記事として投稿されてしまうようです。「Save comments?」にチェックを入れずにバックアップするのがよさそうです。
・ どの記事を投稿しなおすのか選択できるようにするために、「Save posts as (format)」の項目には「Atom, one file per post」を選択しておいた方がよさそうです。
・ おそらくスプログ防止のためだと思いますが、Blogger ブログには「1 日 50 投稿まで」という制限があります。そのため、投稿数の多いブログは日を分けてリストアする必要があります。急に投稿できなくなってもあわてずに。
ということで、よければご活用くださいませー。
BBC のニュースに、Blogger ブログ経由で感染するコンピュータウィルスについての記事が掲載されていました。
これらのブログに共通しているのは、Blogger の Mail2Blogger(メールでの記事投稿)機能を利用していること。つまり、ウィルスに感染すると、ウィルスがコンピュータのアドレス帳から記事投稿用のメールアドレスを見つけ、メール経由で記事を投稿してしまうというわけです。
Mail2Blogger 利用者は特に注意なんですが、その他の人も無闇にブログのリンクを開かない方がよさそうですね。
ちなみに、Google パックのウィルス対策ソフトでこのウィルスが撃退できるそうです。「すでにリンクを開いてしまっているかも…」という人は(Google パックでなくてもいいんですが)ちゃんとウィルス対策ソフトで確認しておいたほうがよさそうですね。
(今回は Blogger ネタじゃないんですが、Google つながりということで…。)
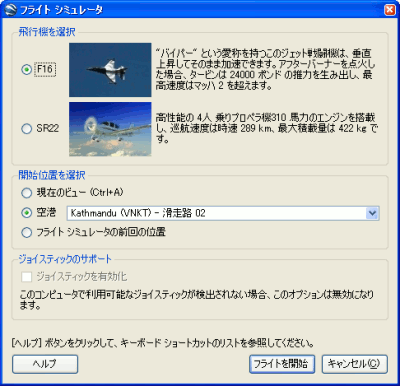
この機能の出し方はいたって簡単。マップ上で「Ctrl + Alt + A」を押すだけです。そうすると、次のような画面が出てきます。

この画面で飛行機と開始位置を選んで「フライトを開始」ボタンを押すと、フライトが始まります。

飛行機の操作方法が載っているのはこちらです。
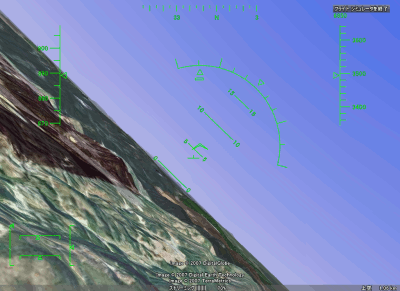
クリボウはぐるぐる回って、よくわからないうちに墜落してしまいました。少し練習が必要なようですね。
みなさんもぜひやってみてくださーい。
その中身(クリボウの写真日記の場合)がこちら。上が以前のもの、下が新しい内容です。
Disallow: /search
Sitemap: http://kuribo-photo.blogspot.com/feeds/posts/default?orderby=updated
Disallow:
User-agent: *
Disallow: /search
Sitemap: http://kuribo-photo.blogspot.com/feeds/posts/default?orderby=updated
すべてのロボットに対して
/seach 以下のディレクトリ(検索結果ページ、ラベル別投稿一覧ページ、年間投稿一覧ページ)をインデックスしないよう指定しているのは変わりないんですが、1、2 行目で Mediapartners-Google ロボットにだけ、そのインデックス禁止を解除するようになっています。Mediapartners-Google ロボットって何だろう?と調べてみると、Google AdSense のクローラだということが判明。AdSense のヘルプにも次のような説明がありました。
Google のクローラ以外のロボットに対してはお客様のページへのアクセスを許可せずに、Google のクローラだけにアクセスを許可していただくことができます。robots.txt ファイルの一番上に、次の 2 行のテキストを追加してください。
User-agent: Mediapartners-Google*
Disallow:
この変更を行うと、Google のクローラによってお客様のサイトのコンテンツがインデックスに登録され、コンテンツに最も関連性の高い Google 広告がお客様のページに配信することができます。
この robot.txt 内の指定によって、検索結果ページ、ラベル別投稿一覧ページ、年間投稿一覧ページにも、本文の内容にマッチした AdSense 広告が出るようになるというわけです。該当ページで公共広告ばかり出ていたという人には、ちょっとした朗報かもしれませんね。
Blogger in draft で実験的に公開されていた「Video Upload」機能が、無事 Blogger に採用になりました。これにより、わざわざ Blogger in draft を開かなくても、Blogger の新規投稿画面や投稿編集画面から、そのままビデオのアップロードができるようになりました。
Blogger に貼り付けられる動画プレイヤーの幅は 320 ピクセル。デジカメなどで指定可能なら 320 x 240 ピクセルの画面サイズで最初から撮っておいた方が、きれいに表示できるようです。上記の例だと、「シオカラトンボ(動画)」だけ 640 x 480 ピクセルで上げ、その他は 320 x 240 ピクセルで上げています。
クリボウも、ブログで動物の動きを見てもらうのにビデオが重宝しているんですが、フォトログに貼り付けてみたり、ビデオブログ(Vlog?)を立ち上げてみたりと、ビデオがアップロードできるようになっただけでも、随分ブログの楽しさが増すと思います。そんなわけで、ビデオアップロード機能、ぜひぜひお試し下さい。
ちなみに、エンクロージャリンクについてはまだ Blogger に正式採用されていないようです。(Blogger から投稿した「カルガモ(動画)」だけ、エンクロージャリンクがフィードにありません。)ビデオアップロード機能を使ってすでにビデオポッドキャストブログを運営している方は、まだしばらく Blogger in draft から記事を投稿した方がよさそうですね。
参考:
Blogger ブログに新しい AdSense 広告の貼り付け方が登場しました。その名も「インライン広告」。投稿が一覧表示されるページで、投稿と投稿の間に広告を表示させることができます。導入方法については、下記リンク先で詳しく解説されているので、ご確認下さい。
- AdSense 日本版 公式ブログ: BloggerでAdSenseインライン広告を使ってみよう!
- Blogger Help : How do I show ads between my posts?
- Hit Okano's Blog: Maximize Earning From AdSense
ですが、Blogger 純正テンプレートにはちゃんと表示させられるようです。Hit さんのブログへのちゃめさんのコメントがこちら。
この手の対応は、純正テンプレートがいいですね。
カスタムテンプレートには反映されなかったので、手動で反映させてみました。
純正テンプレに戻そうかな~。
テンプレートをいじりまくっている人は、ちゃめさんみたいに、自分で広告コードを入れるしかなさそうですね。
…ということで、純正テンプレートの人はインライン広告、ぜひお試しくださーい。
参考:
2ちゃんねるの「Blogger」スレに面白い質問が。
タグに「風景」とか「人物」を指定して、例えば「人物」をクリックすると
人物のタグがついた記事が全部表示されてしまいますよね?
表示される記事の数を1ページにつき何個までと指定できますか?
クリボウの写真日記 を例にすると、クリボウの写真日記: 昆虫 というラベルページには、「昆虫」とラベルをつけた投稿全てが一つのページに表示されています。
このラベルページでの投稿表示数を、トップページなどとも合わせて、自分で指定できるようにしたいということだと思うんですが、これは実はけっこう簡単にできます。
投稿表示数の指定方法
それは、ラベルページの URL 末尾に
?max-results=5 とパラメータを付け足すという方法。数字の部分には好きな投稿表示数を指定することができます。先ほどの例なら、というラベルページの URL を
とするだけで、このとおり、投稿を 5 件だけ表示するページを開くことができます。6 件目以降の投稿も「Older Posts」リンクからちゃんとさかのぼることができます。もちろん、次のページで表示されるのも 6 件目から 10 件目までの 5 つの投稿。なかなかよくできていますね。
ラベルウィジェットのカスタマイズ
とはいえ、ラベルごとにこのパラメータを付加したリンクを用意するのは面倒ですし、ブログ読者に「自分でパラメータつけてね」と要求する訳にもいかないと思います。そこで、ラベルウィジェットのリンクをカスタマイズして、全ラベルページへのリンクを書き換える方法も書いておきます。
1.Blogger 管理画面「テンプレート > HTML の編集」ページを開き、「ウィジットのテンプレートを展開」チェックボックスにチェックを入れます。
2.テキストエリア内から、テンプレートのラベルウィジェット部分を見つけ出します。
id='Label1' を目印に検索をかけると便利かと。細かい部分は異なるかもしれませんが、こんなコードだと思います。
<b:includable id='main'>
<b:if cond='data:blog.pageType != "item"'>
<div class='w-content'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<data:label.name/>
<b:else/>
<a expr:href='data:label.url'><data:label.name/></a>
</b:if>
(<data:label.count/>)
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</div>
</b:if>
</b:includable>
</b:widget>
3.手順2で見つけたコードの赤字部分を、
4.最後に「テンプレートを保存」ボタンを押すと、設定がブログに反映されます。これでおしまい。
以上、ラベルページの投稿表示数を指定する方法でした。一つのラベルの適用投稿数が増えすぎて困っている人なんかにもよさそうですね。ぜひお試しくださーい。
このブログでは、Google 公式ブログ(もちろん Blogger で出来ています)の乗っ取り事件を、これまでに何回か紹介してきました。
- ブログの削除は慎重に
- Google Blog 再び乗っ取られる
- Blogger Buzz にも謎の投稿
- カスタムドメインで Google 乗っ取り!?
- Official Google Mac Blog も乗っ取られる
今度は Google Custom Search ブログ…
今回乗っ取られたのは Google Custom Search ブログ。この事件をいち早く報じた Google Operating System の記事 には、事件当時のスクリーンショットが掲載されています。

