Home > 2010
2010
ちょっと前に、Blogger ブログを iPhone で閲覧できるようにするためのツールを紹介しました。
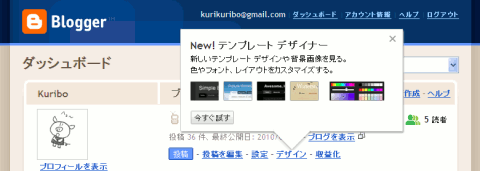
その名も「モバイルテンプレート」。Blogger in Draft 管理画面を開いてみると、このとおり。すでに大きく宣伝されていますね。

Blogger in Draft 管理画面「設定 > メールとモバイル」ページの「モバイルテンプレートを表示する」の項目を「はい。テンプレートのモバイルバージョンを携帯端末で表示する。」にして、「設定を保存」ボタンを押すだけ。「モバイルプレビュー」ボタンから、携帯端末用ページを確認することも可能です。
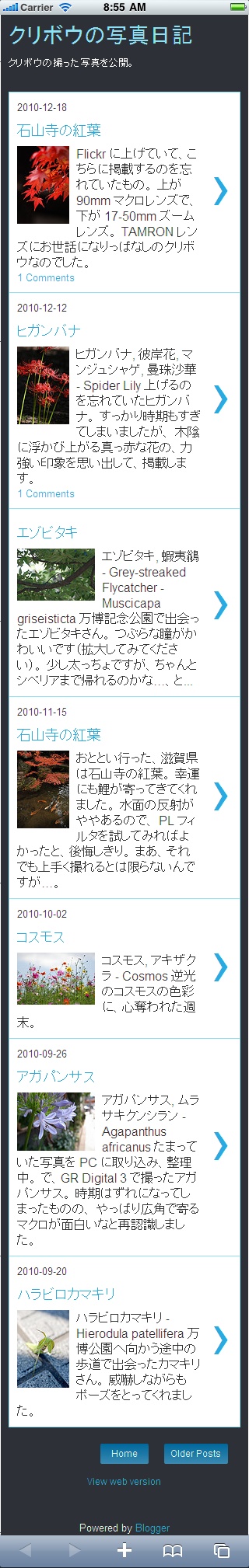
この設定をしたブログにスマートフォンでアクセスすると、自動的にモバイル用ページへリダイレクトしてくれます。ためしに「クリボウの写真日記」を iPhone で見てみたのが、次の画像です。(PC からは、ブログの URL 末尾に
?m=1 をつけることで、モバイル用ページを確認できます。)
前回 Blogger Touch で作成したものがこれなので、最初から投稿内の写真が 1 枚見える分、公式の方がいい感じです。
このモバイルテンプレートのデザインは、テンプレートデザイナーで「シンプル」か「Awesome」のテンプレートを選択した場合のみ、同じデザインが受け継がれます。別のテンプレートや、テンプレートデザイナーを利用していない場合は、白っぽいシンプルな画面になるようです。
モバイルテンプレートでは、静的ページの閲覧やコメントの閲覧・書き込みも可能、AdSense ガジェットをブログで利用している場合は、モバイル向け AdSense 広告表示も可能です。
ということで、とにかく導入が簡単なので、一度やってみることをお勧めします。モバイルからのアクセスも増えるといいですね。
あ、ちなみにこの「モバイルテンプレート」、テンプレートデザイナーを使っていなくても、レイアウトテンプレートなら有効にすることができます。…一方、このブログのような、クラシックテンプレートのブログでは、有効にできませんので、ご注意下さい。
久しぶりに Blogger 公式ヘルプフォーラムを開いてみると、こんなメッセージが出て来てびっくり。

日本語ユーザー待望の公式フォーラムということで、かなりユーザー同士の情報交換が進んできているように思っていたんですが、何か問題があったんでしょうか…。ショックです。
ヘルプフォーラムの一覧から見てみると、Blogger 以外に、Google Earth、Google グループ、Google ツールバーといったヘルプフォーラム(日本語版)も年内に閉鎖するようです。これって何つながりなんでしょうね。
Blogger ヘルプフォーラムは、他のヘルプフォーラムと違って Google 社員が登場してこないことで有名なんですが、これからも、そんなサポートはなしのままでいいので、ユーザー同士の質問・回答の場だけでも、ぜひぜひ残しておいてほしいなと思っています。
ということで、初めてフォーラムで質問(要望)を投稿してみました(いつもはもっぱら回答側)。
Blogger ブログに「続きを読む」機能が追加されて、はや 1 年。
それが、ブログフィードに「もっと読む」以降の文章を載せないというオプション。このオプションは、Blogger の管理画面「設定 > サイトフィード」ページ、「ブログフィードを許可」という項目を「追記の区切りまで」にすることで有効になります。

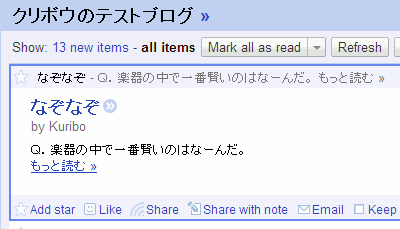
早速、この設定をしたブログを Google Reader で表示させてみたのが、下の画像。

見てのとおり、「もっと読む」というリンクが表示され、以降は文章が掲載されません。ブログのトップページでの「続きを読む」機能と同じ扱いです。
当たり前ですが、「もっと読む」リンクを押すと、ブログの該当記事が直接開きます。つまり、フィードリーダーでブログ記事に興味を持ってくれた閲覧者を、直接ブログへと誘導できるというわけ。
クリボウは、フィード全文掲載派なのと、そもそもブログで「続きを読む」を使っていないのとで、これを有効にすることはないと思いますが、ブログの使い方と人によっては、なかなか面白いオプションかも知れませんね。
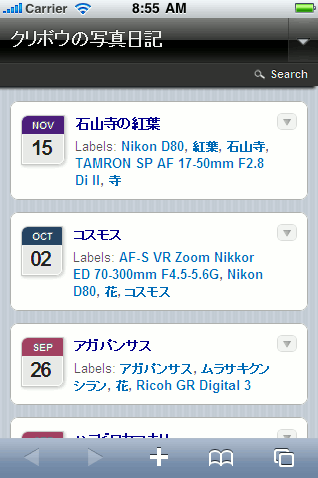
このサービスを使うと、Blogger ブログに簡単に iPhone 向けページを作成することができます。まずはためしと、「クリボウの写真日記」で使ってみたのが、この画面。iPhone で通常のブログ URL にアクセスすると、自動的に iPhone 用のページへとリダイレクトしてくれます。

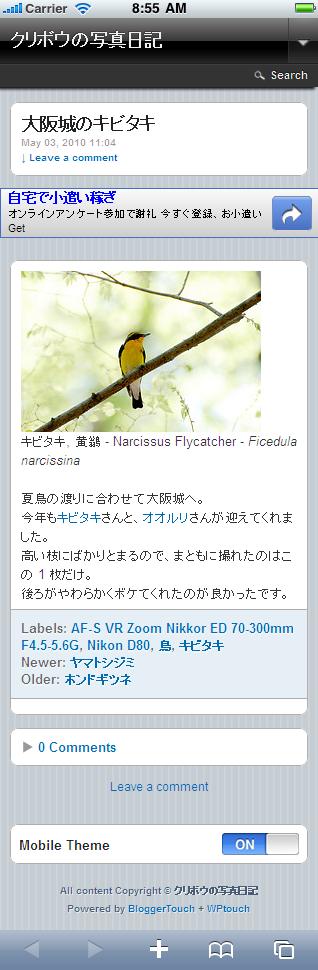
続いて、iPhone から(これはエミュレータですが)個別の記事を選んでみたのが、この画面。

