Home > 2011
2011
Google+ ページ「クリボウの Blogger Tips」で流した今月の Blogger 関連のつぶやきを、ここにまとめておきます。リアルタイムで読みたい!という人は、ぜひこの Google+ ページをサークルに追加してください。
- Profile Picture in Google Search Results - Blogger Widgets
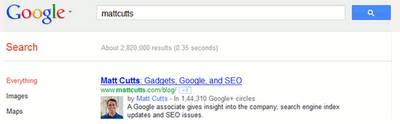
Google 検索で Blogger ブログがヒットしたときに、紐付けられている Google+ アカウントも一緒に表示されるようになったみたいですね(記事)。 - Connect to Google+ | Blogger Buzz
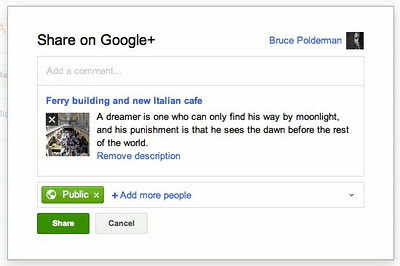
Blogger アカウントと Google+ アカウントを関連付けている場合、ブログの新規投稿をすると、Google+ の共有画面が出るようになったとか…(記事)。 - マルカジリます。: Bloggerでブログを書いてて気づいた豆知識2点
Blogger にアニメーション GIF を掲載するには、新インターフェースのダッシュボードで、「作成」モードで画像をアップロードしないといけないようです(記事)。 - The Real Blogger Status: The New GUI Does Not Support PodCasting
新インターフェースの Blogger ダッシュボードからは、投稿にポッドキャスト用のリンクを設定できないという話。代替案として FeedBurner でフィードをカスタマイズする方法も。 - Twitter / @mstssk: ん、bloggerだと、一旦公開したエントリを公開予 ...
一度公開した投稿に未来の日付をつけると、未来の日付のまますぐに公開。再び投稿予約するには、一度下書きに戻さないといけなかった気が…(参考)。 - Twitter / @kaiesque: Google さん、Blogger使いにくくなりまし ...
ちょっと共感。古くからの Blogger ユーザーの中には、最近の変化に戸惑っている人もいるかと。 - Bloggerを便利に利用する方法 Tipsまとめ | Will feel Tips
最後の「個別ページから前後の記事への表示をタイトル名に変更する」がいい感じ。blinker.js をどこにアップロードするかが問題だけれども。
→ 「外部ファイルは https://gist.github.com/ とか気軽でいいかも」とコメントもらいました。 - Twitter / @kamisamavipper: Bloggerで各記事のみ表示しているときのみ特定の ...
クラシックテンプレートならそれで OK。普通のレイアウトテンプレートだと
<b:if cond='data:blog.pageType == "item"'></b:if> ですね(参考)。 - ブロガー(blogger)のヘッダー部分をカスタマイズ 一言多いプログラマーの独り言
locked を false にすれば、普通削除できない要素も削除できるようになるという話。 - 北の風景: Bloggerにコメントできない問題
埋め込みコメント投稿フォームが、ブラウザによっては使えないという話。 - エクスポート機能は極めて重要! グーグルが「Data Liberation」を紹介 | ネット | マイナビニュース
Google サービスのエクスポート機能についてのニュースに、Blogger の話題が少しだけ。 - How To Change Blogger Mouse Cursors In Easy Way ( + 1000 Free Cursors )
Blogger で、マウスカーソルに好きなアイコンを設定する方法。別に Blogger じゃなくてもなんだけれど。 - 長辺1600pixelの画像の呼び出しについて - Google グループ
Blogger 公式フォーラムに回答。質問者さん、もう見ていないかもしれないけど(参考)。
→ 見てくれました。 - 低気温のエクスタシーbyはなゆー: 「Blogger」からFacebookへのシェア(共有)機能が機能不全っぽい
The Real Blogger Status: Publishing Your Blogger Blog Post To FaceBook Fails
Blogger から Facebook へのシェア(共有)機能が不調という話。試してみたところ、問題なし。ブラウザの問題? - BIBALOGUE: ブログデータの移行
ココログからの引っ越しの話。MT 形式にエクスポートして、「MovableType2Blogger」ツールで Blogger 形式の Atom に変換、その後 Blogger でインポート、という流れですね(関連)。 - Googleがサービス整理統合の第3弾、「Knol」「Friend Connect」など終了 - ニュース:ITpro
先月のニュースだけれども、Google Friend Connect 終了のお知らせ。Blogger への提供分は停止せず。Blogger 標準の読者ガジェットだけ残るのか、独自に Friend Connect のガジェットを Blogger に貼り付けている分も残るのかは不明。
→前者でした…(記事)。
先日、Blogger アカウントと Google+ アカウントを関連付けることができるようになった件について、ご紹介しました。その後、紹介しきれていないニュースがたまってきたので、今回まとめてご紹介します。
Google+ での共有が簡単に
Blogger アカウントを Google+ アカウントに統合しているユーザーの場合、Blogger で新規記事を投稿した際に、Blogger のサイトから Google+ の共有画面が自動的に開くようになりました。

Google Web 検索に Google+ プロフィール表示
Blogger アカウントを Google+ アカウントに統合しているユーザーの場合、Google Web 検索でブログがヒットした場合に、検索結果に自身の Google+ プロフィールが併記されます。今のところ、Google Web 検索の言語を英語にしたときだけみたいですが。

この情報元によると、Google Web 検索のサーチエンジンがブログの所有者を判断しているのは、ブログの中のリンクによってだそうです。
という特別なリンクをクロールの際に拾っているとのこと。このリンクは、Google+ アカウントへ関連付けた Blogger ブログでは、かつての Blogger プロフィールへのリンクとの差し替えで、自動的に挿入されています。
Google Web 検索エンジンが、自身のブログをどのように見ているかは、Google ウェブマスターツールの Rich Snippets Testing Tool で、ブログ URL を入力することで調べることができます。
ProfileId の変更
Blogger ブログには、プロフィール ID というものがあり、これまでは Blogger プロフィールの URL 末尾の数値からみつけることができました。
が、Blogger アカウントを Google+ アカウントへ統合した場合、プロフィール ID が、関連付けた Google+ プロフィールの URL 末尾の数値の先頭に
g をつけたものに、変更されています。Blogger ブログを扱うウェブプログラムを運営している人なんかは、要注意かと。
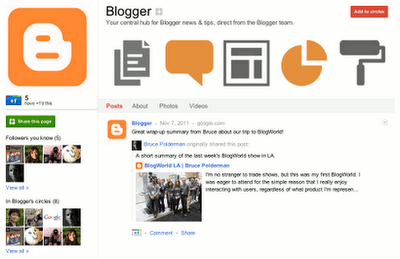
Blogger の Google+ ページ
お知らせするのを忘れていたんですが、Blogger の公式ページが Google+ ページ上に公開されています。

Google+ ユーザーであれば、Blogger アカウントを Google+ に統合していない人でも情報を得られるので、自身のサークルに追加してみるといいんじゃないでしょうか。
クリボウの Blogger Tips の Google+ ページ
ついでに宣伝です。このブログも Google+ ページを作成しています。ブログの更新情報のほか、記事にする前の Blogger ネタなんかを取り上げています。

Blogger、Google+ とも使っているユーザーの人は、ぜひサークルに追加してくださいませ。
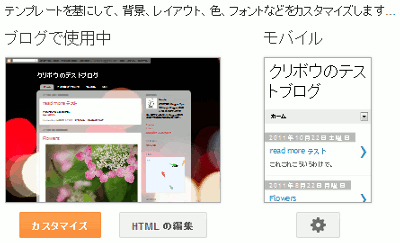
前回、ダイナミックビューがカスタマイズ可能になったというニュースをお伝えしました。
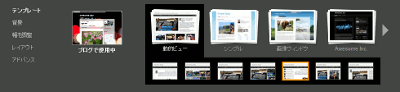
設定は Blogger の新しいダッシュボードの「テンプレート」ページから行えます。ページを開いてみると、このような表示が出てきます。

