Home > 2007-01
2007-01
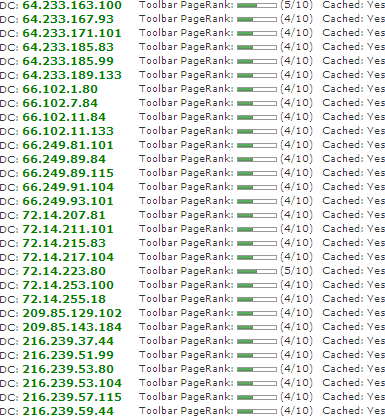
Google のページランクが更新されています。なぜ更新に気づいたかというと、このブログのページランクが 4 に下がっていたため。このブログのページランクを Google の 30 箇所のサーバーで調べたのがこちら。

以前は、5/10 がズラリと並んでいたんですが。確認してみたところ、このブログ以外に 日本語 Blogger 更新情報 も 4 から 3 へとダウン。ううむ…。
今回のページランク更新は、かなり厳しいものになりましたが、これは
原因はよく分からないものの、とりあえずニュース的に記事にしました。みなさんのブログもぜひページランクのご確認を。ここから上記のようなページランクを確認することができます。
新 Blogger で新テンプレートをいじっているときに表示される、恐怖のエラーメッセージ。
エラーメッセージ自体は、Blogger ダッシュボード表示言語を「日本語」にした場合のものに差し替えてあります。テンプレート作成で注意すべき点がいくつか紹介されているので、これから新 Blogger テンプレートをいじってみようと思っている人は、目を通しておくといいかもしれません。エラーが出てパニックになったときにも読み返してもらえるとうれしいです。
ということで、翻訳開始…。
新 Blogger テンプレートは XML を基にした XHTML でコード化されています。XHTML は HTML より厳しい言語なので、新テンプレートを操作すると以前よりエラーに出会う可能性が高くなっています。
旧 Blogger テンプレートの使用
最も一般的な失敗は、旧 Blogger の HTML テンプレートをテキストボックスに貼り付けるという行為です。「テンプレートを保存」や「プレビュー」ボタンを押すと表示されるエラーメッセージがこちらです。
テンプレートの形式が適切でないため、解析できませんでした。 すべての XML 要素が適切に閉じられているかどうかを確認してください。
XML エラー メッセージ: The content of elements must consist of well-formed character data or markup.
XML エラー メッセージ: The content of elements must consist of well-formed character data or markup.
このエラーメッセージは、HTML テンプレートの「形式が適切でない」ために出されます。新 Blogger 移行後、クラシックテンプレートを選択していない限り、旧 Blogger 用 HTML テンプレートは互換性がありません。
タグの閉じ忘れ
XHTML では、全てのタグに対応する終了タグ必要です。終了タグが欠けていると、次のようなエラーメッセージが出ます。
テンプレートの形式が適切でないため、解析できませんでした。 すべての XML 要素が適切に閉じられているかどうかを確認してください。
XML エラー メッセージ: The element type "div" must be terminated by the matching end-tag "".
XML エラー メッセージ: The element type "div" must be terminated by the matching end-tag "".
<div> タグに対応する終了タグは </div> です。全てのタグは、スラッシュのついた終了タグで閉じられなければなりません。空要素のタグは、スペースとスラッシュを入れてタグを閉じます(例:<br />)。空要素とは開始タグと終了タグの間に何も含まない要素のことです(例:<img src="valid.gif" />)。& の使用
属性値でアンパーサンド(半角の&)を使用する場合には
& を使用するべきであって、単純に & という文字を使用してはいけません。& という文字をそのまま使用した場合、次のようなエラーメッセージが表示されます。
テンプレートの形式が適切でないため、解析できませんでした。 すべての XML 要素が適切に閉じられているかどうかを確認してください。
XML エラー メッセージ: The reference to entity "key" must end with the ';' delimiter.
XML エラー メッセージ: The reference to entity "key" must end with the ';' delimiter.
(または)
テンプレートの形式が適切でないため、解析できませんでした。 すべての XML 要素が適切に閉じられているかどうかを確認してください。
XML エラー メッセージ: The entity name must immediately follow the '&' in the entity reference.
XML エラー メッセージ: The entity name must immediately follow the '&' in the entity reference.