なかなかよくできていますね。このサービスによって生成された、実際の iPhone 用のページがこちらです。
トップページ、投稿ページの表示だけでなく、検索や静的ページの表示、ラベル別表示といった機能もついています。試してはいませんが、iPhone からコメントを送信することもできるみたいです。説明を見てみると、
Featuresとのこと。Adsense や Google Analytics も特別な指定をすることなしに、ブログから自動的に読み取って、IPhone 用ページでそのまま有効になるようです。これはすごい。
- Support Google Analytics
- Support Adsense
- Support Search Widget
- Support Pagination
- Support Pages
- It's Free!
導入方法
Blogger Touch サイトを開き、入力部分にブログの URL を書き入れ、「Go」ボタンを押します。(「Custom Domain」リンクを押すと、カスタムドメインのブログ URL も入力することができます。)

「Step 1」に入る前に、このサイトへ Google アカウントでログインします。(このサイトでは、Google App Engine の AuthSub という機能を使い、ユーザー管理に Google アカウントの認証機能を利用しています。パスワードなどの秘密情報がサイトに渡ることはないので、ご安心を。)
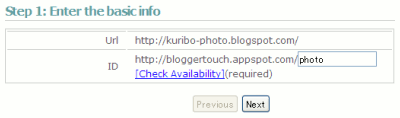
ログインすると、下の画面が表示されます。ここでは、Blogger Touch 側の URL を入力します。iPhone に実際にアクセスさせる URL を決めて、入力します。「Check Availability」で、URL がすでに使われていないかチェックできます。入力後、「Next」ボタンを押下。

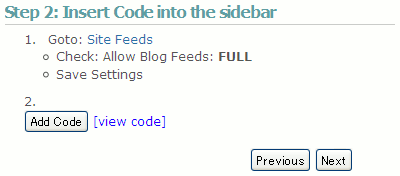
「Step 2」では、「Site Feeds」リンクをクリックして、Blogger の管理画面「設定 > サイトフィード」を開きます。「ブログ フィードを許可」の欄が「完全」になっているのを確かめます。
続いて、「Add Code」ボタンを押すと、Blogger のウィジェット追加画面「ページ要素を追加」が表示されます。ブログ名が正しいか確認して、「ウィジェットを追加」ボタンを押します。クラシックテンプレートの場合、Blogger のこのウィジェット追加が使えないので、「view code」リンクをクリックしてコードを表示し、コピーしたものを Blogger 管理画面「テンプレート > HTML の編集」から、テンプレートに貼り付けることになります。

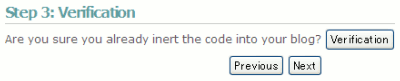
最後は、ブログの確認です。入力されたブログがユーザーのものか確かめます。といっても、ただ「Verification」ボタンを押すだけ。「Done」というメッセージダイアログが出れば OK です。

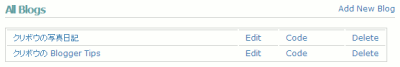
これで登録はおしまい。説明すると長いですが、実際の手順はすぐに終わります。以降は、Blogger Touch の「Dashboard」から登録ブログの設定を変更したり、新しいブログを登録したりすることができます。

ブログ設定
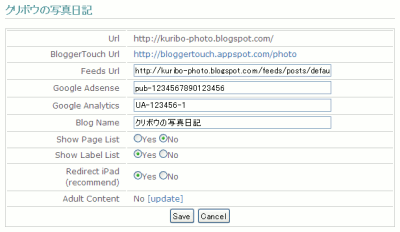
ダッシュボードの「Edit」リンクをクリックしてみたのが次の画面です。Google Analytics や AdSense の ID は最初から入力されています。設定できる項目は以下のとおり。

- Feed Url … ブログフィードの URL。
- Google AdSense … Google AdSense の ID。
- Google Analytics … Google Analytics の ID。
- Blog Name … ブログのタイトル。
- Show Page List … ページリストを表示するかどうか。
- Show Label List … ラベルのリストを表示するかどうか。
- Redirect iPad … iPad での閲覧で Blogger Touch ページへリダイレクトさせるかどうか。
- Adult Content … アダルトコンテンツの有無。
「Blogger って iPhone で見られないしなぁ…」とあきらめていた人は、ぜひぜひお試しを。
関連記事:

Blogger in Draft ブログで流れてきたアナウンスがこちら。
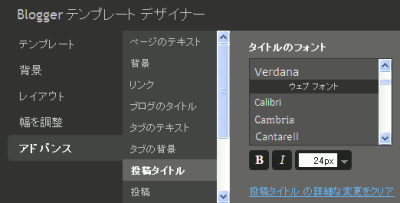
追加されたフォントの実際の字形を知りたい場合には、Google Font API の Google Font Directory を見てみるのがいいと思います。
これらのフォントは、Blogger in Draft 管理画面「デザイン > テンプレートデザイナー」リンクからテンプレートデザイナーを開き、メニュー「アドバンス」をクリックすることで利用可能です。
これまで、ブログデザインの中でもフォント指定に関しては、読者のコンピュータに何がインストールされているのかはっきりと分からないため、なかなか思い切ったことができなかったと思うんですが、ウェブフォントの場合サーバ上のフォントを使用するので、かなり自由にフォントの指定ができるようになりますね。
まだ、英語フォントのみの提供というのが残念なんですが、まずは英語タイトルのブログなんかで試してみるといいんじゃないでしょうか。
追記(2011-02-11):
2011-01-20 付けで、この機能が Blogger に正式採用になりました。その際、さらに 35 フォントが追加され、ウェブフォントが 77 フォントになったとのことです。
Blogger ブログのサイドバーに、「最近の投稿」リストを表示する方法について。同じような質問に 2 回ほど回答したので、もしかしたらほかにも需要があるのかもと思い、記事にしておくことにしました。
テンプレートデザイナーのHTML編集で過去記事一覧をサイドバーに出したい
過去記事のタイトルをサイドバーに表示したいのですが、新しく追加されたテンプレートデザイナーでは、どのようなコードを書けばよろしいでしょうか?
・過去記事をすべて表示したい。(もしくは30件程度でも可)
・どのページを見ても常に表示されているようにしたい。
・サイドバーに表示したい。
・タイトル(リンク付き)のみで表示したい。
・並び順は最新順で。(古い順でも可)
クラシックテンプレートではできるような内容がありますが、新しく導入されたテンプレートデザイナーでの表示は見つかりませんでした。以上、よろしくお願い致します。
アーカイブの日付を消す方法はありますか?クラシックテンプレートだとあると回答を見つけましたが、テンプレートデザイナーを使用しても消す方法が知りたいです!
クラシックテンプレートだとあると回答を見つけましたが、テンプレートデザイナーを使用しても消す方法が知りたいです!
日付で並べると言うよりは、ブログのタイトル一覧をパーンと見せたいのです。
カレンダー的な機能より、タイトル一覧的な機能。分かる方いらっしゃいましたらおしえてください。
フィードガジェット
まずは、ブログの投稿フィードをフィードガジェットを使って表示する方法です。この方法の長所は、全てが Blogger のサービス内で完結する点。短所はというと、投稿タイトルを 5 件までしか表示できない点です。
導入方法
Blogger 管理画面「デザイン > ページ要素」で「ガジェットを追加」リンクを押して、基本ガジェットから「フィード」ガジェットを選択します。フィード URL の欄にブログ投稿フィードの URL を記入します。分からない場合は、ブログの URL を入力するだけで、自動的にフィードを探してくれます。
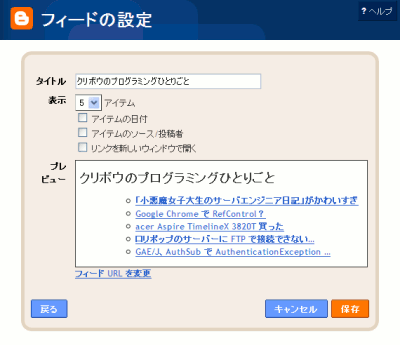
次の画面では、ガジェットのタイトル(「最近の投稿」などにするのがよさそう)や表示項目数、日付・投稿者の表示、リンクを新しいウィンドウで開くかどうかといった設定が行えます。

