Home > 2009-06
2009-06
このブログも本日で4周年を迎えました。これもひとえに、いつも見に来てくれる読者のみなさんのおかげです。ありがとうございます。
そしてまた、このブログのサービス Blogger 自体ももうすぐ(8 月 23 日)10 周年になるとのこと。
最近このブログを見つけ記事をさかのぼって読んでくれている人や、検索で過去記事がヒットした人なんかは、それら「Blogger」の違いを理解するのが難しいだろうなとも思うので、この機会に Blogger の種類について、簡単な年表にしておきます。
| 1999.8 | Blogger | … | 最初の Blogger。Pyra Labs が開始。当時のトップ画面は Internet Archive で見られる。 | |
| 2000.11 | … | 高機能の有償版、広告つきの無償版というビジネスモデルを画策。高機能版の beta が始まり、招待者がテスターに。 | ||
| 2002.1 | Blogger Pro | … | 有償高機能版 Blogger が正式に開始。現在の Blogger Help にもたまに説明が出てきてびっくりする。当時のトップ画面から機能面が確認できる。 | |
| 2003.2 | Blogger | … | Pyra Labs を Google が買収。Blogger Pro サービスを停止し、その一部機能を無償版へ継承。当時のニュースは japan.internet.com で。 | |
| 2006.8 | Blogger beta | … | Google アカウントに結び付けられた新 Blogger のベータ版。Blogger と平行して存在し、希望するユーザーのみが移行。変更された機能の詳細はこちらで確認。 | |
| 2006.12 | Blogger | … | いわゆる「新 Blogger」。beta 移行済みユーザーは自動的に新 Blogger へ。「旧 Blogger」ユーザーは新 Blogger に移行しないとブログを更新できなくなる。くわしくはこちら。 | |
| 2007.6 | Blogger in Draft | … | 新機能を実験的に導入している Blogger。新機能はテスト期間を経て Blogger に正式採用される。くわしくはこちら。 | |
| 現在 |
表を見てもらえると分かるとおり、現在の Blogger は Blogger beta と直接つながっているので、このブログの「Blogger beta で○○する方法」というような記事は、そのまま現在の Blogger にも有効(なはず)です。
一方、2006 年以前の「Blogger でも□□する方法」というような記事は、基本的には現在の Blogger には通用しません。
このブログに限ったことではないんですが、Blogger 関連の過去記事を参考にする際には、こんな風に Blogger の歴史やその時々の「Blogger」という言葉の違いを意識して、使える情報と使えない情報とを見分けてもらえたらと思います。
…ということで(?)、「クリボウの Blogger Tips」、今となっては役に立ったり立たなかったりする過去記事をふくめて、これからもどうぞよろしくお願いいたします。
前回、Blogger が新テンプレートのために、協力してくれるデザイナーを募集している件について紹介しましたが、Blogger がそれに加えて「新ガジェット」も募集しているという情報を、Blogger の Twitter タイムラインと、Blogger in Draft ブログ上で見つけました。
クリボウもいまいちよくわかっていないんですが、Blogger のガジェットには、この OpenSocial API やその他の Blogger ガジェット API を利用できるということらしいです。そして、今回 Blogger がこれらを利用したオリジナルガジェットを募集しているということらしいです。
新ガジェットを作ろうにもネタがないよという人は、Blogger が先日行った Blogger への要望フォーラムが参考になるかと。世界中の人々がどんなガジェットを求めているかがつかめると思います。
また、Gadget API や Blogger Gadget API の詳細についてはこちらを見てください。
ガジェット作成上の問題点や疑問は、これらの Google グループで聞いてみるといいかも。
そして、出来上がったガジェットはその XML ファイルをウェブ上に上げて、以下のページから Blogger に登録します(要 Blogger ログイン)。
新ガジェットを送信すると、Blogger の管理画面「レイアウト > ページ要素」から追加できるガジェット一覧に、すぐさま掲載されるようです。ガジェットの削除はサーバーに上げてある XML ファイルを削除するだけ。
…と、リンクばかりの記事になってしまったんですが、Blogger の新ガジェットを作って世界へ発信してみたいな、という人は参考にしてもらえるとうれしいです。面白いガジェットができたらクリボウにもぜひ教えて下さいね。
Blogger が新テンプレート作成のためにウェブデザイナーやグラフィックデザイナー、写真家などを募集しています。
- Twitter / Blogger: Calling all web designers ...
- Google、優秀なウェブデザイナーを募集(Blogger Blogspotのテンプレート開発) at ブログヘラルド
求められているのは「美しいテンプレートを作るのに十分な CSS 知識を持ったデザイナー」と「背景画像やパターン画像を提供するグラフィックデザイナーおよび写真家」。作品が公式テンプレートに採用されると Blogger ダッシュボード「テンプレート」ページからのリンクがもらえるようです。
Blogger チームの、この間のテンプレート公開サイト紹介記事にあった
We'll have more to say about Blogger templates later this summer; in the meantime, thanks to everyone who shared a recommendation.
(クリボウ訳:Blogger テンプレートについては、今後夏にさらに伝えるべきことがあるんですが、ひとまずサイトの推薦を共有してくれた人々に感謝します。)
というのは、きっとこの新テンプレートのことなんでしょうね。
自分の作品を全世界に知らしめるチャンスです。腕に覚えのあるテンプレ職人や写真家の方は、とにかく応募してみてはいかがでしょうか。

