Home > 2012-02
2012-02

(画像は実験中のもの)
Blogger のブログの投稿単独のページは、
クリボウの Blogger Tips: Blogger の「スライドショーガジェット」の画像表示サイズを大きくする方法
のように、通常「ブログタイトル: 投稿タイトル」という順番でページタイトルがつけられています。が、テンプレートをカスタマイズすることで、これを
Blogger の「スライドショーガジェット」の画像表示サイズを大きくする方法 | クリボウの Blogger Tips
のように「投稿タイトル | ブログタイトル」の順に変更することが可能です。今回区切り文字に
| を選んだのは、Blogger のダイナミックビューで、ページタイトルが「投稿タイトル | ブログタイトル」となっているので、それに合わせたもの。手順
1.ブログの管理画面「テンプレート > HMTL の編集」(旧インターフェースでは「デザイン > HMTL の編集」)を開く。
2.次のコードを見つける。(ブラウザの検索機能を使うと便利です。)
<title><data:blog.pageTitle/></title>
3.見つけたコードを次のものに書き換える。
<b:if cond='data:blog.pageType == "item"'>
<title><data:blog.pageName/> | <data:blog.title/></title>
<b:else/>
<title><data:blog.pageTitle/></title>
</b:if>
<title><data:blog.pageName/> | <data:blog.title/></title>
<b:else/>
<title><data:blog.pageTitle/></title>
</b:if>
4.「テンプレートを保存」ボタンを押す。
これだけです。
備考
静的ページ(Blogger のいわゆる「ページ」)も同様にページタイトルを変更したい場合には、3のコードを
<b:if cond='data:blog.pageType == "item"'>
<title><data:blog.pageName/> | <data:blog.title/></title>
<b:else/>
<b:if cond='data:blog.pageType == "static_page"'>
<title><data:blog.pageName/> | <data:blog.title/></title>
<b:else/>
<title><data:blog.pageTitle/></title>
</b:if>
</b:if>
にします。<title><data:blog.pageName/> | <data:blog.title/></title>
<b:else/>
<b:if cond='data:blog.pageType == "static_page"'>
<title><data:blog.pageName/> | <data:blog.title/></title>
<b:else/>
<title><data:blog.pageTitle/></title>
</b:if>
</b:if>
もちろん、投稿タイトルとブログタイトルの間の区切り文字は、違うものでも構いません。別のものにしたい人は、3のコードの赤字部分を差し替えてみてください。
サイドバーに画像を表示するガジェットとして、Blogger には「スライドショーガジェット」というのもが存在します。このガジェットを使うと、Picasa ウェブアルバムや Flickr やその他写真を含む フィードを登録することで、簡単にスライドショーを設置することができます。

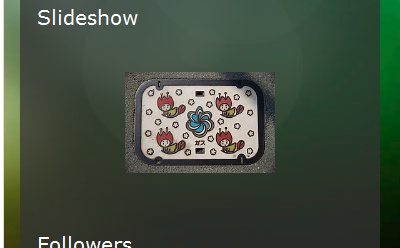
このブログのサイドバーに、試しにつけてみたのが下の画像。

「小さい!」というのが第一印象なんじゃないでしょうか。ガジェットのタイトル間が妙に空いてしまうのも困りものですね。ガジェットの設定画面で調節できるといいんですが、あいにくこのガジェットの設定画面には、画像の表示サイズを指定する項目がありません。
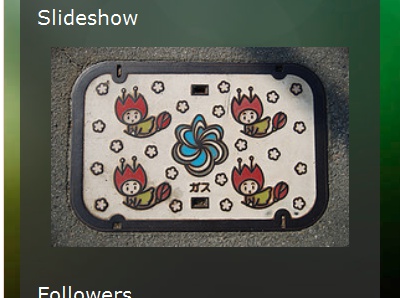
そこで、今回のブログカスタマイズです。表示される写真を拡大して、最終的にこんな感じになります。

手順
1.ブログの管理画面「テンプレート > HMTL の編集」(旧インターフェースでは「デザイン > HMTL の編集」)を開きます。
2.次のコードをみつけます。(ブラウザの検索機能を使うと便利です。)
]]></b:skin>
3.そのコードの直前に、以下の赤字のコードを挿入します。
.slideshow-container {
width: 300px !important;
height: 200px !important;
}
]]></b:skin>
width: 300px !important;
height: 200px !important;
}
]]></b:skin>
4.「テンプレートを保存」ボタンを押します。
これだけです。
下線部分の値はこのブログ用のものになっています。自分のブログのサイドバーのサイズに合わせて使ってください。width をサイドバーのコンテンツの幅にして、height の方は写真の中で一番多いアスペクト比で指定するのがいいんじゃないでしょうか。
たとえば、うちのブログの場合、サイドバーのコンテンツのサイズは 320px なので、少し余裕を持たせてガジェットの幅(width)は 300px に、写真はほとんどが横縦比 3:2 なので、高さ(height)を 200px に、という風に指定しました。
みなさんも、ぜひいろんなサイズでスライドショーをレイアウトしてみてください。
参考:

ブログのサイドバーを見てみると、「FriendConnect を廃止します」とのメッセージが。そういえば、少し前にニュースになっていましたね。
- Official Google Blog: More spring cleaning out of season
- Googleがサービス整理統合の第3弾、「Knol」「Friend Connect」など終了 - ニュース:ITpro
Webサイトにソーシャル機能を追加できるサービス「Google Friend Connect」は、2012年3月1日をもって、同社のブログプラットフォーム「Blogger」以外のサイトへの提供を停止する。Google Friend Connectを利用しているサイトのオーナーに対しては、Google+との連携を勧めている。
Blogger 以外は廃止という話なのに、なぜこのブログの「読者(Followers)ガジェット」も廃止対象になっているのかというと、このブログは長い間 FTP 経由公開ブログとして運用していたため。
FTP 経由公開(2010 年にサービス終了)の Blogger ブログではレイアウトテンプレートのガジェットが使えず、仕方なしに Friend Connect のメンバーガジェットを直接サイドバーに貼り付けて利用していたというのがことの発端。同じような人が、もしかしたら他にもいるかもしれませんね。
読者登録のお願い
長い間放置していたものの、ようやくこのブログでも Blogger 標準の読者ガジェットへと変更しました。すでに数百メンバーが表示されているのは、ガジェット経由ではなく Navbar の「読者になる」リンクから登録してくれていたからだと思います。以前 Friend Connect で登録してくれていた方は、この機会に読者登録をし直してもらえるとうれしいです。

Blogger のテンプレートを配布している BTemplates にて、Blogger レイアウトテンプレート用のチートシートを発見しました。2009 年末に公開されたもののようで、めちゃくちゃ遅いニュースになってしまったんですが、一応ご紹介を。
PDF ファイルには、Blogger レイアウトテンプレートのスタイルシートで用いられている id 名、class 名が数多く紹介されています。
Blogger ブログのデザイン変更で、テンプレートデザイナーでは少し物足りないという人は、このチートシートを使って CSS 編集にチャレンジしてみてはいかがでしょうか。

