Home > 2005
2005
今年投稿した記事はこれをふくめて 96件。Blogger でもカテゴリという記事を書いておきながら、各投稿の整理をしていないクリボウなんですが、今日は今年かいた全記事を簡単に分類してみました。お正月、のんびりと読んでいただけたらと思います。
ちなみに★のついたエントリはクリボウのお気に入りの記事です。みなさんのお気に入りや役に立ったページなども、よければ教えて下さいね。
それでは、よいお年を。
ヘルプ、チップス
- 06-23 どうやって画像を投稿するの?
- 06-24 画像投稿の仕方を書いたとたん…
- 06-25 文字化け対策、エンコードのこと ★
- 07-02 日本語の Blogger Help 発見!
- 07-13 Blogger テンプレートたち ★
- 07-28 HTML と CSS の基本的なこと
- 08-20 FLAG? ボタンにご注意
- 08-20 コメントで Word Verification するのだ
- 08-26 Bog が懐かしかったりして
- 08-28 Blogger 関連リンク集 ★
- 09-04 Blogger Help がとうとう日本語に!
- 09-14 Blog Search
- 09-18 AdSense セクションターゲット
- 09-22 300件より前の投稿を編集するには2
- 09-23 移転元のブログを削除するには
- 09-26 Blogger で画像の投稿が出来ないときは
- 10-01 Blogger で AdSense の設定が可能に
- 10-04 サーバー移転後は忘れずに
- 10-05 Blogger Status Notifier
- 10-08 Blogger に新機能 Backlinks
- 10-25 投稿画面でも Word Verification…
- 10-27 Weblogs.com に更新 ping を
- 11-04 AdSense に「紹介プログラム」
- 11-05 Blogger に新機能 Comment Moderation
- 11-10 はてなリング「Blogger リング」 ★
- 11-14 dmoz に登録されました
- 11-14 Google Analytics でアクセス解析
- 11-17 Google Sitemaps に統計情報追加
- 11-19 AdSense Onsite Advertiser Sign-Up
- 12-29 Blogger Help を一時的に英語にする
- 06-26 サイドバーのタイトル変更
- 07-03 ページ位置を下げるのだ
- 07-06 テンプレートタグでカスタマイズ
- 07-07 テンプレートタグでカスタマイズ2
- 07-10 About Me も変えられるのだ
- 07-14 再構築とテンプレート
- 07-22 1 comments に違和感がある人に
- 07-27 コンディショナルタグとスタイルシート
- 07-29 Post a Comment も変えられるのだ
- 07-31 Archive Link の順序を変えるのだ
- 08-03 Archive Links in a Menu
- 08-06 Peek-a-boo comments
- 09-03 RSS の URL を指定しておく
- 09-06 Favicon を設定する
- 09-25 Blogger Templates の Tips、Hacks
- 09-29 ページタイトルも変えられるのだ
- 09-30 アーカイブページに投稿一覧リストを
- 10-06 IE のイメージツールバーを非表示にする
- 10-08 シフト JIS でも Backlinks ★
- 11-22 Blogger でも Category ★
- 07-11 忍者ツールズのページ設定
- 07-19 I Power Blogger ボタンの変更
- 07-24 配色支援ツール
- 08-07 Amazon 画像に効果をつける
- 08-07 Technorati と はてなブックマーク
- 08-12 「はてなアンテナに追加」ボタンの表示
- 08-14 はてなブックマークではてなポイントを贈ってもらう
- 08-25 feed meter を利用する
- 08-31 Feed2JS を活用する ★
- 09-09 現在の閲覧者数を表示する
- 09-13 Amazon トップセラーティッカー
- 09-16 天気予報リンクサービス
- 09-28 「投げ銭 OK」バナーを活用する
- 09-28 直接「はてなポイント」を送ってもらう
- 10-09 Google Reader に登録してもらう
- 10-14 色んなブラウザでの見え方を確認する
- 10-18 BlogPulse で注目度を確認
- 10-20 Logogle で Google 風ロゴ
- 10-21 Google の PageRank を表示するパーツ
- 10-22 Blogger BlogSpot と Splog
- 10-25 Google Reader Blog
- 10-29 Logo54.com でロゴ作成
- 11-02 Google Language Tools で投稿を翻訳
- 11-08 QrONE CSS Designer で CSS のお勉強
- 11-29 Wikipedia で「今日は何の日?」
- 12-04 80x15 のミニボタンたち
- 12-06 16x16 のミニアイコンたち
- 12-24 Safari での見え方を確認する
- 07-14 300件より前の投稿を編集するには
- 08-10 HTML ソースを投稿するために
- 10-07 Blog Search リンクチェッカーについて ★
- 10-11 Google Reader に登録するための Bookmarklet
- 10-26 コメントを編集するには
- 10-29 コメントエディターについて ★
- 11-03 Google Sitemaps 用のコードを生成する
- 12-11 ノースクリプトビュアーについて
- 12-14 ノースタイルビュアーについて
- 12-24 カテゴリ用の URL を作成する
- 12-25 メッセージをランダムに表示するために ★
- 06-23 ころばぬ先の Blogger Tips
- 06-30 AdSense の導入
- 07-20 再構築後に出る画面って
- 09-20 引っ越してきました
- 09-24 テンプレート変更しました
- 11-01 Category
日本語対応になって結構たった Blogger Help なんですが、それでも時々英語の原文が気になるときがあります。
Blogger Help を英語で見るには Blogger の「言語を選択」ページから English を選択すればいいんですが、そうするとこの設定を日本語に戻さない限り Blogger Help も、Blogger の管理画面も全て英語表記になってしまいます。まあ当たり前ですが…。
また英語の Blogger Help には「言語を選択」ページへのリンクがあるんですが、日本語のにはなぜかそのリンクがありません。なので 「言語を選択」を利用するにしても Blogger Help を読んでいるときにパッと英語に変えることができず、不便さを感じるのです。
![]()
あまりいないでしょうが…同じような思いを持っている方に朗報。Blogger Help の見たいページの URL 末尾に &hl=en とつけるだけでページが一時的に英語になります。Adsense など Google の他のサイトでも結構有効なワザみたいですね。
以上、ちょっとした発見でした。
簡単な Tips や広告など、見るたびに違ったメッセージが表示されるページって結構ありますね。
今回は登録しておいたいくつかのメッセージの中から一つをランダムに選んで表示する、そういったスクリプトを紹介しようと思っていたんですが(参考:Blogspot hack: random quotes in sub-header)、クリボウとしてはそのスクリプト自体を自動で作ってくれるツールがあったら楽チンだなと、ツールをつくってみることにしました。
クリボウが横着するためにつくった部分が大きいので、使い勝手は良くないかも知れませんが、よかったらお試しください。
1.代替コードを入力
ランダムで表示を切り換えるこのスクリプトは JavaScript で動かしますので、同スクリプトが無効にされているブラウザなどでは表示できません。そういったブラウザで、代わりに表示する内容をここで入力します。別に空欄でもかまいません。
2.コードを登録
ランダムで表示する内容を一つずつ入力して、その都度登録ボタンを押してください。
3.スクリプトコードの貼り付け
表示されたスクリプトコードをコピーし、テンプレートなり、投稿なり、ご自分のウェブページなり、お好きなところに貼り付けてください。
 以前、色んなブラウザでの見え方を確認する という記事を書きました。
以前、色んなブラウザでの見え方を確認する という記事を書きました。
クリボウとしては自分のサイトが Safari でどう見えるのかが一番興味があるんですが、前回紹介した Browsershot よりも速く Safari でのスクリーンショットを表示してくれるサービスを発見。それが SafariTest です。…といってもクリボウが発見したのではなくて、Blogger Forum で得た情報なのでした。
ちなみに、うちのサイトの場合約 30 秒でスクリーンショットを作ることができました。PNG や 高画質 JPEG、中画質 JPEG、低画質 JPEGと、表示される画像ファイルの種類が選べるのもいいですね。
以前、Blogger にカテゴリ(のようなもの)を導入する方法について書きました。今回はその補足。
Blogger でも Category の導入手順の中に「カテゴリ表示ページを呼び出すリンクを作る」というのがあったのですが、そのリンク先となる URL を簡単に得るためのツールがこちら。
よかったら、お使い下さい。
前回、ノースクリプトビュアーなるツールを発表ましたが、実は同時にもう一つツールを作成していたのです。
ノースタイルビュアー
前回はスクリプトを無効化しましたが、今回のはスタイルシートを無効化するもの。役に立つのかわからなくてためらっていたんですが、もったいないのでとりあえず載せておきます。
ウェブページもスタイルシートがないと何がなんだかわからない、ということがわかります。
最近では当たり前のように JavaScript を使ったページを作ってしまいがちなんですが、世の中にはスクリプトを無効にしてウェブページを閲覧している人もいるようなのです。そういった人に自分のページがどのように見えているのか、気になったことはありませんか?
えー気になるという方にだけ今回ご紹介するのは
ノースクリプトビュアー
またまた、懲りずにツールを作ってしまいました…。英語としてもだんだん怪しくなってきましたね。ともかく、このツールはブラウザの設定を変えずにスクリプトを無効にして表示してくれるのです。スクリプトを無効にすると先に進めなくなるページというのもありますし、一度お試し下さいませ。
ちなみにうちのブログを通してみると、「今日は何の日?」とアドセンス広告がすっかり消え、月別アーカイブの順序が逆になりました。
前回はミニボタンでしたが、今回はミニアイコンのご紹介。こちらで知った情報です。

famfamfam.com では上記のようなミニアイコン(16x16)が 718 個も用意されています。アイコンはメニューやらボタンやらで使用するのに重宝しそうなものばかり。ダウンロードは SILK ICONS から Download をクリックしてください。
当ブログでも早速このアイコンを利用してメニューを変更してみましたが、いかがでしょうか?
