Home > 2006-08
2006-08
Blogger Beta でもテンプレートの HTML 編集が可能になったようです。
…などと思いながら読み進めてみるとこんな注意書きがありました。拙訳ですが、こんな感じ。
新しいテンプレートで用いる言語は、以前のものと完全に異なります。なので、もしあなたが以前のテンプレートに慣れていたとしても、レイアウト可能なブログのテンプレートを直接編集するためには、いくつかの新しい手法を学ばないといけません。
あれれ、テンプレート独自のタグについては、新しい形式のものを使うんですね。どんな形式かというと Blogger Help : Can I edit the HTML of my blog's layout? を見てくれ、とのこと。
ちょっとテンプレートの研究が必要なようですね。クリボウの場合、それ以前に Beta に移行しないといけません。けれど、blogspot.com ドメイン以外では Blogger Beta の新しい機能が使えないらしいし…。どうしましょうかね。
この間の記事と同じく、Userscripts.org で見つけたユーザースクリプト。
- Userscripts.org: Add Comment Edit Link in Blogger
導入は、リンク先「Add Comment Edit Link in Blogger」というタイトルをクリックして Greasemonkey の「Install」ボタンを押してください。

使い方
上の画像でほとんど伝わりそうな気がしますが、一応。
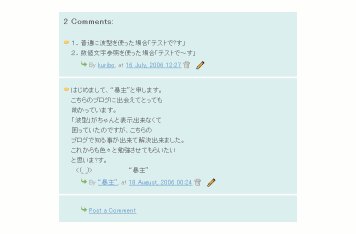
1.編集したいコメントの掲載された、記事単独ページを表示します。
2.コメントの編集ボタンをクリックします。
3.「投稿を編集」とまったく同じ編集エディターが開くので、コメント本文を編集してください。
4.「投稿を公開」ボタンをクリックします。
注意
このユーザースクリプトが適用されるのは blogspot.com ドメインのブログです。外部サーバーを利用されている方は、自分のブログの URL を追加して使用してくださいね。
Blogger Buzz によると Blogger が Blogger in beta というサービスに移行していくとのこと。なんだかよくわからないんですが、Blogger Help にも新しい項目「Blogger Help: What's new in Blogger?」が追加されています。
このヘルプにはどんなことが書いてあるかというと…
これまで静的な HTML ファイルを作成していた仕組みが変わって、ブログの閲覧者に参照されたときにページが動的に生成されるようです。新規投稿やテンプレート、その他の設定を変更すると、「再構築」なしにすぐさまデータがアップデートされるということですね。もちろん、独自サーバーのブログではこの仕組みは利用できません。Blogger の機能を最大限に利用するには、BlogSpot での公開に切り換えてねとここにかいてありました。うーむ。
2.アクセスコントロール
自分のブログを誰に対して公開するかを設定することが出来るそうです。ブログを読む人を限定する場合は、その人にメールが打たれるようですね。詳しくはこちら。
3.ラベル
ラベルをつけて、各投稿を分類出来るそうな。ラベル別の投稿表示も動的に表示されます。この機能の詳細はこちら。カテゴリとかタグとか、テンプレートをカスタマイズして独自に導入するといった必要がなくなりそうですね。
4.サイトフィードオプション
ブログの投稿のフィードは今でも供給されていますが、コメント全体のフィードと投稿別のフィードが新たに加わります。フィードのデフォルトの形式は Atom 0.3 から Atom 1.0 に変更。RSS 2.0 も使用できます。Blogger で RSS 2.0 が導入されたのは、これと関連していたようですね。フィードについての詳細はこちら。
5.ダッシュボードの改良
ダッシュボードに各ブログのテンプレートの設定や、ブログの実体へのリンクがつきます。その他のリンクも変更されています。
6.Google アカウント
新しい Blogger では今後、Google アカウントを利用することになるそうです。このページには Blogger ブログによる詐欺やなりすましなどを防ぐセキュリティ対策として、と書かれていますね。Blogger アカウントを Google アカウントに統合する必要がありますが。新しい Blogger における Google アカウントについては こちら。
…こんな感じだと思います。あまり自信がないので、Blogger ヘルプが日本語化されたらちゃんと確認してくださいね。
