Home > 2013
2013

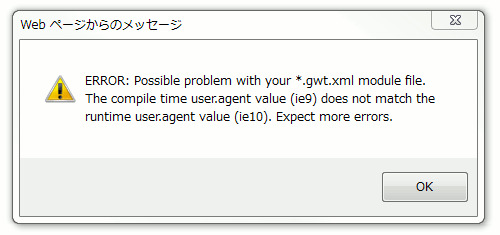
Internet Explorer(以下 IE)のバージョン 10 や 11 で Blogger にログインすると、上記のような警告が出ることがあります。文面はこちら(括弧内はクリボウ訳)。
Web ページからのメッセージ
ERROR: Possible problem with your *.gwt.xml module file. The compile time user.agent value (ie9) does not match the runtime user.agent value (ie10). Expect more errors.
(エラー: *.gwt.xml モジュールファイルに問題がある可能性。コンパイル時のユーザーエージェント値「ie9」が実行時のユーザーエージェント値「ie10」と一致しません。さらに多くのエラーが予測されます。)
このエラーは、ダッシュボードからブログを選んだり、新規投稿画面を開いたりと、画面が切り替わる度に、何度も出てきます。この問題は、日本でも何件か報告されていますね。
- 多収穫を目指せ!!趣味の水耕栽培: Google Bloggerでgwt.xml module file エラー発生
- Bloggerエラー - 質問・相談ならMSN相談箱
- エラーについて - Google Product Forums
ブラウザを替える
英語版の Blogger プロダクトフォーラムにも、この問題が上がっています。Hermione さんという Blogger Top Contributor によると、
Blogger is currently having problems in IE9, IE10 and IE11. the engineers have been alerted and are working on the problem.とのこと。Blogger チームが対応してくれるまで別のブラウザを使うというのが当面のおすすめみたいです。
In the meantime, please witch to a different browser, like Firefox or Chrome.
(Blogger は現在、IE9、IE10、IE11 で問題を抱えています。エンジニアはすでに警告を受けており、この問題に取り組んでいます。対処までの間、Firefox や Chrome などの、別のブラウザに切り替えてください。)
ドキュメントモードをいじってみる
それでも「やっぱり IE がいい!」という人は、次の方法を試してみてください。

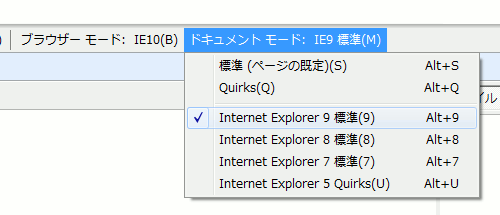
2. 「F12」キーで「開発者ツール」を開く(メニューの「ツール」からでも可)。
3. 下半分のウィンドウの右上「ドキュメントモード」を「Internet Explorer 9 標準」にする。
これで、ページを切り替えるたびに出ていた警告がなくなると思います(多分…です。コメントで報告いただけるとうれしいです)。
Blogger にアクセスするたびにこうするのは面倒だと思いますが、Blogger チームが対応してくれるまでの間のつなぎとしては、使えるんじゃないでしょうか。IE + Blogger で、ストレスなく年末年始のあいさつができるといいですね。
…ということで、このブログの年内の投稿はこれで終わりです。みなさんのおかげで今年も一年、のんびり楽しく、ブログを更新することができました。ありがとうございました。みなさんも、どうぞよいお年をお迎えくださいませ。
追記(2014-01-01):
IE11 の場合、「開発ツール」で「ドキュメントモード」のほかに「ユーザーエージェント文字列」も「Internet Explorer 9」に指定する必要があるそうです。詳しくは、以下のページをどうぞ。
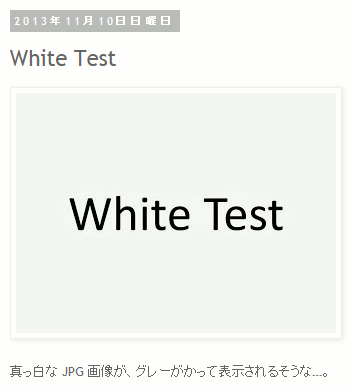
Blogger の記事投稿時に写真をアップロードすると、自動的に写真の色合いが補正されるようになっているそうです。
- のんびりポタ・ランニング: BloggerにJPEG写真をアップロードすると色や彩度が自動補正されるようになった?
- Bloggerで、jpg画像をアップロードして表示させると、白色が灰色(グレー)ぽくなる問題について | 某氏の猫空

たしかに、やや灰色がかった画像に差し替えられていますね。いつの間にか、この「自動補正」機能が、デフォルトで有効になっているようです。ちなみに、補正の対象になるのは JPEG 画像で、PNG 画像についてはそのままの色合いで表示されるそうです。
新規写真について
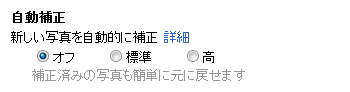
新しく投稿する画像に対して、この「自動補正」機能を無効にするには、Google+ での設定が必要です。下のリンクから Google+ のアカウント設定画面を開き、「自動補正」の項目のラジオボタンで「オフ」を選びます。

これで、新しい写真に自動的に補正がかかることはなくなります。
補正後の写真について
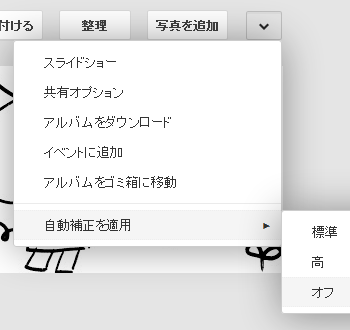
すでに補正された画像については、上のような設定をしても、自動的には補正は解除されません。ブログ全体の画像を元に戻したい場合には、Google+ からアルバムを開いて、「下矢印」から「自動補正を適用」の項目で「オフ」を選びます。

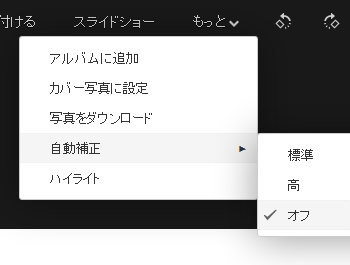
ブログ全体の写真一括ではなく、「写真によっては自動補正を残しておきたい」という場合には、Google+ で個別に写真を開いて、「もっと」から「自動補正」の項目を出して「オフ」を選ぶことで、その画像だけ自動補正を解除することができます。

Blogger と Google+ が連携していくのはいいんですが、ブログの使い勝手が悪くなるというのはちょっと困りものですね…。写真が思ったように表示されない!と困っていた人は、ぜひお試しください。
この間、Google+ での言及を表示する「Google+ コメント欄」の話題を記事にしてきました。

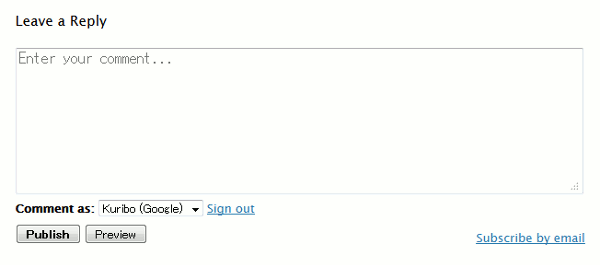
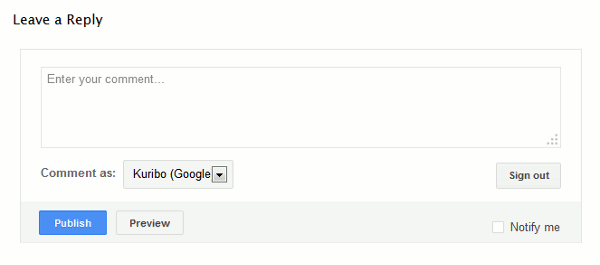
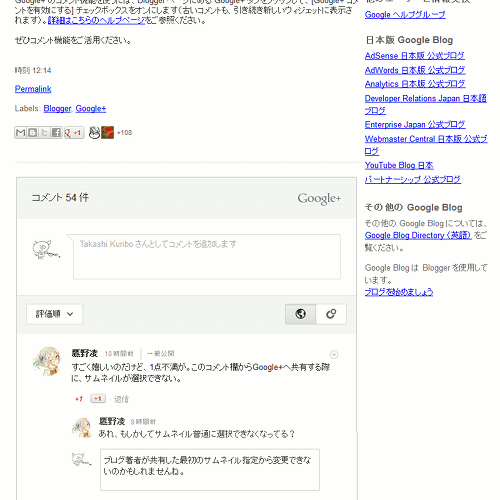
こんな風に変わっています。

Google+ のコメント欄と同じような、フラットなデザインに変わっていますね。今回の変更について、Blogger 公式のアナウンスを見つけることができなかったんですが、
によると、モバイル端末からのコメント入力が随分しやすくなったとのこと。目下 Google+ に押されがちですが、Blogger オリジナルのコメント投稿も、今後活発になっていくといいですね。
 (cc) THOR
(cc) THOR2013 年 4 月に、Blogger ブログに、通常のコメント欄と入れ替える形で Google+ のコメント欄が設置できるようになりました(参考)。複数のブログについたコメントや他人のブログにつけたコメントが Google+ で一元的に閲覧できるので非常に便利なんですが、その一方で通常のコメント欄と比べ不便なところもいくつか指摘されています。
- Google+ ユーザーしかコメントできない。
通常のコメント欄なら Google ユーザー、OpenID ユーザーに加え、「匿名」も選べます。 - 公開範囲が分かりにくい。
Google+ のサークルが適用されるため、誰にどのコメントが見えているのか把握しにくいかと。 - ブログのドメインを変えられない。
Google+ 上でのコメントは、リンクの URL で Blogger ブログと関連付けられているため、ドメインを変更してしまうと、ブログから以前のコメントが見れなくなってしまいます。 - 記事ごとのコメント表示・非表示、新規受け付けの可否設定ができない。
Blogger の投稿エディタのオプション指定が効きません。 - コメントの「オーナー承認後公開」ができない。
ブログにコメントがつくというより、Google+ での言及をブログに表示できる、というのが本質なので、しょうがないといえばしょうがないんですが。 - ブログについたコメント一覧が確認できない。
通常のコメントだと、ダッシュボードやコメントフィードで確認できますね。
ということで、従来のコメント欄も Google+ のコメント欄も両方ブログに載せてしまおうと思ったわけです。参考にしたのはこちらのブログ。
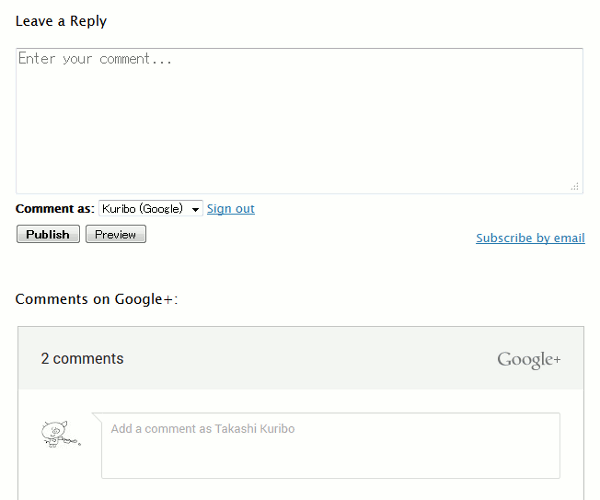
導入してみた様子が、次の画像です。

導入方法
1.Blogger の管理画面「Google+」から「このブログで Google+ のコメントを使う」のチェックを外します。元々 Blogger ブログを Google+ プロフィールと関連付けていない人は、そのままで。
2.Blogger 管理画面「テンプレート > HTML の編集」から
<div expr:id='data:widget.instanceId + "_backlinks-container"'>
<b:if cond='data:post.showBacklinks'>
<b:include data='post' name='backlinks'/>
</b:if>
</div>
</div>
というコードを見つけます。「Ctrl + f」キーからエディタの検索機能を使うと便利です。
3.2のコードのすぐ後に
<h4 id='g-comments-label'>Comments on Google+:</h4>
<div class='g-comments' data-first_party_property='BLOGGER' data-view_type='FILTERED_POSTMOD' data-width='600' expr:data-href='data:blog.canonicalUrl'/>
</div>
というコードを挿入して「テンプレートを保存」ボタンを押します。赤字部分は Google+ コメント欄の最大幅です。通常のコメント欄の幅に合わせて調整するのがいいと思います。
青字の部分は、Google+ コメント欄の上部に表示されるメッセージで、自由に書き換えることができます。閲覧者がどちらにコメントすればいいのか迷わないように、何か説明を書いてもいいかもしれませんね。
なお、
<div id='backlinks-container'> は 2 箇所あるので、両方のコードの後に同じコードを貼り付けてください。ということで、「Google+ のコメント欄を置きたいけど、前についたコメントも表示しときたいんだよな…」という人も、「Blogger アカウントと Google+ アカウントをまだ関連付けていないんだけど…」という人も、ぜひお試しください。
ちなみに
テンプレートによっては、Blogger のコメント欄が 425px 幅で固定になっているものがあります。これは、Blogger 公式の外部 CSS ファイルで指定されているもので、Blogger 管理画面「テンプレート > HTML の編集」から、テンプレートの CSS 部分
----------------------------------------------- */
のすぐ後にでも、
と挿入することで、テキストエリアの幅の上書きが可能です。Google+ のコメント欄と幅を合わせたいというときに思い出してください。
Google+ プロフィールや Google+ ページとリンクさせている Blogger ブログで、記事を投稿した際に Google+ に自動共有されるようになりました。
2013 年 4 月には Blogger のコメント欄を Google+ のものに置き換えるオプションも出ていますし(参考)、Blogger と Google+ の垣根がますます低くなりますね。
この設定を以前の方式(投稿の度に Google+ に共有するか確認するダイアログを表示したり、尋ねなくしたり)に戻す場合は、Blogger 管理画面「Google+」から「投稿後に自動的に共有する」のチェックを外すといいようです。詳しくはヘルプでご確認を。
Google+ ページ「クリボウの Blogger Tips」および、Facebook ページ「クリボウの Blogger Tips」で流した 2013 年 5 月から 8 月までの Blogger 関連のつぶやきを、ここにまとめておきます。
(普段は 1、2 か月分でまとめて記事にしているんですが、前回まとめるのをすっかり忘れていました…。すみません。)
これらの Blogger 情報をリアルタイムで読みたい!という人は、上記リンク先からサークルに追加したり「いいね!」したりしてください。Twitter アカウントや フィードも開設しているので、そちらもぜひご活用ください。
- Blogger 設置してあったGoogleカスタム検索が表示されなくなった - とのばしブログ
Syntax Highlighter を入れていると Google カスタム検索が使えなくなる場合があるらしいです。 - How To Use Google+ And Blogger Comments System Together ~ Gameryard
従来の Blogger コメント欄と Google+ コメント欄を同時に使う方法。 - Bloggerをおすすめできない20の理由
ラベルや Navbar についてはともかく、他はまあそうかもしれません。 - The Real Blogger Status: Blogger Blogs Redirecting To "opromo . com"
「Opromo free visitor meter」を設置しているブログで Opromo . com にリダイレクトされてしまう現象が起きているようです。 - The Real Blogger Status: Empty Or New Blogs Can Be Classified As Possible Spam Hosts
新しいブログや投稿なしのブログは「スパムの可能性あり」に分類されていると、The Real Blogger Status の記事。 - Blogger - Google+ - We introduced a new "Contact Form" widget today. If a…
Blogger に Contact Form ガジェットが出ましたね。
» 「Blogger に「連絡フォーム」ガジェットが新登場」で紹介しました。 - Create Separate Contact Page in Blogger - Blogger Widgets
Blogger 純正の「連絡フォーム」ガジェットを利用して、Blogger の「ページ」にフォームを設置する方法。 - Design a Responsive Blogger Template - Tutorial | My Blogger Tricks
Blogger でレスポンシブテンプレートをデザインするためのチュートリアル。
» 関連記事 「Blogger で使えるレスポンシブデザインテンプレート 25 選」 - Blogger Status
Blogger Status が更新停止。
» 「Blogger 公式ブログ「Blogger Status」が更新終了」で紹介しました。 - No Link
7 月 1 日で Google Reader がサービス停止するわけですが、Blogger の読者機能とか、Blogger にだけ残っている Friend Connect なんかはどうなっていくんでしょうね…。
→ 今のところ問題なく動いているようです。 - 【Blogger】モバイルURLが違うためウェブマスターツールにタイトルとディスクリプションが重複していると怒られてしまったので対応してみた | For Content Creator
canonical タグを外すと、ウェブマスターツールで警告が出るという話。 - Bloggerでスパム扱いされ削除されたブログを復活させる方法 | traveling 旅とiPhoneと筋トレ
スパム判定でロックされたブログの解除にかかる時間→ 1 か月…。 - 2nd Life and Slow Life: Blogger で無駄時間! 腹の立つ!
投稿エディタで投稿のタイトルを空にしていると警告が出るようになりましたね。 - Blogger の記事を markdown で記述する - C++でゲームプログラミング
markdown を JavaScript で HTML に変換して、Blogger の投稿内に表示する方法。 - 【Blogger】Amazonの広告を記事の下に入れるのに、ちょっと手間取ったXHTMLの仕様 | For Content Creator
Blogger のテンプレート編集で Amazon のコードを入れる時に気をつけること。 - Blogger threaded comments (system) stylization with CSS code | Tech Prevue
あ、これいいかも。Blogger のスレッド方式コメントシステムの CSS カスタマイズ。 - Blogger:「Powered by Blogger」の横に自動更新コピーライトを表示させたい
(c) で表示する年を JavaScript で自動的に書き込む方法。一年に一度のことだし、静的に書き換えてしまった方がいい気もしたり。 - Twitter / ryou_takano: 【メモ】Bloggerのテンプレートに貼る場合、<sc ...
AdSense の非同期コードの貼り方。async='async' にして XHTML に対応させる必要があるようです。
» 「Google AdSense の非同期広告コードを Blogger ブログに貼り付けるときに注意すること」で紹介しました。 - Blogger:[忍者おまとめボタン]アクセス解析のシェア数が一致しない?
忍者おまとめボタンの解析ツールと実際のデータに違いがある理由について、忍者ツールズの見解が掲載されています。 - Blogger:ラベル設定(5)Googleさん、「全て選択解除」ボタンを作ってほしいな
ラベルを一括編集しようとすると「一度に 50 個以上のエントリの変更はできません。」と警告が出るとのこと。 - Blogger Blogs での脚注の付け方 | まさるな日記
Blogger 投稿中の脚注の付け方。 - Bloggerブログ CSS外部化する方法。ページ表示速度を高速化 | せきらら白書~備忘録~
高速化のため、Blogger のスタイルシートを別ファイルにして参照する方法。 - BloggerのブログにiPhoneからコメントが入れられない時の対処法 | ももぴんの競馬予想とレビューと?
Blogger のコメント欄、確かに分かりにくいかもしれませんね。 - ドラクエのリハビリに Blogger から Github Page にブログ移行したった | 諸葛亮孔明もびっくりですわ のブログ
Blogger → Github Page 移行記録。 - Twitter / tw14g: Bloggerのスマホ用テンプレート、こっそり更新されたよう ...
ほんとだ、モバイルテンプレートのデザインがわずかに変更されていますね。 - [K!]Blogger TIPS:特定のページのみにHTMLコードを記述したい場合に見る記事。
Blogger のテンプレートタグ<b:if>の分かりやすい使用例。 - The Real Blogger Status: Recovering Stolen Blogs Is Not An Open And Shut Case
「Blogger ブログが盗まれた!」と Blogger チームに申請することで、逆にブログを盗んでしまうケースがあるそうです。そのため、Blogger チームが調査に非常に時間をかけるようになったとのこと。 - Blogger IEの追跡防止でうまく表示されない | Alpaca PC
「追跡防止」機能のため、IE で Blogger ブログが正しく表示されないことがあるそうです。 - Blogger:CSSスプライトでテキストリンクアイコンを読み込む
お、なんかかっこいい!リンクに CSS スプライトでアイコンをつける方法。 - YouTube で「1980」をタイプするとミサイルゲームができる件
通常のブログコメント欄と Google+ コメント欄の両立を模索中…。上手くいけば記事にしようと思うんですけど、どうでしょう?
» 「Blogger ブログに従来のコメント欄と Google+ のコメント欄の両方を表示する方法」で紹介しました。 - Known Issues for Blogger
CAPTCHA 解決の後、ブログを公開できないという不具合が一部ユーザーに起きているそうです。
このブログでは毎月もしくは隔月で、記事にしたネタや記事にしきれなかった Blogger 関連ニュースを掲載しています。最新のニュースについては、Google+ ページ、Facebook ページ、Twitter アカウント、フィードのうち、利用しやすいもので確認してください。
Google AdSense の非同期広告コード
Google AdSense の広告コードで、「非同期」タイプを選ぶことができるようになりました。

これまでの「同期」タイプと比べて、ページの読み込み時間が改善されるということです。
非同期広告コードとは、完全非同期バージョンの AdSense 用広告コードのことで、ウェブページの読み込み時間を改善し、サイトを訪れたユーザーの利便性を高めます。非同期コードには、ウェブページの他の部分の読み込みを妨げないというメリットがあるため、広告の読み込みに問題があるページでも、コンテンツの読み込みは問題なくできるようになります。モバイル ユーザーの場合は特に、ウェブページの読み込み時間の短縮を実感できるでしょう。
これまでは AdSense 広告が読み込まれるまで残りのページ要素が表示されなかったんですが、このコードを使うと AdSense 広告が読み込まれようと読み込まれまいと、ページの残りをどんどん表示していくことができるというわけです。
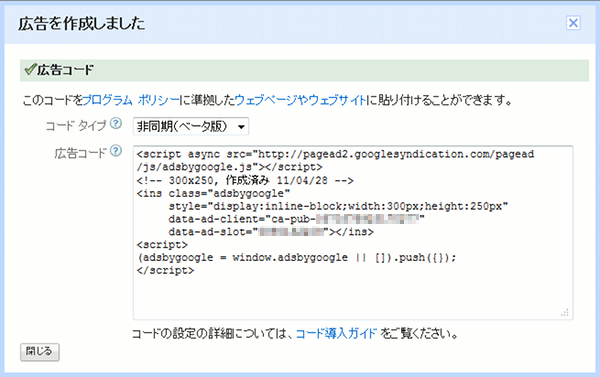
このコードの取得は、AdSense サイト から「広告の設定」タブを押し、各広告の「コードを取得」リンクをクリック、「コードタイプ」のプルダウンから「非同期」を選ぶだけ。表示される「広告コード」をコピーして好きな場所に貼り付ければ、非同期バージョンの広告を簡単に設置することができます。
Blogger テンプレートに貼り付ける場合の注意点
この非同期広告コード、Blogger の投稿本文や HTML/JavaScritp ガジェットに貼り付ける分には問題がないんですが、テンプレートに直接貼り付ける場合には注意が必要です。実際に AdSense の非同期コードを Blogger のテンプレートに貼り付けると、このような警告が出ました。
「
script 要素の async 属性に = がついてないよ」という内容です。新しいコードが Blogger のテンプレートエディタの XHTML 構文解析に引っかかっているんですが、これは async を async='async' とすることで回避することができます。このことを知らせてくれたのが鷹野 凌さん。いつもありがとうございます!
【メモ】Bloggerのテンプレートに貼る場合、<script async='async' ~ と記述しないとダメ。|Inside Adsense - 日本語: 新しい広告コードによってユーザーの利便性が高まります http://t.co/MqSGFRNSJk
— 鷹野 凌 (@ryou_takano) July 16, 2013
AdSense も Blogger も同じ Google なんだから、もうちょっと融通をきかせてくれてもよさそうなものですが…。ともかく、テンプレートに貼り付けている AdSense コードを非同期に書き換えたい!という時には、ご注意ください。
このブログに
いつも楽しく拝読しています。というコメントが入っていたので、やってみたところ
ところで、Twitter CardsのSummaryができるかBloggerへMetaタグを入れてみたのですがサムネイル画像が出なく、クリボウ様のサイトに情報ないかなぁと思い来てみた次第です。
もし、次のネタが決まっていないのなら、この辺りを記事にしていただければ嬉れしゅうございます m (_ _) m

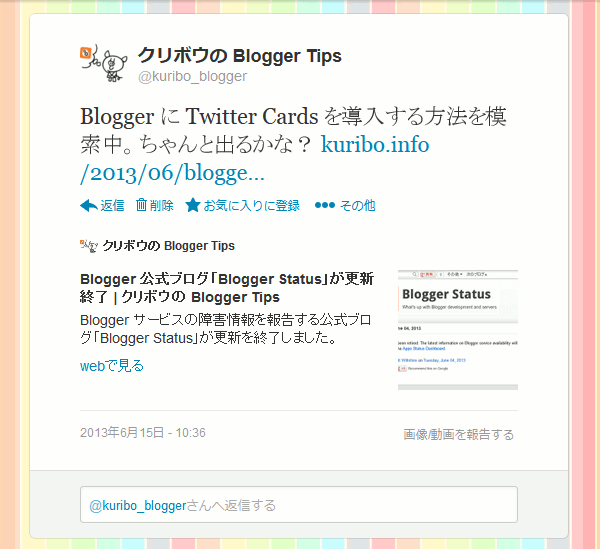
できました。導入方法をこちらでまとめておきたいと思います。
Twitter Cards って何?
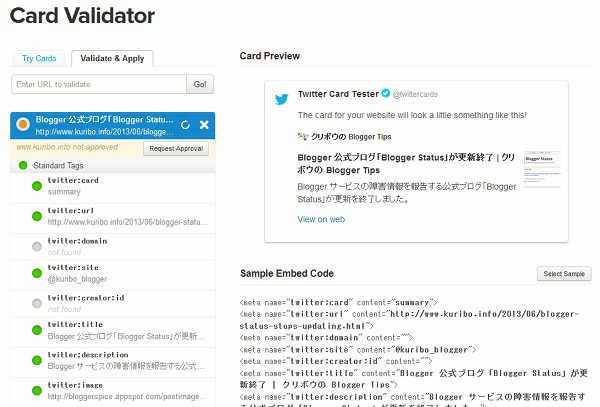
最初に Twitter Cards についてです。上の画像を見て分かるかと思いますが、Twitter のツイートに URL が含まれたときにそのリンク先ページのタイトルや要約、画像を自動的に挿入してくれるのが Twitter Cards の機能です。
これを表示させるためには、リンクされるブログの方で Twitter Cards に対応したメタタグをブログテンプレートに記載しておかないといけません。Facebook の OGP(Open Graph Protocol)と同じようなものと言うと理解しやすいかもしれません。
今回はシンプルな Summary Card の導入についてみていきます。参考にさせてもらったのはこちらのサイト。ありがとうございます!
導入方法
早速、Twitter Cards 用のメタタグを用意します。クリボウが使用したのは次のタグです。
<meta content='@kuribo_blogger' name='twitter:site'/>
<meta expr:content='data:blog.pageName + " | " + data:blog.title' name='twitter:title'/>
<meta expr:content='"http://bloggerspice.appspot.com/postimage/" + data:blog.url' name='twitter:image'/>
<meta expr:content='data:blog.metaDescription' name='twitter:description'/>
2 行目赤字部分には、ブログに関する Twitter のアカウント名を入力します。これはオプションなので、特にアカウントがない場合には行ごと削除してかまいません。他の行は、どのブログでも通用するよう Blogger のテンプレート用データタグを使用しているので、そのまま使えるはずです。これらのメタタグを Blogger の管理画面「テンプレート > HTML の編集」で
<head> のすぐ後に貼り付けて保存します。その後、Twitter Developers で Twitter Cards の申請を行います。
「Card Catalog」のポップアップが出たら「Summary」を選択、「Validate & Apply」タブを押して、自分のブログの好きな投稿の URL を入力して「Go!」を押してください。

ここで、ブログの Twitter Cards 対応状況が確認できます。右側にはプレビューが表示されます。「Standard Tags」の項目がグリーンだったら、ブログ側の設定は問題なしです。
「Request Approval」を押して申請画面を開きます。Twitter アカウントなど、必要事項を記入して(ほとんど入力済みだと思います)「Register Domain」ボタンを押します。これで全作業が終了です。意外と簡単なんじゃないでしょうか。
これで Twitter 経由のアクセスが少しでも増えるといいですね。
技術的なことなど
ここから先は、気になる人だけ読んでください。先ほどのメタタグについての解説です。
2: <meta content='@kuribo_blogger' name='twitter:site'/>
3: <meta expr:content='data:blog.pageName + " | " + data:blog.title' name='twitter:title'/>
4: <meta expr:content='"http://bloggerspice.appspot.com/postimage/" + data:blog.url' name='twitter:image'/>
5: <meta expr:content='data:blog.metaDescription' name='twitter:description'/>
Twitter Developers のドキュメントで例示されていたメタタグを Blogger ブログ用に調整してみました。タグ内の属性が読みにくいのは、Blogger の HTML エディタが属性をアルファベット順に並べ替えてしまうので、混乱を避け最初からその順にしているためです。
1.まず、どの行でも、
meta タグの最後に / を入れておきます。こうしておかないと Blogger の HTML エディタがと、
meta タグが閉じていない旨のエラーを出してしまいます。2.3 行目のページタイトル欄は、Blogger のテンプレート用データタグを使って「(投稿タイトル) | (ブログタイトル)」という設定にしています。区切りの文字「|」は変更可能です。Blogger 標準のページタイトル「(ブログタイトル): (投稿タイトル)」を使いたい場合は青字部分を
data:blog.pageTitle に変えるといいと思います。参考:
3.4 行目のページの画像については、BloggerSpice という Web アプリを利用しています。
http://bloggerspice.appspot.com/postimage/ に投稿 URL を付加して(メタタグ内ではページの URL を示すデータタグ data:blog.url を連結)アクセスすると、投稿内の最初の画像へとリダイレクトしてくれます。これがめちゃくちゃ便利です。参考: ちなみに、
data:blog.postImageThumbnailUrl というデータタグを使って、投稿のサムネイルを取得するという方法もあるにはあるんですが、その場合 Blogger 以外にアップロードした画像が反映できないのと、画像サイズが 72 x 72 ピクセルで小さいのとで、今回は採用しませんでした。4.最後の行では、そのページの説明文を指定しています。Blogger では、2012 年から投稿ごとのメタデータ(descriptions)を投稿エディタから指定できるようになりました(参考1・参考2)。そのデータを持って来られないかな?と思い
data:blog.metaDescription というデータタグを入れてみたところ、上手くいきました。めでたしめでたし。
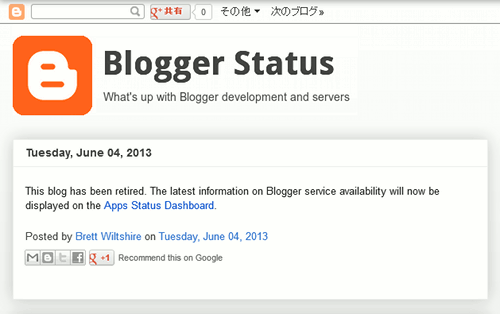
Blogger サービスの障害情報を報告する公式ブログ「Blogger Status」が更新を終了しました。