あ、これいいなと思った Blogger カスタマイズ。
クリボウだとこんなの
完全に便乗なんですが、クリボウが使うとしたらこんな感じにするかな?というのも上げておきます。

変更点
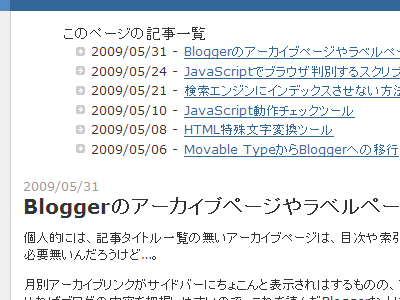
- タイトル一覧から日付を削除 … <data:post.dateHeader/> で表示される日付は、同じ日付に複数の投稿があると片方にしか表示されず、レイアウトが崩れてしまうため。
- リンク先をページ内に … 複数投稿が表示されている場合、一覧からパーマリンクに飛ぶよりページ内で移動する方が好みなので。パーマリンクを作成していなくても使えるし。
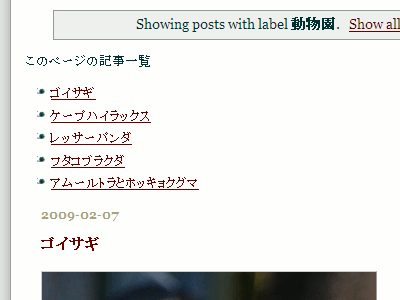
ここはレイアウトテンプレートじゃないので、動作は「写真日記」でご確認を。こんな感じになります。
導入方法
Blogger 管理画面「レイアウト > HTML の編集」で「ウィジェットのテンプレートを展開」にチェックを入れ、<b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'/> で始まる「ブログウィジェット(投稿表示ウィジェット)」の中に、下記のコードを貼り付けます。
このウィジェット内ならどこでもいいんですが、おすすめは「ステータスメッセージ」の後。セクションが、ウィジェットが、インクルーダブルがと難しく考えずに <b:include data='top' name='status-message'/> を検索して、その次の行へ挿入してしまうのが吉です。
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.url != data:blog.homepageUrl'>
<span>このページの記事一覧</span>
<ul id='post-title-navigation'>
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='data:post.title'>
<a expr:href='"#" + data:post.id'><data:post.title/></a>
<b:else/>
<a expr:href='"#" + data:post.id'><data:post.id/></a>
</b:if>
</li>
</b:loop>
</ul>
</b:if>
</b:if>
<b:if cond='data:blog.url != data:blog.homepageUrl'>
<span>このページの記事一覧</span>
<ul id='post-title-navigation'>
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='data:post.title'>
<a expr:href='"#" + data:post.id'><data:post.title/></a>
<b:else/>
<a expr:href='"#" + data:post.id'><data:post.id/></a>
</b:if>
</li>
</b:loop>
</ul>
</b:if>
</b:if>
ということでよかったら一度お試し下さい。
最後になりましたが、面白いアイデアを教えてくださった naminorito さんに大感謝です!

