> Picasa | カスタマイズ | デザイン >
Picasa ウェブアルバムのスライドショーをブログに貼り付ける
貼り付け方
1.Picasa ウェブアルバムで、スライドショーにしたいアルバムを選択します。
2.サイドバーの「Embed Slideshow」をクリック。
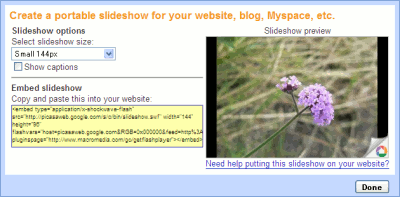
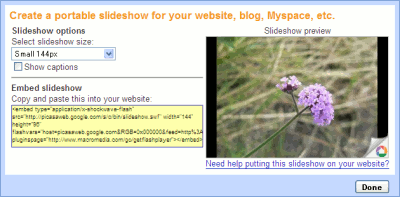
3.設定画面がポップアップしてくるので、表示サイズ(144px、288px、400px、600px、800px)と、キャプションを表示するかどうかを選択します。

4.あとは、黄色のテキストエリア内からコードをコピーして、ブログの投稿画面に貼り付けるだけ。用がすんだら「Done」ボタンを押して、設定画面を閉じます。
再生メニュー
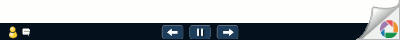
スライドショーのメニューについても一応確認しておくと、左のアイコンから順に「ギャラリーへのリンク」「キャプションの表示・非表示」「戻る」「再生・停止」「進む」「アルバム情報」となっています。

さっぱりとしたデザインでいいですね。
背景色の変更
スライドショーの背景色は、コード中の
ブログのデザインと合わせたり、アルバムの内容に合わせたりするのによさそうです。
関連記事:
スポンサードリンク:
お願い:
Picasa ウェブアルバムのスライドショーが、ブログに貼り付けられるようになりました。
この新機能は今のところ、Picasa ウェブアルバムの表示言語を英語にしておかないと使えないようです。
- Google Operating System: Slideshows for Your Photos
- Picasa Help - How can I embed a slideshow into my blog or webpage?
貼り付け方
1.Picasa ウェブアルバムで、スライドショーにしたいアルバムを選択します。
2.サイドバーの「Embed Slideshow」をクリック。
3.設定画面がポップアップしてくるので、表示サイズ(144px、288px、400px、600px、800px)と、キャプションを表示するかどうかを選択します。

4.あとは、黄色のテキストエリア内からコードをコピーして、ブログの投稿画面に貼り付けるだけ。用がすんだら「Done」ボタンを押して、設定画面を閉じます。
再生メニュー
スライドショーのメニューについても一応確認しておくと、左のアイコンから順に「ギャラリーへのリンク」「キャプションの表示・非表示」「戻る」「再生・停止」「進む」「アルバム情報」となっています。
さっぱりとしたデザインでいいですね。
背景色の変更
スライドショーの背景色は、コード中の
RGB=0x000000
というパラメータを変更することで、変えられます。
RGB=0xff0000
とすると真っ赤になる、という感じ。おなじみの形ですね。何のこっちゃ、という方はこちらをどうぞ。ブログのデザインと合わせたり、アルバムの内容に合わせたりするのによさそうです。
関連記事:
- Picasa ウェブアルバムウィジェット
- Picasa Web Albums や Flickr のタグをコピーするブックマークレット
- Blogger の画像投稿が Picasa ウェブアルバムと連携
- ブログに Slide を貼り付ける
- AdSense 紹介プログラムに Picasa が登場
- Google Video を自分のブログに
スポンサードリンク:
「この記事役に立った!」と思ったら、ぜひフィード登録をお願いします。 


Comments on Google+: