Home > 2007-07
2007-07
レイアウトテンプレートの場合
このブログでも一度紹介しているのでもうみんなご存知だと思うんですが、Blogger ブログ(レイアウトテンプレート)に「最近のコメント」欄をつけるには、フィードウィジェットを使ってブログのコメントフィードを表示させるのが一番簡単です。
なんのこっちゃという方は、@aka さんの記事をぜひご覧下さい。
クラシックテンプレートの場合
それで、今回紹介するのは、クラシックテンプレートの場合。(もうそんなにいないとは思いますが、)慣れ親しんだクラシックテンプレートを手放せない人や、FTP 公開ブログユーザーが対象です。すでに記事にしていると思っていたんですが、していなかったようなので、今さらながら公開しておきます。
仕組みとしては、コメントフィードをブログ内に表示するという、レイアウトテンプレートの場合と全く同じ方法をとります。クラシックテンプレートではフィードを表示するためのウィジェットが使えないので、そのかわりに Feed2JS を利用する、というのが違う点。
導入手順
1.まず、コメントフィードの URL を見つけます。
BlogSpot ユーザーは
2.次に Feed2JS のコードを手に入れます。
Feed2JS の Build ページ を開きます。
・「URL」欄に手順1のフィード URL を入力、
・「Show channel?」に「no」を選択、
・「Number of items to display」に表示させたいコメント数(未指定だと 25 件)を入力、
・「Show/Hide item descriptions? How much?」に「0」を入力、
・「UTF-8 Character Encoding」のチェックボックスにチェックを入れて
「Generate JavaScript」ボタンを押します。すると「Get Your Code Here」という項目が出るので、そのテキストエリア内のコードをコピーしてください。
3.最後にコードをブログに貼り付けます。
Blogger 管理画面「テンプレート > HTML の編集」から、手順2のコードを貼り付けます。やっぱりサイドバー内が良さそうです。貼り付け後、「テンプレートの変更内容を保存」ボタンを押し「今すぐ投稿を公開」リンクをクリックすると、テンプレートの編集が反映されます。
…ということで、書き出してみると意外に長くてびっくりしたんですが(汗)、クラシックテンプレートで困っていた方はぜひお試し下さい。Blogger のフィード URL や、Feed2JS のオプションについてもっと知りたい方は、以下のページを参考にしてくださいね。
この間、Blogger のフィードが FeedBurner のフィードにリダイレクトできるようになったというニュースをお伝えしました。が、実はあのオプションは、うちのような FTP 公開 のブログ用には用意されていないのです。
そこでクリボウがやったのが、普通に .htaccess ファイルをいじってのリダイレクト。あまり需要があるとも思えないんですが、FTP 公開ブログ用のリダイレクト設定手順を公開しておきます。
設定手順
1.FeedBurner から参照する Blogger フィードを、ブログルートの atom.xml ではなく、www.blogger.com に保存されているフィードに変更します。このブログの場合はこちら。
このフィード URL は、公開された自分のブログの、ページソースから見つけることが出来ます。
2.
.htaccess ファイルに次の行を追加して、atom.xml フィードのあるディレクトリにアップロードします。赤字は自分の FeedBurner のフィード URL に書き換えて使ってください。これでおしまい。こうしておくと、
atom.xml へのアクセスが FeedBurner のフィードにリダイレクトされます。「FTP 公開ブログだしなぁ…」と諦めていた方は、ぜひお試しくださーい。
Blogger in draft 関連で二つのニュース。
Search Box

Blogger in draft に、ブログ内の情報を簡単に検索できるようにするための検索ウィジェット「Search Box」が追加されています。Blogger in draft ブログにも付けられているので、実際にさわってみると分かりやすいです。
設置は Blogger in draft の管理画面「テンプレート > ページ要素」から。「ページ要素を追加」リンクをクリックして、「検索ボックス」を選んで「ブログに追加」ボタンを押し、タイトルや表示させるタブを指定して「変更を保存」ボタンを押すだけ。標準ウィジェットの追加とそう変わらない手順なので、とても簡単です。
Polls、Blogger に正式採用

