Home > 2006-04
2006-04
INTERNET Watch に次のような記事がありました。
この記事を読んで「お、別のサーバーにサイトマップファイルが置けるのか?」と思ってしまったんですが、そうではないようです。これは「サイトの確認」にパスするための選択肢が一つ増えたということ。「Google Sitemaps が利用可能に」という文章がややこしいんですがつまり、meta 要素の挿入でも「サイトの確認」ができ、「統計情報」が利用できますよ、ということなのです。このブログで Google Sitemaps についてちゃんと書いたことがなかったので、この機会にクリボウの知っていることを書いておきます。間違っていたら指摘してください。
Google Sitemaps ってなんだ
Google Sitemaps は、サイトマップファイルというファイルを通じて、自分のサイトにどんなページがあるのか、Google に伝えるための仕組みです(ドキュメント)。サイト運営者が、ページ情報を記した sitemap.xml というファイルを登録しておけば、Google がそのサイトマップファイルをクロールして、その内容に応じて各ページをクロールし、ウェブ検索の対象としてインデックスしてくれるというわけです。
BlogSpot は Atom を登録
問題は、その sitemap.xml をルートのディレクトリに置かなければ、内容に記されている各ページがクロール対象にならないという点です。BlogSpot のブログでは、自由にファイルをアップロードすることはできないので、この条件がクリアできません。
Google Sitemaps ではサイトマップファイルのフォーマットを定めているんですが、サイトマップファイルの代わりに Atom ファイルを登録してもいいことになっています(ヘルプ)。Blogger の atom.xml はちょうどルートに生成されるので、ぴったりですね。
サイトの確認って?
「サイトの(所有権の)確認」が出来ているかいないかというのは、サイトマップファイルを登録したあとの話です。
「サイトの確認」というのは「サイトやサイトマップファイルがどこにあるのかはわかったけれど、それを Google Sitemaps に登録しているあなたは何ものですか?」ということだと思います。
そのページやサイトマップの所有者が、登録者と一致しているかどうかを確認するために、以前は sitemap.xml と同じディレクトリに、Google Sitemaps が指定する名前のファイルをアップロードする必要がありました。そしてこれも BlogSpot のブログではクリアできない条件だったのです。
今回の変更で
今回、「サイトの確認」方法に、対象サイトの meta 要素に Google Sitemaps 指定のコードを挿入する方法が加わりました。この方法なら BlogSpot のブログでも可能ですね。
「サイトの確認」がすむと、Google Sitemaps サイトで統計情報やエラー情報が閲覧できるようになります。統計情報には、検索で使われたクエリの情報や、クロールの情報、ページ分析などが含まれます。
ちなみに「サイトの確認」ができていなくても、統計やエラーの表示ができないだけで、Google のクロールはちゃんと行われます(ヘルプ)。
最後に
つまり、BlogSpot な Blogger ユーザーの方は、Google Sitemaps に atom.xml を登録し、「サイトの登録」では head 要素内に Google Sitemaps の指定する meta タグを挿入しましょう、ということなのです。…また長くなってしまいました。
参考:Blogger Buzz: Sitemaps and Blogs
参考:Inside Google Sitemaps: A whole new look and a lot more
参考:GIGAZINE - Google Sitemapsが新しくなりました
追記
ITmedia News の記事にこんな記述がありますが、間違いです。
また、これまではSitemapsを利用するには、XMLのサイトマップを作成してWebサーバに置いておく必要があったが、ルートページにMETAタグを置く方法も使えるようになった。「Verify」リンクをクリックして「Add a META tag」を選択し、ホームページのheadセクションにこのタグをコピーすれば、Googleの巡回プログラムがページを確認してくれるという。
Blogger リングの助け合い掲示板に、こんな投稿がありました。
バックリンクは通知してくれないから、古い投稿とかに付いたら、わかんないなぁ。BlogSearchでリンク元を探すと、自分で運営する3ブログで相互リンクをしまくっているので、自分のブログの検索結果がばかりが並ぶ…。うーむ。
なるほど、複数のブログを運営しているとそんな問題も起きてくるんですね。
ということで、そんな方に朗報です。リンクチェッカーを少し改良しました。
リンクチェッカー
今回の改良は、自分のサイトにリンクを張っているサイトから、特定のドメインを除く、という機能の追加です。
もちろん従来どおり Atom もつくれますので、その Atom をフィードリーダーに登録しておけば、バックリンクを見逃すことはなくなると思います。
ぜひ、お試しください。
関連:リンクチェッカー が ATOM に対応
関連:Blog Search リンクチェッカーについて
Google AdSense に「サイトフレイバー検索」と「テキスト紹介」という、2つの新しい機能が加わっています。
サイトフレイバー検索
検索向け AdSense の設定画面に、「サイトフレイバー検索」という設定項目が加わっています。このサイトフレイバー検索を有効にすると、検索広告で AdSense を設置しているサイトと関連の深い検索結果が表示されるようになります。Google Operating System によると、リンゴ農園のサイトで「アップル」で検索をかけるとコンピュータ会社ではなくてちゃんとリンゴに関係した結果が出て来るそうです。この機能の詳細については AdSense ヘルプをご覧下さい。
テキスト紹介
このブログでも何度か取り上げてきた AdSense の紹介プログラムに、テキスト広告が登場しました。
これまでは、ボタンのような画像しか選べなかったのですが、テキストも選択可能に。紹介プログラム設定画面「紹介プログラムを次の言語で表示」欄を「英語」にすると登場します。いずれ日本語でも出てくると思います。テキスト広告だと、文章に違和感なく挿入することができて便利そうですね。
参考:Inside AdSense: Search results with the flavor of your site
参考:Inside AdSense: Announcing text links for referrals
関連:アドワーズの紹介プログラム「AdWords Referrals」登場
関連:AdSense「紹介プログラム」に 90 日ルール!?