なおこれらのアイコンには Creative Commons 帰属 2.5 のライセンスがあり、使用する場合 http://www.famfamfam.com/lab/icons/silk/ へのリンクを置いてくださいとのことです。
MYBUBBLETYPE で知ったのがこのページ。
一番下の入力フォームからボタンを検索することも出来て、なかなか便利です(検索例:Firefox)。現在ボタンの総数は 3400 個とのこと。ここまで集めるのもすごいですね。
こんなの
色々見てみると
えー、いつごろつけたか忘れたんですが、ブログ右上の閲覧者数の下に今日の日付を表示するようにしました。
これは、単に日付を表示しているだけではなくて、Wikipedia のその日付についての記事へとぶためのリンクになっているのです。
このリンクの導入方法は、テンプレートのリンクを表示したい部分に
var date = new Date();
var month = date.getMonth() + 1;
var day = date.getDate();
var text_over = "Wikipedia で「今日は何の日?」";
var text_out = month + " 月 " + day + " 日";
document.writeln("<a href='http://ja.wikipedia.org/wiki/" + month+"%E6%9C%88" + day + "%E6%97%A5' target='_blank' onmouseout='this.innerHTML=\"" + text_out + "\";' onmouseover='this.innerHTML=\"" + text_over + "\";'>" + text_out + "</a>");
</script>
今日がどんな日なのか、ちょっとタメになる情報をご自分のブログから見られるようにしてみてはどうでしょうか。
以前の記事のコメント欄で Envy さんに教えてもらったのがこのページ。
おもしろいなと思ったのは、検索すべき単語(カテゴリ)をカテゴリ表示ページの URL 末尾のパラメータで飛ばし JavaScript で受け取り、それをソースにした Feed2JS の呼び出しスクリプト自体をスクリプトで書き出すという仕組み。そのおかげで同一ページで色んな結果を表示できるようにしているのです。
なかなか技ありの方法なんですが、ここで紹介されているスクリプトだと文字エンコードの関係で日本語のサイトでは使えないので、クリボウがチョコっといじりました。いじり出すと欲が出て、ついでについでにと結局色々なところを改良しました。
変更点
- ブログ URL の変数もパラメータで渡すように。
(スクリプト内の変数を変更しなくてもいい、つまり JS ファイルを各自でアップロードしなくていい) - Feed2JS の設定を変更し、Unicode(UTF-8)で書き出すように。
- Feed2JS メインはサーバーが落ちやすいので、ミラーを使用。
- Unicode 以外のブログでも文字化けしないように。
- 投稿日時順に結果が表示されるように。
- 結果表示数の上限を 20 件から 100 件に。
- RSS のチャンネルデータを非表示に。
- スクリプトで書き込まれる div 要素に rss_box_category というクラス名を。
(CSS で見栄えを変更することができます。)
利用方法
1.カテゴリ表示ページを用意する
<script type="text/javascript" charset="UTF-8" src="http://tools.kuribo.info/js/category.js"></script> というコードを書き入れ、適当なタイトルをつけて公開します。<script> タグが承認できない旨の警告が出ますが「この投稿に対してエラーを表示しない」という項目にチェックを入れると公開することができます。2.カテゴリ表示ページを呼び出すリンクを作る
?url=www.kuribo.info&tag=search というパラメータをつけたものをリンク先としてリンクを作成します。この例の場合、表示結果はこんな感じになります。赤字部分は自分のサイト URL に、青字部分には表示させたいカテゴリ名にそれぞれ書き換えて使ってください。
3.エントリにカテゴリ名をつける
お願い
その場合、利用方法1の script 要素、src 属性を JS ファイルを設置した URL に書き換えて下さいませ。
追記
?url=www.kuribo.info&tag=intitle%3Asearch のようにキーワードの前に intitle%3A をつけてリンクを作成してください。最近 Google の新サービスが目白押しで、何が何やらわからないんですが、まあともかく…。
Google AdSense というのは、ページ内容に最もマッチする広告を自動で表示してくれるもの、とばかり思っていたんですが、今回「広告主のオンサイトサインアップ(Onsite Advertiser Sign-Up)」という新しい仕組みができて、自分のサイトに出す広告を直接募集することができるようになりました。
広告主のオンサイトサインアップを使用すると、お客様の広告ユニットにはお客様のサイトに関する詳細や Google アドワーズ広告プログラムについて書かれたリンク先ページへジャンプする [このサイトに広告を掲載] リンクが表示されます。 広告主がこのリンク先ページより登録を行うと、お客様のサイトのみをターゲットとした広告が作成されます。 より多くの広告主がお客様のサイトをターゲットとした広告を作成すると、広告間の競争により、お客様に支払われる金額は増額する可能性があります。
なるほど、おもしろい仕組みですね。どうやって導入するのかな…と調べてみると、
広告主のオンサイト サインアップに申し込む必要はありません。 すべてのコンテンツ向け AdSense にご加入いただいているサイト運営者は、自動的に同機能がオプトインされます。お客様の広告には [このサイトに広告を掲載] リンクが表示され、それを通じて広告主はお客様のサイトで広告の掲載を申し込むことができます。
AdSense を利用している人には自動的にこの仕組みが適応されるんだそうです。
広告掲載希望者に表示される画面のメッセージやロゴは、自分で設定することができます。設定するには AdSense 管理画面から「アカウント情報 > 広告主のオンサイトサインアップ」の「編集」というリンクをクリックしてください。AdSense 利用者全てに適応されるシステムですから、一度確認してみた方がいいかもしれません。
追記:
このシステムは、デフォルトで AdSense 利用者全てに適応されるわけですが、従来のシステムの方がいいという人はこれをはずすことも可能です。→ 広告主のオンサイトサインアップをオプトアウトするには
参考:
AdSense サポート > オンサイトサインアップ
Inside AdSense > Gain more advertisers right from your site
ITmedia ニュース > Google、サイトで広告直接募集の新サービス
Google からちゃんとクロールしてもらえるようにと、Google Sitemaps を利用している人もいると思います。
この Google Sitemaps に統計情報を表示する機能が追加されました。
この Google Sitemaps の統計情報には、サイトマップで登録している自分のページが、どのような検索ワードで実際にヒットしているのか、またどのような検索ワードで検索されたときにクリックが多いのか表示されたり、サイトマップで登録した URL のページが、実際にクロールされたときの状況が表示されます。
ちなみにこのサイトマップの統計情報を利用するには、Site Verification(サイト確認。登録するサイトと同一ドメインに Google の指定する名前のファイルがあるか確認。)という認証システムを通過する必要がありますので、今回のは BlogSpot では無理なのです。あしからず。
参考:
Official Google Blog
CNET Japan
INTERNET Watch
Google Sitemaps 用のコードを生成する
無料で、広告表示なし、高機能という願ったりかなったりのアクセス解析サービスが、ついに Google からスタートしました。
その名も「Google Analytics」。
Google Analytics はバナー広告、推薦リンク、電子メールニューズレター、アルゴリズム検索、有料検索のパフォーマンスを監視できる。これにより企業は自社の Web サイトに何人のビジターが誘導されたか、そこでのビジターの行動を追跡できる。
Web サイトオーナーは、Google Analytics が集めた統計データ、同サービスが生成した報告書、グラフを使って、各種広告キャンペーンの効果や、売上を伸ばすために Web サイトをどう改善するべきかなどを判断できる。
うーん、なんだかよくわからないのですが、スーパー多機能アクセス解析、というところなのでしょうか。 クリボウは、当分の間使い慣れた忍者ツールズのアクセス解析と併用していこうと思っているところ。
Google Analytics の設定については @aka さんが「Google Analytics 登場」という詳しい記事を書かれていますのでぜひご覧下さい。
参考:
Official Google Blog
CNET Japan
ITmediaニュース
GARAKUTA ICHIが「DMOZ」に登録されました という記事を読んで思い出したのですが、このブログも以前 dmoz に申し込んでいたのです。
そこで dmoz で検索してみると、ちゃんとこのブログが登録されていました。いつの間にか審査に通っていたみたいですね。
登録されたディレクトリは「Top > World > Japanese > コンピュータ > インターネット > ウェブ上の情報 > ウェブログ > ホスト」です。
dmoz は Yahoo! のようなディレクトリ登録サービスで、エディタと呼ばれるボランティアが運営しています。そのエディタによる審査に通れば dmoz のディレクトリに掲載されるというわけ。dmoz への登録が特に重要なのは、DMOZ で作成されたディレクトリがそのまま Google ディレクトリ で使用されるという点。Google ディレクトリで自分のサイトを表示させるためには dmoz へのサイト申し込みが必要だということでもあります。
dmoz にせよ Google ディレクトリにせよ、それほど目に見えてアクセスが増えたようには思わないんですが、登録されることで Google のウェブ検索でもより上位に表示されるようになるのだとか。
本当かどうか僕はわからないんですが、まあサイトが dmoz、Google ディレクトリ に登録されて損はなし、みなさまもサイトの登録を申し込んでみてはどうでしょうか。
 こっそりはてなリングというサービスで Blogger リングというものをつくってみました。
こっそりはてなリングというサービスで Blogger リングというものをつくってみました。
はてなリングはブログをつなげる新しいコミュニケーションツールです。友達のブログをつなげて、みんなの新着記事をまとめてチェックしたり、メンバーみんなで掲示板でコミュニケーションしたりすることができます。
リングでつながったブログの最新記事はリングアンテナに、注目記事は注目のエントリーに反映される。掲示板ははてなグループのものがベース。
はてなアンテナ、はてなブックマーク、はてなグループがくっついた感じなんですが、ブログ運営者には嬉しいサービスかと。
Blogger リングでは現在参加者を募集しております。
あなたの Blogger ブログを、ぜひお気軽に登録してくださいませ。
 今回は便利なツール
今回は便利なツール
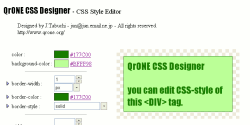
QrONE CSS Designer のご紹介。(こちらの記事で知りました。)
HTML で書かれた文章やパーツの見栄え、レイアウト、デザインを設定するのに役立つ CSS。このツールを使うとその CSS が簡単な操作で編集でき、また編集の結果が即座に確認できるのです。
色や文字など、設定ごとにどのような選択肢があるのかもすぐにわかるので、初心者でも簡単に CSS を編集できるかと。HTML から一歩進んで、CSS をいじってみようかなと思っている人もぜひどうぞ。
普段から CSS に慣れ親しんでいる人にとっても「そういえばこういう設定もできたな」と、再発見するところがあるかもしれませんね。
