Home > 2012-06
2012-06
現在、ブログや投稿を Google +1 や Facebook「いいね」、Retweet してもらうためのボタンがいろいろと公開されています。Blogger 関連のつぶやき(ネタ帳とも)の中にも、この手のガジェットの話題が増えてきたように思うので、ここで一挙公開しようと思います。
ローソンガジェット

導入方法については、かずうさんがまとめてくれていますので、リンク先からご確認ください。
Awesome Floating Social Subscribing Widget

で、みつけたシンブルなボタン。ライブデモはこちら。(本来のデモページは広告がポップアップしてくるので、うちのテストページにしています。)
導入方法
Blogger 管理画面「デザイン > レイアウト」からサイドバーの「ガジェットを追加」リンクをクリック、「HTML/JavaScript」ガジェットを選択し、タイトルなしで、本文に以下のコードを入れて「保存」します。
コード中、色のついている文字列については、それぞれ自分のものに書き換えてください。
Blogger 管理画面「デザイン > レイアウト」からサイドバーの「ガジェットを追加」リンクをクリック、「HTML/JavaScript」ガジェットを選択し、タイトルなしで、本文に以下のコードを入れて「保存」します。
<style>
.btsnts-flt-wdt{
position:fixed;
right:10px;
top:30%;
}
.btsnts-flt-wdt img{
float:right;
clear:right;
margin:1px;
-webkit-transition: all .0s ease-in-out;
-moz-transition: all .2s ease-in-out;
-o-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
}
.btsnts-flt-wdt img:hover{
-moz-transform: scale(1.2) rotate(6deg);
-webkit-transform: scale(1.2) rotate(6deg);
-o-transform: scale(1.2) rotate(6deg);
-ms-transform: scale(1.2) rotate(6deg);
transform: scale(1.2) rotate(6deg);
}
</style>
<!-- btsnts.blogspot.com -->
<div class="btsnts-flt-wdt">
<!-- Facebook -->
<a href="Facebook の URL" title="Join me on Facebook" target="_blank"><img alt="Join me on Facebook" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEglCXD9ydfglOOZMv3BuUVCy37NThnQZKs_vh7ZKicv4PWf1lIeF5yLeRAN2cVjBl97hxoZtvIiIz1TNHSTPOll-QoLPjIFZ03uCrLE-5mvWuHQfw8xZRAWJBbRuWWYl1640Amu/s1600/facebook.png" /></a>
<!-- Twitter -->
<a href="Twitter の URL" title="" target="_blank"><img alt="Follow me on Twitter" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjoqdNqZ2hg2B9J2mfcMiQZLTooRRkaH30MseqD0zabJjWecdTL2Aji5wl0wCBoKWFNuOtKhbJCwMj9-DkIVTvhmc5vvkleO0WlxgLxcbF8-2RWzYE7BHPKLsF2n2t4JlJsfbiD/s1600/twitter2.png" /></a>
<!-- RSS -->
<a href="ブログフィードの URL" title="Subscribe to RSS" target="_blank"><img alt="Subscribe to RSS" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjbkuWJTRDuE9rqOk9-xWf32Hb8B5U1km3d0j5tDPd9EG1FJPXRdmoASQVlW0GESosq1WlNPOn6qJd4Sktdy2HSdgYddcIbby2p-iWTuotQa5IPyk3d1B8iLDrJ38_l2F_E5xbN/s1600/Rss.png" /></a>
<!-- Email -->
<a href="mailto:メールアドレス or コンタクトページの URL" title="Email me" target="_blank"><img alt="Email me" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhYU5cTi-ov-AJ-WZaF1XMbhkH9R8t7Y6pnhUt7Ez35ZFiAgv1e-BCX23uOU91_vpS_LJ1x_JoWdDbt35urD-meB541hXMek0kiMNRD5r4hAnRhZVZiW2f5PYiI4ica5OOvG57x/s1600/Mail.png" /></a>
</div>
<!-- End -->
.btsnts-flt-wdt{
position:fixed;
right:10px;
top:30%;
}
.btsnts-flt-wdt img{
float:right;
clear:right;
margin:1px;
-webkit-transition: all .0s ease-in-out;
