Home > 2006
2006
Blogger リングの注目エントリー欄に、新 Blogger のエントリーが全く載らないという問題があったんですが、はてなに 21 日に報告したところ、(Blogger についてのやりとりを少しした後、)すぐさま対応してもらえました。はてなのスタッフのみなさん、ありがとうございました。
 クリボウの Blogger 入門 がこちらの本に掲載されました。
クリボウの Blogger 入門 がこちらの本に掲載されました。
そして驚いたことに、Googleサービスの使い方!、Gmailの使い方! の管理人で、この本の著者の三浦さんが本を送ってくださいました。ありがとうございました。
クリボウは読書感想文が昔から大の苦手なので、書評は書きませんが(すみません)、詳しく内容を知りたい方はぜひ @aka さんの エントリー をご覧下さいませ。
@aka さんの評価が少しきびしめに感じられるのは、@aka さんが G メールのエキスパートなためかと。
G メール初心者なクリボウは知らないことだらけで「へぇー、ほぉー」と声をあげつつ読ませていただきました。
クリボウの初心者ぶりがこのブログの読者の方と比べられないんで、この本が読者の方にとって有用な本かどうかは分からないんですが…、この本の 目次 が秀和システムのサイトにあるので、G メールに関する各項目を「知ってる、知ってる、知らない」とチェックしてみるといいかもしれません。

とうとう、Blogger beta の beta がとれました。今後これが Blogger の正式版になるとのこと。
beta.blogger.com のこと
beta.blogger.com ドメインは Blogger beta がベータ版から抜けたらどうなるんだろう?とずっと気になっていたんですが、やはり少し変化があったのでご報告。
| ページ名 | 旧 URL | 新 URL |
|---|---|---|
| ダッシュボード | http://beta.blogger.com/ | http://www2.blogger.com/ |
| プロフィール | http://beta.blogger.com/profile/ | http://www2.blogger.com/profile/ |
| コメント投稿 | https://beta.blogger.com/comment.g | https://www2.blogger.com/comment.g |
| フィード | http://beta.blogger.com/feeds/ | http://www2.blogger.com/feeds/ |
デフォルトは全て www2.blogger.com ドメインになったようです。今のところはどのページも beta.blogger.com でアクセス可能です。
この www2.blogger.com というドメインも一時的なものの気がします。旧 Blogger が止まった後に www.blogger.com に移りそうですね。(あまり URL が変わるのはうれしくないんですが…。)
前回の記事で、このブログも Blogger beta に移行した、ということをお伝えしました。
実にあっさり移行できてしまい少し拍子抜け。
などと、のんびりしていたのもつかの間、
フィード(RSSとAtom)が文字化けしてますよ。
とのコメントをいただきました。実際に Firefox で見てみると、このとおり。

ソースを見ると、フィード自体は Shift_JIS で書き出されているものの、文字コードの指定が
となっています。どうやらこれが文字化けの元凶のようです。
この現象は BlogSpot 以外のサーバーで、さらに非 UTF-8 な文字コードで書かれたブログだけに起こる模様。現に、このブログの旧 URL においてある引越し案内ブログ(BlogSpot + Shift_JIS)ではこの問題は起きていなくて、Shift_JIS のブログ内容に対し、フィードは UTF-8 で書き出されています。
対応策
livedoor Reader などは問題なかったんですが、Bloglines やはてなリングでもデータの文字化けを確認。フィードリーダー経由で訪れる人も多いこのブログ、フィードが読めなくなるのはとても困るのです。
そこで対応策を考えました。それが .htaccess ファイルでリダイレクトする方法です。というのも、独自サーバーでかつ非 UTF-8 の文字コードで書かれている Blogger beta ブログでも、beta.blogger.com 上のフィードは UTF-8 で保存されている、ということが分かったため。これを利用しない手はありません。幸い(?)独自サーバーなので、.htaccess ファイルの設置も問題ないはずですし。
ということで .htaccess ファイルに
Redirect 302 /rss.xml http://beta.blogger.com/feeds/12345678/posts/full?alt=rss
などと書くといい、というわけです。赤字の部分はブログ ID に書き換えて使ってください。
これでフィードリーダーもとりあえず問題なし、のはず。一時的なリダイレクトなので必ず 302 で飛ばすようにしてください。301 で飛ばすと「永久的な移転ですね」と判断されて、親切にもフィードリーダー内の情報が全て書き換えられてしまうので(参考)。
