Home > 2012
2012
Google+ ページ「クリボウの Blogger Tips」および、Facebook ページ「クリボウの Blogger Tips」で流した先月と今月の Blogger 関連のつぶやきを、ここにまとめておきます。
リアルタイムで読みたい!という人は、上記リンク先からぜひ、サークルに追加したり「いいね!」したりしてください。
- はぁ?なんだと??「警告:不正なソフトウェアが存在する可能性
font-weight:bold;があります。」 | Bloggerぶろっがー(仮)
以前「Blogger ブログにサイトマップ - ラベル分類された投稿一覧をページに表示する方法」で紹介したスクリプトが、Google のマルウェア検知に引っかかったようです。誤検知かもしれませんが、気になる人は外しておいた方がいいかもしれません。 - Googleにブログを消された話
「ボケて」サイトを英訳して Blogger で書いていたら、Google に削除されてしまったという話。 - bloggerのwysiwygエディタのフォントサイズ指定に不満 - cherenkov's暗中模索blog
Blogger の強制削除に関連して、各ブログサービスの削除基準がまとめられています。 - [K!]Bloggerのインライン広告(Adsence)が表示されなかったので...
AdSense 広告周りのテンプレート用データタグ、こうなってるのか。 - な、直ったー(´;ω;`) Blogger:テンプレートデザイナーのエラーでプレビューが見れなくなった時の対処法。 | Bloggerぶろっがー(仮)
カスタム CSS 見直しで、プレビューエラーから回復できたという事例。 - Blogger Post Editor is now Becomes Plain Editor
Blogger 投稿エディタ「作成」モードがプレーンテキストしか表示してくれないという噂。たしかにテーブルが表示されなくなっていますね。 - Twitter / chiimirux: bloggerのコメント承認があまりに厳しくて毎回わ ...
Blogger のコメント承認用キャプチャの画像が判別できない件。 - RSSフィードリーダーの購読者は広告をクリックしない:はなまるチェック!
AdSense フィード向け広告終了について。12 月 3 日サービス終了とのこと。 - BlogのRSSフィードLinkが消えた - Google グループ
プロダクトフォーラムにて、フィードの Feed Autodiscovery Link が出ないという質問あり、回答。これで合っていたみたいでよかった。 - Google、「Blogger」の公式Androidアプリを久しぶりにアップデート | juggly.cn
Blogger 公式 Android アプリがアップデートされているそうです。
» 「Blogger 公式 Android アプリ、iOS アプリがともにアップデート」で紹介しました。 - New and improved Blogger mobile apps | Blogger Buzz
あ、Blogger 公式 iOS アプリも、同じく更新されているようです。
» 「Blogger 公式 Android アプリ、iOS アプリがともにアップデート」で紹介しました。 - Bloggerブログをロック(凍結)される、Googleが厳しいすぎる。禁煙245日目。 - 超外伝キルヤスデメ劇団
Blogger ブログを凍結された例も。 - 【Google+でハングアウトをやるだと~】「Blogger Next Door」ってのがなんだか楽しそうです | 今村だけがよくわかるブログ
ブロガー(ブログ書き)向けの Google+ ハングアウトがあるそうです。 - Twitter / zakkapapa: Bloggerの最初の記事だけに表示したいものは ...
テンプレートタグ<b:if cond='data:post.isFirstPost'>ね、覚えとこっと。 - はじめてのiPhone: iPhoneの「Blogger」アプリをアップデートしたら使えなくなった。直す方法
iOS 用 Blogger アプリは、アップデートじゃなく入れ直さないと使えないという話。 - LINEで気に入ったページを教えたい!Bloggerで簡単に共有できるボタンを設置する方法とブックマークレット
Blogger ブログに「LINE で送る」ボタンをつける方法。あと、「LINE に送る」ブックマークレットも。 - Bloggerのラベルを一括で変更する小ワザ ~ Puti Developers Blog
投稿につけたラベル名を一括変更する方法。 - Known Issues for Blogger: Google+ Followers Gadget for Dynamic Views
Blogger の Google+ ガジェットを展開すると、空白になる不具合があるそうな。そういう人は、ブラウザのキャッシュを削除してみてとのこと。 - Known Issues for Blogger
Blogger の画像投稿で、予期せぬ容量オーバーのエラーが出る場合があるそうで。現在 Blogger チームが調査中。 - Blogger IE10でBloggerを使ったブログサイトを開くと応答なしになる現象 - 元「なんでもエンジニ屋」のダメ日記
IE 10 で開くと応答なしになってしまうという噂…。うちのブログもそうなんだそうで。 - Blogger IE10でブログを見ると固まる場合の対処法 - 元「なんでもエンジニ屋」のダメ日記
Blogger ブログの IE 10 応答なし問題の解決策。ふむふむ。
» 「IE 10 での閲覧時に Blogger ブログが応答なしになるのを防ぐ方法」で紹介しました。 - Bloggerでのデータファイル置場に関する検証と考察 - ログろいど
Blogger 運営時にあると便利なファイル置き場。無料で利用できるウェブスペースがいろいろ紹介されています。 - 鷹野凌 - Google+ - Bloggerのコミュニティはいっぱいあるけど、Japanは無いんだな…… +クリボウの Blogger…
「クリボウの Blogger Tips さんが作ってくれないかなー。」というつぶやきが聞こえたので、作ってみました。
» 「Google+ に日本の Blogger ユーザーのためのコミュニティが登場」で紹介しました。 - Google Reader でスターをつけたアイテムを Blogger や Evernote に流す方法 - Today is a gift
Google Reader でスターを付けた投稿を Blogger のサイドバーに自動表示させる方法。Google Reader のメニューに Blogger ガジェット追加用リンクがあるそうです。 - くま同盟コンピュータLab: YouTube の動画共有先選択肢に Blogger が復活しました
YouTube 「この動画を共有」選択肢に Blogger が復活。
» 「YouTube の動画共有先に Blogger が復活しています」で紹介しました。 - Timeline - Dzignine
Facebook のタイムラインっぽい Blogger テンプレート。デモはこちら。 - EmacsからBloggerに投稿する - memo
Emacs での投稿方法。 - [Blogger]ブログのRSS配信が出来なくなってた!FeedBurnerでは、配信記事数に注意が必要かも! - Sunabox
FeedBurner は元のフィードが 512 KB 以下でないといけないのか。ふむふむ。
» 「FeedBurner でフィードが更新されなくなったら」で紹介しました。 - BloggerやWordpressでRSS配信が最新にならないときの対応 【最新記事が反映されない】 | 某氏の猫空
FeedBurner でフィードが最新のものにならない場合の対処法パート 2。
» 「FeedBurner でフィードが更新されなくなったら」で紹介しました。 - Twitter / smogami: bloggerのテンプレートデザイナの背景画像選択、 ...
テンプレートデザイナーの背景カテゴリ「Abstract」の「要約」は「抽象的」の訳し間違いではと。そう言われれば確かに…。 - Cool New Christmas Snow Storm Effect For Blogger Blogs | Spice Up Your Blog
ブログに雪が降るエフェクトを追加するガジェット。クリスマスに向けていいかも。デモはこちら。
→ コメントで SnowParticle という別のスクリプトを教えてもらいました。
冬季限定!ブログに雪を降らせるScript「SnowParticle」を設置しました - Twitter / yamkei: Bloggerで独自ドメインを取得したときにGoog ...
Blogger で直接ドメインを取得した際に有効になる Google Apps の ID について。 - Known Issues for Blogger
テンプレートデザイナーで、動的ビューのテンプレートに対して「ブログに適用」を押しても、変更が反映されない場合があるそうです。 - Blogger Buzz: Mention people in your posts with Google+
Blogger の投稿本文に、+ とか @ とか書いて Google+ のメンションを飛ばせるようになったみたいです。
» 「Blogger の投稿から Google+ へのメンションが可能に」で紹介しました。 - 8 Ways to Make Money Off Your Blog | Blogger tips, tricks, tutorials and widgets
ブログでお金を稼ぐための 8 つの方法。ブログを作って、続けること。読者を増やすこと。自分らしくあること。広告(AdSense など)を出すこと。紹介広告(Amazon など)を貼ること。スポンサーを得ること。物を売ること。レビューを書くこと、か。ふむふむ。 - 7 Powerful Ways to Increase Website Traffic in 2013
ウェブサイトのトラフィックを増やす 7 つの方法。ソーシャルメディアでの戦略を練ること。クオリティ高い記事を定期的に書くこと。Alexa ランクやページランクに気を取られないこと。ブロゴスフィアに参加すること。ウェブサイトのテーマと読み込み時間に注意を払うこと。ソーシャルメディア共有ボタンを追加し最適化すること。メーリングリストを作成すること、だとか。 - 囲碁の世界についてあれこれ語るブログ: BloggerとFC2のブログサービス比較
Blogger、FC2 の比較。やはり、トラックバックや更新 Ping が飛ばないというのは、引っ越してきた人には戸惑うところのよう。 - Movable TypeからBloggerへ移行する方法!ファイル変換してインポートは楽々だが、いくつかの問題点もあり|アマモ場
MT から Blogger への移行。URL や画像の置き換えがやはり課題ですね…。 - サバイブ: ムームードメインでBloggerにサブドメインを設定する
ムームードメインで取得したドメインで Blogger のカスタムドメインを使用する方法。うちもこんな設定をした気が。 - Blogger のヘッダー・フッターに投稿日付を表示する ~ さくらぼ!
Blogger の Navbar から「次のブログ」リンクを外す方法。やってみたら「次のブログ」から左の項目が全部消えたのはいいけど、半分左枠に刺さっている感じで、Navbar 自体左半分だけになってしまって失敗。そういうカスタマイズなんでしょうか。 - javascript - Blogger Json get the labels for a post - Stack Overflow
Blogger のテンプレートを編集して、投稿のラベル一覧を JavaScript で得る方法。それより、フィードを alt=json で取得して、json.feed.entry[0].category とラベルの配列を取るのがスマートかも。
あとがき
はあ、長かった。ふた月分ためてしまうとまとめるのが大変ですね。反省。年末年始の暇なときに読んでもらえたら幸いです。今年も読者の皆さまにはお世話になりました。皆さま、どうぞよいお年をお迎えください。
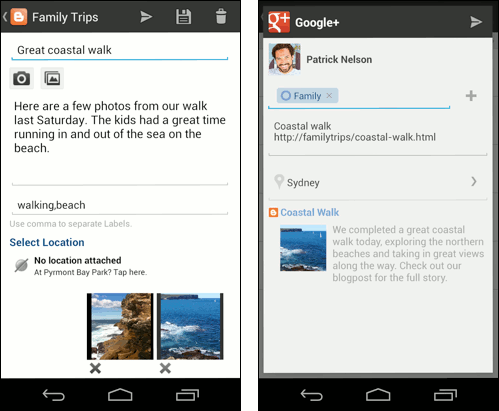
Blogger の投稿編集画面を開くと、こんなお知らせが。

