Home > 2008-06
2008-06
このブログではこれまでに
もう Blogger Help にも載っていますね。すぐに Blogger の標準機能として採用されそうです。
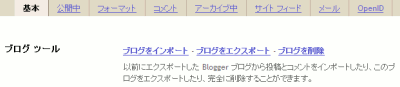
この機能の利用は、Blogger in Draft のブログ管理画面「設定 > 基本」から。一番上に表示されています。

ブログのエクスポート
「ブログを削除」リンクがこんな位置にあるのは少し危険な気がするんですが…それはおいといて、「ブログをエクスポート」リンクをクリックすると新しい画面が開き、「ブログをエクスポート」ボタンを再び押すと、Atom フォーマットされた XML ファイルのダウンロードが始まります。今日試してみたところでは「blog-06-28-2008.xml」というファイル名でした。元のブログから投稿やコメントが消えることはないので、こまめにバックアップを取ることができます。
ブログのインポート
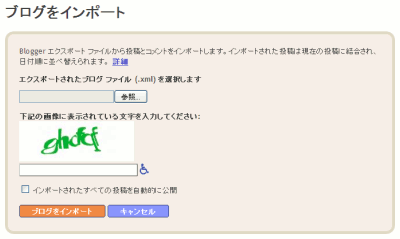
インポートはというと、「ブログをインポート」リンクから行います。

「エクスポート」で作成した XML ファイルを選択し、Captcha の入力をして「ブログをインポート」ボタンを押すだけ。やはり全て Blogger だけでできるのは便利ですね。「インポートされたすべての投稿を自動的に公開」チェックボックスにチェックを入れておくと、後で個別に記事を公開せずにすんでいいかも。
この画面に「インポートされた投稿は現在の投稿に結合され」と書かれているように、XML に記載されている投稿は現在のブログに追加されるだけで、投稿の全てが書き換えられるわけではありません。なので、「複数のブログを始めたけれどやっぱり一つのブログに統合したい」という場合にもいいですね。
ちなみに、Blogger in Draft からブログを新規作成する場合にも「ブログをインポート」することができます。簡単にブログのコピーがとれるようで少し心配ですが、複数のブログをまた別のブログにまとめるときなんかに使うといいのかもしれませんね。
ブログの削除

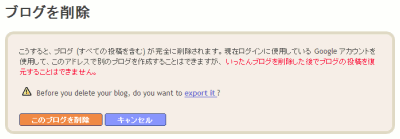
おまけなんですが、勇気を出して「ブログを削除」リンクをクリックしてみたところ、このような画面が出ました。リンクを一度クリックしただけでは削除されないのでご安心を。
ということで、投稿とコメントのバックアップには「インポート・エクスポート」機能をぜひぜひご活用下さい。
あと、テンプレートやウィジェットのバックアップ・復元は、Blogger の管理画面「レイアウト > HTML の編集」(レイアウトテンプレート)、「テンプレート > HTML の編集」(クラシックテンプレート)から、別に行う必要があるので注意してくださいね。
525 :Trackback(774):2008/05/05(月) 01:56:52 ID:DxQ7vnBw
>>523 XHTMLの仕様を学ぶべし、かな
それはそうと、Bloggerのコメント投稿ページじゃなくて
ブログ記事内にフォームを設置したいと思ったんだけど
SSL使ってたりsecurityTokenとかってのがあるし、無理っぽい?
誰かやってのけてるツワモノいる?
642 :Trackback(774):2008/06/19(木) 19:20:13 ID:o0XeOrXR
コメント投稿の時、別ページに移ったり
ポップアップしたりって変・・・。
普通に記事内に投稿フォームを設置する
方法があれば教えてもらえないですか?
コメント送信フォームがブログの投稿ページに埋め込まれていたらいいのに、と考える人は多いと思いますが、今回それが Blogger in Draft で可能になりました。(レイアウトテンプレート、クラシックテンプレートともに導入可。)
- Blogger in Draft: New Feature: Embedded Comment Form
- The Okano Mail: Inline commenting on Blogger in draft