「モバイル」の歯車ボタンを押して、ポップアップしてくる画面がこちら。

これまでにモバイルテンプレートを有効にしたことがない場合でも、ここから有効にすることができます。
「モバイルテンプレートを選択」の欄で選べるのは、今のところ「デフォルト」、「シンプル」、「画像ウィンドウ」、「Awesome Inc.」、「ウォーターマーク」、「エスィリアル」、「旅行」、「カスタム」の 8 種類のテンプレート。最後の「カスタム」を選ぶと、現在の PC 用テンプレートのデータをできるだけ引き継いだモバイルテンプレートが自動的に作成されます。
モバイルテンプレートにウィジェットを表示する
Blogger Developers Network ブログには、モバイルテンプレートにブログのウィジェット(ガジェット)を表示させる方法が載っています。
ブログ上のウィジェットで、デフォルトでモバイルテンプレートに表示されるのは、次の 6 種類。
- Header … 「ページヘッダー」ウィジェット
- Blog … 「投稿」ウィジェット
- Profile … 「基本情報」ウィジェット
- PageList … 「ページリスト」ウィジェット
- AdSense … 「AdSense」ウィジェット
- Attribution … 「帰属」ウィジェット
(上級者向けの内容です。必ずテンプレートのバックアップをとってから試してください。)
新ダッシュボード「テンプレート > HTML の編集」(旧ダッシュボード「デザイン > HTML の編集」)ページで、「ウィジェットのテンプレートを展開」にチェックを入れて、ウィジェット要素を見つけます。その開始タグに
mobile='yes' 属性を追加すると、ウィジェットがモバイルテンプレートでも表示されるようになります。「ブログアーカイブ」ウィジェットをモバイルテンプレートに表示する例:
mobile 属性で指定できる属性値は、
yes、no、default、only です。no でデフォルトで表示することになっているウィジェットも非表示にすることができます。- yes … PC テンプレート、モバイルテンプレートともに表示
- no … PC テンプレートのみに表示
- default … デフォルト設定に従う
- only … モバイルテンプレートのみに表示
モバイルテンプレート関連の新しいデータタグ
さらにマニアックな話題ですが、モバイルテンプレート関連の新しいデータタグも追加されています。
- blog.mobileClass … モバイルで閲覧時に
mobileを表示 - blog.isMobile … モバイルで閲覧時に
trueを、それ以外はfalseを表示
モバイルで閲覧時に
mobile (最初に空白あり) を表示します。すでにテンプレートにはと記述されており、PC での閲覧時には
と、モバイルでの閲覧時には
と書き出されるようになっています。なので、
color: red;
}
といった風に、モバイル閲覧時にだけ適用される CSS が簡単に書けます。
blog.isMobile
モバイルで閲覧時に
true を、それ以外は false を表示します。テンプレートのウィジェット内に(モバイル閲覧時に表示したい内容)
<b:else/>
(PC 閲覧時に表示したい内容)
</b:if>
と書くことで、実際の表示内容を書き分けることができます。
…ということで、随分長くなってしまいましたが、Blogger 歴の短い人も長い人も、モバイルテンプレートを選択したり、モバイルテンプレートのカスタマイズに挑戦してみたりするといいんじゃないでしょうか。
Blogger には、読者がブログの表示を変更できるダイナミックビューという仕組みがあります。
/view という文字列を付け足していたんですが、いつの間にか、ブログ運営者の方で特定のダイナミックビューをデフォルトのテンプレートとして選択できるようになったようです。
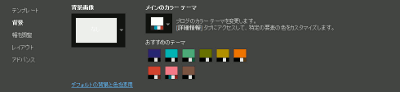
設定は、テンプレートデザイナーで「動的ビュー」を選択するだけ。また、このテンプレートデザイナーへのダイナミックビューの登場に伴って、ダイナミックテンプレートも色やフォント、背景の画像などを自由に編集できるようになっています。

こういう、カスタマイズできる部分が増えるのは、ユーザーとしてうれしいことですね。
デフォルトのダイナミックビューを一時的に解除する方法
つけたしなんですが、ブログのデフォルトテンプレートにダイナミックビューが設定されていると、記事単独ページを表示しても
それは、本来のページの URL 末尾に
?v=0 をつけること。オンラインブックマークなどで困っている人は、ぜひお試しください。
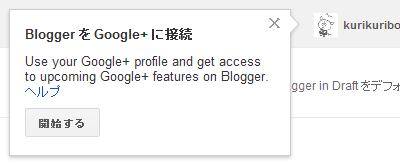
Blogger が Google の SNS、Google+ と接続できるようになりました。

この Blogger の Google+ との連携機能を使うと、
- Google+ でつながっているユーザーの Google 検索結果に、自身の Google+ アカウントでその記事を共有したことを示す表示が出ます。
- Blogger プロフィールが Google+ の一般公開のプロフィールに置き換えられます。
- Blogger のプロフィールガジェットで表示される情報が、Google+ の登録している一般公開の情報に変更されます。
- Blogger の投稿やコメントから Google+ の一般公開のアカウントへリンクが張られます。
- この変更はブログ単位ではなく、管理している全ブログが対象になります。
- Google プロフィールに切り替え後 30 日間は元に戻すことができますが、それ以降は Blogger プロフィールが削除されます。
- Blogger プロフィール上の情報は Google+ に自動的には引き継がれません。移行前に必要な情報をコピーしておく必要があります。
設定は、今のところ Blogger in Draft から行います。バルーンが消えてしまった、もしくは出てこないという人は、下のリンクから移行画面へアクセスしてみてください。
新テンプレートと Google Analytics
近頃 Blogger には、モバイルテンプレートやダイナミックビューといった新しい形のテンプレートが導入されています。
- クリボウの Blogger Tips: ブログをスマートフォンから閲覧できる「モバイルテンプレート」が Blogger in Draft に登場
- クリボウの Blogger Tips: Blogger に新テンプレート「ダイナミックビュー」が登場
それで一番困るのが Google Analytics のアクセス解析。通常の Blogger のテンプレートの場合 Google Analytics の指定するタグ(トラッキングコード)を、Blogger 管理画面(「デザイン > HTML の編集」もしくは「テンプレート > HTML の編集」)から簡単にテンプレートに挿入できたんですが、モバイルテンプレートやダイナミックビューではそうはいかず、Google Analycs を動作させることができませんでした。
新テンプレートにもトラッキングコードを挿入してくれる新機能
そこに今回のニュースです。モバイルテンプレートやダイナミックビューでも Google Analytics を利用可能になりました。
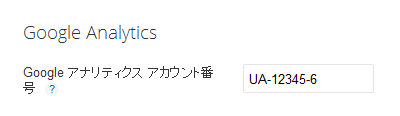
ブログに Google Analytics のプロファイルの ID を指定しておくと、モバイルテンプレートやダイナミックビューが表示されたときに、Blogger が自動的に Google Analytics のトラッキングコードを挿入してくれるという機能が、新しく追加されています。

導入は、Blogger 新ダッシュボードの「設定 > その他」ページ、「Google Analytics」の項目から。(旧ダッシュボード利用の人は、Blogger in Draft にアクセスすると、その時だけ新ダッシュボードになるので便利です。)「Google アナリティクスアカウント番号」の欄に Google Analytics のプロファイル別のアカウント番号を入力するだけ。アカウント番号がわからない人は「トラッキング コードとアカウント番号の確認方法 - アナリティクス ヘルプ」を確認してください。
ということで、Blogger + Google Analytics なユーザーは、とりあえず設定しておくといいんじゃないでしょうか。スマートフォンからのアクセスの動向を知って、ブログ運営に役立てられるといいですね。
ブログの投稿中の画像をクリックすると、ページ移動せずにページ全体が暗転して中央に画像が表示される仕組みを「Lightbox」といいます。この Lightbox 機能、華々しく Blogger に登場したもののすぐに停止されてしまったニュースが、まだ記憶に新しいと思います。
表示例:

(宣伝:よかったら、クリボウの写真日記も読者登録してみてください。)
今回もすべてのブログのデフォルト動作として、画像クリック時は Lightbox が動くようです。が、前回と違うのは、Lightbox を使用しないというオプションが用意されたこと。
Lightbox 停止方法
Lightbox を停止するには、新ダッシュボードの場合、「設定 > 投稿とコメント > Open images in Lightbox」という項目で、旧ダッシュボードの場合は「設定 > フォーマット > Open images in Lightbox」の項目で「いいえ」を選択します。
ブログをカスタマイズして独自の画像表示機能を導入している人は、ぜひお試しください。
Blogger ではこれまで、ブログ上で画像をクリックした場合、大きな画像へと移動するだったんですが、先週(2011-09-19) Blogger チームは、画像をクリックするとページの移動なしに画面が暗転し、中央に拡大画像が表示される仕組み「Lightbox」を Blogger に導入しました。