もう一つがこちら。先日お伝えした投票ウィジェット「Polls」が、draft を卒業して Blogger に正式採用されました。
- Blogger Buzz: Polls: out of draft!
- Hit Okano's Blog: Polls Feature Has Graduated
- clmemo@aka: Blogger の Polls 機能、正式公開
関連:
Blogger と FeedBurner
Blogger ブログに RSS フィードがついたのは 2006 年の 5 月。それまでは Blogger で RSS を使うのに、みんな外部の FeedBurner を利用していました。当時は Blogger Help でも「RSS は FeedBurner を使ってね」と書いていましたしね。
フィード管理がとても便利なので、Blogger 標準で RSS が用意されている現在でも、FeedBurner のフィードを利用しているユーザーは多いはず。
そんな FeedBurner なんですが、Google に買収されたとの発表が、先月ありました。
- Official Google Blog: Adding more flare
- Burning Questions . It's True-gle!
- ITmedia News:Google、RSS管理サービスのFeedBurnerを買収
- [N] Google「FeedBurner」を買収
Blogger から FeedBurner へのリダイレクト
そして、今回のニュースです。Blogger フィードから FeedBurner フィードへのリダイレクトができるようになりました。いずれ統合されるとは思っていましたが、思ったより対応が早かったですね。
- Blogger Buzz: Attention FeedBurner Fans
- Burning Questions . FeedBurner Integration for Blogspot Blogs
- Quick Start for Blogger
- ITmedia News:BloggerのFeedBurnerリダイレクト設定が簡単に
kuribo-photo.blogspot.com/atom.xml や kuribo-photo.blogspot.com/feeds/posts/default にアクセスするとそのまま FeedBurner で作ったフィード feeds.feedburner.com/kuribophoto に飛ばしてくれます。フィードへのアクセスを一元化することができるので、どこからのアクセスが多いかなど、FeedBurner でアクセスの統計をみるのに便利です。リダイレクトの場合、読者にフィードリーダーに登録しているフィードを変更してもらわなくてもいいので、便利ですね。
ちなみにこのリダイレクトのステータスコードは「302 Moved Temporarily」。「301」のようにフィードリーダー内のフィード URL 情報が書き換えられてしまうことはないので、いつでも元に戻せて安心です(参考)。
フィードのリダイレクト設定方法
前置きが長くてすみません。設定方法です。

Blogger 管理画面「設定 > サイトフィード」ページ、「Post Feed Redirect URL」(まだ日本語化されていません)項目のテキスト入力部分に、FeedBurner で作ったフィードの URL を入力して「設定を保存」ボタンを押すだけ。
(この仕組みを使えば、FeedBurner 以外にも Yahoo! Pipes を通したフィードにリダイレクトさせるなんてことも可能です。)
「FeedBurner をもっと活用したい!」という人はぜひぜひお試し下さい。
Twitter には、ブログに更新情報を載せるためのバッジが用意されています。それがこちら。これら自体は目新しいものではないんですが、今回その中の JavaScript 版のバッジが、Blogger のウィジェットとして公開されたようなのでご報告。

導入方法
ウィジェット貼り付けボタンが Twitter で用意されているので、別段迷うところもなさそうなんですが、一応書いておきます。
1.「Twitter for Blogger」のページを開き、twitter の更新表示数を選択(1 ~ 20)、ウィジェットのタイトルを指定(タイトルなしも可)して「Add to Blogger」ボタンを押します。
2.Blogger のウィジェット追加画面が出るので、ウィジェットを追加したいブログを選んで「ウィジットを追加」ボタンを押します。
それだけ。
Blogger + Twitter な人はぜひどうぞ。ちなみにクリボウの twitter はこちら。「add」はお気軽にどうぞ。
ブログに画像を添付すると画像の周りにフレームが自動でつくのですが これは取る事ができますか?フレームがつくだけなら別にいいのですがアフィリエイトの画像なども載せておりまして その場合、画像の右に【ロ】のような四角がでます。
こんな質問メールが来ました。「同じことで悩んでいる人が他にもいるかも」と思ってこちらで回答することにします。
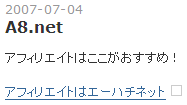
たとえば、次のようなエントリーを書いたとします。