長々と書いたわりには、かなり特殊な状況での話なので、一般のユーザーにはほとんど役に立たない気がします。でももしかすると誰かの役に立つかもしれないな、ということで公開しておきます。Blogger beta がフィードの文字コード情報をきちんと書き出してくれたら、それで問題はなくなるんですが…。
先月、FTP 利用ユーザーの Blogger beta 移行サポートのニュースをお伝えしたんですが、ようやくチームブログの Blogger からの移行もサポートされました。
さらに、「Beta」が取れるのももう間もなく (very soon!) だとか。ベータが取れると、現在の Blogger は新 Blogger への移行を勧めるという。
最近の Blogger の「very soon」発言は、本当に「すぐ」なので、下手すると週末にはベータが取れてるかもしれない。遅くとも年内には新 Blogger がお披露目になるのではないかしらん。
と @aka さんも書かれているように、チームブログの移行サポートを期に Blogger beta がベータから抜けるそうです。現在の Blogger beta が Blogger の本流になって、現在の Blogger がそこにどっと流れ込むというわけ。われながら、わかりにくい説明…うーん。
Shift_JIS でもいいみたい
ところで、Navbar を見てもらうとわかるように、このブログもようやく beta に移行しました。
「テンプレート > フォーマット」から文字エンコードの設定項目自体がなくなっています。UTF-8 以外のサポートはしないつもりなのか、はたまたちゃんとサポートできるようにして復活させるのか…、Blogger がどう考えているのかは分からないんですが、今のところは後者を期待して beta への移行をしないでいる、というわけです。
このブログは文字コードを Shift_JIS で書いているため、上のような理由で beta 移行を見送っていたんですが、そろそろ取り残されてしまいそうなので、一大決心をして移行手続きをしました。最悪文字コードが UTF-8 に変更され全て文字化けしてしまっても、という意気込みで(もちろんバックアップはとって)やってみたんですが、ものの 10 分で、実にあっさり移行できてしまい少し拍子抜け。
beta 移行後もこのブログの管理画面には、文字エンコードの設定項目がついているのを確認。外部サーバーの場合にはこの項目が出るみたいですね。元々 Shift_JIS な BlogSpot ブログが beta に移行するとどうなるのかがちょっと疑問なんですが、このブログの旧 URL においてある引越し先案内ブログは、どうやら問題なく Shift_JIS のまま移行できたみたいです。
ベータのエンコード・セッティングでShift-JISを選択すると、確かにhtmlのトップでcharset=Shit-JISと宣言されますが、吐き出されるデータはすべてUTF-8なので、かえってブラウザが混乱します。こんなことされてしまうと、もう取り返しがつきません。このブログもUTF-8で続けるしか手段がなくなってしまいました。どうしてくれるんだ。今のところ、ベータへの移行はUTF-8への強制変更であることを声を大にしてお知らせします。
Envy さんが以前このような記事を書かれていたんですが、beta 開始直後と今とで、非 UTF-8 ブログの扱いが変わったのかも知れませんね。
Blogger ブログに「続きを読む」機能をつける方法として、以前 Blogger にも「続きを読む」機能 と、Blogger にも「続きを読む」機能、その2 という2つの記事を書きました。
この仕組みは、トップページやアーカイブページで表示する内容と、記事単独ページで表示する内容とを、スタイルシートによって切り替えるという方法で実現しています。
Blogger だと head 要素内にコンディショナルタグを入れて、ページの種類によってスタイルシートを書き換えるということが簡単に出来たんですが、Blogger beta では、head 要素内での条件分岐ができません(if 構文はウィジェット内でのみ有効なので)。
そのため Blogger beta のスタイルシートの切り替えはどうしても body 要素内の、どこかのウィジェット内で行うことになります。そこで目をつけたのが、ヘッダーウィジェット。今回はここに書き込むことにしました。
導入方法
1.Blogger beta 管理画面「テンプレート > HTML の編集」ページを開き、「ウィジットのテンプレートを展開」のチェックボックスにチェックを入れます。
2.テキストエリアの中から次のコードを見つけ出し(青字部分は各ブログで異なります)、
<b:includable id='main'>
<div class='titlewrapper'>
<h1 class='title'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<data:title/>
<b:else/>
<a href='http://blogger-beta-widgets.blogspot.com/'><data:title/></a>
</b:if>
</h1>
</div>
<div class='descriptionwrapper'>
<p class='description'><span><data:description/></span></p>