Blogger のコメントに新たな機能「Comment Moderation」が追加されました。これは簡単に言うと、コメントが送信されてもすぐには公開せず、内容をブログ管理者が確認したものだけ公開するというシステムです。
この機能を導入するにはブログ管理画面「設定 > コメント」から「コメントの管理を有効にしますか?」という項目を「はい」にします。

そうするとコメントが投稿されても(管理者のコメントを除いて)すぐには公開されません。コメント送信者には「コメントを保存しました。ブログ所有者の承認が完了すると表示されます」というメッセージが表示されることになります。
保存されたコメントを公開もしくは拒否するにはブログ管理画面「投稿 > コメントの管理」から操作します。
またこの機能の導入時に通知メールアドレスを入力していると、それぞれのコメントが送信されたときにその内容のメールが届きます。メールに示された「Publish」「Reject」というリンクをクリックすることで、即座にコメントの公開、拒否を決定することができるのがメール通知の便利な点。
この機能の詳細については Blogger Buzz の Comment Moderation および Blogger Help の ブログのコメントを管理するにはどうすればよいですか をご覧下さい。okanomail.com さんも Blogger has just introduced comment moderation. という記事を書かれています。
Word Verification は「人間かロボットか」を判断するものでしたが、直接コメントの内容を云々するこの機能は、なんだか検閲のような印象を持たれないかな?と思ったり…。
ちなみにこのブログでは Word Verification も Comment Moderation も導入しておりませんのでご自由にコメントして下さいませ。といってもスパムコメントを送れということではありません、念のため。
Inside AdSense の記事 Have you heard? で知ったのですが、Google の AdSense 広告に新しいプログラムが追加されています。その名も「Referrals」、日本では「紹介」となっていますね。
この新プログラムの詳細は AdSense サポート Support > AdSense について > 紹介 に載っています。
ユーザーが、お客様の紹介を通じて適切にサービスを利用することで収益はあがります。紹介したユーザーが AdSense に登録、使用し、100 米ドルの収益を得ると、お客様には紹介料として100 米ドルを獲得いただけます。
紹介された人が 100 ドル収益をあげると、紹介した人にも 100 ドル…?そんな大盤ぶるまいしていていいのかしら…。
1つのウェブ ページに、紹介ボタンを製品ごとに1つ掲載することができます。ただし、AdSense のプログラム ポリシーで規定されているとおり、Google では、サイト運営者様に対し、不特定多数向けのメールやソフトウェア アプリケーション、ポップアップに紹介を掲載しないようにお願いしております。
上に示した「紹介設定」画面にも「言語、プロダクト、紹介ボタンを選択」という文章がありまた「AdSense」と書かれたタブがあるのを見ると、どうもこの「製品(英語版だと product)」というは紹介する対象「AdSense」のことのようです。つまり「AdSense」を紹介するボタンは1ページに1つだけということ。注意しましょう。
ということは…、今後 AdSense で紹介できる「製品」も増えていきそうですね。
追記(11-29)
AdSense で紹介できる「製品」に「Google ツールバー搭載の Firefox」が追加されました。
OpenCage さんの記事 Google Sitemap を導入してみよう を読み、以降ずっと Google Sitemaps を利用しています。
Google Sitemaps を利用すると sitemap.xml というファイルを通じて「こんなページがあるのだ」と直接 Google に知らせることができます。Google のスパイダーが追跡できない、動的な(スクリプト等で)リンクを使用している場合に重宝するそうですが、うちのようなサイトでも Google Sitemaps を利用しだしてから Google にインデックス化されているページ数が増えて、Google 検索経由のアクセスが大幅に増えたように思います。
この Google Sitemaps の概要、利用方法については Google サイトマップヘルプ をご覧下さい。
サイトマップを登録するにはサイトマップファイルという特別な形式のファイルと、そのファイルを置くことのできるサーバースペース、Google アカウントが必要です。サーバースペースはクリボウとしてはどうしようもないんですが、サイトマップファイル生成についてはもっと便利になるようにと今回ツールをつくってみました。
サイトマップジェネレーター
また、大げさな名前をつけてしまいました…。これは Blogger の ATOM ファイルから Sitemap 形式のファイルを自動生成するためのツールなのです。リンクをたどってサイトマップを生成する他のコードジェネレーターよりも正確に、そして素早く作成できるのが特長です。
使い方
1.ATOM に全投稿の情報が載るようにする
できたファイルは sitemap.xml と名前をつけて、サーバーにアップロードしてご利用下さい。
追記
この記事で紹介している Google Sitemaps 用のファイル(sitemap.xml)は、BlogSpot サーバーにはアップロードすることができません。
4ヶ月間アクセスをとっているんですが、このブログにやってくる人の約 13 %は英語圏の人々だったりします。
NEXT BLOG からやってくるんでしょうが、案外多いですね。外国人のサイトにこのブログへのリンクがはっていてビックリすることもあります。
そこで今回、外国の人にもこのブログを読んでもらえるよう、それぞれの記事に Translate というリンクをつけました。
Google Language Tools というツールを利用しているんですが、そのリンクをクリックすると記事が英語に翻訳されて表示されます。
Blogger ブログの場合、コード的には
<blogger> 内に貼り付けるだけ。テンプレートに <a class="comment-link" ...>...</a> というコードがあれば、その前か後がいいかも知れません。こんなに簡単なのに今まで躊躇していたのは、Google Translate でこのブログが呼び出されたときに忍者ツールズのアクセス解析がスクリプトエラーを起こしていたためです。
今回、このブログが別ドメインで呼び出された時にはアクセス解析を働かさないようにして、翻訳リンクを導入したのでした。もし興味があればソースをご覧下さいませ。
Google の言語ツールにも限界があり、やはり時々変な英語になりますね。「Blogger Tips of chestnut」か…。うーん。

以前 Google 風のロゴを作成してくれるおもしろツールについて記事を書きました。リンクしてくださった LeapK.com さんのエントリで知ったのですが、Yahoo 風のロゴをつくるサイトも存在するんですね。
Logogle からリンクされているこの Logo54.com というサイトでは Yahoo 以外にもフェラーリやスターウォーズ、ハリーポッター、モンスターズインク、任天堂風のロゴが作れます。
ちなみに [font] のリンクからそのフォントをダウンロードすることも可能です。色々な文字でタイトルロゴをつくって遊んでみてはいかがでしょうか。
先日、Blogger ブログのコメントの編集の仕方について記事を書きました。コメントが編集できる!というのは画期的でよいのですが、ページのソースを見ないといけないのはやっぱり面倒なのです…。
怠惰は発明の母ということで、懲りずにまたツールを作ってみました。
コメントエディター
コメントエディターと大層な名前をつけましたが、記事単独ページからコメントの blogID と postID とを拾って一覧にするだけです。自分でソースを読まなくていい分、便利かなと。
使い方
1.フォームに記事単独ページの URL を書き入れ、「Submit」ボタンを押してください。
2.コメントの一覧が表示されたら、編集したいコメントについている「Edit」というリンクをクリックして下さい。
3.おなじみの「投稿を編集」画面が現れますので、ここで内容を編集し「投稿を公開」ボタンを押します。
以上で目的のコメントを編集することができます。
注意
・すでに Blogger にログインしている必要があります。
・記事単独ページのコメントを comment-body クラスの要素をもとに探しているので、コメントに comment-body のないテンプレートではコメントをみつけられません。
というのは、Blogger 利用者に対して言っているのではなくて、Blogger ブログにリンクしてくれる、他社のブログの人に対してです。Blogger 利用者は普通、勝手に Weblogs.com に ping が打たれますので。
Blogger のブログでは最近出来た Backlinks という機能で、他記事からのリンクを表示する、トラックバックのようなものを実現しているんですが、この機能は Google の Blog Search の検索結果をもとにしているのです。
この機能は、ブログ検索の link: 演算子をベースとしているため、 Blog のリンク元のサイトがブログ検索のインデックスに登録されている必要があり、ブログにバックリンクが表示されるまでにしばらく時間がかかることがあります。
そしてこの Blog Search の検索結果に載るのに Weblogs.com への ping が必要なのです。
ブログが検索結果に表示されるようにするにはどうすればよいですか。
通常、ブログで任意の形式のサイト フィードを公開し、Weblogs.com などの自動更新サービスを利用している場合は、Google のインデックスに登録され、ブログ検索の結果に表示されます。また、自動的に登録されない場合にブログを手動でインデックスに追加できるフォームを近々提供する予定です。
他社ブログでも Blogger ブログにリンクすると Backlinks として表示できるようになるので、更新 ping の送り先として
http://rpc.weblogs.com/RPC2 を加えてくださいませ。Blog Search の検索対象になること自体も大きいでしょうし。
Blogger では基本的に自分がつけた他人がつけたに関わらず、コメントを編集することは出来ません。
コメントを編集することはできません。 自分のコメントを編集する場合は、一度削除してから新しいコメントを再入力します (タイムスタンプは新しいコメントを書き込んだ日時に更新されます)。
自分のブログにつけた自分のコメントの内容を変更したい場合、一度削除して再びコメントを送り直すという作業をするんですが、次のコメントがすでについている場合には、コメントの順番が変わってしまうために内容を変更するのを諦めてしまう、ということもあると思います。
上で「基本的に」と書いたのは、少し面倒な作業にはなりますがコメントを編集する手が実はないわけではないからです。今回はその方法を紹介します。(A Consuming Experience の Blogger - how to edit comments を参考にしました。)
記事単独ページのソースを表示させ、編集したいコメントの部分を見ます。
<div class="comment-body">
<p>エラー通知のページはページが見つからないとか、CGI プログラムのエラーが発生したときにしか出ないので、ブログを普通に閲覧している限りは、見られないかと。<BR/><BR/>ほとんど出ない方がいいわけなので、お気になさらず…。まぎらわしい記事の書き方ですみませんです。</p>
</div>
<p class="comment-data">By <a href="http://www.blogger.com/profile/9978882">kuribo</a>, at <a href="#c123456789012345678" title="comment permalink">22 October, 2005 18:46</a>
<span class="item-control admin-123456789 pid-123456789"><a style="border:none;" href="http://www.blogger.com/delete-comment.g?
