> LaTex | エディタ | ユーザースクリプト >
Blogger で LaTeX 数式を挿入するための Greasemonkey スクリプト

導入
Greasemonkey を入れてある Firefox で、次のスクリプトへのリンクをクリックし、「インストール」ボタンを押します。
使い方
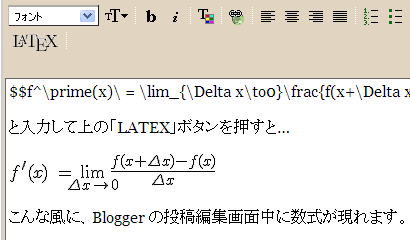
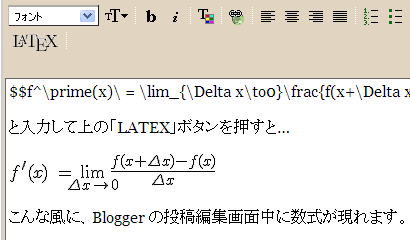
このユーザースクリプトは、Blogger の新規投稿画面、投稿編集画面のコンポーズモード(「作成」モード)で働きます。投稿画面で「作成」タブを選択すると見慣れない「LaTeX」というボタンが出てくるはず。
投稿の本文に LaTeX の数式を書き入れ、数式の前後に
例えば

に、

になります。…って何を表す数式なのか、全然分からないんですが(汗)。
関連
LaTeX コマンドの詳細については、こちらのサイトが分かりやすそうです。
このユーザースクリプトでは mimeTeX の機能が利用されています。はてなダイアリーで使われているのと同じようですね。LaTeX の記法が画像になる仕組みに興味がある方は、こちらをどうぞ。
数学ブログ(?)を運営されている方は、ぜひお試し下さい。
スポンサードリンク:
お願い:
Userscripts.org をウロウロしていて、面白いユーザースクリプトを見つけたのでご報告。Blogger ブログの投稿に、簡単に LaTeX の数式を挿入することができるスグレモノです。

導入
Greasemonkey を入れてある Firefox で、次のスクリプトへのリンクをクリックし、「インストール」ボタンを押します。
使い方
このユーザースクリプトは、Blogger の新規投稿画面、投稿編集画面のコンポーズモード(「作成」モード)で働きます。投稿画面で「作成」タブを選択すると見慣れない「LaTeX」というボタンが出てくるはず。
投稿の本文に LaTeX の数式を書き入れ、数式の前後に
$$ をつけて上記の「LaTeX」ボタンを押すと、その $$ で囲まれた部分が、数式の画像に差し替えられます。例えば
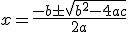
$$x=\frac{-b\pm\sqrt{b^2-4ac}}{2a}$$
と書き入れてボタンを押すとに、
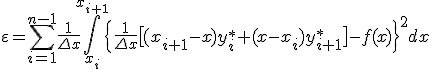
$$\varepsilon=\sum_{i=1}^{n-1}\frac1{\Delta x}\int_{x_i}^{x_{i+1}}\left\{\frac1{\Delta x}\big[(x_{i+1}-x)y_i^\ast+(x-x_i)y_{i+1}^\ast\big]-f(x)\right\}^2dx$$
と書き入れてボタンを押すと
になります。…って何を表す数式なのか、全然分からないんですが(汗)。
関連
LaTeX コマンドの詳細については、こちらのサイトが分かりやすそうです。
このユーザースクリプトでは mimeTeX の機能が利用されています。はてなダイアリーで使われているのと同じようですね。LaTeX の記法が画像になる仕組みに興味がある方は、こちらをどうぞ。
数学ブログ(?)を運営されている方は、ぜひお試し下さい。
スポンサードリンク:
「この記事役に立った!」と思ったら、ぜひフィード登録をお願いします。 