他に、デザイン面でも機能が追加されています。新しいテンプレートが追加されていたり、フォントや色の設定も HTML や CSS の知識不要で簡単にできるみたい。おもしろいなと思ったのは、ブログ上のレイアウトをマウス操作で設定できること。Google Blogoscoped で紹介されていた動画ファイル(WMV 形式)で確認できるんですが、Google Personalized Homepage 上のモジュールを移動するような操作かと思います。便利そうですね。
なお、この新機能満載の、新しい Blogger のベータ版なんですが、既存の Blogger ブログが自動的に新しいバージョンに切り替わっていくというわけではありません。切り替え可能なユーザー数は現在限定されていて、Blogger のダッシュボードから切り替え用のリンクが表示されるユーザーだけ、切り替えられるとのこと。ちなみにクリボウはダメでした。切り替えることができた人はぜひ教えて下さいね。(新規ブログは制限なく、すぐに新しい Blogger で開始することができます。)
参考:CNET Japan: グーグル、「Blogger」をリニューアル--ベータ版を公開
参考:ITmedia News: Googleがブログサービスを改訂、β版を公開
参考:TechCrunch: Blogger.comが大変身!新ベータ版公開
参考:Computerworld.jp: グーグル、「Blogger」のアップグレード版を試験提供開始
追記
Blogger のアップグレードが決定されて、喜ばしいかぎりなんですが
red-one: レッド ■ ワン: [Blogger]_ Blogger → Blogger in beta …
この感覚もよーくわかるのです。
当たり前の機能が当たり前にはついていない Blogger。こうやったらこの機能、実現できるじゃない?とみんなでワイワイ知識や技術を交流して、自分だけのブログを作り上げていく。変な表現にはなるけれど、そういう適度な不自由さが Blogger の魅力だと思っていたところもあるのです。
Blogger の機能が充実していくことは嬉しい反面、すこし寂しい感じもしますね。
タグクラウドというのをご存知でしょうか。はてなブックマークなんかでサイドに表示されている、エントリを分類したフォントサイズの違うタグの集まりのことです。そのタグに登録されているエントリが多いほど、タグ名自体が大きく表示されるという仕組みになってます。各タグに属するエントリの量が視覚的に理解できるというわけですね。
そんなタグクラウドなんですが、Waltzing is Hip! の shiosaba さんが Blogger への導入方法を教えてくれました。それは TagClick というサービスを利用する方法。H & A さんの :: H & A :: blog や、Kamimura さんの 神村的日常 といった Blogger ブログでも利用されていますし、このブログのサイドにも設置していますので、どんなものかぜひ確認してみて下さい。shiosaba さんの記事と内容が重複してしまうんですが、この TagClick の導入方法、まとめてみるとこんな感じになりました。
導入方法
1.TagClick の「ユーザー登録」リンクから、ユーザーの登録をします。必要事項を入力すると TagClick からメールが届くので、メールに記載されている URL にアクセスしてください。
2.Blogger 管理画面「設定 > フォーマット」から「表示」欄を「999 投稿」とし、「設定を保存」、「インデックスのみ」再構築します。(Atom ファイルにできるだけのエントリ情報を載せるため。)
3.ブログの登録をします。「ユーザー TOP」画面で「ブログの登録」リンクをクリックし、「RSS の URL」欄に Blogger ブログの atom.xml の URL を入力します。「次へ」ボタンを押すと「ブログの名称」などの入力欄が現れますが、各項目は Atom ファイルから自動的に読み込まれていると思います。「RSS によるエントリーの自動登録機能を有効にする」のチェックボタンをチェックして「送信」ボタンを押してください。Atom ファイルから読み取った各エントリが表示されるので、エントリに合わせて好きなタグをつけて「登録」ボタンを押します。以上でエントリの登録は終了です。Atom ファイルからもれたエントリは、後で手動入力することができます。
4.「タグ検索パネル作成」リンクから、コードを取得します。文字コードはブログの文字コードに合わせて下さい。大きさや標準のフォントサイズ、色合いもここで設定します。設定が終われば、「コード」欄のテキストフィールドにあるコードを全てコピーします。