するとアフィリエイトの広告リンクの横に、不自然な四角形の枠が表示されてしまいます。多分これのことですね。
ここには、見えない 1 x 1 ピクセルの画像が入っています。広告が何回表示されたのか統計を取るために、アフィリエイト広告のコードにはたいていこのような画像のコードが含まれています。ブログの方で画像に枠を表示する設定になっていると、この統計用の画像にまで枠が表示されて、上掲のような不自然な四角が出てしまう、というわけ。
画像のボーダーをはずす
そこで、投稿中の画像のボーダー(枠線)のはずし方をご紹介。
1.Blogger 管理画面「テンプレート > HTML の編集」のテンプレートコードから、次のようなコードを見つけ出します。完全には一致しないかもしれませんが、ともかく
.post img についての設定のかたまりを見つけてください。padding: 4px;
border: 1px solid #cccccc;
}
2.それを次のように変更します。
padding: 0;
border: 0 none;
}
3.「テンプレートを保存」ボタンを押すと終了です。それだけ。
Blogger ブログでアフィリエイトをされている方は、ぜひ試してみて下さいね。
関連:
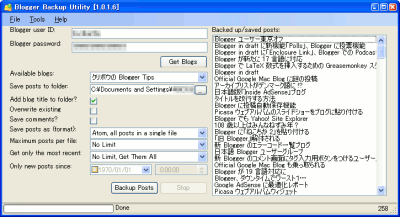
Blogger ブログをバックアップするための Windows 用ソフトが公開されています。

ソフトをインストール後、使ってみたのが上のスクリーンショット。
アカウント名とパスワードを入力し「Get Blogs」ボタンを押した後、「Available blogs」欄からブログを選択、オプションを指定して「Backup Posts」ボタンを押すと、右の画面にスルスルと投稿タイトルが表示されていきます。ここに全ての投稿タイトルが並べば、ブログのバックアップは終了。指定したフォルダに XML ファイルが作成されています。
このブログ(258 投稿)の場合、1 分もかかりませんでした。ブログ自体でなく Blogger Data API にアクセスしているので、カスタムドメインブログも FTP 経由公開ブログも関係なく、すごい速さでバックアップすることができるようです。
試してみたところ、「Save Comments?」にチェックを入れてもリトライばかりでコメントを保存することが出来ませんでした。処理のスピードが随分変わるので、チェックをはずしておく方がよさそうです。
このソフト、投稿のアップロード機能はついていないので、バックアップしたファイルから自動でブログを復元する手段がありません。今のところは、バックアップしたファイル(Atom 形式の XML)の内容をコピーして、手動で投稿していくしかないように思います。
そこを差し引いたとしても、こんなに手軽にブログ全体をバックアップできるのは便利です。ブログに投稿のたまってきた人は、試してみてはいかがでしょうか。
Blogger ユーザーのオフ会(第 2 回)が東京で行われます。主催は @aka さん。
美味しいものを食べながら、Blogger の話やら Google の話やら、コンピューターの話やら趣味の話やら、本やら音楽やら料理の話やらを楽しくおしゃべりできればと思います。普段、ネット上でしか知り合えない人達と会って、親睦を深められれば嬉しいです。
とのことです。面白そうですね。日にちは、7 月の 21 日か 22 日だそう。ブログのサイドバーで、日時についてのアンケートをとられています。こうやってさらりと「Polls」機能を使っているあたり、さすが @aka さんという感じです。
オフ会の詳細については、@aka さんのブログでご確認ください。
クリボウは遠くて行けないんですが(日程的にも無理なんですが)、この楽しそうなオフ会の大成功をお祈りしています。東京やその近郊の Blogger ユーザーの方は、ぜひぜひどうぞ。
関連:

