Home > 2007-08
2007-08
という記事を書いたばかりなんですが、昨日みてみたところ、内容が変更されていたのでご報告。
その中身(クリボウの写真日記の場合)がこちら。上が以前のもの、下が新しい内容です。
すべてのロボットに対して
Mediapartners-Google ロボットって何だろう?と調べてみると、Google AdSense のクローラだということが判明。AdSense のヘルプにも次のような説明がありました。
この robot.txt 内の指定によって、検索結果ページ、ラベル別投稿一覧ページ、年間投稿一覧ページにも、本文の内容にマッチした AdSense 広告が出るようになるというわけです。該当ページで公共広告ばかり出ていたという人には、ちょっとした朗報かもしれませんね。
その中身(クリボウの写真日記の場合)がこちら。上が以前のもの、下が新しい内容です。
User-agent: *
Disallow: /search
Sitemap: http://kuribo-photo.blogspot.com/feeds/posts/default?orderby=updated
Disallow: /search
Sitemap: http://kuribo-photo.blogspot.com/feeds/posts/default?orderby=updated
↓
User-agent: Mediapartners-Google
Disallow:
User-agent: *
Disallow: /search
Sitemap: http://kuribo-photo.blogspot.com/feeds/posts/default?orderby=updated
Disallow:
User-agent: *
Disallow: /search
Sitemap: http://kuribo-photo.blogspot.com/feeds/posts/default?orderby=updated
すべてのロボットに対して
/seach 以下のディレクトリ(検索結果ページ、ラベル別投稿一覧ページ、年間投稿一覧ページ)をインデックスしないよう指定しているのは変わりないんですが、1、2 行目で Mediapartners-Google ロボットにだけ、そのインデックス禁止を解除するようになっています。Mediapartners-Google ロボットって何だろう?と調べてみると、Google AdSense のクローラだということが判明。AdSense のヘルプにも次のような説明がありました。
Google のクローラ以外のロボットに対してはお客様のページへのアクセスを許可せずに、Google のクローラだけにアクセスを許可していただくことができます。robots.txt ファイルの一番上に、次の 2 行のテキストを追加してください。
User-agent: Mediapartners-Google*
Disallow:
この変更を行うと、Google のクローラによってお客様のサイトのコンテンツがインデックスに登録され、コンテンツに最も関連性の高い Google 広告がお客様のページに配信することができます。
この robot.txt 内の指定によって、検索結果ページ、ラベル別投稿一覧ページ、年間投稿一覧ページにも、本文の内容にマッチした AdSense 広告が出るようになるというわけです。該当ページで公共広告ばかり出ていたという人には、ちょっとした朗報かもしれませんね。
Blogger in draft で実験的に公開されていた「Video Upload」機能が、無事 Blogger に採用になりました。これにより、わざわざ Blogger in draft を開かなくても、Blogger の新規投稿画面や投稿編集画面から、そのままビデオのアップロードができるようになりました。
Blogger に貼り付けられる動画プレイヤーの幅は 320 ピクセル。デジカメなどで指定可能なら 320 x 240 ピクセルの画面サイズで最初から撮っておいた方が、きれいに表示できるようです。上記の例だと、「シオカラトンボ(動画)」だけ 640 x 480 ピクセルで上げ、その他は 320 x 240 ピクセルで上げています。
クリボウも、ブログで動物の動きを見てもらうのにビデオが重宝しているんですが、フォトログに貼り付けてみたり、ビデオブログ(Vlog?)を立ち上げてみたりと、ビデオがアップロードできるようになっただけでも、随分ブログの楽しさが増すと思います。そんなわけで、ビデオアップロード機能、ぜひぜひお試し下さい。
ちなみに、エンクロージャリンクについてはまだ Blogger に正式採用されていないようです。(Blogger から投稿した「カルガモ(動画)」だけ、エンクロージャリンクがフィードにありません。)ビデオアップロード機能を使ってすでにビデオポッドキャストブログを運営している方は、まだしばらく Blogger in draft から記事を投稿した方がよさそうですね。
参考:
Blogger ブログに新しい AdSense 広告の貼り付け方が登場しました。その名も「インライン広告」。投稿が一覧表示されるページで、投稿と投稿の間に広告を表示させることができます。導入方法については、下記リンク先で詳しく解説されているので、ご確認下さい。
- AdSense 日本版 公式ブログ: BloggerでAdSenseインライン広告を使ってみよう!
- Blogger Help : How do I show ads between my posts?