実際にどのように動くかについては、次の動画の 02:16 あたりから見ると分かりやすいと思います。
投稿編集画面の本文中に @ や + をつけた Google+ プロフィール名や Google+ ページ名を記述すると、簡単にリンクを張れるようになっています。メンションを付けられたユーザーには、Google+ ページ内で通知が届く、はず。
Google+ と Blogger との連携がどんどん進んでいきますね。Blogger アカウントを Google+ と接続させているユーザーは、一度試しにやってみたらいいんじゃないでしょうか。(Google+ ページ +クリボウの Blogger Tips 宛てに実験してみるというのも可です。)

Sunabox のすなふさんが、Blogger のフィードリダイレクト機能で利用している FeedBurner フィードが更新されなくなった件について、記事にしてくださっています。
この記事によると、Blogger の発行している元フィード(ATOM フォーマット)が 512KB 以上だったことが原因のようです。FeedBurner のヘルプにもこのとおり。
フィード ファイルのサイズに制限はありますか?
はい。 512 KB を超えるフィードは FeedBurner では受け付けておりません。(中略)現在、既存のフィードを公開していて、オリジナルの出力元フィードが 512 KB の制限を超えている場合は、オリジナルのサイズが制限内に収まるまで、FeedBurner では「登録されている」フィードを更新しません。
フィードのサイズが 512KB を超えると、ブログの更新が FeedBurner のフィードには反映されなくなってしまうということですね。
次に見つけたのが、こちらのブログの記事。
こちらによると、FeedBurner ヘルプに、Blogger のフィードが 512KB を越さないようにする方法についても書かれているそうなので、さっそく確認してみました。
Bloggers: 長い投稿を作成し、FeedBurner の合計フィード サイズ上限の 512 KB を超えた場合は、 max-results を小さく設定して、フィード ファイルのサイズを制御します。 理想的なフィード サイズを確認するために、max-results 設定で試してみる必要があります。 フィードのファイル サイズを確認するには、 そのアドレスを www.web-sniffer.net に入力し、返されたレポートを確認します。このレポートには、「圧縮されていない」形式でのフィードのサイズの値がキロバイト単位で示されています。つまり、FeedBurner のフィード設定「Edit Feed Details」の「Original Feed」に設定しているフィード URL に max-results パラメータをつけ、フィードに記載される投稿数を調節するといいということです。
このパラメータは、省略するとデフォルトの記事数(25)になるので、それよりも小さい数で試してみるのがいいと思います。フィードの実際のファイルサイズは、こちらのサイトからフィード URL を入力することで確認することができます。
ちなみに、このブログの場合、何もしない状況で 45KB でした。うちのブログはどうあっても上限には達しないと思いますが、FeedBurner を利用していて Blogger ブログで長文を書いているという人は、一度オリジナルフィードのファイルサイズを確認してみるといいと思います。
参考記事:
今月、Google+ に新しくコミュニティ機能が追加されたんですが、
Bloggerのコミュニティはいっぱいあるけど、Japanは無いんだな…… +クリボウの Blogger Tips さんが作ってくれないかなー。というつぶやきをいただいたので、さっそく作ってみました。「登場」とか書いておきながら、自分の作成したコミュニティなんです、はい。
作成した Google+ コミュニティ「Blogger Japan」は、日本の Blogger ユーザーのためのコミュニティです。現在用意している投稿のカテゴリは、「はじめまして」、「Blogger 情報」、「質問・回答」、「その他」の 4 種類。 参加は、Google+ の個人アカウント、Google+ ページアカウントのどちらでも可能です。カテゴリ「はじめまして」への投稿も特に必須というわけではないので、気軽にコミュニティに参加してもらえるとうれしいです。
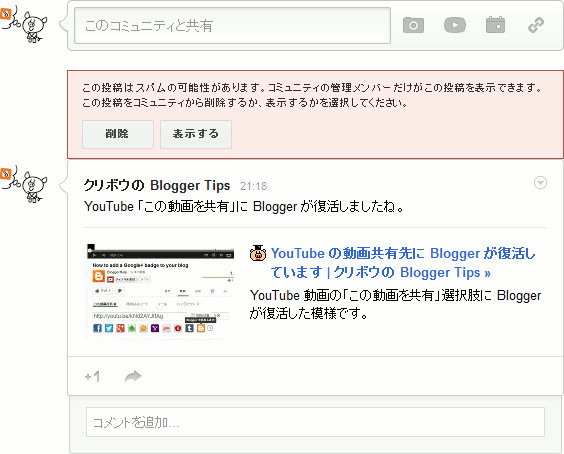
なお、Google+ のスパム判定がけっこう厳しいようで、投稿してもすぐには公開にならない場合があります。投稿したはずなのに本文が表示されないという場合は、管理者が承認するまでしばらくお待ちください。
コミュニティ管理者のアカウントですら、このありさまですから…涙

ということで、新しい Google+ コミュニティ、どうぞよろしくお願いします。

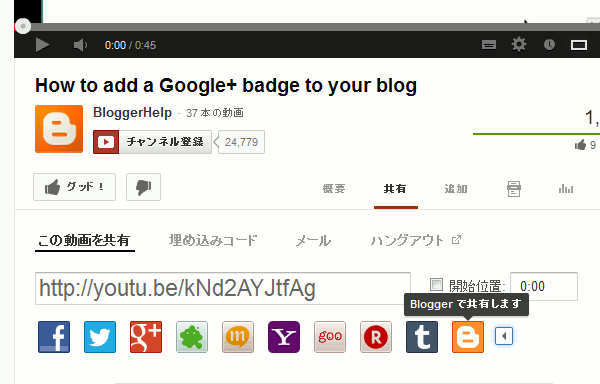
数か月前に「YouTube の動画共有先選択肢に Blogger が出なくなっています」とお伝えしたんですが、その YouTube 動画の「この動画を共有」選択肢に Blogger が復活した模様です。
で知った情報。ありがとうございます。
YouTube メニューの「共有」タブをクリックして、共有先アイコン横の展開ボタン「▶」をクリックすると、右端に「Blogger」のアイコンが出てきます。それをクリックすると BlogThis! の画面になり、その場から YouTube 動画を埋め込んだ Blogger の新規投稿が行えます。
YouTube 動画を多く紹介するブログなんかでは、重宝する機能なんじゃないでしょうか。この機会に、お気に入りの動画をブログで紹介してみるのもいいかもしれませんね。

Internet Explorer 10 でこのブログを表示してみると、上記画像のようになりました。読み込み中のマークがタブに出たまま、ページのスクロールができなくなっています。ためしにページをクリックしてみると最下部に「kuribo.info は応答していません。」というメッセージ。テキスト選択や文字入力もできません。
この問題を知ったのは、こちらのブログから。ありがとうございます。
自分のブログ以外にスズキさんのブログやクリボウさんのブログでも同様の現象が発生!
※現象が出ないBlogerサイトもありました。
そして 3 日後には、同ブログで解決策が紹介されました。
これによると、Blogger 管理画面「テンプレート > HTML の編集」からテンプレートのコードを表示し、
<meta content='IE=EmulateIE7' http-equiv='X-UA-Compatible'/>と変更すればいいとのこと。このやり方でこのブログも IE 10 で問題なく閲覧できるようになりました。重ねてありがとうございます。
↓
<meta content='IE=edge' http-equiv='X-UA-Compatible'/>
edge にした場合の挙動など、詳しい情報については上記リンクからご確認ください。IE 10 は Windows 8 に標準搭載ということもあり無視できないものがあるかと思います。すべての Blogger ブログで IE 10 が固まるわけではないようですが、気になる人は対策をしておくといいかもしれません。
関係あるかもしれない情報:

Blogger 公式の Android アプリ、iOS アプリがどちらも更新されています。どちらもバージョンは 2.0。
Blogger Buzz によると、
- 画面横向きの投稿作成をサポート
- Google+ へ簡単に共有できる
- スケジュール投稿の時刻表示
- 30 以上の言語に対応
- iPad に対応
といったことはできるようになっているので、パソコンでのブログ更新とほぼ同じことがスマートフォンからも行えるということかと。
- 投稿を作成して下書きとして保存したり、すぐに公開する
- 保存した投稿や公開した投稿の一覧を表示する
- アカウントやブログを切り替える(複数ご使用の場合)
- ギャラリーから画像を埋め込んだり、アプリで直接写真を撮る
- 投稿にラベルを付ける
- 場所情報を追加する
それぞれのアプリのダウンロード&インストールはこちらからどうぞ。
あと、iOS 版は端末からアプリを更新しても使えないという情報もあったり。削除して、インストールし直すのが吉だとか。
Google+ ページ「クリボウの Blogger Tips」および、Facebook ページ「クリボウの Blogger Tips」で流した先月、先々月の Blogger 関連のつぶやきを、ここにまとめておきます。
リアルタイムで読みたい!という人は、上記リンク先からぜひ、サークルに追加したり「いいね!」したりしてください。
- Smart Dog Blogger Widgets by Adam Bowman
かしこいワンコガジェット。かなりリアルな動きをします。デモはこちら。 - アナリティクス 日本版 公式ブログ: レスポンシブ・ウェブデザインと Google アナリティクス NRI ネットコムの取り組み
レスポンシブデザインのサイトで、どのバージョンが閲覧されたかわかるようにする方法。 - [K!]Windows Live WriteでBlogを書くのが楽なことが判明!
Windows Live Writer で Blogger 投稿するときに便利なプラグインの紹介。 - Happy Elements Labs: Bloggerに快適に投稿するたった1つの方法
Mac + Vim 環境下、Markdown で Blogger に投稿するための設定とか。 - How To Highlight Author Comments in Blogger? | Blogger Tricks
Blogger のコメント欄で、ブログ著者のコメントだけ強調する方法。 - You Can Now Use Blogger Dynamic View on Mobile! | My Blogger Tricks
Blogger のモバイルテンプレートでも動的ビューが使えるようになったとのこと。Blogger Buzz でもアナウンスされてます。
→ 記事「Blogger のモバイルテンプレートで動的ビューが使えるようになりました」で紹介。 - How To Implement Open Graph Protocol In Blogger
Blogger に OGP を導入する方法。 - Which Blog Topics are Against Adsense TOS Policies? | My Blogger Tricks
ブログのどんな話題が AdSense 利用規約違反になるのか、という話。 - Convert Blogger Template into a blank HTML Page | My Blogger Tricks
Blogger のテンプレートをカスタマイズして、真っ白なページを作る方法。HTML を打ち込んで、普通のウェブページとして使えるかも。 - How to Transfer Blogger To Wordpress? | My Blogger Tricks
Blogger から WordPress への引っ越し方法。 - [K!]Bloggerのモバイルテンプレートでフォントを変える方法.
Blogger モバイルテンプレートの CSS カスタマイズ方法。 - n1616: FacebookにBloggerのプレビューを反映させる
そうか、Facebook は meta description を読んでいるのか。投稿エディタ「検索向け説明」が重要になると。 - 5 Reasons Why Your Visitors Don't Visit Your Blog Again
ブログ閲覧者があなたのブログを再訪問しない 5 つの理由。1.内容がつまらない、2.デザインが悪い、、3.ドメイン名が長い、4.悪い案内、5.少ない更新、だそうです。あたりまえのことばかりだけれど、身につまされる…。 - emacsからBloggerに記事を投稿する方法。 | Wanna be a Jorneyman
emacs からの投稿方法。 - 今を生きたい - なくなってるっΣ(・ω・ノ)ノ!
YouTube のメニュー、動画の共有先の選択肢に Blogger がなくなっているという話。
→ 記事「YouTube の動画共有先選択肢に Blogger が出なくなっています」で紹介。 - Twitter / tw14g: ついにBloggerの古いインターフェイスにアクセス ...
旧インターフェイスの Blogger ダッシュボードにとうとうアクセスできなくなりました…。
→ 記事「Blogger ダッシュボードの旧インターフェースがついに使えなくなりました」で紹介。 - feedburnerの購読者数が0になっている!? : Jkun Blog
FeedBurner の Stats が更新されない不具合。
→ 記事「FeedBurner で購読者数が 0 になる不具合」で紹介。 - 時羽金也の技術帳: Emacsからbloggerへ記事を投稿する
emacs からの投稿方法その 2 - The Real Blogger Status: Blogger Blogs Being Hijacked By Instagram Gadgets
Blogger ブログが Instagram ガジェットにハイジャックされるという記事。問題なのは「I'm An Instagram Addict!」ガジェット。当該ブログを閲覧するとアンチウイルスソフトが警告を出すとか。 - Blogger Buster: The Blogspot 100 - Top Blogger Sites of 2012
Blogger ブログのトップ 100。Blogger Buzz と Twitter Blog くらいしか知らなかったり。 - Limit Number Of Flipcards In Dynamic Views
動的ビュー(ダイナミックビュー)テンプレート「Flipcards」で、横方向に配置する投稿数を制限する方法。 - Disabling Right Click on Blogger
Blogger ブログで、右クリックを禁止する方法。 - Google、サービス終了予告第8弾――「フィード向けAdSense」など8件 - ITmedia エンタープライズ
AdSense for Feeds 終了のお知らせ。これは本当に FeedBurner 終了もありそうな雲行き。 - Known Issues for Blogger: Missing stats for pageviews
Blogger ダッシュボードの統計機能で、ページビュー数が表示されない不具合があったようですね。 - Blogger Buster: Finding and Installing Unofficial Blogger Templates
Blogger Buster による、Blogger テンプレートの配布サイトまとめ。 - The Real Blogger Status: Blogger Blogs Redirecting To "blogspot - ping . com"
ブログの訪問者を ping . blogspot - ping . com という URL にリダイレクトする、悪意あるスクリプトが見つかっているようです。テンプレートに http : // ping . blogspot - ping . com / ping . js (空白を除去して)というのがないか確認してみるといいかも。 - あしあとnote: Bloggerをはじめて苦労した話1|行間の調整
CSS をいじって、投稿の行間を広くする方法。 - Happy-Go-Lucky: [Blogger] PCとモバイルで異なるブクマ数やシェア数が表示されている場合の対応策【テンプレートで解決版】
Blogger データタグをつかって、PC とモバイルとのブクマ数を一致させる方法。 - Bloggerユーザーへ!HTMLがわからなくてもGoogleAdsenseをうまく設定する方法集! - NAVER まとめ
Blogger ブログにうまく AdSense 広告を載せるためのリンク集。 - アナリティクス 日本版 公式ブログ: Google タグマネージャのご紹介 日本語インターフェースのリリース
なぜか中央の「Google タグマネージャ」のリンク先が Blogger だったり。英語の原文はそんなことないんだけれど。

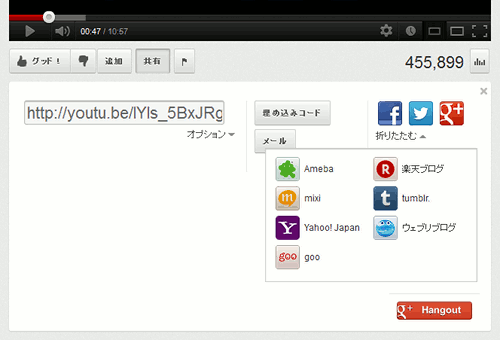
こちらの記事で知った情報。(ありがとうございます。)
YouTube の動画共有先の選択肢に Blogger が含まれなくなっていますね(以前はこんな感じ)。共有先最上部には Facebook、Twitter、Google+ の 3 つしか出ていないので、「その他」を選んでみたところ、そこにも Blogger は見当たらず。Ameba、楽天ブログ、mixi、tumblr、Yahoo! Japan、ウェブリブログ、goo なんかはあるんですけどね…。
今後、Google の中で Blogger がどう位置付けられていくのか、ちょっと心配になったり。
ちなみに、実際に Blogger ブログへ YouTube 動画埋め込みたいときには、上記 YouTube 画面「共有」ボタンから、「埋め込みコード」ボタンを押し、表示されたコードを直接 Blogger の投稿エディタの投稿本文欄に貼り付ければ OK です。
Blogger が ATOM フォーマットでしかフィードを発行していなかった時代、RSS フィードを発行するために FeedBurner を使うというのが一つの定石のようになっていました。Google による FeedBurner の買収、その後の Blogger 公式の FeedBurner へのフィードリダイレクト機能の追加、FeedBurner による AdSense For Feeds 開始といった流れの中で、現在 FeedBurner のサービスを利用している Blogger ユーザーはかなりの数に上るはず。

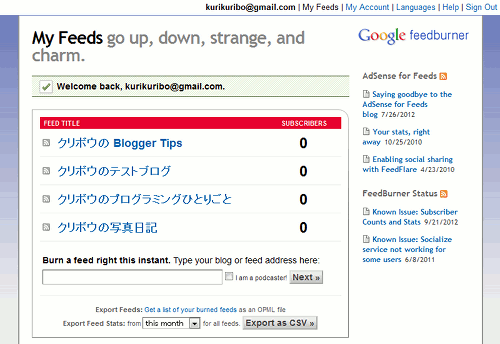
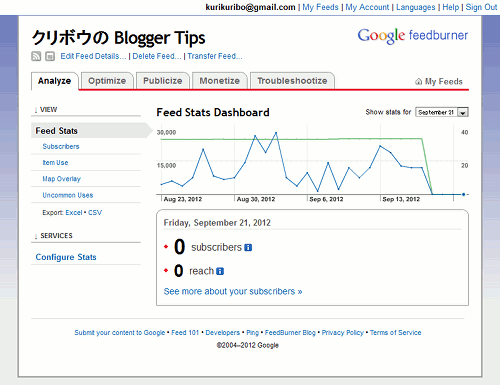
そんな FeedBurner で、フィードの購読者数やリーチ数が 0 と表示されるという不具合が起きています。これを知ったきっかけはこちらのブログ。ありがとうございます。
実際に FeedBurner サイトを見に行ってみると、上の画像の通り、クリボウのブログのフィード購読者数もすべて 0 になっていました。このブログ「クリボウの Blogger Tips」のフィードを選んでみても、この通り。

「September 17」に「24,910 subscribers」あったグラフが、「September 18」には「0 subscribers」になってしまっています。フィード自体はちゃんと機能しているようなのでクリボウは特に困っていないんですが、日々の購読者数やリーチ数のチェックを日課にしている人なんかには痛手かと。
FeedBurner に関連していうと、feedburner.jp ドメインの失効(2012 年 7 月、参考)、Twitter 上の FeedBurner アカウントの更新停止(2012 年 7 月、参考)、AdSense For Feeds ブログの更新停止(2012 年 7 月、参考)、FeedBurner API の停止(2012 年 10 月予定、参考)と、ここのところ立て続けに停止・停止予定が相次いでいます。そのため、今回の不具合も FeedBurner 自体がサービス停止する予兆なのでは?という憶測が一部インターネットで流れていますが、今のところそういう事実はないようです。
FeedBurner の公式ブログ
によると、FeedBurner チームもこの問題を調査し、現在回復に向けて取り組んでいる最中だとのこと。FeedBurner の恩恵に与っている Blogger ユーザーとしては、回復を信じて気長に待つしかないようです。
追記(2012-09-30):
Ataka さんから、FeedBurner の統計機能が復活したとのコメントいただきました。(ありがとうございます。)
この間の FeedBurner の統計機能の状況変化については、Ataka さんの記事が参考になると思います。

上の画像のように、
Blogger の以前のインターフェースは数日以内に削除されます。というアナウンスがされていた旧インターフェースのダッシュボードなんですが、おとといアクセスしてみたらすでに使えなくなっていました。気づいたのは、このツイートのおかげです。ありがとうございます。
ついにBloggerの古いインターフェイスにアクセスできなくなったな。新しいのは微妙に見にくいな(´・_・`) 白が多すぎるからだと思う。
— ぎちょうさん (@tw14g) 9月 21, 2012古くからの Blogger ユーザーにとって根強い人気があった旧インターフェースですが、この終了も時代の流れなんでしょうね。
Blogger Buzz を読み返してみると、新インターフェースダッシュボードが発表されたのが 2011 年 9 月、新インターフェースがデフォルトになったのが 2012 年 4 月のことだったようです。で、この 2012 年 9 月、オプションで使用可能だった旧インターフェースもとうとう終了になったというわけ。
いらなくなった機能やサービスをビシビシ終了していく Google にしては、長く持った方なのかもしれません。名残を惜しみつつ、Blogger ユーザーとしては、新インターフェースにどんどん追加されていく今後の新機能に期待することにしましょう。

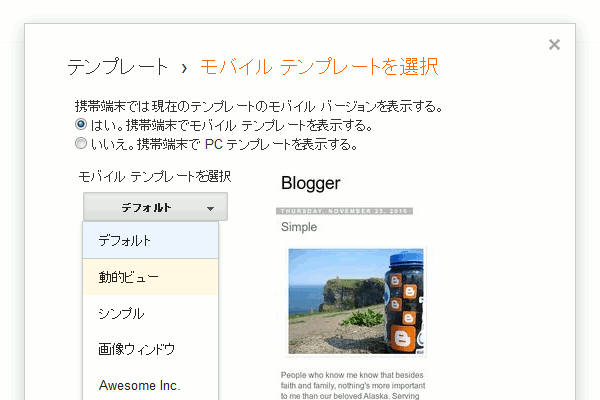
Blogger のモバイルテンプレート(スマートフォン用のテンプレート)で、動的ビュー(ダイナミックビュー)のテンプレートを選択できるようになりました。