おお、これは便利なスクリプトですね。
ReplyDelete元々、ブログよりWikiが好きだったのは、何はともあれWikiでは『数式対応』のモノが多かったから、です。一方、数式を記述できるブログはそんなに多くありません。
結果、過去、Wordで数式作ってはJPEGで保存、そしてそれを写真としてアップロードして貼り付ける・・・・・・と言う面倒な手順を踏まなければならないのが大変でした。
その点、これはイイですね。別にそんなにLaTeX得意ではないんですが、非常にありがたい機能だと思います。
『そんなに使わないけど、いざとなったら使える』のと『まったく出来ない』とでは前者の方が軍配が上がります。これでBloggerはまた一歩リードしましたね。
出来ればGoogleオフィシャルで、LaTeXの機能をつけて欲しいトコではありますがね。
LaTeX for Blogger は素晴らしいですね。私は、ブログに負けず劣らず LaTeX も好きな人間なので、このコラボレーションには喜びいっぱいです。
ReplyDelete素敵な Greasemonkey スクリプトを紹介して下さり、ありがとうございます。
> かめたんさん
ReplyDelete> Googleオフィシャルで、LaTeXの機能をつけて欲しいトコ
「はてな」なんかは公式に採用していますもんね。いいかもしれません。
> noritake さん
教えてもらった TeXclip 見てみました。色々と細かく設定できていいですね。貴重な情報、ありがとうございます。
> @aka さん
どういたしましてです。僕は数式にはとんと縁がないんですが、ブログに数式を載せたいという需要がけっこうあるんですねー。知りませんでした。
たま~に、LaTeXボタンがおかしくなったり、記事の編集/保存が上手く行かなかったりしますね。
ReplyDelete最近のFirefoxの頻繁なアップデートでGreasemonkeyが不具合起こす事も多いようです(と言うか最近Firefox自体が凄く不安定です)。
Bloggerで数式表示をする、と言う別ネタですが、他にも解決方法がありました。それはGreasemonkeyに頼らず、JavaScriptに頼る、と言う方法です。参考までに。
別にBloggerに限らないのですが、ASCIIMathMLと言うJavaScriptを用います。サーバー(ないしは恐らくGooglePageCreatorでのファイルアップロード機能でも可能かもしれませんが、コチラでは試していません)にこのスクリプトをセーブしたファイルをアップロードします。拡張子は.jsとして保存して下さい。
次に、Bloggerのスタイルシートを弄ります。とは言っても、<title>~</title>の上辺りに次の一文を入力します。
<script type="text/javascript" src="http//ファイルをアップロードしたサーバーのアドレス.ASCIIMathML.js"></script>
これだけで完了です。一応、ASCIIMathML.jsのアドレスは絶対パスで入力します(bloggerをサーバーに落としてるときはこの限りではないですが)。
これだけで Bloggerでも数式表示は可能です。
が、mimetexとは違い、ブラウザでJavaScriptによって表示される仕組みなんで、ブラウザには適切なアドオンを組み込まないと数式は表示されません。
Internet Explorerの場合:
MathPlayer
Mozilla Firefoxの場合:
MathML at MIT
両者ともフリーウェアですが、閲覧側がブラウザに上記のアドレスからダウンロードできるアドオンを組み合わせないといけません。
また、MathMLの場合、TeXとはまたちょっと違った特殊なマークアップ方式なんですが、簡易性から言うとこれは好みでしょうね。
تتوافر تلك الحشرة بكثرة في المناخ المتوسط باوروبا وامريكا التي بالشمال ، الدفء والصيف يتلائمان نسبيا مع الحشرة والمنة لادخار غذائهما .
ReplyDeleteشركة مكافحة النمل الابيض بالخبر
شركة مكافحة حشرات بالخبر
شركة رش مبيدات بالخبر
ارخص شركة مكافحة حشرات
have a peek at this website dolabuy louis vuitton see this dolabuy.co click this link here now www.dolabuy.ru
ReplyDelete