</div>
</b:includable>
</b:widget>
次の赤字で示したコードを挿入します。
<b:includable id='main'>
<style type='text/css'>
<b:if cond='data:blog.pageType == "item"'>
.fullpost {display:block;}
.readmore {display:none;}
<b:else/>
.fullpost {display:none;}
.readmore {display:block;}
</b:if>
</style>
<div class='titlewrapper'>
<h1 class='title'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<data:title/>
<b:else/>
<a href='http://blogger-beta-widgets.blogspot.com/'><data:title/></a>
</b:if>
</h1>
</div>
<div class='descriptionwrapper'>
<p class='description'><span><data:description/></span></p>
</div>
</b:includable>
</b:widget>
3.「テンプレートを保存」ボタンをクリックすればおしまいです。
投稿の書き方
記事の書き方については、Blogger にも「続きを読む」機能、その2 の「記事を投稿するときにすること」を参考にしてください。
beta に移行してから「続きを読む」が機能しなくなった!という方はぜひお試し下さい。
参考:Envy Inc.: 「続きを読む」をベータに継承
 はてなリングに作成している Blogger リングの参加者が、本日 150 名を突破しました!
はてなリングに作成している Blogger リングの参加者が、本日 150 名を突破しました!
記念すべき 150 番目のブログは もしもし、matsuuですが… さん。おめでとうございまーす。パチパチパチ。
はてなリングの定員は 200 名。今なら駆け込みで参加できますので、まだ参加されていない方は、この機会にぜひご登録下さい。
すでに参加していただいている方は、これからも Blogger リング、よろしくお願いしますね。Blogger 関連の情報なら好きにスレッドを立ててもらって結構なので、どんどん掲示板を活用してくださいね。
関連:Blogger リング 100 人突破
関連:Blogger リングメンバーに聞いてみよう
関連:はてな「Blogger リング」その後
関連:はてなリング「Blogger リング」
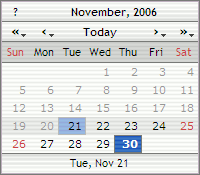
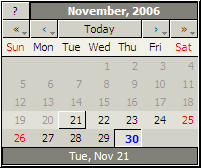
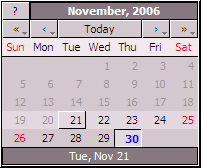
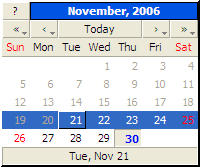
ずっと前に、Blogger にもカレンダーという記事を書いたんですが、今日はその Blogger beta 版です。まずこちらの記事をお読み下さい。
日付の表示が 火曜日, 11月 21, 2006 みたいな設定じゃないと使えない><
という難はあるものの、素晴らしいアイデアが満載のカレンダーです。ポイントを挙げてみると…
- 画面上に表示されている投稿以外も、カレンダーに表示できる
- ブログのアーカイブページの形式を変更する必要がない
- 日付を選択すると、その日に書かれた投稿を画面遷移なしで表示する
- 日付ごとの投稿データは、Blogger beta のブログ内検索で取得
- 同一ページ内への結果表示は、Blogger beta の書き換えスクリプトを使用
クリボウ式カレンダー
今回は完全に便乗しているので、クリボウのオリジナリティというものはないに等しいんですが、一応区別してクリボウ式と名づけておきます。最初(′З`) さんのものを 2006-11-24 形式のデートヘッダーにも対応させようと思ったんですが、コードが難解で見事に挫折…。ならばと Bloglendar ベースから JSCalendar ベースにして最初から書いてみました。挙動は(′З`) さんのものと全く同じ…はずです。こちらは、今のところ 2006-11-24 形式のデートヘッダーにしか対応していません。
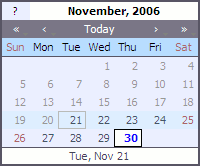
 | このカレンダーの導入方法はというと… 上のボタンを押して、ウィジェット追加画面で「ウィジットを追加」ボタンを押すだけ。うーん、こういう時にウィジェット追加ボタンは便利ですね。 |
 | 左の画像のような、英語表記版もあります。こちらはクリボウの Blogger beta 実験ブログに貼り付けてあるので、実際にクリックして確かめてみて下さい。 上のボタンを押し、ウィジェット追加画面で「ウィジットを追加」ボタンを押すと導入できます。 |
更新(2006-11-27) - デフォルトの日付変更
青い印が最後にエントリーした日付ではなく現在の日付についていたほうがうれしいんですが、一般的にはどうなんでしょうか?