ブログを乗っ取ったのは、Srikanth さん。Google Operating System では「英語があまり上手くない人物」と指摘されています。
原因は Google 自身のスプログ削除…
今回の事件は、Blogger が Google 公式ブログをスプログ(スパムブログ)と認識し、ブログを自動的に削除してしまったのが原因だそうです。
Blogger にスプログと判断されたブログの管理者には、通知メールが行くことになっているんですが、Google Custom Serch ブログの管理者は通知に気付かず、そのままブログが削除されてしまったとのこと。
その後、空いた URL に Srikanth さんがブログを立てたというわけですね。
ちなみに、今後 Google 公式ブログは Blogger からスプログ判定されないようにするとのこと。これまで、自分たちのブログが引っかかるとは思っていなかったんですね。
Google 広報による発表は Google Blogoscoped の記事 や Yahoo! News の記事 に詳しく載っているので、気になる方はご確認下さい。
Blogger ブログ(BlogSpot)ユーザーは、Blogger からのスプログ通知メールが来ていないか、一度メールボックスを確認してみた方がよさそうですね。
すみません、小ネタです。
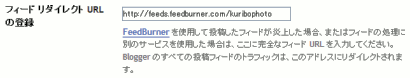
「Blogger ブログから FeedBurner フィードへのリダイレクトが出来るようになった」と先日お伝えしましたが、ようやく該当の設定画面の項目も日本語化されたようです。
それがこちら。Blogger 管理画面「設定 > サイトフィード」ページの「フィードリダイレクト URL の登録」という項目です。

FeedBurner を使用して投稿したフィードが炎上した場合、またはフィードの処理に別のサービスを使用した場合は、ここに完全なフィード URL を入力してください。Blogger のすべての投稿フィードのトラフィックは、このアドレスにリダイレクトされます。
ブログを炎上から救ってくれるサービスかと一瞬思ったんですが、そうではなくて、「FeedBurner を使用して投稿フィードを焼き直している場合」の意味ですね、きっと。
先日の「Blogger in draft」→「Blogger (下書き)」についで、迷訳の続く Blogger なのでした…。
最近の Blogger 関連記事から
ちょっと気になった INTERNET Watch の記事。Google 運営の Blogger から SEO のヒントを得ようという内容です。
Bloggerではラベルという機能を使って記事をテーマごとに分類することができます。これもURLにはラベルの名前が反映されます。しかし、なんとSEOの基本と言われるtitleタグにはラベル名は表示されないのです。
「オーバーチューニングはマイナスですよ」というGoogleによる暗黙のメッセージが伝わってくるように感じられます。
タイトルにキーワードを含めるべきかどうかという以前に、このラベル別投稿一覧ページは Google のインデックスには載りません。Blogger ブログの robots.txt では、ラベル別投稿一覧ページは検索サイトのインデックスに追加しないようにと書かれていますので…。
Google のウェブマスターツールでもこの通り。

