Home > 2013-09
2013-09
 (cc) THOR
(cc) THOR2013 年 4 月に、Blogger ブログに、通常のコメント欄と入れ替える形で Google+ のコメント欄が設置できるようになりました(参考)。複数のブログについたコメントや他人のブログにつけたコメントが Google+ で一元的に閲覧できるので非常に便利なんですが、その一方で通常のコメント欄と比べ不便なところもいくつか指摘されています。
- Google+ ユーザーしかコメントできない。
通常のコメント欄なら Google ユーザー、OpenID ユーザーに加え、「匿名」も選べます。 - 公開範囲が分かりにくい。
Google+ のサークルが適用されるため、誰にどのコメントが見えているのか把握しにくいかと。 - ブログのドメインを変えられない。
Google+ 上でのコメントは、リンクの URL で Blogger ブログと関連付けられているため、ドメインを変更してしまうと、ブログから以前のコメントが見れなくなってしまいます。 - 記事ごとのコメント表示・非表示、新規受け付けの可否設定ができない。
Blogger の投稿エディタのオプション指定が効きません。 - コメントの「オーナー承認後公開」ができない。
ブログにコメントがつくというより、Google+ での言及をブログに表示できる、というのが本質なので、しょうがないといえばしょうがないんですが。 - ブログについたコメント一覧が確認できない。
通常のコメントだと、ダッシュボードやコメントフィードで確認できますね。
ということで、従来のコメント欄も Google+ のコメント欄も両方ブログに載せてしまおうと思ったわけです。参考にしたのはこちらのブログ。
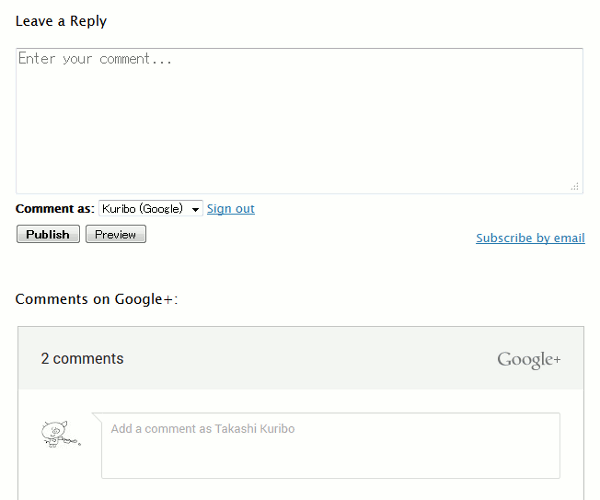
導入してみた様子が、次の画像です。

導入方法
1.Blogger の管理画面「Google+」から「このブログで Google+ のコメントを使う」のチェックを外します。元々 Blogger ブログを Google+ プロフィールと関連付けていない人は、そのままで。
2.Blogger 管理画面「テンプレート > HTML の編集」から
<div id='backlinks-container'>
<div expr:id='data:widget.instanceId + "_backlinks-container"'>
<b:if cond='data:post.showBacklinks'>
<b:include data='post' name='backlinks'/>
</b:if>
</div>
</div>
<div expr:id='data:widget.instanceId + "_backlinks-container"'>
<b:if cond='data:post.showBacklinks'>
<b:include data='post' name='backlinks'/>
</b:if>
</div>
</div>
というコードを見つけます。「Ctrl + f」キーからエディタの検索機能を使うと便利です。
3.2のコードのすぐ後に
<div id='g-comments-container'>
<h4 id='g-comments-label'>Comments on Google+:</h4>
<div class='g-comments' data-first_party_property='BLOGGER' data-view_type='FILTERED_POSTMOD' data-width='600' expr:data-href='data:blog.canonicalUrl'/>
</div>
<h4 id='g-comments-label'>Comments on Google+:</h4>
<div class='g-comments' data-first_party_property='BLOGGER' data-view_type='FILTERED_POSTMOD' data-width='600' expr:data-href='data:blog.canonicalUrl'/>
</div>
というコードを挿入して「テンプレートを保存」ボタンを押します。赤字部分は Google+ コメント欄の最大幅です。通常のコメント欄の幅に合わせて調整するのがいいと思います。
青字の部分は、Google+ コメント欄の上部に表示されるメッセージで、自由に書き換えることができます。閲覧者がどちらにコメントすればいいのか迷わないように、何か説明を書いてもいいかもしれませんね。
なお、
<div id='backlinks-container'> は 2 箇所あるので、両方のコードの後に同じコードを貼り付けてください。ということで、「Google+ のコメント欄を置きたいけど、前についたコメントも表示しときたいんだよな…」という人も、「Blogger アカウントと Google+ アカウントをまだ関連付けていないんだけど…」という人も、ぜひお試しください。
ちなみに
テンプレートによっては、Blogger のコメント欄が 425px 幅で固定になっているものがあります。これは、Blogger 公式の外部 CSS ファイルで指定されているもので、Blogger 管理画面「テンプレート > HTML の編集」から、テンプレートの CSS 部分
/* Comments
----------------------------------------------- */
----------------------------------------------- */
のすぐ後にでも、
.comment-form{max-width:600px;}
と挿入することで、テキストエリアの幅の上書きが可能です。Google+ のコメント欄と幅を合わせたいというときに思い出してください。
Google+ プロフィールや Google+ ページとリンクさせている Blogger ブログで、記事を投稿した際に Google+ に自動共有されるようになりました。
2013 年 4 月には Blogger のコメント欄を Google+ のものに置き換えるオプションも出ていますし(参考)、Blogger と Google+ の垣根がますます低くなりますね。
この設定を以前の方式(投稿の度に Google+ に共有するか確認するダイアログを表示したり、尋ねなくしたり)に戻す場合は、Blogger 管理画面「Google+」から「投稿後に自動的に共有する」のチェックを外すといいようです。詳しくはヘルプでご確認を。
Google+ ページ「クリボウの Blogger Tips」および、Facebook ページ「クリボウの Blogger Tips」で流した 2013 年 5 月から 8 月までの Blogger 関連のつぶやきを、ここにまとめておきます。
(普段は 1、2 か月分でまとめて記事にしているんですが、前回まとめるのをすっかり忘れていました…。すみません。)
これらの Blogger 情報をリアルタイムで読みたい!という人は、上記リンク先からサークルに追加したり「いいね!」したりしてください。Twitter アカウントや フィードも開設しているので、そちらもぜひご活用ください。
- Blogger 設置してあったGoogleカスタム検索が表示されなくなった - とのばしブログ
Syntax Highlighter を入れていると Google カスタム検索が使えなくなる場合があるらしいです。 - How To Use Google+ And Blogger Comments System Together ~ Gameryard
従来の Blogger コメント欄と Google+ コメント欄を同時に使う方法。 - Bloggerをおすすめできない20の理由
ラベルや Navbar についてはともかく、他はまあそうかもしれません。 - The Real Blogger Status: Blogger Blogs Redirecting To "opromo . com"
「Opromo free visitor meter」を設置しているブログで Opromo . com にリダイレクトされてしまう現象が起きているようです。 - The Real Blogger Status: Empty Or New Blogs Can Be Classified As Possible Spam Hosts
新しいブログや投稿なしのブログは「スパムの可能性あり」に分類されていると、The Real Blogger Status の記事。 - Blogger - Google+ - We introduced a new "Contact Form" widget today. If a…
Blogger に Contact Form ガジェットが出ましたね。
» 「Blogger に「連絡フォーム」ガジェットが新登場」で紹介しました。 - Create Separate Contact Page in Blogger - Blogger Widgets
Blogger 純正の「連絡フォーム」ガジェットを利用して、Blogger の「ページ」にフォームを設置する方法。 - Design a Responsive Blogger Template - Tutorial | My Blogger Tricks
Blogger でレスポンシブテンプレートをデザインするためのチュートリアル。
» 関連記事 「Blogger で使えるレスポンシブデザインテンプレート 25 選」 - Blogger Status
Blogger Status が更新停止。
» 「Blogger 公式ブログ「Blogger Status」が更新終了」で紹介しました。 - No Link
7 月 1 日で Google Reader がサービス停止するわけですが、Blogger の読者機能とか、Blogger にだけ残っている Friend Connect なんかはどうなっていくんでしょうね…。
→ 今のところ問題なく動いているようです。 - 【Blogger】モバイルURLが違うためウェブマスターツールにタイトルとディスクリプションが重複していると怒られてしまったので対応してみた | For Content Creator
canonical タグを外すと、ウェブマスターツールで警告が出るという話。 - Bloggerでスパム扱いされ削除されたブログを復活させる方法 | traveling 旅とiPhoneと筋トレ
スパム判定でロックされたブログの解除にかかる時間→ 1 か月…。 - 2nd Life and Slow Life: Blogger で無駄時間! 腹の立つ!
