Home > 2012-03
2012-03

Blogger (新インターフェースダッシュボード)に新しい設定項目が増えました。その名も「検索設定」。
- メタタグ
- エラーとリダイレクト
- クローラとインデックス
メタタグ
Blogger の「検索設定」で設定できる「メタタグ」というのは、Google などの検索エンジンに「ここは、こんな内容のページですよ」と伝えるためのタグ
<meta content='クリボウが Blogger の機能の実験をしているブログです。' name='description'/>
のこと。Blogger では「検索記述子」と呼ぶようです。(ヘルプ)この項目の入力欄には、赤字部分にあたる、ブログの説明を入力します。
この入力欄に説明を入れても、ページのソースに description の meta タグが出ない場合には、テンプレートの <title>... </title> の次の行に
<b:if cond='data:blog.metaDescription != ""'>
<meta expr:content='data:blog.metaDescription' name='description'/>
</b:if>
というコードを挿入するといいです。<meta expr:content='data:blog.metaDescription' name='description'/>
</b:if>
エラーとリダイレクト
ここには2つの項目があります。
- カスタム ページが見つかりません
- カスタム リダイレクト
ややこしい表記ですが、「カスタム ページ」が見つかりませんではなくて、カスタム「ページが見つかりません」です。誤った URL やすでに削除されたページの URL でアクセスされた場合に、表示するメッセージをカスタマイズできるようになりました。(ヘルプ)
以前は、ブログとは別の Blogger の 404 ページが表示されていたんですが、いつの間にかこのメッセージがブログ内で表示されるようになっています(例)(ちゃんと 404 ステータスコードは出る)。この、ページがない時にブログ内に表示されるメッセージを、ブログ運営者が指定できるようになったというわけ。
カスタム リダイレクト
ブログ内のディレクトリやページへのアクセスを、同じブログ内の別のディレクトリやページへリダイレクトすることができます。(ヘルプ)
この機能を使うと、記事の整理や訂正などでページを削除した場合に、削除したページへのアクセスを別の新しい記事に振り向けることができます。
これは、別に削除したページの URL に限った話ではないので、特定の投稿や「ページ」に別のわかりやすい URL を付けて、読者に知らせたりするのにも便利です。
クローラとインデックス
ここにも2つの項目があります。
- 独自の robots.txt
- 独自の robots ヘッダー タグ
検索エンジンのクローラがサイトを訪れた時に確認するのが robots.txt というテキストファイルです。クローラは robots.txt の内容から、どのページをインデックスすべきか判断します。
robots.txt 自体は、以前から Blogger ブログにも用意されていました(参考)が、今回このファイルの内容もブログ運営者側で指定できるようになりました(ヘルプ)。
この設定は、ブログの特定の記事を検索エンジンにインデックスしてほしくないときに使います。詳しくは、Google ウェブマスターツールのヘルプを確認してください。間違って指定すると、ブログ内の全ページが検索エンジンから削除されてしまう可能性もあるので、基本的にこの項目は触らなくていいと思います。
独自の robots ヘッダー タグ
これも先の「メタタグ」と同様に、検索エンジンのクローラに、「このページをインデックスする・しない」「リンクをたどる・たどらない」といった情報を伝えるためのタグです。
この項目では、Blogger によってブログのページに書き出される
<meta content='noindex,nofollow' name='robots'/>
というコードの赤字部分を、「all, noindex, nofollow, none, noarchive, nosnippet, noodp, notranslate, noimageindex, unavailable_after」の選択肢から、チェックボックス簡単に指定することが可能です(ヘルプ)。各値の詳細は、Google ウェブマスターツールのヘルプで確認してください。
rel='nofollow' 属性のリンク
「検索設定」については、以上なんですが、検索関連でもう一つ Blogger に新しい機能がついています。