間違った例:
<title>Boys & Girls</title> → 正しい例:<title>Boys & Girls</title>スクリプトやスタイルの使用
XHTML では、スクリプト要素とスタイル要素は CDATA を持つとされています。そのため
< や & は XML プロセッサによってそれら < や & という文字そのものの実体として認識されます。スクリプト要素やスタイル要素の中身は、CDATA セクションで囲むことで、実体の表示を避けることが出来ます。例:
<script language="JavaScript" type="text/javascript">
<![CDATA[
document.write("<b>Hello World!</b>");
]]>
</script>
<![CDATA[
document.write("<b>Hello World!</b>");
]]>
</script>
属性値の不足
全ての属性には値がなければいけません。属性値は全て
' でくくって下さい。そうしないと、次のようなメッセージが表示されます。(クリボウ注:ウィジェットやセクションのタグでエラーが出ます。)
セクションの中に必須の ID 属性がないものがあります。 セクションにはそれぞれ固有の ID が必要です。
不適切なネスト(入れ子)
要素は、最後に開始したタグから閉じていく必要があります。間違った例:
<em><strong>なんとかかんとか</em></strong> → 正しい例:<em><strong>なんとかかんとか</strong></em>大小文字の混在したタグ名
XHTML では、大文字小文字は区別されます。もし
<HTML> という開始タグを使っていれば、</html> ではなく </HTML> で閉じる必要があります。そうしないと、次のようなエラーメッセージが表示されます。テンプレートの形式が適切でないため、解析できませんでした。 すべての XML 要素が適切に閉じられているかどうかを確認してください。
XML エラー メッセージ: The element type "HTML" must be terminated by the matching end-tag "".
XML エラー メッセージ: The element type "HTML" must be terminated by the matching end-tag "".
変数の未定義
新 Blogger では、テンプレートのフォントや色の設定を変更できるように、変数が使われています。これらの変数は、「Variable definitions(変数定義)」部分で定義されています。定義された変数は CSS コードで使用されます。変数の定義例:
<variable name="bgColor" description="Page Background Color" type="color" default="#efefef" value="#ffff66">
body 要素についての CSS では次のように変数が使われます。例:
body {
background: $bgColor;
}
background: $bgColor;
}
たとえば、CSS で変数($rightSbColor)を使用しながら、Variable definitions(変数定義)部でそれを定義していなかった場合には、次のようなエラーメッセージが表示されます。
ページ スキンで無効な変数が宣言されています: 定義されていない変数が使用されています。入力: rightSbColor。
ウィジェット ID の重複
もし、テンプレートにすでに存在しているウィジェットと同じ ID を持ったウィジェット(ページ要素)を追加しようとすると、次のようなエラーメッセージが表示されます。(クリボウ注:セクションも同様です。)
ID: LinkList1 のウィジットが複数見つかりました。 ウィジット ID は固有である必要があります。
Includable 外のコード
Includable 要素以外にコードを書くと、次のようなエラーメッセージが表示されます。
ID "Blog1" のウィジットに要素 "b:if" を含めることはできません。 ウィジットには、b:includable 要素のみ含めることができます。
これを避けるには、
b:includable id='main' 要素内にコードを記述してください。セクション外のウィジェット
ウィジェットはつねにセクション内に書く必要があります。セクション外にウィジェットを書くと、次のようなエラーメッセージが表示されます。
ID HTML1 のウィジットは、セクション内にありません (実際の親要素は div です)。ウィジットはセクション内に存在する必要があります。
これを避けるには、
b:section class='sidebar' id='sidebar' のようなセクション要素内に、ウィジェットを記述してください。データタグの表記
テンプレートの形式が適切でないため、解析できませんでした。 すべての XML 要素が適切に閉じられているかどうかを確認してください。
XML エラー メッセージ: The value of attribute "href" associated with an element type "a" must not contain the '<' character.
XML エラー メッセージ: The value of attribute "href" associated with an element type "a" must not contain the '<' character.
このエラーメッセージは、次のようなコードを書いたときに起こります。
<a href="<data:post.url/>">Read more!</a>
正しい例:
<a expr:href='data:post.url'>Read more!</a>
同様に、
<span class="<data:post.author/>">
<data:post.body/>
</span>
<data:post.body/>
</span>
というコードも、エラーが出ます。正しい例はこちらです:
<span expr:class='data:post.author'>
<data:post.body/>
</span>
<data:post.body/>
</span>
(クリボウ注:データタグは、タグに囲まれて使用される場合と、タグ自体の属性値として使用される場合とで表記の仕方が変わる、ということ。)
クォートなしの属性値
属性の値はクォートで囲む必要があります。そうしないと、次のようなエラーメッセージが表示されます。
テンプレートの形式が適切でないため、解析できませんでした。 すべての XML 要素が適切に閉じられているかどうかを確認してください。
XML エラー メッセージ: Open quote is expected for attribute "width" associated with an element type "img".