Blogger の仕様から Google の検索に対する考え方を読み取るとすれば、「オーバーチューニングはマイナスですよ」というより「同じ内容のページは要りませんよ」ということかなと思ったり。
Blogger ブログの robots.txt
あまり知られていないようなので、Blogger の robots.txt の内容の方も確認しておきます。このファイルはブログのルートディレクトリに置かれますが、Blogger が自動作成するもので、ユーザーは内容を編集することができません。その中身(クリボウの写真日記の場合)がこちら。
Disallow: /search
Sitemap: http://kuribo-photo.blogspot.com/feeds/posts/default?orderby=updated
1.インデックス追加制限
全ての検索サイトクローラに対して 2 行目で、
/search 以下のページをインデックスに追加しないように指定しています。これに該当する Blogger のページは、検索結果ページ、ラベル別投稿一覧ページ、年間投稿一覧ページ。つまり、メインページ、アーカイブページ、アイテムページ(記事単独ページ)以外のページということ。それらのページは検索サイトの結果には出てきません。2.サイトマップファイルの通知
全ての検索サイトクローラに対して 3 行目で、ブログのサイトマップファイルを通知しています。指定されているのはおなじみの Blogger ブログのフィード(ATOM)ですね。Google 以外にも Yahoo!、Live Search、Ask.com といった検索サービスが、robots.txt からサイトマップファイルを見つけてインデックスに利用しているみたいです。
- Official Google Webmaster Central Blog: What's new with Sitemaps.org?
- Yahoo! Search Blog: Webmasters Can Now Auto-Discover With Sitemaps
- Live Search's WebLog : Discovering Sitemaps
- The Ask.com Blog: Sitemaps Autodiscovery
参考記事:
レイアウトテンプレートの場合
このブログでも一度紹介しているのでもうみんなご存知だと思うんですが、Blogger ブログ(レイアウトテンプレート)に「最近のコメント」欄をつけるには、フィードウィジェットを使ってブログのコメントフィードを表示させるのが一番簡単です。
なんのこっちゃという方は、@aka さんの記事をぜひご覧下さい。
クラシックテンプレートの場合
それで、今回紹介するのは、クラシックテンプレートの場合。(もうそんなにいないとは思いますが、)慣れ親しんだクラシックテンプレートを手放せない人や、FTP 公開ブログユーザーが対象です。すでに記事にしていると思っていたんですが、していなかったようなので、今さらながら公開しておきます。
仕組みとしては、コメントフィードをブログ内に表示するという、レイアウトテンプレートの場合と全く同じ方法をとります。クラシックテンプレートではフィードを表示するためのウィジェットが使えないので、そのかわりに Feed2JS を利用する、というのが違う点。
導入手順
1.まず、コメントフィードの URL を見つけます。
BlogSpot ユーザーは
2.次に Feed2JS のコードを手に入れます。
Feed2JS の Build ページ を開きます。
・「URL」欄に手順1のフィード URL を入力、
・「Show channel?」に「no」を選択、
・「Number of items to display」に表示させたいコメント数(未指定だと 25 件)を入力、
・「Show/Hide item descriptions? How much?」に「0」を入力、
・「UTF-8 Character Encoding」のチェックボックスにチェックを入れて
「Generate JavaScript」ボタンを押します。すると「Get Your Code Here」という項目が出るので、そのテキストエリア内のコードをコピーしてください。
3.最後にコードをブログに貼り付けます。
Blogger 管理画面「テンプレート > HTML の編集」から、手順2のコードを貼り付けます。やっぱりサイドバー内が良さそうです。貼り付け後、「テンプレートの変更内容を保存」ボタンを押し「今すぐ投稿を公開」リンクをクリックすると、テンプレートの編集が反映されます。
…ということで、書き出してみると意外に長くてびっくりしたんですが(汗)、クラシックテンプレートで困っていた方はぜひお試し下さい。Blogger のフィード URL や、Feed2JS のオプションについてもっと知りたい方は、以下のページを参考にしてくださいね。
この間、Blogger のフィードが FeedBurner のフィードにリダイレクトできるようになったというニュースをお伝えしました。が、実はあのオプションは、うちのような FTP 公開 のブログ用には用意されていないのです。
そこでクリボウがやったのが、普通に .htaccess ファイルをいじってのリダイレクト。あまり需要があるとも思えないんですが、FTP 公開ブログ用のリダイレクト設定手順を公開しておきます。
設定手順
1.FeedBurner から参照する Blogger フィードを、ブログルートの atom.xml ではなく、www.blogger.com に保存されているフィードに変更します。このブログの場合はこちら。
このフィード URL は、公開された自分のブログの、ページソースから見つけることが出来ます。
2.
.htaccess ファイルに次の行を追加して、atom.xml フィードのあるディレクトリにアップロードします。赤字は自分の FeedBurner のフィード URL に書き換えて使ってください。これでおしまい。こうしておくと、
atom.xml へのアクセスが FeedBurner のフィードにリダイレクトされます。「FTP 公開ブログだしなぁ…」と諦めていた方は、ぜひお試しくださーい。
Blogger in draft 関連で二つのニュース。
Search Box

Blogger in draft に、ブログ内の情報を簡単に検索できるようにするための検索ウィジェット「Search Box」が追加されています。Blogger in draft ブログにも付けられているので、実際にさわってみると分かりやすいです。
設置は Blogger in draft の管理画面「テンプレート > ページ要素」から。「ページ要素を追加」リンクをクリックして、「検索ボックス」を選んで「ブログに追加」ボタンを押し、タイトルや表示させるタブを指定して「変更を保存」ボタンを押すだけ。標準ウィジェットの追加とそう変わらない手順なので、とても簡単です。
Polls、Blogger に正式採用

もう一つがこちら。先日お伝えした投票ウィジェット「Polls」が、draft を卒業して Blogger に正式採用されました。
- Blogger Buzz: Polls: out of draft!
- Hit Okano's Blog: Polls Feature Has Graduated
- clmemo@aka: Blogger の Polls 機能、正式公開
関連:
Blogger と FeedBurner
Blogger ブログに RSS フィードがついたのは 2006 年の 5 月。それまでは Blogger で RSS を使うのに、みんな外部の FeedBurner を利用していました。当時は Blogger Help でも「RSS は FeedBurner を使ってね」と書いていましたしね。
フィード管理がとても便利なので、Blogger 標準で RSS が用意されている現在でも、FeedBurner のフィードを利用しているユーザーは多いはず。
そんな FeedBurner なんですが、Google に買収されたとの発表が、先月ありました。
- Official Google Blog: Adding more flare
- Burning Questions . It's True-gle!
- ITmedia News:Google、RSS管理サービスのFeedBurnerを買収
- [N] Google「FeedBurner」を買収
Blogger から FeedBurner へのリダイレクト
そして、今回のニュースです。Blogger フィードから FeedBurner フィードへのリダイレクトができるようになりました。いずれ統合されるとは思っていましたが、思ったより対応が早かったですね。
- Blogger Buzz: Attention FeedBurner Fans
- Burning Questions . FeedBurner Integration for Blogspot Blogs
- Quick Start for Blogger
- ITmedia News:BloggerのFeedBurnerリダイレクト設定が簡単に
kuribo-photo.blogspot.com/atom.xml や kuribo-photo.blogspot.com/feeds/posts/default にアクセスするとそのまま FeedBurner で作ったフィード feeds.feedburner.com/kuribophoto に飛ばしてくれます。フィードへのアクセスを一元化することができるので、どこからのアクセスが多いかなど、FeedBurner でアクセスの統計をみるのに便利です。リダイレクトの場合、読者にフィードリーダーに登録しているフィードを変更してもらわなくてもいいので、便利ですね。
ちなみにこのリダイレクトのステータスコードは「302 Moved Temporarily」。「301」のようにフィードリーダー内のフィード URL 情報が書き換えられてしまうことはないので、いつでも元に戻せて安心です(参考)。
フィードのリダイレクト設定方法
前置きが長くてすみません。設定方法です。

Blogger 管理画面「設定 > サイトフィード」ページ、「Post Feed Redirect URL」(まだ日本語化されていません)項目のテキスト入力部分に、FeedBurner で作ったフィードの URL を入力して「設定を保存」ボタンを押すだけ。
(この仕組みを使えば、FeedBurner 以外にも Yahoo! Pipes を通したフィードにリダイレクトさせるなんてことも可能です。)
「FeedBurner をもっと活用したい!」という人はぜひぜひお試し下さい。
Twitter には、ブログに更新情報を載せるためのバッジが用意されています。それがこちら。これら自体は目新しいものではないんですが、今回その中の JavaScript 版のバッジが、Blogger のウィジェットとして公開されたようなのでご報告。

