Home > 2010-11
2010-11
で知った、Blogger 用の便利なサービス「Blogger Touch」。
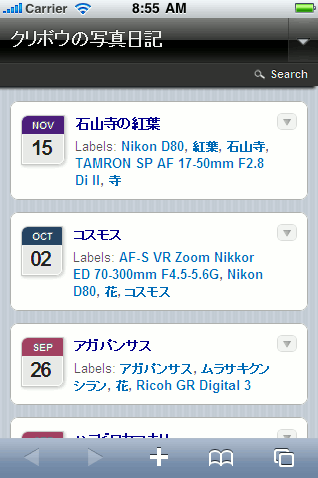
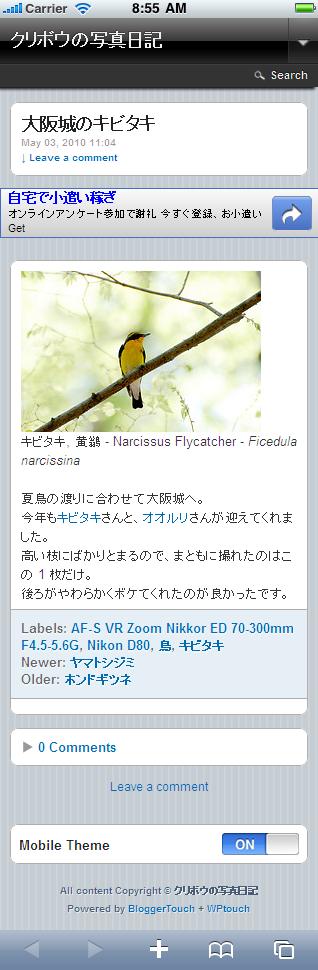
このサービスを使うと、Blogger ブログに簡単に iPhone 向けページを作成することができます。まずはためしと、「クリボウの写真日記」で使ってみたのが、この画面。iPhone で通常のブログ URL にアクセスすると、自動的に iPhone 用のページへとリダイレクトしてくれます。

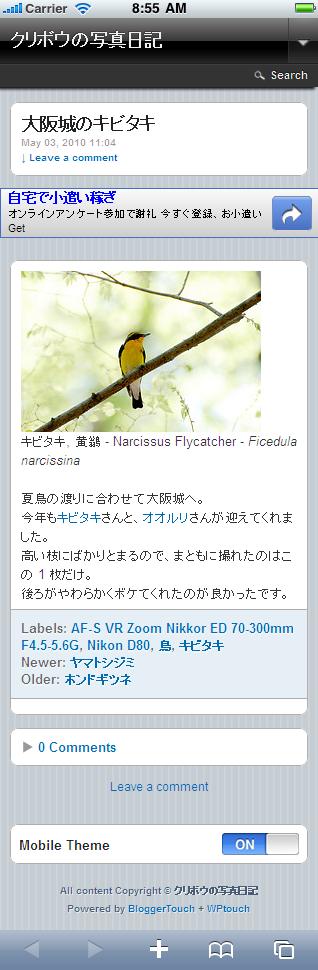
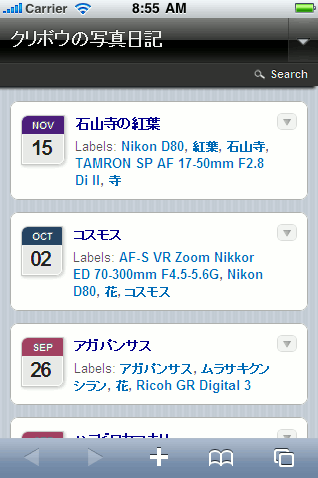
続いて、iPhone から(これはエミュレータですが)個別の記事を選んでみたのが、この画面。

なかなかよくできていますね。このサービスによって生成された、実際の iPhone 用のページがこちらです。
トップページ、投稿ページの表示だけでなく、検索や静的ページの表示、ラベル別表示といった機能もついています。試してはいませんが、iPhone からコメントを送信することもできるみたいです。説明を見てみると、
導入方法
Blogger Touch サイトを開き、入力部分にブログの URL を書き入れ、「Go」ボタンを押します。(「Custom Domain」リンクを押すと、カスタムドメインのブログ URL も入力することができます。)