カレンダーが表示されたときに、最初に印がついている日付のことですね。たしかに、今日の日付に印がついている方がわかりやすいですね。…ということで早速変更しました。ご意見ありがとうございました。
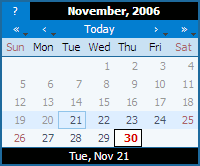
追記(2006-11-27) - カレンダーのサイズ変更
前から設置したかったので、念願かなって☆という感じです(・ω・*)ただ、このカレンダーが 「ねこ日記」 にはとサイズが大きめで・・・
| カレンダーの横幅は、Blogger beta 管理画面「テンプレート > ページ要素」からカレンダーウィジェットの「編集」リンクをクリック、 #calendar-container {width:200px;} の赤字部分を編集することで、変更することが出来ます。 同じようにカレンダーのサイズで困っている方は、ぜひお試し下さい。ちなみに右の画像は、「160」にしてみたものです。 |  |
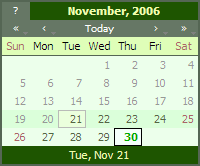
追記(2006-11-30) - カレンダーのテーマ変更
JSCalendar には、デフォルトの Aqua を含め 10 種類のテーマがあります。
カレンダーに適用されるテーマを変更するには、Blogger beta 管理画面「テンプレート > ページ要素」からカレンダーウィジェットの「編集」リンクをクリック、
の赤字部分を、好みのテーマの CSS ファイル名(ナントカ.css)に書き換えて下さい。
Aqua aqua/theme.css | Winter calendar-blue.css |
Blue calendar-blue2.css | Summer calendar-brown.css |
Green calendar-green.css | Win2k-1 calendar-win2k-1.css |
Win2k-2 calendar-win2k-2.css | Win2k-cold-1 calendar-win2k-cold-1.css |
Win2k-cold-2 calendar-win2k-cold-2.css | System calendar-system.css |
JSON
Blogger beta ブログの情報が JSON 形式で受け取れるようになりました。
?alt=json を加えるだけでアクセスすることができます。これらの JSON の具体的な扱い方についてはこちらをご覧下さい。
JSON-in-Script
フィード URL の末尾につけるパラメータを
?alt=json-in-script&callback=***** にすると、もっと簡単にデータを取ってくることができます。上記の JSON だと別ドメインからはデータが取れませんが、これなら問題なし。callback パラメータには、データを受け取ったときに呼び出す JavaScript の関数名を指定します。これらの URL がそのままスクリプト要素の src 属性で指定できる、ということがミソのようですね。この方式の例も、こちらにコードで示されているのでご確認下さい。
ブログでいろいろと面白いことができそう!と思いつつ、今のところ具体的には何も思いつかないクリボウなのでした…。「こんなの作ったよ」とか「こんなことに利用できない?」といったアイデアがあったら教えて下さいね。
先日 Blogger beta の rss.xml が Atom 1.0 な件という記事を書きましたが、その後 Apartment No.9 の waits さんからコメントをいただきました。
昨日位からWebmasterTools直ってますね。
rss.xmlはATOM Feedと認識されるみたいだけど、rss.xml、atom.xml共にエラーは出てないみたいです。
たしかに、ブログのルートの rss.xml はまだ Atom のままですが、Google Webmaster Tools(Google Sitemaps)でエラーは出なくなっていますね。
Blogger beta の Atom のバージョンが、Blogger で利用されている 0.3 に戻ったのかな?と思って(Atom 0.3 はサイトマップファイルとしてサポートされているので)確かめてみましたが、やはり 1.0 でした。
まだヘルプにも記述されていないので、はっきりとしたことはわからないんですが、どうやら Google Webmaster Tools でサイトマップファイルとして利用できるファイル形式に Atom 1.0 も加わるようですね。(最近 Yahoo! や MSN とサイトマッププロトコルを共同サポートしていくと発表されましたが、それと少しは関係しているのかな?)