(画像は Google+ 上のもの)
ところが、この「Lightbox」、カスタマイズで別の画像表示方法をすでに導入しているブログ上で多く問題が起こったようです。Blogger チームはそのフィードバックを受けて、画像をクリックしたときの挙動を現在元に戻しています。
Updated 09/21/11: After listening to your feedback we've decided to roll back and make improvements to the Lightbox feature. We will update this blog as soon as the feature relaunches.
(クリボウ訳:2011-09-21追記:みなさんのフィードバックを聞いて、ロールバックと Lightbox 機能の改善を決定しました。機能が復活したら、すぐにこのブログでお知らせします。)
クリボウとしては、結局新機能を試す暇がなかったんですが、Blogger には Blogger in Draft(Blogger の新機能のテストラボ)もあることだし、全ユーザーのデフォルトの振る舞いをいきなり変えるのではなく、オプションで選択できるようにしておけば混乱が少なかったように思います。
ともかく、ブログでの画像の見せ方については、いろんな選択肢があった方がいいと思うので、機能改良して、またすぐ復活してくるのを期待しています。
モバ造さんと so-ta さんに、メールやコメントで教えてもいらいました。ありがとうございます。


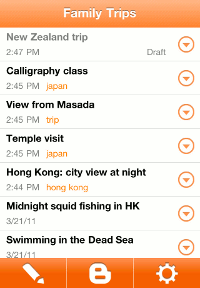
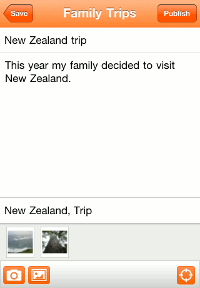
Blogger に待望の iOS 用のアプリが登場しています。
アプリから、iOS デバイスで撮った写真をつけて投稿を公開することも可能だそうです。ラベルや位置情報もつけられるというのもいいですね。
ということで、iPhone や iPad、iPod touch ユーザーの人は、ぜひ一度お試しください。アプリのダウンロードは以下からどうぞ。ちなみに、iOS のバージョンは 3.1.3 以降が必要です。
関連:
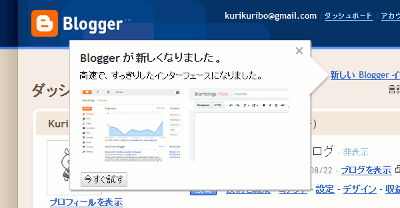
以前お伝えした Blogger in Draft トップページの新デザインが、Draft を卒業して Blogger に正式採用されました。

促されるまま、試してみたのがこちら。

Google+ と同じようなインターフェースになっていますね。昔ながらの Blogger カラーが姿を消して少しさみしい気もしますが、Google のブランド戦略上、仕方ないのでしょうね。今後「Google のブログサービス」ということで、Blogger も利用者が増えてくれるとうれしいです。
ちなみに、新しいインターフェースには「以前のインターフェースに戻す」というリンクもついています。気に入らなければすぐに戻せるので、興味のある人は気軽に試してみるといいと思います。

みなさんご存知のとおり、Blogger ブログにはトラックバックの仕組みがありません。以前は HaloScan という便利な外部サービスもあったんですが、それもすでにサービスが終了してしまっています。
そこで、半年くらい前に、日本語 Blogger ブログの情報サイト Japanese Bloggers Info に、トラックバック送信機能をつけました。その時の記事がこちら。
百聞は一見にしかずということで、このブログにもトラックバック受信機能を設置しています。「○○ trackbacks」と書かれたリンクをクリックすると、トラックバック情報がポップアップしてくるので、一度押してみてください。
トラックバックを送信するには、トラックバックのポップアップ画面に表示されている Trackback Ping URL にトラックバックを送信します。この記事には、なんでも自由にトラックバックを打ってもらってかまいませんので、ぶろっぐぴんぴんや Japanese Bloggers Info から、トラックバックをテスト送信してみてください。
それで、いいなと思ったら、ご自身のブログにもどうぞ。トラックバック送信機能、受信機能ともに Japanese Bloggers Info 登録ブログのみ利用可能です。この際にぜひ、ブログを登録してくださいね。トラックバック受信機能の導入については、次のページにまとめています。Japanese Bloggers Info 登録後、ご確認ください。
また、不具合のご報告やご要望などあれば、こちらにコメントをどうぞよろしくお願いします。
@kurikuribo iPhoneでbloggerのモバイルテンプレートを左右にフリックすると、ページを移動できるのって既出ですか?
今日はじめて知りました ^^;Fri Jul 22 07:27:00 via web
realpandaya
と、NO MAC , NO LIFE ? の realpandaya さんに教えてもらっていたんですが(ありがとうございます!)、ようやく Blogger のアナウンスの方も出ました。
これによると、Blogger のスマートフォン用テンプレート、いわゆる「モバイルテンプレート」が、スマートフォン上のスワイプ操作に正式に対応したとのことです。iPhone や Android 端末をお持ちの方は、今すぐお試しを。
最近の Blogger、徐々にですが、確実に便利になっていく印象ですね。今後のアップデートにも期待です。
関連:
ダイナミックビューやウェブフォントの導入など、HTML5 の技術を取り入れながら、最近めまぐるしく進歩を遂げてきている Blogger なんですが、さらなる進化のため、HTML5 の利用できない古いブラウザを 8 月 1 日以降サポート対象外にするとのアナウンスがありました。
- Firefox 3.5
- Internet Explorer 7
- Safari 3
OS との組み合わせについては、以下のヘルプを確認してください(X マークが利用可の印)。
クリボウとしては、まだまだ「ブラウザって何?」という人もけっこういると思うので、IE 7 が利用できないというのが、かなり厳しいラインのように思います。
問題はサポート対象外の程度なんですが、今のところまだよく分かっていません。最先端の機能は利用できないものの、記事の閲覧やコメントにはなんら支障なしというレベルだといいなあ、と思ったり。
ともかく今のうちに、Blogger ブログ読者は、ぜひブラウザのアップデートを。一方、Blogger ブログユーザーは、ブログサイドバーなどに
といった文言を用意しておくのがいいかもしれませんね。
Google+ で回ってきた情報。まだ不確かなものなんですが、とにかくびっくりしたもので、脊髄反射的にエントリーに。
これまで Google に買収されてきた他のサービスを見てみると、JotSpot は Google Site に、Writely は Google Docs に、GrandCentral は Google Voice にとそれぞれ名称が変更されてきています。(その他のサービスについては、こちらを確認。)それを思うと、今回の Blogger の名称変更の話もかなり現実味を帯びて感じられますね。
とはいえ、Blogger は Google に買収されてからもう 8 年がたとうとしています。ブランド名が定着してきた今ごろになって一体なぜ?という思いがするんですが、Google チームとしては、Google+ ローンチを機に Google ブランドのさらなる強化をなんとしても図りたいんでしょうね。
また、Google による買収前(Pyra Labs 運営)から数えるとすでに 12 年。ブログの先駆けとして名高い Blogger の、その歴史ある名前が消えてしまうのは非常に残念です。クリボウとしては、Google Blogger だとか、(ロゴに from Yahoo! と記載のある Flickr のように)Blogger from Google といった名称で手を打ってもらい、Blogger という名をなんとか残してもらえないものかな?とかすかな期待を持っているところです。
さて、Blogger ユーザーのみなさんはいかがでしょうか? Blogger という名前について、みなさんそれぞれに思い入れがあることと思います。このブログサービスの名称について、何が一番いいのか、コメントで教えてくださるとうれしいです。