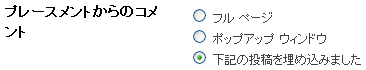
導入は、Blogger in Draft 管理画面「設定 > コメント」ページの「プレースメントからのコメント(Comment Form Placement)」欄を「下記の投稿を埋め込みました(Embedded below post)」にして「設定を保存」するだけ。(…あいかわらず、Blogger は日本語が苦手ですね。)
カスタマイズしたテンプレートなどで、この手順で埋め込みコメントが有効にならない場合は、
を参考にすると幸せになれるかもしれません。
コメント投稿ページを開くブックマークレット
あと、この埋め込みフォームでコメントを投稿する場合、コメント追跡機能を有効にすることができないようです。従来のように Blogger のコメント投稿ページを開ければいいんですが、埋め込みコメントを導入しているブログからは Blogger のコメント投稿ページへのリンクは全て取り除かれてしまっています。
ということで、早速ブックマークレットを作成してみました。埋め込みコメントフォームのある投稿ページで、このブックマークをクリックすると、Blogger のコメント投稿ページに進むことができます。ブックマークへの登録は、下のリンクを右クリックして「このリンクをブックマーク」(Firefox)、または「お気に入りに追加」(IE)を選んでください。
よかったら使ってみてくださいね。
ご存知のとおり、Google ウェブマスターツールは、Google 検索エンジンに自分のブログやサイトの情報を伝えるためのサービスです。
以前このブログでも登録の仕方を紹介したんですが、今回 Blogger in Draft からブログの登録ができるようになりました。

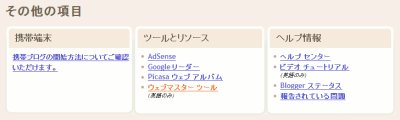
Blogger in Draft マイレポート の下の方に、「その他の項目」として「ウェブマスターツール」というリンクが追加されています。ここから確認画面に進んで承諾すると、自分のブログ全てが Google ウェブマスターツールに登録されます。しかも、その後新規作成したブログも次々にウェブマスターツールに追加されていきます。これはなかなか便利です。
これで、Google 検索経由のアクセスが増えるといいですね。
関連:
ひと月ほど前に Blogger in Draft に五ツ星評価システムが追加予定 という記事を書きましたが、ようやくこの機能が公開されました。この機能を利用すると、読者がブログの投稿ごとに、五つ星で投稿の評価を送信できるようになります。
上が、実際の表示。Blogger in Draft ブログでは、ブログ本文末の、タイムスタンプやラベルの後に表示されていました。左側がこれまでに送られた評価の数と平均値、右側が評価送信用の星になっています。
この機能の導入は、Blogger in Draft からブログの管理画面「レイアウト > ページ要素」を開き、「Blog Posts」ウィジェットの「編集」リンクをクリック。新しく開いたウィンドウの「スターレーティングを表示(★★★★☆)」チェックボックスにチェックを入れて、「保存」ボタンを押します。手順はこれだけですが、「アイテムの並べ替え」欄でドラッグ&ドロップすることで、スターレーティングの表示位置を変更することも可能です。
ちなみに…
- この機能はレイアウトテンプレートのみで使用可能です。クラシックテンプレートでは利用できません。ということで、FTP 経由公開ブログは完全に無理です(涙)。
- 「スターレーティング」の配色は、ブログの色情報を使っているので、テンプレートを変更すると変化します。「フォントと色」で
textcolor,textColor,mainBgColor,bgcolorに該当する色情報を変更した場合にも、変化します。 - カスタマイズしているレイアウトテンプレートの場合、「スターレーティング」が表示されない場合があります。そういう場合は、「新しいテンプレートを選択」でテンプレートを標準のものに変更するか、「HTML の編集」で標準テンプレートから該当コード(id='Blog1' のウィジェット)を見つけ出して、カスタマイズしているテンプレートに貼り付けるといいです。
ということで…、レイアウトテンプレートのユーザーは、ぜひ一度お試し下さい。
関連:
クリボウの Blogger Tips も、また一つ歳を取りましたね。
おめでとうございます。クリボウの Blogger Tips お誕生日おめでとうございます。
毎年 @aka さんにメールで教えていただいているんですが、一向に記念日を覚えないクリボウです。今回もあわてふためいて記事を書いている次第なんですが(汗)、みなさんにご愛顧いただいている「クリボウの Blogger Tips」も、どうやら今日で3周年。本当にあっという間ですね。こうやって細々とブログを続けて来られたのも、いつも読んでくださっている皆さんのおかげです。ありがとうございます。
Blogger ネタもそろそろ出揃った感があるんですが、これからもアンテナを保って、少しずつでも関連情報を紹介していけたらいいな、と思います。このブログもだんだんマニアックになってきているので(元からかも)、Blogger 初心者向けの記事も書いていきたいと思っています。あと、新しいツールなんかもまたチョコチョコと作っていこうと思うので、ぜひぜひおつきあいください。
日本語の Blogger ユーザーも、3年前と比べ随分増えたように思いますが、これまでのように、みんなで肩を寄せ合ってワイワイガヤガヤとやっていけたら幸せです。このブログにお立ち寄りの際は、お気軽にコメントしていってくださいね。
というわけで…、このブログも4年目を迎えますが、今後ともぜひぜひよろしくお願いいたします。
関連:
先日、Google のコードハイライトツールを利用した「Code Prettify」ウィジェットを紹介したばかりなんですが、今回は、ブログ内のコードをハイライト表示するもう一つのウィジェット、「Blogger Syntax Highlighter」の紹介です。
参考にさせてもらったのは、こちら。
<pre name="code" class="java">
public class HelloWorld {
public static void main(String[] args) {
System.out.println("Hello World!");
}
}
</pre>
などと記入したときに、