</li>
 するとおなじみの「投稿を編集」画面が出てきます。ここでコメントのメッセージを変更し「投稿を公開」ボタンを押すと、なんとまあ不思議、コメントの編集ができてしまうのです。Blogger のデータ的にはコメントも一つの投稿のように扱われているみたいですね。
するとおなじみの「投稿を編集」画面が出てきます。ここでコメントのメッセージを変更し「投稿を公開」ボタンを押すと、なんとまあ不思議、コメントの編集ができてしまうのです。Blogger のデータ的にはコメントも一つの投稿のように扱われているみたいですね。ちなみに、実は自分のブログについた他人のコメントもこの方法で編集できてしまいます。他人のコメントを編集する意味は全くないのでお勧めしませんが、たとえばブログ全体の文字エンコードを変更した際に文字化けしてしまったコメントを直す、といったことはできますね。
先日、Blogger のスパムブログ(スプログ)について少し書きました。Blogger Help の About Spam Blogs にはスパムブログの説明と、現在 Blogger がとっているスパムブログ対策が書かれています。
Unter den Linden の Word verification on the posting form という記事でも紹介されていますが、記事投稿画面上で画像の文字の入力を求められる「Word Verification」がその対策の一つ。
ブログを自動化されたスパムコメントから守るための文字認証と、ブログ投稿を自動化できないように、つまり正当なブログ管理者かどうか試すために使われる文字認証。同じ文字認証でも随分意味あいが違いますね…。
ちなみに一度 Word Verification を通れば、しばらくはこの入力を求められないとのこと。不便には違いありませんが、Blogger(BlogSpot)全体の質を保つためにはしようがないのかも知れませんね。
詳細は Blogger Help の Why do I have word verification on my posting form? や最近の Blogger Buzz の記事 Spam Barriers および Spam Barriers (Redux) をご覧下さいませ。
追記
ちなみに Blogger のとってる他の対策には、NEXT BLOG からのスパムブログの締め出しや、フラッグボタンがあります。
Google Blogoscoped の Google's Blogs, and Googler Blogs という記事には、Google 社のオフィシャルなブログと Google 社員のブログが紹介されています。
Google のオフィシャルなブログとして、Blogger Buzz や Google Blog、Inside AdSense の存在は知っていたんですが、新しく Google Reader Blog というブログも加わったようですね。
紹介されている Google Reader の tip なども役に立ちそうです。
急増する Blogger によるスパムブログについて CNET Japan が取り上げています。
攻撃者(スプロガー)は、自動化ツールを使ってBlogger-BlogSpotサービスを操作し、特定のウェブサイト(住宅ローン、ギャンブル、タバコなどの各種サイト)へのリンクを張り巡らせた数千件もの偽ブログを作成する。その目的は、リンク元の多いページを探してウェブを動き回る検索エンジンのスパイダーをだまし、検索結果に不正に手を加えて各サイトへのトラフィックを増加させることだ。
リンクばかりのブログが何の役に立つのかと思っていましたが、検索結果を操作するのか、なるほど。そしてそのスプログ(スパムブログ)をつくるのに Blogger の BlogSpot が使われている、と。
 実際にどんなスプログがあるのか見てみたい、というときに役に立つのが
実際にどんなスプログがあるのか見てみたい、というときに役に立つのがGoogle Blogoscoped で紹介されていた SplogSpot です。
このサイトはスプログのみを対象にした検索サイトなのです。検索以外にも Recently updated splogs という機能で、更新されたばかりのスパムブログを確認できたりもします。
Google Blogoscoped には SplogSpot の他に Spam Google なるスパム検索サイトも紹介されています。ちなみにこのサイトは、 Google とは無関係とのこと。
こんな検索サイトが立ち上げられるくらい、スプログが増加しているということですよね。前出の CNET Japan の記事でも、スプログが急増しているために blogspot を検索結果からはずそうかと考えている検索サイトもあると書かれていましたが…。スプログのせいでまじめにブログをつくっている Blogger 利用者にはとんだとばっちりですね。
SEM リサーチの記事で Google が PageRank とバックリンクの更新を開始したとあります。このブログもきのう突然 PageRank が 4 になり(以前は 0 でした)Google の調子が悪いのか?などと思っていたのだけれど、本当にページランクが上がっていたんですね。
ところで、このブログのサイドバーには以前から PageRank を表示する画像を設置しています。こんなの → 
スクリプトも iframe も使わずに、普通に画像をおくだけで PageRank を表示してくれるので便利…と思っていたんですが、この画像では依然 0 のままなのです。このバーを提供している PageRank というサイトで PageRank を検索してみるとちゃんと 4 と表示されるので、いずれ直りそうな気もしますが。
ちなみに、PR Checker というサイトでも画像として貼り付けられる PageRank バーを提供しています。こんなの → 
ブラウザに Google ツールバーをつけるまでもないけれど、PageRank は気になる…という人は自分のブログに PageRank を表示する画像をおいてみたらどうでしょう。
追記(10/30)
画像のページランクのバーが正しく表示されています。直ったようですね。
Logogle(Google Logo Maker)は Google 風のロゴを指定した文字列で表示してくれるおもしろツール。この Google 風のロゴと Google 風テンプレートとを組み合わせたらおもしろそうだけれど…紛らわしいですかね。
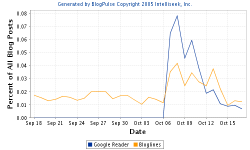
 Cryptonomicon News で紹介されていたのですが、BlogPulse ではキーワードを入力すると、そのキーワードがどれだけ世界中のブログで言及されているのか、グラフにしてくれます。操作は BlogPulse > Trend Search からキーワードを入力するだけ。
Cryptonomicon News で紹介されていたのですが、BlogPulse ではキーワードを入力すると、そのキーワードがどれだけ世界中のブログで言及されているのか、グラフにしてくれます。操作は BlogPulse > Trend Search からキーワードを入力するだけ。
 キーワードは3つまで入れられるので、注目度を比較するのによいかと。
キーワードは3つまで入れられるので、注目度を比較するのによいかと。
ちなみにグラフの折れ線の頂点をクリックすると、当時そのキーワードに言及したブログが一覧表示されます。どんな言及のされ方をしてきたのか、時間を追って見られるというのはおもしろいですね。
 browsershots.org は、自分のサイトがブラウザや OS の違いでどのように見えるのかを表示してくれるかしこいツール。
browsershots.org は、自分のサイトがブラウザや OS の違いでどのように見えるのかを表示してくれるかしこいツール。
たとえば右の画像は、クリボウの普段見られない「Mac OS X, Safari 2.0」という組み合わせ。
全体的な乱れはないけれど、意外なところで改行されていたり…。
他にも色々なブラウザでの表示を確認することができます。
勝手にスクロールしてスクリーンショットを撮ってくれるし、等倍でも表示できるし、いうことなしですね。
browsershots.org で一度、自分のブログがどんな風に表示されるか、確認してみたらどうでしょうか。
前回の記事では自分のブログをほかの人の Google Reader に登録してもらうためのリンクを紹介しました。
今回はその逆、いろんな人のブログを Google Reader に登録するためのブックマークレットを紹介します。
hit さんの Bookmarklets help to subscribe to Google Reader. と、そこで紹介されている
Google RSS ReaderでSubscribeする支援Bookmarklet という記事を参考にさせてもらいました。
どちらもサイトフィードを見つけて送るのに苦労している感じなのですが、実は Google Reader にはサイト URL を送るだけでサイトフィードを見つけ出す機能がちゃんとついています。のでそれを利用しない手はないと思いブックマークレットをつくった次第です。↓下のリンクを(IE の場合)右クリックしてお気に入りに追加してください。
Google Reader に追加する
そうしておくと、好きなサイトを見ているときにこのブックマークをクリックするだけでそのサイトを簡単に Google Reader に登録することができるので、とても便利なのです。
追記
上記ブックマークレットだと、Safari の場合 Google Reader に登録できないとの情報をいただきました。そこで Safari 用のブックマークレットを作ってみました。Safari 以外でも、上記のブックマークレットが使えない方はこれをお試しください。
Google Reader に登録する (Safari用)
Google による RSS リーダー Google Reader がサービスを開始しました!