今後の Blogger のサービス利用可否については、ほかの Google サービスと同じように「Apps Status Dashboard」で見られるようになるとのこと。「Blogger ブログにアクセスできない!」というときに確認できるよう、今のうちにブックマークしておくといいかも。
ちなみに、Blogger のバグ・不具合についての公式ブログ「Known Issues for Blogger」の方はいまだ健在です。こちらは、「あれ?この機能動いてない?」というときに確認するといいですね。
今やブログは PC だけでなく、スマートフォンやタブレットでも見られるようになってきています。そこで、最近広がってきたのが「レスポンシブ Web デザイン」と呼ばれる、あらゆるデバイスに対応させるウェブデザインの手法です。ウィンドウの幅が狭まったときに、自動的にサイドバーが省略されたり、画像が縮小されたりするアレですね。
Blogger ブログ用にもいろいろなところでレスポンシブデザインのテンプレートが公開されているので、今回まとめてみることにしました。
「デモ」ボタンでテンプレートが適用されたブログを閲覧できるので、ウィンドウ幅を変更したり、別の端末で開いてみたりして、どんな表示になるのか実際に確認してみるといいと思います。
なお、ご自身のブログへのテンプレートの適用は自己責任で。必ずテンプレートのバックアップを取ってから変更するようにしてください。
参考:
- 17 Best Responsive Blogger Templates to Download for your Blog
- 13 Best Responsive Blogger Templates 2013
- Top awesome and stylish responsive Blogger templates 2013 updated
- Best 10 Free Responsive Blogger Templates for 2013 Collections
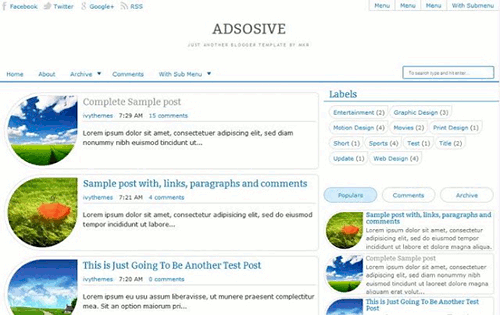
Adsosive
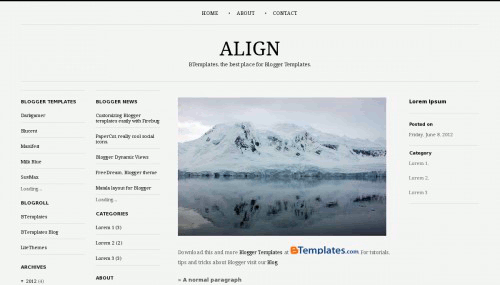
Align
Aware
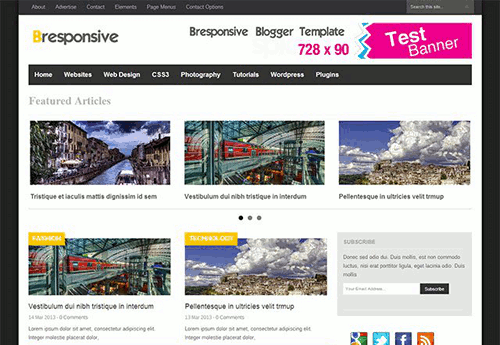
Bresponsive
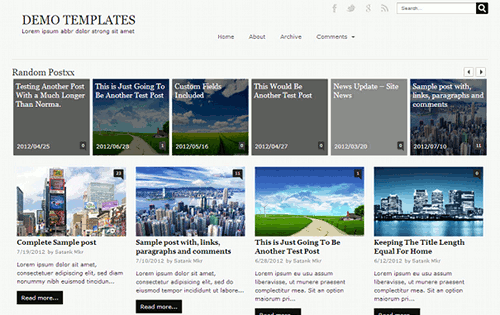
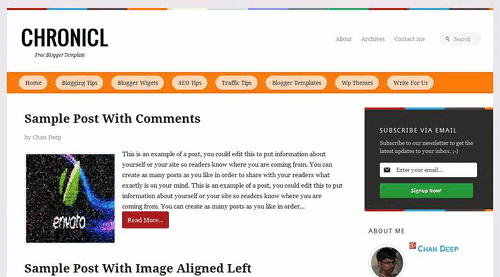
Chronicl
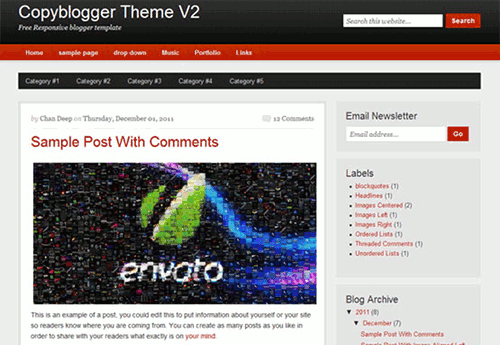
CopyBlogger v2
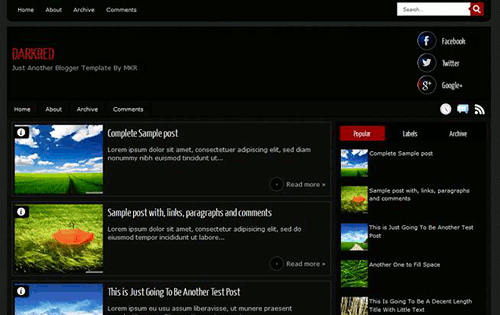
DarkRed
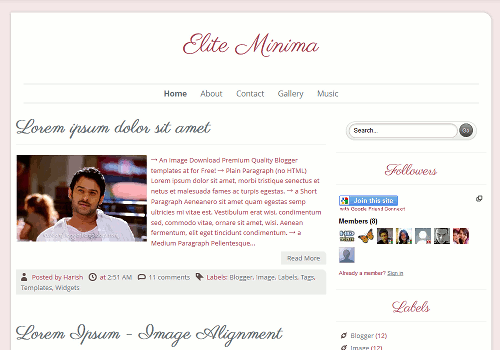
Elite Minima
Exelencia
ExtraNews
Helicon
Incipient
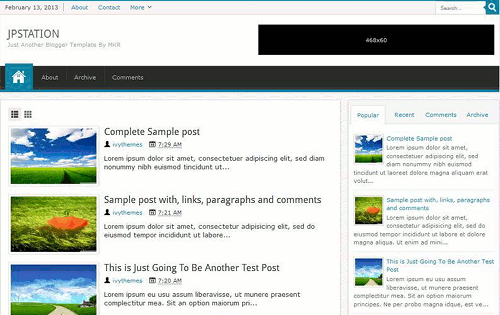
JPSTATION
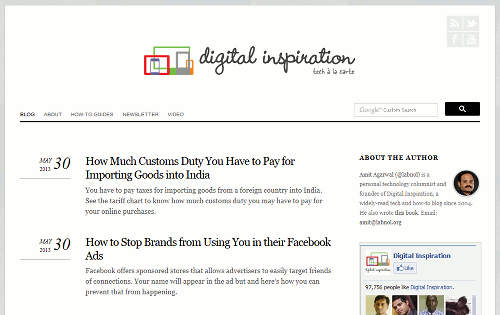
Labnol
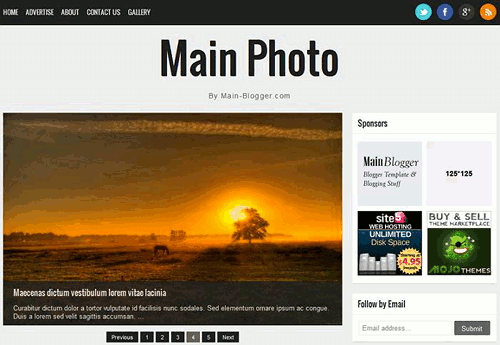
Main Photo
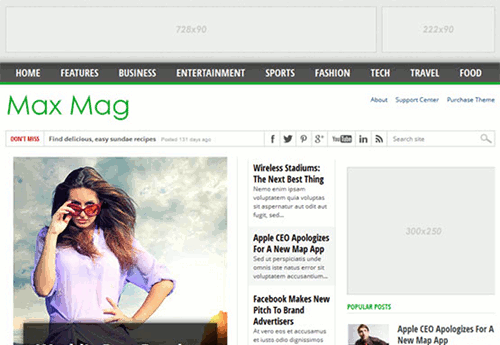
Max Mag
Minimum Theme
Pinfinity
Portfolio
RBSimple
Responsival
Responsive
Sensational
TheStyle
Top Blogging Ideas
…ということで、25 個一気に紹介しましたが、気になるテンプレートはあったでしょうか。これを機会に、Blogger テンプレートも衣替えしてみるといいかもしれませんね。
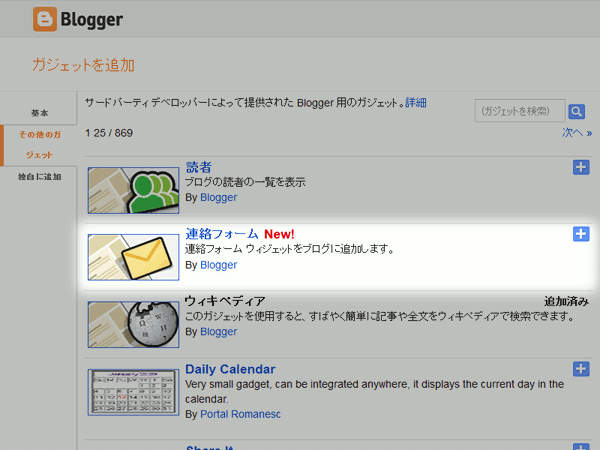
Blogger に新ガジェット「連絡フォーム」が追加されています。
ブログへの追加は、Blogger 管理画面「レイアウト」から「ガジェットを追加」リンクをクリック、「その他のガジェット」タブから「連絡フォーム」を選ぶだけ。

ガジェットの設定画面で選択できるのは「タイトル」のみ。このタイトルはデフォルトで「連絡フォーム」になっています。「お問い合わせ」などの方が分かりやすいかもしれませんね。
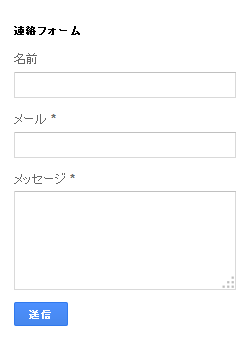
実際にブログに追加してみたのが、下の画像。

ブログ訪問者のつもりで試しに、「クリボウ」「(自分のメールアドレス)」「こんにちは!」とメッセージを入力し送信してみたところ、ブログ管理用メールアドレスに、以下のようなメールが届きました。