導入方法
ウィジェット貼り付けボタンが Twitter で用意されているので、別段迷うところもなさそうなんですが、一応書いておきます。
1.「Twitter for Blogger」のページを開き、twitter の更新表示数を選択(1 ~ 20)、ウィジェットのタイトルを指定(タイトルなしも可)して「Add to Blogger」ボタンを押します。
2.Blogger のウィジェット追加画面が出るので、ウィジェットを追加したいブログを選んで「ウィジットを追加」ボタンを押します。
それだけ。
Blogger + Twitter な人はぜひどうぞ。ちなみにクリボウの twitter はこちら。「add」はお気軽にどうぞ。
ブログに画像を添付すると画像の周りにフレームが自動でつくのですが これは取る事ができますか?フレームがつくだけなら別にいいのですがアフィリエイトの画像なども載せておりまして その場合、画像の右に【ロ】のような四角がでます。
こんな質問メールが来ました。「同じことで悩んでいる人が他にもいるかも」と思ってこちらで回答することにします。
たとえば、次のようなエントリーを書いたとします。

するとアフィリエイトの広告リンクの横に、不自然な四角形の枠が表示されてしまいます。多分これのことですね。
ここには、見えない 1 x 1 ピクセルの画像が入っています。広告が何回表示されたのか統計を取るために、アフィリエイト広告のコードにはたいていこのような画像のコードが含まれています。ブログの方で画像に枠を表示する設定になっていると、この統計用の画像にまで枠が表示されて、上掲のような不自然な四角が出てしまう、というわけ。
画像のボーダーをはずす
そこで、投稿中の画像のボーダー(枠線)のはずし方をご紹介。
1.Blogger 管理画面「テンプレート > HTML の編集」のテンプレートコードから、次のようなコードを見つけ出します。完全には一致しないかもしれませんが、ともかく
.post img についての設定のかたまりを見つけてください。padding: 4px;
border: 1px solid #cccccc;
}
2.それを次のように変更します。
padding: 0;
border: 0 none;
}
3.「テンプレートを保存」ボタンを押すと終了です。それだけ。
Blogger ブログでアフィリエイトをされている方は、ぜひ試してみて下さいね。
関連:
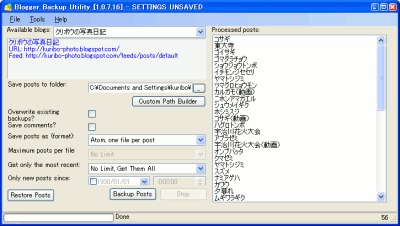
Blogger ブログをバックアップするための Windows 用ソフトが公開されています。

ソフトをインストール後、使ってみたのが上のスクリーンショット。
アカウント名とパスワードを入力し「Get Blogs」ボタンを押した後、「Available blogs」欄からブログを選択、オプションを指定して「Backup Posts」ボタンを押すと、右の画面にスルスルと投稿タイトルが表示されていきます。ここに全ての投稿タイトルが並べば、ブログのバックアップは終了。指定したフォルダに XML ファイルが作成されています。
このブログ(258 投稿)の場合、1 分もかかりませんでした。ブログ自体でなく Blogger Data API にアクセスしているので、カスタムドメインブログも FTP 経由公開ブログも関係なく、すごい速さでバックアップすることができるようです。
試してみたところ、「Save Comments?」にチェックを入れてもリトライばかりでコメントを保存することが出来ませんでした。処理のスピードが随分変わるので、チェックをはずしておく方がよさそうです。
このソフト、投稿のアップロード機能はついていないので、バックアップしたファイルから自動でブログを復元する手段がありません。今のところは、バックアップしたファイル(Atom 形式の XML)の内容をコピーして、手動で投稿していくしかないように思います。
そこを差し引いたとしても、こんなに手軽にブログ全体をバックアップできるのは便利です。ブログに投稿のたまってきた人は、試してみてはいかがでしょうか。
Blogger ユーザーのオフ会(第 2 回)が東京で行われます。主催は @aka さん。
美味しいものを食べながら、Blogger の話やら Google の話やら、コンピューターの話やら趣味の話やら、本やら音楽やら料理の話やらを楽しくおしゃべりできればと思います。普段、ネット上でしか知り合えない人達と会って、親睦を深められれば嬉しいです。
とのことです。面白そうですね。日にちは、7 月の 21 日か 22 日だそう。ブログのサイドバーで、日時についてのアンケートをとられています。こうやってさらりと「Polls」機能を使っているあたり、さすが @aka さんという感じです。
オフ会の詳細については、@aka さんのブログでご確認ください。
クリボウは遠くて行けないんですが(日程的にも無理なんですが)、この楽しそうなオフ会の大成功をお祈りしています。東京やその近郊の Blogger ユーザーの方は、ぜひぜひどうぞ。
関連:
新機能が目白押しの Blogger in draft に、「Polls Page Element」という機能が追加されています。
- Blogger Buzz: Blogger in draft: updates
- Blogger in Draft: Polls and enclosures added to Blogger in draft
- Blogger in Draft: Polls Page Element
導入は、Blogger in draft の管理画面「テンプレート > ページ要素」から「ページ要素を追加」リンクをクリック、「投票」ウィジェットを「ブログに追加」します。質問と答えの選択肢を入れ、複数回答の選択可否と投票の終了日時を指定して「保存」ボタンを押します。普通のウィジェットの追加と、手間はさほど変わりませんね。
この機能はすでに日本語化されているので、戸惑うことは多分ないと思います。これまでブログ読者に聞いてみたかった質問を、投票フォームで聞いてみるのは楽しそうですね。
Blogger in draft に新しい機能「Enclosure Link」が登場しています。
- Blogger Buzz: Blogger in draft: updates
- Blogger in Draft: Polls and enclosures added to Blogger in draft
- Blogger in Draft: Enclosures and Video Podcasting
RSSを発行しているポッドキャスターがデータを更新すれば、自分でポッドキャスターのサイトを訪れなくとも即座に最新の音声ファイルを入手できるため、複数のポッドキャスト番組を定期的にダウンロードして聴くのに適している。この方法がポッドキャスティングにおける最大の特徴を活かした聴き方であり、かつ最も一般的な方法となっている。
アグリゲータで登録できるRSSは、前述の通りRSS 2.0のフォーマットで、エンクロージャー要素によって音声ファイルへのURLアドレスが記述されている必要がある。
長めの引用になってしまいましたが、Blogger in draft の新機能「Enclosure Link」で、Blogger ブログでも、このエンクロージャー要素をフィードに記載できるようになるのだと思います。
設定は Blogger 管理画面「設定 > フォーマット」から「リンクフィールドの表示(Show Link fields)」を「はい(Yes)」にするだけ。それで、Blogger in draft の新規投稿画面・投稿編集画面から「エンクロージャリンク」を指定することができるようになります。
ちなみに、Blogger in draft 新機能第一弾の「Video Upload」でビデオをアップロードした投稿には、MP4 にフォーマットされたそのビデオへのエンクロージャリンクが自動的に設定されるそうです。映像がたくさんある人は、「Video Upload」を多用したビデオポッドキャストブログのようなものを作っても、面白そうですね。
ということで、ポッドキャストに興味がある人はぜひお試しくださーい。
Blogger の「マイレポート(Dashboard)」で使える言語が、また追加されています。
- ブルガリア語
- クロアチア語
- カタロニア語
- チェコ語
- ギリシア語
- ヒンディー語
- ハンガリー語
- インドネシア語
- ラトビア語
- リトアニア語
- ポーランド語
- ポルトガル語
- ルーマニア語
- スロバキア語
- スロベニア語
- ウクライナ語
- ベトナム語
どんどん多言語に対応していく Blogger。「Next Blog」を押してときに出てくるブログはこれまで英語ばかりだったんですが、これからは色々な言語のブログが見られそうで楽しみです。
Userscripts.org をウロウロしていて、面白いユーザースクリプトを見つけたのでご報告。Blogger ブログの投稿に、簡単に LaTeX の数式を挿入することができるスグレモノです。

