Home > 2012-01
2012-01
Google+ ページ「クリボウの Blogger Tips」で流した今月の Blogger 関連のつぶやきを、ここにまとめておきます。リアルタイムで読みたい!という人は、ぜひこの Google+ ページをサークルに追加してください。
- Blogger Font Size Control ( Changing ) J-Query Widget.
ブログ上のフォントサイズをスライドバーで自由に変更できるガジェット。これいいかも。デモはこちら(サイドバーの「Font Size」)。 - 投稿を Google+ で共有する - Blogger ヘルプ
Blogger ヘルプ。「今後の Blogger と Google+ の統合にあたり」という記述が気になる…。 - Bloggerでの『自分のページビューを追跡しない』の設定方法 | R14
Bloggerでの「自分のページビューを追跡しない」の設定方法。xxx.blogspot.com の Cookie を許可する、と。blogger.com じゃないんだ(記事)。 - l.a.t. Project: Bloggerの投稿をGoogle+に共有する方法はこちらですよ
アカウントを Google+ と統合すると、「Google+ に共有」という設定項目が出てくるんですね。デフォルトは「はい」かな?多分。 - Bloggerで記事を投稿後に直接Google+への共有が可能に | Over the Vertex of Technology by 朝山貴生
アカウント統合すると、ブログ更新時にこんな風になるという動画。これはいいですね。 - 2011年米国で最も人気のサイトはグーグル、ニールセン調査 国際ニュース : AFPBB News
Blogger のユニークビジター数、まだ twitter の倍はあるんだ…。 - Twitter / @warehuman: IE9 Bloggerを編集していると結構動作がも ...
たしかに IE との相性はよくない感じ。ブログレイアウトもすぐ崩れるし…。 - Twitter / @kaiesque: @frugalsahm むむ!Bloggerが使いや ...
たしかに Blogger どんどん Google+ っぽくなってきてますね。ブランド戦略なんだろうけど。 - How to add Blogger Share Buttons to Custom Blogger Templates | Blogger Tricks
テンプレート変更で「共有ボタン」が出なくなってしまった人は、これを見るといいかも。 - Google翻訳ツールを一分でブログに設置する方法 | By John Doe
設置方法も使い方もめちゃ簡単。紹介ブログ自体にも設置されてるので、ぜひ触ってみるべし。
- ツール - Google 翻訳
Blogger につける翻訳ガジェット、ここから「Add to Blogger」ボタンで自動貼り付けするのが一番いい気がしてきた。いろんなオプション選べるし。 - Bloggerにzenbackを美しく導入する方法-swordsmith
zenback、気になっている人は必見。 - Google Bloggerで使える関連記事ウィジェット5種のまとめ ≫ Google BloggerブログHacks Tips Tweaks
「関連記事」ガジェット、いろいろ比較。 - クリボウの Blogger Tips: Amazon にコンテンツ連動型リンク
アフィリエイトのリンクについてくる解析用画像に枠線をつけない方法について、コメント欄にて質問あり、回答しました(記事)。 - クリボウの Blogger Tips: Internet Explorer で Blogger「統計」機能の「自分のページビューを追跡しない」を有効にする方法
Blogger ダッシュボードで、古いインターフェースに戻すためのリンクが見当たらないというコメント欄の質問に回答。 - The Real Blogger Status: Legacy Blogger Accounts Are No Longer Supported
Blogger が旧アカウントのサポートを終了したというニュース。Google+ と関連付けていないアカウントのことかと焦ったのだけれど、5 年前の旧 Blogger アカウントのことだったので、一安心。忘れていたけど、このニュース、予定の段階で記事にしていたみたい。昔から放置されているブログ URL が開放されて、使えるようになったらいいなと思ったり。 - Developer's Guide: Protocol - Blogger APIs - Google Code
Blogger のフィード、path ってパラメータがあるんだ。知らなかった。投稿の URL から JSONP でデータを引っ張ってこれるね! - Twitter / @ali_bin_ibrahim: OGVファイルというのがどうしても再生できない。変換 ...
