Home > 2008
2008
Blogger in Draft に「ジオタグ」機能が追加されています。

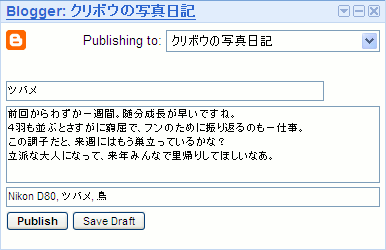
Blogger in Draft から「新規投稿」や「投稿を編集」画面を開くと、新しく「場所を追加」というリンクが表示されています。リンクをクリックしてみたのが上の画像。
表示されている地図上をドラッグしたり住所で検索したりして場所を決定し「保存」ボタンを押すと、投稿に場所情報を追加することができます。場所が追加されると、実際のブログ上の各投稿には「場所: 日本薬王院温泉寺」のようなラベルの、 Google マップへのリンクが表示されるようになります。
動作例として、「写真日記」につけてみたのがこちらです。うちみたいなフォトログや旅行記なんかによさそうですね。
導入は、Blogger in Draft 管理画面「レイアウト > ページ要素」の「ブログの投稿(Blog Posts)」の「編集」リンクから。ポップアップする「ブログの投稿の設定」ウィンドウから「場所(Location)」を見つけてチェックボックスにチェックを入れるだけ。
カスタマイズされたテンプレートの場合
今回も、Blogger 標準のテンプレート以外の場合、うまく導入できないことがあるようです。そういうときには、こちらの記事をどうぞ。
やり方だけ抜き出して、訳してみるとこんな感じ。
2.テンプレートコードの中から
クリボウも、この方法で「写真日記」に導入することができました。
…というわけで、ブログの記事に地図情報を載せたいという人は、ぜひお試しください。
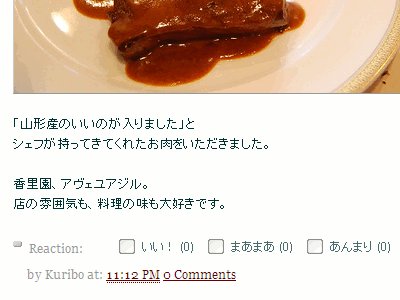
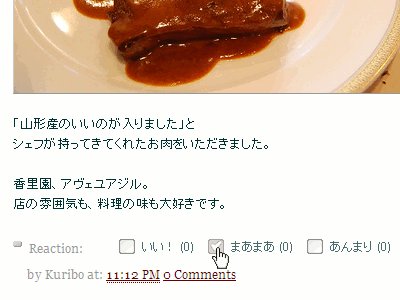
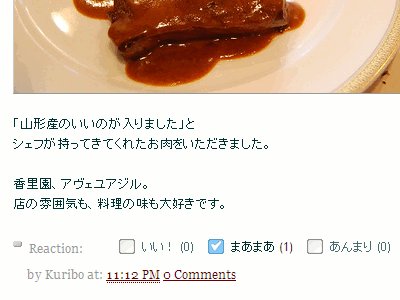
Blogger に「リアクション」機能が追加されています。
- Blogger in Draft: New feature: Reactions
- blog*spot: 「iGoogle Gadgets」を一般公開+「Reactions」機能をベータサイトで公開 at ブログヘラルド
- Blogger Buzz: Reactions: easily engage your readers

上の画像は「写真日記」につけてみたもの。
この「リアクション」機能を使うと、読者が記事を読んでどのように感じたのかがすぐにわかります。
記事に対する読者の評価がわかるという点では、以前お伝えしたスターレイティング機能とよく似ているんですが、読者に押してもらうボタンのテキストも自分で設定できるのがいい感じです。
導入は Blogger 管理画面「レイアウト > ページ要素」の「ブログの投稿(Blog Posts)」の「編集リンク」から。ポップアップする「ブログの投稿の設定」ウィンドウから「リアクション(Reactions)」を見つけてチェックボックスにチェックを入れるだけ。
ボタンのテキスト編集をする場合はリアクション項目の「編集」リンクから。ボタンのテキストはコンマで区切って(例:「優,良,可,否」)、「保存」リンクを押します。
ということで、ご自分のブログにもぜひどうぞ。
カスタマイズされたテンプレートの場合
といいながら、このやり方だけだと Blogger 標準のテンプレート以外の場合に、うまく導入できないことがあるようです。そういうときには、こちらの記事を参考にするとよさそうです。
一応やり方だけ抜き出してみるとこんな感じ。
2.テンプレートコードの中から
※
実はこの「リアクション」機能自体は、今年の 8 月に Blogger in Draft に登場し、11 月に Blogger に正式採用となっています。
前から機能の存在は知っていたんですが、クリボウも実際に動作しているのを確認したのは、この Blogger Buster の記事の内容を試してから。
というわけで、随分紹介が遅くなってしまったんですが、リアクション機能を諦めかけていた人もぜひお試しください。
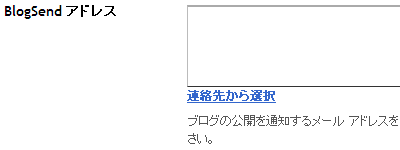
Blogger には、新規投稿したときに指定したアドレスにメールを自動的に送信してくれる「BlogSend」という機能があるんですが、Blogger in Draft で、その宛先に Gmail の「連絡先」から簡単にメールアドレスを追加できるようになりました。
- Blogger in Draft: New Feature: Contact Picker
- The Okano Mail: Picking from contacts to Blogger
- ino46's: [Blogger][Draft] 新機能:連絡先ピッカー

Blogger in Draft の管理画面「設定 > メール」の「BlogSend アドレス」という欄に連絡先というリンクが増えています。押してみると「連絡先ピッカー」というウィンドウがポップアップします。ここで宛先に指定したい連絡先をクリックしてチェックをつけ、「完了」ボタンをつけると、「BlogSend アドレス」の入力欄にアドレスが記入されます。
連絡先ピッカーは、現在この「BlogSend」機能の宛先にだけ実装されていますが、いずれ管理画面「設定 > 許可」のページにも実装されるとのこと。たしかに、閲覧制限ブログの招待状メールの宛先や、複数ユーザー投稿ブログの投稿者設定なんかにも使えると便利そうですね。
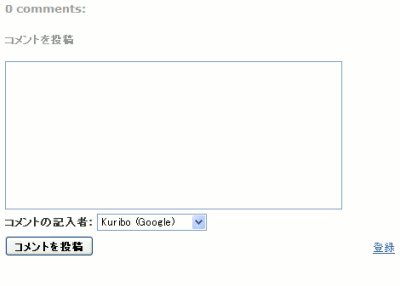
でお伝えしてきた投稿ページへの埋め込みコメントフォーム機能が、Blogger in Draft を卒業し、Blogger に正式採用されました。
読者が各投稿を読んだ後、コメントページへ移動せずに、その場でコメントがつけられるようになります。 Blogger 正式採用に合わせて、コメントのプレビュー機能も追加されていますね。
Google アカウントはもちろん、Livejournal、WordPress、TypePad、AIM、OpenID のアカウントでもコメント可能です。
匿名や、URL つき名前によるコメントも受け付けることができます。
(コメント可能な人の範囲は、Blogger 管理画面「設定 > コメント」の「コメントを投稿できる人」で設定します。)
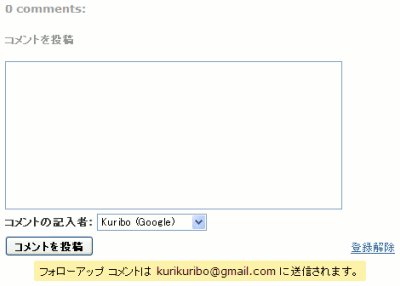
コメントフォームで、「登録」リンクをクリックすることで、フォローアップコメントのメール通知機能も使えます。
また、この埋め込みコメントフォームは、レイアウトテンプレートだけでなく、クラシックテンプレートでも導入可能だそうです。
ここでも導入を検討してみます。FTP 経由公開ブログは不可、とかでなければいいんですが…。
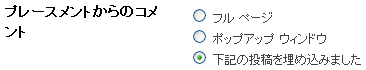
導入の方法は、Blogger 管理画面「設定 > コメント」ページの「プレースメントからのコメント(Comment Form Placement)」欄を「下記の投稿を埋め込みました(Embedded below post)」にして「設定を保存」するだけ。Blogger に正式採用されても、Blogger チームの迷訳は健在なようです。
コメント追跡機能が日本語に対応
この間、