5.Blogger 管理画面「設定 > フォーマット」から「表示」欄を元々の投稿表示数に戻します。次に Blogger 管理画面「テンプレート > 現在の内容を編集」から、テンプレートのタグクラウドを設置したい箇所に、先ほどのコードを貼り付け、「設定を保存」、ブログを「再構築」します。
エントリの管理
Atom ファイルに反映させられなかった古いエントリは、TagClick の「ユーザー TOP」ページ、「エントリを追加」リンクから手動で入力する必要があります。
一方、新しく書いた記事はというと、Atom ファイルを通じて、自動的に TagClick に反映されていきます。エントリのタイトルが「ユーザー TOP」に表示されるので、「編集」リンクからタグを編集してください。
Atom ファイルの更新をすぐに TagClick に反映させるために、http://www.tagclick.net/ping に更新 Ping を送信するということも可能です。更新 Ping については、こちらを参考にしてくださいね。
Userscripts.org にユーザースクリプトを登録していて気づいたんですが、Blogger の Navbar を表示させるユーザースクリプトがあるんですね。対象となるドメインは、blogspot.com。BlogSpot では本来 Navbar をはずすことができないんですが、CSS や HTML をいじって Navbar を表示させないようにしているユーザーがいるんですね。
- Userscripts.org: Blogspot Navbar Restorer
導入は、リンク先「Blogspot Navbar Restorer」というタイトルをクリックして Greasemonkey の「Install」ボタンを押してください。
このスクリプトを使うと、見ている側で自動的に Navbar が復元される(復元された Navbar は赤い枠が出ます)ので、隠されていたブログ検索や BlogThis!、NEXT BLOG、FLAG といった機能が利用できるようになります。このスクリプトの本来の目的は、スパムブログを Blogger に報告することだとか。Navbar をはずしている BlogSpot な人は、早々に戻しておいた方がいいかも知れませんね。
Blogger のコメントには、b(太字)、i(斜体文字)、a(リンク)要素の HTML コードを含むことが出来ますよね。
コメント入力画面にも、記事を書くときの投稿エディタみたいに、コードを挿入してくれるボタンがあればいいのになと思い、またユーザースクリプトを作ってしまいました。
どんなものかは、スクリーンショットを見てもらった方がわかりやすいと思います。
使い方
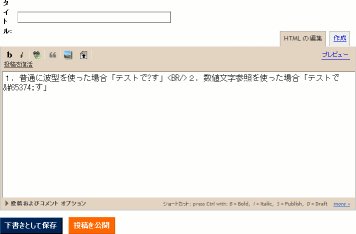
| 1.ボタンを押すとタグが出ます ボタンを押すと、コメントの入力欄にタグが挿入されます。開始タグと終了タグの間にカーソルが移動するはずなので、太字や斜体文字にしたい文字列を入力してください。 |  |
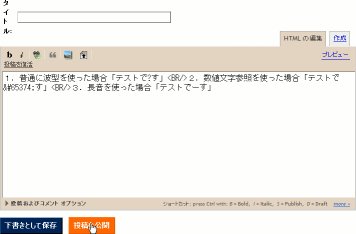
| 2.文字列を選択してボタンを押す 文章を先に書き、あとからタグで囲むことも可能です。文字列をカーソルで選択し、ボタンを押すだけ。この使い方は結構便利だと思います。 |  |
導入方法
Greasemonkey の入った Firefox で下のリンクをクリック、「Install」ボタンを押してください。リンクを右クリックして「Install User Script」を選ぶ方法でもいいです。
 昨年 11 月に立ち上げた Blogger リングの参加者が、本日ようやく 100 名を越えました。ご登録いただいたみなさん、ありがとうございます。
昨年 11 月に立ち上げた Blogger リングの参加者が、本日ようやく 100 名を越えました。ご登録いただいたみなさん、ありがとうございます。
記念すべき 100 個目のブログは 240z さんの コラムHiro's 3LC でした。おめでとうございます。パチパチパチ。
この Blogger リングは、参加 Blogger の更新状況を確認したり、人気エントリを見つけたり、掲示板で交流したりするためのものなんですが、定員(200 名)までにまだまだ空きがあります。大勢でワイワイやれた方がもちろんいいので、Blogger + はてなユーザーでまだ参加されていない方は、この機会にぜひご登録下さい。
すでに登録いただいている方は、今後とも Blogger リング、よろしくお願いしますです。みんなに聞きたいことや、みんなで進めたいプロジェクト、その他の企画などあれば、ご遠慮なくスレッドを立ててくださいね。
関連:Blogger リングメンバーに聞いてみよう
関連:はてな「Blogger リング」その後
関連:はてなリング「Blogger リング」