これが 3 種類のうち一番簡単な方法。フィードの URL については、クリボウの Blogger 入門: Blogger のフィード URL とパラメータを確認してください。
Feed2JS
ブログの投稿フィードを Feed2JS という外部のフィード表示サービスを使って、ブログ内に表示する方法です。この方法の長所は投稿を 25 件まで表示できる点(設定によっては 100 件近くまで表示させることも可能)。短所は、外部サービスを利用するのと JavaScript を利用するという点です。
導入方法
Feed2JS サイトを開き、「Build」タブをクリックします。「URL」欄に投稿フィードの URL を入力し(分からない場合は、ブログ URL 末尾に atom.xml をつけたものにします。例:http://kuribo-programming.blogspot.com/atom.xml)、「Show channel」を「no」に、「UTF-8 Character Encoding」にチェックを入れます。ほかに、表示項目数や日付、内容の表示などを設定するには、クリボウの Blogger 入門: Feed2JS の使い方を確認してください。
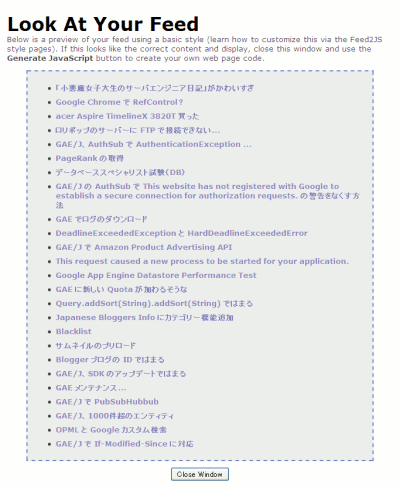
実際の表示確認は「Preview Feed」ボタン。

それでよければ「Generate JavaScript」ボタンを押します。「Get Your Code Here」のテキストエリアにコードが表示されるので、その全体をコピーします。
Blogger 管理画面「デザイン > ページ要素」で「ガジェットを追加」リンクを押して、基本ガジェットから「HTML/JavaScript」ガジェットを選択します。「タイトル」欄にガジェットのタイトル(「最新の投稿」など)を入れ、コンテンツ欄に先ほどコピーしたコードを貼り付けます。
アーカイブガジェット
最後が、フィードを使わずに、Blogger のアーカイブガジェットを改造して使う方法です。長所は、Blogger 内で機能が完結する点、記事を 50 件表示できる点です。短所はというと、導入が少し面倒くさい点かと。

導入方法
Blogger の管理画面「デザイン > HTML の編集」から、「テンプレートをすべてダウンロード」して、バックアップを取ります。
「ウィジェットのテンプレートを展開」にチェックを入れ、
<b:widget id='BlogArchive1' locked='false' title='Blog Archive' type='BlogArchive'> から、一番近い </b:widget> まで(クリボウの場合 87 行ありました)を次のコードに書き換えます。<b:includable id='interval' var='intervalData'>
<b:loop values='data:intervalData' var='i'>
<b:if cond='data:i.data'>
<b:include data='i.data' name='interval'/>
</b:if>
<b:if cond='data:i.posts'>
<b:include data='i.posts' name='posts'/>
</b:if>
</b:loop>
</b:includable>
<b:includable id='posts' var='posts'>
<b:loop values='data:posts' var='i'>
<li><a expr:href='data:i.url'><data:
</b:loop>
</b:includable>
<b:includable id='main'>
<b:if cond='data:blog.pageType != "item"'>
<div class='w-content'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<ul>
<b:include data='data' name='interval'/>
</ul>
<b:include name='quickedit'/>
</div>
</div>
</b:if>
</b:includable>
</b:widget>
すでに使っているアーカイブガジェットとこのガジェットとを共存させたい場合は、
id='BlogArchive2' として、追加するのがいいと思います。ガジェットを書き換え(もしくは追加)した後、管理画面「デザイン > ページ要素」から、ガジェットの編集でタイトルを「最近の投稿」などに変更します。その画面では、さらに「階層」スタイルになっているかどうか、そして「投稿タイトルを表示」にチェックが入っているどうかを確認しておいてください。
以上、「最近の投稿」リストを表示する 3 種類の方法でした。自分の好みに合うものを選んで使ってみてくださいね。
Picasa ウェブアルバムの仕様変更
Blogger に投稿した写真の表示サイズを、後から変更するための記事を発見。
以前、Blogger のテンプレートをつくった際に、画像の大きさについて参考にしたのが、
・クリボウの Blogger Tips「Blogger で画像の表示サイズを変更する方法(2008/01/05)
他の画像サイズを使いたかったので、FireBug を使って調べたことがあります。結果、他のサイズも使えるようなので、その画像サイズのまとめを紹介します。記事が 2008 年と少し古いので、その後サイズが追加されたのかもしれません。
ここで紹介していただいているように、このブログでも画像のサイズ変更について、一度解説をしたことがあります。
これは、画像アップロード時の「大」「中」「小」以外で指定できる写真のサイズを列挙した記事だったんですが、Picasa ウェブアルバムの仕様が変更されて、現在では随分状況が変わってきているので、再度記事にしておこうと思ったわけです。
その仕様変更というのは、
記事が 2008 年と少し古いので、その後サイズが追加されたのかもしれません。
と書かれているような固定サイズ(32px、48px、64px、72px…)の追加ではなくて、画像サイズを 1 ピクセルから 1600 ピクセルまでの任意の長さで、自由に指定できるようになったということ。
論より証拠というわけで、下に Blogger へアップロードした画像を掲載してみました。入力部に 1 ~ 1600 を指定して「変更」ボタンを押すと、ちゃんとそのサイズに変更される…はず。