導入
Greasemonkey を入れてある Firefox で、次のスクリプトへのリンクをクリックし、「インストール」ボタンを押します。
使い方
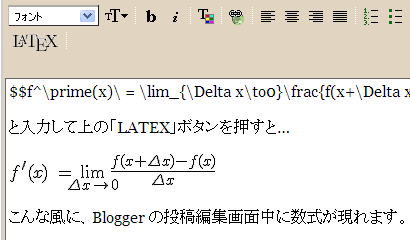
このユーザースクリプトは、Blogger の新規投稿画面、投稿編集画面のコンポーズモード(「作成」モード)で働きます。投稿画面で「作成」タブを選択すると見慣れない「LaTeX」というボタンが出てくるはず。
投稿の本文に LaTeX の数式を書き入れ、数式の前後に
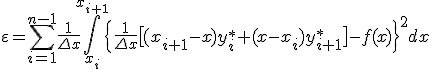
$$ をつけて上記の「LaTeX」ボタンを押すと、その $$ で囲まれた部分が、数式の画像に差し替えられます。例えば
に、

になります。…って何を表す数式なのか、全然分からないんですが(汗)。
関連
LaTeX コマンドの詳細については、こちらのサイトが分かりやすそうです。
このユーザースクリプトでは mimeTeX の機能が利用されています。はてなダイアリーで使われているのと同じようですね。LaTeX の記法が画像になる仕組みに興味がある方は、こちらをどうぞ。
数学ブログ(?)を運営されている方は、ぜひお試し下さい。
Blogger (下書き) とは、特別なバージョンの Blogger です。ここでは、他のユーザーに公開する前に新機能を試します。ぜひお試しください。
とのことです。「Blogger (下書き)」という訳はどうにかならないかなと思ったりもしますが…。この Blogger in draft では、Blogger に正式採用される前の機能を、自分の Blogger ブログで試すことができます。新機能が部分的に「Blogger」に採用されていく「Blogger beta」と考えれば分かりやすいかもしれません(余計混乱する人は気にしないで下さい)。正式採用前の機能を試せるから、「in draft」と呼ぶようです。投稿した記事が全部下書きになるとか、ブログ初心者のためにお試しブログを提供するとかではないんですね。
Blogger in draft で利用できる機能は、以後 Blogger に正式採用されたり、改良されたり、もしくは削除されたりするそうです。新機能の感想や要望、不具合などは、公式ブログにコメントとして送ります。コメント欄の開いている Google 公式ブログも珍しい感じがしますね。
Blogger in draft の機能を使うには、Blogger in draft にログインして、「マイレポート」(旧名「ダッシュボード」)からいつものように Blogger から記事を投稿したり、設定を管理したりするだけ。Blogger in draft の機能をもう使わなくていいや、ということになれば、また Blogger からブログ管理すればいいだけです。
正式採用前の機能が簡単に利用できるというのはいいですね。早速クリボウも新機能「Video Upload」を試してみようと思います。みなさんも Blogger in draft、ぜひお試しを。
Blogger で作られている Google の公式ブログ Official Google Mac Blog に、謎の投稿がありました。

投稿はこれだけ。リンクだけで何のことだかわかりません。スパムコメントにこういうの、よくありますね。下のリンクから Amit さんを見ることは出来るんですが…。
誰かが間違って投稿したのかな?それともまたブログの乗っ取り?クリボウの読解力がないだけ?…やっぱり謎です。
追記(2007-08-06 23:57)
…って本当にクリボウの読解力不足だったんですね。お騒がせしました。詳しくはコメント欄をご覧下さい。kuroyagi さん、fkoji さん、ご指摘ありがとうございました。
関連記事:
Official Google Mac Blog も乗っ取られる
カスタムドメインで Google 乗っ取り!?
Blogger Buzz にも謎の投稿
Google Blog 再び乗っ取られる
ブログの削除は慎重に
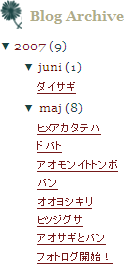
 BlogSpot で最近「クリボウの写真日記」というブログを始めたんですが、昨日そのブログで不思議なことが起きました。それが右の画像。
BlogSpot で最近「クリボウの写真日記」というブログを始めたんですが、昨日そのブログで不思議なことが起きました。それが右の画像。
分かりにくいかも知れませんが、アーカイブリスト中の本来「June、May」となるべき各月の表示が、「juni、maj」になっています。調べてみると、これらはデンマーク語だということがわかりました。
設定をいじったわけでもないのに、急に別の言語になってしまいました。おかしいなあと思っているところに、Kamimura さんの投稿。
Kamimura さんのコメントがこちら。
こういうサプライズをさりげなく忍ばせてくれる Blogger はやっぱり好きですね。
見慣れたはずの自分のブログも、注目してみるといつもと違う顔を見せてくれるかもしれませんね。あまり頻繁に起こると困りますが、たまにはこういうエラーも楽しかったり。みなさんもぜひ探してみてくださいね。
Inside AdSense
- Inside AdSense: Inside AdSense now speaks Japanese
- AdWords 日本版 公式ブログ: 日本版 Inside AdSense ブログ始まりました
- AdSense 日本版 公式ブログ: ついに登場、日本版 Inside AdSense ブログ
Google Group
ちなみに、同名の Google グループも作られています。
このグループには、公式ブログの内容がそのまま載っています。メッセージを投稿することはできませんが、メールマガジンとして、日本語版「Inside AdSense」の更新情報を受け取るのに便利です。Google グループにはこんな使い方もあるんですね。
AdSense についての疑問やトラブルについては、また別に、日本語のヘルプフォーラムが用意されているので、そちらに投稿します。
こうやって、日本語で最新の AdSense 情報を得たり、交流したりできるのはうれしいですね。
AdSense 関連記事:
bloggerでブログを作ったのですが、 TOPページのタイトル表示が長いため行がえしてみたところ、 ページ上部のタイトルの箇所に タイトル名<br>タイトル名 と<br>表示が出てしまいます。 この<br>を表示を消すにはどうしたらよろしいでしょうか。
という質問を 教えて! goo で発見。