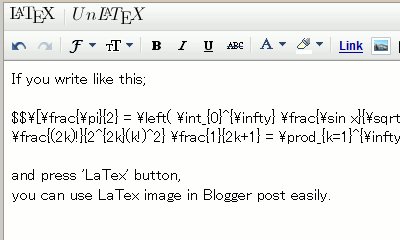
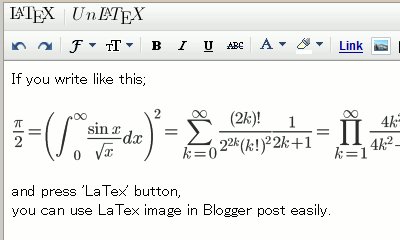
「LaTeX for Blogger」というは、$$ と $$ とではさんだ LaTeX 記法の数式を、「LaTeX ボタン」を押すだけで画像に変換し、投稿に簡単に挿入することができるようにしたユーザースクリプトのことです。これまでに、このブログで 2 回ほど紹介してきました。
- クリボウの Blogger Tips: Blogger で LaTeX 数式を挿入するための Greasemonkey スクリプト
- クリボウの Blogger Tips: Blogger に LaTeX 数式を挿入するユーザースクリプト「LaTeX for Blogger」更新
これまでの 2 つのユーザースクリプトと違い、今回のものは、Blogger の「新しいエディタ」で使用します。スクリプトが動かない!という人は、Blogger 管理画面「設定 > 基本」ページの「投稿エディタを選択」項目で「新しくなったエディタ」を選択するか、Blogger in Draft のエディタを使用してください。
もう 1 つの特徴は、LaTeX 画像の生成に、これまでの forkosh.com や codecogs.com の API ではなく、Google Chart API を利用した点。Blogger ブログに Google Chart の画像を貼り付けることになるので、Google サービス内で全てまかなえるのがいい感じです。この変更は、Twitter 上での @Shigerello さんとの会話の中で生まれました。その会話がこちら。
スクリプトが完成した後、Shigerello さんが紹介記事を書いてくださっています。ありがとうございます。
導入方法
前置きはここらにしておいて、ようやく導入方法です。Greasemonkey の入った Firefox や Google Chrome で次のリンクを開き、「Install」ボタンを押してください。
これだけで、Blogger ブログに数式画像を挿入できるようになるはずです。思うように数式が表示されないなど、不具合については、こちらへコメントしてもらえるとうれしいです。
Blogger に新機能が追加されたとき、公式アナウンスが載るブログとして有名な Blogger Buzz。Blogger ユーザーなら一度は目にしたことがあると思いますが、この Blogger Buzz の記事内容が今後少しずつ変わっていくとのことです。
- ブログ紹介 … 面白いブログの紹介。Blogs of Note に掲載されているブログなどが Buzz にも載るんでしょうか。
- ゲストポスト … 成功している Blogger ユーザーによるゲスト投稿。
- 再共有ポスト … Twitter の Retweet みたいな感じで、Blogger Buzz 上に自分の投稿が載るのかも。
- パーソナルポスト … Blogget チームメンバーの個人的な内容の投稿。

「コンテンツに関する警告(Content Warning)」画面を自動的にスキップするためのスクリプトを以前書きました。
次のページに「Install」ボタンがあります。使いたい人は Greasemonkey の入った Firefox や Chrome、Opera などのブラウザで開いてください。
以前のコードだと、ページ内から本来の URL を取得して単純にリダイレクトさせていたんですが、このスクリプトでは、実際にボタンクリックのイベントを生成して、ページをジャンプさせているようです。同じことをさせるにも、いろいろな方法があるもんですね。

昨年末に紹介したのが、こちらの記事。

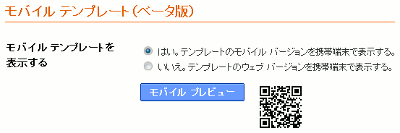
設定は、Blogger 管理画面「設定 > メールとモバイル」ページの「モバイルテンプレート」の項目から「モバイルテンプレートを表示する」を「はい」にするだけ。
自分のブログが、スマートフォンで実際にどのように表示されるかは、ブログ URL 末尾に
?m=1 を付け加えてアクセスすることで確認することができます。正式採用となったモバイルテンプレートで、スマートフォンの読者が増えるといいですね。
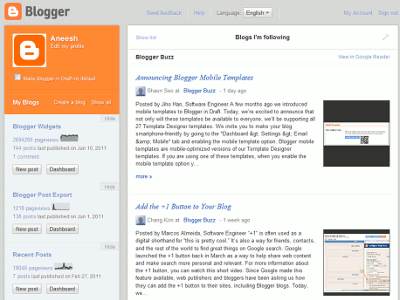
今月 7 日に Blogger in Draft の新しいトップページが公開されました。これが将来 Blogger のトップページになるそうです。
(これまで最初のページを「ダッシュボード」と呼んでいたと思うんですが、新しいデザインだとブログごとに「ダッシュボード」というボタンがついているようなので、ここではとりあえずトップページと呼んでいます。)

We just rolled out our redesign to more users this afternoon, so check draft.blogger.com to see if your account was picked!
At the start, only some of you (lucky draws!) can see the new design on Blogger in Draft.
クリボウはどうやら抽選にもれてしまったようで、新しいトップページを見ることができませんでした。興味のある人は、ぜひ Blogger in Draft を確認してみてください。
デザイン変更が確認できたという幸運な人は、こちらに使い勝手や感想などを書き込んでもらえるとうれしいです。よろしくお願いします。
追記(2011-06-19)
Blogger in Draft トップページのデザイン更新を確認できたユーザーの方がコメントしてくださっています。いいところ悪いところ、やはりこもごもあるようです。
いいところ
- 見やすい
- レスポンスが速い
- プレビュー機能が便利
- 投稿編集画面の動作が不安定
- ブログの鉛筆マーク(クイック編集リンク)で編集画面に飛べない。
- テンプレートの HTML 編集ができない。
また、@aka さんがご自身のブログで、スクリーンショットを交えて詳細なレビューを書かれています。Blogger トップページの将来像について興味のある方は、ぜひ読んでみてください。
追記(2011-07-10)
Blogger in Draft の新しいトップページデザインが、Blogger ユーザー全体に公開されたようです。
Blogger in Draft から、ブログのファビコンを設定することができるようになりました。
ファビコンとは
ファビコンというのは、ブラウザでウェブページを開いたときにロケーションバーや、タブに出てくるこんなアイコンのこと。

通常 Blogger ブログは、ファビコンとして
Blogger ブログに限らず、どのサイトもそうなんですが、ファビコンを設定するには、
1.Favicon をルートに
サイトのルートディレクトリに favicon.ico と名前をつけたアイコンファイルを置きます。それだけ。
2.各ページでアイコンの設定
1が不可能な場合(blogspot とか)は、設定したいそれぞれのページのソース、head 要素内に link タグ
<link rel="SHORTCUT ICON" href="アイコンファイルの URL" />
を挿入します。
のどちらかを行わないといけません。今回 Blogger in Draft に追加されたのは1で、Blogger がユーザーのアイコンファイルをブログのルートディレクトリにアップロードしてくれるようになっています。うちのはこれ。
従来 blogspot のブログユーザーがしていた2の方法のようにアイコンファイルの置き場所を確保する必要がないので、とても便利です。
設定方法
ちょっと前置きが長くなってしまいました。次に設定方法です。Blogger in Draft の管理画面「デザイン > ページ要素」ページを開きます。「Navbar」の上に(読みにくいんですが)「お気に入りアイコン(ファビコン)」という項目が今回追加されています。

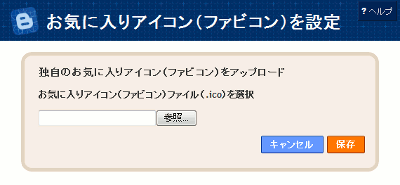
この「編集」リンクをクリックすると、「お気に入りアイコン(ファビコン)を設定」というウィンドウが開きます。