そうだとすると…、Google Webmaster Tools に最初から Blogger beta の atom.xml を登録しておいてもいいわけです。Blogger でのサイトマップ設定が、Blogger beta に移行してもそのまま使えるというわけ。少しずつ beta 移行への敷居も低くなってきているようですね。
関連:Blogger beta と Google Webmaster Tools (Google Sitemaps)
関連:Blogger でも Google Sitemaps
先日、Blogger beta にラベル別投稿フィードが用意されている、という記事を書いたんですが、どうやら日本語のラベルでもフィードが作成されるようになったみたいです。
そこで今回作ってみたのは、ブログの投稿をラベルで絞りこんだ画面から、その内容のフィードに飛ぶブックマークレット。前回のようなツールを使わずに、簡単にフィードの URL が得られるので、重宝しそうな予感。
IE などで、フィードに直接飛ばれると困る(ダウンロード確認画面になったり)という場合には、文字入力ダイアログに URL を表示させるタイプをご利用下さい。
- Label Feed (ダイアログ版)
今回は、Blogger で table を使って表を書く方法です。久々に Blogger、Blogger beta 共通の話題。
| 英語(アメリカ合衆国) | 日本語(日本) |
|---|---|
| About Me | 自己紹介 |
| View my complete profile | 詳細プロフィールを表示 |
| Labels | ラベル |
| Blog Archive | ブログのアーカイブ |
| Subscribe to: Posts (Atom) | 登録: 投稿 (Atom) |
| Subscribe to: Post Comments (Atom) | 登録: コメントの投稿 (Atom) |
| Newer Post | 次の投稿 |
| Older Post | 前の投稿 |
こういう感じの表がパパパッと(多分)かけちゃいます。ちなみにこの表は、Blogger beta の日本語化で、ブログ内の情報がどう日本語になったのかを書き出してみたもの。
テーブルタグを書きます
まずは、Blogger(beta も可)の新規投稿画面もしくは投稿編集画面で「HTML の編集」タブを選んで
と記入。HTML 的にこれはおかしいんですが、「作成」タブを選んだあと、再び「HTML の編集」タブに戻ってみると…
と足りないタグを補ってくれています。Blogger 賢いですね。
| TABLE |
これだけだと、上記のような一つのセルしかないテーブルになります。
テーブルを編集する
セルの追加や削除、セル内の文字列変更といったテーブルの編集については、HTML タグをいじる必要が全くありません。「作成」タブを選んでテーブルを表示させ、セルをクリックしてみるとこのような表示に変わります。

この見慣れない丸や三角、四角の意味は次のとおり。
 | … ドラッグ&ドロップすることで、セルの大きさを変更します。 |
 | … クリックすると、その方向に一列(一行)挿入されます。 |
 | … クリックすると、その列(行)が削除されます。 |
| (セル内) | … クリックすると、そのセルにカーソルが移動。文字列を変更することができます。 |
行や列の挿入をすると、追加されたセルにカーソルが自動的に移ります。Tab キーや Shift + Tab で入力セルを移動することも可能です。
こういった Blogger の Table 編集、使いこなせると便利そうですね。最初のテーブルタグを書かずにすんだら、もっともっと便利なんですが…。
おまけ
テーブルの枠線やパディングの設定は、やはり HTML でないと設定できません。興味がある人は、こちらを参考にしてください。
Blogger Help をウロウロしていて見つけたページ。
- Blogger Help: How do I create new widgets for other people to add to their layouts?
- Blogger Help: How do I add third-party page elements to my layout?
まだ日本語化されていないようなので…、最初のページの大事そうなところだけ訳してみました。あいかわらずの拙い訳ですが、必要な方はどうぞ。
ウィジェット追加ボタン
まず最初にウィジェットを作成しておきます。その後、自作ウィジェットの内容やオプション情報を Blogger に送るためのフォームをウェブサイトに作ります。Blogger beta ユーザーがあなたのページでその「送信」ボタンを押すと、自身のブログにウィジェットを追加するページに飛ぶ、というわけです。
たとえば、Blogger Buzz へのリンクを表示するだけのウィジェットだとこんな感じ。(いきなりウィジェットが追加されるわけではないので、試しに押してみて下さい。)
このボタンはコードで示すと
<input type="hidden" name="widget.title" value="Blogger Buzz"/>
<input type="hidden" name="widget.content" value="<a href='http://buzz.blogger.com/'>Read the Latest Blogger News!</a>"/>
<input type="hidden" name="widget.template" value="<data:content/>" />
<input type="hidden" name="infoUrl" value="http://buzz.blogger.com"/>
<input type="hidden" name="logoUrl" value="http://www.blogger.com/img/icon_logo32.gif"/>
<input type="submit" name="go" value="Add Blogger Buzz Widget"/>
</form>
フォーム詳細情報
ウィジェット追加ボタンのフォームで用いられる項目の詳細は、次のとおりです。
form action="http://beta.blogger.com/add-widget"
(必須)このフォームはアクションに指定された URL にデータを送信します。method は POST が推奨。ウィジェット自体が小さければ GET でも可です。widget.title
(オプション)ユーザーがレイアウトを変更するときに表示されるウィジェットのタイトルです。100 文字まで。HTML も使用可です。widget.content
(必須)ユーザーのブログに表示される、ウィジェットの実際の内容です。<html>と<body>とを除いた全てのコードが利用可能。ただし、たとえばリンクなら<a>ではなく<a>という風にエスケープする必要があります。widget.template
(オプション)ウィジェットのテンプレートです。ウィジェットタグのガイドラインにしたがってください。ここではグローバルなデータタグを利用することが出来ます。ここに何も指定がないときには、<data:title/> <data:content/>のデータタグが指定され、ウィジェットタイトルと内容とがそのまま表示されるウィジェットになります。infoURL
(オプション)ウィジェットの説明や、追加情報を記載したページの URL を指定することが出来ます。これはウィジェットを追加する画面の「more info」(日本語では「ヘルプ」)リンクとして表示されます。logoURL
(オプション)ここで指定された URL の画像が「more info」(「ヘルプ」)リンクの横に表示されます。画像の大きさは 100x100 ピクセルまで。
Flickr「子犬」タグの写真を表示させるウィジェット
基本的なボタンの作り方がわかったところで、もう少し面白い例を。下のボタンは、Flickr に新しく登録された「子犬」タグの写真をブログに表示するウィジェットを追加するもの。
コードで示すとこんな感じです。
<input type="hidden" name="infoUrl" value="http://flickr.com"/>
<input type="hidden" name="logoUrl" value="http://www.flickr.com/images/flickr_logo_gamma.gif"/>
<input type="hidden" name="widget.title" value="Puppies!"/>
<textarea name="widget.content" style="display:none;">
<div id='flickr_badge_wrapper'>
<script type='text/javascript'
src='http://www.flickr.com/badge_code_v2.gne?show_name=1&
count=3&display=latest&size=t&layout=x&source=all_tag&
tag=puppy'></script>
<span id='flickr_badge_source_txt'>More
<a href='http://www.flickr.com/photos/tags/puppy/'>
Flickr photos tagged with puppy</a></span>
<br clear='all' /></div>
</textarea>
<input type="hidden" name="widget.template" value="<data:content/>" />