おそらく上のような状況なんだと思います。あいかわらず「教えて! goo」のアカウントを持っていないので、こちらで回答しようと思います。これまでにいくつかこのような状況のブログを見たことがあり、気になっていたというのもあります。
今回問題になるのは、ブラウザのタイトルバーに表示されるタイトルと、ブログのページ内に表示されるタイトルとが一致しているという点。Blogger ブログの仕組みとしては、ブログタイトルだけを変更したり、ヘッダーウィジェットのタイトルだけを変更するといったことが出来ません。
そこで、ヘッダーウィジェット内の、テンプレートタグによって一致させられているタイトルを、テンプレートタグを使わずにじかに書いて、一致させなくするという方法をとります。そうして、ブログ自体のタイトルは改行なしにして、ページ内にだけ改行タグ
<br /> を入れるというわけです。設定方法
1.Blogger 管理画面「設定 > 基本」ページから「ブログタイトル」を改行なしのものにして、「設定を保存」します。
2.「テンプレート > HTML の編集」ページで、「ウィジットのテンプレートを展開」にチェックを入れます。
3.同じページのテキストエリア内から
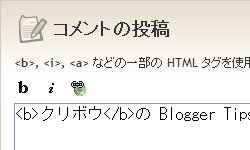
<b:widget id='Header1' ...> と </b:widget> を見つけ出し、その間にある全ての <data:title/>(もしくは <data:blog.title/>)を クリボウの<br />Blgoger<br />Tips のような改行タグを含んだタイトルに変更して、「テンプレートを保存」します。これだけです。
(クラシックテンプレートの場合は、テンプレートのページヘッダー内、
<$BlogTitle$> を改行タグ入りのタイトルに変更してください。)これまでタイトルを改行できないとあきらめていた人も、ぜひお試しください。
Blogger に、編集中の投稿を自動的に保存してくれる機能がつきました。
ボタンの変更
投稿画面のボタンも少し変わっています。

「下書きとして保存」だったボタンが「すぐに保存」に変わっています(公開中の投稿の編集画面では「下書きとして保存」のまま)。

これがボタンを押してみたところ。それまでの内容を保存して、編集をそのまま続けることができます。これは便利ですね。
ショートカットキーの変更
この機能追加に合わせて、ショートカットキーも少し変更されています。この機会に、投稿編集中に使えるショートカットキーを一覧にしてみたのがこちら。
| Ctrl + b | 太字 |
| Ctrl + i | 斜体 |
| Ctrl + p | 公開 |
| Ctrl + s | 保存 |
| Ctrl + d | 下書き |
| Ctrl + l | 引用(HTML モード) |
| Ctrl + z | 元に戻す |
| Ctrl + y | やり直し |
| Ctrl + Shift + a | リンク |
| Ctrl + Shift + p | プレビュー |
「元に戻す」「やり直し」なんてのもあったんですね。知りませんでした。
Picasa ウェブアルバムのスライドショーが、ブログに貼り付けられるようになりました。
この新機能は今のところ、Picasa ウェブアルバムの表示言語を英語にしておかないと使えないようです。
- Google Operating System: Slideshows for Your Photos
- Picasa Help - How can I embed a slideshow into my blog or webpage?
貼り付け方
1.Picasa ウェブアルバムで、スライドショーにしたいアルバムを選択します。
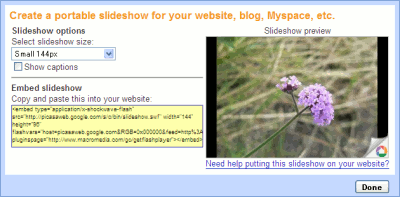
2.サイドバーの「Embed Slideshow」をクリック。
3.設定画面がポップアップしてくるので、表示サイズ(144px、288px、400px、600px、800px)と、キャプションを表示するかどうかを選択します。

4.あとは、黄色のテキストエリア内からコードをコピーして、ブログの投稿画面に貼り付けるだけ。用がすんだら「Done」ボタンを押して、設定画面を閉じます。
再生メニュー
スライドショーのメニューについても一応確認しておくと、左のアイコンから順に「ギャラリーへのリンク」「キャプションの表示・非表示」「戻る」「再生・停止」「進む」「アルバム情報」となっています。
さっぱりとしたデザインでいいですね。
背景色の変更
スライドショーの背景色は、コード中の
ブログのデザインと合わせたり、アルバムの内容に合わせたりするのによさそうです。
関連記事:
Google にはウェブマスターツールというサービスがあります(旧名 Google Sitemaps)。これは、Google の検索エンジンに対して、自分のサイトにこんなページがあるよと知らせるためのもの。Blogger ブログの登録方法は、以前 Blogger でも Google Sitemaps という記事を書いているので、そちらを確認してもらえたらと思います。
今回取り上げるのは、Yahoo! 版ウェブマスターツールともいえる Yahoo! Site Explorer。以下の文章を読んだのが、記事を書こうと思ったきっかけです。
これまで認証はファイルベースであったため、blogspotのブログは認証できていなかった。
で、今日見てみたところ、いつのまにやら(どうやら1月末ごろから)metaタグでAuthentication(GoogleでいうVerification)ができるように改良されていたようで、早速やってみた。
Yahoo! Site Explorer でも「サイトの確認」がページ内のメタタグでできるようになったとのことです。つまり BlogSpot の Blogger ユーザーも Yahoo! Site Explorer の利用が可能になったということ。ということで以下 Blogger ブログの登録方法を説明していこうと思います。
登録方法
1.yahoo.com のアカウントを取得します(yahoo.co.jp のアカウントは不可です)。Yahoo! Site Explorer から、「Sign In」「Sign Up」とリンクをたどっていくと、アカウント作成画面が開きます。必要事項を記入して、アカウントを取得してください。
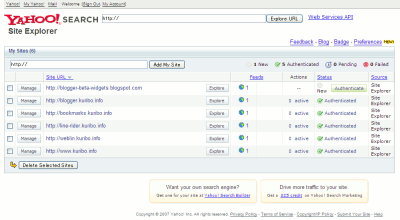
2.Yahoo! Site Explorer にサインインします。