「Subscribe」「Unsubscribe」というリンクはそれぞれ「登録」「登録解除」になりました。
「メール登録」みたいな言葉の方がわかりやすい気もしますが、とりあえずは一歩前進。
このブログでは、「コメント追跡機能」とずっと呼んできましたが、日本語されたメッセージを見たところでは、「フォローアップコメントのメール配信機能」と読んだ方がよさそうな感じですね。
コメント投稿せずに追跡だけ
これまでは、他人のブログの記事にコメントする際に、コメント追跡機能をオプションに指定できる、という使い方だったと思うんですが、ブログ本文への埋め込み型コメントフォームからは、コメント自体を投稿しなくてもコメント追跡機能を有効にすることができるようです。
それに気づかせてくれたのが次の記事。
コメントを投稿していないにもかかわらず、@aka さんの書いたコメントのメールがクリボウに届いたのがきっかけです。記事のコメント投稿フォームを確認してみると、「Unsubscribe」(登録解除)の文字。記事を読んだときに、どうやら面白がって「Subscribe」(登録)リンクをクリックしていたようです。
このことは、Hit さんも早速記事にされています。
…ということで、自分でコメントを投稿する気はないけれど、どんなコメントがつくのか追いかけたいというときには、フォローアップコメントのメール配信「登録」リンクを利用してみてくださいね。

以前、こういう記事を書きました。
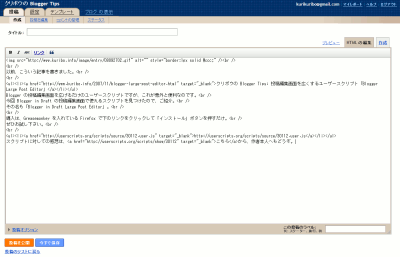
今回 Blogger in Draft の投稿編集画面で使えるスクリプトを見つけたので、ご紹介。
その名も「Blogger in Draft Large Post Editor」。
導入は、Greasemonkey を入れている Firefox で下のリンクをクリックして「インストール」ボタンを押すだけ。
ぜひお試し下さい。
スクリプトに対しての感想は、こちらから、作者本人へもどうぞ。
Blogger in Draft の機能を使えば、コメントフォームを自分のブログの本文中に埋め込むことができます。
詳しくは、以前書いたこの記事をご確認下さい。
この埋め込みフォームでコメントを投稿する場合、コメント追跡機能を有効にすることができないようです。
コメント追跡機能というのは、他人のブログにコメントを書いた場合、その投稿に新たにコメントがついたときに通知してくれるという機能のことです。昨年の 10 月に Blogger に追加されています。
他人のブログにつけたコメントへの返信が追いかけやすいのでとても便利なんですが、投稿内のコメントフォームからはコメント追跡機能が利用できませんでした。
それが最近できるようになった、というのが今回のニュースです。

利用は、コメント投稿フォームの「コメントを投稿」ボタン横にある「Subscribe」リンクをクリックするだけ。こうしておいてコメントを投稿すると、その記事に新しくコメントがついたときにメールが送られます。
「Subscribe」という名前がフィード表示と紛らわしいという点はありますが、これまでブックマークレットで Blogger のコメントページに移動していたクリボウにとっては、非常に便利になってうれしいです。
機能拡大
エクスポート機能では当初、投稿とコメントしかバックアップできなかったんですが、Blogger in Draft ブログによると、現在ではテンプレートやブログの設定も含めて、PC に保存できるようになっているそうです。
- テンプレート
- 設定
- 投稿
- コメント
投票ウィジェットの集計データやスターレイティングの評価、リアクションの集計なんかが保存されるのかどうかというのは、今のところ不明です。ご存知の方はぜひ教えて下さい。
エクスポート機能で作成されるデータの構造については、ino46 さんの記事の「Blogger GData の大雑把な構造」に詳しく載っているので、ご確認下さい。
バグ修正
このエクスポート機能、
うちでは何度試しても尻切れトンボ(ローカルに保存したファイルの尻の方が途中で切れてタグも閉じてない)で諦めました。こういう症状の人は他に居ないんでしょうか。
というように、途中でファイルが切れてしまうバグがあったんですが(クリボウも経験)、Blogger in Draft ブログによると、最近そちらも修正されたそうです。ino46 さん訳によると、
Export した際にコメントの一部が欠落してしまう問題を修正しました。
とのこと。最後のコメント部分で切れていたんですね。
最近バックアップを取ったという人も、この機会にエクスポートしなおしておくのがよさそうです。
エクスポートの仕方については、こちらの記事を参考にしてくださいね。
Google Adsense の「紹介プログラム」が 8 月一杯で終了しました。
投稿を編集したため、フィードリーダーにこのブログの以前の記事がいくつも出てくるかもしれませんが、ご了承下さい。
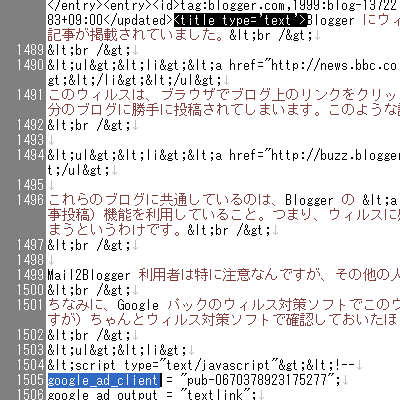
クリボウみたいに、コードの削除を忘れていた方は、ぜひお早めにどうぞ。紹介プログラムを貼り付けた投稿がたくさんあって探し切れないという人は、全投稿のフィードをエディタで開いて、AdSense コードで検索をかけると見つけやすくなります。

エディタに構文をハイライトする機能があると、タイトルも拾いやすくていい感じです。
Blogger に「Follow」システムが導入されました。
- Blogger Buzz: Show off your Followers
- Blogger Buzz: Blogger Following for All
- Official Google Blog: Follow your favorite blogs
お気に入りブログ
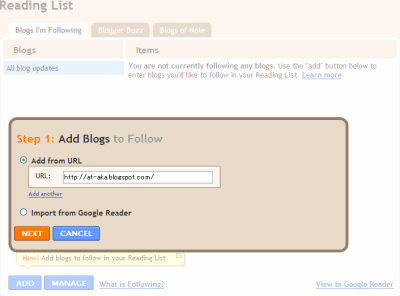
それにより、Blogger マイレポートから自分のお気に入りの Blogger ブログを登録することができるようになっています(今のところ、表示言語を英語にした場合のみ)。

Blogger マイレポートには、自分の登録したブログの最新記事が表示されるようになります。ここには Google Reader での購読ブログをインポートすることも可能。

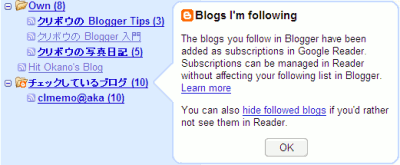
Google Reader を利用しているユーザーの場合、Blogger マイレポートでお気に入りブログを登録すると Google Reader の「チェックしているブログ」フォルダにも自動的にそのブログが追加されるようです。

読者数
自分のブログが、他の Blogger ユーザーのお気に入りに指定されている場合は、Blogger マイレポートの管理しているブログの名前の横に「○○ Followers」という風に読者数が表示されます。
読者ガジェット
誰がそのブログを登録してくれているかを表示するためブログパーツ「Followers(読者)ガジェット」も新しく登場しています。

このガジェットの追加は、Blogger マイレポートから「レイアウト > ページ要素」ページを開き「ガジェットを追加」リンクをクリック。「読者」のガジェットの「+」マークをクリックして、「保存」ボタンを押すだけ。…のはずですが、今のところマイレポートを英語表記にしていないと、ガジェットも追加できないようです。
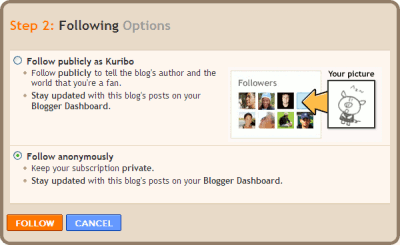
ちなみに、ブログをお気に入りには登録したいけれど、このガジェットではアカウントを表示されたくないという場合には、ブログ登録時に「匿名」で登録することも可能です。

色々機能があるようですが、その他「Follow」機能関連の詳細は、こちらのヘルプをご確認下さい。
- What is Following?
- How do I add the Following gadget to my blog?
- How do I use the Blogger Reading List?
- Blogger ヘルプ : Following a blog publicly vs. anonymously
「Follow」機能を上手に使って、Blogger ユーザー同士の交流がもっと深まるといいですね。