「Step 1」に入る前に、このサイトへ Google アカウントでログインします。(このサイトでは、Google App Engine の AuthSub という機能を使い、ユーザー管理に Google アカウントの認証機能を利用しています。パスワードなどの秘密情報がサイトに渡ることはないので、ご安心を。)
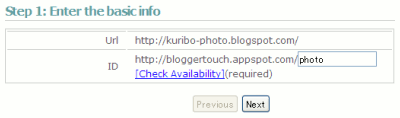
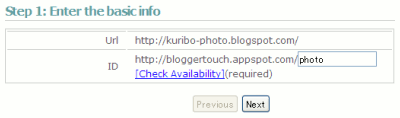
ログインすると、下の画面が表示されます。ここでは、Blogger Touch 側の URL を入力します。iPhone に実際にアクセスさせる URL を決めて、入力します。「Check Availability」で、URL がすでに使われていないかチェックできます。入力後、「Next」ボタンを押下。

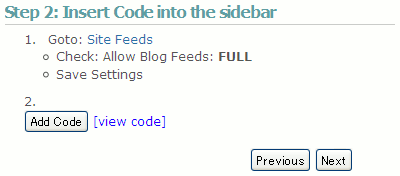
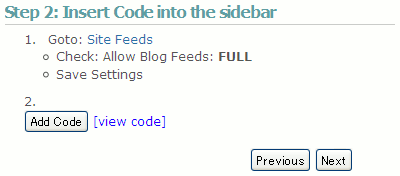
「Step 2」では、「Site Feeds」リンクをクリックして、Blogger の管理画面「設定 > サイトフィード」を開きます。「ブログ フィードを許可」の欄が「完全」になっているのを確かめます。
続いて、「Add Code」ボタンを押すと、Blogger のウィジェット追加画面「ページ要素を追加」が表示されます。ブログ名が正しいか確認して、「ウィジェットを追加」ボタンを押します。クラシックテンプレートの場合、Blogger のこのウィジェット追加が使えないので、「view code」リンクをクリックしてコードを表示し、コピーしたものを Blogger 管理画面「テンプレート > HTML の編集」から、テンプレートに貼り付けることになります。

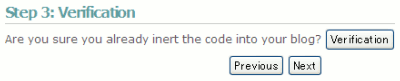
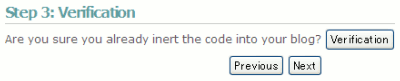
最後は、ブログの確認です。入力されたブログがユーザーのものか確かめます。といっても、ただ「Verification」ボタンを押すだけ。「Done」というメッセージダイアログが出れば OK です。

これで登録はおしまい。説明すると長いですが、実際の手順はすぐに終わります。以降は、Blogger Touch の「Dashboard」から登録ブログの設定を変更したり、新しいブログを登録したりすることができます。

ブログ設定
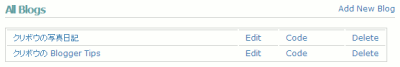
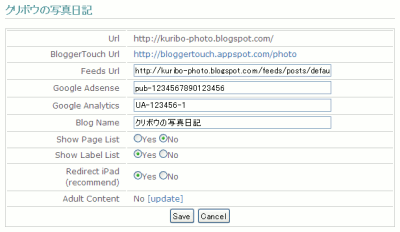
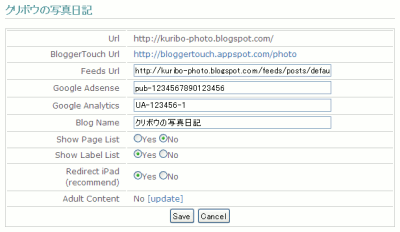
ダッシュボードの「Edit」リンクをクリックしてみたのが次の画面です。Google Analytics や AdSense の ID は最初から入力されています。設定できる項目は以下のとおり。

「Blogger って iPhone で見られないしなぁ…」とあきらめていた人は、ぜひぜひお試しを。
関連記事:
このサービスを使うと、Blogger ブログに簡単に iPhone 向けページを作成することができます。まずはためしと、「クリボウの写真日記」で使ってみたのが、この画面。iPhone で通常のブログ URL にアクセスすると、自動的に iPhone 用のページへとリダイレクトしてくれます。