それは、投稿内のリンクで
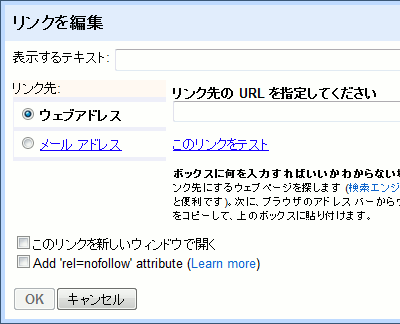
rel="nofollow" 属性を追加できるようになったこと(ヘルプ)。ブログの投稿エディタで別ページにリンクを張るときに、「Add rel='nofollow' attribute」というオプションが選べるようになっています。この属性のついたリンクのリンク先は、検索エンジンのクローラで追跡されません。Google ウェブマスターツールの ヘルプ では、「信頼できないコンテンツや有料リンク、クロールの優先順位付け」といった場合に、この属性を追加することが推奨されています。
…とまあ、Blogger の SEO 対策設定についてみてきましたが、ようやく Blogger も「Google のブログ」という感じになってきましたね。今後の機能追加にも、期待大です。
前回、カスタムドメイン以外の Blogger ブログ(blogpot.com)が日本からのアクセスで blogspot.jp へリダイレクトされるようになった件について、記事にしました。
が、その一方で、Blogger に国別リダイレクトが導入されて、閲覧者の国によってブログがリダイレクトされてしまうとはいえ、Blogger ブログの基本のドメインはあくまで blogspot.com だという思いもあり…。
blogspot.jp、blogspot.com のいずれかを取るべきか、またはうまく共存させていくべきなのか、まだ迷っている最中なんですが、この記事ではとにかく、これまでに得た情報をご紹介したいと思います。
data:post.canonicalUrl
まずは、外部サービスとの連携についてです。リダイレクトで URL が変わることによって、はてブ件数や Facebook のいいね!件数がリセットされる問題が各所で起きています。
そんな中、いろんなブログを見て回っているうちに、
という記事を見つけ、
data:post.canonicalUrl という Blogger のテンプレート内で使える特別な情報タグ(データタグ)の存在を知りました。data:post.canonicalUrl は投稿ガジェット内で使える、投稿ページ URL を示すデータタグ。同様の data:post.url と異なるのは、必ず基本ドメインの URL を表示する点です。なのでたとえば、のカスタマイズでいうと、はてなからデータを得るために使用している
data:post.url を data:post.canonicalUrl に置き換えて使うことで、これまで blogspot.com で溜めたはてブ件数をリセットせずに表示したり、引き続き blogspot.com ドメインの投稿ページをブックマークしてもらったりすることができます。data:blog.canonicalUrl、data:blog.canonicalHomepageUrl
もしやと思って調べてみると、ほかに
data:blog.canonicalUrl というデータタグもありました。Blogger には data:blog.url という、現在見ているページの URL を示すデータタグがありますが、data:blog.canonicalUrl はその基本ドメイン版。たとえば、クリボウの写真日記: 京阪電車の分岐
http://kuribo-photo.blogspot.jp/2012/02/blog-post.html
というページを見ている場合、data:blog.url はそのままの URL を示しますが、data:blog.canonicalUrl は
http://kuribo-photo.blogspot.com/2012/02/blog-post.html
を示します。さらにさらに、ブログのトップページを表す
data:blog.homepageUrl に対応するデータタグとして data:blog.CanonicalHomepageUrl というものも発見。これらのタグは、閲覧しているページの blogspot.com 版を「+1」してもらいたいとか、とにかくトップページの blogspot.com 版をブックマークしてほしいという場合に重宝するかと。JavaScript でリダイレクト
先日のリダイレクトの説明記事に、コメントで教えてもらったのが次の記事です。
これは、「Disable Blogger Country Specific Domain Redirection」を翻訳し、blogspot.jp 用にスクリプトを書き直したものだと思います。読者が blogspot.com を開くと Blogger によって blogspot.jp へリダイレクトされますが、それを再び blogspot.com/ncr へリダイレクトするためのスクリプトになっています。