- Hit Okano's Blog: Maximize Earning From AdSense
ですが、Blogger 純正テンプレートにはちゃんと表示させられるようです。Hit さんのブログへのちゃめさんのコメントがこちら。
この手の対応は、純正テンプレートがいいですね。
カスタムテンプレートには反映されなかったので、手動で反映させてみました。
純正テンプレに戻そうかな~。
テンプレートをいじりまくっている人は、ちゃめさんみたいに、自分で広告コードを入れるしかなさそうですね。
…ということで、純正テンプレートの人はインライン広告、ぜひお試しくださーい。
参考:
2ちゃんねるの「Blogger」スレに面白い質問が。
タグに「風景」とか「人物」を指定して、例えば「人物」をクリックすると
人物のタグがついた記事が全部表示されてしまいますよね?
表示される記事の数を1ページにつき何個までと指定できますか?
クリボウの写真日記 を例にすると、クリボウの写真日記: 昆虫 というラベルページには、「昆虫」とラベルをつけた投稿全てが一つのページに表示されています。
このラベルページでの投稿表示数を、トップページなどとも合わせて、自分で指定できるようにしたいということだと思うんですが、これは実はけっこう簡単にできます。
投稿表示数の指定方法
それは、ラベルページの URL 末尾に
?max-results=5 とパラメータを付け足すという方法。数字の部分には好きな投稿表示数を指定することができます。先ほどの例なら、http://kuribo-photo.blogspot.com/search/label/%E6%98%86%E8%99%AB
というラベルページの URL を
http://kuribo-photo.blogspot.com/search/label/%E6%98%86%E8%99%AB?max-results=5
とするだけで、このとおり、投稿を 5 件だけ表示するページを開くことができます。6 件目以降の投稿も「Older Posts」リンクからちゃんとさかのぼることができます。もちろん、次のページで表示されるのも 6 件目から 10 件目までの 5 つの投稿。なかなかよくできていますね。
ラベルウィジェットのカスタマイズ
とはいえ、ラベルごとにこのパラメータを付加したリンクを用意するのは面倒ですし、ブログ読者に「自分でパラメータつけてね」と要求する訳にもいかないと思います。そこで、ラベルウィジェットのリンクをカスタマイズして、全ラベルページへのリンクを書き換える方法も書いておきます。
1.Blogger 管理画面「テンプレート > HTML の編集」ページを開き、「ウィジットのテンプレートを展開」チェックボックスにチェックを入れます。
2.テキストエリア内から、テンプレートのラベルウィジェット部分を見つけ出します。
id='Label1' を目印に検索をかけると便利かと。細かい部分は異なるかもしれませんが、こんなコードだと思います。
<b:widget id='Label1' locked='false' title='Labels' type='Label'>
<b:includable id='main'>
<b:if cond='data:blog.pageType != "item"'>
<div class='w-content'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<data:label.name/>
<b:else/>
<a expr:href='data:label.url'><data:label.name/></a>
</b:if>
(<data:label.count/>)
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</div>
</b:if>
</b:includable>
</b:widget>
<b:includable id='main'>
<b:if cond='data:blog.pageType != "item"'>
<div class='w-content'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<data:label.name/>
<b:else/>
<a expr:href='data:label.url'><data:label.name/></a>
</b:if>
(<data:label.count/>)
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</div>
</b:if>
</b:includable>
</b:widget>
3.手順2で見つけたコードの赤字部分を、
<a expr:href='data:label.url + "?max-results=5"'><data:label.name/></a>
に変更します。青字部分は好きな数値で OK です。4.最後に「テンプレートを保存」ボタンを押すと、設定がブログに反映されます。これでおしまい。
以上、ラベルページの投稿表示数を指定する方法でした。一つのラベルの適用投稿数が増えすぎて困っている人なんかにもよさそうですね。ぜひお試しくださーい。
このブログでは、Google 公式ブログ(もちろん Blogger で出来ています)の乗っ取り事件を、これまでに何回か紹介してきました。
- ブログの削除は慎重に
- Google Blog 再び乗っ取られる
- Blogger Buzz にも謎の投稿
- カスタムドメインで Google 乗っ取り!?