関連:AdSense に「紹介プログラム」
Japanese Blogger Update Info が 2.0 にバージョンアップしました。2.0 という数字には別段意味はありません。

今回の変更点はこちらです。
- データ元を Blog Search から BlogPeople に
クリボウが BlogPeople でブログロールに登録しているブログが対象になります。 - サムネイル画像を追加
SimpleAPI を導入したので、プレビュー画面でサムネイル画像が見られます。 - Feed2JS をやめ、プレビュー画面も CGI に
Feed2JS の吐く HTML ではサムネイル画像が思うように挿入できなかったため、自分で書いてしまいました。 - Blog Search 版は移動しました。
Blog Search のデータをもとにした日本語 Blogger 更新情報の URL は http://update.kuribo.info/blogsearch.cgi になりました。
クリボウが自分でコツコツ集めた日本語 Blogger(現在 550 件)のデータをもとにしているので、ノイズがほとんどなくなり、更新情報が表示されるブログの数は数倍に増えました。ぜひくらべてみてください。
問題点は、当たり前なんですが、クリボウの知らないブログは載らないということ。Blog Search 版などで新しいブログを探しますが、掲載希望ブログを別の記事でも集めることにします。
ぜひ、バージョンアップした「日本語 Blogger 更新情報」で、新しい日本語 Blogger を見つけてくださいね。
関連:日本語 Blogger 更新情報
新しいサービス Japanese Bloggers Info への移行のため、この旧 Japanese Blogger Update Info の募集は停止しました。
旧 Japanese Blogger Update Info に現在参加中の方、参加予定だった方は、ぜひ新しくなった Japanese Bloggers Info の方へご参加下さい。
クリボウの Blogger Tips のトップページとアーカイブページ、そして Japanese Blogger Update Info に掲載する、日本語 Blogger を募集しています。
Japanese Blogger Update Info に載っていない方で、「載せてもいいよ」という方や「うちのブログを忘れてない?」という方は、この記事のコメント欄に Blogger ブログの URL を書き込んでくださいね。
また逆に、Japanese Blogger Update Info にすでに載っている方で、掲載されると困るという方も、お手数ですがクリボウまで知らせてください。できるだけ早く登録を解除するようにします。
ちなみに…。クリボウの登録している Blogger ブログは、現在数百件あります。その全てを表示することは不可能なので、このブログのサイドバーでも最近更新があったブログ 100 件を表示するようにしています。ご了承ください。
登録ブログの確認
クリボウがすでに登録しているブログは、こちらの OPML ファイルにリストされています。ご確認ください。
更新 Ping の送信
リンクリストにブログの更新を反映させるには、更新 Ping の送信が一番確実です。こちらのページをぜひ参考にしてください。
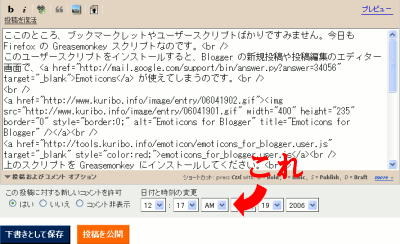
前回の投稿を編集しようと、投稿編集の画面を見てみると、投稿のオプション欄に 12: 17 AM と書かれてありました。

クリボウの感覚では、AM も PM も 0: 00 から 11: 59 までなので、
12: 17 AM は 0: 17 PM のことかと思ったのですが、違うみたいです。前回の記事は夜中に公開しましたし、記事にも 24 時間表記で 00: 17 とちゃんと出ているからです。
どうやら、Blogger の投稿エディタでの 12: 17 AM は、24 時間表記で 00: 17 のことを指しているようなのです。なんだかややこしいですね。
ん?まさか…、と思って Blogger の記事の時刻表示を 12 時間表記に替えてみると、案の定ブログ上でも 12: 17 AM と表示されてしまいました。
つまり、 Blogger の 12 時間表記では、0 時台が表示されることはないということですね。表にしてみると、一日はこんな感じです。
| 24時間 | クリボウの感覚 | Blogger 12時間表記 |
| 00:00 .. 00:59 | 0:00 AM .. 0:59 AM | 12:00 AM .. 12:59 AM |
| 01:00 .. 11:59 | 1:00 AM .. 11:59 AM | 1:00 AM .. 11:59 AM |
| 12:00 .. 12:59 | 0:00 PM .. 0:59 PM | 12:00 PM .. 12:59 PM |