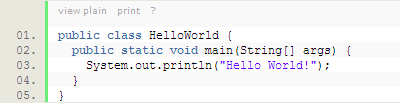
と表示してくれます。行番号が表示されるのがいいですね。この行番号は、コードをコピーするときにも選択されないというスグレモノ。プレインテキストをポップアップウィンドウで表示する「view plain」、コードだけを直接プリントアウトできる「print」なんかのメニューがついているのも、いい感じです。上記は Firefox によるスクリーンショットなんですが、Internet Explorer で閲覧すると、ワンクリックでコードをクリップボードへコピーできる「copy to clipboard」という項目も表示されます。
実際にどのように表示されるのかは、FaziBear でご確認下さい。
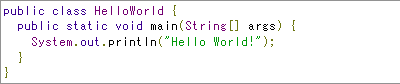
ちなみに、同じコードを「Code Prettify」で表示するとこんな感じ。

「Blogger Syntax Highlighter」を見た後だと、少しシンプルすぎる気がしますね。
導入
このコードハイライト機能の導入は、
の「Add to Blogger」ボタンを押し、ハイライト機能を導入したいブログを選択、「タイトル」入力欄を空白にして、「ウィジットを追加」ボタンを押すだけ。
使い方
<pre name="code" class="java">
(コード)
</pre>
(コード)
</pre>
のように、表示させたいコードを pre 要素に入れて投稿します。HTML ソースを公開するときなどに、
< や > を表示させたい場合には、それぞれ < と > に書き換えてください。赤字の部分では、コードの種類(言語)を指定します。ハイライト表示の可能な言語は、
- c
- c++
- c#
- css
- delphi
- html
- java
- js
- pascal
- php
- python
- ruby
- sql
- vb
- xml
高度な使い方
言語の指定の後に、オプションをつけて、表示をカスタマイズすることもできます。
| nogutter | 行番号を非表示に |
| nocontrols | メニューを非表示 |
| collapse | 「+ expand source」を押すとコードが表示される折りたたみ機能の追加 |
| firstline[50] | 最初の行番号を指定(指定しなければ 1) |
| showcolumns | コードの上に水平ルーラ(文字数表示)を表示 |
たとえば、C++ のコードをメニューをつけずに表示させたい場合は、
class="c++:nocontrols"
と指定します。このように、オプションは
: を使って追加して下さい。詳しくは、こちらをどうぞ。
変換ツール
投稿する際に、コードを pre 要素で囲むのが面倒だという人や、
< や > の書き換えが面倒だという人は、下の変換ツールをどうぞ。変換したいコードを上のテキストエリアに入力し、「変換」ボタンを押すと、下のテキストエリアに変換された文字列が表示されます。
注意: JavaScript をオンにしてご利用下さい。
…ということで、ブログにコードをよく掲載される方は、試しに導入されてみてはいかがでしょうか。
ゲーム用においてあったブログを消そうとしたら、誤って本家ブログを削除してしまいました。
というような、うっかりブログを削除してしまう事故って、けっこう起こりやすい気がします。
そういうときには、あわてずさわがず、次のようにしましょう。
参考:
ブログを削除してしまった場合
ブログの削除は、Blogger 管理画面「設定 > 基本」の一番下の項目「このブログを削除しますか?」から行うようになっているんですが、「このブログを削除」ボタンの位置はけっこう危険。「設定を保存」ボタンと間違えて押してしまう可能性があります。
一応、「このブログとすべてのエントリを完全に削除しますか?」とのダイアログは表示されるんですが、これも勢いで「OK」としてしまいそうですね。