画像サイズの変更方法
では早速画像サイズの変更方法を紹介します。「新しいエディタ」で、画像をアップロードすると、表示されるのがこちらの HTML コード。
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhAekCrm2oVON4aQ5ilcGQ7QTHI0Hdz-9XqexRqKfktJPhFbHsSF5i6c6N7s4C4eBoo5EbQjO9SOWa3vePslEmIx3Sg1U9USd59XNO3eX3VDmHRX3A9cAV8gbLArflloQw_Orcp/s1600/DSC_5864.JPG" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" height="214" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhAekCrm2oVON4aQ5ilcGQ7QTHI0Hdz-9XqexRqKfktJPhFbHsSF5i6c6N7s4C4eBoo5EbQjO9SOWa3vePslEmIx3Sg1U9USd59XNO3eX3VDmHRX3A9cAV8gbLArflloQw_Orcp/s320/DSC_5864.JPG" width="320" /></a></div>
ブログ上に実際に表示される画像のサイズが赤字部分、リンク先の画像のサイズが青字部分で指定されています。前述したとおり、この src 属性や href 属性の URL 中の値、「sなんとか」という文字列の「なんとか」部分の値で、画像の長い方の辺の長さ(横長画像なら横の長さ、縦長画像なら縦の長さ)を指定することができます。この値の範囲は 1 ~ 1600。たとえばこの画像で「s500」で指定すると、幅が 500 ピクセルとなるように自動的にリサイズされた状態で、Picasa のサーバーが画像を送ってくれるというわけです。
コード中、width(幅)、height(高さ)の属性は、送られてきた画像を、パソコンのブラウザで最終的にどのようなサイズに拡大縮小して表示するのかを指定しているもの。なのでこれらの数値は、送られてくる画像の縦横の長さに一致させる必要があります。「sなんとか」の部分を調節した URL を直接ブラウザで表示して見て、タイトルバーに表示されるサイズを確認したり(Chrome、Firefox)、右クリックから「プロパティ」で確認したり(IE)するのが1番楽だと思います。が、調べるのが面倒だという場合は、
width="***"、height="***" の文字列をごっそり削除してしまっても OK です。これらの属性が省略されている場合、ブラウザは送られてきたままのサイズで画像を表示してくれます。(補足:じゃあ、原寸で表示する場合は width、height を指定する意味はないのかといえば、そうではありません。width や height の指定がないと画像読み込みまで文書全体のレイアウトが確定しませんが、指定しておくことで画像読み込みの速度に関わらず最初からレイアウトが確定させることができます。ので、指定する・しないで意見が分かれるのかもしれませんが、クリボウ的にはできるだけ width、height を指定するようにしています。)
ということで、自分のブログにあった画像サイズ、一度ゆっくり探してみてはいかがでしょうか。
Google の URL 短縮サービス「Google URL Shortener (goo.gl)」が独立したサービスを開始し、ウェブサイトが公開されています。
これまで Google ツールバーや Feedburner ほか、Google サービスの一部の機能として使用されてきたものが、今回独立したサービスとなったことで、ユーザーが直接 URL を入力して短縮 URL を取得できるようになっています。

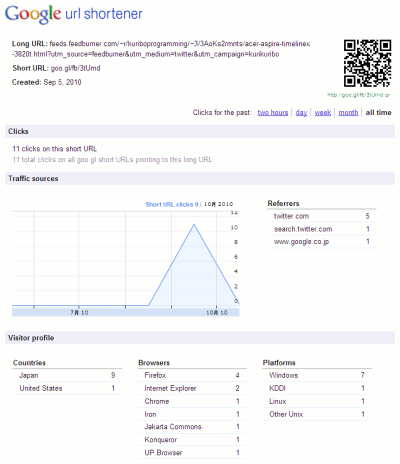
メインの画面には、ユーザーがこれまでに作った短縮 URL が表示されています。この画面で確認できるのは、短縮前の URL、短縮後の URL、作成日、クリック数、クリック数のグラフといった情報。

さらに「Details」リンクをクリックすることで、各 URL について、短縮 URL が記載された QR コード、クリックされた際のリンク元や閲覧者の国・ブラウザ・OS の情報を確認することが可能です。メイン、詳細どちらの画面でも集計期間として、2 時間、1 日、1 週間(デフォルト)、1 ヶ月、全期間が選択可能です。
この Google URL Shortener、Blogger ユーザーにとっては一番関係が深いのが FeedBurner の Socialize 機能。この機能を使うと、ブログの更新情報を Twitter に自動的に流してくれるようになるんですが、そのとき Tweet にブログ投稿へのリンクとして使用されるのがこの goo.gl の短縮 URL です。
新しく公開された Google URL Shortener サイトでは、その自動で作成された短縮 URL についてもクリック数などの情報が把握できるので、とても便利です。これまで Socialize 機能を利用してきた人は、一度 Google URL Shortener サイトを訪れてみるのがよさそうです。
統計機能
以前お伝えした Blogger in Draft の統計機能が、Blogger に正式採用されました。
通常の Blogger ダッシュボードにアクセスしても右端のタブでアクセス解析を見ることができます。
記事にするのを忘れていたのでついでに紹介しておくと、この 3 ヶ月の間に統計機能には
- ブログオーナーのアクセスを除外するオプション追加
- ボットに対するフィルタリング強化
- 多言語化
統計関連ガジェット
この統計機能の Blogger への採用にともない、先日紹介した2種類の「統計」関連ガジェット(「人気の投稿」ガジェット、「ブログの統計情報」ガジェット)も Blogger に正式採用されています。
Blogger への正式採用直前に「人気の投稿」ガジェットには投稿表示数を(1 ~ 10 件)、「ブログの統計情報」(カウンター)ガジェットにはカウンター表示するアクセスの集計期間(全期間、過去 30 日間、過去 7 日間)を設定するオプションがそれぞれ追加されています。
ということで、Blogger の最新の追加機能、ぜひ確認してみてください。
@kurikuribo WEB311是非見てください: Blogger in Draftに待望の「人気の投稿」ガジェットが追加 http://goo.gl/fb/6PbRPless than a minute ago via web Yusuke
Yusuke
ys_n09
と教えてもらったのが、このページ。ありがとうございます。
急いで Blogger in Draft の管理画面「デザイン > ページ要素」ページの「ガジェットを追加」リンクを押してみると…、

ほんとだ、新しいガジェットが追加されていますね!
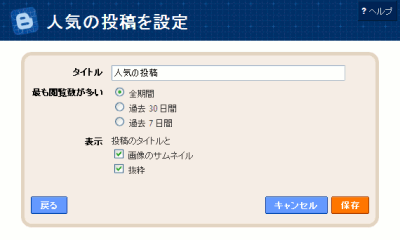
「人気の投稿」ガジェット
「人気の投稿」ガジェットは、文字通り、ブログでアクセスの多いページをリスト表示するためのガジェット。ガジェット追加の「+」マークを押してみると、こんなオプション画面が出ます。

「全期間」「過去 30 日間」「過去 7 日間」と、アクセス数の集計基準となる期間を設定することができます。その下は表示設定。人気投稿のリンクのついたタイトルとともに「画像のサムネイル」「抜粋」を表示することが可能です。
クリボウの写真日記 につけてみたのが、こちら。なかなかいいですよ。

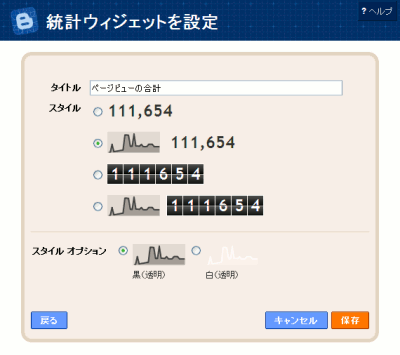
「ブログの統計情報」ガジェット
続いては「ブログの統計情報」ガジェット。俗に言うところの「カウンター」。