- Official Google Blog : Feed the world
- Blogger Buzz : Google Reader in the Wild
- okanomail.com : Google launched Reader beta.
- clmemo@aka : Google Reader が出た
ちょっとした小技なんですが、Google Reader に登録してもらうためのリンクについてです。↓こういったもの。
Google Reader に登録してください
コードはこんな感じです。
<$BlogSiteFeedLink$> を入力すればOKです。ついでに書くと Bloglines に登録 は
はてな RSS に登録 は
この記事を読んだついでに、というとなんですが、まだの人はぜひこのブログを RSS リーダーに登録していってくださいませ。
Blogger の新機能 Backlinks は Shift-JIS のブログでは文字化けしてしまう、ということを前回の記事で紹介しました。
納得がいかないのクリボウは無理やり Shift-JIS に対応させる方法を考えました。説明が大変なので要点だけを書くと…。
1.とりあえず導入
前回記事のとおり、バックリンクを有効にしテンプレートも編集して、ブログを再構築します。
2.コードの取り出し
テンプレートではなくて、出来上がったブログの記事単独ページのコードからバックリンクに関する部分を抜き出します。テキストエディタにコピー&ペーストします。
3.抜き出したコードの書き換え
postID=******** の ******** を <$BlogItemNumber$> に書き換えます(2箇所)。"http://search.blogger.com/blogsearch?q=link:********" の ******** を <$BlogItemPermalinkURL$> に書き換えます。最初に出てくる外部スクリプト(http://www.blogger.com/dyn-js/backlink.js)呼び出し部分の <script> タグに属性 charset="UTF-8" を挿入します。
4.テンプレート上書き
書き換えたコードを、対応するテンプレートのバックリンクに関する部分に上書きします。<BlogItemBacklinksEnabled> と </BlogItemBacklinksEnabled> のタグはもう要りません。再構築はまだです。
5.コード挿入
テンプレートの <head> 内に以下のコードを書き入れます。
<script type="text/javascript" src="http://www.blogger.com/js/backlink.js"></script>
<script type="text/javascript" src="http://www.blogger.com/js/backlink_control.js"></script>
<script type="text/javascript">var BL_backlinkURL = "http://www.blogger.com/dyn-js/backlink_count.js";var BL_blogId = "********";</script>
</ItemPage>
blogID=******** とあるので同じものを書き込みます。6.バックリンクを無効に
管理 > コメントからバックリンクの項目を「非表示」にして再構築します。
以上です。しっかり説明してしまった気もします。
この方法の一番の肝は 「
<script> タグに属性 charset="UTF-8" を挿入する」という点。これがしたいがために、上記のように色々いじることになるのです。多言語を意識して Blogger 側でこれをしてくれれば問題は解決するんですけどね。ほうぼういじりまわすのと、おそらく Blogger の正しい使い方ではないでしょうから、自己責任でどうぞ。
ちなみに、ページと別の文字エンコードでデータを書き込むスクリプトは、たいていこのやりかたでなんとかなることが多いと思います。実は以前紹介した Feed2JS も
<script> タグに属性 charset="UTF-8" を書き入れることで、このブログで導入することができたのでした。
Blogger のブログにまたまた新機能がつきました。その名も Backlinks。
- Blogger Buzz > Introducing Backlinks
- Blogger Help > What are backlinks and how do I use them?
この新機能を導入するには「設定 > コメント」のバックリンクの欄を「表示」にするだけ…。
かと思ったのですが「ご利用のテンプレートでは、バックリンクをサポートさせるための自動更新ができませんでした」とのメッセージとともにテンプレートに直接書き入れるためのコードが示されました。(Blogger 標準のテンプレートではすんなりといくかもしれません。)
<a name="links"></a><h4>Links to this post:</h4>
<dl id="comments-block">
<BlogItemBacklinks>
<dt class="comment-title">
<$BlogBacklinkControl$>
<a href="<$BlogBacklinkURL$>"><$BlogBacklinkTitle$></a>
<$BlogBacklinkDeleteIcon$>
</dt>
<dd class="comment-body"><$BlogBacklinkSnippet$>
<br/>
<span class="comment-poster">
<em>posted by <$BlogBacklinkAuthor$> @
<$BlogBacklinkDateTime$></em>
</span>
</dd>
</BlogItemBacklinks>
</dl>
<p class="comment-timestamp"><$BlogItemBacklinkCreate$></p>
</BlogItemBacklinksEnabled>
<ItemPage> タグ内にある <BlogItemCommentsEnabled> の中に入れよとのこと。ちなみに Blogger が提供するコードには妙なエスケープ文字が入っていて機能しないので、ここではその文字を除いています。
<BlogItemCommentsEnabled> に入れるのは、このバックリンクを表示するかどうかをコメントと一体で切り替えるためかと思います。この機能、Blog Search のデータを利用しているようですね。問題点はそのデータが UTF-8 で挿入される点。Shift-JIS のページでは文字化けしてしまいます。UTF-8 でブログをつくっている方はお気軽にどうぞ。
Google の Blog Search で自分のサイトにリンクしているブログを探そうとしても、自分のサイト内のリンクばかり表示されて知りたい情報がわかりにくい、といったことはないでしょうか?
ええっと、ともかくクリボウはそうなのです。サイト内リンクをつけすぎているかも知れませんね。
そこでもっと便利にならないものかと Blog Search を利用してリンク元を検索し、そこから指定 URL と同じドメインのものを除いて表示するツールを作ってみました。
Blog Search リンクチェッカー
お役に立つかどうか…。ご意見、ご要望も大歓迎ですのでよければコメントお願いします。
![]() 200 x 200 ピクセルより大きな画像の上にカーソルをおくと、IE 6.0以上ではこんなツールバーが表示されます。
200 x 200 ピクセルより大きな画像の上にカーソルをおくと、IE 6.0以上ではこんなツールバーが表示されます。
この「イメージツールバー」には保存、印刷、メールで送信、マイピクチャを開くという機能があるんですが、画像の上に現れるため結構じゃまなことも多いのです。そこで今回はこのツールバーを表示しない方法について。以下のお好きな方をどうぞ。
1.イメージごとに galleryimg 属性を書き入れる
2.head 要素内で一括指定する
head 要素内に
この方法、フォトブログをつくっている人は特に、重宝するんじゃないでしょうか?