あとは、このウィンドウでパソコン上のアイコンファイルを選択し、「保存」を押すだけ。簡単ですね。
アイコンファイル変換ツール
ついでなんですが、アイコンファイルなんてないよという人には、次のサイトが便利です。手持ちの PNG、GIF、JPEG 画像を、ウェブ上で自動的に 16x16 のアイコンファイルにしてくれます。画像をトリミングしてアイコン生成…とかもできますよ。
ということで、ぜひ Blogger 公式の機能でファビコンを設定して、他人とは違う自分だけのブログを目指してみてくださいね。
追記(2011-08-06)
Blogger ブログへのファビコン設定機能が、Blogger in Draft を卒業して、無事 Blogger に正式採用されたようです。
Bloggerに、また新しい機能が、共有ボタンの横に見慣れぬボタンが増えている、ダッシュボードの翻訳記事は相変わらず要領を得ず、なんとなく、いいね!ボタンみたいな感じなのか、クリボウさんの解説を待とう
ありがとうございます。要領を得たものになるかどうかわかりませんが、紹介してみようと思います。
もうお気づきの方も多いと思いますが、Blogger の共有ボタン右端に「Google +1 ボタン」が新しく追加されています。

これは、google.com 英語版の検索結果にだけ表示されていた「+1 ボタン」が、6 月 1 日に個人のウェブページにも貼り付け可能になったのを受けたもの。ウェブページ用ボタンのコードはこちらなんですが、Blogger ブログの場合は、共有ボタンにそのまま追加されているので、コードを貼り付ける手間もなく、導入がとても簡単になっています。
では、「Google +1 ボタン」って一体何?ということになると思うんですが、まずは、こちらのビデオで確認してください。プレイヤーの「CC」ボタンで、日本語キャプションが表示されます。
Google +1 ボタンサイトによると、このボタンは、
+1 ボタンは「おすすめ」や「要チェック」などの情報を手軽にマークできる機能です。
+1 をクリックすると、あなたのおすすめの情報であることが世界中に公開され、友達や連絡先、ウェブ ユーザーが検索するときに参考にすることができます。
とのこと。たとえばクリボウが気に入った記事を「+1」した後に、友人が Google(今のところ、google.com 英語版のみ有効)で検索すると、検索結果のその記事のところに「クリボウさんと他 12 人のユーザーがこのページに +1 を付けました」というような情報が表示されるということです。Facebook の「いいね!ボタン」とよく似ていますね。この「友人」というのに含まれるのは、
Google +1 は、Google TalkやChat、Buzz、Reader などGoogleが提供する各種サービス内で交友関係があると判断できるユーザを結びつけているとのこと。
ほかにも
+1 ボタンをクリックすると、その記事が Google プロフィールの +1 タブにお気に入りとして表示されるようになります。
と、Google プロフィールとの連携もあるようです。Google プロフィールの +1 タブは最初は非公開になっているなので、自分の +1 を見せてもいいという人は、Google プロフィールで「プロフィールを編集 > +1 > プロフィールにこのタブを表示する > 編集を終了」とするとよさそうです。(やってみたのがこちら。)
一度つけた「+1」の取り消し方はというと、
再度 +1 ボタンをクリックすることで取り消しも可能です。また、 Google プロフィールの +1 タブから × ボタンで取り消しも可能です。
だそうです。この「Google +1 ボタン」、今後定着していくものなのかどうかわかりませんが、間違ってつけてしまってもすぐに消せることだし、とりあえずお気に入りの記事の「+1」を気軽に押して、ジャンジャン記事を世界へとおすすめしてみるのがよさそうです。
その他参考:
関連:
ちょっとした Blogger 関連ニュースを、まとめてご紹介。
Google Checkout のチップガジェット
Blogger に Google Checkout のチップガジェットが登場しています。

なかなか面白そうなガジェットなんですが、実はこれ、今のところアメリカとイギリスでしか利用できません。Google Checkout で事業者として登録できるのは、英米在住の人に限られているためです。
ということで、日本でも利用できるようになったら、またご紹介したいと思います。
Blogger、HTML5 対応に
いつの間にか、Blogger のテンプレートが HTML5 対応になっていますね。気づいたのは @aka さんのエントリで。

クリボウの頭はまだまだ XHTML1.0 なので、急いで HTML5 の勉強をしないと。
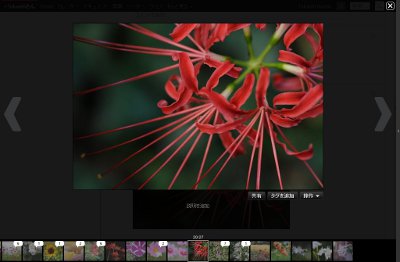
Blogger Play サービス終了
今となっては知らない人も多いのではないでしょうか。世界中の Blogger ブログへ投稿された画像を、リアルタイムでスライドショー表示する Blogger Play というサービスがありました。
が、先日開いてみたところ、こんな画面が。

いつの間にか、サービス終了していたんですね。クリボウも最初だけで、ずっと見に行っていなかったので、まあ当然といえば当然なのかもしれません…。
先日 Blogger が、これまでに経験したことがないくらい大規模な障害に陥りました。少しでも全貌がつかめるようにと、Blogger Buzz や Blogger Status、Known Issues for Blogger、Blogger 公式 Tweet などをもとに、起こったことを順番に書いてみます。ちなみに日時はすべて太平洋夏時間(日本標準時との時差は 16 時間)です。

まず 5 月 9 日に、Blogger の投稿編集画面で、エディタがロード中に止まってしまい更新ができなくなるという不具合が発生しました。日本語版ヘルプフォーラムでは、旧エディタを使えば更新できるよとの情報も。翌 10 日には不具合修復のアナウンスが出ました。
We're aware of the issue preventing the post editor from loading for some users.
Update: 5/10 This is fixed and the post editor should load without issue now.
この修復作業の中で、5 日に Blogger に導入されたばかり(Blogger in Draft には 2008 年導入)の「ジオタグ(場所を追加)」機能がエディタから外されています。この「場所を追加」機能の導入や画像・ビデオ投稿機能のアップデートがエディタ不具合の原因だったようですね。

We've temporarily disabled the Add Location feature in the new post editor after discovering some technical issues which we need to fix.
5 月 11 日 10 時から約 1 時間の予定で定期メンテナンスが実施されました。メンテナンス中、ブログはリードオンリーモード(ブログは読めるものの、ログインはできない)になりました。
Blogger will go into read-only mode Wednesday (5/11) 10:00PM PST for about an hour for maintenance.
メンテナンス後、Blogger が断続的に停止したり、投稿が表示されなくなったり、意図せぬブログやエラーページに飛ばされたりといった不具合が出たようです。
We're sorting out a few issues related to our maintenance yesterday.
Since then, bloggers and readers may have experienced a variety of anomalies including intermittent outages, disappearing posts, and arriving at unintended blogs or error pages.
そして、12 日に再び Blogger はリードオンリーモードになります。メンテナンスの問題を解決するためとのこと。最新の Blogger Buzz によると、定期メンテナンス中にデータ破壊が起きてしまったようですね。
Blogger will be in read-only mode while we resolve some maintenance issues. Sorry for the inconvenience.
during scheduled maintenance work Wednesday night, we experienced some data corruption that impacted Blogger’s behavior.
5 月 13 日 4 時、Blogger を正常にもどすため、Blogger の持っているデータを 11 日 7 時 37 分の状態にロールバックしています。その日時以降の投稿は一時的に削除されたとのことです。
To get Blogger back to normal, all posts since 7:37am PDT on Weds, 5/11 have been temporarily removed.
13 日 6 時から、一時的に削除された投稿の修復作業が開始されました。
We’ve started restoring the posts that were temporarily removed and expect Blogger to be back to normal soon.
13 日 10 時半には「Blogger is back」と復旧宣言。ブログが更新できなかった期間は、20.5 時間だったとのことです。この時点では、ロールバック以降のデータ復旧はまだ終了しておらず、19 時にようやくほぼすべての投稿が回復されたとの報告が出ています。そして、14 日 5 時には、コメントの復旧にはまだ少し時間がかかるとアナウンスがありました。
What a frustrating day. We’re very sorry that you’ve been unable to publish to Blogger for the past 20.5 hours.
Update (5/13 7:46PM PST): Nearly all posts since Wednesday are restored, now bringing back comments from last couple days. We expect the comments to be back this weekend or sooner.
Update (5/14 5:37 PM PST): We're making progress restoring comments, some blogs with a lot of content are taking a little more time. Thanks for bearing with us.
そして、現在に至る…ということのようです。今でも 11 日以降に作成したブログがなくなってしまったり、アカウント自体に問題が起きたりという不具合が残っているようです。
14日のBlogger復旧後にログイン出来るようになりましたが、ダッシュボードを見ると、12日に作成したはずの4つ目のブログ自体が消えていました。今も消えたままです。
(クリボウ注:この引用は日本時間)
A small subset of Blogger users (we estimate 0.16%) may have encountered additional problems specific to their accounts.
とまあ、長々と引用ばかりしてきましたが、なんとなくでもこの間の障害の全容がつかめたでしょうか。もし書き落としがあれば、教えてください。
Blogger は、昨年末に「最も信頼できるブログサービス」に選ばれたばかりだというのに、今回の障害は非常に残念です。出来るだけ早く、データの復旧が行われるよう祈っています。
Blogger ユーザーとしては、不測の事態に備えて、こまめに投稿やコメントのバックアップ(エクスポート)を行うの良さそうですね。
みなさんお気づきのとおり、遅ればせながら、ようやくレイアウトテンプレートの仲間入りをしました。そこで、自分のブログをカスタマイズしていくついでに、その記録をこちらに掲載していこうと思います。
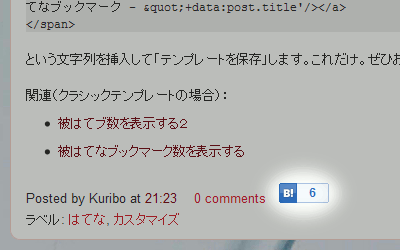
最初は、投稿のフッターにはてなブックマーク件数を表示する方法。
(はてなのヘルプ「自分のブログに「○○users」を表示する」に Blogger についての説明もあるんですが、情報が古く、現在 Blogger で一般に使われているレイアウトテンプレートでの導入方法は書かれていません。)

