Home > 2011-10
2011-10
Blogger が Google の SNS、Google+ と接続できるようになりました。

この Blogger の Google+ との連携機能を使うと、
- Google+ でつながっているユーザーの Google 検索結果に、自身の Google+ アカウントでその記事を共有したことを示す表示が出ます。
- Blogger プロフィールが Google+ の一般公開のプロフィールに置き換えられます。
- Blogger のプロフィールガジェットで表示される情報が、Google+ の登録している一般公開の情報に変更されます。
- Blogger の投稿やコメントから Google+ の一般公開のアカウントへリンクが張られます。
- この変更はブログ単位ではなく、管理している全ブログが対象になります。
- Google プロフィールに切り替え後 30 日間は元に戻すことができますが、それ以降は Blogger プロフィールが削除されます。
- Blogger プロフィール上の情報は Google+ に自動的には引き継がれません。移行前に必要な情報をコピーしておく必要があります。
設定は、今のところ Blogger in Draft から行います。バルーンが消えてしまった、もしくは出てこないという人は、下のリンクから移行画面へアクセスしてみてください。
新テンプレートと Google Analytics
近頃 Blogger には、モバイルテンプレートやダイナミックビューといった新しい形のテンプレートが導入されています。
- クリボウの Blogger Tips: ブログをスマートフォンから閲覧できる「モバイルテンプレート」が Blogger in Draft に登場
- クリボウの Blogger Tips: Blogger に新テンプレート「ダイナミックビュー」が登場
それで一番困るのが Google Analytics のアクセス解析。通常の Blogger のテンプレートの場合 Google Analytics の指定するタグ(トラッキングコード)を、Blogger 管理画面(「デザイン > HTML の編集」もしくは「テンプレート > HTML の編集」)から簡単にテンプレートに挿入できたんですが、モバイルテンプレートやダイナミックビューではそうはいかず、Google Analycs を動作させることができませんでした。
新テンプレートにもトラッキングコードを挿入してくれる新機能
そこに今回のニュースです。モバイルテンプレートやダイナミックビューでも Google Analytics を利用可能になりました。
ブログに Google Analytics のプロファイルの ID を指定しておくと、モバイルテンプレートやダイナミックビューが表示されたときに、Blogger が自動的に Google Analytics のトラッキングコードを挿入してくれるという機能が、新しく追加されています。

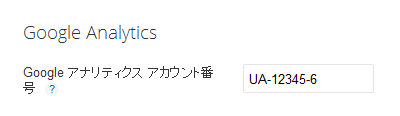
導入は、Blogger 新ダッシュボードの「設定 > その他」ページ、「Google Analytics」の項目から。(旧ダッシュボード利用の人は、Blogger in Draft にアクセスすると、その時だけ新ダッシュボードになるので便利です。)「Google アナリティクスアカウント番号」の欄に Google Analytics のプロファイル別のアカウント番号を入力するだけ。アカウント番号がわからない人は「トラッキング コードとアカウント番号の確認方法 - アナリティクス ヘルプ」を確認してください。
ということで、Blogger + Google Analytics なユーザーは、とりあえず設定しておくといいんじゃないでしょうか。スマートフォンからのアクセスの動向を知って、ブログ運営に役立てられるといいですね。
ブログの投稿中の画像をクリックすると、ページ移動せずにページ全体が暗転して中央に画像が表示される仕組みを「Lightbox」といいます。この Lightbox 機能、華々しく Blogger に登場したもののすぐに停止されてしまったニュースが、まだ記憶に新しいと思います。
表示例:

(宣伝:よかったら、クリボウの写真日記も読者登録してみてください。)
今回もすべてのブログのデフォルト動作として、画像クリック時は Lightbox が動くようです。が、前回と違うのは、Lightbox を使用しないというオプションが用意されたこと。
Lightbox 停止方法
Lightbox を停止するには、新ダッシュボードの場合、「設定 > 投稿とコメント > Open images in Lightbox」という項目で、旧ダッシュボードの場合は「設定 > フォーマット > Open images in Lightbox」の項目で「いいえ」を選択します。
ブログをカスタマイズして独自の画像表示機能を導入している人は、ぜひお試しください。