Blogger の動画アップロード画面には「最大 100 MB の AVI、MPEG、QuickTime、Real、Windows Media に対応しています。」しか書いてないけど、Ogg もいけるのか。 - Bloggerにブログ内検索を設置する ALIENWARE M17xR2/ウェブリブログ
Navbar 消しても、この検索フォームをサイドバーにおけば、Blogger の検索機能がそのまま使える、と(記事)。 - Blogger templates search engine - Blogger Templates
カラム数や色から Blogger 用のテンプレートを検索できるサイト。 - 他のユーザーのために新しいウィジットを作成して、そのレイアウトに追加するにはどうすればよいですか。 - Blogger ヘルプ
すごく細かい話だけれども、Blogger ヘルプの英語版と、ウィジェット追加フォームの Action URL が異なっている。(日本語版の情報が古い。)これから Blogger 用ガジェットを配布しようと思っている人は、英語版の方のコードでお願いします。 - 404 Blog Not Found:In the Plex - 書評 - グーグル ネット覇者の真実 追われる立場から追う立場へ
Blogger がちょっとだけ話に出てくる。 - Engage with your readers through threaded commenting | Blogger Buzz
logger のコメントシステムがスレッド表示されるようになりました。2 階層までですけど。コメントが埋め込み方式で、フィードが全文掲載なブログ対象だとか(記事)。 - Twitter / @take4_G2: bloggerのカスタムタグ誰か解説してくれえ… ...
Blogger ヘルプのここら辺をみると理解しやすいかと。レイアウト用ページ要素タグについて、レイアウト用ウィジットタグ、レイアウトデータタグ。 - NECOS日記: bloggerから食べログへの投稿方法
Japanese Bloggers Info のトラックバックでとりあえずいけているみたい。よかった。 - Bloggerの投稿日の難点(1日2件以上の記事) ~ マルカジリます。
1 日 に複数の投稿をすると一番上のにしか日付がつかない Blogger の仕様に対して、投稿のタイムスタンプと JavaScript で対策。 - Geek Not Found: Bloggerで記事直下にAdsenseを表示する方法
投稿本文と投稿フッターとの間に AdSense を表示する方法。さらに <b:if cond='data:blog.pageType == "item"'></b:if> と組み合わせて投稿単独ページにのみに表示させるといいかも。(トップページだとすぐ AdSense 上限の 3 件になってしまって、サイドバーなどに表示されなくなるため。)
→もっというと、Blogger で問題になるのは AdSense コードの <!-- --> だけ(この部分は Blogger 内のコメントとして扱われて、ページのコメントとしては書き出されない)なので、ここだけ文字実体参照(<!-- -->)にすればいいと思います。 - Twitter / @aodag: bloggerでページ追加しても、そこへの導線がない ...
ページガジェットつけないとだめですねぇ。 - DevAchieve: Bloggerの人気の投稿にTweet&はてブカウンターを表示させる方法
「人気の投稿」ガジェットに表示される投稿タイトル横に Twitter の被 tweet 回数と被はてブ回数を載せるというカスタマイズ。各投稿の人気の度合いが分かっていいかも。 - 物語を語ろう。物語を創ろう。: BloggerでTwitterのツイートを貼り付ける際の注意点
Blogger の投稿エディタで、「作成」「HTML」のモードを行き来するだけで、記述したコードが変わってしまうという話。たしかによくありますね…。 - Blogger Threaded Comments Internet Explorer and Chrome Fix - Blogger Tutorials
Blogger の新しいコメントシステムを IE で見るとフリーズしてしまう不具合の対処法。最近 Blogger から IE が見放されているような…(記事)。 - 自分のBloggerにつきまとう「編集ボタン」を消す ~ マルカジリます。
「ガジェットの編集」ボタンのはずしかた。たしかにピクセル単位でレイアウトをいじっているときには邪魔かも。 - 2chまとめブログがBloggerに出没している模様 | ましまろな生活