/ncr をつけて blogspot.com に移動すると、一時的にリダイレクト機能が停止されるため、blogspot.com 上でブログを見てもらうことができます。リダイレクトのリダイレクトについては Blogger(Google)の方針にそぐわないため、もしかするとなんらかのおとがめがあるかもしれません。導入はよって自己判断で。手順については、リンク先に丁寧に書かれているので、そちらを確認してください。
もし、上記スクリプトで問題がある場合は、クリボウもスクリプトを書いているので参考にしてもらえたらうれしいです。
Google Analytics でどちらもトラッキング
アクセス解析の Google Analytics では、blogspot.com、blogspot.jp どちらも同じアカウントでトラッキングできるようになっています。情報元はこちら。

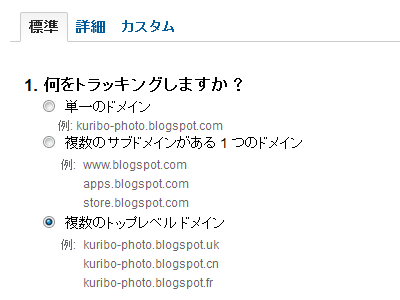
Google Analytics サイトを「アカウント管理 > トラッキングコード」と進み「何をトラッキングしますか?」の項目で「複数のトップレベルドメイン」にチェックを入れて「保存」ボタンを押すと、blogspot.com も blogspot.jp も同じアカウントとして集計してもらえるとのこと。これはいいですね。
Zenback は blogspot.jp 用に
ブログに関連記事・キーワード、twitter・はてブでの言及などの情報欄を設置できるサービス Zenback では、スクリプトを blopspot.jp で取得し直して貼り付けることを推奨しています。
Bloggerのドメインが.comから.jpに変わって、Zenbackが動かなくなってしまった(「読込中」で止まる)方がいらっしゃるようです。
その場合、お手数ですが、http://zenback.jp/ にログインして再度新しいURLでスクリプトを取得しなおし、張り替えてくださいませ。
貼りなおすと、blogspot.com の情報も引き継げる模様です。というより、blospot.jp 用のスクリプトに変えても、はてブや twitter への問い合わせ自体は blogspot.com 対象で行っている(?)みたいです。
とりあえず、クリボウの現時点で知っている事柄はこれだけです。他にも情報をお持ちの方は、コメントなどで知らせてもらえるとうれしいです。
追記(2012-03-24):
Zenback サポートからリプライあり、
@kurikuribo 「.jp 用に変えても、.com 対象で行っているみたいです。 http://goo.gl/hwHib」の件、Zenbackはcanonicalタグを見ているので、canonicalに.comが指定されていれば、そちらのURLへの反応を表示しています。
だそうです。テンプレートから
<link href='...' rel='canonical'/>
みたいなコードを外したら、blogspot.jp 対象データが得られるのでは?と思いましたが、テンプレートのこの部分は、テンプレートタグ
<b:include data='blog' name='all-head-content'/>
によって Blogger 内部のデータが呼び出されているため、編集不可でした。Grow! も blogspot.jp 用に
Grow! ボタンも Zenback と同様、
Bloggerのブログに設置したGrow!ボタンが、正しく表示されない不具合が発生しています。
Bloggerをお使いのユーザー様で Grow!ボタンが正しく表示されない場合は、Grow!のセッティングページから当該ボタンのドメインの値を 「●●●●●.blogspot.com」 から 「●●●●●.blogspot.jp」 に修正していただくことで、正常に表示されるようになります。
という風に、blogspot.jp 用コードへの貼り換えを推奨しているようです。
日本からの Blogger ブログへのアクセスが、blogspot.com から blogspot.jp へリダイレクトされるようになってしまいました。
たとえば、「クリボウの写真日記」は、元の URLhttp://kuribo-photo.blogspot.com/
へ日本からアクセスすると
http://kuribo-photo.blogspot.jp/
にリダイレクトされてしまいます。先月のつぶやきでも触れたんですが、とうとう以下の「特定の国」に日本も含まれるようになったようです。
このことについて、すでに Blogger の公式ヘルプも出ています。
ちょっと抜き出してみると…
Q:URL が変換されるのはなぜですか?