<input type="submit" name="go" value="Add Puppy Photos"/>
</form>
普通は、Flickr でバッジコードを得て、それを Blogger beta の HTML/JavaScript ウィジェットに入れるという登録方法をとるのですが、このようなボタンを作ることで同じことをしたがっている別のユーザーにも、簡単にウィジェットが追加してもらえるというわけです。
追記
あなたのウィジェット追加フォームで画像ボタンを使いたい場合には、次の画像を利用してください。
http://www.blogger.com/img/add/add2blogger_sm_w.gif
http://www.blogger.com/img/add/add2blogger_sm_b.gif
http://www.blogger.com/img/add/add2blogger_lg.gif
クリボウ補足
補足1 … このウィジェット追加フォームで追加できるウィジェットは、HTML/JavaScript ウィジェットです。他のウィジェットを拡張したようなウィジェットは、このフォームでは追加できないので注意が必要です。
補足2 … この記事ではボタンボタンといっていますが、たとえばタイトルを入力してもらうテキスト入力部をウィジェットフォーム内に作るということも可能です。input は name が一致していれば hidden でなくていい、というわけ。「Puppy Photos」のように textarea でもいいですし。
補足3 … フォームの送信ボタンを画像にする場合には、
うーん、あまり原文に忠実には翻訳できませんでした…。日本語されたら本物のヘルプを必ずご確認下さいませ。
Blogger beta ブログのトップにあるフィード
つまり
これで何が困るかというと、Google Webmaster Tools(Google Sitemaps)に RSS を登録している場合にエラーが出てしまうこと。ご存知のとおり、beta の Atom は 1.0 で、サイトマップファイルとしては使用できないからです。
Webmaster Tools を使って Google にブログをクロールさせているところも多いと思います。早いところ元の RSS 2.0 に戻って欲しいですね。
関連:Blogger beta と Google Webmaster Tools (Google Sitemaps)
関連:Blogger でも Google Sitemaps
FTP 利用 Blogger が beta 移行可に
先日 Blogger beta に FTP 公開機能がついたという記事を書いたんですが、ようやく FTP 経由でブログを公開していた Blogger ユーザーも Blogger beta に移行できるようになりました。
それでもまだ、全 Blogger ユーザーが beta に移行可能なわけではありません。Blogger Help によると、Blogger Plus、チームブログ、携帯端末と関連付けられているブログは、まだ移行できないそうです。
 もしやと思って表示言語を英語にして Blogger ダッシュボードを見てみると、クリボウも Bookmarks に携帯電話を関連付けてありました。どうやら携帯電話からの投稿を実験したまま、忘れていたようです。その関連付けを削除すると、やっとのことで待望の Blogger beta 移行リンクが出ました。
もしやと思って表示言語を英語にして Blogger ダッシュボードを見てみると、クリボウも Bookmarks に携帯電話を関連付けてありました。どうやら携帯電話からの投稿を実験したまま、忘れていたようです。その関連付けを削除すると、やっとのことで待望の Blogger beta 移行リンクが出ました。携帯で記事を投稿していてブログを beta に移行できないという方は、ダッシュボード(英語)から携帯端末の関連付けを一度はずしてみるとよさそうです。
Blogger beta が日本語対応に
so-ta さんのコメントで最初に知ったんですが、Blogger beta のダッシュボードが日本語に対応したようです。
一週間前に「日本語はもう少し待たないといけないようです」と書いたばかりなんですが、思ったより早かったですね。今回日本語に対応したのはこちら。
- Blogger beta ダッシュボード
- Blogger Help の Blogger beta 関連項目
- Blogger beta ブログの Navbar
- Blogger beta ブログ内のサイドバータイトルやリンク(参考:6 x 3)
- Blogger beta プロフィール
ブログ内の情報が自動的に日本語になるのは、Blogger beta 標準テンプレートを使っている場合だけかもしれません。ブログ内の情報が日本語になっては困るという方は、Blogger beta 管理画面「テンプレート > フォーマット」で「言語」という項目を「英語(アメリカ合衆国)」にすることで元に戻すことができます。
エンコード設定がなくなった
ここまで Blogger beta への移行について書いておきながら、どうして beta に移行しないの?とつっこまれそうなので書いておくんですが…。
実はこのブログ、Shift_JIS で書いているので、そのまま beta に移行するわけには行かないのです。Blogger beta は今のところ UTF-8 しかサポートしていないためです。「テンプレート > フォーマット > エンコード」で「Shift_JIS」を選択してもそれを無視して UTF-8 で公開されてしまう問題が beta 発表当時からあり、実験ブログでも度々テストしているんですがいつも決まって無理なのです。