-moz-transition: all .2s ease-in-out;
-o-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
}
.btsnts-flt-wdt img:hover{
-moz-transform: scale(1.2) rotate(6deg);
-webkit-transform: scale(1.2) rotate(6deg);
-o-transform: scale(1.2) rotate(6deg);
-ms-transform: scale(1.2) rotate(6deg);
transform: scale(1.2) rotate(6deg);
}
</style>
<!-- btsnts.blogspot.com -->
<div class="btsnts-flt-wdt">
<!-- Facebook -->
<a href="Facebook の URL" title="Join me on Facebook" target="_blank"><img alt="Join me on Facebook" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEglCXD9ydfglOOZMv3BuUVCy37NThnQZKs_vh7ZKicv4PWf1lIeF5yLeRAN2cVjBl97hxoZtvIiIz1TNHSTPOll-QoLPjIFZ03uCrLE-5mvWuHQfw8xZRAWJBbRuWWYl1640Amu/s1600/facebook.png" /></a>
<!-- Twitter -->
<a href="Twitter の URL" title="" target="_blank"><img alt="Follow me on Twitter" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjoqdNqZ2hg2B9J2mfcMiQZLTooRRkaH30MseqD0zabJjWecdTL2Aji5wl0wCBoKWFNuOtKhbJCwMj9-DkIVTvhmc5vvkleO0WlxgLxcbF8-2RWzYE7BHPKLsF2n2t4JlJsfbiD/s1600/twitter2.png" /></a>
<!-- RSS -->
<a href="ブログフィードの URL" title="Subscribe to RSS" target="_blank"><img alt="Subscribe to RSS" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjbkuWJTRDuE9rqOk9-xWf32Hb8B5U1km3d0j5tDPd9EG1FJPXRdmoASQVlW0GESosq1WlNPOn6qJd4Sktdy2HSdgYddcIbby2p-iWTuotQa5IPyk3d1B8iLDrJ38_l2F_E5xbN/s1600/Rss.png" /></a>
<!-- Email -->
<a href="mailto:メールアドレス or コンタクトページの URL" title="Email me" target="_blank"><img alt="Email me" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhYU5cTi-ov-AJ-WZaF1XMbhkH9R8t7Y6pnhUt7Ez35ZFiAgv1e-BCX23uOU91_vpS_LJ1x_JoWdDbt35urD-meB541hXMek0kiMNRD5r4hAnRhZVZiW2f5PYiI4ica5OOvG57x/s1600/Mail.png" /></a>
</div>
<!-- End -->
コード中、色のついている文字列については、それぞれ自分のものに書き換えてください。
このガジェットのコードは HTML と CSS だけで書かれているので、画像を変えたりリンク先を変えたりといったカスタマイズがけっこう簡単にできると思います。
上掲のコード自体もすでにカスタマイズされたもので、オリジナルはこちらのようです(デモはこちら)。不思議な生き物が見えますね…。
Animated Sassy Bookmarking Gadget

で見つけた、ピョンと出てきて、シュッと引っ込むソーシャルボタンたち。ライブデモはこちら。動きがとても楽しいかと。
導入方法
Blogger 管理画面「デザイン > レイアウト」からサイドバーの「ガジェットを追加」リンクをクリック、「HTML/JavaScript」ガジェットを選択し、タイトルなしで、本文に以下のコードを入れて「保存」します。
このコードは、書き換えは必要ありません。
Blogger 管理画面「デザイン > レイアウト」からサイドバーの「ガジェットを追加」リンクをクリック、「HTML/JavaScript」ガジェットを選択し、タイトルなしで、本文に以下のコードを入れて「保存」します。
<!-- Start Shareaholic Sassy Bookmarks HTML - http://www.spiceupyourblog.com -->
<div class='shr_ss shr_publisher'>
</div>
<!-- End Shareaholic Sassy Bookmarks HTML -->
<!-- Start Shareaholic Sassy Bookmarks settings -->
<script type='text/javascript'>
var SHRSS_Settings = {"shr_ss":{"src":"//dtym7iokkjlif.cloudfront.net/media/downloads/sassybookmark",
</script>
<!-- End Shareaholic Sassy Bookmarks settings -->
<!-- Start Shareaholic Sassy Bookmarks script -->
<script type='text/javascript'>
(function() {
var sb = document.createElement("script"); sb.type = "text/javascript";sb.async = true;
sb.src = ("https:" == document.location.protocol ? "https://dtym7iokkjlif.cloudfront.net" : "http://cdn.shareaholic.com") + "/media/js/jquery.shareaholic-publishers-ss.min.js";
var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(sb, s);
})();
</script><small><a href='http://www.spiceupyourblog.com/2012/05/animated-sassy-social-bookmark-gadget.html'>Animated Social Gadget</a> - <a href='http://www.spiceupyourblog.com'>Blogger And Wordpress Tips</a></small>
<!-- End Shareaholic Sassy Bookmarks script -->
<!-- End Shareaholic Sassy Bookmarks HTML - http://www.spiceupyourblog.com -->
<div class='shr_ss shr_publisher'>
</div>
<!-- End Shareaholic Sassy Bookmarks HTML -->
<!-- Start Shareaholic Sassy Bookmarks settings -->
<script type='text/javascript'>
var SHRSS_Settings = {"shr_ss":{"src":"//dtym7iokkjlif.cloudfront.net/media/downloads/sassybookmark",
</script>
<!-- End Shareaholic Sassy Bookmarks settings -->
<!-- Start Shareaholic Sassy Bookmarks script -->
<script type='text/javascript'>
(function() {
var sb = document.createElement("script"); sb.type = "text/javascript";sb.async = true;
sb.src = ("https:" == document.location.protocol ? "https://dtym7iokkjlif.cloudfront.net" : "http://cdn.shareaholic.com") + "/media/js/jquery.shareaholic-publishers-ss.min.js";
var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(sb, s);
})();
</script><small><a href='http://www.spiceupyourblog.com/2012/05/animated-sassy-social-bookmark-gadget.html'>Animated Social Gadget</a> - <a href='http://www.spiceupyourblog.com'>Blogger And Wordpress Tips</a></small>
<!-- End Shareaholic Sassy Bookmarks script -->
<!-- End Shareaholic Sassy Bookmarks HTML - http://www.spiceupyourblog.com -->
このコードは、書き換えは必要ありません。
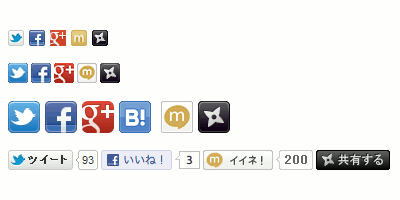
忍者おまとめボタン

で公開されているのは「忍者おまとめボタン」。これは、各サービスてバラバラに提供されているボタン類を一括して設定することができるサービス。一度ブログに貼り付けてしまえば、「忍者おまとめボタン」のページからレイアウトを変更することが可能です。変更のたびに Blogger テンプレートを編集しなくてもいいのが、非常に便利かと。
導入の仕方についてはは、すなふさんのページをご参考に。
Zenback

Twitter 経由で Kamimura さんにこれを愛用していると教えてもらいました。「関連するみんなの記事」や Zenback 関連のつぶやきが入ってしまうものの、たしかにこれでもソーシャルボタンをまとめることができますね。
Blogger ブログへの Zenback の導入については、romberg さんのページが詳しいです。
まだまだあった気がしますが、クリボウが今思い出せたのはこれだけ。おすすめのものがほかにもあれば、教えてもらえるとうれしいです。
Blogger 公式でも一応「+1 ボタン」ガジェットや「Google+ バッジ」ガジェットが用意されていますが、ほかのサービスのボタンとの統一感を出すのが難しいですね…。上記のソーシャルボタン詰め合わせガジェットを上手に使えば、ブログデザインもきっとよくなるはず。ということで、ぜひ一度お試しを。
<更新>
2012-06-25: Zenback の項目を追加しました。
いつの間にか、このブログも読み込みに随分時間がかかるようになってしまっていたので、貼り付けているガジェットを精選しないといけないかな?と思っていたんですが、ならばいっそのこと!と一念発起して、テンプレートまるごと変更してみました。

左が古いテンプレートで、右が新しいのです。
シンプルで軽いものをという基準で探していたところ、
Blogger Templates で見つけたのが、このテンプレート。
クリボウ的には、読み込みが速くなったのはもとより、投稿本文のエリアが広くなったのが一番うれしいです。
みなさんも、ゴテゴテと重くなってしまったテンプレートを、夏に向けて少し模様替えしてみてはいかがでしょうか。
Google+ ページ「クリボウの Blogger Tips」および、Facebook ページ「クリボウの Blogger Tips」で流した先月の Blogger 関連のつぶやきを、ここにまとめておきます。
リアルタイムで読みたい!という人は、上記リンク先からぜひ、サークルに追加したり「いいね!」したりしてください。
- 寄り道研究所: FirefoxからBloggerに投稿できるアドオンScribefireの設定
ブラウザのアドオンからブログへ投稿する方法。画像投稿にやや難ありとのこと。ScribeFire は、Chrome、Safari、Opera 用もあるようです(参考)。 - [blogger]ひとつひとつ設置は面倒だ!ソーシャルボタンサービス「忍者おまとめボタン」を設置してみる。 - sunabox
ソーシャル系のボタンをまとめてサイドバーに貼り付ける方法。「忍者ツールズ」利用。 - かずうの気まま日記: 【ブログパーツ】『ローソンガジェット』設置で3つのお得を体験する!(LAWSON GADGET)
ソーシャル系のボタンをブログに貼り付ける方法。「ローソン シェアして ガジェット」利用。 - Translate, and two more new gadgets for your dynamic blogs | Blogger Buzz
Blogger 公式「翻訳ガジェット」が登場。リスト系ガジェットも新たにダイナミックビュー対応に(記事)。 - 六本木で働く営業本部長の Blogger: [ブログ] FC2 --> Blogger 移行手順
FC2 ブログから Blogger ブログへの引っ越し事例。 - クリボウのプログラミングひとりごと: Blogger のガジェット更新用 API と「クリボウ式 Blogger カレンダー」の話
ブログ更新。ちょっと小難しい話になったので、別ブログに(記事)。 - How to Remove the “Subscribe to: Posts (Atom)”
「登録: 投稿 (Atom)」リンクのはずし方。 - Blogger のページっていくつ作れるの? | Neta Beta Max
Blogger の「ページ」数の上限はいくらかというテスト。20 件までいけるそうな。 - [K] Bloggerユーザ・管理者必読!モバイルテンプレートのスワイプでのページ切り替えを無効化する方法 | けんけん.com
前に紹介した、スマートフォン閲覧時のスワイプ禁止設定方法の詳細、動画つき。 - WordpressからBloggerへ ≪ ttanimu engineering labs
WordPress からの引っ越し事例。Wordpress2Blogger を通すのがやはり定石みたい。 - Bloggerの旧インターフェイス存続か? : 理詰めのアフィリエイト日記
ほんとだ。先月「Blogger の以前のインターフェースは来月中に削除されます」と書かれていたのが「数か月以内に削除」に変わってる。 - Mild type: Google Blogger のブログタイトルを中央寄せにする方法
リンク先タイトルそのまま。right に指定したら右寄せも。 - SpSpec: はてなダイアリーからGoogle Bloggerへ移行する方法:日付が現在になる問題を改善
はてダからの引っ越し方法。日付の変換が必須とのこと。 - Add descriptions to Label Gadget - Blogger Widgets
ラベルガジェット上で、ラベルのリンクに説明文を加える方法。 - Bloggerで記事にコードを綺麗に貼り付ける方法:Bloggerでスタイルを設定する | Blog.WorldWideWaddle
ようやくオプションの意味を理解。オプション「構成モード」を「HTMLコードを表示」にしとくと、投稿エディタの「作成」モードでスクリプトとか記入したときに、そのままブログで紹介するコードとして扱ってくれるのか…。 - BloggerでZenback関連記事が表示されない不具合、運営元からの回答 | ひきこもりのアウトドア
Zenback から、今後 blogspot.jp のページも追跡していくとの回答。現在は blogspot.jp でも Canonical タグを見て、blogspot.com の追跡になっているため、新しい記事に表示されない。 - Known Issues for Blogger
「投稿」ページで「+○○」リンクを押しても、+1 した人の情報が見られなくなっていた件、Blogger チームもようやく問題を認識して、調査中とのこと。 - Pagination in Blogger | Stylify Your Blog
Blogger にページ切り替えのためのリンクをつける方法。 - Syntax Highlight on Dynamic View (Google Blogger)
動的ビュー(ダイナミックビュー)でも SyntaxHighlighter を動かす方法。 - Dynamic Views Quick Search - YouTube
YouTube の BloggerHelp 公式アカウントで上げられた新動画。Blogger の動的ビュー(ダイナミックビュー)のクイックサーチが便利そうな件。 - Twitter / xhymx: youtubeの共有ボタン?
YouTube サイト上、Blogger への共有ボタンがなくなっているとのこと。 - Making Pages Inside Blogger Posts | Stylify Your Blog
投稿内で記事を分割表示するためのカスタマイズ。スクロールしなくて済む分、読みやすくなるかな?デモはこちら。 - bloggerでpreタグ内をコマンドプロンプトっぽく表示 | 簡単に言えば、一貫性のない事柄を書き付けたもの。
Blogger でのコード掲載をコマンドプロンプトっぽくするための CSS カスタマイズ。 - Free and Responsibility: アメブロからBloggerへ引越し
アメブロからの引っ越し事例。 - The Blogger In Draft Blog Is Being Retired | Blogger Buzz
「Blogger in Draft」の情報を載せていた公式ブログが終了。今後は、Blogger の Google+ ページ上に情報が載るとのこと。ブログサービスの情報すらブログに載らない時代に…(記事)。 - 「FC2から、bloggerへのブログ移行のメモ」 >> Takumart.net | takumaの「デザインはあれでアートはそれで」
FC2 ブログからの移行手順。いろんなブログからの移行で、間に FC2 ブログを通すと便利だとどこかで読んだ覚えも。 - クリボウのプログラミングひとりごと: Blogger ブログ移行用、MovableType 形式のエクスポートデータの日付を変換するツール
別ブログだけれど、Blogger ネタなので更新報告。日時反映に難のあった MT2Blogger が使いやすくなるかと(記事)。 - hatokolog Bllogerにお引越し
忍者ブログからの引っ越し事例。MT 形式エクスポート→MovableType2Blogger だと日付の変更が必要とのこと。最終的には、WordPress を介してエクスポート→ WordPress2Blogger でいけたと。 - 鈴木朋子 - Google+ - おはようございます! ここに「Blogger」とか「書籍」とか出るようになったの、いつからでしょう?
Google サイトトップのバーに「Blogger」へのリンクが登場。 - Bloggerで50記事くらい連続編集するとアカBanされて死ぬ | DevAchieve
50 件投稿しても、前は CAPTCHA 認証追加されるだけだったけれども、今はいきなりアカウントが止まるようになったのか…。 - Twitter / natsuyasumi01: わりと前から気付?
下書きを投稿すると、下書きを作った時点の日付で公開されてしまう件。たしかに不便。旧インターフェース投稿エディタだったら Blogger Current Time Publish なんてユーザースクリプトがあったのだけれど…。
→実験してみたら、ちゃんと公開時の日付になっていました(汗)。 - BloggerのモバイルページをGoogleにインデックスさせない方法 +Plus One World
Google ウェブマスターツールを使って、検索エンジンに Blogger モバイルページをクロールさせないようにする方法。 - Google ChromeでBloggerの画像が正常に表示されない | トイデジカメで撮ったブログ
投稿のモードによって、画像 URL の URL エンコードが働いたり働かなかったりする模様。ブラウザによっては、画像が表示できない場合も。 - How To Show/Hide Widgets On Certain Pages
表示されているページの URL によって、コンテンツを表示したりしなかったりさせる方法。 - Known Issues for Blogger
投稿エディタ「HTML」モードでの画像投稿だと、画像がオリジナルより小さくなってしまうかも、とのこと。Blogger チームが現在調整中。「作成」モードだと問題なし。
このブログでは毎月一度、記事にしたネタや記事にしきれなかったニュースを載せています。最新のニュースについては、Google+ ページもしくは、Facebook ページでご確認ください。