A: 今後数か月のうちに、閲覧中のブログのウェブサイト アドレスが国別のドメインにリダイレクトされることがあります。たとえば、オーストラリアにいる読者が [blogname].blogspot.com にアクセスすると [blogname].blogspot.com.au にリダイレクトされます。国別のドメインは、ユーザーが現在いる場所で決まります。
Q: なぜ URL を変換するのですか?
A: 地域ごとにコンテンツを管理できるようにするためです。Google で削除リクエストを受領したコンテンツが地域の法律に違反している場合、その法律が適用される地域のドメインの読者には、そのコンテンツは表示されなくなります。この変更は、表現の自由と問題となるコンテンツに対する Google の取り組みの一環であり、従来からの方針に変更はありません。
どうやら国別に削除要請に対応するための取り組みのようですね。国内外のブログを問わず、日本からのアクセスを blogspot.jp ドメインにまとめた上で、日本の法律に照らして問題があれば blogspot.jp からは削除していく、と。
一応、blogspot.com でブログを表示する方法としては
Q. 米国外のユーザーはサービスの .com ドメインに引き続きアクセスできますか?
A. はい。「http://[blogname].blogspot.com/ncr」と入力すると、常にブログの .com バージョンにアクセスできるので、誰でも Blogger ブログの .com バージョンを閲覧できます。ncr(no country redirect)を使用すると、読者がブログのローカル バージョンにリダイレクトされるのを一時的に無効にすることができます。
Q: ブログ全体ではなく個々の投稿の URL についてはどうすればよいですか?
A: 国別のドメインのすぐ後ろに「/ncr/」を追加して、個々の投稿にアクセスします。たとえば、[blogname].blogspot.com/examplepage の場合は、「[blogname].blogspot.com/ncr/examplepage」と入力します。
という手段があります。これは読者がリダイレクトされたブログの URL に
/ncr を付けて、リダイレクトを一時的に停止することができるというもの。blogspot.com バージョンが閲覧可能なら、国別リダイレクトも意味がないようにも思えますが、これは多分、中国(Great Firewall)のような国家的なアクセス制限が行われている国のことを想定しているんだと思います。中国当局によって blogspot.com 全体はそもそもアクセス禁止だけれども、blogspot.cn は表示する記事を操作するのでアクセスできるようにしてもらおうという Google の魂胆だろうなと思います。
話を日本に戻すと、
/ncr でリダイレクトを停止できるとはいえ、それは読者側の話です。ブログ運営者から「はてブするときは /ncr をつけて blogspot.com に移動してからにしてね」とお願いできるはずもないので、いっそのこと大々的に blogspot.jp に URL が変わったことを知らせてしまった方がいいのかもしれません。リダイレクトのため、blogspot.com へのアクセスでも記事にたどり着けなくなるということはないようですが、はてなブックマーク件数とか Facebook のいいね!件数などが、URL が変わることでリセットされてしまうのが痛いところですね。その他、外部サービスとブログを連携させている場合にも、各サービスで設定の変更が必要になりそうです。
- 【業務連絡】Bloggerは本日から国別のURLにリダイレクトされてます | すきま風
- 日本圏の全てのBloggerアドレスが変更?「blogspot.com」から「blogspot.jp」へ 追記 : たき備忘録
- 俺の+1返せ!ヽ(`Д´)ノウワァァァン!! URLリダイレクトでBloggerブログが悲惨なことに…… ~ Plus One World
「続きを読む」(「もっと読む」)機能について、前回記事にしました。
「もっと読む」をクリックすると、ホームページがある程度下にスクロールされた状態で、続きが表示されてしまいます。 僕としては、「もっと読むをクリックしても、下にスクロールせずに、ホームページの一番上から表示してほしいのですが
ヘルプフォーラムではクリボウが回答したんですが、ブログで記事にしていなかったようなので、今回ご紹介することにしました。