これまではあまり見向きもされて来なかったと思うんですが、最近 Blogger もブログ移転先の選択肢によく挙がってくるようですね。Blogger と Google+ が統合されたら、さらにもっと…。 - Bloggerでメインページの投稿数が設定と違う問題と解決法 ~ マルカジリます。
投稿の HTML のデータ量と画像数で制限のかかるメインページの掲載投稿数(参考)。「続きを読む」を活用すれば制限を回避できるのか。なるほど。 - 日付を消したい - Google グループ
「ラベルによって日付を表示したりしなかったりする方法」に再回答。 - Bloggerのラベル(カテゴリ)とタグとその他あれこれ - 65Record
ラベルを使って「カテゴリ」と「タグ」とを使い分ける方法。これ、なかなか面白いです。表示ラベルを限定した 2 つのラベルガジェットをサイドバーに置くというところが肝ですね。 - Customising Threaded Comments | Blogger Developers Network
スレッド式コメントシステムのカスタマイズのヒント。 - クリボウの Blogger Tips: Internet Explorer で Blogger の新コメントシステムが表示できない不具合への対策
コメント欄で質問に回答。テンプレートデザイナー以前に選択できたレイアウトテンプレートは、旧インターフェースの管理画面から、まだ選択できますよという話。 - Blogger で大きめの画像を使うときに注意すること ~ Plus One World
画像を「元のサイズ」で投稿すると、モバイル閲覧時に縮小してくれないという話。 - The Real Blogger Status: Retrieving The PostID, To Recover A Deleted Post
削除してしまった投稿を復活させる方法。postId さえ分かったらいいわけですね(記事)。 - Blogger タイトル横にガジェットを簡単配置する - 元「なんでもエンジニ屋」のダメ日記
ブログタイトル横にアイコンを配置する方法…って、うちのブログを参考にしたそうでびっくり。 - 今からブログを始める人に、僕が「blogger」をすすめるワケ | 想造ノート
良記事。Blogger の将来性については、こちら(ブログを始めようとしている方に伝えたい、いまBloggerを選ぶ2つのメリット (Kenichi Nishimura) - BLOGOS(ブロゴス))を追加で読むといいかと。 - Bloggerがゆっくりしかし確かに成長していた件-T&T
最近、Blogger を紹介するエントリが増えてきましたね。合わせてこちら(ブログ初心者に私がBloggerの動的ビューテンプレートを勧める6つの理由 | ナルシマツトム)もどうぞ。
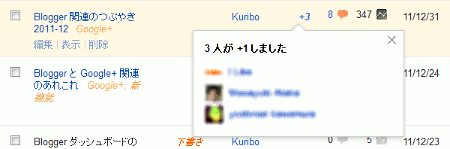
Blogger の新インターフェースのダッシュボード「投稿」ページから、投稿の +1 された回数が確認できるようになりました。
- Get a pulse for the posts your readers like most with the +1 counter | Blogger Buzz
- 誰の+1か確認可能に! Bloggerのブログ記事に+1する人が知っておくべき事 ~ Plus One World

上の画像の「+3」というのがそれです。数字をクリックすると、投稿を +1 したユーザーの Google+ プロフィールが表示されます。
気になったのが、ここで表示されるユーザーについてです。通常、投稿の共有ガジェットでは、+1 してくれたユーザーの中でも、自分が Google+ でサークルに追加しているメンバーのみが表示されるようになっているんですが、この投稿一覧のページからだと、サークルに追加していないユーザーについても、その名前を確認することができます。
元々 Google+ の投稿も、自身のサークルに追加しているかどうかを問わず +1 したユーザーをすべて確認できるようになっているので、Blogger がまた一歩 Google+ に近づいたということなのかもしれません。
関連:

投稿を誤って消してしまったときに、それを復元する方法について、次のエントリで紹介されていました。
次に、投稿エディタの URL の postID 部分を、削除してしまった投稿の ID に差し替えたものにアクセスします。すると、削除したはずの投稿が、内容そのままに投稿エディタで難なく開けてしまいます。あとは、公開するなり、保存するなり自由にできますね。
差し替えるべき投稿 ID(postID)はというと、削除する前の時点で、HTML で投稿のタイトルのすぐそばに書かれています。
<div class="post hentry">
<a name="2783897097083804642"/>