導入方法
1.Blogger 管理画面「デザイン > HTML の編集」ページで、「ウィジェットのテンプレートを展開」にチェックを入れます。
2.投稿フッター部分 <div class='post-footer'> を見つけ出し(ブラウザの検索機能を使うと便利です)、コメント件数表示部分
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:post.allowComments'>
<a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><b:if cond='data:post.numComments == 1'>1 <data:top.commentLabel/><b:else/><data:post.numComments/> <data:top.commentLabelPlural/></b:if></a>
</b:if>
</b:if>
</b:if>
</span>
のすぐ後に
※
<a expr:href='"http://b.hatena.ne.jp/entry/add/" + data:post.url'><img alt='このエントリーをはてなブックマークに追加' height='12' src='http://b.hatena.ne.jp/images/append.gif' style='border: none;' title='このエントリーをはてなブックマークに追加' width='16'/></a>
<a expr:href='"http://b.hatena.ne.jp/entry/" + data:post.url' target='_blank'><img expr:alt='"はてなブックマーク - " + data:post.title' expr:src='"http://b.hatena.ne.jp/entry/image/" + data:post.url' style='border: none;' expr:title='"はてなブックマーク - " + data:post.title'/></a>
</span>
という文字列を挿入して「テンプレートを保存」します。これだけ。ぜひお試しくださーい。
追記(2011-05-05):
その2
記事を公開した後で、こんなページを発見。

新しい画像が用意されていたんですね。これを Blogger に表示させるコードを考えてみました。こっちの方がいいかも…という人は、手順2の※マークのコードを
<a class='hatena-bookmark-button' data-hatena-bookmark-layout='standard' expr:href='"http://b.hatena.ne.jp/entry/" + data:post.url' title='このエントリーをはてなブックマークに追加'><img alt='このエントリーをはてなブックマークに追加' height='20' src='http://b.st-hatena.com/images/entry-button/button-only.gif' style='border: none;' width='20'/></a><script async='async' charset='utf-8' src='http://b.st-hatena.com/js/bookmark_button.js' type='text/javascript'/>
</span>
に換えて、貼り付けてください。
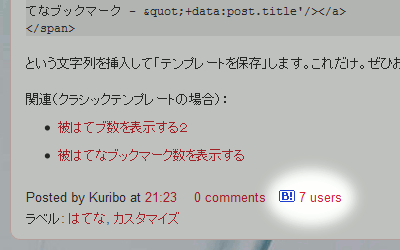
その3
さらにこんなページも発見。

今度は画像ではなく、はてなのブックマーク件数取得 API を JSONP でたたいて、JavasScript で書き出す方式です。通常の文字列で表示されるので、コメント件数とかの表記と統一させやすいかと。こう表示させたい場合、手順2の※マークのコードを
<a expr:href='"http://b.hatena.ne.jp/entry/add/" + data:post.url'><img alt='このエントリーをはてなブックマークに追加' height='12' src='http://b.hatena.ne.jp/images/append.gif' style='border: none;' title='このエントリーをはてなブックマークに追加' width='16'/></a>
<a expr:href='"http://b.hatena.ne.jp/entry/"+data:post.url' target='_blank'><script expr:src='"http://api.b.st-hatena.com/entry.count?url=" + data:post.url + "&callback=document.write"' type='text/javascript'/> users</a>
</span>
に換えて、貼り付けてください。
関連(クラシックテンプレートの場合):
Blogger Buzz によると、2007 年以降 Blogger にログインしていないアカウントについては、2011 年 6 月 25 日付けでサポートが停止され、管理していたコンテンツも削除されてしまうそうです。
(2007 年以降は、旧アカウントでもブログは削除されないものの、ブログ更新にはアカウント移行が必須になっています。この辺りの Blogger の変遷については、こちらを確認してください。)
つまり、旧 Blogger アカウントのままで、期日(2011 年 6 月 25 日)までに Google アカウントへと移行しないと、もう永遠にログインや記事の閲覧ができなくなってしまいますよ、ということのようです。
ということで、該当する方は、こちらから急いでアカウントの移行を。
該当ユーザーには、旧アカウントのメールアドレスにお知らせメールが今後届くそうなので、Blogger ブログを持っているのか不確かな人は、チェックするようにしておくといいかも。
この後は…
個人的な予想なんですが、FTP 経由公開機能の終了、旧 Blogger アカウント終了という流れから見ると、次はきっとクラシックテンプレートのサポート終了だろうなと思います。
古くからの Blogger ユーザーの人は、早めにレイアウトテンプレートへと移行しておいた方がいいかもしれませんね。(このブログも含めてです、はい。)
追記(2011-06-24)
Update, 6/23: We've pushed back the cut-off date for supporting legacy migration from June 25th to August 1st.
と、Blogger Buzz に追記がされました。6 月 25 日予定だったアカウントの移行期日が 8 月 1 日に延ばされたとのことです。
ダイナミックビュー
Blogger に新しいテンプレートが登場しています。「パースペクティブ」とか、「ダイナミックテンプレート」とかいろんな呼び方があるようですが、ここでは言葉を「ダイナミックビュー」に統一して紹介します。
普通、テンプレートというのは、ブログの著者が指定するものですが、このダイナミックビューでは、読者の側が閲覧中のブログのレイアウトを 5 種類の中から自由に選択できるようになっています。
(YouTube - Blogger Dynamic Views)
このダイナミックビューには AJAX、HTML5、CSS3 といった最新の Web テクノロジーが駆使されているとのことで、Internet Exploere 8 以降、Firefox 3.5 以降、Chrome、Safari といったブラウザで閲覧可能だとのことです。(参考:All about Dynamic Views for Readers - Blogger ヘルプ)
ダイナミックビューでブログを表示するには、ブログの URL 末尾に
/view という文字列をつけてアクセスするだけ。うれしいことに、クラシックテンプレートだろうとカスタムドメインだろうと問題ないようです。試しにこのブログを表示してみてください。通常のテンプレートと違うところとして
- リンクをクリックすることなく、次のページが自動的に読み込まれる
- 複数のレイアウトが用意されている。
- 画像は、最初に全部ではなく、その画像が画面に表示される時に初めてロードされる。
使用条件
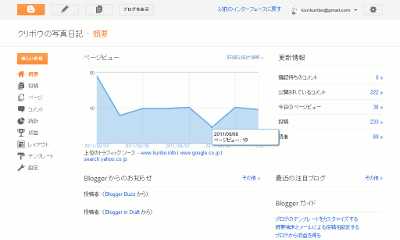
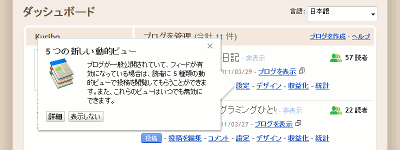
Blogger ダッシュボードを見てみると、早速このような吹き出しが出ていました。