前回の「?」と関連しているんですが、ブログの特定の記事本文の日本語が突然、全て「???」(Firefox でみるとひし形にハテナ、IE でみると四角。)に変わってしまうという事件が起きています。
ページを見てみると、画像貼り付けを行っていたページのみ文字化けを起こしているようなのですが、ログインして記事編集画面でも文字化けしていますし、バックアップも何もしていないので、どうにかして元に戻す方法はないでしょうか?by 黒猫
と報告してもらった通り、Blogger の投稿機能を利用して写真を掲載している投稿に、この問題が起こりやすいようです。黒猫さんの場合は Google のウェブ検索に全ページのキャッシュが残っていたので、「投稿を編集」に貼り付けて復旧することができましたが、ウェブ検索に記事が登録されていない場合はもちろんうまくいきません。
キャッシュに残された内容と「?」に変わってしまった内容とを比べてみると、日本語以外に画像のソースとリンクの URL が変わっていることがわかりました(画像そのものは同じ)。今回の原因はまだ定かではないんですが、サーバーか何かの関係で Blogger が画像の URL をそっと書き換えたときに、誤って日本語部分を傷つけてしまったんじゃないかなと思います。
投稿本文が消えてしまうというのは、ブログサービスとしては致命的な問題だと思います。Blogger には原因の究明と解決を望むんですが、ユーザーも今後に備えて最大限の防護策をとっておいた方がよさそうです。
ブログの投稿内容のバックアップについては、以前書いたこちらの記事を参考にしてください。
追記(2008-08-25)
バックアップしとこうとエクスポートした
XMLファイルも日本語が?????????になってました。by murob
と、Blogger の日本語ハテナ化計画は意外なところまで進んでいるようなので、もう一つの投稿バックアップ方法を書いておきます。簡単なことなんですが、フィードを保存しておく方法です。
ブログの URL の末尾に
atom.xml?redirect=false&max-results=500 をつけてアクセスすると、500 件までの投稿を掲載した Atom フィードが作成されます。それを PC に保存しておくというわけ。500 件以上あるときは
atom.xml?redirect=false&max-results=500&start-index=501 と、掲載開始のインデックスを操作することで、フィードに 500 件ずつ掲載させ、全投稿をバックアップすることが可能です。FTP 経由公開ブログの場合は
http://www.blogger.com/feeds/YOURBLOGID/posts/default?max-results=500&start-index=501
...
フィードのパラメータの仕組みが詳しく知りたい方は、次の記事をご確認下さい。
追記(2008-08-28)
エクスポートが????になる件ですが、Bloggerのサポートフォーラムで報告したところ、Bloggerチームで対応を検討してもらえるとのことでした。
Blogger Help Group で報告していただいたおかげで、エクスポート機能で日本語がちゃんと表示できるようになりました。tatsuya6502 さん、ありがとうございました。
ということで、コメントを含めた投稿のバックアップは、Blogger in Draft のエクスポート機能でどうぞ。

実はこのガジェット追加の画面が以前から完全に文字化けで判別不能でしたが、Blogger提供のものを一つ一つ開けていったら見つかりました。by 霧の小次郎
実は「ガジェットを追加」のポップアップ画面だけが文字化け、というか?????ばっかりになって、わかりにくくて困ってます。by wasabi
とコメントで教えてもらったんですが、「ガジェットを追加」で表示される画面の日本語がすべて「?」になってしまっています。Firefox や Opera だと問題はないんですが、IE や Safari で閲覧すると「?」になるよう。新しい機能としてやっと正式採用されたばかりなのに、これでは不便ですね。
中国の人、台湾の人も困っているようなんですが、今のところ原因は不明です。Blogger の対応を待とうと思いますが、原因の分かる方、情報をお持ちの方がいれば、ぜひ教えて下さい。
6月に Blogger in Draft の「マイレポートのデザインが変更されたというニュースをお伝えしたんですが、今回そのデザインが Blogger に正式に採用されました。
- Blogger Buzz: Updates and Bug Fixes for August 14th
- The Okano Mail: New look for regular Blogger dashboard

新しいデザインでは、最近更新された2ブログだけを表示するという仕様になっています。
(「すべての * ブログを表示」リンクから、全ブログを表示を表示することは可能。)
多くのブログを更新している人には、1クリック分、不便かも知れませんね。
と前回心配していた管理ブログの表示なんですが、今回のデザインではユーザーが表示ブログを自由に指定できるようになっています。「ブログを管理」欄に表示されている各ブログ名の横の「非表示」というリンクを押すことで、表示するブログの数を調整することができます。
消えてしまったブログは「すべて表示」リンクから確認できます。要約版にブログを戻したい場合には「すべて表示」でブログを表示してから、ブログ名の横の「常に表示」を押すだけ。
大分使いやすくなりましたね。
Blogger ブログへの Google Gadgets 貼り付け機能については、Draft に登場したときにこのブログで一度記事にしたんですが、ついにこの機能が Draft を卒業して、正式採用されました。
個人的に気になったのは、ガジェット追加の手順についてです。
Blogger in Draft にこの機能がついた当初は、
ブログへのガジェットの追加は、Blogger in Draft からブログの管理画面「テンプレート > ページ要素」画面を開いて「ページ要素を追加」リンクをクリック。という手順だったんですが、今回の機能では
(画像略)
ガジェットウィジェットの「ブログに追加」ボタンを押すと…
(画像略)
何万ものガジェットの中から、ブログに追加するものを選ぶことができます。
1.ブログの管理画面「レイアウト > ページ要素」画面を開いて「ガジェットを追加」リンクをクリック。
2.ブログに追加するガジェットを選択し「+」アイコンをクリックする。
という方法に変わっています。
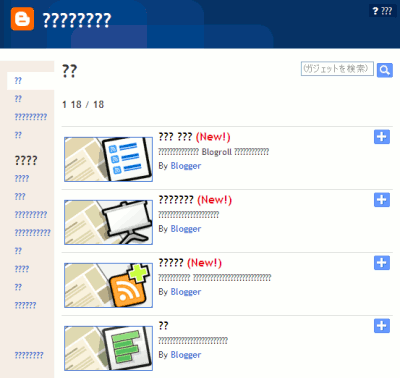
1クリック減っただけかというとそうではなくて…。1の「ガジェットを追加」リンクを押して出てくる画面を見てもらうとわかるんですが、

これまでこのブログで「ウィジェット」と呼んでいた(Blogger では「ウィジット」と表記していた)、「ブログリスト」「ラベル」「ブログアーカイブ」のような Blogger 標準のページ要素も全て、「基本ガジェット」と呼ばれるようになったということ。これらの要素を追加する場合にも「ガジェットを追加」リンクを経ることになります。
これまでだと、ガジェット追加にはガジェットウィジェットを利用していたので「Google ガジェットを Blogger ウィジェットとして貼り付け」という表現ができたんですが、ウィジェットもガジェットに含まれるということになると、それもできませんね。
今後「ウィジェット」という言葉自体が「ガジェット」に書き換えられていくのかも知れません。Blogger 関連の記事を書く人は注意が必要かと。
一人で勝手に考え込んでしまったんですが、ともかく、Google Gadgets のブログ貼り付け機能、ぜひ活用してみてくださいね。
多くの Blogger ブログが誤ってスパムブログ判定され、ロックされてしまうという問題が起きました。
- Blogger Buzz: Spam Fridays
- Blogger Status
- Known Issues for Blogger
- GoogleのBlogger、ブログをスパムと誤認 - ITmedia News

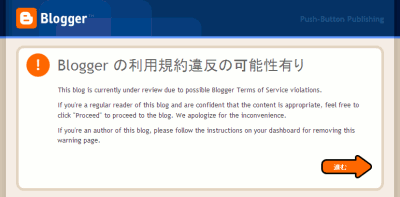
画像のように「Blogger の利用規約違反の可能性有り」画面が出てきて、「進む」をクリックしないとブログが表示されないようになってしまいます。こちらのショックの方がおそらく大きいかと。
今回の問題の原因は、Blogger のアルゴリズムによってブログがスパムでないと判定された場合でも、データ処理をするコードがブログをロックしてしまうというバグだったそう。現在はこれも修正され、この間に誤ってスパム判定されたブログは、ロックが解除されて元に戻っているようです。
7月27日以来、このblogがロックされていましたが....
8月6日 14:40頃、ロックが解除されたのを確認しました。
このブログへ報告してくれていた youzy_yam さんの場合、ロックが解除されるまでに 10 日間。ブログ書きにとっては非常に長い期間ですね。
Blogger からは、
に謝罪が載せられています。怒り心頭な人もとりあえず、ご一読下さい。
あと、現在まだブログがロックから回復していない人は、マイレポートから「Request Unlock Review」リンクをクリックしてください、とのことです。
いまや、ブログの更新が生活の一部になっている人も多いでしょうから、この手のトラブルは起こって欲しくないもんですね。
追記(2008-08-12)
youzy_yam さんが 10 日間の経過について記事にしてくれています。
Blogger in Draft をデフォルトに設定する
記事にするのをすっかり忘れていて、随分遅くなってしまったんですが…