現在、Blogger 標準のテンプレート以外にも、たくさんのサイトでオリジナルのレイアウトテンプレートが公開されています。
ユーザーからのサイトの推薦を受けて、Blogger チームもテンプレート公開サイトの紹介記事を書いていますね。
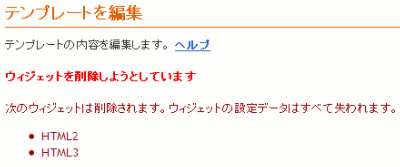
具体的には、ブログに「HTML1」「HTML2」「HTML3」と ID 付けられたウィジェットが登録されていて、変更するテンプレートに「HTML1」のウィジェットしか記述されていないという場合に、「HTML2」「HTML3」のウィジェットが削除されてしまうようです。
そこでその解決策。
で、ちょっと訳してみたのがこちら。
1.新テンプレート(XML ファイル)をダウンロード。
2.そのファイルをデスクトップに保存。保存だけで開かない。
3.新しいブログを作成。テンプレート移行用。
4.新しいブログに新テンプレートをアップロード。
5.現在のブログの「レイアウト」を開く。
6.「HTML の編集」に進み、<div id='sidebar'> の中のコードをコピー。
7.新ブログの「レイアウト」を表示。
8.「HTML の編集」に進み6のコードを <div id='sidebar'> 内に貼り付け。
9.「保存」
10.新ブログのテンプレートを保存。
11.現ブログのテンプレートとしてアップロード。
初心者向けに「XML ファイルをローカルで開かない」ようにしているため、少し遠回りな手順になっています。なので、テキストエディタで XML ファイルを編集することができれば、
1.新テンプレート(XML ファイル)をダウンロード。
2.ブログの「レイアウト」を開く。
3.「HTML の編集」に進み、<div id='sidebar'> の中のコードをコピー。
4.新テンプレートの XML ファイルをテキストエディタで開く。
5.3のコードを <div id='sidebar'> 内に貼り付け。
6.ファイルの「保存」
7.ブログのテンプレートとしてアップロード。
2.ブログの「レイアウト」を開く。
3.「HTML の編集」に進み、<div id='sidebar'> の中のコードをコピー。
4.新テンプレートの XML ファイルをテキストエディタで開く。
5.3のコードを <div id='sidebar'> 内に貼り付け。
6.ファイルの「保存」
7.ブログのテンプレートとしてアップロード。
という方法でも可能です。
どちらの手順でも、<div id='sidebar'> とそれに対応する </div> の間のコードが見つからない(見つけにくい)という場合には、<b:section id='sidebar'> とその次に現れる </b:section> との間のコードをコピーして、新テンプレートの同じ部分に貼り付けるといいと思います。
「ウィジェットを一から設定しなおすのが面倒」とテンプレート変更をためらっていた人も、ぜひお試しください。
関連:

2007 年 7 月に Blogger in Draft に登場した「検索ボックス(Search Box)」ガジェットが、ようやく Blogger に正式採用されました。
- Blogger Buzz: Search Box gadget available to all
- Google Custom Search: A search box for Blogger
- Googleが、Bloggerのカスタム検索ボックスを改訂
- The Okano Mail: Search box is out of draft

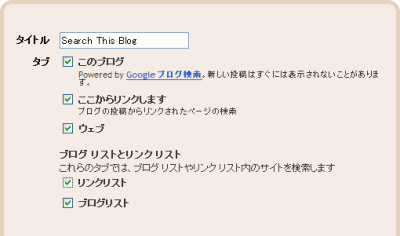
ガジェットの詳細設定の画面からは、上の画像のように、検索の範囲が指定できます。検索対象には、ブログ内、リンクしているサイト、ウェブ全体という範囲以外に、Blogger らしくリンクリストやブログリストに追加しているサイトを含めることができます。
このガジェットは、Google カスタム検索 の仕組みを使っているのですが、チェックボックスへのチェックのみで、カスタム検索作成で行うような煩雑なサイト登録がいらず、とても便利です。
今までまったく注目していなかったんですが、なかなか面白いガジェットです。みなさんもよかったらつけてみてくださいね。