これを有効にするには、Blogger 管理画面「テンプレート」ページの「モバイル」欄の「歯車マーク」をクリック、「携帯端末では現在のテンプレートのモバイルバージョンを表示する」項目を「はい。携帯端末でモバイルテンプレートを表示する。」にして、「モバイルテンプレートを選択」項目で、「動的ビュー」を選択し「保存」ボタンを押すだけ。
もとからブログの PC 版テンプレートに動的ビューテンプレートを指定していて、なおかつモバイルテンプレートを「デフォルト」にしている場合には、上の設定なしで自動的にモバイル版も動的ビューになるとのこと。また、試してみたところ PC 版は通常のレイアウトテンプレートで、モバイル版だけ動的ビューという設定もできるようです。
現在モバイルテンプレートとして使用できる動的ビューのスタイルは「クラシック」だけみたいなんですが、それでもブログの見せ方のバリエーションが広がってきたというのはやっぱりうれしいですね。
Google+ ページ「クリボウの Blogger Tips」および、Facebook ページ「クリボウの Blogger Tips」で流した先月の Blogger 関連のつぶやきを、ここにまとめておきます。
リアルタイムで読みたい!という人は、上記リンク先からぜひ、サークルに追加したり「いいね!」したりしてください。
Blogger のカスタマイズにとどまらず、インターネット、パソコン、書籍、日常雑感と、話題が多岐にわたります。かき氷の記事は圧巻。最近のお気に入りブログです。
- [K!]Bloggerユーザ注目.Picasaの共有設定は安易に変えてはいけない.
Picasa のアルバムの共有設定を途中で変えると、Blogger に投稿していた写真も全部表示できなくなるそうな…。ご注意を。 - Customize Blogger Labels With CSS3 ~ Helper Blogger
Blogger のラベルを荷札みたいにデザインする、CSS3 カスタマイズ。 - Bloggerが標準装備したパーマリンク機能のメリット:はなまるチェック!
Blogger 標準となった「カスタムパーマリンク」機能についてのわかりやすいまとめ。 - adsenseのセクションターゲット挿入について - Google グループ
Blogger 投稿エディタの作成モードと HTML モードを行き来した際にタグが抜け落ちる不具合について、回答しました。 - Google グループ
メール投稿できなくなっていた件、無事解消されたようですが、投稿されなかったメールが全部一気に投稿されたとのこと。それはそれで怖いかも。 - Change the way older post, new post and Home appears on your blog on Core Blogging
「新しい投稿」「ホーム」「前の投稿」リンクを画像に変える方法。 - Googleカスタム検索でBloggerを検索対象にするときは注意 | while(isプログラマ)
Google カスタム検索にブログの記事を含めるには、blogspot.jp じゃなくて blogspot.com を登録しないといけない、という話。 - Blogger、ブログの管理画面にGoogle+アカウントの設定が追加される | +PlusOneWorld
Blogger と Google+ との連携がますます進むようです。 - 日常@水月 Blogger版: Bloggerで「はてなスター」を表示するときのテンプレート修正
Blogger ブログへのはてなスターの導入方法。 - [Blogger]オススメ記事をヒョコッと表示してくれる!Facebookの【Recommendations Bar】の導入方法。 - Sunabox
おすすめ記事を紹介するバー、Facebook 提供のがあるんですね。 - Happy-Go-Lucky: Blogger ユーザのみなさまへ - モブログアプリをリリースしました!
Blogger 用の新しい iPhone アプリ。こんなの作れちゃうんですね。すごい! - Breadcrumbs Navigation Widget For Blogger ~ Helper Blogger
Blogger ブログにパンくずリストをつける方法。 - [Blogger]Recommendations Barを導入後、モバイル閲覧時には表示させないようにする方法。 - Sunabox
Facebook の Recommendations Bar について、詳しい続報。 - Twitter / list0: Blogger をいじってて毎度思うのだけど、投稿 ...
「投稿(Atom)」リンクの消し方についてのツイートに返信。消すのにはこんなのとかこんなのといった手があるようですね。 - [WordPress] Bloggerからのリダイレクト | 最近,気になったこと...
Blogger から WordPress への移行時に、旧ページへのアクセスをリダイレクトさせる方法。こんな方法があるんだ…。
→ 記事「Blogger から WordPress への移行時に、旧ページへのアクセスを新ページへとリダイレクトする方法」で紹介。 - How To Add Pop Up Email Subscription Form For Blogger Using Jquery ~ Blog tips | blogging tips,blogger widgets,seo tips and tricks
メール購読用登録画面をポップアップさせる方法。 - Blogger Buster: Page Navigation with Arrow Keys in Blogger
矢印キーでページ操作する方法。
→ 記事「Blogger ブログで、矢印キーを使ってページ移動できるようにするカスタマイズ」で紹介。 - Correct way to Optimize Permalinks in Blogger | My Blogger Tricks
Blogger のパーマリンクを最適化するための正しい方法。
→ 記事「Blogger でカスタムパーマリンクをつけるときの 5 つのヒント」で紹介。 - BloggerにRubyで投稿 - rubellum's blog
Ruby で Blogger に投稿するためのコード。いろんなライブラリがあるもんですね。 - MBA-HACK: Vimのカスタマイズ Tips
Vim から Blogger に投稿できるようにする設定方法。 - 3D Follow Me Buttons With Hover Effect ~ Blogging Trickz and Toolz
マウスホバーでにょきっと出てくる立体的なソーシャルボタンセット。デモはこちらの右側。 - Customized and Stylized Subscription Widget For Blogs
メール購読ガジェットの見栄えをよくするカスタマイズ例。 - Optimize URL Parameters For Blogger in Webmaster Tools | My Blogger Tricks
Google ウェブマスターツールでの URL パラメータについての設定方法。Googlebot のクロールに関わることなので、扱いは要注意。 - [Blogger]標準の「人気の投稿」ガジェットのスタイルを自分好みに変更する方法! - Sunabox
「人気の投稿」ガジェットの画像をきれいに見せるためのカスタマイズ方法。 - How to Change Default Anonymous Avatar in Blogger Comments | Blogger Help
コメントのデフォルトアイコンを変更する方法。
→ 記事「Blogger のコメント欄で、デフォルトのアバター画像を変更する方法」で紹介。 - Pinfinity Blogger Template | Cool Blog Templates | Premium Blogger Templates | New Wordpress Templates
Pinterest っぽい Blogger 用テンプレート。ブラウザのウィンドウ幅に応じて配置が変わるのもいい感じ。 - [K!][Recommendations Bar]の登録完了![.jp][.com][Blogger]
Facebook の Recommendations Bar を使うときには、App Domains に blogspot.com と blogspot.jp の両方を指定しておくのがいいらしい。

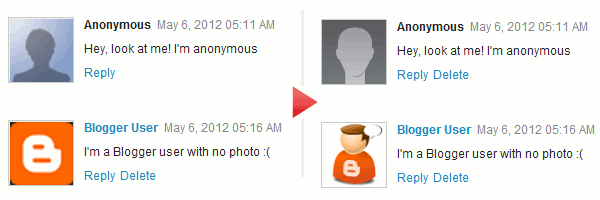
Blogger ブログでは、匿名ユーザーや、アバターを指定していない Blogger ユーザーがコメントを投稿した場合、コメント欄にはデフォルトのユーザーアイコンが表示されます。今回は、このデフォルトで使用する画像をブログで自由に設定する方法についてです。
※ このカスタマイズは、「埋め込み」方式のコメント欄にのみ有効です。コメント投稿フォームを投稿ページに埋め込むには、Blogger 管理画面「設定 > 投稿とコメント」ページから、「コメントの場所」項目を「埋め込み」にしてください。
今回のカスタマイズ方法については、以下のサイトを参考にしました。(コードは一部変更しています。)
上に示した以外のアバターも紹介されています。それぞれ URL が掲載されているので、気に入ったものがあれば、以下のカスタマイズ方法に従って変更してみてください。
導入方法
さっそく導入方法を見ていきます。
2.
</body> の直前に次のコードを挿入します。</body> は、ブラウザの検索機能を使うと見つけやすいと思います。
<script type='text/javascript'>
$("img[src='http://img1.blogblog.com/img/anon36.png']").attr('src', 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg5WeV7jBLDLaqqYGr__WMu8qRHIAuaqTHqyxe71ntQhSNfc203286SEFn1LCFGT7Rh2gdbIC1Ska_qrsTZEEDyJKgiwD5Kg6sfyid7JeHlWuMKUH4dzVxcBsTOa1viYBGrFj8l/s1600/default_avatar.gif');
$("img[src='http://img2.blogblog.com/img/b36-rounded.png']").attr('src', 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_Lg9-BjZ_jpGk-0JdUaADx7WKORc6iVlFlgjAzTbutT2Hm4DKIOoeTd6FidXUhCd_VxLvwuCil3ZzlOJjXdOIOKJrdrrqrrHMjfPl8vcP_gUBAk3YhzkbOn8Dd6mGI57gjF80/s1600/blogger-user.png');
</script>
3.「テンプレートを保存」ボタンを押します。
これだけです。簡単ですね。
カスタマイズ方法
導入方法で示したコード中、赤字部分で匿名用のアバター画像、青字部分で Blogger ユーザー用のアバター画像が指定されています。好みの画像が別にあれば差し替えてみてください。
緑色のコードは、JavaScript のライブラリ jQuery を呼び出している部分です。通常このままで問題ありませんが、ブログで他に jQuery を呼び出して使っている箇所がある場合、省略した方がいいと思います。
テンプレート変更などブログの模様替えの際に、こういった細かいところもテーマに合わせてカスタマイズしてみると面白そうです。フォトログやイラストブログなんかで、自分の撮った写真や手書き画像にしてみるのもいいかもしれませんね。
でお知らせしたとおり、Blogger でも各投稿の URL(パーマリンク)を自由に指定できるようになりました。そうなると、迷うのが各投稿にどういう URL をつければいいのかという点。参考になりそうな記事を見つけたのでご紹介します。
日本語にすると「Blogger のパーマリンクを最適化するための正しい方法」という、なかなか強気のタイトルです。
ポイントを短くまとめてみるとこんな感じ。
ページファイル名は短いほどいいです。検索エンジンでは、ファイル名に単語が 5 つ以上あっても大抵 4 単語に切り取り続きを表示しないようにしています。そのため、企業のメディアやニュースブログの多くがこの制限に従っています。
30 文字以内にする
Google や Yahoo は、ページファイルのタイトルの最初の 30 文字を表示し、Bing は 36 文字表示します。Bing はともかくとして、Google や Yahoo に対応するため、30 文字以内にするのがいいでしょう。
投稿タイトルを要約する
投稿タイトルを単純に英訳して並べるのではなく、要約して短くまとめます。前置詞や冠詞は省いても OK です。それらをキーワードにして検索する人は、ほとんどいませんから。
投稿タイトル中のキーワードを言い換える
検索の際にいろんな単語でページがヒットするように、投稿タイトル中のキーワードを別の単語に言い換えて URL に含めるというのも一つの手です。
単語の区切りにはハイフンを使う
Blogger 以外のブログサービスでもそうしているように、単語の区切りにはハイフン(-)を使うのがいいでしょう。ハイフンとアンダーバーで扱いを変えている検索エンジンもあるようですし(参考)、アンダーバーで単語を区切るのはあまりよくありません。
もちろんこれが絶対的なルールというわけではないんですが、カスタムパーマリンク指定の際のひとつの目安として、覚えておくといいかもしれませんね。
Blogger Buster に、矢印キーでページを移動する方法が載っていたのでご紹介します。今回参考にしたのは、こちらのページ。
ライブデモはこちら。矢印キーの右が「Older Post」、左が「Newer Post」に対応しているようです。
導入方法
※ 必ずテンプレートのバックアップをとってから行ってください。
2.次のようなコードを見つけます。ブラウザの検索機能で「blog-pager」を探すと見つけやすいと思います。
<b:if cond='data:newerPageUrl'>
<span id='blog-pager-newer-link'>
<a class='blog-pager-newer-link' expr:href='data:newerPageUrl' expr:id='data:widget.instanceId + "_blog-pager-newer-link"' expr:title='data:newerPageTitle'><data:newerPageTitle/></a>
</span>
</b:if>
<b:if cond='data:olderPageUrl'>
<span id='blog-pager-older-link'>
<a class='blog-pager-older-link' expr:href='data:olderPageUrl' expr:id='data:widget.instanceId + "_blog-pager-older-link"' expr:title='data:olderPageTitle'><data:olderPageTitle/></a>
</span>
</b:if>
3.赤字部分を次の青字のように書き換えます。
<b:if cond='data:newerPageUrl'>
<span id='blog-pager-newer-link'>
<a class='blog-pager-newer-link' expr:href='data:newerPageUrl' id='newer' expr:title='data:newerPageTitle'><data:newerPageTitle/></a>
</span>
</b:if>
<b:if cond='data:olderPageUrl'>
<span id='blog-pager-older-link'>
<a class='blog-pager-older-link' expr:href='data:olderPageUrl' id='older' expr:title='data:olderPageTitle'><data:olderPageTitle/></a>
</span>
</b:if>
4.
</body> タグの直前に以下のコードを挿入します。(元のコードだと「前の投稿」「次の投稿」がないページの場合にエラーが出ていたため、クリボウが少し改良を加えています。)
window.onload = function() {
document.onkeyup = function(event) {
var kGo = (!event) ? window.event : event;
switch(kGo.keyCode) {
case 37:
var l = document.getElementById('newer');
if (l) {
window.location.href = l.href;
}
break;
case 39:
var l = document.getElementById('older');
if (l) {
window.location.href = l.href;
}
break;
}
}
}
</script>
5.「テンプレートを保存」ボタンを押します。
これだけです。導入しても閲覧者がこの操作法を使ってくれるかどうか分からないんですが、新しいページ操作をブログに取り入れてみたいという人は試してみるといいんじゃないでしょうか。