Blogger 公式の機能として、Blogger in Draft をデフォルトの「マイページ」に設定することが可能になりました。
「Blogger(下書き)」という日本語はどうなんだろうとか、「ダッシュボード」は「マイページ」になったんじゃないのかとか、いろいろつっこみどころはあるかもしれませんが、Blogger in Draft の新機能をどんどん使いたいと考えている人には朗報かと。
DraftBlogger を使う
上記の公式の機能では、draft.blogger.com へとリダイレクトしてくれるのは、www.blogger.com のトップページだけみたいです。
ただし、 Blogger の NavBar から新規投稿リンクをクリックしたり、ブログ中の記事を編集するための鉛筆アイコンをクリックしても従来の Blogger に移動するだけで、 Blogger in draft にリダイレクトされることはありません。
Navbar から「投稿」した場合や、鉛筆アイコンから「投稿を編集」した場合にも、自動的に Blogger in Draft へリダイレクトしてくれたらいいのに、という場合には「DraftBlogger」というユーザースクリプトを利用すると便利です。
Greasemonkey の入った Firefox でリンク先ページの「Install this script」ボタンを押して、ユーザースクリプトをインストールしてください。
Draft Link を使う
自動的にリダイレクトされるのは気に入らないという人には、アイコンをクリックして移動する方法もあります。それが「Draft Link」というユーザースクリプト。特定の記事の「投稿を編集」画面でも、ちゃんと Blogger in Draft に移動することができます。詳細とインストールは、以前書いたこちらの記事からどうぞ。
ということで、アクセスしやすくなった Blogger in Draft で、新機能をめいっぱい活用してくださいね。
このブログではこれまでに
もう Blogger Help にも載っていますね。すぐに Blogger の標準機能として採用されそうです。
この機能の利用は、Blogger in Draft のブログ管理画面「設定 > 基本」から。一番上に表示されています。

ブログのエクスポート
「ブログを削除」リンクがこんな位置にあるのは少し危険な気がするんですが…それはおいといて、「ブログをエクスポート」リンクをクリックすると新しい画面が開き、「ブログをエクスポート」ボタンを再び押すと、Atom フォーマットされた XML ファイルのダウンロードが始まります。今日試してみたところでは「blog-06-28-2008.xml」というファイル名でした。元のブログから投稿やコメントが消えることはないので、こまめにバックアップを取ることができます。
ブログのインポート
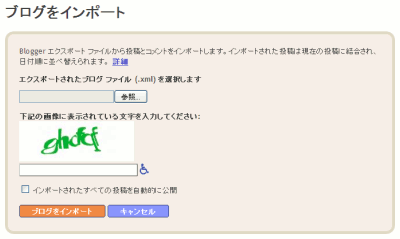
インポートはというと、「ブログをインポート」リンクから行います。

「エクスポート」で作成した XML ファイルを選択し、Captcha の入力をして「ブログをインポート」ボタンを押すだけ。やはり全て Blogger だけでできるのは便利ですね。「インポートされたすべての投稿を自動的に公開」チェックボックスにチェックを入れておくと、後で個別に記事を公開せずにすんでいいかも。
この画面に「インポートされた投稿は現在の投稿に結合され」と書かれているように、XML に記載されている投稿は現在のブログに追加されるだけで、投稿の全てが書き換えられるわけではありません。なので、「複数のブログを始めたけれどやっぱり一つのブログに統合したい」という場合にもいいですね。
ちなみに、Blogger in Draft からブログを新規作成する場合にも「ブログをインポート」することができます。簡単にブログのコピーがとれるようで少し心配ですが、複数のブログをまた別のブログにまとめるときなんかに使うといいのかもしれませんね。
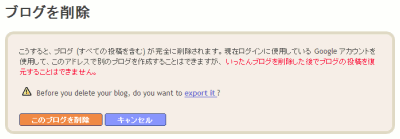
ブログの削除

おまけなんですが、勇気を出して「ブログを削除」リンクをクリックしてみたところ、このような画面が出ました。リンクを一度クリックしただけでは削除されないのでご安心を。
ということで、投稿とコメントのバックアップには「インポート・エクスポート」機能をぜひぜひご活用下さい。
あと、テンプレートやウィジェットのバックアップ・復元は、Blogger の管理画面「レイアウト > HTML の編集」(レイアウトテンプレート)、「テンプレート > HTML の編集」(クラシックテンプレート)から、別に行う必要があるので注意してくださいね。
525 :Trackback(774):2008/05/05(月) 01:56:52 ID:DxQ7vnBw
>>523 XHTMLの仕様を学ぶべし、かな
それはそうと、Bloggerのコメント投稿ページじゃなくて
ブログ記事内にフォームを設置したいと思ったんだけど
SSL使ってたりsecurityTokenとかってのがあるし、無理っぽい?
誰かやってのけてるツワモノいる?
642 :Trackback(774):2008/06/19(木) 19:20:13 ID:o0XeOrXR
コメント投稿の時、別ページに移ったり
ポップアップしたりって変・・・。
普通に記事内に投稿フォームを設置する
方法があれば教えてもらえないですか?
コメント送信フォームがブログの投稿ページに埋め込まれていたらいいのに、と考える人は多いと思いますが、今回それが Blogger in Draft で可能になりました。(レイアウトテンプレート、クラシックテンプレートともに導入可。)
- Blogger in Draft: New Feature: Embedded Comment Form
- The Okano Mail: Inline commenting on Blogger in draft

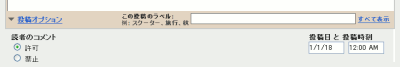
導入は、Blogger in Draft 管理画面「設定 > コメント」ページの「プレースメントからのコメント(Comment Form Placement)」欄を「下記の投稿を埋め込みました(Embedded below post)」にして「設定を保存」するだけ。(…あいかわらず、Blogger は日本語が苦手ですね。)
カスタマイズしたテンプレートなどで、この手順で埋め込みコメントが有効にならない場合は、
を参考にすると幸せになれるかもしれません。
コメント投稿ページを開くブックマークレット
あと、この埋め込みフォームでコメントを投稿する場合、コメント追跡機能を有効にすることができないようです。従来のように Blogger のコメント投稿ページを開ければいいんですが、埋め込みコメントを導入しているブログからは Blogger のコメント投稿ページへのリンクは全て取り除かれてしまっています。
ということで、早速ブックマークレットを作成してみました。埋め込みコメントフォームのある投稿ページで、このブックマークをクリックすると、Blogger のコメント投稿ページに進むことができます。ブックマークへの登録は、下のリンクを右クリックして「このリンクをブックマーク」(Firefox)、または「お気に入りに追加」(IE)を選んでください。
よかったら使ってみてくださいね。
ご存知のとおり、Google ウェブマスターツールは、Google 検索エンジンに自分のブログやサイトの情報を伝えるためのサービスです。
以前このブログでも登録の仕方を紹介したんですが、今回 Blogger in Draft からブログの登録ができるようになりました。