| 13:00 .. 23:59 | 1:00 PM .. 11:59 PM | 1:00 PM .. 11:59 PM |
たとえば、「12: 40 PM 4 月 20 日」は 21 日ではなくて 20 日のお昼過ぎです。別の例を挙げると 12: 00 AM と 11: 59 AM の間には 12時間近い時間がありますし、1: 00 AM と 12: 00 AM の間には 1 時間しかないということです。
同じだと思っていたものの使われ方が違うと、混乱してしまいますね。もしかして海外ではこの表記の仕方、常識なんでしょうか?もしくは国内でもクリボウの感覚だけおかしいんでしょうか?どなたか教えて下さいませ。
えー、なんだか長くなってしまいましたが、ともかく Blogger で投稿の時刻を設定する場合には、24 時間表記で 0:00(夜中)を選びたいなら 12: 00 AM、24 時間表記で 12:00 なら 12: 00 PM を選びましょう、ということなのでした。
追記(06-04-25)
日本語の 0 時、12 時の扱いと、海外での 12 時の扱いについて、satomi さんが Long Tail World にすばらしい記事を書かれています。
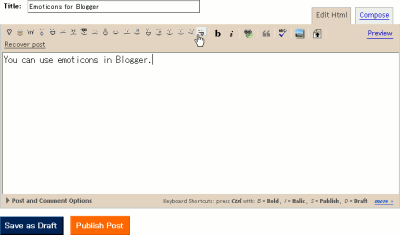
ここのところ、ブックマークレットやユーザースクリプトばかりですみません。今日も Firefox の Greasemonkey スクリプトなのです。
このユーザースクリプトをインストールすると、Blogger の新規投稿や投稿編集のエディター画面で、Emoticons が使えてしまうのです。

emoticons_for_blogger.user.js
上のスクリプトを Greasemonkey にインストールしてください。
アイコンを画像として挿入するだけなので、表示のされ方はそのブログのスタイルシートにもとづきます。もしボーダーなどが気に入らない場合は、テンプレートのスタイルシートに
padding: 0;
margin: 0;
border: 0;
}
関連:自分のブログに Emoticons
関連:Userscripts.org : Emoticons for Blogger
以前 Blogger Help を読むときに英語の原文が気になってしまうという人のために、一時的に文章を英語にかえるワザを紹介した記事を書きました。
この URL に文字列を付加する方法はたしかに便利なんですが、それでもやはり文字列の入力が面倒だなと感じてしまいます。そんな横着者のクリボウが、またまたユーザースクリプトをつくっちゃいました。需要はあまりないのかもしれませんが、僕一人で使っているのもなんだかもったい気がするので、公開することにします。
Blogger Help in English
上のスクリプトを Firefox の Greasemonkey にインストールすると、Blogger Help の各ページに English というリンクが登場します。そのリンクをクリックすれば文章が一時的に英語になるというわけです。英語になった文章は、Japanese というリンクを押すことで簡単に元に戻すことができます。
ちなみに Blogger Help トップページにはリンクは登場しません。また、デフォルトの言語と英語とを行ったり来たりする仕様なので、デフォルトの設定が日本語でない人は期待した効果が得られませんのでご注意ください。
おまけ [読む]
Micro Persuasion: Bookmarklets Every Blogger Should Have で見つけたウィキペディア検索用のブックマークレットを、日本語版ウィキペディア用に、そして IE でも使えるように改良してみました。
下のリンクをブックマークに追加してください。
Wikipediaで検索
使い方
- 1.ブラウザ上で、調べたい文字列を選択します。
- 2.ブックマークレットをクリックすると、ウィキペディアに飛びます。
Google AdSense、Firefox に続いて、Google AdWords が今日新たに Google AdSense の紹介プログラムの対象に加わりました。
お客様のご紹介を通じて Google AdWords に登録したユーザーが広告料金としてUSD 100.00を支払った場合、Google ではお客様のアカウントにUSD 20.00を入金します。 *
この * 印がいつもやっかいなんですが、ページ最下部の注釈を見てみると…
* Google AdWords の紹介は、Google Adwords をこれまでにご利用になったことのないユーザーがアカウントを作成し、申込みをしてから 90 日以内に少なくとも USD 100.00 支払った場合にカウントされます。
今までアドワーズ広告を出したことがなかった人が、この広告をみてアドワーズを始め、3ヶ月以内に 100ドル以上の広告を出す。うーん、ある…かな?