<h3 class="post-title entry-title">
<a href="http://kuribo-test.blogspot.com/2012/01/blog-post.html">投稿削除のテスト</a>
</h3>
なので、実際の復元手順としては、
2.Blogger の投稿編集画面を開き、末尾を見つけた postID に書き換えた URL にアクセスします。
3.投稿編集画面から投稿を公開します。
という流れになると思います。
あまり使うことはないかもしれませんが、困ったときのためにそんな手があることだけでも、覚えておくといいんじゃないでしょうか。
先日 Blogger に新しいコメントシステムが開始された件についてご紹介しました。
実際に、新コメントシステムが有効になっているブログのコメントのついたページを IE で見てみたところ、画面全体が真っ白になり、一文字も内容を読むことができませんでした。
この不具合の対策を探していたところ、次のページを発見しました。
対策
対策の手順のみを紹介します。
2.次のコードを見つける。(ブラウザの検索機能を使うと簡単。)
3.2で見つけたコードを
Google Chrome や Firefox に追い上げられているとはいえ、日本ではいまだに IE がブラウザシェア第 1 位。新コメントシステムが有効になっているブログでは、この対策をしておいた方がいいかもしれませんね。
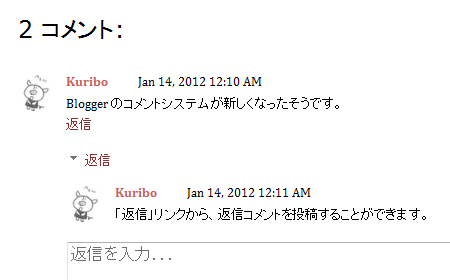
コメントのスレッド表示
Blogger のコメントシステムが新しくなり、コメントへの返信が行えるようになりました。

このコメントシステムで返信が可能なのは、トップに投稿されたコメントのみ。返信のコメントにさらに返信して階層を深めるということはできません。
返信がつけられた元のコメントが削除された場合でも、返信コメント自体は残るようです。一方、管理者による「完全に削除」を行った場合は、コメントにつけられた返信もすべて削除されます。

新しくなったコメント欄を使用できるブログの条件については、Okano さんの説明が分かりやすいかと。
この新しいコメントシステムが利用できるのはコメントが埋め込みになっていて、なおかつブログフィードが全文になっている場合のみらしい。コメントを別ページ表示やポップアップ表示にしている場合には利用できないようだ。
返信がつけられた後に、コメント欄の位置設定を埋め込みからフルページに変更したらどうなるのか試してみたところ、返信かどうかに関係なく、コメントがフラットに時系列で並びました。話のつながりが分かりにくくなると思うので、コメント欄の位置設定はあまり変えない方がよさそうです。
スレッド表示されないブログへの対策
上掲の用件を満たしていても、独自にテンプレートをカスタマイズしたブログの場合、新しいコメントシステムを使えないことがあるようです。
そういう場合には、次のブログで紹介されていた、2 つの方法を順番に試してみてください。
2.「ウィジェットテンプレートをデフォルトに戻す」リンクをクリックして、ウィジェットをリセット。
3.「バックアップ/復元」ボタンを押し、「ハード ドライブ上のファイルからテンプレートをアップロードする。 」(旧:「次のハード ドライブにあるファイルから、テンプレートをアップロードします。」)項目から1の手順で保存したファイルをアップロード。
2.
<b:include data='post' name='comments'/> というコードを見つける。(ブラウザの検索機能を使うと便利です。)3.2のコードを
<b:include data='post' name='threaded_comments'/>
<b:else/>
<b:include data='post' name='comments'/>
</b:if>
※2のコードは、テンプレート内に複数存在するので、いずれにも同じ処理を行う。
従来のコメント欄を使用したい場合
新コメントシステムは、要件を満たしているブログに自動的に導入されています。コメント表示を元に戻し、従来の埋め込みコメント欄を使いたい場合には、上の「その2」の手順を逆に行うといいと思います。下の画像は、コメントのスレッド表示が自動的に導入されたブログで、実際に元に戻してみたものです。

画像を最初のものと見比べてみると気づくと思うんですが、新しいコメントシステムにはタイムゾーンが反映されていません。いずれ対応するとは思いますが、
記事の投稿時刻は正しいのですが、コメントの投稿時刻は全て17時間前になってしまっています。設定を見てみると、正しい時刻になってますし・・・タイムゾーンも「東京」になっています。パソコンの時刻も正しいです。どのようにすれば直るでしょうか!?