いつも Blogger への移行方法ばかり書いてきたので、たまには Blogger からの移行についても、リンクを紹介しようと思います。
Blogger から WordPress へと引っ越してブログデータを移行した際に、おそらく問題となるのが古いページへのアクセスです。検索サイトからのアクセスや、せっかくリンクを張ってくれたブログからのアクセスなんかが、急になくなってしまうのはさみしいですもんね。
古いページから新しいページへと自動的にリダイレクトできれば問題ないんですが、Blogger と WordPress はページの URL の構成が異なるので、そうすんなりとはいきません。
こういったことでお困りで、.htaccess や PHP の設置なんかにそれほどハードルの高さを感じないという人は、これらのブログを参考にしてみてはいかがでしょうか?
カスタムドメインの Blogger ブログから WordPress へ移行した場合に、旧ページへのアクセスを .htaccess で新ページへとリダイレクトしてくれます。
上のリンク先の内容を踏まえた上で、blogspot.com(blogspot.jp)からの移行に対応します。旧ページへのアクセスを JavaScript で新サイトへ飛ばし、そこから .htaccess でリダイレクトされるという仕組みのようです。
旧ページに対する検索エンジンのインデックスはいずれ減少していくものと思いますが、Blogger 時代に得たリンクが、新しいブログサービスでもできるだけ生かせるといいですね。
Google+ ページ「クリボウの Blogger Tips」および、Facebook ページ「クリボウの Blogger Tips」で流した先月の Blogger 関連のつぶやきを、ここにまとめておきます。
リアルタイムで読みたい!という人は、上記リンク先からぜひ、サークルに追加したり「いいね!」したりしてください。
- clmemo@aka: Blogger にパーマリンクをユーザーが決めるオプションが追加された
Blogger でもパーマリンクが指定可能に。(記事) - Twitter / buzzwordjp: これはいいな。予約投稿時もこれでURLが確定できる。 ...
月をまたいで予約投稿+カスタムパーマリンクしたら、URL はどうなるんだろう?と疑問に思いつつ、8 月はまだ遠いので、実験できずにいるところ。
→ 実験してみたところ、ちゃんと新しい月のディレクトリでカスタムパーマリンクできました(デモ)。 - BloggerのガジェットにInstagramを設置 : Jkun Blog
Blogger に貼り付けられる Instagram のガジェットがあるそうな。 - Slide Out Floating Share Buttons For Blogger ~ Helper Blogger
マウスオーバーで伸びるソーシャル共有ボタンセット。クリックすると数百ボタン出てきて圧巻!デモはこちらの右下。 - Blogger ブログの投稿ページの URL(パーマリンク)が自由に指定できるようになりました | クリボウの Blogger Tips
カスタムパーマリンク、半角英数とハイフン以外に、ドット(ピリオド)もいけることが分かったので、こっそり付け加え。 - Twitter / hinoki__: IE10でさえbloggerのレイアウトがぶっこわれ ...
IE だとレイアウトが崩れるブログは、標準で書かれているこのコードを削除するといいんじゃないかと。(記事) - Bloggerクラシックテンプレートの作り方 | Love&pointcard
クラシックテンプレートのカスタマイズ例。すごく懐かしい話題。 - Blogger Buster: Is Opera incompatible with Blogger?
とうとう Blogger が Opera をサポートしなくなった由…。 - Add Cool Social Media Sharing Touch Me Widget For Blogger - Beautiful Blogger Widgets
マウスオーバーでくるりと色がつくソーシャルボタンセット。デモはサイドバーに。 - Google Blogger で簡単に表(テーブル)を埋め込むには? | Real_TY
Blogger に table を使う方法。MobTabGen というサイトを利用するとか。 - Blogger Buster: How to tell if a website is powered by Blogger
見ているブログ(サイト)が Blogger かどうか調べる方法。(記事) - Media Infonet - Block IP Addresses on Blogspot
IP アドレスによって Blogger ブログの閲覧をブロックする方法。「PHP がサポートされているウェブホストにファイルを上げること。」というのが、少しハードル高いかも。 - Disable Mouse Selection On Your Blogger Page | Protect Your Page From Being Copied @ Codes Blog - The Tips Blogger
Blogger ブログ上で文字列選択できなくする方法。(記事) - Spinning Social Icons With CSS3 For Blogger ~ Helper Blogger
マウスオーバーでクルリン回るソーシャルボタンセット。回り方も 3 種類から選べるみたい。 - Floating Social Media Buttons for Blogger - Bloggers Tech
ブログの左側に固定で表示されるソーシャルボタンセット。 - Lord HTML: How to remove no posts from blogger
Blogger の「No posts.」メッセージを消す方法。 - [blogger]投稿作成画面に「パーマリンク」設定メニューが追加されました! - Sunabox
カスタムパーマリンク機能、Blogger 標準でも使えるようになったみたい。 - Numbered comments on threaded comments for Blogger/Blogspot | Blogger Help
コメントに番号を付ける方法。(記事) - Twitter / tw14g: BloggerのNavbarっていつのまにか管理画面 ...
Blogger の Navbar、オフにできるようになったみたい。(記事) - The Real Blogger Status: Legacy Accounts Are No Longer Supported - The Final Chapter
Blogger の旧アカウントが、完全にサポート終了になった模様。 - The Real Blogger Status: Blogger Blogs Redirecting To "kunoichi . info"
Blogger ブログを表示すると、数秒後に kunoichi.info という URL へリダイレクトされてしまう場合があるとのこと。リンク先で示されているコードを削除するといいらしい。kuribo.info に一瞬空目して焦ったり…。
今日は翻訳が中心。参考にしたのはこちらです。
URL に blogpsot.com をふくむかどうか
URL に
blogspot.com というドメインを含めば、間違いなく Blogger です。日本国内から Blogger ブログにアクセスすると blogspot.jp へリダイレクトされる(参考)ので、blogspot.jp かどうかというのも判断材料になるかと。
一方、Blogger には「カスタムドメイン」という、所有しているドメインを blogspot サーバーのブログに適用できる仕組みがあるので(参考)、「blogspot ドメインでなかったら Blogger ではない」とは言い切れません。
Navbar があるかどうか
一般的な Blogger ブログには、ページ最上部に「Navbar」と呼ばれるバーが表示されます。このブログの最上部にあるのがそれです。

とはいえ、ブログデザイン上の都合でスタイルシートで Navbar を隠したり(参考)、Blogger 管理画面のオプションで Navbar をオフに(参考)している場合があるので、これも絶対とは言えません。
Blogger におなじみのテンプレートかどうか
現在 Blogger では、テンプレートデザイナーを使って、様々な背景やレイアウト、文字色やフォントを自分好みに組み合わせながらテンプレートを作れるようになっています(参考)。
ですが、それ以前からの Blogger ユーザーは、たいてい Minima のようなシンプルなテンプレートを好んで使っているそうです。ほんとかな?とちょっと疑ったんですが、そういえば「クリボウのプログラミングひとりごと」も Minima テンプレートを使っていました…。

Blogger 特有の URL 構成かどうか
クリボウもこの方法でよく確かめています。カスタムドメイン機能で独自ドメインを Blogger ブログにかぶせているブログでも判別できます。
Blogger ブログの「投稿」の URL はこのようになっています。
「ブログトップの URL」+ 「公開年」+「公開月」+「タイトル」+「.html」という構成になっていますね。もう一つ、Blogger の「ページ」(参考)の URL 構成はこんな感じ。
こちらは、ブログ URL とページタイトルとの間に
/p/ が入るのが特徴です。ちなみに、今回の話題とは直接関係がないですが、Blogger の投稿タイトルと URL 上のタイトルの関係について知りたい人は、こちらやこちらを参考にしてください。
フィード URL に /feeds/posts/default が入っているかどうか
Blogger のフィードは基本的にこんなフォーマットになっています。
基本的にと書いたのは、Blogger には同じく Google 運営の FeedBurner のフィードへアクセスをリダイレクトさせる機能がオプションで用意されていて(参考)、有効にしている場合はこれに当てはまらないから。
Blogger 標準のフィード使用の場合でも、人によってはいろんなパラメータを付加している場合があるので、そちらも注意が必要です(参考)。
ソースコードに generator が Blogger と書いてあるかどうか
Blogger ブログのソースコードを表示してみると、
head 要素の中に、このようなタグがあるはずです。これは一目瞭然ですね。
…ということで、この調べ方を覚えて、よく見に行くブログに Blogger ブログがないか、一度探してみてはいかがでしょうか。
本日、こんなツイートを発見しました。
BloggerのNavbarっていつのまにか管理画面からオフにできるようになってたんだな。今知った。
— ぎちょうさん (@tw14g) 7月 18, 2012えっ!と思って、さっそく確かめてみました。
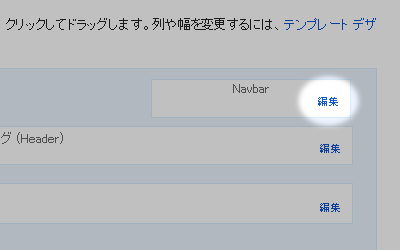
Blogger 管理画面「レイアウト」で「Navbar」ガジェットの「編集」リンクをクリックし、