Blogger の仕様として、「もっと読む」リンクのリンク先 URL には、投稿ページの URL 末尾に
#more を付加したものが指定されています。リンクがクリックされると、この #more でページ内のタグ <a name="more"/>(「もっと読む」リンクがあった箇所)へとジャンプするようになっています。なので、リンク先 URL に
#more を付けないようにカスタマイズすれば、「もっと読む」リンクをクリックしてた場合でも、投稿ページの最上部から表示させることができます。
手順
1.ブログの管理画面「テンプレート > HMTL の編集」(旧インターフェースでは「デザイン > HMTL の編集」)を開きます。
2.「ウィジェットのテンプレートを展開」にチェックを入れます。
3.以下のようなコードを見つけます。(ブラウザの検索機能で「data:post.hasJumpLink」を探すのが便利です。)
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"' expr:title='data:post.title'><data:post.jumpText/></a>
</div>
</b:if>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"' expr:title='data:post.title'><data:post.jumpText/></a>
</div>
</b:if>
4.赤字の行全体をを以下の青字の行に変更します。
<a expr:href='data:post.url' expr:title='data:post.title'><data:post.jumpText/></a>
肝腎なのは下線部の変更です。前回紹介した「続きを読む」リンクに投稿タイトルを表示する方法を導入しているブログでは、下線部に当たるもののみ変更してください。

投稿欄の「続きを読む」を「(投稿タイトル)を読む」に変更する方法分かれば教えていただけないでしょうか。
というコメントがついていたので、こちらで回答しようと思います。
手順
1.ブログの管理画面「テンプレート > HMTL の編集」(旧インターフェースでは「デザイン > HMTL の編集」)を開きます。
2.「ウィジェットのテンプレートを展開」にチェックを入れます。
3.以下のようなコードを見つけます。(ブラウザの検索機能で「data:post.hasJumpLink」を探すのが便利です。)
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"' expr:title='data:post.title'><data:post.jumpText/></a>
</div>
</b:if>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"' expr:title='data:post.title'><data:post.jumpText/></a>
</div>
</b:if>
4.赤字部分を以下の文字列に変更します。
<a expr:href='data:post.url + "#more"' expr:title='data:post.title'>「<data:post.title/>」の続きを読む »</a>
青字部分は好みの言葉に変えてもかまいません。
ぜひ一度お試しください。
クリボウが気づいていなかっただけかもしれませんが、Blogger に新しいフィードの呼び出し方が登場しています。
path パラメータをつけて個別投稿フィードを得る方法。これまで一つの投稿のフィードはブログ ID や 投稿 ID が必要だったんですが(参考)、この path パラメータを使うと、ブログの個別投稿ページの実際のパスがフィードに記載する投稿の指定に使えます。たとえば、ブログ記事http://www.kuribo.info/2012/02/blogger_19.html
の URL を赤と青の部分に分け、間にフィードを表す文字列と
path というパラメータ名を入れると…http://www.kuribo.info/atom.xml?path=/2012/02/blogger_19.html
http://www.kuribo.info/feeds/posts/default?path=/2012/02/blogger_19.html