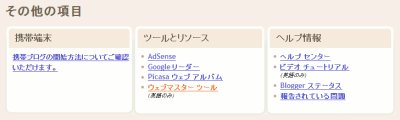
Blogger in Draft マイレポート の下の方に、「その他の項目」として「ウェブマスターツール」というリンクが追加されています。ここから確認画面に進んで承諾すると、自分のブログ全てが Google ウェブマスターツールに登録されます。しかも、その後新規作成したブログも次々にウェブマスターツールに追加されていきます。これはなかなか便利です。
これで、Google 検索経由のアクセスが増えるといいですね。
関連:
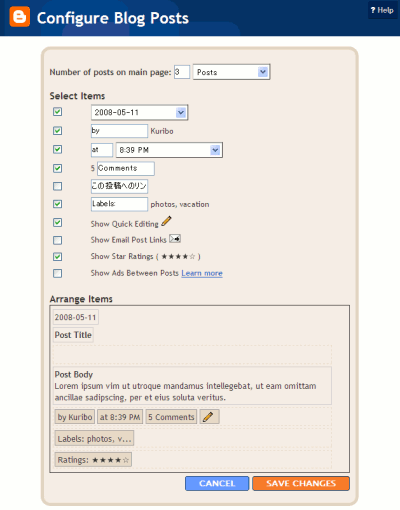
ひと月ほど前に Blogger in Draft に五ツ星評価システムが追加予定 という記事を書きましたが、ようやくこの機能が公開されました。この機能を利用すると、読者がブログの投稿ごとに、五つ星で投稿の評価を送信できるようになります。
上が、実際の表示。Blogger in Draft ブログでは、ブログ本文末の、タイムスタンプやラベルの後に表示されていました。左側がこれまでに送られた評価の数と平均値、右側が評価送信用の星になっています。
この機能の導入は、Blogger in Draft からブログの管理画面「レイアウト > ページ要素」を開き、「Blog Posts」ウィジェットの「編集」リンクをクリック。新しく開いたウィンドウの「スターレーティングを表示(★★★★☆)」チェックボックスにチェックを入れて、「保存」ボタンを押します。手順はこれだけですが、「アイテムの並べ替え」欄でドラッグ&ドロップすることで、スターレーティングの表示位置を変更することも可能です。
ちなみに…
- この機能はレイアウトテンプレートのみで使用可能です。クラシックテンプレートでは利用できません。ということで、FTP 経由公開ブログは完全に無理です(涙)。
- 「スターレーティング」の配色は、ブログの色情報を使っているので、テンプレートを変更すると変化します。「フォントと色」で
textcolor,textColor,mainBgColor,bgcolorに該当する色情報を変更した場合にも、変化します。 - カスタマイズしているレイアウトテンプレートの場合、「スターレーティング」が表示されない場合があります。そういう場合は、「新しいテンプレートを選択」でテンプレートを標準のものに変更するか、「HTML の編集」で標準テンプレートから該当コード(id='Blog1' のウィジェット)を見つけ出して、カスタマイズしているテンプレートに貼り付けるといいです。
ということで…、レイアウトテンプレートのユーザーは、ぜひ一度お試し下さい。
関連:
クリボウの Blogger Tips も、また一つ歳を取りましたね。
おめでとうございます。クリボウの Blogger Tips お誕生日おめでとうございます。
毎年 @aka さんにメールで教えていただいているんですが、一向に記念日を覚えないクリボウです。今回もあわてふためいて記事を書いている次第なんですが(汗)、みなさんにご愛顧いただいている「クリボウの Blogger Tips」も、どうやら今日で3周年。本当にあっという間ですね。こうやって細々とブログを続けて来られたのも、いつも読んでくださっている皆さんのおかげです。ありがとうございます。
Blogger ネタもそろそろ出揃った感があるんですが、これからもアンテナを保って、少しずつでも関連情報を紹介していけたらいいな、と思います。このブログもだんだんマニアックになってきているので(元からかも)、Blogger 初心者向けの記事も書いていきたいと思っています。あと、新しいツールなんかもまたチョコチョコと作っていこうと思うので、ぜひぜひおつきあいください。
日本語の Blogger ユーザーも、3年前と比べ随分増えたように思いますが、これまでのように、みんなで肩を寄せ合ってワイワイガヤガヤとやっていけたら幸せです。このブログにお立ち寄りの際は、お気軽にコメントしていってくださいね。
というわけで…、このブログも4年目を迎えますが、今後ともぜひぜひよろしくお願いいたします。
関連:
先日、Google のコードハイライトツールを利用した「Code Prettify」ウィジェットを紹介したばかりなんですが、今回は、ブログ内のコードをハイライト表示するもう一つのウィジェット、「Blogger Syntax Highlighter」の紹介です。
参考にさせてもらったのは、こちら。
<pre name="code" class="java">
public class HelloWorld {
public static void main(String[] args) {
System.out.println("Hello World!");
}
}
</pre>
などと記入したときに、

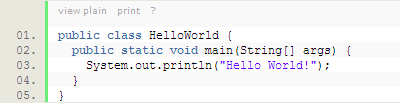
と表示してくれます。行番号が表示されるのがいいですね。この行番号は、コードをコピーするときにも選択されないというスグレモノ。プレインテキストをポップアップウィンドウで表示する「view plain」、コードだけを直接プリントアウトできる「print」なんかのメニューがついているのも、いい感じです。上記は Firefox によるスクリーンショットなんですが、Internet Explorer で閲覧すると、ワンクリックでコードをクリップボードへコピーできる「copy to clipboard」という項目も表示されます。
実際にどのように表示されるのかは、FaziBear でご確認下さい。
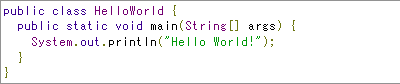
ちなみに、同じコードを「Code Prettify」で表示するとこんな感じ。

「Blogger Syntax Highlighter」を見た後だと、少しシンプルすぎる気がしますね。
導入
このコードハイライト機能の導入は、
の「Add to Blogger」ボタンを押し、ハイライト機能を導入したいブログを選択、「タイトル」入力欄を空白にして、「ウィジットを追加」ボタンを押すだけ。
使い方
(コード)
</pre>
のように、表示させたいコードを pre 要素に入れて投稿します。HTML ソースを公開するときなどに、
< や > を表示させたい場合には、それぞれ < と > に書き換えてください。赤字の部分では、コードの種類(言語)を指定します。ハイライト表示の可能な言語は、
- c
- c++
- c#
- css
- delphi
- html
- java
- js
- pascal
- php
- python
- ruby
- sql
- vb
- xml
高度な使い方
言語の指定の後に、オプションをつけて、表示をカスタマイズすることもできます。
| nogutter | 行番号を非表示に |
| nocontrols | メニューを非表示 |
| collapse | 「+ expand source」を押すとコードが表示される折りたたみ機能の追加 |
| firstline[50] | 最初の行番号を指定(指定しなければ 1) |
| showcolumns | コードの上に水平ルーラ(文字数表示)を表示 |
たとえば、C++ のコードをメニューをつけずに表示させたい場合は、
と指定します。このように、オプションは
: を使って追加して下さい。詳しくは、こちらをどうぞ。
変換ツール
投稿する際に、コードを pre 要素で囲むのが面倒だという人や、
< や > の書き換えが面倒だという人は、下の変換ツールをどうぞ。…ということで、ブログにコードをよく掲載される方は、試しに導入されてみてはいかがでしょうか。
ゲーム用においてあったブログを消そうとしたら、誤って本家ブログを削除してしまいました。
というような、うっかりブログを削除してしまう事故って、けっこう起こりやすい気がします。
そういうときには、あわてずさわがず、次のようにしましょう。
参考:
ブログを削除してしまった場合
ブログの削除は、Blogger 管理画面「設定 > 基本」の一番下の項目「このブログを削除しますか?」から行うようになっているんですが、「このブログを削除」ボタンの位置はけっこう危険。「設定を保存」ボタンと間違えて押してしまう可能性があります。
一応、「このブログとすべてのエントリを完全に削除しますか?」とのダイアログは表示されるんですが、これも勢いで「OK」としてしまいそうですね。
そんな風に誤ってブログを削除してしまった場合の救済措置が、実は Blogger には用意されています。それがこちら。
上記リンク先の入力欄に、ブログの URL、ブログに関連付けられた E メールアドレス、名、姓を入れて「Submit」ボタンを押します。試してはいませんが、ブログの復活手続きを記載したメールが届くように思います。Blogger チームからの連絡を待ちましょう。
Google アカウントを削除してしまった場合
ブログ自体ではなくて、ブログを管理するときに用いている Google アカウントの方を削除してしまう可能性もあるかと。Google アカウントが削除された場合、ブログ自体は削除されませんが、以降のブログ更新やコメントの管理が当然不可能になってしまいます。こういった場合には、
から、Google アカウントの復旧を試みてください。
Blogger チームに削除されてしまった場合
別の可能性としては、ブログがマルウェアだと Blogger チームに判断され、削除されてしまう場合です。そういう場合には、こちらからブログの URL を送信して、Blogger チームに再確認してもらうことができます。
「なにこの怪しいスプレッドシートは?」という方は、一応こちらもご確認下さい。
Blogger 管理アカウントが見つからない場合
ブログが管理できない最後のパターンとしては、現在ログインしている Google アカウントと、Blogger 管理用のアカウントとが一致していない場合です。Google アカウントを複数持っていて、どれでどのブログを管理しているかわからなくなる…なんてこともあるのかもしれません。
そんな場合、上記リンク先からブログの URL を入力することで、関連付けられているアカウントにメールが送られます。
…ということで、もちろんテンプレートや投稿本文のバックアップをこまめにとるのが一番なんですが、Blogger ブログが消えてなくなった!という場合や、ブログが管理できない!と言う場合には、この記事を思い出してくださいね。