カウンターのスタイル(テキスト、折れ線グラフ、数字画像)とスタイルオプションが設定可能。スタイルオプションは、折れ線グラフの場合「黒(透明)」「白(透明)」が、数字画像の場合は「アニメーションカウンタ」が指定可能です。
…のはずですが、現在なぜかブログ上で折れ線グラフが正しく表示されません。なんでだろう。
ともかく、前掲の ys_n09 さんによると、どちらのガジェットも
簡単に導入できる、このガジェットは、先月公開された、「統計」を利用しているようです。
とのこと。なるほど、先日 Blogger に待望のアクセス解析がつきましたが、それで終わりというわけじゃなかったんですね。
どんどん進化していく Blogger から、これからも目が離せそうにありません。
追記(2010-09-10)
発達障害ニュース の sogamoni さんからもコメントをもらっていたんですが、カウンターの折れ線グラフがようやく正しく表示されるようになったようです。
関連:
TwitterFeed は、更新されたブログのフィードを確認し自動で Twitter に投稿してくれる便利なサービスなんですが、Blogger ユーザーとして Google 運営のサービスでそれを実現したいと思う人も多いはず。
そこでおすすめなのが FeedBurner の Socialize 機能。FeedBurner は Google 運営の RSS 発行サービスで、AdSense フィード広告や Blogger のフィードリダイレクト機能で使っている人も多いと思います。FeedBurner は PubSubHubbub を利用し、Blogger の更新を即座につかんでフィードを RSS に焼きなおしているので、そのときに、Twitter への投稿を行うよう設定しておけば、とても早く更新情報を Twitter に流すことができます。
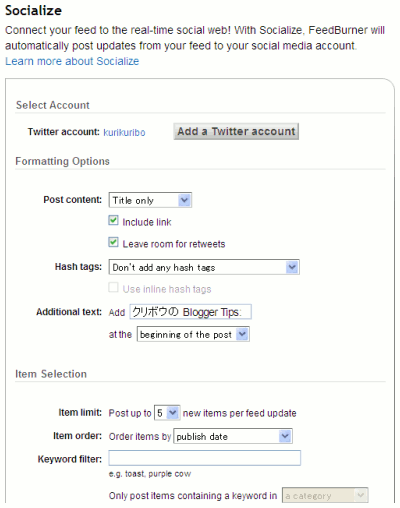
この Socialize(Twitter 投稿)機能の設定は、FeedBurner の管理画面「Publicize(集客支援) > Socialize」ページから行えます。以下、設定項目の解説です。

Twitter account: Twitter のアカウントを選択します。「Add a Twitter Account」ボタンを押して、Twitter の OAuth 認証画面を開き、「Allow(許可する)」ボタンを押します。
Post content: Twitter に流すブログ投稿のフォーマットについてです。「Title only(タイトルのみ)」「Title and Body(タイトルと本文)」「Body only(本文のみ)」から選択可。「Include link(投稿へのリンクを含める)」「Leave room for retweets(リツイート用の余白を残す)」オプションも指定できます。
Hash tags: Twitter に流す際のハッシュタグを、ブログ投稿のカテゴリ(Blogger ならラベル)から読み取ってつけます。「Don't add any hash tags(ハッシュタグをつけない)」「Create hash tags from item categories(投稿のカテゴリーからハッシュタグを作成)」から選択。「Create ...」にしている場合は「Use inline hash tags(ハッシュタグを文中で使う)」というオプションも使用可。
クリボウのプログラミングひとりごと: GAE/J、AuthSub で AuthenticationException … http://goo.gl/fb/abcd #jbi #blogger #gaej #authsub
文中で使う … カテゴリ名と一致する言葉が Tweet 本文にあれば、そこでハッシュタグを使う。
クリボウのプログラミングひとりごと: GAE/J、#AuthSub で AuthenticationException … http://goo.gl/fb/abcd #jbi #blogger #gaej
Additional text: Tweet に追加する文字列。「beginning of the post(最初に)」「end of the post(最後に)」が選択可。
Item limit: 一回の更新で Twitter に投稿するブログ投稿の量。1 ~ 8 が選択可。
Item order: 投稿の並べ替えの基準。「publish date(フィード記載の published 値もしくは pubDate 値で)」「their order in the feed(フィード記載順どおり)」から選択。
Keyword filter: キーワードでヒットするものだけ Twitter へ流す。キーワード設定の際は、検索対象を「a category(カテゴリ)」「the title(タイトル)」「the body(本文)」「the whole item(投稿全体)」から選択。
長々と書いてきましたが、項目を変更するたびに下に実際の Tweet の例が表示されるので、そんなに迷うことはないと思います。設定終了後「Activate」ボタンを押すのをお忘れなく。
ということで、けっこう色々な設定ができるんですね。Twitterfeed を使っていたという人もぜひ一度お試しを。
関連:
スパムコメントに悩まされていた人には朗報。これまで、コメントの文字認証機能、コメント承認機能など、スパムコメントを避ける取り組みが Blogger でも行われてきましたが、そこに画期的な機能が加わりました。
「…とのこと」「…ようです」と歯切れが悪いのは、有効になるユーザーを徐々に拡大中とのことで、クリボウはまだ確認できていないため。

Blogger の管理画面「投稿」と「設定」の間に「コメント」というタブが表示されていると、フィルタリング機能が有効になっているしるし。Blogger Buzz 掲載の画像からは、「公開中」「承認待ち」というサブタブの後に「スパム」というのが見えます。ここにスパムの疑いがあるコメントが並ぶわけですね。もちろん、そこからメッセージを削除したり、スパムではないとして公開することも可能。
同時に追加された「公開中」のコメント画面は、Gmail の受信トレイのようなもの。今まで古い記事についたコメントは見落とされがちでしたが、これで確実にコメントを把握・管理できそうです。
写真は Picasa、動画は YouTube、コメント管理は Gmail といったふうに、Google の各サービスで培われた技術が次々と生かされ、Blogger がどんどん便利になっていきますね。
追記(2010-08-20)
ようやくうちのダッシュボードでも、「一部のブログでコメントのスパム自動検出を有効にしました。」との案内が出ました。

ユーザーごとかと思っていたんですが、ブログごとに有効になっているもの、まだなっていないものと分かれています。日本語によるヘルプももう用意されていますね。
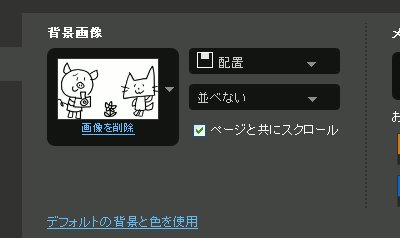
今年 3 月に Blogger in Draft で発表され、6 月には Blogger へ正式採用となった「デザインテンプレート」機能。(「何それ?」という人は、以前書いたこちらの記事をどうぞ。)この新機能のおかげで、Blogger ブログのデザイン上のカスタマイズがとても簡単になったわけですが、今回その「テンプレートデザイナー」に、背景画像のアップロード機能が追加されています。

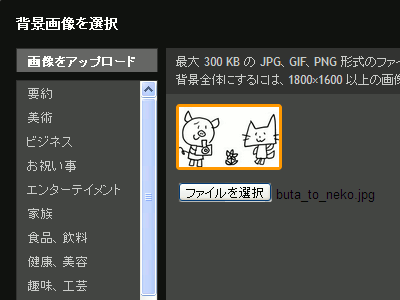
Blogger in Draft 管理画面「デザイン > テンプレートデザイナー」へと進み、Blogger テンプレートデザイナーのメニューで「背景 > 背景画像」とクリック、「画像をアップロード」ボタンを押して、パソコン上の画像ファイルを選択すると、背景画像をアップロードすることができます。
アップロードできる画像ファイルのフォーマットは、JPG、GIF、PNG の 3 種類で、ファイルサイズは 300 KB まで。アップロードされた画像は、Blogger の記事に画像を投稿したときと同様、Picasa ウェブアルバムにホスティングされています。
1 枚の画像をブログの背景全体に表示するには、1800 X 1600 ピクセル以上の画像が要るとのこと。それより小さな画像をアップロードした場合でも、配置場所や繰り返しの有無、スクロールとの連動などを指定することで、簡単に思い通りの背景にすることができます。

