> コメント | ユーザースクリプト >
新 Blogger のコメント画面にタグ入力用ボタンをつけるユーザースクリプト
というコメントをいただいたので、ようやく重い腰を上げて、スクリプトを新 Blogger 用に改良しました。機能は前回と全く同じです。繰り返しになりますが、使い方と導入方法を確認しておきます。
使い方
このスクリプトを導入すると、Blogger のコメントページに、3 つのボタンが表示されるようになります。
導入方法
Greasemonkey の入った Firefox で下のリンクをクリック、「インストール」ボタンを押してください。
Win XP + Firefox 2.0 で一応動作を確認していますが、不具合などあればコメントしてくださいませ。
スポンサードリンク:
お願い:
長い題になってしまいました。以前このようなユーザースクリプトを作ったんですが、最近
このページの記事通りにgreasemonkeyをインストールして、スクリプトもインストールしてみたのですが、『コメントの投稿』欄に変化はありません(今見ている投稿欄も以前と変りがありません)。
というコメントをいただいたので、ようやく重い腰を上げて、スクリプトを新 Blogger 用に改良しました。機能は前回と全く同じです。繰り返しになりますが、使い方と導入方法を確認しておきます。
使い方
このスクリプトを導入すると、Blogger のコメントページに、3 つのボタンが表示されるようになります。
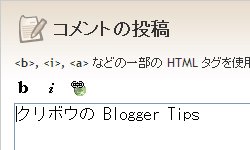
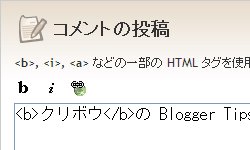
| 1.ボタンを押すとタグが出ます ボタンを押すと、コメント入力欄にタグが挿入されます。開始タグと終了タグの間にカーソルが移動するはずなので、太字や斜体文字にしたい文字列を入力してください。 |  |
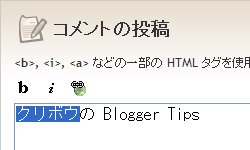
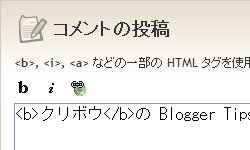
| 2.文字列を選択してボタンを押す 文章を先に書き、あとからタグで囲むことも可能です。文字列をカーソルで選択し、ボタンを押すだけ。文章を書ききってからリンクや見た目を設定できるので、こちらの方が便利かと。 |  |
導入方法
Greasemonkey の入った Firefox で下のリンクをクリック、「インストール」ボタンを押してください。
Win XP + Firefox 2.0 で一応動作を確認していますが、不具合などあればコメントしてくださいませ。
スポンサードリンク:
「この記事役に立った!」と思ったら、ぜひフィード登録をお願いします。 


クリボウさん、ありがとうございます。以前のはベータ用だったんですね、うっかりしてました。
ReplyDeleteおーこれとても便利です!
ReplyDelete重宝させて頂くと思います。ありがとうございます。
ただ不具合でも何でもないんですが[プレビュー]でボタンが消えてしまいますね.
原因は, scriptのdefaultの実行URLが
[http://www2.blogger.com/commeng.g?*] になっているのに対して, 一度previewをしてしまうと[https://www2.blogger.com/comment.g?blogID=*] から
[(略)/comment.do]
に遷移してしまう為だと思われます.
自分は実行URLに
[https://www2.blogger.com/comment.do]
に勝手に追加して勝手に解決しました.
ご参考までに.
> 亮介@Montottone さん
ReplyDeleteコメントいただかなかったら、多分新 Blogger 用には作り直さなかったと思います。ありがとうございました。
> jun さん
プレビューで URL が変わってしまうんですね、気づきませんでした。早速スクリプトを変更しました。ご指摘、ありがとうございました。
Promo Terbesar via Agen Poker Live Syktyvkar Region Capital Rusia Situs www.pokerrusia.net Melalui Bank ANZ Indonesia Kode Bank 061.
ReplyDelete