iGoogle をブラウザのデフォルトページに指定している人も多いと思うんですが、iGoogle で簡単に Blogger の記事を投稿できるガジェットが、Blogger in Draft ブログ上で公開されています。
現在、このガジェットがサポートしている機能はこちら。
- 記事のタイトル、本文、ラベルの HTML 編集。
- ドロップダウンメニューから投稿ブログを選択可。
- 「すぐに公開」「下書き」を選択可。
このガジェットの注意点はこちら。
- ログインの関係上、今のところ iGoogle 以外の場所では機能しない。
- このガジェットは、JavaScript Google Data API for Blogger を利用しているため、現在 Apple の Safari では動かない。
- 現在、Internet Explorer では動かないという報告もあり。
- Blogger の全言語への対応(各項目の「Title」「Body」「Labels」などの表記。タイトルや本文自体は、日本語も難なく通ります。)
- ラベル指定のオートコンプリート機能。
- 投稿自動保存機能
- リッチテキスト編集
Blogger in Draft の 「Dashboard」(日本語版は「マイレポート」)のデザインが変更されています。

今回の変更で一番目立つのが、表示されるブログ数の減少。これまでは、管理している全てのブログの編集項目が表示されていたんですが、新しいデザインでは、最近更新された2ブログだけを表示するという仕様になっています。(「すべての * ブログを表示」リンクから、全ブログを表示を表示することは可能。)
クリボウの場合、頻繁に更新しているのは「Blogger Tips」と「写真日記」だけなので、このブログの2件表示は歓迎なんですが、もっと多くのブログを更新している人には、1クリック分、不便かも知れませんね。
![]() →
→ ![]()
いつの間にか、Google のファビコンが変更されています。
いずれ、ロゴ自体も変更されるかも知れませんね。
参考:
Blogger ブログのフィードへのアクセスを FeedBurner へとリダイレクトさせて、フィードを一元管理しているユーザーも多いと思いますが、今回は FeedBurner が新しく Blogger ユーザー向けに用意した FeedFlare についてです。
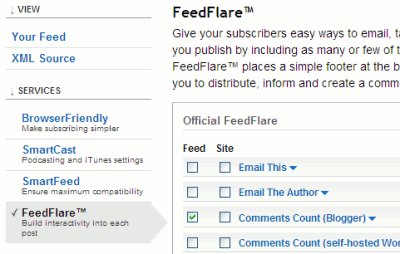
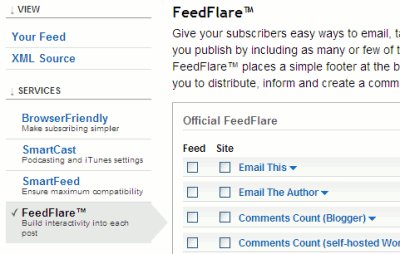
FeedFlare というのはこれのこと。
FeedBurner で作ったフィードを登録すると、フィード記事の末尾に「Add to del.icio.us」とか「Technorati Tags」なんてリンクが張られているのを見かけるでせう。あれを、Feedflare Unit という。
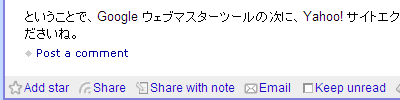
その FeedFlare に公式に「Comments Count (Blogger)」が新しく追加されています。この「Blogger Tips」ブログのフィードに設置して、フィードリーダーで表示した画面がこちら。

投稿本文末に「Post a comment」というリンクが出ています。実際のブログの投稿にコメントがつくと、フィードリーダーで見ているこの本文にも「1 Comment」「2 Comments」とコメント数が表示されるというわけ。
もちろん、フィードリーダーで見られるこのコメント数のリンクをクリックすると、Blogger のコメント投稿画面に移ることができます。わざわざ、実際のブログ本文を経由する必要がない分、コメントしてもらえる機会も増えそうな予感。
導入は、FeedBurner トップから「My Feeds > (フィードのタイトル) > Optimize > FeedFlare」とリンクをたどり、「Comments Count (Blogger)」の左側のチェックボックスにチェックを入れて、「Activate」もしくは「Save」ボタンを押すだけ。

簡単なので、FeedBurner を利用している人はぜひぜひどうぞ。それと、今後このブログへもフィードリーダーから気軽にコメントしてもらえるとうれしいです。(この記事には、コメントのテストをしてもらってかまいません。)
参考:
関連:
Yahoo! サイトエクスプローラー
英語版と日本語版は運営の方法が違うようで、どちらにも登録しようとすると、それぞれ Yahoo.com 用、Yahoo.co.jp 用のアカウントが必要です。
登録の仕方は、英語版については一度このブログで紹介しています。日本語版については、GIGAZINE が詳しいかと。
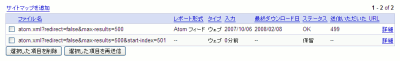
登録するフィード
サイトエクスプローラーに登録するフィードは、どちらも Blogger の標準フィード(Atom 1.0)で OK です。そこで問題なのが、フィードに掲載されている記事の数。通常はフィードに 25 件しか掲載されないので、ブログの最新の 25 件しか、サイトエクスプローラーに登録できないということになります。
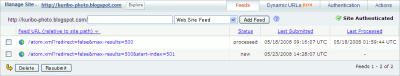
そこで、(このブログをよく読んでいる方にはおなじみと思いますが…) Blogger のフィードパラメータを使用します。パラメータを使うと、500 件までフィードに掲載することができますし、また掲載開始番号を指定して、501 件目からさらに 500 件を掲載するということもできます。詳しく知りたい方は、
をみてもらえるといいんですが、結論としては、Blogger ブログのフィードは、
を登録すればいいということ。記事が 500 件以上ある場合は、さらに
を、1000 件以上ある場合はまたさらに
と、パラメータを変化させたフィードを追加していくと、いずれ全ての投稿が登録できることになります。


実はこの方法は、以前紹介した Google ウェブマスターツールに全投稿を登録する方法と同じなんですが、最近になって Yahoo! サイトエクスプローラーでも複数のパラメータを使ったフィードが登録できるようになったので、今回紹介することにしたというわけです。
ということで、Google ウェブマスターツールの次に、Yahoo! サイトエクスプローラーにもぜひ挑戦してみてくださいね。
先日 読者に五つ星で評価してもらう「outbrain」ウィジェット という記事で、outbrain というブログにつける星評価システムを紹介したんですが、この仕組みが Blogger 自体でも用意されるようです。
Blogger in Draft's star ratings do not currently appear on blogs using a custom domain.
(Blogger in Draft の星評価は、現在カスタムドメインのブログで表示できません)Known Issues for Blogger: Star ratings do not appear for a custom domain blog 1149383
という Known Issues for Blogger の記事が現れたのが 5 月の 1 日。まだ星評価機能の発表もされていない段階で、エラー報告の方が先に出されてしまいました。(この記事はすでに削除されています。)
次に出たのが、Blogger Status の記事。「実験段階だった星評価が一部のブログに表示された」という内容です。この記事の内容は 「Blogger」、星評価システムを[BlogSpot]に導入? at ブログヘラルド に日本語訳があります。
この Blogger Status と同じ内容の記事が、その後 Known Issues for Blogger に載り、こちらには
The option will be available soon on Blogger In Draft.
(このオプションは間もなく Blogger in Draft で利用可能になります。)
の一言がつけ加えられました。そして、クリボウが 5 月の 11 日にみつけたのがこちら。

この機能は、個別のウィジェットではなく「Blog Posts」ウィジェットのオプションで利用可能になるというのが分かります。
ブログの投稿の最後(位置は変更可能)に
気が早いかも知れませんが、機能が発表されたらクリボウは 写真日記 につける予定です。
早く Blogger in Draft に追加されるといいですね。
Blogger にスターレイティング
![]()
投稿を読者に評価してもらうための星マーク。
いろんなサイトやブログで目にするこの仕組み(スターレイティング)を、簡単に Blogger に導入できるウィジェットが登場しています。
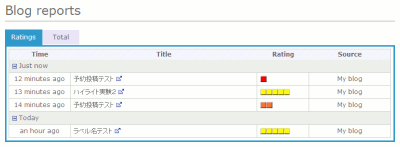
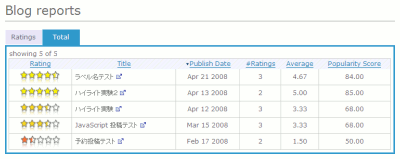
評価レポート
必須というわけではないんですが、outbrain サイトでユーザー登録をすると、自分のブログにどのような評価がついたのか、レポートを見ることができます。


「Ratings」は最近つけられた個別の評価を、「Total」は投稿ごとの平均値を一覧で表示します。レポートの必要な方は、outbrain - Register からユーザー登録をどうぞ。
クラシックテンプレートや FeedFlare にも対応
ちなみに、この outbrain のスターレイティングは、Blogger のクラシックテンプレートや、FeefBurner の FeedFlare に導入することもできます。Blogger ユーザーにとっては、実にいたれりつくせりという感じです。クラシックテンプレート用はこちらから、FeedFlare 用はこちらからどうぞ。
ということで、読者の評価が知りたい!という方は、ぜひ一度お試し下さい。
現在、Firefox 利用時に、 Blogger の投稿編集画面のタイトル入力欄のラベルが正しく表示されないという問題が起きています。

「タイトル:」の文字が縦に並んでいるぐらいならたいしたことはないんですが、そのせいで「ボールド(太字)」「イタリック(斜体)」など、投稿編集に使う全てのボタンが押せなくなっています。つまり、Firefox を利用していると、新規投稿に画像もリンクもつけられないということ。早速
ブラウザの文字サイズをでかくするか、BloggerのUIを英語で表示させるようにすると機能するようになりました。
という解決策を発見された方もいますが、クリボウも一つ別の解決策を紹介しておきます。それが「タイトル:」ラベルを正しく表示させるユーザースクリプトを使う方法。単純なスクリプトなんですが、いつもどおりに Blogger を利用できるのがメリットです。導入は、下のリンクを Greasemonkey の入った Firefox で開き「インストール」ボタンを押すだけ。よかったら使ってみてください。
追記:
2008-04-22 にこの問題は修正されたようです。ようやく安心して投稿できるようになりましたね。
たくさんの人に利用してもらっている「カレンダーウィジェット」なんですが、いつの間にやら正しく動かなくなっていたようです。
いままであまり気にしてなかったのですが、今日になってカレンダーの日付をクリックしてもページが切り替わってない事に気が付きました。
でも、試しに自分のページにPOSTすると怪しげなJavaScriptが返ってきます。
取得したJavaScriptを実行できてないのかな~と JavaScriptの解説ページを見ながらコードを追う事3時間、実はエントリを1件ずつ表示させているときだけ動作しているということに気付きました。
と書かれているように、記事単独ページ以外では、投稿のある日付をクリックしても、画面が切り替わらなくなっていたようです。Blogger の仕様が変わって、トップページ、アーカイブページ、ラベルページ、検索ページから画面切り替えのコードが利用できなくなったのが、原因のよう。
そこで、カレンダーウィジェットのコードを修正しました。ブログの本文書き換え用コード(ブログごとに異なる)を記事単独ページからとってきて、トップページやその他のページでも利用できるようにしています。ついでに、カレンダーをこれまでは検索結果から作っていたんですが、新しいコードでは JSON フィードから作ることにしました。そのため、表示もわずかに速くなっているはず。
ゴチャゴチャと書きましたが、ともかくちゃんと動くようになったということ。「使えないなあ」と諦めた人も、これから初めて導入する人も、ぜひぜひ「カレンダーウィジェット」をお試しください。すでに設置中の方は、ウィジェットを追加しなおす必要はないので、そのままご利用くださーい。
久しぶりに、新しいウィジェットを作成してみました。
参考にしたのはこちらです。
- すぐに忘れる脳みそのためのメモ: Blogger でソースコードに色付けをする - google-code-prettify
- Learning Log Book: Bloggerでシンタックス・ハイライト
導入方法
下の「Add to Blogger」をクリックすると、「ページ要素を追加」画面が開きます。ウィジェットを追加するブログを選択して、タイトルは空欄のまま、「ウィジェットを追加」ボタンを押してください。手順はこれだけです。
利用方法
投稿内で、色分けの対象にしたいコードを
(コード)
</pre>
< や > をコードとして表示したい場合には、それぞれ <、> に書き換えてください。面倒だという人は、下の変換ツールをどうぞ。ということで、ぜひぜひご利用くださーい。
関連:
ブログのサイドバーに、コメントをくれたユーザーのリストを表示するウィジェットが公開されています。
このウィジェットでは、コメントの多い順でユーザー名が表示され、リンクからそのユーザーの最新コメントにジャンプできるようになっています。
「クリボウの写真日記」のデータで作ってみると、こんな感じ。

ウィジェットの追加は、こちらのページからどうぞ。
kuribo-photo.blogspot.com)、「Customize」→「Add to Blog」と順にボタンを押すと、Blogger の「ページ要素を追加」画面が開きます。あとはそこから、「ウィジットを追加」ボタンを押すだけで、ウィジェットの追加が完了。
フォームの「Filter your name」欄に自分の Blogger ユーザー名を入力して、リストから自分の名前をはずすことも可能です。
このウィジェット、「Recent Comments」リストのそばに置くのもよさそうです。ということで、ぜひおためしくださーい。
YouTube に Blogger Help チャンネルが登場したというニュースが、Blogger Buzz に出ていました。
現在公開されているビデオは、「Blogger ブログの作り方」、「カスタムドメインの設定方法」、「プライバシー設定の仕方」の 3 本。いずれも Blogger の基本的な設定です。
この数ヶ月中に、ビデオは続々と増えていくそうなので、今後に期待です。
Blogger 設定の仕方を、Blogger Help の記事 だけでなくビデオでも確認できるとなると、とても便利ですね。とはいえ、英語なのがやはり一番の難点…。
ということで、英語に拒否反応のあまりない人だけ、ぜひどうぞ。
bloggerユーザーなのですが、携帯から閲覧する際、ドコモからだと正しく表示されないようです。
ドコモの端末から閲覧することは可能なのでしょうか?
という質問コメントをいただいていました。
残念ながら Blogger には、携帯端末用に自動で変換されるというような仕組みはありません。
そこで携帯からの閲覧には、ブログを携帯用ページに変換する別のツールが必要になります。
Google Mobile Proxy
もうみなさんご存知だと思いますが、Google には PC 用のウェブページを携帯用に変換してくれるツールがあります。それが「Google Mobile Proxy」。使い方は、サイトにアクセスしてブログの URL を入力するだけ。
「クリボウの写真日記」を通してみたのがこちらです。リンク先や画像も、見事に携帯用に変換されています。ウェブページを直接変換しているので、シンプルなテンプレートのブログに最適だと思います。
Blogger Mobile Viewer
もう一つが、最近リバーストーンから登場した「Blogger Mobile Viewer」というツールです。
というように「
http://moblogger.r-stone.net/blogs/」という URL の後に、自分のブログの ID 番号を付け足してアクセスすると、ブログが携帯用に表示されます。こちらはブログそのものではなくて、ブログのフィードからページを作っている模様。テンプレート部分は全く表示されず、ブログタイトル、投稿タイトル、本文、コメントだけが見られます。画像は 300px までに縮小されるみたいです。コメント投稿も可能のようですが、未確認。
このブログだとこんな感じです。テンプレート部分がごちゃごちゃとしていて、Google Mobile Proxy だと内容がわかりにくくなってしまうブログには、こちらがいいかも。
ということで、更新の気になるブログには、これらのツールを使ってみてくださいね。
PC 使わないよという友人に、自分のブログの変換後の URL を教えるという手もありですね。
参考:

ここのところ、Blogger in Draft の新機能についての記事をいくつか書きました。
新機能を使おうと思いながら、つい間違えて www.blogger.com を訪れてしまう人も多いのではないでしょうか。
このユーザースクリプト「Draft Link」は、そんなときに便利な、Blogger(www.blogger.com)から Blogger in Draft(draft.blogger.com)へ移動するためのリンクを表示します。ついでに Blogger in Draft から Blogger への移動もサポートしています。
ブログの設定画面でアイコンをクリックすると、ちゃんと Draft のブログ設定画面に飛ぶようになっています。投稿編集なんかでも同じように移動できますが、投稿途中の本文までは引き継げないので、一度内容を保存してから移動するようにしてください。
このスクリプト、いつも間違えてしまう自分用に作ったものなんですが、おっちょこちょいな人用に一応公開しておきます。インストールは、下のリンクを Greasemonkey の入った Firefox で開き「インストール」ボタンを押すだけ。よかったら使ってみてください。
Blogger in Draft に予約投稿の機能が登場しました。

Draft でない現行の Blogger はというと、未来のタイムスタンプのついた投稿が、「投稿を公開」ボタンを押したその時点で公開されるようになっています。後から投稿を追加しても常にブログの最初に表示されるため、これをヘッダーのように使っている人もいますね。
同じことを Blogger in Draft でする場合には、現在の日時で投稿を公開した後に、編集で未来の日時を指定します。つまり、公開中の投稿の日時を変更しても、投稿日時の情報が変わるだけで、予約投稿の対象にはならないということ。
それでは公開された投稿を再び予約投稿にするには?という疑問がわくと思うんですが、その場合は投稿を一度下書きの状態に戻します。いつ使うか分かりませんが…、このやり方は覚えておくといいかもしれませんね。
追記 2008-05-06
ひと月半かかって、この予約投稿機能は Blogger に正式採用されました。
Blogger in Draft で、新しいウィジェット「ブログリスト」が公開されています。これは、お気に入りのブログを自分のブログのサイドバーに表示するもの。いわゆるブログロールです。

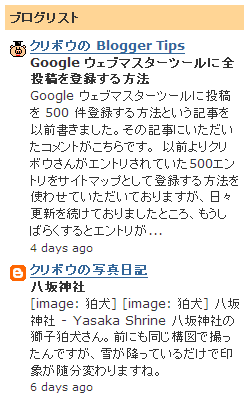
このウィジェットの編集画面では、ブログリストのタイトルやソートの方法(最近更新されたもの、ブログタイトル順)、表示件数(すべてのブログ、5 件、10 件、25 件)、ファビコン表示の有無、投稿タイトルの有無、投稿抜粋の有無、更新日の有無を指定することができます。
ファビコン、投稿タイトル、投稿抜粋、更新日すべてを表示するとこんな感じになります。

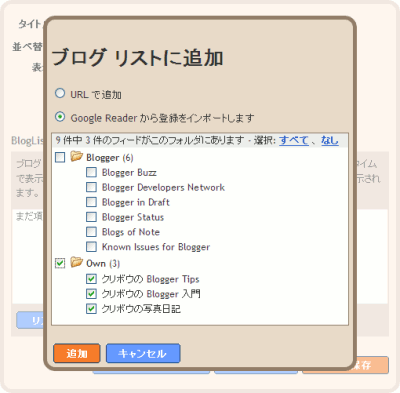
面白いのは、リストへのブログの登録方法。「ブログをリストに追加」からブログは追加できるんですが、ブログの URL を入力する方法以外に、Google Reader で購読しているブログからインポートする方法も用意されています。

これだと、ブログの登録が非常に楽でいいですね。
ということで、ぜひどうぞー。
- このブログリストは、Blogger が HTML として書き出すので、スクリプトによるブログロールと違って、リンクによる PageRank の影響が出ます。
- ファビコンは、ブログのホームディレクトリにある favicon.ico を読み出します。ページソースの「shortcut icon」などのタグを使ったアイコン指定はサポートしていません。
- ブログリストへの追加や削除の変更が、ブログの実際の表示に反映されないことがあります。これは、キャッシュによるものなので、投稿を公開しなおすか、投稿に編集すると反映されます。
- 登録するブログによっては、ブログの URL からは Atom や RSS のフィードを見つけることができない場合があります。その場合には、ブログリストに登録したいブログのフィードの URL を直接入力してください。
- ブログリストをブログに追加した管理者だけが、そのブログリストの削除や編集を行うことができます。
追記(2008-06-09)
無事に Blogger に正式採用されました。
Google ウェブマスターツールに投稿を 500 件登録する方法という記事を以前書きました。その記事にいただいたコメントがこちらです。
以前よりクリボウさんがエントリされていた500エントリをサイトマップとして登録する方法を使わせていただいておりますが、日々更新を続けておりましたところ、もうしばらくするとエントリが500を越えてしまうところまで来てしまいました。
その場合は単純に「atom.xml?redirect=false&max-results=900」等と、数値を変えて対処すればそれで宜しいのでしょうか。
Blogger のフィードのパラメータ max-results で指定できる数値は 500 まで。500 以上を指定すると 500 と同じように扱われてしまうので、max-results=900 だとうまくいきません。
そこで登場するのが start-index という別のパラメータ。このパラメータを使うと、フィードに何件目からの投稿を載せるのかを指定することが出来ます。つまり、サイトマップとして
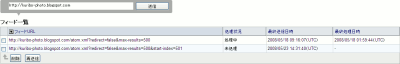
というフィード URL をウェブマスターツールに追加すれば、ブログの 501 件目から 1000 件までの投稿も登録することが出来るというわけです。

↑やってみたのがこちら。
1000 件じゃきかないぞ!という人は、同じように
atom.xml?redirect=false&max-results=500&start-index=501
atom.xml?redirect=false&max-results=500&start-index=1001
atom.xml?redirect=false&max-results=500&start-index=1501
atom.xml?redirect=false&max-results=500&start-index=2001
...
と、パラメータを変えたフィード URL をどんどん追加していけば、いずれ全投稿が登録できる…はず。ぜひ試してみてくださーい。
参考:
柔軟材のにいよんさんによると、Blogger のプロフィールに表示される干支(十二支)は、旧暦で区切られているそうです。意外ですね。
結果からいうと、節分(新暦の2/3前後)ではなく、旧正月(旧暦の1/1)から切り替わります。1980年の旧正月は2/16なので、1980/02/15までは未、1980/02/16からは申年になります。
Blogger 流でいくと、今年の子年は 2008 年 2 月 7 日から 2009 年 1 月 25 日までということになります。つまり、今日現在 1 月 21 日はまだ亥年ということにもなりますね。年賀状に早々とねずみの絵を書いてしまったんですが…ううむ。
クリボウとしては、Blogger プロフィールがこれだと生まれ年の干支が思っていたのと違ってしまう人が出て、けっこう不便なのでは?と心配するわけなんですが、これが厳密には正しいのかな?みなさんの感覚ではどうでしょうか。
ということで唐突ながら、アンケートです。ぜひぜひ教えて下さいませ。結果によってどうするということもないんですが…、投票機能を一度使ってみたかったというだけです、はい(汗)。
「OpenID でのコメントが Blogger 標準で可能に」というニュースを以前お伝えしたんですが、その続報。
Blogger が(まだ Draft なんですが)、OpenID プロバイダになりました。
ウェブ上の様々な OpenID 対応サイトを利用するときに、Blogger が直接ユーザーを認証してくれるので大変便利です。
これまで Blogger ブログの URL を OpenID の ID にするには、OpenID.ne.jp など外部の OpenID プロバイダを通す必要があったんですが、これからはその必要がなくなるというわけです。

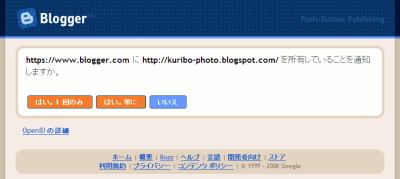
OpenID に対応しているサイトで ID としてブログ URL を入力すると、以下のスクリーンショットのように Blogger in Draft 上で認証が行われます。認証には「はい。1 回のみ」「はい。常に」が選べますが、「はい。常に」を選ぶと以降は認証の確認画面が出なくなります。今のところ、この解除の方法は用意されていないので、少し注意が必要です。

Hit さんによると、カスタムドメインにも対応しているそうです。ですが、残念ながら FTP 経由公開ブログには対応していません。なので、このブログはまだ OpenID.ne.jp の Delegate がはずせません(涙)。
ともかく、FTP 経由公開ブログ以外に問題はないので、OpenID を設定するのは少しハードルが高そう…と諦めていた人も、この機会にぜひぜひどうぞ。
参考:
追記(2008-02-11)
Blogger でも Delegation が使えるようになりました。FTP 経由公開ブログもこれで安心。詳しくは以下の記事をご覧下さい。