今のところ、この背景画像のアップロード機能、Blogger in Draft のテンプレートデザイナーにしか備わっていないようですが、すぐに Blogger のテンプレートデザイナーの方にも追加されるはず。夏休みに新しくなった「テンプレートデザイナー」で、ブログのテンプレート更新にチャレンジしてみるというのもよさそうです。
追記(2010-09-10)
このテンプレートデザイナーの背景画像指定機能が、Blogger に正式採用されたようです。
Japanese Bloggers Info に機能を追加しようとして見つけたのが、ポスト ID を指定してその投稿のみが記載されたフィードを取得する方法。
例えば、
6813881014503035656
ポスト ID は
552385261504346376。
ブログの投稿一覧フィード URL の末尾にポスト ID をつけて
http://kuribo-programming.blogspot.com/feeds/posts/default/552385261504346376
としたり、
Blogger.com のフィードにブログ ID、ポスト ID を指定して
http://www.blogger.com/feeds/6813881014503035656/posts/default/552385261504346376
という URL にしたりすると、個別の投稿フィードにアクセスすることができるみたいです。
(どちらも、投稿別コメントフィード
http://kuribo-programming.blogspot.com/feeds/552385261504346376/comments/default
http://www.blogger.com/feeds/6813881014503035656/552385261504346376/comments/default
と形式が一致していないのが気になるんですが、いいんでしょうか…。)
ちなみに、予想はついていたことですが、
http://kuribo-programming.blogspot.com/atom.xml/552385261504346376
という URL でのアクセスは、やはり無理でした。
記載されるデータはというと、基本 ATOM フォーマットのようですが、
http://kuribo-programming.blogspot.com/feeds/posts/default/552385261504346376?alt=rss
という風に、例のごとくパラメータをつけることによって、RSS フォーマットにしたり JSON フォーマットにしたりして、取得することが可能です。(参考:Blogger のフィード URL とパラメータ)
Blogger のフィードを使ってアプリケーションを作っている(作ろうとしている)人は、ぜひ参考にしてください。
このブログへのアクセスで、最も多い検索フレーズは「Blogger アクセス解析」というもの。Blogger ユーザーは、ブログにどうアクセス解析機能をつけるかということに、一番頭を悩ませているようです。
アクセス解析導入にはこれまで、Google Analytics や忍者ツールズなど、外部のサービスを利用する方法しかなかったわけですが、これからはそういったものに頼らなくてもよくなりそうです。
というのは、今回 Blogger in Draft に、独自のリアルタイムアクセス解析機能が追加されたため。

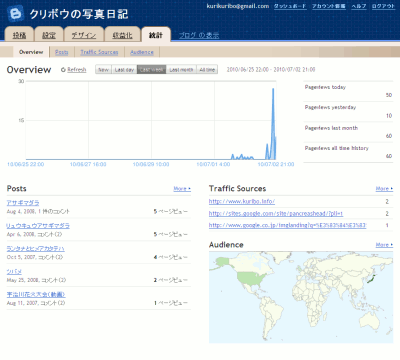
その「統計」リンクをクリックしてみたのが、こちら。

「投稿」「設定」「デザイン」「収益化」に加え、独立した新しいタブとして「統計」が追加されているんですね。タブ内のページは、以下のとおり。
Overview … ページビューの推移やアクセスの多い投稿、リンク元、閲覧者の国名といった、統計の全体像が表示されます。
Posts … ブログ内でアクセスの多い投稿やページを確認することができます。
Traffic Sources … リンク元の URL やドメイン、検索サイト経由時のキーワードが確認できます。
Audience … 閲覧者の国名、ブラウザ、OS が確認できます。
どの項目も「現在」「一日」「一週間」「一ヶ月」「全期間」という期間を設定して、情報を絞り込むことが可能です。機能としては、今のところ、これで全部です。
もちろん Google Analytics ほどの高機能ではないものの、必要最低限のアクセス解析機能がきちんと用意されているという感じがします。「統計」は、Blogger の機能の一部として提供されるため、特別な申し込みやテンプレートの編集がいらないというのもいいですね。
…ということで、これまでアクセス解析には縁がなかったという人も、新しい「統計」機能で人気の高い投稿や検索ワードを調べて、アクセスアップやブログ更新のヒントにしてみるのがよさそうです。
投稿プレビュー機能
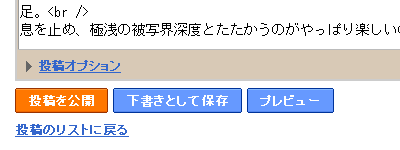
Blogger に投稿プレビュー機能がつきました。

