Home > 2010-10
2010-10
Blogger ブログのサイドバーに、「最近の投稿」リストを表示する方法について。同じような質問に 2 回ほど回答したので、もしかしたらほかにも需要があるのかもと思い、記事にしておくことにしました。
テンプレートデザイナーのHTML編集で過去記事一覧をサイドバーに出したい
過去記事のタイトルをサイドバーに表示したいのですが、新しく追加されたテンプレートデザイナーでは、どのようなコードを書けばよろしいでしょうか?
・過去記事をすべて表示したい。(もしくは30件程度でも可)
・どのページを見ても常に表示されているようにしたい。
・サイドバーに表示したい。
・タイトル(リンク付き)のみで表示したい。
・並び順は最新順で。(古い順でも可)
クラシックテンプレートではできるような内容がありますが、新しく導入されたテンプレートデザイナーでの表示は見つかりませんでした。以上、よろしくお願い致します。
アーカイブの日付を消す方法はありますか?クラシックテンプレートだとあると回答を見つけましたが、テンプレートデザイナーを使用しても消す方法が知りたいです!
クラシックテンプレートだとあると回答を見つけましたが、テンプレートデザイナーを使用しても消す方法が知りたいです!
日付で並べると言うよりは、ブログのタイトル一覧をパーンと見せたいのです。
カレンダー的な機能より、タイトル一覧的な機能。分かる方いらっしゃいましたらおしえてください。
フィードガジェット
まずは、ブログの投稿フィードをフィードガジェットを使って表示する方法です。この方法の長所は、全てが Blogger のサービス内で完結する点。短所はというと、投稿タイトルを 5 件までしか表示できない点です。
導入方法
Blogger 管理画面「デザイン > ページ要素」で「ガジェットを追加」リンクを押して、基本ガジェットから「フィード」ガジェットを選択します。フィード URL の欄にブログ投稿フィードの URL を記入します。分からない場合は、ブログの URL を入力するだけで、自動的にフィードを探してくれます。
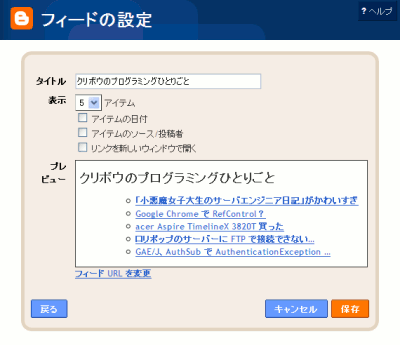
次の画面では、ガジェットのタイトル(「最近の投稿」などにするのがよさそう)や表示項目数、日付・投稿者の表示、リンクを新しいウィンドウで開くかどうかといった設定が行えます。

これが 3 種類のうち一番簡単な方法。フィードの URL については、クリボウの Blogger 入門: Blogger のフィード URL とパラメータを確認してください。
Feed2JS
ブログの投稿フィードを Feed2JS という外部のフィード表示サービスを使って、ブログ内に表示する方法です。この方法の長所は投稿を 25 件まで表示できる点(設定によっては 100 件近くまで表示させることも可能)。短所は、外部サービスを利用するのと JavaScript を利用するという点です。
導入方法
Feed2JS サイトを開き、「Build」タブをクリックします。「URL」欄に投稿フィードの URL を入力し(分からない場合は、ブログ URL 末尾に atom.xml をつけたものにします。例:http://kuribo-programming.blogspot.com/atom.xml)、「Show channel」を「no」に、「UTF-8 Character Encoding」にチェックを入れます。ほかに、表示項目数や日付、内容の表示などを設定するには、クリボウの Blogger 入門: Feed2JS の使い方を確認してください。
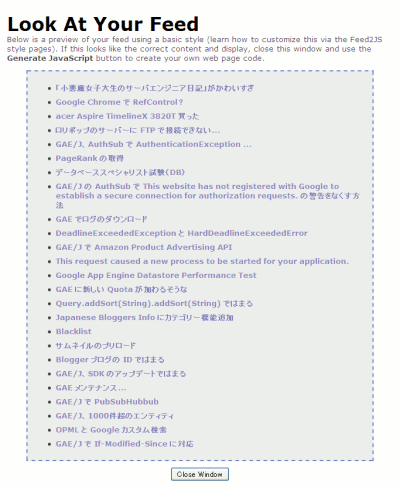
実際の表示確認は「Preview Feed」ボタン。

それでよければ「Generate JavaScript」ボタンを押します。「Get Your Code Here」のテキストエリアにコードが表示されるので、その全体をコピーします。
Blogger 管理画面「デザイン > ページ要素」で「ガジェットを追加」リンクを押して、基本ガジェットから「HTML/JavaScript」ガジェットを選択します。「タイトル」欄にガジェットのタイトル(「最新の投稿」など)を入れ、コンテンツ欄に先ほどコピーしたコードを貼り付けます。
アーカイブガジェット
最後が、フィードを使わずに、Blogger のアーカイブガジェットを改造して使う方法です。長所は、Blogger 内で機能が完結する点、記事を 50 件表示できる点です。短所はというと、導入が少し面倒くさい点かと。

導入方法
Blogger の管理画面「デザイン > HTML の編集」から、「テンプレートをすべてダウンロード」して、バックアップを取ります。