という質問のように、新コメントシステムの PST(太平洋標準時)表記が気持ち悪い人は、コメントシステムを従来のものに戻してみてもいいかもしれません。
2.次のコードを見つける。
<b:include data='post' name='threaded_comments'/>
<b:else/>
<b:include data='post' name='comments'/>
</b:if>
3.2で見つけたコードを
<b:include data='post' name='comments'/> に書き換える。※2のコードは、テンプレート内に複数存在するので、いずれにも同じ処理を行う。
ということで、いろいろ試してみてくださいね。
Blogger ユーザーの中には、ブログデザインにこだわって、Navbar を非表示にしている人も多いと思います。ですが、そのことで一番困るのは Blogger 標準の検索機能が使えないこと。なので、そういう場合にサイドバーに検索ガジェットがあれば便利じゃないかなと思ったわけです。
参考にしたのはこちらのブログ。
※複数のブログを運営している人は、「ブログを選択」欄に注意してください。
ちなみに、Blogger で用意されている基本の「検索ボックス」ガジェットは、Google カスタム検索の仕組みを利用したもので、Navbar から検索した場合と検索結果の表示の仕方が異なります。興味のある人は、両方つけて比べてみてください。
関連:
「Blogger RSS」という検索キーワードで、このブログにたどりつく人がけっこういるようなので、取り急ぎ書いておきます。
これまでブログ直下の rss.xml にアクセスするとすぐに RSS フォーマットのフィードを取得することができたんですが、いつの間にか rss.xml の中身も atom.xml と同じ ATOM フォーマットになってしまっているようです。
そのため、今のところ RSS にアクセスするには、フィードに alt=rss パラメータを付加する方法しかありません。
具体的には、次の4つの URL 形式になります。赤字部分はこのブログのトップの URL、青字部分はこのブログのブログ ID です。それぞれご自分のブログのものに書き換えてください。
ちなみに、Blogger 管理画面「設定 > その他」(旧インターフェースは「設定 > サイトフィード」)で、「フィードリダイレクト URL の登録」をしているブログは、一番上から3つの URL にアクセスした場合に、あらかじめ登録してある URL へとリダイレクトされてしまいます。リダイレクトさせたくない場合には、URL 末尾に
&redirect=false を付け加えるようにしてください。参考:
ある記事にこんな質問コメントが寄せられました。
統計の、”自分のページビューを追跡しない”にチェックし保存して、再度確認に開けると、“追跡する”になっているのです。何度やってもどうしても保存できていないのですが、どうしたらよいのでしょうか?
最初に、IE のアップグレードをしてもらったんですが、問題は解決せず。自分自身で試してみてもやはりできないようなので、インターネットで情報を探してみました。そして見つけたのがこちらのページ。
紹介されているのは Firefox での設定の仕方です。自身のブログ URL(***.blogspot.com)に対して Cookie を許可すると、Blogger の統計機能で「追跡しない」に設定できるようになるとのことでした。
Internet Explorer での設定方法
Internet Explorer だと、以下の手順になると思います。
2.「プライバシー」タブを開き、「サイト」ボタンを押すと、「サイトごとのプライバシー操作」という画面が開きます。
3.「Web サイトのアドレス」欄に「blogspot.com」と入力して「許可」ボタンを押します。(※ IE では、サブドメインは指定できないようです。)
これで、「自分のページビューを追跡しない」を有効にできるはず。Internet Explorer ユーザーの方は、一度お試しください。
※ブラウザの Cookie 設定の変更は自己責任でお願いします。また、知らないブログやサイトでは個人情報を入力しないようにしてください。
次のページで知った、Blogger ブログへの GIF アニメの投稿の仕方。
新インターフェースの「HTML」モードの場合
|
新インターフェースの「作成」モードの場合
|
旧インターフェースの「HTML の編集」モードの場合
|
旧インターフェースの「作成」モードの場合
|
ちょっと分かりにくいんですが、新インターフェースで「作成」モード のときだけ、表示画像もリンク先もアニメになっていると思います。ほかのはどちらも静止画ですね。
ということで、今のところ GIF アニメを投稿するには、新インターフェースの「作成」モード で画像をアップロードしましょう、という Tips でした。