新規投稿画面・投稿編集画面を開いてみると、「投稿を公開」「下書きとして保存」の横に「プレビュー」というボタンが表示されています。押してみたのが下の画像。

写真や動画などの、特にレイアウトが気になる投稿では、このプレビュー機能が重宝しそうです。
ちなみに、この「プレビュー」ボタンを表示するには、Blogger の管理画面「設定 > 基本」ページの「投稿エディタを選択」で「新しくなったエディタ」を選んでいること、ブログがレイアウトテンプレートであること、の 2 つの条件を満たす必要があるようです。
ビデオプレイヤー変更(Google Video → YouTube)
あと、プレビュー機能の追加のほかに、Blogger に動画を投稿した際のビデオプレイヤーも変更されています。Google Video ベースだったプレイヤーが YouTube ベースのプレイヤーに変更されたとのこと。新規投稿の動画から適用かな?と思っていたんですが、過去に投稿していた動画も YouTube のプレイヤーに置き換えられていました。証拠として、クリボウが過去に撮影し公開していたビデオを掲載。
ボタンが大きくなって操作しやすくなった点、フルスクリーンモードが追加された点、右クリックからプロパティ表示ができる点などが新しいかと。
Blogger の動画を、すでに単体ではサービスを停止していた Google Video から YouTube へと完全に移行したことで、Google もビデオ共有サービスをようやく一本化できたというところではないでしょうか。
公式の発表があるまで待とうと思いつつ早一週間。待ちきれずにご紹介。
![Blogger in Draft [共有]ボタンの設定](http://images.kuribo.info/www/entry/10062001.gif)
この「[共有]ボタンを表示する」にチェックを入れて、「保存」ボタンを押すと…
![Blogger in Draft [共有]ボタン](http://images.kuribo.info/www/entry/10062002.gif)
こんな風に、各投稿のフッターに「共有」ボタンと呼ばれるものが表示されるようになります(例はプログラミングひとりごと)。
このボタンでの共有(この投稿を誰かに知らせる)方法は、現在
- メール
- BlogThis!
- Google バズ
共有方法が 5 種類だけじゃ物足りないという人は、Choco さんの公開している
- はてなブックマーク
- Yahoo! ブックマーク
- livedoor クリップ
- @nifty クリップ
- Google ブックマーク
- stumbleupon
- del.icio.us
- digg
関連:
追記(2010-06-25)
Blogger Buzz で、公式に機能追加のアナウンスがありました。
Blogger in Draft ブログではなく Blogger Buzz で発表されたことでもわかるように、この「共有」ボタンは Blogger in Draft でのテスト実施がアナウンスされないまま 2 週間足らずで Draft を卒業し、すぐさま Blogger の公式機能として採用されたようです。この早さ、Blogger チームが満を持して機能追加したというような感じがしますね。
Twitter の Tweet をブログに貼り付けたいときに便利な機能が、Twitter 公式で用意されました。
貼り付けてみると、こんな感じ。
タグつけとこ。「クリボウのプログラミングひとりごと」更新。「GAE/J で Amazon Product Advertising API」 http://bit.ly/cL17O0 #appengineless than a minute ago via web kuribo
kuribo
kurikuribo
なかなかいい感じですね。
タグつけとこ。「クリボウのプログラミングひとりごと」更新。「GAE/J で Amazon Product Advertising API」 http://bit.ly/cL17O0 #appengine
とかって blockquote で書くこともできますが、やっぱりあまり見栄えが良くないし、なにより自分でタグを打つのが面倒ですね…。
ということで、ブログと Twitter どちらもしている人は、おしゃれな公式の貼り付け機能「Blackbird Pie」、ぜひ一度お試し下さい。
追記(20:12):
テンプレートによっては、コードを貼り付けると、Tweet がビヨーンと伸びてしまうようです(証拠画像)。そういう場合は Blackbird Pie コード中の
参考:
複数の Tweet を載せたい場合は、Satomi さんのブログをチェックです。 関連:
- Twitter の一日のつぶやきをまとめてブログに投稿してくれる twtr2src
- ブログの更新情報を Twitter に流してくれる Twitterfeed
- Twitter に Blogger 公式アカウントが登場
- Blogger 用 Twitter バッジ
日本語 Blogger ブログの更新情報を紹介するサーバープログラム Japanese Bloggers Info というサービスを始めてから、3ヶ月がたちました。
Japanese Bloggers Info に登録しているブログのカテゴリーが status 画面から設定することができます。現在選択できるカテゴリー数は 177種類。分類は Google ディレクトリでも利用されている dmoz を参考にしています。
これで、気になるテーマからブログを見つけてもらえる機会が増えるかと。Japanese Bloggers Info に参加している人は、ブログのアクセスアップのためにも、ぜひカテゴリー登録をしてみてください。
なお、いずれトップ画面のようなカテゴリー別の更新情報表示をしたいと思っているんですが、今のところはカテゴリー別のブログ一覧を表示するのみです。現在の設定では、カテゴリーの登録順で上位に表示されるようになっているので、どうぞお早めに。
追記(2010-04-17):
これまで登録のあったカテゴリのみ表示していたんですが、どんなカテゴリーがあるのかわかりにくいので、一覧にしてカテゴリートップページに掲載しました。ブログのカテゴリー指定にご利用下さい。
Blogger in Draft に「テンプレートデザイナー」という新機能がつき、新しいテンプレートが選択可能になりました。色々と設定できる項目も増えて、デザインのカスタマイズ性が格段にアップしています。
- Blogger Buzz: Express yourself with the Blogger Template Designer
- Blogger in Draft: The Blogger Template Designer
Blogger ユーザーにとって、大ニュースなのが分かってもらえたでしょうか。この新しい「テンプレートデザイナー」機能は、すでに Blogger in Draft 管理画面「レイアウト > テンプレートデザイナー」から利用することができます。基本的なテンプレートは 15 種類のみですが、設定できる要素がこれまでとはケタ違い。日本語版のメニューはこんな感じです。

テンプレート … 「Simple」「Picture Window」「Awesome Inc.」「Watermark」の 4 テーマから 15 個の基本的なテンプレートを選択します。
背景 … 「背景画像」と「メインのカラーテーマ」が指定できます。「背景画像」は用意されている芸術的な画像 350 点近くの中から選択します。そのうち、右上がめくれるように描かれている画像は「半透明画像」で、カラーテーマと合わせて画像の色合いを調整することができます。「メインのカラーテーマ」の方は、一覧表示されている「おすすめのテーマ」から色を選択したり、パレットから自由に色を選択したりすることができます。
レイアウト … 一見これまでの「レイアウト > ページ要素」のガジェット配置画面のように見えるんですが、単に配置にとどまらず、ガジェット配置の枠組み自体を自由に変更することができます。本文・サイドバーの 1 カラム、2 カラム、3 カラム設定はもとより、フッター部分のレイアウトや、ブログ全体・サイドバーのピクセル単位の幅設定まで行うことができます。
アドバンス … これまでの「レイアウト > フォントと色」と同様、投稿タイトルや日付ヘッダーなど、ブログの部品的なものの色やテキストフォントを指定することができる上、「CSS を追加」から自由にカスタム CSS スタイルを追加することもできます。
Blogger Buzz によると、テンプレートのデザインは今後続々と追加されていくとのこと。これまで、テンプレートの種類があまりなかった Blogger ですが、一気にデザイン性に優れたブログサービスの仲間入りをした感じで、うれしい限りです。
Blogger in Draft ブログからは、この新機能で新しくテンプレートを作成したら Twitter で教えてねとのこと。ハッシュタグは #newbloggertemplate。ここから色んなデザインの Blogger ブログを眺めてみるだけでも楽しいかも。
あと、Blogger ブログのテンプレートへのさらなる要望は Product Ideas、バグの報告は Blogger ヘルプフォーラム、そして新しいテンプレートのデザイン自体をしたいという人は Blogger Template Design Group をそれぞれ訪れるといいそうです。
追記(2010-06-12)
テンプレートデザイナーが Blogger in Draft でのテスト期間を終えて、ようやく Blogger 公式の機能になったようです。