「ウィジェットのテンプレートを展開」にチェックを入れ、
<b:widget id='BlogArchive1' locked='false' title='Blog Archive' type='BlogArchive'>
のようなタグを見つけます。「BlogArchive」<b:widget id='BlogArchive1' locked='false' title='Blog Archive' type='BlogArchive'> から、一番近い </b:widget> まで(クリボウの場合 87 行ありました)を次のコードに書き換えます。<b:widget id='BlogArchive1' locked='false' title='Blog Archive' type='BlogArchive'>
<b:includable id='interval' var='intervalData'>
<b:loop values='data:intervalData' var='i'>
<b:if cond='data:i.data'>
<b:include data='i.data' name='interval'/>
</b:if>
<b:if cond='data:i.posts'>
<b:include data='i.posts' name='posts'/>
</b:if>
</b:loop>
</b:includable>
<b:includable id='posts' var='posts'>
<b:loop values='data:posts' var='i'>
<li><a expr:href='data:i.url'><data:i.title/></a></li>
</b:loop>
</b:includable>
<b:includable id='main'>
<b:if cond='data:blog.pageType != "item"'>
<div class='w-content'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<ul>
<b:include data='data' name='interval'/>
</ul>
<b:include name='quickedit'/>
</div>
</div>
</b:if>
</b:includable>
</b:widget>
<b:includable id='interval' var='intervalData'>
<b:loop values='data:intervalData' var='i'>
<b:if cond='data:i.data'>
<b:include data='i.data' name='interval'/>
</b:if>
<b:if cond='data:i.posts'>
<b:include data='i.posts' name='posts'/>
</b:if>
</b:loop>
</b:includable>
<b:includable id='posts' var='posts'>
<b:loop values='data:posts' var='i'>
<li><a expr:href='data:i.url'><data:
</b:loop>
</b:includable>
<b:includable id='main'>
<b:if cond='data:blog.pageType != "item"'>
<div class='w-content'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<ul>
<b:include data='data' name='interval'/>
</ul>
<b:include name='quickedit'/>
</div>
</div>
</b:if>
</b:includable>
</b:widget>
すでに使っているアーカイブガジェットとこのガジェットとを共存させたい場合は、
id='BlogArchive2' として、追加するのがいいと思います。ガジェットを書き換え(もしくは追加)した後、管理画面「デザイン > ページ要素」から、ガジェットの編集でタイトルを「最近の投稿」などに変更します。その画面では、さらに「階層」スタイルになっているかどうか、そして「投稿タイトルを表示」にチェックが入っているどうかを確認しておいてください。
以上、「最近の投稿」リストを表示する 3 種類の方法でした。自分の好みに合うものを選んで使ってみてくださいね。
