Home > 2007-12
2007-12
Google Analytics のトラッキングコードが新しくなっています。
なぜ、このニュースを今ごろ取り上げたのかというと、この新しいトラッキングコードがようやく Blogger にも対応したため。
このコードは今後デフォルトのコードとしてAnalytics の管理画面から取得することができます。この変更により、Blogger や IIS と ASP を利用したサイトで発生したエラーを回避することができます。
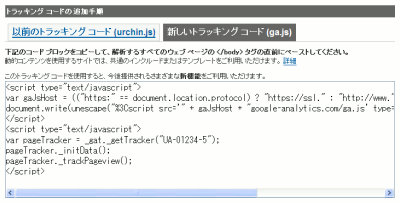
新しいトラッキングコードの導入は、Google Analytics 管理画面から「編集」、「ステータスを確認」とリンクを進み「新しいトラッキングコード」タブをクリックしてコードを取得。このコードをブログの urchin.js のコードと差し替えます。

年末年始の暇なときに、ブログのトラッキングコードを変更しておくのがいいかもしれません。
ついでに、こちらも。
はてなアンテナにBloggerのブログを一つ登録しているんですけど
記事の最初に
Bloggerにこのページの コンテンツに関する警告を送信
このブログは 不適切な投稿を報告のためフラグが設定されました
という表示が出ます。
調べてみたけど何なのかよく分かりません。
自分がはてなに登録したせいでこのブログにフラグが立ってしまったんでしょうか。
これは、Blogger の Navbar のコードがはてなアンテナに読み込まれてそのまま表示されているだけで、フラグが立っているわけではありません(参考:うちの Navbar コード)。ということで、放っておいて問題ありません。
2ちゃんねるでみつけた Blogger についての質問。
自分のBloggerのタイトルに画像を使っていたのですが、少し前までは
横が660ピクセルのものを使っていました。
画像が少し気に入らなかったので、少し手直しして、サイズはそのままに
タイトルの画像を変更しました。
そしたら、勝手に横が506ピクセルにリサイズされて表示されるんです。
なんどやっても、同じです。
なにかサイズの制限がおこなわれるようになったのでしょうか?けれど、
自分で変更する前までは、2ヶ月くらい前にアップした、その横660ピクセルのものが
そのまま表示されていたんですけどねぇ。
これは、最近あったヘッダー画像投稿の仕様変更によるものです。
これまでは指定された画像がそのままアップロードされて表示されていたんですが、画像が大きい場合自動的に画像がリサイズされるようになったというわけ。Blogger Help Group の Blogger Employee によると、「以前のようにリサイズなしのヘッダー画像を指定したい場合は、これを見ながらテンプレートを直接編集してね」とのこと。これまで簡単にできていたことのハードルが、いきなり上がってしまいました。
ヘッダー編集の画面に
画像のサイズ
リサイズしてアップロード
というオプションをつけておくだけで良さそうな気がするのはクリボウだけでしょうか…。リサイズしてアップロード
ともかく、この仕様変更にはユーザーの反発が多く、いずれ元のシステムに戻されるとのこと(上記 Blogger Help Group 参照)。なので、この時期にヘッダー画像をアップロードして失敗してしまった人は、とりあえず画像をはずしておいて、仕様の再変更を待つのがよさそうです。
他のユーザーも、この期間には不用意にヘッダー画像を変更しないのが得策かと。
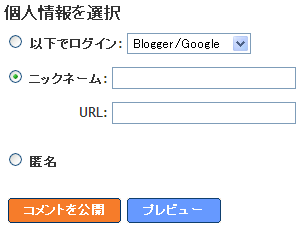
OpenID によるコメントが可能になり廃止された、URL つきニックネームのコメント。
これまでは、コメント許可「全員」のブログに「その他」として、URL つきのニックネームで投稿することができたんですが、この OpenID コメントが可能になってからは、ニックネームに好き勝手な URL をつけることができなくなりました。不便になる人もたしかにいるようですが(参考:BlogSpotのユーザーは「OpenID」に不満 at ブログヘラルド)、「これって簡単になりすましできるんじゃ…」とひそかに心配していた人にとっては朗報かと。
とこっそり歓迎していたんですが、どうやら復活している模様です。

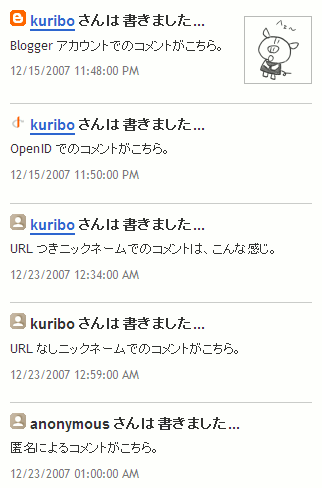
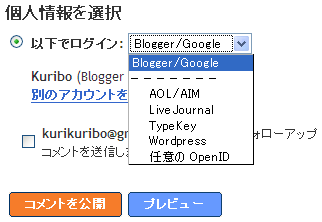
Blogger は「コメント本文で a タグを使ってリンクさせればいいじゃないか」と言っていたばかりなので、大幅な方向転換に思えます。サイト URL が認証されたユーザーかどうかは、名前の前のアイコンで判断せよということのようです。

関連:

OpenID を使ってコメントを残せる機能が Blogger in Draft を卒業し、全ての Blogger ブログで利用可能になりました。
- Blogger Buzz: OpenID Commenting
- Blogger in Draft: OpenID Commenting Update
- Hit Okano's Blog: OpenID Commenting Is Now Officially Launched

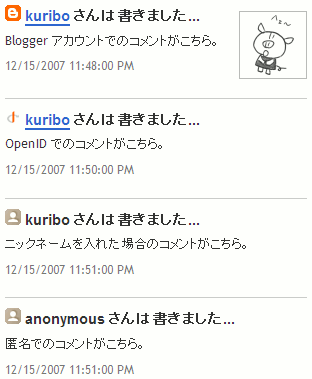
ブログに実際にコメントがついたときには、このような表示に。

これまでは、コメント許可「全員」のブログに「その他」として、URL つきのニックネームで投稿することができたんですが、この OpenID コメントが可能になってからは、ニックネームに好き勝手な URL をつけることができなくなりました。不便になる人もたしかにいるようですが(参考:BlogSpotのユーザーは「OpenID」に不満 at ブログヘラルド)、「これって簡単になりすましできるんじゃ…」とひそかに心配していた人にとっては朗報かと。
関連:
問題
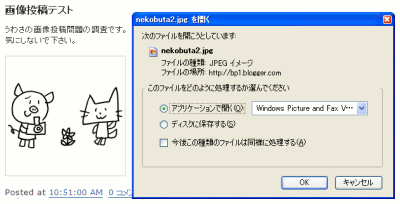
最近 Blogger ブログに投稿した画像が拡大表示できなくなっています。これまではクリックすると画像が表示できたんですが、ブラウザのダウンロード確認ダイアログが出てしまいます。

Blogger の仕様変更?といううわさもあったんですが、どうやら Blogger も予期していなかった問題のようで、本来とは違うコードが挿入されてしまうことが原因のようです。これは現在 Blogger チームが修正中とのこと。
解決策
リンク先記事には投稿した画像コードの修正の仕方も載っています。おそらく問題が解決されたとしても、投稿済みのコードは自動では変換されないんでしょうね。コードの修正方法は、ボンボンバカボンさんの辛え辛えなるままにで詳しく解説されていますので、ご覧下さい。
クリボウはコードの変換ツールを作ってみました。
画像投稿で挿入されたコード(1 画像分)を上のテキストエリアに貼り付けて「Get New Code」ボタンを押すと下のテキストエリアに新しいコードが表示されます(…多分)。
JavaScript を有効にしてご利用下さい。
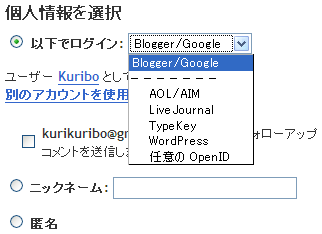
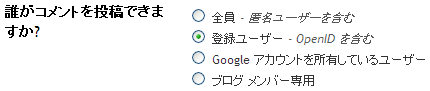
Blogger ブログに OpenID でのコメントを許可するオプションが追加されました。

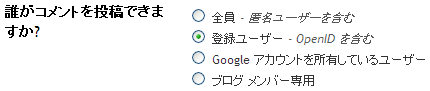
設定は Blogger in draft の管理画面「設定 > コメント」の「誰がコメントを投稿できますか」から「登録ユーザー - OpenID を含む」を選択するだけ。

コメント投稿受付の選択肢が増えるのはうれしいですね。ということでこのブログもこれにしてみました。この設定、FTP 経由公開ブログにも適用できるのでぜひぜひどうぞ。