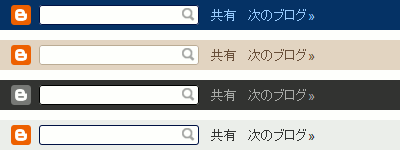
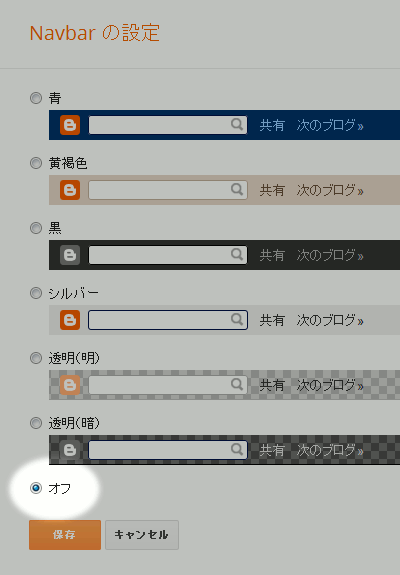
表示される「Navbar の設定」ページをよく見てみると…。

たしかに新しく「オフ」が選択肢として追加されていますね。以前、
でも書いたように、これまで Navbar を非表示にするためには、Blogger が自動的に書き出す Navbar をユーザーのスタイルシートで無理やり隠すという方法がとられてきました。
が、これからは最初から書き出さないようにできるということです。ブログデザイン的に Navbar をはずしたかったものの、なんとなく隠すのに抵抗だとかやましさだとかを感じていた人には朗報かと思います。
Navbar の空白を詰める
ちなみに、「オフ」を選ぶとこれまで Navbar があった部分がそのまま空白になります。Navbar のあった 30 ピクセル分の高さを詰めたい場合には、Blogger 管理画面「テンプレート」ページの「HTML の編集」から
height: 0;
}
というコードを
の直前ぐらいに入れておくといいと思います。

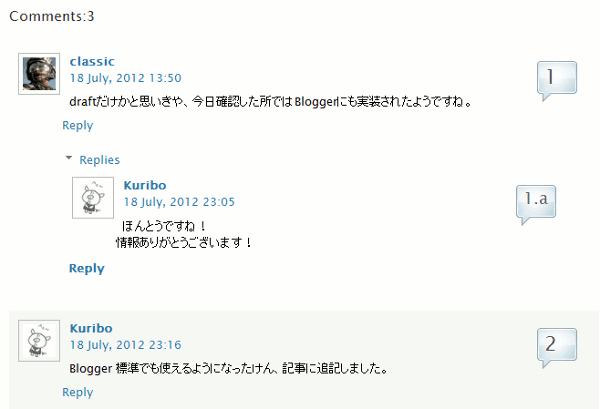
以前、Blogger の埋め込み式コメント欄でコメントをスレッド表示にできるようになった件について、記事にしました。
参考にしたのはこちらのページ。
導入方法
その1 Blogger 管理画面「レイアウト」から「ガジェットを追加」リンクをクリック、「HTML / JavaScript ガジェット」を選択して、以下のコードを貼り付けます。
その2 面倒だという人は、下の「Add to Blogger」ボタンを押して、スクリプトを導入したいブログを選択したのち「ウィジェットを追加」ボタンを押すだけでもOKです。「その1」と同じことを自動でしてくれます。
.comment-thread ol {
counter-reset: countcomments;
}
.comment-thread li:before {
content: counter(countcomments,decimal);
counter-increment: countcomments;
float: right;
font-size: 22px;
color: #555555;
padding-left:10px;
padding-top:3px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi6_Vhbaek5hfW1FKz_bTDQO4rl76Jtofvi0_hEuYejdE24VAxkr8Xh7i744tPn87CLDvx18YNZkuqjdVmr4JjZwlvJVKJmU-BKXSKrrHCt7JYiJTHC1SZuVzkIpN7VoRNl44UtQQ/s1600/comment+bubble2.png) no-repeat;
margin-top:7px;
margin-left:10px;
width: 50px; /*image-width size*/
height: 48px; /*image-height size*/
}
.comment-thread ol ol {
counter-reset: contrebasse;
}
.comment-thread li li:before {
content: counter(countcomments,decimal) "." counter(contrebasse,lower-latin);
counter-increment: contrebasse;
float: right;
font-size: 18px;
color: #666666;
}
</style>
コメントのたくさんつくブログでは、各コメントに言及するのに「3 にあるように…」とか「5.c のコメントで…」という風にコメントを指定することができるので、便利かもしれませんね。
人によっては、Blogger ブログの内容をコピーされたくない場合もあるかもしれません。そういう人にもってこいなのが、今回のスクリプト「Disable select-text script」。導入すると、ブログ上で文字列の選択ができなくなります。今回参考にしたのはこちらのブログ。
導入方法
その1 Blogger 管理画面「レイアウト」から「ガジェットを追加」リンクをクリック、「HTML / JavaScript ガジェット」を選択して、以下のコードを貼り付けます。
その2 面倒だという人は、下の「Add to Blogger」ボタンを押して、スクリプトを導入したいブログを選択したのち「ウィジェットを追加」ボタンを押すだけでもOKです。「その1」と同じことを自動でしてくれます。
/***********************************************
* Disable select-text script- c Dynamic Drive (www.dynamicdrive.com)
* This notice MUST stay intact for legal use
* Visit http://www.dynamicdrive.com/ for full source code
***********************************************/
//form tags to omit in NS6+:
var omitformtags = ["input", "textarea", "select"];
omitformtags = omitformtags.join("|");
function disableselect(e) {
if (omitformtags.indexOf(e.target.tagName.toLowerCase()) == -1) {
return false;
}
}
function reEnable(){
return true;
}
if (typeof document.onselectstart != "undefined") {
document.onselectstart = new Function("return false");
} else {
document.onmousedown = disableselect;
document.onmouseup = reEnable;
}
</script>
フィードや Google ウェブ検索のキャッシュを拾われると結局コピーできちゃうわけなんですが、まあないよりはましかもしれません。特に全体にはお勧めしませんが、「引用も禁止!」というブログの運営方針の人だけ参考にしてもらえたら、と思います。
IE 互換モードの削除
IE10でさえbloggerのレイアウトがぶっこわれるからIEオワタなと思ってたら、bloggerのほうで全IEについてIE7相当の表示に変換するコードがあったみたい。rgba()が透過無しに変換されてる時点で気づいてましたしー;そうそう、クリボウも気になってたんです、このタグ。Blogger 管理画面「テンプレート > HTML の編集」と進むと、
head 要素内の最初の方で出てきます。Blogger ブログのテンプレートに標準的に入っているこのタグは、Internet Explorer(以下 IE) 8、IE 9、IE 10 でページを閲覧したときに、IE 7 で見た場合と同じように表示させるためのもの。
「IE 7 だと崩れなかったのに IE 8 以降ではレイアウトが崩れてしまう…」という場合には重宝する設定ですが、たいていはその逆で、HTML5 や CSS3 対応の新しいブラウザ向きに作られたテンプレートが、IE 7 互換モードでは正しく表示されなくなってしまいます。すでに Blogger 自体も Internet Explorer 7 のサポートを終了していますしね…。
だったらいっそのこと、この IE 7 互換モードのタグを削除してみてはどうだろう?と、このブログのテンプレートで試してみたのがこちら。