Picasa ウェブアルバムの仕様変更
Blogger に投稿した写真の表示サイズを、後から変更するための記事を発見。
以前、Blogger のテンプレートをつくった際に、画像の大きさについて参考にしたのが、
・クリボウの Blogger Tips「Blogger で画像の表示サイズを変更する方法(2008/01/05)
他の画像サイズを使いたかったので、FireBug を使って調べたことがあります。結果、他のサイズも使えるようなので、その画像サイズのまとめを紹介します。記事が 2008 年と少し古いので、その後サイズが追加されたのかもしれません。
ここで紹介していただいているように、このブログでも画像のサイズ変更について、一度解説をしたことがあります。
これは、画像アップロード時の「大」「中」「小」以外で指定できる写真のサイズを列挙した記事だったんですが、Picasa ウェブアルバムの仕様が変更されて、現在では随分状況が変わってきているので、再度記事にしておこうと思ったわけです。
その仕様変更というのは、
記事が 2008 年と少し古いので、その後サイズが追加されたのかもしれません。
と書かれているような固定サイズ(32px、48px、64px、72px…)の追加ではなくて、画像サイズを 1 ピクセルから 1600 ピクセルまでの任意の長さで、自由に指定できるようになったということ。
論より証拠というわけで、下に Blogger へアップロードした画像を掲載してみました。入力部に 1 ~ 1600 を指定して「変更」ボタンを押すと、ちゃんとそのサイズに変更される…はず。

画像サイズの変更方法
では早速画像サイズの変更方法を紹介します。「新しいエディタ」で、画像をアップロードすると、表示されるのがこちらの HTML コード。
<div class="separator" style="clear: both; text-align: center;">
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhAekCrm2oVON4aQ5ilcGQ7QTHI0Hdz-9XqexRqKfktJPhFbHsSF5i6c6N7s4C4eBoo5EbQjO9SOWa3vePslEmIx3Sg1U9USd59XNO3eX3VDmHRX3A9cAV8gbLArflloQw_Orcp/s1600/DSC_5864.JPG" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" height="214" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhAekCrm2oVON4aQ5ilcGQ7QTHI0Hdz-9XqexRqKfktJPhFbHsSF5i6c6N7s4C4eBoo5EbQjO9SOWa3vePslEmIx3Sg1U9USd59XNO3eX3VDmHRX3A9cAV8gbLArflloQw_Orcp/s320/DSC_5864.JPG" width="320" /></a></div>
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhAekCrm2oVON4aQ5ilcGQ7QTHI0Hdz-9XqexRqKfktJPhFbHsSF5i6c6N7s4C4eBoo5EbQjO9SOWa3vePslEmIx3Sg1U9USd59XNO3eX3VDmHRX3A9cAV8gbLArflloQw_Orcp/s1600/DSC_5864.JPG" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" height="214" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhAekCrm2oVON4aQ5ilcGQ7QTHI0Hdz-9XqexRqKfktJPhFbHsSF5i6c6N7s4C4eBoo5EbQjO9SOWa3vePslEmIx3Sg1U9USd59XNO3eX3VDmHRX3A9cAV8gbLArflloQw_Orcp/s320/DSC_5864.JPG" width="320" /></a></div>
ブログ上に実際に表示される画像のサイズが赤字部分、リンク先の画像のサイズが青字部分で指定されています。前述したとおり、この src 属性や href 属性の URL 中の値、「sなんとか」という文字列の「なんとか」部分の値で、画像の長い方の辺の長さ(横長画像なら横の長さ、縦長画像なら縦の長さ)を指定することができます。この値の範囲は 1 ~ 1600。たとえばこの画像で「s500」で指定すると、幅が 500 ピクセルとなるように自動的にリサイズされた状態で、Picasa のサーバーが画像を送ってくれるというわけです。