送信者に「クリボウ <no-reply@blogger.com>」と出ているので、メールアドレスは入力しても表示されないのかな?と一瞬思ったんですが、メールのソースを見てみるとアドレスは「From」欄ではなく「Reply-To」欄にしっかり記録されていました。なので「返信」すれば、メッセージをくれた人に直接メールを送れるというわけです。
一般のサイトのように運用しているブログなんかでは、コメント欄を閉じて問い合わせフォームだけを設置するのもいいかもしれません。こんな風に、訪問者とのコミュニケーションに選択肢が増えるのはいいことですね。
17.一度作成したラベルを削除できないという文章を見かけたので、今回は Blogger でつけたラベルを削除したり、変更したりする方法を紹介しようと思います。
なんかやり方がありそうだけど全然消えませんorz
投稿をラベルでフィルタリングする
Blogger では、ラベルが投稿ごとに管理されており、どの投稿でも使われなくなって初めて消滅する仕組みになっています。なのでまずは、特定のラベルのついた投稿を一括表示する必要があります。
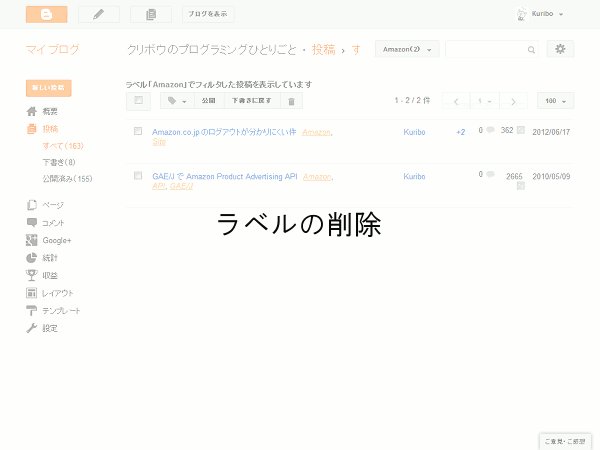
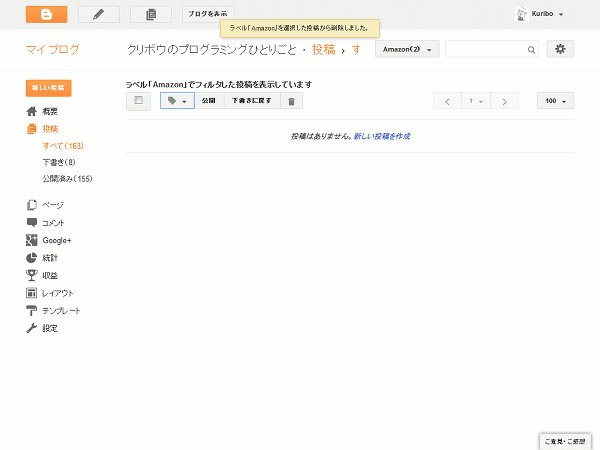
Blogger の管理画面「投稿」を開いて、右上の「すべてのラベル」と表示されているボタンを押下、特定のラベルを選択すると、そのラベルがついた投稿だけが表示されます。
言葉で読むより、画像を見てもらった方が早いと思います。下の画像はラベル「Amazon」で投稿をフィルタリングした例です。

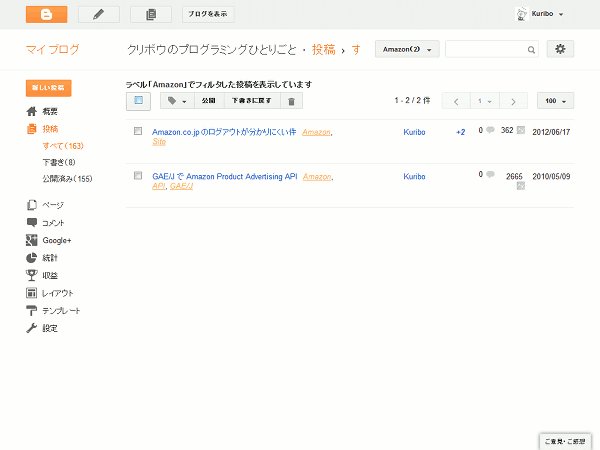
投稿からラベルを削除する
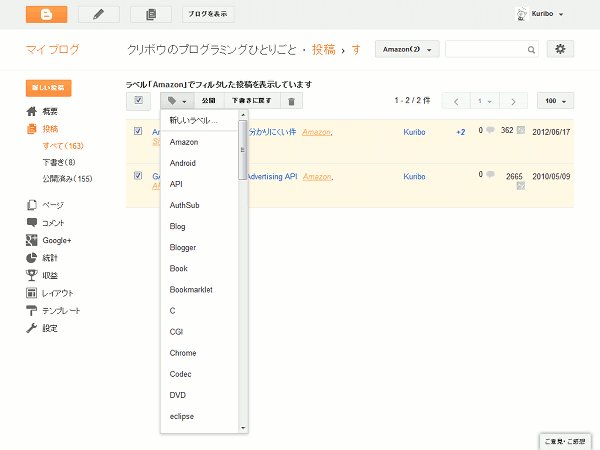
投稿をラベルでフィルタリングしたら、ラベルを外したい投稿にチェックを入れます。そのあと、ラベルボタン
ここがちょっと分かりにくいんですが、このセレクトボックスで、投稿にまだついていないラベルを選ぶとラベル追加に、投稿にすでについているラベルを選ぶとラベル削除になります。
なので画像の例でいうと、投稿を一括選択しラベルボタンを押してラベル名「Amazon」を選ぶと、「Amazon」というラベルをブログの全投稿から削除することができるというわけです。