XML エラー メッセージ: Open quote is expected for attribute "width" associated with an element type "img".
たとえば img 要素の width 属性は
width=56 ではなく width='56' と書く必要があります。クォートはシングルクォート(')でもダブルクォート(")でもかまいません。複数のスキン
スタイルシートを記述するための b:skin 要素を、テンプレート中に2つ以上含むと、このようなエラーメッセージが出ます。
テンプレートにはスキンが 1 つだけ存在する必要があります。スキン 2 が見つかりました。
以上、翻訳終了。…長かったですね。
途中から読み出した人(そんな人いるかな?)に改めて説明しておくと…、この記事は上記リンクの記事を日本語訳して紹介したものです。この記事が役に立ったという場合には、元記事の作成者に感謝の気持ちをお伝えください。
以前、新 Blogger(当時は Blogger beta)のラベルフィードの存在について、記事を書きました。
今回ご紹介するのは、最初からラベル一覧にラベルフィードへのリンクをつける方法。
を参考にしています。
見た目
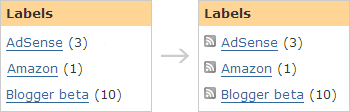
新 Blogger のラベルウィジェットがこうなります。

ラベル名の左にラベルフィードへのリンクが出ます。リンクがさりげなくていい感じ。
導入方法
1.ラベルウィジェットを追加します。すでにブログにラベルウィジェットを設置していればそのままで OK です。設置していない場合は、新 Blogger 管理画面「テンプレート > ページ要素」の「ページ要素を追加」リンクから追加してください。
2.新 Blogger 管理画面「テンプレート > HTML の編集」ページを開き、「ウィジットのテンプレートを展開」します。
3.コードの表示されているテキストエリアから次のコード
<b:widget id='Label1' locked='false' title='Labels' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<data:label.name/>
<b:else/>
<a expr:href='data:label.url'><data:label.name/></a>
</b:if>
(<data:label.count/>)
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<data:label.name/>
<b:else/>
<a expr:href='data:label.url'><data:label.name/></a>
</b:if>
(<data:label.count/>)
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
を見つけ出して、次のコード
<b:widget id='Label1' locked='false' title='Labels' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<script type='text/javascript'>
var lblname = '<data:label.name/>';
lblname = encodeURIComponent(lblname);
var feedlink = '/feeds/posts/full/-/' + lblname;
document.write('<a href="' + feedlink + '"><img width="12" height="12" src="http://kurikuribo.googlepages.com/
</script>
<b:if cond='data:blog.url == data:label.url'>
<data:label.name/>
<b:else/>
<a expr:href='data:label.url'><data:label.name/></a>
</b:if>
(<data:label.count/>)
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<script type='text/javascript'>
var lblname = '<data:label.name/>';
lblname = encodeURIComponent(lblname);
var feedlink = '/feeds/posts/full/-/' + lblname;
document.write('<a href="' + feedlink + '"><img width="12" height="12" src="http://kurikuribo.googlepages.com/
</script>
<b:if cond='data:blog.url == data:label.url'>
<data:label.name/>
<b:else/>
<a expr:href='data:label.url'><data:label.name/></a>
</b:if>
(<data:label.count/>)
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
に書き換えます。
4.「テンプレートを保存」ボタンをクリックします。
これでおしまいです。
クラシックテンプレートは…
クラシックテンプレートの利用者は、上に示したようなカスタマイズができません。というより、それ以前にブログにラベル一覧を表示する方法が用意されていません。