OpenCage さんのサイトで新しいサービスができました。その名も Blogger Status Notifier。
これは Blogger の障害情報などが掲載される Blogger Status に更新があればメールで教えてくれる、というもの。
これがあれば「なんでサーバーが反応しないのか?」「どうして画像の投稿ができないのか?」などと、小一時間悩まなくてすみそうですね。
「興味がある人はテストにご協力下さい」とのこと、クリボウも早速登録してきましたが、おもしろいサービスですし登録してみてはどうでしょうか。
サーバーを移転して新しいサーバーに atom.xml が作成されているにもかかわらず、head 要素で書き出される atom.xml の URL が移転前(blogspot)のものから変わってくれないため、おかしいなと思っていたのですが、今日になってやっとその原因が判明。
ブログ自体のサーバー設定は「設定 > 公開中」で行うのですが、サイトフィードに関しては「設定 > サイトデータ」の方も変更する必要があったのでした。単純なミス…。
その設定画面では atom.xml の名称や、サーバー上の位置、URL が設定できるんですが、とりあえず「設定 > 公開中」で設定したサーバー情報をそのまま適用してくれればいいのに、と思ってしまいます…。
この設定画面を見落としていると、前述のとおりかつてのサイトフィードを参照させるコードを head 要素で書き出したりします。
他に、サブドメインを利用しようとサーバー上にディレクトリを設定していてもサイトフィードだけトップディレクトリに生成されてしまうということも起こり得ます。サブドメインごとにブログを作ろうとするときに困りますね。
まあ Blogger の仕様はともかくとして、サーバー移転後は「設定 > サイトデータ」も忘れずに設定しましょう、ということなのでした。
Blogger 設定画面、テンプレートタブの「現在の内容を編集」と「新しく選択」との間に見慣れない「AdSense」という項目が混ざっています。
これは新しいサービスで、Blogger の管理画面からそのブログに表示する AdSense 広告の設定ができるようになっているのです。
広告がブログの中でどのように表示されるのか実際に見ながら、広告の種類やサイズ、視覚テーマを選択することができるのは、便利ですね。
…といってもこの機能、日本語版にはまだ対応していないのでした。期待させてすみません。けれど最近では新機能の日本語化も素早くなってきている Blogger、この機能が使えるようになるのももうすぐだと思います。
この機能の詳細が気になる人は、Blogger: 言語を選択で English を選んでから、Blogger Help > How do I put AdSense on my blog? を見てください(もちろん英語ですが)。日本語だと、ヘルプの内容が従来のままでダメなのです。
ちなみに…というか結構大事なことなんですが、上記のように「言語を選択」で英語を選択していれば、管理画面にも「AdSense」の設定があらわれてこの機能が使えます。日本語化されるのを待てない!という人は試してみてはいかがでしょうか。
追記(11-29)
いつの間にか日本語でも Blogger 管理画面から AdSense の設定が行えるようになっています。
このブログの月別アーカイブページに、その月に投稿された記事のタイトルを全て載せたリストを表示するようにしました。このリストのつけ方は Blogger Help の「アーカイブのタイトルを一覧で表示するにはどうすればよいですか」に載っています。
技術的には、記事自体を書き出すためのテンプレートタグ <Blogger> をもう一組使うことでこのようなことを実現しています。ということはつまり、記事タイトル、URL に限らず、投稿日時、投稿者、コメント数、コメントなど <Blogger> で使えるものは全て、このリストでも表示できるということ。
ということでクリボウの場合は、リンクのついた記事タイトルとその記事についたコメント数とを、ul 要素で書き出すようにしました。
そうしてみるとアーカイブページにだけコメント数を表示させているのはもったいない気がするので、メインページもプリビアスポストの代わりにこのリストを使うことにしました。
<ul>
<MainOrArchivePage>
<Blogger>
<BlogItemTitle>
<li><a href="<$BlogItemPermalinkURL$>"><$BlogItemTitle$></a>
</BlogItemTitle>
</Blogger>
</MainOrArchivePage>
<ItemPage>
<BloggerPreviousItems>
<li><a href="<$BlogItemPermalinkURL$>"><$BlogPreviousItemTitle$></a></li>
</BloggerPreviousItems>
</ItemPage>
</ul>
そうこうしているうちに気づいたのが、メインページの表示投稿数を最大にして、このリストを利用するとこれまでにした投稿の全タイトルが表示されるということ。プリビアスポストは 10 件までしかリストにしないので、もしかするとこの方法は役に立つかも?などと思っていると…。
Blogger Help の全投稿のタイトル リストをページに表示するにはどうすればよいですかでこの方法がすでに紹介されていました…。
以前「About Me も変えられるのだ」および、「Post a Comment も変えられるのだ」という記事を書きました。
どちらも趣旨は、テンプレートタグで勝手に書かれてしまう部分を、テンプレートタグが書き出す内容を利用して変更するというもの。
同様の方法で今回は、ブラウザのタイトルバーに表示されるページのタイトルを変更する方法を紹介します。
タイトルを書き出すテンプレートタグ <$BlogPageTitle$> はそのページの種類によって書き出す内容が変わるという特性を持っています。具体的には
- メインページでは「ブログのタイトル」
- アーカイブページでは「ブログのタイトル: 日付情報」
- アイテムページでは「ブログのタイトル: 記事のタイトル」
つまりこのコードを編集して
<$BlogPageTitle$> のかわりに挿入すると、タイトルの書式を変えることができるというわけ。最近の Blogger Templates のテンプレートはこの方法を使って実際に、アイテムページのタイトルを「記事のタイトル - ブログのタイトル」に変更しています。この方が SEO 的に有利ということもあるのかもしれませんね。
前回の記事では「投げ銭 OK」バナーの活用について書きました。
でも実際、ブックマークの際にはポイントを受け取る用意があるよ、とこちらから示すのはなんだか嫌らしい感じがしないでもないですね。
はてなポイントを受け取りたいのなら、いっそのことはてなポイントを贈ってくださいだとか投げ銭プリーズとまっすぐにお願いしてしまった方がいさぎよい気もします。
これらのリンクははてなブックマークとは関係なく、直接はてなポイントの送信画面を表示します。リンク先の URL を
https://www.hatena.ne.jp/sslsendpoint?name=あなたのはてなアカウント
とすることで、送信相手のユーザー名欄に指定した名前が記入されたポイント送信画面を出すことが出来ます。
ちなみにこの URL 末尾に &price=送信されるポイント数 を付け加えると、「送信ポイント」欄に指定したポイント数が記入されたページを開くことができます。
最近「はてな」の話ばかりで、はてなユーザーでない人にはチンプンカンプンでしょうね。すみません。また次回から Blogger の話題に戻ります。
はてなユーザーのブックマークに登録される時、はてなポイントを受け取れるようにする用意について、以前「はてなブックマークではてなポイントを贈ってもらう」という記事を書きました。
 それに関連してこんなバナーができたのをご存知でしょうか?
それに関連してこんなバナーができたのをご存知でしょうか?
これは、うちのサイトはブックマークの際にポイントを受け取ることができますよ、と自分から示すためのバナーです。
ここに示したバナーは最大のものですが、他に2つサイズがあり、また違う色のものもあります。はてなブックマークヘルプから好きなものを選んでください。
このバナーを以前「Technorati と はてなブックマーク」で紹介したブックマークを作成してもらうためのリンクの画像  のかわりにすると便利そうですね。つまりバナーでポイントを受け取れることをアピールしておいて、クリックされたらそのままそのページがブックマークできるように、と。上に表示したバナーにはそのリンクを貼ってみました。コードを示すと次のとおりです。
のかわりにすると便利そうですね。つまりバナーでポイントを受け取れることをアピールしておいて、クリックされたらそのままそのページがブックマークできるように、と。上に表示したバナーにはそのリンクを貼ってみました。コードを示すと次のとおりです。
青字には好きな画像の URL を入れます。ちなみに赤字部分を
<$BlogUrl$>/ に変えると、エントリーでなくブログ全体をブックマークに追加する画面が開くことになります。追記
サイト検索で、この記事を訪れる方も多いかと思います。このブログでは Blogger ブログでのカスタマイズ方法を紹介しています。もし Blogger ブログでない方は、上記コードの
<$BlogItemPermalinkUrl$> および <$BlogUrl$>/ はそれぞれ、自分のブログのエントリ URL、自分のブログの URL に書き換えて利用してください。
特別のツールを利用せずに Blogger 独自で画像の投稿ができるようになってしばらくたちますが(画像を投稿するにはどうすればいいですか)、現在この機能を利用しているユーザーはかなり多いと思います。
この機能、操作も簡単で便利なんですが、画像をアップするサーバーが反応してくれないことが結構あるのが玉にキズ。
そういうとき、どうすればいいのか…
実は画像をアップするサーバーは複数用意されているんですが、Blogger ユーザーにはそれぞれすでに特定のサーバーが割り当てられ固定されているようなのです。なのでサーバーが反応しないというときにはこのサーバーの指定を解除して別のサーバーを割り当ててもらうという方法が有効です。
具体的な内容としては、ブラウザのキャッシュ、クッキーを削除し、Blogger にサインインしなおす、それだけです。
そしてこれらの方法はクリボウが考えついたのではなくて、Blogger Status にちゃんと載っていることだったりします。
なかなか画像が投稿できないときには、試してみる価値あり、ですね。
前回の記事で、Blogger Templates を紹介しました。このサイトにはもちろん素晴らしいテンプレートがいくつもあるんですが、そのほかに Blogger の Tips・Hacks が、役立つものから怪しいものまで紹介されていて、結構おもしろいのです。
どういったものがあるのかというと…
コメント数の表記については以前このブログでも紹介したので、興味があればお読み下さい。
Flickr のスライドショー表示はおもしろそうなんですが、動作が重くなりそうなのでクリボウは多分やりません。
記事ページの「ひとつ前のページ」リンクは使えるかもしれませんね。
まあそれぞれのワザの導入はお好みでどうぞ。
このブログでは立ち上げから3ヶ月の間、テンプレートを色々といじってはいたんですが、全体的に入れ替えたことはありませんでした。
今回 Blogger Templates でいいテンプレートをみつけたので、サイト移転にも合わせて初挑戦。テンプレート「Travel」の詳細はこちら。
といいつつ、これまでにしたカスタマイズを再び新しいテンプレートにするのは面倒なので、今までのテンプレートに新しいものの部品だけくっつけて、HTML・CSS を調整して、合わない部品は自作して、という作業をしました。ので厳密にはテンプレートの入れ替えとは言えませんね…。
ちなみに、最近の Blogger Templates のテンプレートには新しいコメントシステムが導入されているんですが(H & A さんに教えてもらいました)、コメントシステムは当分従来のものでいこうと思っています。
新しいテンプレートで、だいぶさっぱりとしたんじゃないでしょうか?