投稿につけたラベル名を変更する
ブログを続けていると、ラベル名に一貫性が保てなくなってラベル名を一括変更したい場面が出てくると思います。たとえば投稿につけている「Amazon」というラベル名をすべて「アマゾン」に変更する場合など。
そういう場合には、上記で説明したように投稿を「Amazon」ラベルでフィルタリングして表示し、全選択、ラベルボタンから「新しいラベル」で「アマゾン」ラベルを追加したあと、再びラベルボタンから「Amazon」ラベルを削除すれば、すべての投稿の「Amazon」ラベルが「アマゾン」ラベルに書き換えられます。
これらの方法を知っていると、ブログ全体のラベル編集がとても簡単に行えると思います。時間のあるときなんかに、ブログのラベル整理をしてみるといいかもしれませんね。
Google+ ページ「クリボウの Blogger Tips」および、Facebook ページ「クリボウの Blogger Tips」で流した先々月と先月の Blogger 関連のつぶやきを、ここにまとめておきます。
リアルタイムで読みたい!という人は、上記リンク先からサークルに追加したり「いいね!」したりしてください。1 月からは、Twitter アカウントと フィードも開設しています。そちらもぜひご利用ください。
- The Real Blogger Status: Blogger Blogs Redirecting To "scmplayer . net"
ブログに SCM Player なる音楽プレイヤーをつけている場合に、scmplayer.net へリダイレクトされてしまうという問題が報告されています。 - Known Issues for Blogger
「○○ Comments」の言葉を編集するオプションが機能していないとのこと。 - WordPressとBloggerはどちらがSEOに強いのか? | 海外SEO情報ブログ
Matt Cutts 氏の回答だとか。どちらも大して変わらないなら、手軽な Blogger の方がいいかも。 - How to Change Text Select Highlight Color on Blogger
ブログ上でテキストを選択した時の色を変える方法。 - The Real Blogger Status: Some Blogger Blogs Being Locked As Malware Hosts, Because Of Malicious JavaScript
悪意ある JavaScript を貼り付けているせいで、ブログ自体がマルウェアとしてロックされる例があるようです。 - 11 Activities That will Cause Your Blog to be Deleted | My Blogger Tricks
Blogger ブログが削除される原因。まあ Blogger のコンテンツポリシーそのままなのだけれど。
» 「Blogger ブログが削除される 11 の原因」で紹介しました。 - Google's RSS Subscription Extension, Removed From Chrome Web Store
Google Reader に続き、RSS 購読用 Chrome 拡張機能もウェブストアから消えたとのこと。
» 「Chrome ウェブストアから RSS Subscription Extension (by Google) が消えた」(別ブログ)で紹介しました。 - 5 Products That Should Fear Google's Next Killing Spree | Wired Business | Wired.com
wired.com で、次に終了されそうな危機に瀕している Google サービスとして、Blogger が挙げられている件。 - URL入力時に「xxxから直接 AdSense にご登録ください」とエラーが出る場合 - ぼくらのアドセンスデイズ
AdSense 登録時に Blogger ブログの URL を指定すると「blogger.com から直接 AdSense にご登録ください。」と警告が出るとのこと。 - BloggerにWikipediaガジェットが追加 - buzzword update
久々の公式新ガジェットは、Wikipedia だそうです。
» 「Blogger に新ガジェット Wikipedia が追加されました」で紹介しました。 - Known Issues for Blogger
現在不具合で、Blogger の「リンクリスト」ガジェットが編集できなくなっているとのこと。 - The Real Blogger Status: The LightBox Image Display Option Stopped Working, Recently
Blogger の LightBox が動かなくなっていますね。
» 「Blogger で写真をクリックしたときに LightBox が動かない不具合が発生中」で紹介しました。 - BloggerからAdsenseアカウントを申請 - ぼくらのアドセンスデイズ
Blogger からの AdSense 登録画面。最近はこんな風になっているんですか。 - Web Drawing: Bloggerでまた不思議なことが発生!
モバイルテンプレートでの AdSense 広告の出方が変わっていますね。 - How to Check Your Blog For Malware - Creative Blogging Tips
ブログにマルウェアが含まれていないか調べる方法。ウェブマスターツールで確認する、と。 - How To Revert Back To Old Blogger Profile From Google+ Profile? | My Blogger Tricks
ブログで使うアカウントを Google+ から Blogger の昔のに戻す方法。そんなのあったのか!と読んでみたら、前からあった Google+ アカウントへの移行後 30 日間だけ、元に戻せる仕組みのことでした。 - Optimize H1,H2 & H3 heading tags in Blogger - Blogger Widgets
Blogger の h1、h2、h3 タグの最適化について。たしかにサイドバーのタイトルが h2 で、投稿タイトルが h3 というのは、変な感じですもんね。 - Bloggerを「Bing ウェブマスターツール」に登録する方法
Bing にもウェブマスターツールがあるんですね。 - bloggerとtwitterを連携する方法その2 | Androidアプリ開発雑記
Blogger に投稿したら twitter に流すようにする ifttt の設定方法。 - Google ウェブマスター向け公式ブログ: 「検索エンジン最適化(SEO)クイック チェックシート」が完成しました。あなたのお友達やご家族にもどうぞ!
Google の SEO クイックチェックシート。短いので、一度目を通しておくといいかと。
» 「Google SEO クイックチェックシートに従った Blogger ブログの更新方法」で紹介しました。 - Blogger Buzz: Improvements to the Blogger template HTML editor
Blogger のテンプレート HTML エディタがリニューアル。
» 「Blogger のテンプレート HTML エディタが大幅にリニューアル」で紹介しました。 - Blogger rolling out XML Sitemaps - Blogger Widgets
Blogger がウェブマスターツール用の sitemap.xml を準備しつつあるという噂。現在ブログ URL 直下の sitemap.xml へアクセスしてみると、404 ではなく 502 エラーが出るのが気になるところ。 - Google Japan Blog: Blogger で Google+ のコメントが見られるようになりました
Blogger コメント欄で Google+ での言及が見られるようになったとのこと。でもこれを有効にすると、ブログ側からも Google+ ユーザーしかコメントできない気がするのだけれど…。
» 「Blogger ブログのコメント欄に Google+ でのコメントも表示できるようになりました」、「Google+ と Blogger の連携に思うこと」(別ブログ)で紹介しました。 - Blogger ブログ記事を投稿→Twitterへ自動投稿するサービス - 元「なんでもエンジニ屋」のダメ日記
ブログ更新情報を Twitter に流してくれるサービスのまとめ。 - The Real Blogger Status: Problems Being Observed, In Blogs Now Using Google+ Comments
Blogger に設置できるようになった Google+ コメント欄の問題点、ほかにも。モデレーションがコメントごとにできないとか、「投稿とコメント」ウィザードのほとんどが使えないとか。 - BloggerにPocketボタンを設置してみた | もばいる坊主
Blogger に Pocket ボタンをつける方法。 - Known Issues for Blogger
プライベートブログの Navbar 上の +1 数がおかしくなっているそうです。 - Things to Do Before Publishing A Blog Post
ブログ投稿を公開する前にすべきこと。キャッチーなタイトルづけ、URL の最適化、過去記事への内部リンク、つづりや文法のチェック、画像の使用と。なるほど。 - Blogger vs. Wordpress.com: A Complete Comparison
Blogger と WordPress の徹底比較記事。
Google+ に接続した Blogger ブログのコメント欄で、これまでのブログのコメントに加えて、Google+ でブログへのリンクが共有された際の内容も表示できるようになりました。

同じアナウンスが、Google Japan Blog にも掲載されているので、そこで新機能の大まかな感じがつかめると思います。あと、細かいところは Blogger ヘルプで。
このコメント欄を有効にするには「Google+ > Google+ のコメント」をオンにするだけ。すでに Google+ との接続を済ませているユーザーは、設定しておくといいかもしれませんね。
注意点
1.コメント投稿者
上のスクリーンショットを見て分かるとおり、この機能を有効にすると、ブログのコメント欄に Google+ アカウントのある人しか投稿できなくなります。Blogger のコメント欄の進化というより、Google+ のコメント欄を Blogger に設置できるようになったととらえた方がいいかも。現在設定によって可能な Blogger、OpenID、匿名といったアカウントでのコメントができなくなると、ブログの種類によっては困る場合も出てくるかと。
2.コメントの公開対象
Google+ のサークルが Blogger のコメント欄でも適用されることになるので、誰にどのコメントが見えているのか、分かりにくいところがあると思います。それで混乱や読者間のトラブルなどなければいいですが…。
3.ブログ URL
Google+ 上でのコメントはリンクの URL 単位で管理されています。
ブログの URL を変更すると、既存の Google+ のコメントは削除されます。カスタム ドメインやブログの URL の変更を検討している場合、変更してから Google+ のコメントを有効にしてください。と、Blogger ヘルプにも書かれているのでご注意を。