3.ブログの URL を入力し「Add My Site」ボタンを押すと、そのブログ URL が下に登録されます。
4.ブログ URL 横の「Manage」ボタンを押して、ブログのフィードを登録します。登録できるフィードは RSS0.9、RSS1.0、RSS2.0、Sitemaps、Atom0.3、Atom1.0(ヘルプ)。BlogSpot な Blogger ならブログルートの atom.xml(Atom1.0)を登録すれば OK です。
5.「Authenticate」ボタンからブログの認証画面に進みます。2種類の認証方法が表示されます。「To add a META tag to your home page」以下のメタタグ(↓こういうの)
6.ブラウザの別ウィンドウで Blogger 管理画面「テンプレート > HTML の編集」を開き、テンプレートコードの head 要素内に 5のタグを貼り付け「テンプレートを保存」ボタンを押します。
7.5の認証画面で「Ready to Authenticate」ボタンを押します。「Your site is pending authentication.(認証保留)」のメッセージが出れば登録作業は終了です。
※ FTP 経由公開ブログの場合の認証は、ページへのメタタグ挿入よりもブログルートに指定のファイルをアップロードする方が簡単です。
ぜひお試しください。
といいつつ
実はクリボウも最近登録したばかりで、Yahoo! Site Explorer の効果のほどがどれくらいか、まだわからないのです。のんびり効果が出るのを待とうと思っていますが…、読者のみなさんも効果が出たらぜひ教えてくださいね。
 Blogger のプロフィールに自分の生年月日を入力しておくと、ほかの人から見られるプロフィール画面には、年齢、干支、星座が表示されます。
Blogger のプロフィールに自分の生年月日を入力しておくと、ほかの人から見られるプロフィール画面には、年齢、干支、星座が表示されます。
クリボウは生年月日を入力していなくて気づかなかったんですが、このプロフィールの生まれ年を西暦 1899 年以前に設定すると、干支が全て Rat(ねずみ)と表示されてしまうそうです。
ウラブログforbidden chat: bloggerプロフィール:19世紀生まれはみんなネズミ年?
やってみたのが、上のスクリーンショット。酉年になるはずがやっぱり子年になってしまっていますね。…ということで、108 歳以上の Blogger ユーザーの方は、ご注意下さい。干支を気にするのなら、ひとまわり後の生年を入力するのもいいかも知れませんね。
参考記事:
秋元@サイボウズラボ・プログラマー・ブログ: 1899年生まれの世界最高齢ブロガー
「ねこちか2」というブログパーツをつけたいのですが・・・ という質問を受けたので、Blogger 用のウィジェットにしてみました。 |
導入は下のボタンをクリックし、出てきたウィジェット追加画面で、追加したいブログを選んで「ウィジットを追加」ボタンを押すだけ。タイトルなしにしてもいいかもしれませんね。ぜひお試し下さい。
5 月 4 日に、とうとう「旧 Blogger」がなくなりました。
最近 Blogger を始めた人にとっては、「Blogger beta」、「旧 Blogger」、「新 Blogger」という言葉の違いがわかりにくいと思うので、この機会に少し整理しておきます。
| 1999 | Pyra Labs によって Blogger 開始。 |
| 2003-02 | Google、Pyra Labs を買収。 |
| 2006-08 | Blogger beta 開始される。希望者だけのパブリックベータ。 |
| 2006-11 | Blogger 新規アカウントは全て beta に。 |
| 2006-12 | Blogger beta から beta が取れ、正規版に → 新 Blogger。 それまでの Blogger → 旧 Blogger。 |
| 2007-02 | 旧 Blogger ユーザーのアカウント移行が要求される。 |
| 2007-04 | www.blogger.com が新 Blogger で使用されることに。 |
| 2007-05 | 旧 Blogger の解体。 |
随分はしょりすぎの感はありますが、まあこんな感じかと。
このブログでの表記について
本日以降、これまで「新 Blogger」と読んでいたものを「Blogger」と呼ぶことにします。
これまでの記事についても確認しておきます。「Blogger beta」「新 Blogger」についての記事は、たいてい現在の Blogger でも参考にすることができると思います。
2006 年 12 月以前の「Blogger」、2007 年 5 月以前の「旧 Blogger」についての記事(特にカスタマイズ関連)は、現在の Blogger では参考にすることができません。これらの記事は FTP 経由公開ユーザーやクラシックテンプレートユーザーにのみ、参考にしてもらえたらと思います。
自分で書いていてもややこしいんですが…、以前の記事を読む場合には注意してくださいね。
新 Blogger ブログを閲覧しているときに、たまに出てくるエラー画面。エラーコードとエラーメッセージが表示されるんですが、これらは何種類ぐらいあるのかご存知でしょうか?

答えは 29 種類。
もちろんクリボウが一つ一つ数えたわけではなくて…、エラーコードを専門に集めているブログがあったのです。それが、こちら。
新 Blogger のエラーに直面したときには、エラーコードを元にこのブログを確認してみてはいかがでしょうか。
参考:phydeaux3: Blogger Error Code Blog
関連:新 Blogger テンプレートのエラーメッセージ一覧
coward fleet の Jun さんが Blogger ユーザーのための Google グループを作られたとのこと。
Bloggerのシステム情報からカスタマイズ・ノウハウの共有等、色々できたらなーと考えています。
日本人のユーザが他のサービスと比べて少ないと思われるBloggerですが、日本人ユーザを増やして、もっといいサービスを受けられるようになればなぁ...
とか考えてます。
そのグループがこちら。
以前はてなリングで作成した Blogger リングもすでに定員になってしまいました。みんなが参加できる交流の場が必要だなと考えていたところに、このグループ。
Blogger リングに参加できずにくやしい思いをした人も、Blogger グループに参加して Blogger 情報の共有や交流をしてもらえたらと思います。もちろんリング参加者にもどんどん参加してもらって…、日本語 Blogger ユーザーみんなでワイワイとやれたら、楽しそうですね。
長い題になってしまいました。以前このようなユーザースクリプトを作ったんですが、最近
このページの記事通りにgreasemonkeyをインストールして、スクリプトもインストールしてみたのですが、『コメントの投稿』欄に変化はありません(今見ている投稿欄も以前と変りがありません)。
というコメントをいただいたので、ようやく重い腰を上げて、スクリプトを新 Blogger 用に改良しました。機能は前回と全く同じです。繰り返しになりますが、使い方と導入方法を確認しておきます。
使い方
このスクリプトを導入すると、Blogger のコメントページに、3 つのボタンが表示されるようになります。
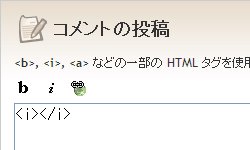
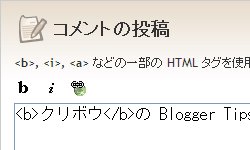
| 1.ボタンを押すとタグが出ます ボタンを押すと、コメント入力欄にタグが挿入されます。開始タグと終了タグの間にカーソルが移動するはずなので、太字や斜体文字にしたい文字列を入力してください。 |  |
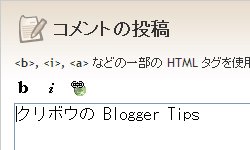
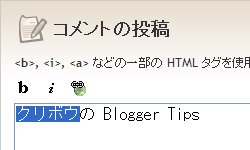
| 2.文字列を選択してボタンを押す 文章を先に書き、あとからタグで囲むことも可能です。文字列をカーソルで選択し、ボタンを押すだけ。文章を書ききってからリンクや見た目を設定できるので、こちらの方が便利かと。 |  |
導入方法
Greasemonkey の入った Firefox で下のリンクをクリック、「インストール」ボタンを押してください。
Win XP + Firefox 2.0 で一応動作を確認していますが、不具合などあればコメントしてくださいませ。