H & A さんの記事にもちらりと書かれていますが、Blogger は違うサーバーに移転すると引越し元の URL にあるページを消すことが出来ません。下手に削除しようとすると引越し先のブログのデータベースがなくなって、大変なことになってしまいます。
Blogger Help > How do I delete a blog? にも削除についてこうあります。
blogspot のブログアドレスを変更した場合、これまでのアドレスでは以前のページが公開され、これらのページを削除することはできません (このバグは今後修正される予定です)。 この場合、これまでのアドレスを Google までご連絡いただければ、削除いたします。 または、これまでのアドレスに新しいブログを作成して、新しいアドレスをユーザーに知らせるという方法もあります。
これは削除できませんという文章なんですが、この中に大事なヒントがあります。それは「これまでのアドレスに新しいブログを作成」できるという点。つまり移転元の URL に新しいブログを立ち上げて、そのブログを削除すればその URL には表示すべきページが何もなくなるということです。ブログを消せずに困っているという方はこの方法をお試しくださいませ。
ちなみに
日本語化されたにもかかわらず Blogger Help の記事タイトルを英語で表記したのは、日本語のタイトルが間違っているからです。How do I delete a blog? は「独自のデザインのテンプレートを使用するにはどうすればよいですか」ではありませんね。How do I use my own template design? とごっちゃになっているようなんですが、同じようなミスがまだまだ日本語の Blogger ヘルプにはけっこうあって困りものなのです…。
以前の記事で、Blogger で 300件より前の投稿を編集するためのツールを紹介しました。
この 300件より前の投稿が編集できないという問題は Blogger 側も認識している様子で、Blogger Help の報告されている問題でも機能改善のリクエストが多い問題として取り上げられていました。
[Edit Posts] ページに Blog の投稿が最新の 300 件までしか表示されない。 機能が改善されるまで、URL の末尾に &selNumPosts=XXX を追加してください。XXX には、表示する投稿の数を指定します。 [投稿を編集] ページの検索機能またはアーカイブ ページの [クイック編集] リンクを使用すると、過去の投稿を簡単に見つけて編集することができます。
表示件数は POST メソッドでしか受け取らないと思って前のツールを作ったのですが、「投稿を編集」画面の URL 末尾に件数をつけるだけですむなら楽チンですね。以降はその URL をブックマークにしておけばいいのだし。
このブログはまだまだですが…、投稿が 300件以上ある人はお試し下さい。
このブログも blogspot に立ち上げてから早や3ヶ月がたちました。3ヶ月を機にここはひとつ新しいことに挑戦しようと、この度こちらの URL へと引越してきました。
これまで画像を自由に上げられるスペースも欲しいし、CGI も作って使いたいし、SSI にも挑戦してみたいし…と思っていながらなかなか移転を決断できずにいたんですが、サーバーを借りるのも独自ドメインを取得するのも、意外に安く済むことがわかり今回の引越しとなったわけです。
レンタルサーバー選びはBlogger 関連リンクにも載せたように、安いところが結構たくさんあって迷ったんですが、結局利用することにしたのはロリポップ![]() と同社運営のムームードメイン
と同社運営のムームードメイン![]() 。ここだと独自ドメインを取得しても月額 330円(税込み)くらいでやっていける計算なのです。
。ここだと独自ドメインを取得しても月額 330円(税込み)くらいでやっていける計算なのです。
ブログの移転に伴い、旧 URL でのリーダーへの登録やブックマーク、リンクをしてくれていた方にはご迷惑をおかけします。お手数ですが URL の登録変更をお願いします。
初めて来てくれた方、ん?クリボウって誰だ?という方もこの際、リーダーやブックマークに登録していってくれると嬉しいです。サイドバーの「このブログを○○に登録」フォームをご利用下さい。
これからはこちらで、けれど今までどおりのんびりと Blogger について書いていきますので、よろしくおねがいします。
今回は AdSense のセクションターゲットの指定について、です。
ご存知のとおり Google の AdSense 広告は、サイト内のテキストの内容に一番マッチする広告を表示します。
実はこの広告が表示される際に参考にされるテキストは、こちら側で絞り込んでおくことが出来ます。その時に利用するのがセクションターゲット。
<!-- google_ad_section_start(weight=) --> となったり<!-- google_ad_section_start --> となったりしています。どちらでもいいのかな?と表示言語を英語にしたものと見くらべてみると…。The HTML tags to emphasize a page section take the following format:
<!-- google_ad_section_start -->
<!-- google_ad_section_end -->What is section targeting and how do I implement it?
ページ内のセクションを強調するための HTML タグは次の形式となります。
<!-- google_ad_section_start(weight=) -->
<!-- google_ad_section_end -->セクション ターゲットとは何ですか。また、実装方法を教えてください。
赤字部分は訳すときに余計についてしまったものじゃないかなと思ったり…。ちなみに English (US) 以外の言語で赤字部分がついているみたいです。
ともかく「セクション強調」の開始タグは
<!-- google_ad_section_start --> を使う方が安全そうですね。実際にテキストのどの部分を強調するは、好みもあるでしょうからこうすべしというのはないのですが、クリボウの場合は記事のタイトルと本文とを強調することにしました。具体的には
<Blogger> 内 <div class="post"> をこのタグで囲むことに。それ以外の部分を「無視するセクション」に指定すれば、強調部分が引き立つかも知れませんね。追記(10/21)
AdSense サポートから上記赤字部分が削除されています。やっぱりミスだったみたいですね…。
-天気予報コム-
今回は kazenotayori さんの monologue についていたもの。
ご覧のとおり、全国の天気予報です。
このパーツは、貼ってしまえば内容が勝手に更新されていくので、手間もかからず便利です。
ちなみに全国10都市の個別予報もあります。
これらのパーツを利用する場合は
天気予報コム > 天気予報リンクサービス
からコードを取得しテンプレートに貼り付けてください。
FC2 へのリンクは、あるのとないのとが存在するようですね。
kazenotayori さんの monologue で知ったんですが、ブログ用の新しい検索サービス Blog Search が開始されました。Blogger のダッシュボードにも検索フォームがあるので、目にした人もいるかもしれません。
検索なら Google を使えばいいじゃないか、という声が聞こえそうですが、この検索サービスの目玉はデータベース更新の素早さかと(サイトフィードを利用)。さっき更新した記事が、すぐに検索結果に出てきます。Google なら何日もクロールされるのをまたなければいけないところですよね。
Blog Search では検索演算子 blogurl: を使って簡単にブログ内検索をすることができます。
ページ上部の Blogger Navbar のブログ内検索も、現在の Google から Blog Search にいずれ切り替わるでしょうね。それと、Blogger の機能にないカテゴリやタグによる記事の分類を実現するために、はてなブックマークで目次をつくったり(クリボウもやっています…)、記事タイトルにタグ名を入れたり(あとで Google で intitle: を使って検索するため)ということをしたりしますが、そのやり方も Blog Search を利用してちょっと変えられそうですね。
Blog Search についての詳細は ブログ検索に関するよくある質問 をご確認くださいませ。
追記
Hit さんのコメントより、Navbar の検索機能は再構築されたものからすでに切り替わっているとのこと。…言われてみるとたしかに。いずれどころかもうすでに、でしたね。ご指摘ありがとうございます。
またもや、宮本さんの九十九式でみつけたものをうちにも導入。
ページ右上に表示されている「現在の閲覧者数:○○」というのがそれ。
今何人がこのブログを見ているのか、一目でわかって便利です。
これは ACR WEB![]() で提供されている Now Visitor というサービス。
で提供されている Now Visitor というサービス。
このサービスの設定画面では、表示される文字と背景の色とともに、数字でない部分の文字列が指定できるんですが、その入力欄に HTML のタグも一応入れられる模様です。クリボウの場合はフォントサイズと色を変え、数値を太字にしてみました。
" と ' とが通らないので、書き方に工夫して色々やってみたらどうかと思います。
よければ、お試しあれ。
閲覧者数がたいてい 1 なのがよくわかったクリボウでした…。
サイトを作ったことがある人はご存知でしょうが…今回は Favicon の設定についてです。
ブラウザでページをお気に入り(ブックマーク)へ追加したとき、ページタイトルの横に出るアイコンがありますよね。ここにどんなアイコンが表示されるかは、追加されるページの方で設定しています。(設定していない場合はデフォルトのアイコンです。)
このブログも以前からアイコン(こんなの![]() )を設定しています。
)を設定しています。
アイコンの設定方法としては、以下のどちらか一方をすればOKです。
1.Favicon をルートに
サイトのルートディレクトリに favicon.ico と名前をつけたアイコンファイルを置きます。それだけ。
2.各ページでアイコンの設定
1が不可能な場合(blogspot とか)は、設定したいそれぞれのページのソース、head 要素内に link タグ
Blogger 的には、テンプレート head 部分に上記タグを挿入して再構築すれば、全ページにアイコンを設定することが出来ますね。
ちょっと調べものをと思って、いつものように Blogger Help を開いてみると…。
なんと Blogger Help 全体が日本語になっているじゃないですか!