という URL になりますが、この URL にアクセスするとその投稿のみが記載されたフィードを得ることができるというわけです。これは、ブログ ID を利用したフィード URL
http://www.blogger.com/feeds/13722714/posts/default?path=/2012/02/blogger_19.html
でアクセスした場合でも同じです。
このフィード自体は、単体でこれといって使い道が思いつかないんですが、フィードを JSON や JSONP で呼び出す別のフィードパラメータ(
alt=json や alt=json-in-script + callback=FUNCTION)と組み合わせると非常に便利そうです。Blogger を扱うウェブアプリを作っている人は、一度このフィードを使ってみるといいんじゃないでしょうか。
関連:
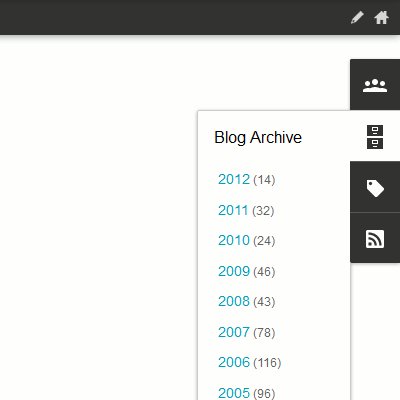
Blogger にはダイナミックビュー(動的ビュー)というモードがあり、閲覧者が好みに応じてブログの表示の仕方を操作することができます(ヘルプ)。たとえば、このブログだとこんな感じに。
関連: このダイナミックビュー、投稿の見せ方がいろいろあって面白いんですが、ブログのサイドバーにつけていたガジェット群がまったく表示されないのが、ちょっとした不満点でした。それが今回、ダイナミックビューでも一部のガジェットが使用できるようになり、解消されることになりました。

今のところダイナミックビューで表示できるガジェットは、ブログアーカイブ、読者、ラベル、プロフィール、フィード購読の 5 つとのこと。
ダイナミックビューもだんだんと洗練されてきているので、ブログの基本のテンプレートをダイナミックテンプレートへ変更する人も増えてきそうですね。
Google+ ページ「クリボウの Blogger Tips」で流した先月の Blogger 関連のつぶやきを、ここにまとめておきます。リアルタイムで読みたい!という人は、ぜひこの Google+ ページをサークルに追加してください。
- Bloggerの画面上下の余白を詰めたい | OKWave
上の余白は #navbar {height:0;} で。下は body { にある padding: 0 40px 40px 40px; を padding: 0 40px; にするといけるはず。
→下は無理でした…。 - GoogleのBlogger、特定の国で検閲の対象になる | ブログヘラルド
検閲の対象となる国では、その国のドメインへリダイレクトされるとか。記事ではヘルプを独自で日本語訳したみたいですが、公式ヘルプにちゃんと日本語版も用意されています(参考)。 - Twitter / @yokkoi: (ぼそぼそ)サブアカでログインして書いてるブログ(B ...
ブログ管理を本アカでしたいとのこと。ブログのチームメンバーとして、本アカウントを招待したらいいかと。招待された方で、サブアカウントをブログのメンバーから削除すると、ブログのアカウント移動も可能です(参考)。 - Blogger’s Cheat Sheet | BTemplates
Blogger のテンプレートの CSS をいじりたいなら、BTemplates のチートシートが便利。テンプレート上の要素の id と class が網羅されてる(記事)。 - Twitter / @wada811: クリボウの Blogger Tips: Blogge ...
場所が変わったみたいです。Widgets for My Website から Profile Widget、Finish & Grab Code と進むと、おなじみの Add to Blogger ボタンが出てきます。
→以前とは違うバッジになっていますね。 - Bloggerの埋め込みコメントフォームを折りたたんでクリックで開閉する記述: Degustation?
レイアウトの邪魔にもならないし、いいかも。 - 知っておきたいFacebookのOGPをBloggerに対応させる活用法 | Will feel Tips
Blogger に OGP を導入する方法。自分なりに設定していたのだけれど、og:image と og:description の説明で、目からウロコ。 - DevAchieve: BloggerをIEで開くと最新版でもIE7として表示されることによる問題
Blogger の IE7 互換モード、僕も気になっているんですが、謎ですね。 - Twitter / @SeaBream_Nagao: う~ん? Bloggerの投稿日付を2013年1月と ...