投稿エディタで投稿のタイトルを空にしていると警告が出るようになりましたね。 - Blogger の記事を markdown で記述する - C++でゲームプログラミング
markdown を JavaScript で HTML に変換して、Blogger の投稿内に表示する方法。 - 【Blogger】Amazonの広告を記事の下に入れるのに、ちょっと手間取ったXHTMLの仕様 | For Content Creator
Blogger のテンプレート編集で Amazon のコードを入れる時に気をつけること。 - Blogger threaded comments (system) stylization with CSS code | Tech Prevue
あ、これいいかも。Blogger のスレッド方式コメントシステムの CSS カスタマイズ。 - Blogger:「Powered by Blogger」の横に自動更新コピーライトを表示させたい
(c) で表示する年を JavaScript で自動的に書き込む方法。一年に一度のことだし、静的に書き換えてしまった方がいい気もしたり。 - Twitter / ryou_takano: 【メモ】Bloggerのテンプレートに貼る場合、<sc ...
AdSense の非同期コードの貼り方。async='async' にして XHTML に対応させる必要があるようです。
» 「Google AdSense の非同期広告コードを Blogger ブログに貼り付けるときに注意すること」で紹介しました。 - Blogger:[忍者おまとめボタン]アクセス解析のシェア数が一致しない?
忍者おまとめボタンの解析ツールと実際のデータに違いがある理由について、忍者ツールズの見解が掲載されています。 - Blogger:ラベル設定(5)Googleさん、「全て選択解除」ボタンを作ってほしいな
ラベルを一括編集しようとすると「一度に 50 個以上のエントリの変更はできません。」と警告が出るとのこと。 - Blogger Blogs での脚注の付け方 | まさるな日記
Blogger 投稿中の脚注の付け方。 - Bloggerブログ CSS外部化する方法。ページ表示速度を高速化 | せきらら白書~備忘録~
高速化のため、Blogger のスタイルシートを別ファイルにして参照する方法。 - BloggerのブログにiPhoneからコメントが入れられない時の対処法 | ももぴんの競馬予想とレビューと?
Blogger のコメント欄、確かに分かりにくいかもしれませんね。 - ドラクエのリハビリに Blogger から Github Page にブログ移行したった | 諸葛亮孔明もびっくりですわ のブログ
Blogger → Github Page 移行記録。 - Twitter / tw14g: Bloggerのスマホ用テンプレート、こっそり更新されたよう ...
ほんとだ、モバイルテンプレートのデザインがわずかに変更されていますね。 - [K!]Blogger TIPS:特定のページのみにHTMLコードを記述したい場合に見る記事。
Blogger のテンプレートタグ<b:if>の分かりやすい使用例。 - The Real Blogger Status: Recovering Stolen Blogs Is Not An Open And Shut Case
「Blogger ブログが盗まれた!」と Blogger チームに申請することで、逆にブログを盗んでしまうケースがあるそうです。そのため、Blogger チームが調査に非常に時間をかけるようになったとのこと。 - Blogger IEの追跡防止でうまく表示されない | Alpaca PC
「追跡防止」機能のため、IE で Blogger ブログが正しく表示されないことがあるそうです。 - Blogger:CSSスプライトでテキストリンクアイコンを読み込む
お、なんかかっこいい!リンクに CSS スプライトでアイコンをつける方法。 - YouTube で「1980」をタイプするとミサイルゲームができる件
通常のブログコメント欄と Google+ コメント欄の両立を模索中…。上手くいけば記事にしようと思うんですけど、どうでしょう?
» 「Blogger ブログに従来のコメント欄と Google+ のコメント欄の両方を表示する方法」で紹介しました。 - Known Issues for Blogger
CAPTCHA 解決の後、ブログを公開できないという不具合が一部ユーザーに起きているそうです。
このブログでは毎月もしくは隔月で、記事にしたネタや記事にしきれなかった Blogger 関連ニュースを掲載しています。最新のニュースについては、Google+ ページ、Facebook ページ、Twitter アカウント、フィードのうち、利用しやすいもので確認してください。