コード中、width(幅)、height(高さ)の属性は、送られてきた画像を、パソコンのブラウザで最終的にどのようなサイズに拡大縮小して表示するのかを指定しているもの。なのでこれらの数値は、送られてくる画像の縦横の長さに一致させる必要があります。「sなんとか」の部分を調節した URL を直接ブラウザで表示して見て、タイトルバーに表示されるサイズを確認したり(Chrome、Firefox)、右クリックから「プロパティ」で確認したり(IE)するのが1番楽だと思います。が、調べるのが面倒だという場合は、
width="***"、height="***" の文字列をごっそり削除してしまっても OK です。これらの属性が省略されている場合、ブラウザは送られてきたままのサイズで画像を表示してくれます。(補足:じゃあ、原寸で表示する場合は width、height を指定する意味はないのかといえば、そうではありません。width や height の指定がないと画像読み込みまで文書全体のレイアウトが確定しませんが、指定しておくことで画像読み込みの速度に関わらず最初からレイアウトが確定させることができます。ので、指定する・しないで意見が分かれるのかもしれませんが、クリボウ的にはできるだけ width、height を指定するようにしています。)
ということで、自分のブログにあった画像サイズ、一度ゆっくり探してみてはいかがでしょうか。
Google の URL 短縮サービス「Google URL Shortener (goo.gl)」が独立したサービスを開始し、ウェブサイトが公開されています。
これまで Google ツールバーや Feedburner ほか、Google サービスの一部の機能として使用されてきたものが、今回独立したサービスとなったことで、ユーザーが直接 URL を入力して短縮 URL を取得できるようになっています。

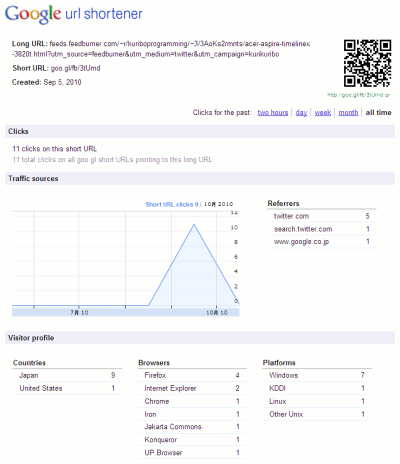
メインの画面には、ユーザーがこれまでに作った短縮 URL が表示されています。この画面で確認できるのは、短縮前の URL、短縮後の URL、作成日、クリック数、クリック数のグラフといった情報。

さらに「Details」リンクをクリックすることで、各 URL について、短縮 URL が記載された QR コード、クリックされた際のリンク元や閲覧者の国・ブラウザ・OS の情報を確認することが可能です。メイン、詳細どちらの画面でも集計期間として、2 時間、1 日、1 週間(デフォルト)、1 ヶ月、全期間が選択可能です。
この Google URL Shortener、Blogger ユーザーにとっては一番関係が深いのが FeedBurner の Socialize 機能。この機能を使うと、ブログの更新情報を Twitter に自動的に流してくれるようになるんですが、そのとき Tweet にブログ投稿へのリンクとして使用されるのがこの goo.gl の短縮 URL です。
新しく公開された Google URL Shortener サイトでは、その自動で作成された短縮 URL についてもクリック数などの情報が把握できるので、とても便利です。これまで Socialize 機能を利用してきた人は、一度 Google URL Shortener サイトを訪れてみるのがよさそうです。
統計機能
以前お伝えした Blogger in Draft の統計機能が、Blogger に正式採用されました。
通常の Blogger ダッシュボードにアクセスしても右端のタブでアクセス解析を見ることができます。
記事にするのを忘れていたのでついでに紹介しておくと、この 3 ヶ月の間に統計機能には
- ブログオーナーのアクセスを除外するオプション追加
- ボットに対するフィルタリング強化
- 多言語化
統計関連ガジェット
この統計機能の Blogger への採用にともない、先日紹介した2種類の「統計」関連ガジェット(「人気の投稿」ガジェット、「ブログの統計情報」ガジェット)も Blogger に正式採用されています。
Blogger への正式採用直前に「人気の投稿」ガジェットには投稿表示数を(1 ~ 10 件)、「ブログの統計情報」(カウンター)ガジェットにはカウンター表示するアクセスの集計期間(全期間、過去 30 日間、過去 7 日間)を設定するオプションがそれぞれ追加されています。
ということで、Blogger の最新の追加機能、ぜひ確認してみてください。