- Official Google Mac Blog も乗っ取られる
今度は Google Custom Search ブログ…
今回乗っ取られたのは Google Custom Search ブログ。この事件をいち早く報じた Google Operating System の記事 には、事件当時のスクリーンショットが掲載されています。

ブログを乗っ取ったのは、Srikanth さん。Google Operating System では「英語があまり上手くない人物」と指摘されています。
原因は Google 自身のスプログ削除…
今回の事件は、Blogger が Google 公式ブログをスプログ(スパムブログ)と認識し、ブログを自動的に削除してしまったのが原因だそうです。
Blogger にスプログと判断されたブログの管理者には、通知メールが行くことになっているんですが、Google Custom Serch ブログの管理者は通知に気付かず、そのままブログが削除されてしまったとのこと。
その後、空いた URL に Srikanth さんがブログを立てたというわけですね。
ちなみに、今後 Google 公式ブログは Blogger からスプログ判定されないようにするとのこと。これまで、自分たちのブログが引っかかるとは思っていなかったんですね。
Google 広報による発表は Google Blogoscoped の記事 や Yahoo! News の記事 に詳しく載っているので、気になる方はご確認下さい。
Blogger ブログ(BlogSpot)ユーザーは、Blogger からのスプログ通知メールが来ていないか、一度メールボックスを確認してみた方がよさそうですね。
すみません、小ネタです。
「Blogger ブログから FeedBurner フィードへのリダイレクトが出来るようになった」と先日お伝えしましたが、ようやく該当の設定画面の項目も日本語化されたようです。
それがこちら。Blogger 管理画面「設定 > サイトフィード」ページの「フィードリダイレクト URL の登録」という項目です。

FeedBurner を使用して投稿したフィードが炎上した場合、またはフィードの処理に別のサービスを使用した場合は、ここに完全なフィード URL を入力してください。Blogger のすべての投稿フィードのトラフィックは、このアドレスにリダイレクトされます。
ブログを炎上から救ってくれるサービスかと一瞬思ったんですが、そうではなくて、「FeedBurner を使用して投稿フィードを焼き直している場合」の意味ですね、きっと。
先日の「Blogger in draft」→「Blogger (下書き)」についで、迷訳の続く Blogger なのでした…。
最近の Blogger 関連記事から
ちょっと気になった INTERNET Watch の記事。Google 運営の Blogger から SEO のヒントを得ようという内容です。
Bloggerではラベルという機能を使って記事をテーマごとに分類することができます。これもURLにはラベルの名前が反映されます。しかし、なんとSEOの基本と言われるtitleタグにはラベル名は表示されないのです。
「オーバーチューニングはマイナスですよ」というGoogleによる暗黙のメッセージが伝わってくるように感じられます。
タイトルにキーワードを含めるべきかどうかという以前に、このラベル別投稿一覧ページは Google のインデックスには載りません。Blogger ブログの robots.txt では、ラベル別投稿一覧ページは検索サイトのインデックスに追加しないようにと書かれていますので…。
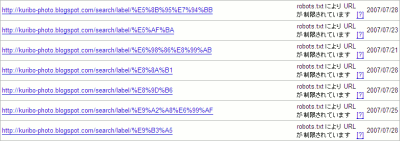
Google のウェブマスターツールでもこの通り。

Blogger の仕様から Google の検索に対する考え方を読み取るとすれば、「オーバーチューニングはマイナスですよ」というより「同じ内容のページは要りませんよ」ということかなと思ったり。
Blogger ブログの robots.txt
あまり知られていないようなので、Blogger の robots.txt の内容の方も確認しておきます。このファイルはブログのルートディレクトリに置かれますが、Blogger が自動作成するもので、ユーザーは内容を編集することができません。その中身(クリボウの写真日記の場合)がこちら。
User-agent: *
Disallow: /search
Sitemap: http://kuribo-photo.blogspot.com/feeds/posts/default?orderby=updated
Disallow: /search
Sitemap: http://kuribo-photo.blogspot.com/feeds/posts/default?orderby=updated
1.インデックス追加制限
全ての検索サイトクローラに対して 2 行目で、
/search 以下のページをインデックスに追加しないように指定しています。これに該当する Blogger のページは、検索結果ページ、ラベル別投稿一覧ページ、年間投稿一覧ページ。つまり、メインページ、アーカイブページ、アイテムページ(記事単独ページ)以外のページということ。それらのページは検索サイトの結果には出てきません。2.サイトマップファイルの通知
全ての検索サイトクローラに対して 3 行目で、ブログのサイトマップファイルを通知しています。指定されているのはおなじみの Blogger ブログのフィード(ATOM)ですね。Google 以外にも Yahoo!、Live Search、Ask.com といった検索サービスが、robots.txt からサイトマップファイルを見つけてインデックスに利用しているみたいです。
- Official Google Webmaster Central Blog: What's new with Sitemaps.org?
- Yahoo! Search Blog: Webmasters Can Now Auto-Discover With Sitemaps
- Live Search's WebLog : Discovering Sitemaps
- The Ask.com Blog: Sitemaps Autodiscovery
参考記事:

