Home > 2005-10
2005-10

以前 Google 風のロゴを作成してくれるおもしろツールについて記事を書きました。リンクしてくださった LeapK.com さんのエントリで知ったのですが、Yahoo 風のロゴをつくるサイトも存在するんですね。
Logogle からリンクされているこの Logo54.com というサイトでは Yahoo 以外にもフェラーリやスターウォーズ、ハリーポッター、モンスターズインク、任天堂風のロゴが作れます。
ちなみに [font] のリンクからそのフォントをダウンロードすることも可能です。色々な文字でタイトルロゴをつくって遊んでみてはいかがでしょうか。
先日、Blogger ブログのコメントの編集の仕方について記事を書きました。コメントが編集できる!というのは画期的でよいのですが、ページのソースを見ないといけないのはやっぱり面倒なのです…。
怠惰は発明の母ということで、懲りずにまたツールを作ってみました。
コメントエディター
コメントエディターと大層な名前をつけましたが、記事単独ページからコメントの blogID と postID とを拾って一覧にするだけです。自分でソースを読まなくていい分、便利かなと。
使い方
1.フォームに記事単独ページの URL を書き入れ、「Submit」ボタンを押してください。
2.コメントの一覧が表示されたら、編集したいコメントについている「Edit」というリンクをクリックして下さい。
3.おなじみの「投稿を編集」画面が現れますので、ここで内容を編集し「投稿を公開」ボタンを押します。
以上で目的のコメントを編集することができます。
注意
・すでに Blogger にログインしている必要があります。
・記事単独ページのコメントを comment-body クラスの要素をもとに探しているので、コメントに comment-body のないテンプレートではコメントをみつけられません。
というのは、Blogger 利用者に対して言っているのではなくて、Blogger ブログにリンクしてくれる、他社のブログの人に対してです。Blogger 利用者は普通、勝手に Weblogs.com に ping が打たれますので。
Blogger のブログでは最近出来た Backlinks という機能で、他記事からのリンクを表示する、トラックバックのようなものを実現しているんですが、この機能は Google の Blog Search の検索結果をもとにしているのです。
この機能は、ブログ検索の link: 演算子をベースとしているため、 Blog のリンク元のサイトがブログ検索のインデックスに登録されている必要があり、ブログにバックリンクが表示されるまでにしばらく時間がかかることがあります。
そしてこの Blog Search の検索結果に載るのに Weblogs.com への ping が必要なのです。
ブログが検索結果に表示されるようにするにはどうすればよいですか。
通常、ブログで任意の形式のサイト フィードを公開し、Weblogs.com などの自動更新サービスを利用している場合は、Google のインデックスに登録され、ブログ検索の結果に表示されます。また、自動的に登録されない場合にブログを手動でインデックスに追加できるフォームを近々提供する予定です。
他社ブログでも Blogger ブログにリンクすると Backlinks として表示できるようになるので、更新 ping の送り先として
http://rpc.weblogs.com/RPC2 を加えてくださいませ。Blog Search の検索対象になること自体も大きいでしょうし。
Blogger では基本的に自分がつけた他人がつけたに関わらず、コメントを編集することは出来ません。
コメントを編集することはできません。 自分のコメントを編集する場合は、一度削除してから新しいコメントを再入力します (タイムスタンプは新しいコメントを書き込んだ日時に更新されます)。
自分のブログにつけた自分のコメントの内容を変更したい場合、一度削除して再びコメントを送り直すという作業をするんですが、次のコメントがすでについている場合には、コメントの順番が変わってしまうために内容を変更するのを諦めてしまう、ということもあると思います。
上で「基本的に」と書いたのは、少し面倒な作業にはなりますがコメントを編集する手が実はないわけではないからです。今回はその方法を紹介します。(A Consuming Experience の Blogger - how to edit comments を参考にしました。)
記事単独ページのソースを表示させ、編集したいコメントの部分を見ます。
<div class="comment-body">
<p>エラー通知のページはページが見つからないとか、CGI プログラムのエラーが発生したときにしか出ないので、ブログを普通に閲覧している限りは、見られないかと。<BR/><BR/>ほとんど出ない方がいいわけなので、お気になさらず…。まぎらわしい記事の書き方ですみませんです。</p>
</div>
<p class="comment-data">By <a href="http://www.blogger.com/profile/9978882">kuribo</a>, at <a href="#c123456789012345678" title="comment permalink">22 October, 2005 18:46</a>
<span class="item-control admin-123456789 pid-123456789"><a style="border:none;" href="http://www.blogger.com/delete-comment.g?
</li>
 するとおなじみの「投稿を編集」画面が出てきます。ここでコメントのメッセージを変更し「投稿を公開」ボタンを押すと、なんとまあ不思議、コメントの編集ができてしまうのです。Blogger のデータ的にはコメントも一つの投稿のように扱われているみたいですね。
するとおなじみの「投稿を編集」画面が出てきます。ここでコメントのメッセージを変更し「投稿を公開」ボタンを押すと、なんとまあ不思議、コメントの編集ができてしまうのです。Blogger のデータ的にはコメントも一つの投稿のように扱われているみたいですね。ちなみに、実は自分のブログについた他人のコメントもこの方法で編集できてしまいます。他人のコメントを編集する意味は全くないのでお勧めしませんが、たとえばブログ全体の文字エンコードを変更した際に文字化けしてしまったコメントを直す、といったことはできますね。
先日、Blogger のスパムブログ(スプログ)について少し書きました。Blogger Help の About Spam Blogs にはスパムブログの説明と、現在 Blogger がとっているスパムブログ対策が書かれています。
Unter den Linden の Word verification on the posting form という記事でも紹介されていますが、記事投稿画面上で画像の文字の入力を求められる「Word Verification」がその対策の一つ。
ブログを自動化されたスパムコメントから守るための文字認証と、ブログ投稿を自動化できないように、つまり正当なブログ管理者かどうか試すために使われる文字認証。同じ文字認証でも随分意味あいが違いますね…。
ちなみに一度 Word Verification を通れば、しばらくはこの入力を求められないとのこと。不便には違いありませんが、Blogger(BlogSpot)全体の質を保つためにはしようがないのかも知れませんね。
詳細は Blogger Help の Why do I have word verification on my posting form? や最近の Blogger Buzz の記事 Spam Barriers および Spam Barriers (Redux) をご覧下さいませ。
追記
ちなみに Blogger のとってる他の対策には、NEXT BLOG からのスパムブログの締め出しや、フラッグボタンがあります。
Google Blogoscoped の Google's Blogs, and Googler Blogs という記事には、Google 社のオフィシャルなブログと Google 社員のブログが紹介されています。
Google のオフィシャルなブログとして、Blogger Buzz や Google Blog、Inside AdSense の存在は知っていたんですが、新しく Google Reader Blog というブログも加わったようですね。
紹介されている Google Reader の tip なども役に立ちそうです。
急増する Blogger によるスパムブログについて CNET Japan が取り上げています。
攻撃者(スプロガー)は、自動化ツールを使ってBlogger-BlogSpotサービスを操作し、特定のウェブサイト(住宅ローン、ギャンブル、タバコなどの各種サイト)へのリンクを張り巡らせた数千件もの偽ブログを作成する。その目的は、リンク元の多いページを探してウェブを動き回る検索エンジンのスパイダーをだまし、検索結果に不正に手を加えて各サイトへのトラフィックを増加させることだ。
リンクばかりのブログが何の役に立つのかと思っていましたが、検索結果を操作するのか、なるほど。そしてそのスプログ(スパムブログ)をつくるのに Blogger の BlogSpot が使われている、と。
 実際にどんなスプログがあるのか見てみたい、というときに役に立つのが
実際にどんなスプログがあるのか見てみたい、というときに役に立つのがGoogle Blogoscoped で紹介されていた SplogSpot です。
このサイトはスプログのみを対象にした検索サイトなのです。検索以外にも Recently updated splogs という機能で、更新されたばかりのスパムブログを確認できたりもします。
Google Blogoscoped には SplogSpot の他に Spam Google なるスパム検索サイトも紹介されています。ちなみにこのサイトは、 Google とは無関係とのこと。
こんな検索サイトが立ち上げられるくらい、スプログが増加しているということですよね。前出の CNET Japan の記事でも、スプログが急増しているために blogspot を検索結果からはずそうかと考えている検索サイトもあると書かれていましたが…。スプログのせいでまじめにブログをつくっている Blogger 利用者にはとんだとばっちりですね。
SEM リサーチの記事で Google が PageRank とバックリンクの更新を開始したとあります。このブログもきのう突然 PageRank が 4 になり(以前は 0 でした)Google の調子が悪いのか?などと思っていたのだけれど、本当にページランクが上がっていたんですね。
ところで、このブログのサイドバーには以前から PageRank を表示する画像を設置しています。こんなの → 
スクリプトも iframe も使わずに、普通に画像をおくだけで PageRank を表示してくれるので便利…と思っていたんですが、この画像では依然 0 のままなのです。このバーを提供している PageRank というサイトで PageRank を検索してみるとちゃんと 4 と表示されるので、いずれ直りそうな気もしますが。
ちなみに、PR Checker というサイトでも画像として貼り付けられる PageRank バーを提供しています。こんなの → 
ブラウザに Google ツールバーをつけるまでもないけれど、PageRank は気になる…という人は自分のブログに PageRank を表示する画像をおいてみたらどうでしょう。
追記(10/30)
画像のページランクのバーが正しく表示されています。直ったようですね。
Logogle(Google Logo Maker)は Google 風のロゴを指定した文字列で表示してくれるおもしろツール。この Google 風のロゴと Google 風テンプレートとを組み合わせたらおもしろそうだけれど…紛らわしいですかね。
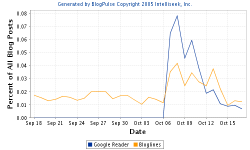
 Cryptonomicon News で紹介されていたのですが、BlogPulse ではキーワードを入力すると、そのキーワードがどれだけ世界中のブログで言及されているのか、グラフにしてくれます。操作は BlogPulse > Trend Search からキーワードを入力するだけ。
Cryptonomicon News で紹介されていたのですが、BlogPulse ではキーワードを入力すると、そのキーワードがどれだけ世界中のブログで言及されているのか、グラフにしてくれます。操作は BlogPulse > Trend Search からキーワードを入力するだけ。
 キーワードは3つまで入れられるので、注目度を比較するのによいかと。
キーワードは3つまで入れられるので、注目度を比較するのによいかと。
ちなみにグラフの折れ線の頂点をクリックすると、当時そのキーワードに言及したブログが一覧表示されます。どんな言及のされ方をしてきたのか、時間を追って見られるというのはおもしろいですね。
 browsershots.org は、自分のサイトがブラウザや OS の違いでどのように見えるのかを表示してくれるかしこいツール。
browsershots.org は、自分のサイトがブラウザや OS の違いでどのように見えるのかを表示してくれるかしこいツール。
たとえば右の画像は、クリボウの普段見られない「Mac OS X, Safari 2.0」という組み合わせ。
全体的な乱れはないけれど、意外なところで改行されていたり…。
他にも色々なブラウザでの表示を確認することができます。
勝手にスクロールしてスクリーンショットを撮ってくれるし、等倍でも表示できるし、いうことなしですね。
browsershots.org で一度、自分のブログがどんな風に表示されるか、確認してみたらどうでしょうか。
前回の記事では自分のブログをほかの人の Google Reader に登録してもらうためのリンクを紹介しました。
今回はその逆、いろんな人のブログを Google Reader に登録するためのブックマークレットを紹介します。
hit さんの Bookmarklets help to subscribe to Google Reader. と、そこで紹介されている
Google RSS ReaderでSubscribeする支援Bookmarklet という記事を参考にさせてもらいました。
どちらもサイトフィードを見つけて送るのに苦労している感じなのですが、実は Google Reader にはサイト URL を送るだけでサイトフィードを見つけ出す機能がちゃんとついています。のでそれを利用しない手はないと思いブックマークレットをつくった次第です。↓下のリンクを(IE の場合)右クリックしてお気に入りに追加してください。
Google Reader に追加する
そうしておくと、好きなサイトを見ているときにこのブックマークをクリックするだけでそのサイトを簡単に Google Reader に登録することができるので、とても便利なのです。
追記
上記ブックマークレットだと、Safari の場合 Google Reader に登録できないとの情報をいただきました。そこで Safari 用のブックマークレットを作ってみました。Safari 以外でも、上記のブックマークレットが使えない方はこれをお試しください。
Google Reader に登録する (Safari用)
Google による RSS リーダー Google Reader がサービスを開始しました!
- Official Google Blog : Feed the world
- Blogger Buzz : Google Reader in the Wild
- okanomail.com : Google launched Reader beta.
- clmemo@aka : Google Reader が出た
ちょっとした小技なんですが、Google Reader に登録してもらうためのリンクについてです。↓こういったもの。
Google Reader に登録してください
コードはこんな感じです。
<$BlogSiteFeedLink$> を入力すればOKです。ついでに書くと Bloglines に登録 は
はてな RSS に登録 は
この記事を読んだついでに、というとなんですが、まだの人はぜひこのブログを RSS リーダーに登録していってくださいませ。
Blogger の新機能 Backlinks は Shift-JIS のブログでは文字化けしてしまう、ということを前回の記事で紹介しました。
納得がいかないのクリボウは無理やり Shift-JIS に対応させる方法を考えました。説明が大変なので要点だけを書くと…。
1.とりあえず導入
前回記事のとおり、バックリンクを有効にしテンプレートも編集して、ブログを再構築します。
2.コードの取り出し
テンプレートではなくて、出来上がったブログの記事単独ページのコードからバックリンクに関する部分を抜き出します。テキストエディタにコピー&ペーストします。
3.抜き出したコードの書き換え
postID=******** の ******** を <$BlogItemNumber$> に書き換えます(2箇所)。"http://search.blogger.com/blogsearch?q=link:********" の ******** を <$BlogItemPermalinkURL$> に書き換えます。最初に出てくる外部スクリプト(http://www.blogger.com/dyn-js/backlink.js)呼び出し部分の <script> タグに属性 charset="UTF-8" を挿入します。
4.テンプレート上書き
書き換えたコードを、対応するテンプレートのバックリンクに関する部分に上書きします。<BlogItemBacklinksEnabled> と </BlogItemBacklinksEnabled> のタグはもう要りません。再構築はまだです。
5.コード挿入
テンプレートの <head> 内に以下のコードを書き入れます。
<script type="text/javascript" src="http://www.blogger.com/js/backlink.js"></script>
<script type="text/javascript" src="http://www.blogger.com/js/backlink_control.js"></script>
<script type="text/javascript">var BL_backlinkURL = "http://www.blogger.com/dyn-js/backlink_count.js";var BL_blogId = "********";</script>
</ItemPage>
blogID=******** とあるので同じものを書き込みます。6.バックリンクを無効に
管理 > コメントからバックリンクの項目を「非表示」にして再構築します。
以上です。しっかり説明してしまった気もします。
この方法の一番の肝は 「
<script> タグに属性 charset="UTF-8" を挿入する」という点。これがしたいがために、上記のように色々いじることになるのです。多言語を意識して Blogger 側でこれをしてくれれば問題は解決するんですけどね。ほうぼういじりまわすのと、おそらく Blogger の正しい使い方ではないでしょうから、自己責任でどうぞ。
ちなみに、ページと別の文字エンコードでデータを書き込むスクリプトは、たいていこのやりかたでなんとかなることが多いと思います。実は以前紹介した Feed2JS も
<script> タグに属性 charset="UTF-8" を書き入れることで、このブログで導入することができたのでした。
Blogger のブログにまたまた新機能がつきました。その名も Backlinks。
- Blogger Buzz > Introducing Backlinks
- Blogger Help > What are backlinks and how do I use them?
この新機能を導入するには「設定 > コメント」のバックリンクの欄を「表示」にするだけ…。
かと思ったのですが「ご利用のテンプレートでは、バックリンクをサポートさせるための自動更新ができませんでした」とのメッセージとともにテンプレートに直接書き入れるためのコードが示されました。(Blogger 標準のテンプレートではすんなりといくかもしれません。)
<a name="links"></a><h4>Links to this post:</h4>
<dl id="comments-block">
<BlogItemBacklinks>
<dt class="comment-title">
<$BlogBacklinkControl$>
<a href="<$BlogBacklinkURL$>"><$BlogBacklinkTitle$></a>
<$BlogBacklinkDeleteIcon$>
</dt>
<dd class="comment-body"><$BlogBacklinkSnippet$>
<br/>
<span class="comment-poster">
<em>posted by <$BlogBacklinkAuthor$> @
<$BlogBacklinkDateTime$></em>
</span>
</dd>
</BlogItemBacklinks>
</dl>
<p class="comment-timestamp"><$BlogItemBacklinkCreate$></p>
</BlogItemBacklinksEnabled>
<ItemPage> タグ内にある <BlogItemCommentsEnabled> の中に入れよとのこと。ちなみに Blogger が提供するコードには妙なエスケープ文字が入っていて機能しないので、ここではその文字を除いています。
<BlogItemCommentsEnabled> に入れるのは、このバックリンクを表示するかどうかをコメントと一体で切り替えるためかと思います。この機能、Blog Search のデータを利用しているようですね。問題点はそのデータが UTF-8 で挿入される点。Shift-JIS のページでは文字化けしてしまいます。UTF-8 でブログをつくっている方はお気軽にどうぞ。
Google の Blog Search で自分のサイトにリンクしているブログを探そうとしても、自分のサイト内のリンクばかり表示されて知りたい情報がわかりにくい、といったことはないでしょうか?
ええっと、ともかくクリボウはそうなのです。サイト内リンクをつけすぎているかも知れませんね。
そこでもっと便利にならないものかと Blog Search を利用してリンク元を検索し、そこから指定 URL と同じドメインのものを除いて表示するツールを作ってみました。
Blog Search リンクチェッカー
お役に立つかどうか…。ご意見、ご要望も大歓迎ですのでよければコメントお願いします。
![]() 200 x 200 ピクセルより大きな画像の上にカーソルをおくと、IE 6.0以上ではこんなツールバーが表示されます。
200 x 200 ピクセルより大きな画像の上にカーソルをおくと、IE 6.0以上ではこんなツールバーが表示されます。
この「イメージツールバー」には保存、印刷、メールで送信、マイピクチャを開くという機能があるんですが、画像の上に現れるため結構じゃまなことも多いのです。そこで今回はこのツールバーを表示しない方法について。以下のお好きな方をどうぞ。
1.イメージごとに galleryimg 属性を書き入れる
2.head 要素内で一括指定する
head 要素内に
この方法、フォトブログをつくっている人は特に、重宝するんじゃないでしょうか?
OpenCage さんのサイトで新しいサービスができました。その名も Blogger Status Notifier。
これは Blogger の障害情報などが掲載される Blogger Status に更新があればメールで教えてくれる、というもの。
これがあれば「なんでサーバーが反応しないのか?」「どうして画像の投稿ができないのか?」などと、小一時間悩まなくてすみそうですね。
「興味がある人はテストにご協力下さい」とのこと、クリボウも早速登録してきましたが、おもしろいサービスですし登録してみてはどうでしょうか。
サーバーを移転して新しいサーバーに atom.xml が作成されているにもかかわらず、head 要素で書き出される atom.xml の URL が移転前(blogspot)のものから変わってくれないため、おかしいなと思っていたのですが、今日になってやっとその原因が判明。
ブログ自体のサーバー設定は「設定 > 公開中」で行うのですが、サイトフィードに関しては「設定 > サイトデータ」の方も変更する必要があったのでした。単純なミス…。
その設定画面では atom.xml の名称や、サーバー上の位置、URL が設定できるんですが、とりあえず「設定 > 公開中」で設定したサーバー情報をそのまま適用してくれればいいのに、と思ってしまいます…。
この設定画面を見落としていると、前述のとおりかつてのサイトフィードを参照させるコードを head 要素で書き出したりします。
他に、サブドメインを利用しようとサーバー上にディレクトリを設定していてもサイトフィードだけトップディレクトリに生成されてしまうということも起こり得ます。サブドメインごとにブログを作ろうとするときに困りますね。
まあ Blogger の仕様はともかくとして、サーバー移転後は「設定 > サイトデータ」も忘れずに設定しましょう、ということなのでした。
Blogger 設定画面、テンプレートタブの「現在の内容を編集」と「新しく選択」との間に見慣れない「AdSense」という項目が混ざっています。
これは新しいサービスで、Blogger の管理画面からそのブログに表示する AdSense 広告の設定ができるようになっているのです。
広告がブログの中でどのように表示されるのか実際に見ながら、広告の種類やサイズ、視覚テーマを選択することができるのは、便利ですね。
…といってもこの機能、日本語版にはまだ対応していないのでした。期待させてすみません。けれど最近では新機能の日本語化も素早くなってきている Blogger、この機能が使えるようになるのももうすぐだと思います。
この機能の詳細が気になる人は、Blogger: 言語を選択で English を選んでから、Blogger Help > How do I put AdSense on my blog? を見てください(もちろん英語ですが)。日本語だと、ヘルプの内容が従来のままでダメなのです。
ちなみに…というか結構大事なことなんですが、上記のように「言語を選択」で英語を選択していれば、管理画面にも「AdSense」の設定があらわれてこの機能が使えます。日本語化されるのを待てない!という人は試してみてはいかがでしょうか。
追記(11-29)
いつの間にか日本語でも Blogger 管理画面から AdSense の設定が行えるようになっています。
このブログの月別アーカイブページに、その月に投稿された記事のタイトルを全て載せたリストを表示するようにしました。このリストのつけ方は Blogger Help の「アーカイブのタイトルを一覧で表示するにはどうすればよいですか」に載っています。
技術的には、記事自体を書き出すためのテンプレートタグ <Blogger> をもう一組使うことでこのようなことを実現しています。ということはつまり、記事タイトル、URL に限らず、投稿日時、投稿者、コメント数、コメントなど <Blogger> で使えるものは全て、このリストでも表示できるということ。
ということでクリボウの場合は、リンクのついた記事タイトルとその記事についたコメント数とを、ul 要素で書き出すようにしました。
そうしてみるとアーカイブページにだけコメント数を表示させているのはもったいない気がするので、メインページもプリビアスポストの代わりにこのリストを使うことにしました。
<ul>
<MainOrArchivePage>
<Blogger>
<BlogItemTitle>
<li><a href="<$BlogItemPermalinkURL$>"><$BlogItemTitle$></a>
</BlogItemTitle>
</Blogger>
</MainOrArchivePage>
<ItemPage>
<BloggerPreviousItems>
<li><a href="<$BlogItemPermalinkURL$>"><$BlogPreviousItemTitle$></a></li>
</BloggerPreviousItems>
</ItemPage>
</ul>
そうこうしているうちに気づいたのが、メインページの表示投稿数を最大にして、このリストを利用するとこれまでにした投稿の全タイトルが表示されるということ。プリビアスポストは 10 件までしかリストにしないので、もしかするとこの方法は役に立つかも?などと思っていると…。
Blogger Help の全投稿のタイトル リストをページに表示するにはどうすればよいですかでこの方法がすでに紹介されていました…。