参考:Inside AdSense: Presenting... AdWords referrals
参考:Google Blogoscoped: AdWords Referrals
関連:AdSense「紹介プログラム」に 90 日ルール!?
関連:AdSense に「紹介プログラム」
Google Labs に Google Related Links という新しいサービスが加わっています。どうやら、ウェブページに貼るパーツみたいですね。ものは試しと下に貼ってみたんですが…。
貼りつけられているページと関連性の強い情報へのリンクを表示するとのこと。報酬の発生しない Adsense のようなものでしょうか。内容は Searches、News、Web Pages に分かれていて、タブで表示を切り換えます。サイズは4種類、色は7種類から選ぶことができます。
関連記事はこちら。
- Google Blogoscoped > Google's Related Links
- Googlist > 9 Notes on Google Related Links
- INTERNET Watch > 関連リンクを貼り付けられる「Google Related Links」のベータテスト開始
- Googling Google > Big plans for a little box?
追記(04-05)
海外では早速、Related Links のボックスのタブに含まれない領域に、AdSense のリンクユニットらしきものが表示されているそうです。
Google Blogoscoped: Related Links Box with Ads
…と勝手に信じきっていたんですが、Related Links の下にそのままリンクユニットを貼りつけているんですね。上の記事にもちゃんとそう書いているし…。@aka さんにコメントで教えてもらいました。うーん、はやとちりでした。
 以前、Sitemaps Generator というツールをつくりました。これは Blogger の Atom ファイルから Google Sitemaps 形式のファイルを作成するものだったんですが、すべての投稿を Sitemaps ファイルに反映させるため、一時的に Blogger ブログの設定変更が必要でした。
以前、Sitemaps Generator というツールをつくりました。これは Blogger の Atom ファイルから Google Sitemaps 形式のファイルを作成するものだったんですが、すべての投稿を Sitemaps ファイルに反映させるため、一時的に Blogger ブログの設定変更が必要でした。
 それだとやはり少し不便なので、今回この Sitemaps Generator を大きく改良しました。
それだとやはり少し不便なので、今回この Sitemaps Generator を大きく改良しました。
何が変わったかというと、その呼び出し方。
Blogger の投稿管理画面からブックマークレットやユーザースクリプト経由で呼び出すことで、Blogger 管理画面のデータを用いることができるようになり、ブログの設定変更が不要になりました。
使い方
1.次のリンクをブックマークして下さい。
Sitemaps Generator
2.サイトマップを作成したいブログの投稿管理画面(Blogger 管理画面「投稿 > 投稿を編集」)で、このブックマークをクリックしてください。
3.ページの最後に全投稿の URL の載ったテキストエリアが表示されます。URL を確認後、「Create Sitemaps」ボタンをクリックしてください。
4.Sitemaps が表示されるので、sitemap.xml と名前をつけてページを保存してください。
・UserScript を使う場合
1.次のリンクのスクリプトを Greasemonkey に追加してください。
sitemaps_generator.user.js
2.ブログの投稿管理画面(Blogger 管理画面「投稿 > 投稿を編集」)を見ると、自然と末尾にフォームが表示されます。
3.ページの最後に全投稿の URL の載ったテキストエリアが表示されます。URL を確認後、「Create Sitemaps」ボタンをクリックしてください。
4.Sitemaps が表示されるので、sitemap.xml と名前をつけてページを保存してください。
・Atom ファイルを使う場合
従来の Atom ファイルを用いる方法も、そのまま残してあります。こちらからどうぞ。
Google サイトマップの使い方


ちなみにクリボウのつくったユーザースクリプトは、Userscript.org で世界に向けて公開しています。コメントのみならず星さえつかないのは、クリボウの英語力のなさのせいかと思ったり…。よければそちらものぞいていただけるとうれしいです。ではでは、久々のおまけコーナーでした。