そんな風に誤ってブログを削除してしまった場合の救済措置が、実は Blogger には用意されています。それがこちら。
上記リンク先の入力欄に、ブログの URL、ブログに関連付けられた E メールアドレス、名、姓を入れて「Submit」ボタンを押します。試してはいませんが、ブログの復活手続きを記載したメールが届くように思います。Blogger チームからの連絡を待ちましょう。
Google アカウントを削除してしまった場合
ブログ自体ではなくて、ブログを管理するときに用いている Google アカウントの方を削除してしまう可能性もあるかと。Google アカウントが削除された場合、ブログ自体は削除されませんが、以降のブログ更新やコメントの管理が当然不可能になってしまいます。こういった場合には、
から、Google アカウントの復旧を試みてください。
Blogger チームに削除されてしまった場合
別の可能性としては、ブログがマルウェアだと Blogger チームに判断され、削除されてしまう場合です。そういう場合には、こちらからブログの URL を送信して、Blogger チームに再確認してもらうことができます。
「なにこの怪しいスプレッドシートは?」という方は、一応こちらもご確認下さい。
Blogger 管理アカウントが見つからない場合
ブログが管理できない最後のパターンとしては、現在ログインしている Google アカウントと、Blogger 管理用のアカウントとが一致していない場合です。Google アカウントを複数持っていて、どれでどのブログを管理しているかわからなくなる…なんてこともあるのかもしれません。
そんな場合、上記リンク先からブログの URL を入力することで、関連付けられているアカウントにメールが送られます。
…ということで、もちろんテンプレートや投稿本文のバックアップをこまめにとるのが一番なんですが、Blogger ブログが消えてなくなった!という場合や、ブログが管理できない!と言う場合には、この記事を思い出してくださいね。

iGoogle をブラウザのデフォルトページに指定している人も多いと思うんですが、iGoogle で簡単に Blogger の記事を投稿できるガジェットが、Blogger in Draft ブログ上で公開されています。
現在、このガジェットがサポートしている機能はこちら。
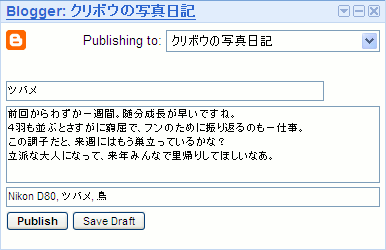
- 記事のタイトル、本文、ラベルの HTML 編集。
- ドロップダウンメニューから投稿ブログを選択可。
- 「すぐに公開」「下書き」を選択可。
このガジェットの注意点はこちら。
- ログインの関係上、今のところ iGoogle 以外の場所では機能しない。
- このガジェットは、JavaScript Google Data API for Blogger を利用しているため、現在 Apple の Safari では動かない。
- 現在、Internet Explorer では動かないという報告もあり。
- Blogger の全言語への対応(各項目の「Title」「Body」「Labels」などの表記。タイトルや本文自体は、日本語も難なく通ります。)
- ラベル指定のオートコンプリート機能。
- 投稿自動保存機能
- リッチテキスト編集
Blogger in Draft の 「Dashboard」(日本語版は「マイレポート」)のデザインが変更されています。

今回の変更で一番目立つのが、表示されるブログ数の減少。これまでは、管理している全てのブログの編集項目が表示されていたんですが、新しいデザインでは、最近更新された2ブログだけを表示するという仕様になっています。(「すべての * ブログを表示」リンクから、全ブログを表示を表示することは可能。)
クリボウの場合、頻繁に更新しているのは「Blogger Tips」と「写真日記」だけなので、このブログの2件表示は歓迎なんですが、もっと多くのブログを更新している人には、1クリック分、不便かも知れませんね。

