Home > 2011-07
2011-07
ダイナミックビューやウェブフォントの導入など、HTML5 の技術を取り入れながら、最近めまぐるしく進歩を遂げてきている Blogger なんですが、さらなる進化のため、HTML5 の利用できない古いブラウザを 8 月 1 日以降サポート対象外にするとのアナウンスがありました。
- Firefox 3.5
- Internet Explorer 7
- Safari 3
OS との組み合わせについては、以下のヘルプを確認してください(X マークが利用可の印)。
クリボウとしては、まだまだ「ブラウザって何?」という人もけっこういると思うので、IE 7 が利用できないというのが、かなり厳しいラインのように思います。
問題はサポート対象外の程度なんですが、今のところまだよく分かっていません。最先端の機能は利用できないものの、記事の閲覧やコメントにはなんら支障なしというレベルだといいなあ、と思ったり。
ともかく今のうちに、Blogger ブログ読者は、ぜひブラウザのアップデートを。一方、Blogger ブログユーザーは、ブログサイドバーなどに
このブログは、Google Chrome、Internet Explorer 8 以降、Firefox 3.6 以降、Safari 4 以降のブラウザに最適化されています。
といった文言を用意しておくのがいいかもしれませんね。
Google+ で回ってきた情報。まだ不確かなものなんですが、とにかくびっくりしたもので、脊髄反射的にエントリーに。
これまで Google に買収されてきた他のサービスを見てみると、JotSpot は Google Site に、Writely は Google Docs に、GrandCentral は Google Voice にとそれぞれ名称が変更されてきています。(その他のサービスについては、こちらを確認。)それを思うと、今回の Blogger の名称変更の話もかなり現実味を帯びて感じられますね。
とはいえ、Blogger は Google に買収されてからもう 8 年がたとうとしています。ブランド名が定着してきた今ごろになって一体なぜ?という思いがするんですが、Google チームとしては、Google+ ローンチを機に Google ブランドのさらなる強化をなんとしても図りたいんでしょうね。
また、Google による買収前(Pyra Labs 運営)から数えるとすでに 12 年。ブログの先駆けとして名高い Blogger の、その歴史ある名前が消えてしまうのは非常に残念です。クリボウとしては、Google Blogger だとか、(ロゴに from Yahoo! と記載のある Flickr のように)Blogger from Google といった名称で手を打ってもらい、Blogger という名をなんとか残してもらえないものかな?とかすかな期待を持っているところです。
さて、Blogger ユーザーのみなさんはいかがでしょうか? Blogger という名前について、みなさんそれぞれに思い入れがあることと思います。このブログサービスの名称について、何が一番いいのか、コメントで教えてくださるとうれしいです。

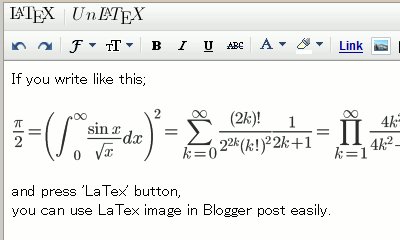
「LaTeX for Blogger」というは、$$ と $$ とではさんだ LaTeX 記法の数式を、「LaTeX ボタン」を押すだけで画像に変換し、投稿に簡単に挿入することができるようにしたユーザースクリプトのことです。これまでに、このブログで 2 回ほど紹介してきました。
- クリボウの Blogger Tips: Blogger で LaTeX 数式を挿入するための Greasemonkey スクリプト
- クリボウの Blogger Tips: Blogger に LaTeX 数式を挿入するユーザースクリプト「LaTeX for Blogger」更新
これまでの 2 つのユーザースクリプトと違い、今回のものは、Blogger の「新しいエディタ」で使用します。スクリプトが動かない!という人は、Blogger 管理画面「設定 > 基本」ページの「投稿エディタを選択」項目で「新しくなったエディタ」を選択するか、Blogger in Draft のエディタを使用してください。
もう 1 つの特徴は、LaTeX 画像の生成に、これまでの forkosh.com や codecogs.com の API ではなく、Google Chart API を利用した点。Blogger ブログに Google Chart の画像を貼り付けることになるので、Google サービス内で全てまかなえるのがいい感じです。この変更は、Twitter 上での @Shigerello さんとの会話の中で生まれました。その会話がこちら。
スクリプトが完成した後、Shigerello さんが紹介記事を書いてくださっています。ありがとうございます。
導入方法
前置きはここらにしておいて、ようやく導入方法です。Greasemonkey の入った Firefox や Google Chrome で次のリンクを開き、「Install」ボタンを押してください。
これだけで、Blogger ブログに数式画像を挿入できるようになるはずです。思うように数式が表示されないなど、不具合については、こちらへコメントしてもらえるとうれしいです。
Blogger に新機能が追加されたとき、公式アナウンスが載るブログとして有名な Blogger Buzz。Blogger ユーザーなら一度は目にしたことがあると思いますが、この Blogger Buzz の記事内容が今後少しずつ変わっていくとのことです。
- ブログ紹介 … 面白いブログの紹介。Blogs of Note に掲載されているブログなどが Buzz にも載るんでしょうか。
- ゲストポスト … 成功している Blogger ユーザーによるゲスト投稿。
- 再共有ポスト … Twitter の Retweet みたいな感じで、Blogger Buzz 上に自分の投稿が載るのかも。
- パーソナルポスト … Blogget チームメンバーの個人的な内容の投稿。