続いて、iPhone から(これはエミュレータですが)個別の記事を選んでみたのが、この画面。

なかなかよくできていますね。このサービスによって生成された、実際の iPhone 用のページがこちらです。
トップページ、投稿ページの表示だけでなく、検索や静的ページの表示、ラベル別表示といった機能もついています。試してはいませんが、iPhone からコメントを送信することもできるみたいです。説明を見てみると、
Featuresとのこと。Adsense や Google Analytics も特別な指定をすることなしに、ブログから自動的に読み取って、IPhone 用ページでそのまま有効になるようです。これはすごい。
- Support Google Analytics
- Support Adsense
- Support Search Widget
- Support Pagination
- Support Pages
- It's Free!
導入方法
Blogger Touch サイトを開き、入力部分にブログの URL を書き入れ、「Go」ボタンを押します。(「Custom Domain」リンクを押すと、カスタムドメインのブログ URL も入力することができます。)

「Step 1」に入る前に、このサイトへ Google アカウントでログインします。(このサイトでは、Google App Engine の AuthSub という機能を使い、ユーザー管理に Google アカウントの認証機能を利用しています。パスワードなどの秘密情報がサイトに渡ることはないので、ご安心を。)
ログインすると、下の画面が表示されます。ここでは、Blogger Touch 側の URL を入力します。iPhone に実際にアクセスさせる URL を決めて、入力します。「Check Availability」で、URL がすでに使われていないかチェックできます。入力後、「Next」ボタンを押下。

「Step 2」では、「Site Feeds」リンクをクリックして、Blogger の管理画面「設定 > サイトフィード」を開きます。「ブログ フィードを許可」の欄が「完全」になっているのを確かめます。
続いて、「Add Code」ボタンを押すと、Blogger のウィジェット追加画面「ページ要素を追加」が表示されます。ブログ名が正しいか確認して、「ウィジェットを追加」ボタンを押します。クラシックテンプレートの場合、Blogger のこのウィジェット追加が使えないので、「view code」リンクをクリックしてコードを表示し、コピーしたものを Blogger 管理画面「テンプレート > HTML の編集」から、テンプレートに貼り付けることになります。

最後は、ブログの確認です。入力されたブログがユーザーのものか確かめます。といっても、ただ「Verification」ボタンを押すだけ。「Done」というメッセージダイアログが出れば OK です。

これで登録はおしまい。説明すると長いですが、実際の手順はすぐに終わります。以降は、Blogger Touch の「Dashboard」から登録ブログの設定を変更したり、新しいブログを登録したりすることができます。

ブログ設定
ダッシュボードの「Edit」リンクをクリックしてみたのが次の画面です。Google Analytics や AdSense の ID は最初から入力されています。設定できる項目は以下のとおり。

- Feed Url … ブログフィードの URL。
- Google AdSense … Google AdSense の ID。
- Google Analytics … Google Analytics の ID。
- Blog Name … ブログのタイトル。
- Show Page List … ページリストを表示するかどうか。
- Show Label List … ラベルのリストを表示するかどうか。
- Redirect iPad … iPad での閲覧で Blogger Touch ページへリダイレクトさせるかどうか。
- Adult Content … アダルトコンテンツの有無。
「Blogger って iPhone で見られないしなぁ…」とあきらめていた人は、ぜひぜひお試しを。
関連記事:

Blogger in Draft ブログで流れてきたアナウンスがこちら。
追加されたフォントの実際の字形を知りたい場合には、Google Font API の Google Font Directory を見てみるのがいいと思います。
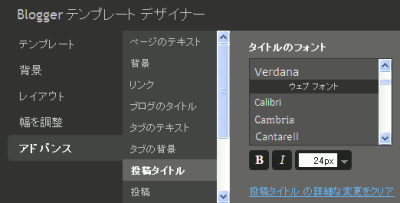
これらのフォントは、Blogger in Draft 管理画面「デザイン > テンプレートデザイナー」リンクからテンプレートデザイナーを開き、メニュー「アドバンス」をクリックすることで利用可能です。
これまで、ブログデザインの中でもフォント指定に関しては、読者のコンピュータに何がインストールされているのかはっきりと分からないため、なかなか思い切ったことができなかったと思うんですが、ウェブフォントの場合サーバ上のフォントを使用するので、かなり自由にフォントの指定ができるようになりますね。
まだ、英語フォントのみの提供というのが残念なんですが、まずは英語タイトルのブログなんかで試してみるといいんじゃないでしょうか。
追記(2011-02-11):
2011-01-20 付けで、この機能が Blogger に正式採用になりました。その際、さらに 35 フォントが追加され、ウェブフォントが 77 フォントになったとのことです。