(クラシックテンプレートには、)サイドバーに全てのラベルを表示するタグはありません。サイドバーのラベルウィジェットを使う場合には、レイアウトテンプレートに変更する必要があります。(クリボウ訳)
レイアウトテンプレートを使えない身(FTP 公開ブログ)としては、非常に残念です…。
先日、新 Blogger にカスタムドメイン機能がついたというニュースをご紹介したんですが、それに関連してちょっと不思議な事件が起こったのでご報告。
カスタムドメインというのは、blogspot.com サーバーの新 Blogger ブログに独自ドメインをマッピングすることができる機能のことなんですが、その独自ドメインからのアクセスを振り分けるための Google のサーバー(ghs.google.com)自体に、なぜか日本語の Blogger ブログがホスティングされるという事件が起こりました。海外のサイトでも大きく取り上げられています。
- Problem with Google Custom Domains? - Google Blogoscoped Forum
- Details of Google's Latest Security Hole
故意にか偶然にかはともかく、誰かが ghs.google.com を Blogger ブログのカスタムドメインとして登録しました。どのブログもこのアドレスではセットアップされていなかったので、Blogger はそのユーザーにユーザー自身のブログをホスティングさせました。
と書かれている模様。以下、クリボウの勝手な想像なんですが…
通常の流れ
EXAMPLE.com にアクセス → ghs.google.com で振り分け → EXAMPLE.com に関連付けられたブログの内容が blogspot.com サーバーから返される
問題の流れ
ghs.google.com にアクセス → ghs.google.com で振り分け → ghs.google.com に関連付けられたブログの内容が blogspot.com サーバーから返される
EXAMPLE.com にアクセス → ghs.google.com で振り分け → EXAMPLE.com に関連付けられたブログの内容が blogspot.com サーバーから返される
問題の流れ
ghs.google.com にアクセス → ghs.google.com で振り分け → ghs.google.com に関連付けられたブログの内容が blogspot.com サーバーから返される
ということかなと。
通常は EXAMPLE.com の DNS、CNAME の設定で ghs.google.com サーバーに飛ばすので(つまり、そのドメインの設定ができるユーザーであるはずなので)、ドメイン自体をユーザーが所有しているかいないかのチェックは Blogger としてはしないんですが、ghs.google.com サーバー自体はそのまま ghs.google.com という URL でアクセスできるので、ユーザーの Blogger 側の設定だけを確認してブログ情報を返したんじゃないかな、と。あくまで想像なんですが。
件の日本語 Blogger ブログにも
カスタムドメインで公開っていうのとblogspot.com との公開の違いは何なのだろう?
という一文が書かれています。(ブログ自体はすでに削除されていますが、Google のキャッシュに残っていました。)どうやら、よくわからないままブログの設定をされたようです。本人も、こんなに大ごとになるとは思っていなかったでしょうね。
クリボウも Blogger の機能を色々と試しているうちにいつかこんなことになりそうな気がします。少し気をつけないといけませんね。
「Google 乗っ取り!?」 関連記事:
Blogger リング「助け合い」掲示板に、Niphones さんが書き込まれたのがこちら。
betaブログの更新がBlogPeopleのリンクリストに反映されていないようなのです。私のリストはこれですが、「聖地」にあるふたつの人工樂園ブログのうち、JUGEM版の方は更新情報がツールチップで表示されるのに対し、最近開いたBlogger beta版の方が出ないのですね。
私の場合、最新更新順に表示されるように設定していて、表示されている以外にも登録サイトは多数あるわけですが、betaブログは更新されても上位にあがってこないようです。
クリボウもずっと気になっていたんですが…、どうやら新 Blogger ブログは BlogPeople に更新情報が拾われていないようなのです。
BlogPeople のリンクリストは、登録しているブログを更新順に表示するというもの。このブログだと、サイドバーの「Blogger People」というのがそれです。Niphones さんと同様、このブログのリンクリストでも、現在新 Blogger ブログは表示されていないようです。うちの場合、登録数が 1200 で表示数を 100 としているため、BlogPeople で更新の確認できないブログは、全くリンクに表示されないことになります。
日本語 Blogger 更新情報 も基本的に BlogPeople の更新データをもとにしているので、当然そちらも新 Blogger ブログの更新情報が載りません。日本語 Blogger を募集 しておきながらリストに載せられないのは大変申し訳ないので、とりあえずの対応策を書いておきます。それが BlogPeople に更新 Ping を打つ、という方法。ブログを更新したよ、と直接 BlogPeople に知らせるというわけです。
更新 Ping の送り先はこちら。
http://www.blogpeople.net/servlet/weblogUpdates
ブログ更新の手間を増やしてしまいそうなんですが、新 Blogger ユーザーで更新 Ping 利用可能な方は、ぜひぜひよろしくお願いします。更新 Ping の送信方法については クリボウの Blogger 入門: 更新 Ping を打とう を参考にしてくださいね。