5 つの新しい動的ビュー
ブログが一般公開されていて、フィードが有効になっている場合は、読者に 5 種類の動的ビューで投稿を閲覧してもらうことができます。また、これらのビューはいつでも無効にできます。
って書いてありますね。
自分のブログでダイナミックビューを有効にするためのより詳しい条件としては、
- 「設定 > サイトフィード」の「ブログフィードを許可」の項目で「完全」か「追記の区切りまで」を選択していること
- 「設定 > 許可」の「ブログの閲覧者」が「すべてのユーザー」になっていること(閲覧制限をかけるとフィードが発行されないため)
- 「設定 > フォーマット」の「動的ビューを有効にする」が「はい」になっていること
レイアウトの種類
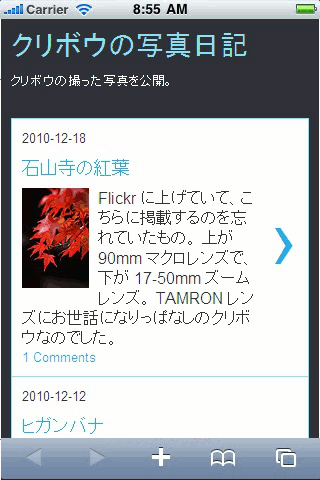
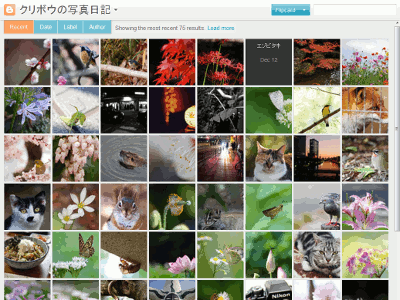
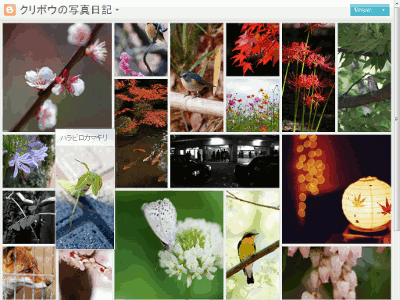
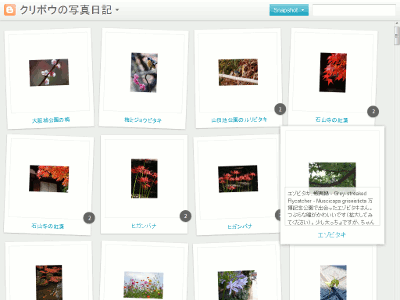
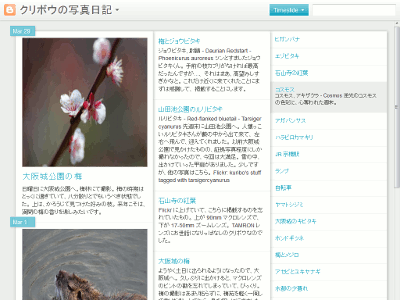
ダイナミックビューでは、読者がレイアウトを選択できます。写真を多用しているブログの方が見栄えがよさそうなので、今回は クリボウの写真日記 を例にします。各画像をクリックすると、実際のダイナミックビューへとジャンプします。
Flipcard

- カードにマウスを合わせると、タイトルとコメント数が表示されます。スクロールすると追加の投稿がロードされます。
- カードをクリックすると、記事単体で表示されます。J キー(右キーも)で前の投稿、K (左キーも)キーで新しい投稿へ移動できます。Esc キーでは、投稿一覧へ戻ります。
- 上部左側のリンクから、日付、ラベル、筆者で投稿をソートすることができます。
- 利用は、ブログ URL 末尾に
/view/flipcardを追加。

- タイルにマウスを合わせると、投稿のタイトルが表示されます。
- タイルをクリックすると投稿が開かれ、もう一度クリックするか Esc キーを押すことで、投稿が元の場所に折りたたまれます。
- 投稿が開かれた状態のとき、J キー(右キーも)で前の投稿、K (左キーも)キーで新しい投稿へ移動できます。
- タイルの大きさはビューのロードの度に異なりますが、左上から右下にかけて投稿の日付順に配置されています。
- タブレット端末に最適化されており、端末の回転に対応しています。
- 利用は、ブログ URL 末尾に
/view/mosaicを追加。

- ブログを素早く読むために最適化されています。
- ダイナミックビューのデフォルトのレイアウトはこれになっています。
- 左のサイドバーは日付順の投稿タイトルになっていて、コメント数や、画像サムネイルが表示されるようになっています。
- J キー(右キーも)で前の投稿、K (左キーも)キーで新しい投稿を表示することができます。
- 「Show」リンクのクリックで、同じページ内にコメントを表示することができます。
- 利用は、ブログ URL 末尾に
/view/sidebarを追加。

- 画像単位で表示します。(画像のない投稿は表示されない。1 投稿に複数の画像がある場合、画像の数だけ表示される。)
- ポラロイドカメラの写真のようなレイアウトで、写真下部にタイトルが書かれています。マウスを合わせると投稿本文が表示されます。
- 写真をクリックすることで、投稿が単独で表示されます。J キー(右キーも)で前の投稿、K (左キーも)キーで新しい投稿へ移動。Esc キーで画像一覧へ戻ります。
- 画像は、Blogger、Flickr ともに表示できるようですが、Flickr だと上記のように写真に大きな余白ができてしまうようです。
- 利用は、ブログ URL 末尾に
/view/snapshotを追加。

- 画像、投稿タイトル+投稿本文冒頭、投稿タイトルのみの 3 エリアに分割されています。
- 各エリアをクリックすると、投稿が単独で表示されます。J キー(右キーも)で前の投稿、K (左キーも)キーで新しい投稿へ移動。Esc キーで一覧へ戻ります。
- 文字列を検索すると、該当する投稿がハイライトされます。
- 利用は、ブログ URL 末尾に
/view/timeslideを追加。
このダイナミックビューは、今のところ試験的に導入されているもののようで、いずれブログ運営者がこのビューをカスタマイズできるようになるとのことです。Blogger ブログも時代に合わせて、どんどん進歩していっている感じですね。この新機能、ぜひぜひいろんなブログで試してみてください。
昨日の記事で、Blogger に新しく登場した「メールによる読者登録」ガジェット(メールマガジンガジェット)について紹介しました。
ブログの読者を増やす上でなかなか面白い機能だと思うんですが、読者に行ってもらう登録手順の説明がすべて英語なのが玉にキズという感じです。日本語対応になるのを待ってガジェットを表示するのがいいかも知れませんね。
メールアドレス登録時の CAPTCHA 認証画面も確認メールも英語なので、日本の読者から敬遠されるんじゃないかなと思ったわけなんですが、ちょっと調べてみて、これらの英語の説明を日本語化する方法がわかったので、ご紹介したいと思います。
この記事では、「メールによる読者登録」ガジェットがブログに貼り付けられている状態から説明しています。まだの人は、Blogger 管理画面「デザイン > ページ要素」ページ、「ガジェットの追加」リンクからガジェットを貼り付けておいてください。
ガジェットの設定
まずは、Blogger 側でできることを。
1.Blogger 管理画面「デザイン > ページ要素」ページの「Follow by Email」ガジェットの「編集」リンクをクリックして、ガジェットのタイトルを変更します。「メールマガジン購読」とか「メール読者登録」などにするとよさそうです。ガジェット追加のときに名前を変更している人は、飛ばして2へ進んでください。
2.続いて、ガジェットの送信フォームの編集です。「デザイン > HTML の編集」ページへ進み、「ウィジェットのテンプレートを展開」にチェックを入れます。
3.次のコードを探し出します。ブラウザの検索機能で「FollowByEmail」を探すのが楽です。
<b:includable id='main'>
<b:if cond='data:title != ""'><h2 class='title'><data:title/></h2></b:if>
<div class='widget-content'>
<div class='follow-by-email-inner'>
<form action='http://feedburner.google.com/fb/a/mailverify' expr:onsubmit='"window.open(\"http://feedburner.google.com/fb/a/mailverify?uri=" + data:feedPath + "\", \"popupwindow\", \"scrollbars=yes,width=550,height=520\"); return true"' method='post' target='popupwindow'>
<span>
<input class='follow-by-email-address' name='email' placeholder='Email address...' type='text'/>
</span>
<input class='follow-by-email-submit' type='submit' value='Submit'/>
<input expr:value='data:feedPath' name='uri' type='hidden'/>
<input name='loc' type='hidden' value='en_US'/>
</form>
</div>
</div>
<span class='item-control blog-admin'>
<b:include name='quickedit'/>
</span>
</b:includable>
</b:widget>
4.赤字の「en_US」を「ja_JP」に変えます。
5.青字の部分は、フォームの送信ボタンに書かれている文字列です。「Submit」から「送信」などに変えておくといいかもしれません。
ここまでの作業で、サイドバーの表示が、こう変わり、