個人ユーザーが、自分の Blogger ブログを既にある Google 公式ブログの URL で登録してみたところ、上書きできてしまったようです。以前、公式ブログが誤って削除されるという事件がありましたが、今回も同じ原因の気が。
このブログでも度々ブログ乗っ取りの記事を書いているんですが…、Google 公式ブログの管理って一体どうなっているんでしょうか。
「ブログ乗っ取り」関連記事:
カスタムドメインで Google 乗っ取り!?
Blogger Buzz にも謎の投稿
Google Blog 再び乗っ取られる
ブログの削除は慎重に
新たに 8 言語に対応
ニュース元はこちら。
- 米語
- 英語
- 日本語
- フランス語
- イタリア語
- スペイン語
- ドイツ語
- 朝鮮語
- 繁体中国語
- 簡体中国語
- ブラジル系ポルトガル語
- オランダ語
- トルコ語
- デンマーク語
- ノルウェー語
- スウェーデン語
- フィンランド語
- ロシア語
- タイ語
ダッシュボードでは使えないものの、記事の投稿ではヒンディー語を使用することも可能です。これも新しい機能のよう。
多言語に対応した Blogger で、新しい外国語でのブログに挑戦、というのもいいかもしれませんね。ダッシュボードの言語の変更は、Blogger: 言語を選択からどうぞ。
「愛」語?
クリボウとしては、最初に紹介した Blogger Buzz 記事中の
「愛」(普遍的な言語と推定される)に翻訳する私たちの試みが失敗したとき、私たちは、インターフェイスを文字を用いたもっと多くの言語に翻訳するという、より効果的な道をとることに決めました。(Blogger Buzz、訳はクリボウ)
「愛」語インターフェイスに興味があったり…。ジョークなんでしょうが、言語を使わないダッシュボードというのも面白そうですね。
Alexa ランキング、アメリカで人気のサイト 20 位まででダウンタイム(休止時間)を調べたところ、最も長かったのが Blogger.com なんだとか。
そして、Blogger.com のダウンタイムの詳細がこちら。
2007 年 1 月 1 日から 3 月 31 日までの 3 ヶ月間で、4 時間 47 分のダウンタイム。一日平均で 3 分と少しです。最近では随分快適になってきたように思っていたんですが、まだ少し他のサイトの安定性には追いつけていないようですね。
日本で人気のサイト、トップ 20 でもやってみた
少し興味があったのでやってみました。対象サイトは Alexa ランキング、日本で人気のサイト 20 位以内。期間は上と同じく 2007 年 1 月 1 日から 3 月 31 日までの 3 ヶ月間です。
| Site | Downtime | |
|---|---|---|
| 1 | yahoo.co.jp | 6m |
| 2 | google.co.jp | 3m |
| 3 | mixi.jp | 15m |
| 4 | fc2.com | 31m |
| 5 | youtube.com | 4h 44m |
| 6 | rakuten.co.jp | 15m |
| 7 | livedoor.com | 25m |
| 8 | msn.com | 2h 45m |
| 9 | goo.ne.jp | 1h 16m |
| 10 | google.com | 7m |
| 11 | infoseek.co.jp | 1h 29m |
| 12 | wikipedia.org | 1h 40m |
| 13 | amazon.co.jp | 6m |
| 14 | nifty.com | 24m |
| 15 | 2ch.net | 22h 0m |
| 16 | geocities.jp | 14m |
| 17 | biglobe.ne.jp | 4m |
| 18 | sakura.ne.jp | 1h 16m |
| 19 | hatena.ne.jp | 10h 49m |
| 20 | ameblo.jp | 5h 21m |
こうやって見てみると Blogger.com もがんばっている方なんじゃないかな、と思えたり。もちろん、ダウンタイムはないに越したことはないんですが。
最適化レポート
Google AdSense のレポートページを開いてみると「最近のメッセージ」欄が新しく出来ていました。「最適化チーム」からのメッセージ「2007 年 April 月の最適化レポート」(変な日本語…)が入っていましたが、内容は
通常、1 ページに複数の広告ユニットを配置すると収益が高まります。
お客様サイトの多くで広告ユニットが 1 つだけ掲載されています。
というもの。もっと広告をつけたらどうですか?というアドバイスです。
ユーザーの AdSense 利用状況に応じて、このメッセージは変わるようです。最適化レポートは、ひと月に一回送信されるとのこと。レポートに従って、毎月広告の最適化を続けていけば、収益アップが望めるかもしれませんね。
最適化についてのアドバイスは、このページの内容に沿ってされているようなので、広告最適化に関心がある人は、このページ自体をしっかり確認しておいたほうがいいかも。ブログに表示する広告の最適化 なんていう情報も役に立ちそうです。
参考記事:Inside AdSense: You've got mail
広告の新しい外観
あ、AdSense 広告の見た目も変更されていますね。どう変わったかについては、下のリンクからご確認下さい。
参考記事:Inside AdSense: A fresh, new look for AdSense ads
 新ウィジェット作成!
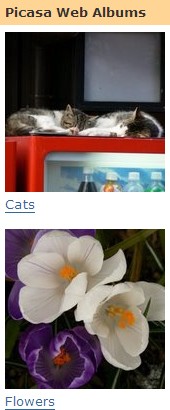
新ウィジェット作成!
ブログ本体にアルバムへのリンクをしたいのですが、貼り付けのためのHTMLの置き場が分りません。
と、T.Fukui さんからコメントをいただいて知ったんですが、Picasa Web Albums には、ウェブページに貼り付けるリンクコードが用意されていないようなのです。
「マイ公開ギャラリー(My Public Gallery)」ページの RSS を Blogger のフィードウィジェットに通せば、一応各アルバムへのリンクが出るんですが、それだとアルバムのテキストしか表示できません。やはり画像も一緒に表示したいところ…ということで、新ウィジェットを作ってみました。
このウィジェットは、画像とテキストが各アルバムへのリンクになっています。アルバムのサムネイルサイズは4種類(32、48、64、160ピクセル)から選択可能。表示するアルバムの個数も指定することができます。
導入方法
1.下のコードの kurikuribo をご自分のアカウント名に変更してください。
2.下のコードの 160 を好きなサイズに変更してください(32、48、64、160 のみ選択可)。
3.下のコードの 5 を表示したいアルバム数に変更してください。
4.変更できたら、下の「Add to Blogger」ボタンを押して、新しく開くページでブログやタイトルを確認し「ウィジットを追加」ボタンを押してください。
クラシックテンプレートの場合
旧 Blogger や FTP 経由公開ブログなど、クラシックテンプレートのユーザーは、上のテキストエリア内のコード(手順に沿って変更を加えたもの)をテンプレートのサイドバーの位置に貼り付ければOKです。
スタイル変更
サムネイルの枠線や、テキストのフォントなどはスタイルシートで変更可能です。このウィジェットは id="picasa-album-list" な div 要素に展開されるので、その ID を使ってスタイルを指定してください。
スタイルの指定
#picasa-album-list {
/* なんとかかんとか */
}
</style>
関連記事:
Picasa Web Albums や Flickr のタグをコピーするブックマークレット
Blogger の画像投稿が Picasa ウェブアルバムと連携
Blogger beta の Widget 追加ボタンの作り方
AdSense 紹介プログラムに Picasa が登場