Blogger ブログには最上部に Navbar と呼ばれるバーがあります。「読者になる」「共有する」「不正行為を報告する」「次のブログ」と便利な機能のついたこの Navbar ですが、たまにデザイン的にはずしてしまいたくなることがあると思います。
この Navbar は、FTP 経由公開ブログにだけ「テンプレート > HTML の編集」の「Blogger NavBar の変更」で「オフ」にするオプションが用意されていますが、その他の blogspot サーバーにある全てのブログ(カスタムドメイン含む)では、必ず表示されるようになっています。
この Navbar について書かれていたのが、最近開設されたこのブログ。Blogger チームによる、FTP 経由公開機能のサポート停止についての Q & A の記事です。
・I don’t like the Blogger Navbar. Can I turn it off?
(Blogger Navbar が好きじゃないんですが、消せますか?)
カスタムドメインや Blogspot へ移ったあとの Navbar 削除の質問ですね。答えは当然 No だろうなと思っていたんですが…。
・Yes, details for disabling the navbar are here. Keep in mind, however, that disabling the navbar hides your blog from “Next Blog”, a key tool used by readers to discover new blogs. We also have a number of features tailored to the navbar in the months ahead -- we hope that it adds to, rather than detracts from, your use of Blogger.
(はい、Navbar を無効にするための詳細はこちらです。しかし Navbar の無効化は、読者が新しいブログを見つけるためのキーツール「次のブログ」から、あなたのブログを隠してしまうことを覚えておいてください。私たちはまた、Navbar のいくつかの新機能を、数ヶ月以内に用意します。それが Blogger の使用を損ねず、一助となるように願っています。)
とのことでビックリ。かつて(2006-03-21)
We consider it a violation of the terms to modify the Blogger navbar, but that's not what was reported to have happened here.
(私たちは、Blogger Navbar の変更が規約の違反であると考えますが、それは今回起こったことの報告とは関係ありません。)
と書いていたのと大違いです。紹介されているコードも FTP 経由公開機能を使っていたユーザーだけ消せるというものではなくて、どの Blogger ブログでも使用できるもの。単純に規約が変わったのかもしれませんね。
…ということで、Blogger チーム公認(?)の Navbar の隠し方がこちら。
一応簡単に訳しておくと、こんな感じです。
2.次に、テンプレートから </b:skin> を見つけます。
3.そして、その行の前に、次のコードを挿入するだけです。
height:0px;
visibility:hidden;
display:none
}
クリボウは FTP 経由公開ブログでもずっと Navbar を表示しているくらいなので、特にお勧めするわけではないんですが、Blogger Navbar を使わないというのであれば、はずして(隠して)しまうというのもいいかもしれません。
2010 年 3 月 26 日以降、Blogger が FTP 経由公開をサポートしなくなる。Blogger Buzz で、そうアナウンスがありました。
2007 年 1 月 5 日に、カスタムドメイン機能が導入されて早 3 年。現在、FTP 経由公開ブログのユーザーはもはや全体の 0.5 % に過ぎないとのことです。今後、独自ドメインで Blogger ブログの運営をする方法については、カスタムドメインへ一本化し、開発リソースを集中させようのというのが今回のねらいのようです。
サポート停止までの間に、Blogger チームは FTP 経由公開ブログからカスタムドメインや BlogSpot への移行するためのツールを発表する(2 月の 22 日の週を予定)としています。また、FTP 経由公開からの移行についての情報を紹介する専用のブログもすでに開設されています。
長年の読者の方はご存知でしょうが、このブログも FTP 経由公開ブログです。クリボウとしては、「いつか来る」と思っていたものが来たという感じ。kuribo.info は問題なく Blogger サーバーへマッピングできると思いますが、現在利用しているサーバースペース(画像や自作 cgi 群)をどうするか、目下考え中です。
今後、画像の貼り替えなど煩雑な作業が待っているんだと思いますが、うちはまだましな方かと。DNS を自由にいじれないサーバースペースなんかでは、移行で完全に URL も変わってしまうでしょうね。そうなるくらいならいっそ別のブログサービスへ、という人も出てきそう。いずれにせよ、FTP 経由公開ブログのユーザーには、3 月末までに何らかの決断が迫られそうです。
追記(2010-02-13):
FTP 経由公開機能のサポート期日が、2010 年 5 月 1 日 に延長されました。
もともと 3 月 26 日という日付は Blogger が設定したものではなくて、Google のインフラ再編に合わせたもの。インフラ担当チームから同意が得られたとして、期日が延長されたとのことです。少しですが、余裕ができましたね。
Blogger in Draft に新しく「Pages」機能が登場しました。
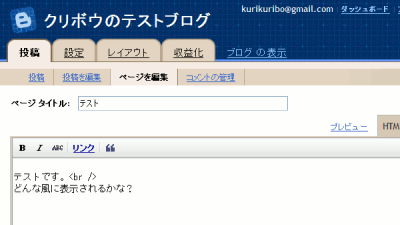
このページの作成は、Blogger in Draft で「投稿 > ページを編集」ページから行えます。

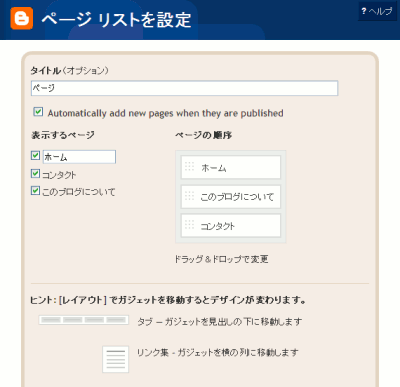
この「Pages」機能、現在 10 ページまで作成が可能です。この「Pages」で作成したページへのリンクは、ページウィジェットと呼ばれる新しいウィジェットで、ブログの最上部にタブとして、もしくはサイドバー上にリンクリストとして表示することが可能です。「レイアウト > ページ要素」の、このウィジェットの編集画面からは、

タイトル(なしも可)、ページ作成時に自動的にリストにリンクを追加するかどうか、表示するページとホームの表示名、ページリンクの表示順が設定可能です。
このページウィジェットをまったく使用せずに、静的な内容のページを作成して利用することも可能です。その場合、テンプレートを自分でカスタマイズしてリンクを作成する必要がありますが、これまで通常の投稿で「このブログについて」のようなページを作成して、テンプレートを編集してきたという人には、デザインに好きに手を入れられる分、こちらがいいかも。
それならこの「Pages」機能、通常の投稿へのリンクを使ってテンプレート上にメニューを作るのとどう違うんだという声も聞こえてきそうなんですが、
- ページの内容が投稿とは独立する。他の投稿の間に表示されることも、フィードに記載されることもない。
- URL が http://example.blospot.com/p/contact.html のような形式になり、URL 中に日付の情報が入らない。
- HTML や CSS、Blogger テンプレート編集の知識がない人でも、リンクの作成・編集が簡単。
追記(2010-02-07)
Update: due to an unrelated bug, we've temporarily disabled creating & editing new pages, but existing pages are still viewable.
と、バグが見つかって一度引っ込められたりもしたこの機能ですが、無事 Blogger in Draft を卒業し、Blogger に正式採用されたようです。
Perl で昔に書いた Japanese Blogger Update Info の後継として、Blogger ブログの更新情報を掲載する Google App Engine for Java アプリを作成しました。

これまでは、BlogPeople の更新情報のフィードを利用していましたが、今回は全部自前で。今回のアプリが内部でどんな風に動いているかについては、別のブログに書いています。
Google アカウントと結び付けられた Blogger ブログを登録してもらって、トップページで時系列の更新情報を紹介。cron で一定時間(今のところ 5 分間隔)で Update というサーブレットが起動されるようにしていて、そこからまた TaskQueue で、各ブログのフィードへアクセスして更新を確認する Check サーブレットを複数起動する。全部チェックし終わったら更新されたブログのリスト(HTML)を作って、Memcache へ格納。トップページでそのキャッシュを表示、のようなことをしている
この GAE/J 版、以前までのとどう違うかというと…
- ブログの更新が反映されるのが早い。(Perl 版は 1 時間前、Java 版は 5 分前の更新を反映)
- 表示速度が速い。プレビューのもっさり感がなくなった。
- ブログの登録自動化。(これまでは一つ一つクリボウが BlogPeople へ登録していた。)
- ブログのカテゴリー登録
- カテゴリーごとのブログ一覧や更新リスト表示
- 全体の投稿フィードやカテゴリーごとの投稿フィード作成。
なお、旧型の更新リストは、1 月いっぱいで停止・閉鎖するつもりです。旧型のものに参加していただいていた人は、そのまま新規にブログを登録してもらえると嬉しいです。ブログ情報の登録・削除は簡単にできるので、初めての方でも気軽に参加してください。
それでは、今年もどうぞよろしくお願いします。
2010-01-20
全体の投稿の RSS フィード配信開始しました。技術的なことはこちら。
2010-01-31
登録ブログを記載した OPML 発行と、登録ブログ対象のカスタム検索の機能をつけました。詳しくはこちら。
2010-04-13
カテゴリー 機能を追加しました。ブログを登録してくれている方は、ぜひカテゴリー分けしてください。詳しくはこちら。
2011-02-06
トラックバック送信 機能を追加しました。詳しくはこちらとこちら。