日本語表記がバージョンアップしたうんぬんの記事をこの間書きましたが、ここまで進んでいたとは知りませんでした。
これで日本でも Blogger 人口が増えるといいですね。
追記
まだ翻訳できていないページもあるようです。翻訳できていないページを呼び出すと、英語のページが出てくるのではなく「書類は見つかりませんでした」というページが出てくるのみで内容が全くわかりません。
Blogger > 言語を選択で英語表記に戻してから同じ URL のページを見ると、再び英語の記事を読むことができます。
RSS の話をしていたのでついでに。
2RSS.com や FeedBurner のサービスを利用して、ATOM から RSS を生成している人も多いと思います。
その場合に大事なのは、ブログページ自体のヘッダ部で生成した RSS の URL を指定しておくこと、です。
方法はというと、テンプレートの <head> 内、<$BlogMetaData$> の下にでも
こうしておくと、ページを訪れたブラウザやロボットが RSS を自動的に見つけてくれるようになります(auto-discovery)。
実際ブログランキングの中にも、この記述がないと記事本文をデータベース化してくれないものがありますね。
 サイドバーに「最近リンクしてくれた人たち」というのをつけてみました。
サイドバーに「最近リンクしてくれた人たち」というのをつけてみました。
ここでは BlogPeople の BlogPeopleTags でつくったリストを Feed2JS のスクリプトで表示させる、ということをしています。
BlogPeopleTags の方でリストを編集すれば、ブログのサイドバーに表示される内容も変更されるので超便利。
BlogPeopleTags に限らず RSS を書き出すものであれば、Feed2JS を利用してページに表示させることができます。
:: H & A :: blog さんのように、はてなブックマークに最近追加したページを表示させるというのも、おもしろいですね。
このような仕組みを導入するには…。
1.コードを生成する
Feed2JS > Build の URL 欄に 表示させたい RSS の URL を入力して Generate JavaScript ボタンを押すと、スクリプトを呼び出すコードが生成されます。Preview Feed ボタンで見た目が確認できるので、色々設定を変えて比べてみるといいと思います。
2.コードを貼り付ける
そのコードを、ブログのテンプレートの表示させたい部分に挿入します。
今やニュース、天気予報ほか様々なものが RSS で配信されています。自分のブログにお気に入りの役立つ情報を貼り付けてみてはどうでしょうか。
追記
@aka さんも記事に書かれているように、Feed2JS の設定では UTF-8 Character Encoding 欄にチェックをしないと日本語がちゃんと表示されないので、ご注意を。
追追記
上記 @aka さんの記事にもコメントとして書いたんですが…。
Feed2JS のサーバーは、反応しないことが結構あって困ります。のでミラーサイトを紹介しているページを載せておきます。それと、サーバーが反応しない時にはそのページ自体も見られないので、ミラーサイトによるミラーサイト紹介も載せておくことにします。ミラーサイトは 10 近くもあるので、好きなのを選んでください。
- Feed2JS > Feed2JS Mirror Sites
- Feed2JS @OpenGUI > Feed2JS Mirror Sites
ここに、クリボウが利用しているものを中心に、Blogger 関連のリンク集をつくっておきます。
Blogger
-
公式ページ
- Blogger いわずと知れた Blogger.com です。
- Blogger Buzz Blogger チームによるブログ。英語。
- Blogger Help 最新のヘルプが満載。最近日本語になったばかり。
- Blogger Status Blogger の障害情報など。英語。
- Blogger Developers Network アップデート情報など。英語。
- Blog Search Google によるブログ検索。日本語でも検索可。英語。
-
一般
- Blogger Unofficial FAQ blog Blogger FAQ。英語。
- Blogger Unofficial FAQ blog(日本語) stoned soulさん訳。
- Blogger Hacks Blogger の裏技紹介。英語。
- Blogger Templates 豊富な Blogger 用テンプレート。英語。
- Noipo.org Blogger 用テンプレート。英語。
- Templates 4 Free Blogger 用テンプレート。英語。
- Blogger Template Tags OpenCage さんのテンプレートタグ解説。
- 2RSS.com 簡単に RSS を生成。英語。
- FeedBurner アカウントをとる必要はあるが多機能。英語。
- 人気 blog ランキング サイト検索、記事検索。クリック型。
- 週刊 ブログ王 サイト検索。クリック型。
- ブログランキング ドット コム サイト検索、記事検索。画像型。
- くつろぐ サイト検索。クリック型。
- blog-Navi サイト検索。クリック型。
- 人気ブログのランキング ranQ
サイト検索、更新通知メール。
- BlogPeople 登録ブログへのリンクをリストにしてくれる。便利ツールも。
- MyBlogList 上に同じ。登録ブログを表示するリーダあり。
- BlogRolling 日本語タイトルブログは文字化けするとのウワサ。英語。
- AdSense Google 社のアフィリエイト。テキスト広告が主体。
- Amazon 本やCD、DVDなどの商品を紹介するにはこれ。
- A8.net
 多種多様な広告。審査なしで簡単登録。
多種多様な広告。審査なしで簡単登録。 - LinkShare
月額報酬1円から。振込み手数料も LinkShare もち。
- ValueCommerce
ローテーションバナーが特長。審査は厳しい…。
- ロリポップ
 200MB、月額 263 円。CGI、SSI、PHP も。
200MB、月額 263 円。CGI、SSI、PHP も。 - さくらのレンタルサーバ
 300MB、月額 125 円。CGI 可。
300MB、月額 125 円。CGI 可。 - ハッスルサーバー
 500MB、月額 208円。MySQL、CGI、PHP、SSI。
500MB、月額 208円。MySQL、CGI、PHP、SSI。 - 298.jp
 300MB、月額 298円。SSL 可。9月30日まで新規ドメインが無料。
300MB、月額 298円。SSL 可。9月30日まで新規ドメインが無料。 - TOK2 PRO
 容量無制限、月額 200円。MySQL、CGI、PHP。
容量無制限、月額 200円。MySQL、CGI、PHP。 - アミューサーバー
 30MB、月額 263円。ドメイン無料。CGI、SSI、PHP。
30MB、月額 263円。ドメイン無料。CGI、SSI、PHP。 - Bfit.jp
 100MB、基本料 0円、データ転送量に応じ課金。CGI、MySQL。
100MB、基本料 0円、データ転送量に応じ課金。CGI、MySQL。
- 忍者ツールズ 無料、高機能のアクセス解析。カウンター他も。
- Technorati 自分のサイトにリンクしているブログを検索。英語。
- はてな アンテナ、ブックマーク他、各種便利なサービス。
- Feed2JS RSS のデータをページに書き出すスクリプトを生成。英語。
- FeedSweep 同上。Advanced FeedSweep では細部まで設定可。英語。
- feed meter RSS を利用して人気度、更新頻度を表示するパーツ。
- PageRank Google の PageRank を表示するパーツ。英語。
- Logogle Google 風のロゴを作成するツール。
- ACR WEB
 現在の閲覧者表示、アクセス解析ほか多彩なパーツ。
現在の閲覧者表示、アクセス解析ほか多彩なパーツ。
「再構築後に出る画面って」で話題にした、管理画面で再構築後に表示される「Bog が公開されました」の文字が、とうとう「Blog」に直されました。
この部分だけ直されたのではなくて、全体的に日本語表記がバージョンアップした様子。ここのところずっと英語表記だったのは、この準備だったようです。
 「コメントで Word Verification するのだ」で書いた、コメントの文字画像による認証機能も、もう完全に日本語になっているので、導入へのためらいが大分少なくなるかと思います。
「コメントで Word Verification するのだ」で書いた、コメントの文字画像による認証機能も、もう完全に日本語になっているので、導入へのためらいが大分少なくなるかと思います。
今回は Blogger に貼り付ける、おもしろパーツ feed meter について。
上記サイトでブログの RSS の URL を入力するだけで、画像のコードが生成されます。この手軽さが売りなんでしょうね。
表示される画像は、星の数でブログの人気度を、中央のブロックの数で記事の更新頻度をそれぞれ表しています。
また、この画像をクリックすると人気度をもとにしたランキングも表示されます(上位 300 件)。

 自分のブログがどれくらいのランクなのか、視覚的にパッとわかるのがもちろんメインですが、Google のロゴのようにたまにデザインが変わるのも、このパーツのおもしろいところです。
自分のブログがどれくらいのランクなのか、視覚的にパッとわかるのがもちろんメインですが、Google のロゴのようにたまにデザインが変わるのも、このパーツのおもしろいところです。
ともかく…このメーターを設置して、星の数を増やすこと、ランキングに表示されることを目指して、ブログ運営してみてはどうでしょうか。
追記
上でも書きましたが、feed meter の画像表示・コード生成には RSS が必要です。
みなさんご存知のとおり、Blogger は ATOM のみで RSS を生成してくれないので、FeedBurner や 2RSS.com を利用して ATOM から RSS を生成しておく必要があります。
追追記
ちょっとやってみたんですが、Atom ファイルを指定してもちゃんと人気度、更新頻度が表示されました。ブログ URL は正しく表示されませんが…。
追追追記
Blogger の Atom ファイルにも対応して、ブログ URL も正しく表示されるようになりました。
 okanomail.com さんの記事を読んで知ったんですが…。
okanomail.com さんの記事を読んで知ったんですが…。
記事へコメントする人に画像上の文字を入力させ認証する機能ができました。
これは自動化されたスパムコメントを防ぐためのもの。この機能の詳細は Blogger Help(英語)に出ています。
- Blogger Help > What is the word verification option?
okanomail.com さんが「普通にコメントする人にとっては余分な手間がかかることに」と書かれていますが、プラスこの英語表記…。
Anonymous だけでも???な人がいるのに、この機能を導入するとさらにコメントがつきにくくなる気がします。
やっぱり日本語になってから導入しよっと。
それはそれで、いつになることやら、ですが。
クリボウの都合ばかり書きましたが、スパムコメントで困っている方はぜひぜひどうぞ。
追記 08-26
「いつになることやら」などと書きましたが、コメントの文字画像による認証は、あっという間に日本語になりました。
この機能を導入するには 設定 → コメント の「コメントの投稿者に確認用文字を入力させますか?」欄を はい にしてください。