どちらも Windows 7、IE 9 で閲覧時のスクリーンショットです。左が標準で、右がタグ削除時。細かな違いですが、枠線のカーブや影が IE 7 互換モードでは無効になっていたのがわかると思います。
ということで、最新の IE、Chrome、Firefox で見比べたときに IE だけ表示が違う場合には、このタグを削除してみるといいかもしれません。影響が出るのは、IE 8、IE 9、IE 10 での閲覧時のみですし…。ぜひ一度お試しを。
ここまで書いてきて、こういう趣旨の記事をどこかで見たような…と探してみるとすぐに見つかりました。合わせてお読みください。
IE 互換モードの複数指定
で、IE 7 互換モードのタグを次のように変更する Tips が掲載されていました。
このタグを使うと、
IE9の時は、IE9モードで表示され、IE8の時はIE7モードで表示されます。とのこと。HTML5 と CSS3 がジャンジャン使える IE 9 以降と、まだ使えない IE 8 両方のことを考えると、このタグに変更しておくのが今のところ一番いいのかもしれません。
更新情報:
- 2012-07-08 … 「IE 互換モードの複数指定」の項目を追記しました。
Google+ ページ「クリボウの Blogger Tips」および、Facebook ページ「クリボウの Blogger Tips」で流した先月の Blogger 関連のつぶやきを、ここにまとめておきます。
リアルタイムで読みたい!という人は、上記リンク先からぜひ、サークルに追加したり「いいね!」したりしてください。
- クリボウのプログラミングひとりごと: Blogger でサイトマップを表示するツールを、投稿が 500 件以上あるブログにも対応させてみた
コメントで不具合の報告があったので、コードを修正。「リンクを新しいウィンドウで開く」「日付を表示する」オプションも追加。 - Twitter / worldwidewaddle: デフォルトテンプレートのBloggerでGoogle Adsense申請してみたら ...
Blogger ブログで AdSense 申請したら「操作性の低いサイト構成」として断られたと。…えっ!? - Awesome Floating Social Subscribing Widget With Cool Hover Effect For Blogger ~ Helper Blogger
漂うソーシャルボタンたち。シンプルでなかなかいい感じ。デモはこちら。(記事) - Bloggerのテンプレートをモバイル端末対応にしてデザインの自由度を格段にアップさせる方法 : たき備忘録
モバイルテンプレートのカスタマイズあれこれ。 - ブログの引越し
FC2 ブログからの引っ越し事例。この前公開した、エクスポートデータの日付変換ツール、ちゃんと動いているみたいでよかった。 - GoogleのブログシステムBloggerとFeedBurnerの連携が便利:はなまるチェック!
Blogger と FeedBurner の連携について、ためになるあれこれ。 - IFTTT / Blogger で特定のラベルをつけて投稿すると、Buffer 経由で Twitter に自動定刻ツイート
Blogger で特定ラベルをつけると Twitter に自動ツイートしてくれる、ifttt レシピ。 - 結構簡単にできるBloggerテンプレートのレスポンシブデザイン化 : たき備忘録
Blogger で「ディスプレイ解像度によってデザインを変化させ、様々なデバイスに対応する」方法。 - Blogger にスクロールに対応して動くUIをJavaScript(jQuery)等で実装してみた +Plus One World
スクロールしてもついてくるアレとか、スクロールしきったら出てくるアレとか。 - くま同盟コンピュータLab: Bloggerの「登録: 投稿 (Atom)」を表示されないようにしたい その2
「登録: 投稿 (Atom)」の消し方2。このテキスト(「登録: 投稿 (Atom)」)だと、フィードへのリンクってわかりにくいですもんね…。 - airyplace: (質問)ブログサービスに、なぜbloggerを選んだか?
これ、いろんな人に聞いてみたいかも。僕は選んだというより、IE に入れた Google バーをいじっているうちに、いつの間にか Blogger ブログができてしまったから…だったり。 - Known Issues for Blogger: bX-1io90b, bX-7ubjdv
AVG Search toolbar を入れている場合に JavaScript の競合で不具合が起きるとの報告。 - くま同盟コンピュータLab: Bloggerのラベル表示(カテゴリ表示)の時に「ラベル hogehoge の投稿を表示しています。 すべての投稿を表示」を表示されないようにしたい
ラベルページで「ラベル ○○ の投稿を表示しています。 すべての投稿を表示」を消す方法。 - BloggerでZenback関連記事ついに表示!色々リニューアルされました | ひきこもりのアウトドア
Zenback が blogspot.jp ドメインの投稿にも完全に対応した模様。
→ Zenback 運営に twitter で聞いてみたところ、Zenback は、blogspot.jp アカウントに改めても、あくまで blogspot.com 対象にデータを集める仕様を変えていないそうです。僕の勘違い…。 - Bloggerのヘッダー(header)をカスタマイズする方法 - AIUEO Lab
ヘッダー周りのガジェットの調整方法。 - Add an Animated Social Sharing Widget with Hover on Blogger
ピョーンと出てきて、シュッと引っ込むソーシャルガジェット。動きが楽しい!デモはこちらの左下。(記事) - [blogger]サイズ自由のサムネイル表示で、ランダムに記事を表示可能なブログパーツ!『複眼RSS』 - sunabox
サムネイルつきで記事へのリンクをランダムに表示してくれる「複眼 RSS」ガジェットの導入方法。 - Blogger API v3 | Blogger Developers Network
新しくなった Blogger API だと、JSON データを POST するだけで記事が投稿できるとのこと。OAuth2 認証が必要とはいえ、かなり便利そう。 - [blogger]消せなくなったガジェットを削除する方法!海外のテンプレートをテストするときには必須です。 - sunabox
旧ダッシュボードに戻すと消せるという話。旧ダッシュボードが残っている今のうちに、いろいろ新しいテンプレートを試してみるのがいいかも。 - Bloggerブログからエクスポートした投稿データXMLファイルをインポートするときの注意点 ≫ Google BloggerブログHacks Tips Tweaks
ブログエクスポート時に、「追記の区切り(続きを読むの区切り)」が別のものに変換されているそうな。インポート時には要注意。 - 20120624-123522-Blogger.jpg
なに、このビリビリの Blogger ロゴ…。初めて見た。 - The Real Blogger Status: Norton Safe Web Is Claiming That All BlogSpot Blogs Are Fraudulent
Norton が Blogger ブログを既知の詐欺サイトとして遮断してしまう不具合。日本でも報告あり。ライブアップデートすれば解消されるとか。
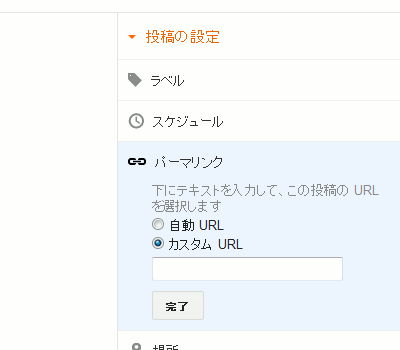
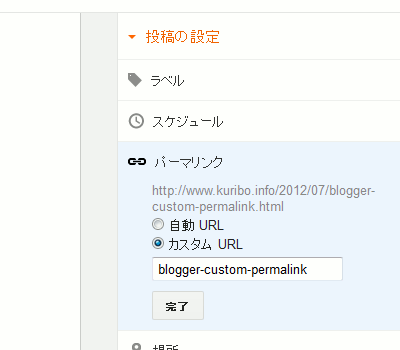
Blogger ブログの各エントリには、個別の URL(いわゆるパーマリンク)がついています。これまで、Blogger のパーマリンクは、投稿タイトル中のアルファベットを元にして、自動的に生成されてきました。この Blogger の自動 URL 付加の仕組みについては、以前に記事にしているので、興味のある人はご確認を。

上のスクリーンショットのように、Blogger in Draft からブログの新規投稿を行うと、投稿オプション設定に「パーマリンク」という欄が出てきます。
ここに
blogger-custom-permalink と入れると、このブログの場合だと、http://www.kuribo.info/2012/07/blogger-custom-permalink.html という URL になります。
これまで、投稿を公開し終えるまでその記事の URL が分からなかったことを思うと、前もって URL が分かるだけでもずいぶん進歩です。さらに URL を自由に指定できるとは!ブログ URL 中の単語自体 SEO に影響があると言われてすでに久しいですが、Google 傘下の Blogger もようやく SEO に本腰を入れてきたというところでしょうか。
このカスタムパーマリンク機能ですが、一応注意点をあげておくと、
- パーマリンクのカスタマイズは Blogger ではなく、Blogger in Draft から。
- URL で使えるのは半角英数とハイフン
-とドット(ピリオド).。 - ハイフンやドットは、ファイル名の先頭でも末尾でも使える。連続もOK。
- 大文字と小文字は区別される。(ABC と abc は別)
- 文字数制限なし。長すぎても公開はできる。アクセスすると 414 エラーが出る場合も。100 文字は OK、3000 文字は無理でした。(テスト)
- URL が指定できるのは、新規投稿時のみ。公開済み投稿の URL は変更できない。
…と、こんなところです。現在 Blogger in Draft にしかない機能のため、途中で仕様が変わる可能性も大いにあります。パーマリンクの指定は、無理せずこれまでの Blogger のきまりにしたがって、半角英小文字とハイフンのみ、39 文字以内にしておいた方が無難でしょうね。
関連:
追記(2012-07-18):
コメント欄で教えてもらいました。このカスタムパーマリンク機能が、Blogger in Draft を卒業して、Blogger 標準でも使えるようになりました。
現在、ブログや投稿を Google +1 や Facebook「いいね」、Retweet してもらうためのボタンがいろいろと公開されています。Blogger 関連のつぶやき(ネタ帳とも)の中にも、この手のガジェットの話題が増えてきたように思うので、ここで一挙公開しようと思います。
ローソンガジェット

導入方法については、かずうさんがまとめてくれていますので、リンク先からご確認ください。
Awesome Floating Social Subscribing Widget

で、みつけたシンブルなボタン。ライブデモはこちら。(本来のデモページは広告がポップアップしてくるので、うちのテストページにしています。)
Blogger 管理画面「デザイン > レイアウト」からサイドバーの「ガジェットを追加」リンクをクリック、「HTML/JavaScript」ガジェットを選択し、タイトルなしで、本文に以下のコードを入れて「保存」します。
.btsnts-flt-wdt{
position:fixed;
right:10px;
top:30%;
}
.btsnts-flt-wdt img{
float:right;
clear:right;
margin:1px;
-webkit-transition: all .0s ease-in-out;
-moz-transition: all .2s ease-in-out;
-o-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
}
.btsnts-flt-wdt img:hover{
-moz-transform: scale(1.2) rotate(6deg);
-webkit-transform: scale(1.2) rotate(6deg);
-o-transform: scale(1.2) rotate(6deg);
-ms-transform: scale(1.2) rotate(6deg);
transform: scale(1.2) rotate(6deg);
}
</style>
<!-- btsnts.blogspot.com -->
<div class="btsnts-flt-wdt">
<!-- Facebook -->
<a href="Facebook の URL" title="Join me on Facebook" target="_blank"><img alt="Join me on Facebook" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEglCXD9ydfglOOZMv3BuUVCy37NThnQZKs_vh7ZKicv4PWf1lIeF5yLeRAN2cVjBl97hxoZtvIiIz1TNHSTPOll-QoLPjIFZ03uCrLE-5mvWuHQfw8xZRAWJBbRuWWYl1640Amu/s1600/facebook.png" /></a>
<!-- Twitter -->
<a href="Twitter の URL" title="" target="_blank"><img alt="Follow me on Twitter" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjoqdNqZ2hg2B9J2mfcMiQZLTooRRkaH30MseqD0zabJjWecdTL2Aji5wl0wCBoKWFNuOtKhbJCwMj9-DkIVTvhmc5vvkleO0WlxgLxcbF8-2RWzYE7BHPKLsF2n2t4JlJsfbiD/s1600/twitter2.png" /></a>
<!-- RSS -->
<a href="ブログフィードの URL" title="Subscribe to RSS" target="_blank"><img alt="Subscribe to RSS" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjbkuWJTRDuE9rqOk9-xWf32Hb8B5U1km3d0j5tDPd9EG1FJPXRdmoASQVlW0GESosq1WlNPOn6qJd4Sktdy2HSdgYddcIbby2p-iWTuotQa5IPyk3d1B8iLDrJ38_l2F_E5xbN/s1600/Rss.png" /></a>
<!-- Email -->
<a href="mailto:メールアドレス or コンタクトページの URL" title="Email me" target="_blank"><img alt="Email me" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhYU5cTi-ov-AJ-WZaF1XMbhkH9R8t7Y6pnhUt7Ez35ZFiAgv1e-BCX23uOU91_vpS_LJ1x_JoWdDbt35urD-meB541hXMek0kiMNRD5r4hAnRhZVZiW2f5PYiI4ica5OOvG57x/s1600/Mail.png" /></a>
</div>
<!-- End -->
コード中、色のついている文字列については、それぞれ自分のものに書き換えてください。
このガジェットのコードは HTML と CSS だけで書かれているので、画像を変えたりリンク先を変えたりといったカスタマイズがけっこう簡単にできると思います。
上掲のコード自体もすでにカスタマイズされたもので、オリジナルはこちらのようです(デモはこちら)。不思議な生き物が見えますね…。
Animated Sassy Bookmarking Gadget