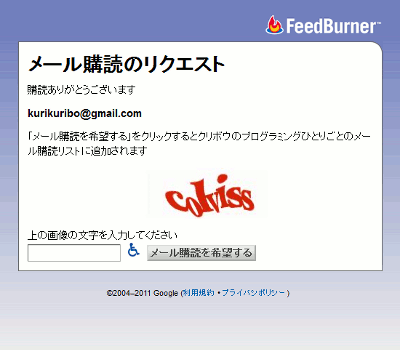
CAPTCHA 認証画面も日本語に変わります。

メール購読システムの設定
「メールによる読者登録」ガジェットの機能は、FeedBurner の技術によって支えられています。ガジェットをブログに追加すると、そのブログのフィードが FeedBurner 上で新規に作成されます。確認メールの日本語化は、この FeedBurner のフィードの設定を変更することで実現可能です。
1.FeedBurner のマイフィード(My Feeds)画面から、ガジェットを追加したブログのフィードを選択します。前述したとおり、フィードは新規に作られているため、同じブログのものが複数ある場合は、読者ゼロのものを選択することになります。
(以下、FeedBurner の設定メニューについては日本語版で説明してます。メニューが英語で表記されている場合は、最上部のメニューから「Language」をクリックして「日本語」を選択しておいてください。)
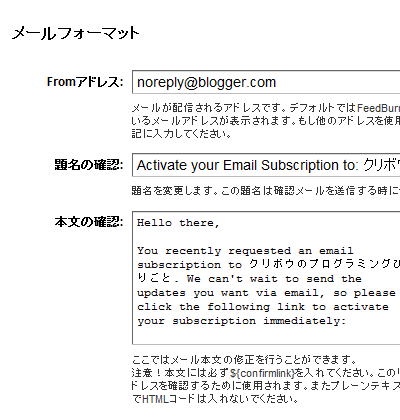
2.「集客支援」タブの「フィード・メールマガジン」をクリックした後、「メールフォーマット」をクリックします。すると、このような項目が出てきます。

3.「題名の確認」欄を「メール購読確認: <ブログ名>」みたいにします。青字部分は自身のブログ名を入れてください。
4.「本文の確認」欄には以下のような文章が書かれています。
You recently requested an email subscription to クリボウのプログラミングひとりごと. We can't wait to send the updates you want via email, so please click the following link to activate your subscription immediately:
${confirmlink}
(If the link above does not appear clickable or does not open a browser window when you click it, copy it and paste it into your web browser's Location bar.)
これを
下のリンクをクリックして、メール購読を有効にしてください。
${confirmlink}
(もし上記 URL にリンクが表示されなかったりブラウザが開かない場合は、URL をコピーしてブラウザのロケーションバーに貼り付けてください。)
など、好きな文章に変えてください。※「${confirmlink}」は消さないように気をつけましょう。
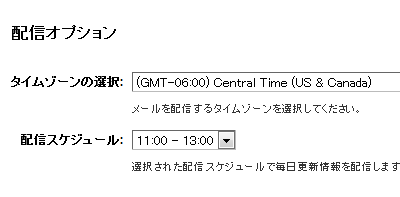
5.日本語化はこれで終わりなんですが、ついでに時刻の設定も行います。左側メニュー「配信オプション」をクリックします。

6.「タイムゾーンの選択」項目は「(GMT-06:00) Central Time (US & Canada)」になっていると思うので、「(GMT+09:00) Osaka, Sapporo, Tokyo」に変更します。「配信スケジュール」はメールの届く時間帯です。好きな時間を選択してください。
これでおしまいです。
メールマガジンだと、フィードリーダーにブログを登録してもらうよりもハードルが低いので、いろんな人にブログを読んでもらえそうな予感がしますね。「英語じゃ意味ないよなー」と思っていた人は、ぜひお試しください。
「クリボウの Blogger Tips」メールマガジン創刊
最後になりましたが、宣伝です。
このブログはレイアウトテンプレートではなくクラシックテンプレートを使っているため、「メールによる読者登録」ガジェットは利用できないんですが、FeedBurner の同じ機能を利用して、ブログサイドバーにメール購読用の登録フォームを貼り付けました。
このブログの更新内容をメールで受け取りたい方は、サイドバーからぜひご登録ください。メール購読機能が気になっている人も、どういう風に動作するのかテストしがてら、登録してもらえたらうれしいです。

Blogger に新ガジェットが登場しています。
このガジェットの追加は、Blogger 管理画面「デザイン > ページ要素」ページの「ガジェットを追加」リンクから。「基本」カテゴリのガジェットの中の「メールによる読者登録」ガジェットを選択してください。
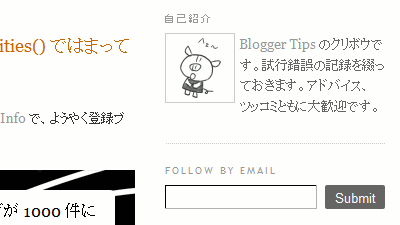
早速、このガジェットを「プログラミングひとりごと」に追加してみたところ、このようになりました。

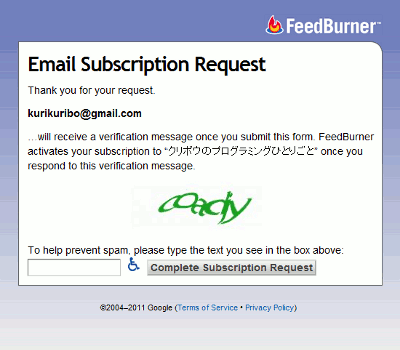
読者がサイドバーの「Follow By Email」(タイトルは変更可)の入力部分にメールアドレスを入れて「Submit」ボタンを押すと、FeedBurner の確認画面が出ます。

CAPTCHA 認証で文字列を入力し「Complete Subscription Request」ボタンを押すと、先ほどのメールアドレスに以下のようなメールが届きます。
hello there,
you recently requested an email subscription to クリボウのプログラミングひとりごと. we can't wait to send the updates you want via email, so please click the following link to activate your subscription immediately:
http://feedburner.google.com/fb/a/mailconfirm?k=abcdefghijklmnopqrstuvwxyz
(if the link above does not appear clickable or does not open a browser window when you click it, copy it and paste it into your web browser's location bar.)
as soon as your subscription is active, feedburner will send a daily email message if クリボウのプログラミングひとりごと has new content.
if you did not request this subscription, or no longer wish to activate it, take no action. simply delete this message and that will be the end of it.
cheers,
メール内のリンクをクリックすると、メール購読の登録が完了です。
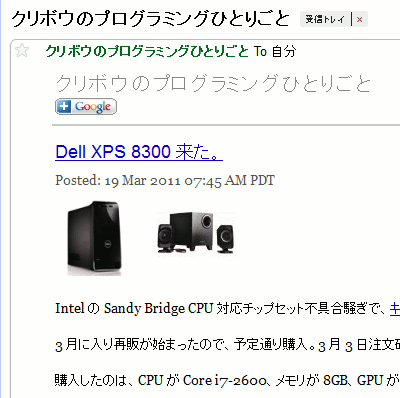
試しに自分で登録して、ブログを更新してみたところ、送られてきたメールがこちら。

ブログの読者を増やす上でなかなか面白い機能だと思うんですが、読者に行ってもらう登録手順の説明がすべて英語なのが玉にキズという感じです。日本語対応になるのを待ってガジェットを表示するのがいいかも知れませんね。