一度現時点で公開して、未来の日付を付け直すといい気が。 - 暇つぶし: Syntax Highlighter
logger ブログへの Syntax Highlighter 3.0 の導入方法。 - How to Change Slideshow Size? ~ The Blog Doctor.
Blogger のスライドショーガジェットの表示サイズを大きくする方法(記事)。 - 編集のマークについて教えてください! - Google グループ
スパナマークについて、Blogger 公式フォーラムに回答…しましたが、もうすでに回答がついていることに気づいてませんでした…失敗。 - 3つ、ラベルの日付を消す方法がございましたら教えてください。 - Google グループ
日付を消すためのラベル(3つ)に対応するよう、Blogger 公式フォーラムに回答。 - Inutuka Linの研究室: Bloggerハック ?スワイプ無効化(テスト版)?
Blogger のモバイルテンプレートでスワイプを無効にする方法。 - Twitter / @sk_1103: BloggerとTwitter連携ってどうやってやる ...
FeedBurner で飛ばすのが便利ですよね(記事)。 - どこかの秘密基地:Googleさん、それはあんまりです。 - livedoor Blog(ブログ)
スパムと判定されると、こんなふうにブログを閉鎖されるのか…。 - Google Stops Indexing Blogger Blogs On Custom Domains | WebProNews
カスタムドメインにしている Blogger ブログの新規投稿が Google の検索エンジンでインデックスされていないという噂。
→もう問題ないようです。 - blog記事をfacebookに自動投稿する | taku1974のデジタル機器漬け
Blogger に投稿すると Facebook でも自動投稿されるようにする方法。 - Bloggerブログで使えるかっこいいテンプレート集 - NAVER まとめ
Blogger テンプレート配布サイトのまとめ。 - 報道弐拾九号新聞: Bloggerにある編集マークの消去法
レンチ&ドライバーのマーク、どうしても消したければこちらをどうぞ。 - Blogger PCとモバイルでウィジェットを切り替える方法 - 元「なんでもエンジニ屋」のダメ日記
PC とモバイルで AdSense コードを書き分けさせるの、いいかも。 - 今井阿見 - Google+ - ブログ書きました。
iPhone のフィードリーダーで「続きを読む」をタップすると、ブログがモバイルモードではなくなる件。他のモバイル+リードリーダーでも同じ?テンプレートの編集で、ブログ上ではリンクに #more を含まないようにはできるけれど、フィード内のリンクは変えられず…。テンプレートにかかわらず、Blogger 内部でフィードを構成している由。 - クリボウの Blogger Tips: Blogger の投稿フッターにはてなブックマーク件数を表示する方法
コメント欄の質問、はてブ件数が表示されない件(未解決)とプロフィール写真拡大の件と「編集ボタン」の削除の件に回答。 - Happy-Go-Lucky: Bloggerで"ブログ内ツイートボタンをカスタマイズしてTwitterアカウント名をイイ感じに表示してみた"
独自に Twitter ボタンをつける方法。Blogger 標準の共有機能を使わない場合にいいかも。 - Big Future From Small World: 【Blogger応用編】Facebookに更新情報を自動的に反映させる方法(Facebookページやグループにも対応)
Blogger の投稿を自動的に Facebook に投稿する方法。前にも紹介したけど、その詳細。わかりやすい。 - ima:BLOG: Bloggerの文中にAmazonアフェリエイトを挿入するガジェットを見つけたのだが.....
そうそう、2 年以上前から Amazon.com (Amazon.co.jp ではなく)とは提携しているんですよね(参考)。 - Bloggerサポートサービス「BloggerSpice」アップデート : たき備忘録
Blogger に OGP を導入するときの og:image をなんとかしてくれるサービス BloggerSpice に、Facebook からのアクセス一覧を表示する機能が。