で見つけた、ピョンと出てきて、シュッと引っ込むソーシャルボタンたち。ライブデモはこちら。動きがとても楽しいかと。
Blogger 管理画面「デザイン > レイアウト」からサイドバーの「ガジェットを追加」リンクをクリック、「HTML/JavaScript」ガジェットを選択し、タイトルなしで、本文に以下のコードを入れて「保存」します。
<div class='shr_ss shr_publisher'>
</div>
<!-- End Shareaholic Sassy Bookmarks HTML -->
<!-- Start Shareaholic Sassy Bookmarks settings -->
<script type='text/javascript'>
var SHRSS_Settings = {"shr_ss":{"src":"//dtym7iokkjlif.cloudfront.net/media/downloads/sassybookmark",
</script>
<!-- End Shareaholic Sassy Bookmarks settings -->
<!-- Start Shareaholic Sassy Bookmarks script -->
<script type='text/javascript'>
(function() {
var sb = document.createElement("script"); sb.type = "text/javascript";sb.async = true;
sb.src = ("https:" == document.location.protocol ? "https://dtym7iokkjlif.cloudfront.net" : "http://cdn.shareaholic.com") + "/media/js/jquery.shareaholic-publishers-ss.min.js";
var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(sb, s);
})();
</script><small><a href='http://www.spiceupyourblog.com/2012/05/animated-sassy-social-bookmark-gadget.html'>Animated Social Gadget</a> - <a href='http://www.spiceupyourblog.com'>Blogger And Wordpress Tips</a></small>
<!-- End Shareaholic Sassy Bookmarks script -->
<!-- End Shareaholic Sassy Bookmarks HTML - http://www.spiceupyourblog.com -->
このコードは、書き換えは必要ありません。
忍者おまとめボタン

で公開されているのは「忍者おまとめボタン」。これは、各サービスてバラバラに提供されているボタン類を一括して設定することができるサービス。一度ブログに貼り付けてしまえば、「忍者おまとめボタン」のページからレイアウトを変更することが可能です。変更のたびに Blogger テンプレートを編集しなくてもいいのが、非常に便利かと。
導入の仕方についてはは、すなふさんのページをご参考に。
Zenback

Twitter 経由で Kamimura さんにこれを愛用していると教えてもらいました。「関連するみんなの記事」や Zenback 関連のつぶやきが入ってしまうものの、たしかにこれでもソーシャルボタンをまとめることができますね。
Blogger ブログへの Zenback の導入については、romberg さんのページが詳しいです。
まだまだあった気がしますが、クリボウが今思い出せたのはこれだけ。おすすめのものがほかにもあれば、教えてもらえるとうれしいです。
Blogger 公式でも一応「+1 ボタン」ガジェットや「Google+ バッジ」ガジェットが用意されていますが、ほかのサービスのボタンとの統一感を出すのが難しいですね…。上記のソーシャルボタン詰め合わせガジェットを上手に使えば、ブログデザインもきっとよくなるはず。ということで、ぜひ一度お試しを。
<更新>
2012-06-25: Zenback の項目を追加しました。
いつの間にか、このブログも読み込みに随分時間がかかるようになってしまっていたので、貼り付けているガジェットを精選しないといけないかな?と思っていたんですが、ならばいっそのこと!と一念発起して、テンプレートまるごと変更してみました。

左が古いテンプレートで、右が新しいのです。
シンプルで軽いものをという基準で探していたところ、
Blogger Templates で見つけたのが、このテンプレート。
クリボウ的には、読み込みが速くなったのはもとより、投稿本文のエリアが広くなったのが一番うれしいです。
みなさんも、ゴテゴテと重くなってしまったテンプレートを、夏に向けて少し模様替えしてみてはいかがでしょうか。
Google+ ページ「クリボウの Blogger Tips」および、Facebook ページ「クリボウの Blogger Tips」で流した先月の Blogger 関連のつぶやきを、ここにまとめておきます。
リアルタイムで読みたい!という人は、上記リンク先からぜひ、サークルに追加したり「いいね!」したりしてください。
- 寄り道研究所: FirefoxからBloggerに投稿できるアドオンScribefireの設定
ブラウザのアドオンからブログへ投稿する方法。画像投稿にやや難ありとのこと。ScribeFire は、Chrome、Safari、Opera 用もあるようです(参考)。 - [blogger]ひとつひとつ設置は面倒だ!ソーシャルボタンサービス「忍者おまとめボタン」を設置してみる。 - sunabox
ソーシャル系のボタンをまとめてサイドバーに貼り付ける方法。「忍者ツールズ」利用。 - かずうの気まま日記: 【ブログパーツ】『ローソンガジェット』設置で3つのお得を体験する!(LAWSON GADGET)
ソーシャル系のボタンをブログに貼り付ける方法。「ローソン シェアして ガジェット」利用。 - Translate, and two more new gadgets for your dynamic blogs | Blogger Buzz
Blogger 公式「翻訳ガジェット」が登場。リスト系ガジェットも新たにダイナミックビュー対応に(記事)。 - 六本木で働く営業本部長の Blogger: [ブログ] FC2 --> Blogger 移行手順
FC2 ブログから Blogger ブログへの引っ越し事例。 - クリボウのプログラミングひとりごと: Blogger のガジェット更新用 API と「クリボウ式 Blogger カレンダー」の話
ブログ更新。ちょっと小難しい話になったので、別ブログに(記事)。 - How to Remove the “Subscribe to: Posts (Atom)”
「登録: 投稿 (Atom)」リンクのはずし方。 - Blogger のページっていくつ作れるの? | Neta Beta Max
Blogger の「ページ」数の上限はいくらかというテスト。20 件までいけるそうな。 - [K] Bloggerユーザ・管理者必読!モバイルテンプレートのスワイプでのページ切り替えを無効化する方法 | けんけん.com
前に紹介した、スマートフォン閲覧時のスワイプ禁止設定方法の詳細、動画つき。 - WordpressからBloggerへ ≪ ttanimu engineering labs
WordPress からの引っ越し事例。Wordpress2Blogger を通すのがやはり定石みたい。 - Bloggerの旧インターフェイス存続か? : 理詰めのアフィリエイト日記
ほんとだ。先月「Blogger の以前のインターフェースは来月中に削除されます」と書かれていたのが「数か月以内に削除」に変わってる。 - Mild type: Google Blogger のブログタイトルを中央寄せにする方法
リンク先タイトルそのまま。right に指定したら右寄せも。 - SpSpec: はてなダイアリーからGoogle Bloggerへ移行する方法:日付が現在になる問題を改善
はてダからの引っ越し方法。日付の変換が必須とのこと。 - Add descriptions to Label Gadget - Blogger Widgets
ラベルガジェット上で、ラベルのリンクに説明文を加える方法。 - Bloggerで記事にコードを綺麗に貼り付ける方法:Bloggerでスタイルを設定する | Blog.WorldWideWaddle
ようやくオプションの意味を理解。オプション「構成モード」を「HTMLコードを表示」にしとくと、投稿エディタの「作成」モードでスクリプトとか記入したときに、そのままブログで紹介するコードとして扱ってくれるのか…。 - BloggerでZenback関連記事が表示されない不具合、運営元からの回答 | ひきこもりのアウトドア
Zenback から、今後 blogspot.jp のページも追跡していくとの回答。現在は blogspot.jp でも Canonical タグを見て、blogspot.com の追跡になっているため、新しい記事に表示されない。 - Known Issues for Blogger
「投稿」ページで「+○○」リンクを押しても、+1 した人の情報が見られなくなっていた件、Blogger チームもようやく問題を認識して、調査中とのこと。 - Pagination in Blogger | Stylify Your Blog
Blogger にページ切り替えのためのリンクをつける方法。 - Syntax Highlight on Dynamic View (Google Blogger)
動的ビュー(ダイナミックビュー)でも SyntaxHighlighter を動かす方法。 - Dynamic Views Quick Search - YouTube
YouTube の BloggerHelp 公式アカウントで上げられた新動画。Blogger の動的ビュー(ダイナミックビュー)のクイックサーチが便利そうな件。 - Twitter / xhymx: youtubeの共有ボタン?
YouTube サイト上、Blogger への共有ボタンがなくなっているとのこと。 - Making Pages Inside Blogger Posts | Stylify Your Blog
投稿内で記事を分割表示するためのカスタマイズ。スクロールしなくて済む分、読みやすくなるかな?デモはこちら。 - bloggerでpreタグ内をコマンドプロンプトっぽく表示 | 簡単に言えば、一貫性のない事柄を書き付けたもの。
Blogger でのコード掲載をコマンドプロンプトっぽくするための CSS カスタマイズ。 - Free and Responsibility: アメブロからBloggerへ引越し
アメブロからの引っ越し事例。 - The Blogger In Draft Blog Is Being Retired | Blogger Buzz
「Blogger in Draft」の情報を載せていた公式ブログが終了。今後は、Blogger の Google+ ページ上に情報が載るとのこと。ブログサービスの情報すらブログに載らない時代に…(記事)。 - 「FC2から、bloggerへのブログ移行のメモ」 >> Takumart.net | takumaの「デザインはあれでアートはそれで」
FC2 ブログからの移行手順。いろんなブログからの移行で、間に FC2 ブログを通すと便利だとどこかで読んだ覚えも。 - クリボウのプログラミングひとりごと: Blogger ブログ移行用、MovableType 形式のエクスポートデータの日付を変換するツール
別ブログだけれど、Blogger ネタなので更新報告。日時反映に難のあった MT2Blogger が使いやすくなるかと(記事)。 - hatokolog Bllogerにお引越し
忍者ブログからの引っ越し事例。MT 形式エクスポート→MovableType2Blogger だと日付の変更が必要とのこと。最終的には、WordPress を介してエクスポート→ WordPress2Blogger でいけたと。 - 鈴木朋子 - Google+ - おはようございます! ここに「Blogger」とか「書籍」とか出るようになったの、いつからでしょう?
Google サイトトップのバーに「Blogger」へのリンクが登場。 - Bloggerで50記事くらい連続編集するとアカBanされて死ぬ | DevAchieve
50 件投稿しても、前は CAPTCHA 認証追加されるだけだったけれども、今はいきなりアカウントが止まるようになったのか…。 - Twitter / natsuyasumi01: わりと前から気付?
下書きを投稿すると、下書きを作った時点の日付で公開されてしまう件。たしかに不便。旧インターフェース投稿エディタだったら Blogger Current Time Publish なんてユーザースクリプトがあったのだけれど…。
→実験してみたら、ちゃんと公開時の日付になっていました(汗)。 - BloggerのモバイルページをGoogleにインデックスさせない方法 +Plus One World
Google ウェブマスターツールを使って、検索エンジンに Blogger モバイルページをクロールさせないようにする方法。 - Google ChromeでBloggerの画像が正常に表示されない | トイデジカメで撮ったブログ
投稿のモードによって、画像 URL の URL エンコードが働いたり働かなかったりする模様。ブラウザによっては、画像が表示できない場合も。 - How To Show/Hide Widgets On Certain Pages
表示されているページの URL によって、コンテンツを表示したりしなかったりさせる方法。 - Known Issues for Blogger
投稿エディタ「HTML」モードでの画像投稿だと、画像がオリジナルより小さくなってしまうかも、とのこと。Blogger チームが現在調整中。「作成」モードだと問題なし。
このブログでは毎月一度、記事にしたネタや記事にしきれなかったニュースを載せています。最新のニュースについては、Google+ ページもしくは、Facebook ページでご確認ください。