新 Blogger がカスタムドメインをサポートしました。
ブログを新しいドメインに変えてもサーバー自体は blogspot.com のままなので、レイアウトテンプレートやアクセス制限など、新 Blogger の全ての機能が利用できます。
ブログを独自ドメインにするために、サーバースペースを借りて FTP 経由でブログを公開する、という作業をする必要がなくなったということ。
以前の blogspot.com の URL でブログにアクセスしても Blogger が新しいドメインに転送してくれるため、これまでの読者が迷うということもありません。うーん、いたれりつくせりですね…。
設定方法
カスタムドメインの設定方法がこちら。
1.ドメインの DNS 設定で CNAME を
2.新 Blogger 管理画面「設定 > 公開中」から「切り替え先」に「カスタムドメイン」を選択し、1を設定したドメインを入力し「設定を保存」ボタンを押します。
ghs.google.com に設定します。2.新 Blogger 管理画面「設定 > 公開中」から「切り替え先」に「カスタムドメイン」を選択し、1を設定したドメインを入力し「設定を保存」ボタンを押します。
どうやら、これだけのようです。今後、独自ドメインの Blogger ブログがどんどん増えていきそうですね。
※ ドメインの CNAME が設定できないと Blogger ブログへのマッピングはできません。新しくドメインを取得される方は、CNAME の設定ができるドメイン管理サービスを選択するようにしてください。
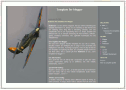
テンプレート職人の Envy さんが、新 Blogger 用テンプレートの公開を開始されました。最大の目玉は、テンプレート導入後に新 Blogger の管理画面「テンプレート > フォントと色」から簡単に配色を変更できる点。すばらしいです。
 | Envy Inc.: テンプレート配布開始
画像のリンクでプレビュー、「ダウンロード」から MediaFire ページに進み「Click here to start download..」リンクからコード(XML を圧縮した ZIP ファイル)を取得。
|
新 Blogger のテンプレートを個人が作成したものに変更するには、新 Blogger 管理画面「テンプレート > HTML の編集」の「テンプレートをバックアップ / 復元」項目から、PC上のテンプレートファイルをアップロードするだけ。かなり簡単なんですが、現在のテンプレートのバックアップだけ、しっかりとっておいてくださいね。
Envy さんのテンプレートを紹介したついでに…、新 Blogger 用のテンプレートを配布しているほかのサイトも紹介しておきます。
 | Beautiful Beta: Blogger Beta Templates
「preview」でプレビュー、「XML Template」でコード(XML ファイル)を取得。
|
 | Blogger Templates (Beta) at Gecko & Fly
「Demo」でプレビュー。「Visit the XXXXX page」から各テンプレートごとの記事へ進み「Download the XXXXX Code」でコード(XML を圧縮した ZIP ファイル)。
|
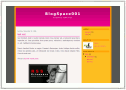
 | Blogger Beta Templates
「in Blogger」でプレビュー、「Get It Now」ボタンで表示されるページのテキストエリアから、コードをコピーし XML(TXT でも可)ファイルを作成。
|
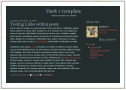
 | rakesh 2.0 likes to blog
「demo blog」でプレビュー、「Download XXXX template」からコード(TXT ファイル)を取得。 ※「White & Blue」テンプレートは旧 Blogger 用テンプレート。 |
 | Notlar ve Notalar: Blogger Beta templates
プレビューはなし、各テンプレートの画像のリンクからコード(XML を圧縮した ZIP ファイル)を取得。
|
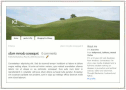
 | Paradise Lost » new blogger templates
「demo」でプレビュー。「download」から別ページを開き、クリップマークのついたリンク「XXXXX.zip」からコード(XML を圧縮した ZIP ファイル)を取得。
|
 | Blogger Tips and Tricks
Blogger 標準テンプレート Thisaway シリーズ(4種)、Sand Dollar、Tic Tac 3、Ms Moto 3、Rounders 4 の 3 カラム版を配布。コードは、リンク先ページ(要 Blogcrowds アカウント)に表示されるものをコピーして XML(TXT でも可)ファイルを作成。
|
 | TemplatePanic: Free Blog Templates
3 カラムテンプレートを配布。Rounders 2 の 3 カラム版もあり。「XXXXX demo」でプレビュー、「XXXXX.txt [XX.XXkb]」からコード(TXT ファイル)を取得。
|
新しい年を新しいテンプレートで、というのもいいかもしれませんね。ぜひご活用下さい。
新 Blogger テンプレートの配布サイト、ほかにもご存知の方は教えてもらえるとうれしいです。
(…と、これが 2007 年最初の記事になりますね。今年もこのブログをよろしくお願いしまーす。)