今回の「FTP 公開 Blogger も beta に移行できる」というニュースを見て、もう一度確かめてみたんですが、なんと今度は「テンプレート > フォーマット」から文字エンコードの設定項目自体がなくなっています。UTF-8 以外のサポートはしないつもりなのか、はたまたちゃんとサポートできるようにして復活させるのか…、Blogger がどう考えているのかは分からないんですが、今のところは後者を期待して beta への移行をしないでいる、というわけです。
なので、「FTP 公開 ブログの Blogger beta 移行記」が書けないのです。ううう…、残念。
3つのフィード
Blogger beta ブログでは、以下の3つのフィードが用意されています。
- ブログ投稿フィード
- ブログコメントフィード
- 投稿別コメントフィード
ラベルフィード
クリボウもこの3つだけだと思っていたんですが(Blogger Help でも3つだけ)、最近このサイトで4つ目のフィードの存在を知ったので、ご報告。「ラベルフィード」という、ラベル別の投稿フィードです。このフィードを使うと「あのブログの、これこれのラベルの記事だけをフィードリーダーで確認」なんてことができちゃいます。今のところ日本語タグのフィードは作れないみたいですが。
ラベルフィードの URL は
URL はもう一種類用意されています。こちらの方がブログ ID を調べる手間がいらず、使いやすいかと。
ちなみに、どちらの URL も Atom 1.0 形式です。URL 末尾に
?alt=rss とつけると RSS 2.0 になるので、利用するサービスの種類に応じて使い分けてくださいませ。ラベルフィード URL 作成装置
…とはいえ、やっぱり面倒くさそうなので(特に空白などのエンコードが)、ラベルフィードの URL を得るための、ちょっとしたツールを作成しました。JavaScript をオンにしてご利用下さい。
Blogger beta の管理画面が、フランス語、イタリア語、ドイツ語、スペイン語に対応しました。日本語はもう少し待たないといけない様子。
それよりも大きなニュースは、Blogger beta にようやく FTP 経由で別サーバーに公開する機能がついたこと。なんとラベル機能もサポートするそうです。これにはびっくり。
Hint:If you want to publish to an external FTP server, you will have to turn off ACLs and use a Classic Template.
ACLs が何の略かわからないんですが、多分アクセス制限を解除してクラシックテンプレートに変更すべし、ということのようです。FTP だと、レイアウト可能なテンプレートはやっぱり無理なようですね。
ともかく、Blogger beta に FTP 公開機能がついたことで、今後全ての Blogger ユーザーが Blogger beta に移行できるようになります。Blogger beta のベータがとれる日も近そうですね。
Firefox を 2.0 にしたものの、1.5 の方が良かったかも…という人用の、ちょっとしたメモです。
タブの「閉じる」ボタンをはずす
テーマを 1.5 に戻す
以前使っていた拡張機能を無理やり 2.0 対応に

フィードに本来のスタイルを適用する

以上、興味があるのをお試し下さいませ。他にもあったら教えて下さいね。

Blogger のロゴにキバが生えています…。あ、ハロウィーンなんですね。
たまにこういうのがあると、楽しいですね。
はてなブックマークカウンターというブログパーツがあります。こんなの →
はてなブックマークカウンターは任意の"ウェブサイト全体"の被ブックマーク数をカウンター画像として表示する機能です。自分の日記やブログが全体で何件ブックマークを獲得しているかを画像カウンターでお知らせします。
上の青い画像には、この「クリボウの Blogger Tips」の全ての記事に対する、はてなブックマークの合計が表示されている、というわけです。
この青色がちょっとうちのブログに合わないなあ…とひそかに思っていたんですが、今回その他のカラーバリエーションが発表されたので、オレンジ色のものをサイドバーに貼り付けてみました。
このパーツを貼り付けるには
というタグを使うとのこと。赤字部分は自分のブログの URL(http://含む)、青字部分の色名は、上記リンク記載のものに、それぞれ書き換えて利用してくださいね。
Blogger Buzz 乗っ取り?
先日 Google Blog に奇妙な記事が投稿された事件をお伝えしたばかりなんですが、今度は Blogger Buzz に謎の投稿が。
- Weird Post on Official Blogger Blog
- Google Operating System: Who Wants to Post on Official Google Blogs?
spacegirl さんによって書かれたこの記事は、本来こちらのブログに掲載されるはずだったもの。どこでどう間違ったのか、Blogger Buzz に投稿されてしまったというのが、この事件の真相のようです。
大臣のブログに…
同様の問題については、Blogger Data API の Google Group でも以前に指摘されています。少し気になる内容だったので、訳してみました。
こんにちは、私は今 Google Data API で記事を投稿するテストをしています。
問題は…私の投稿が「南アフリカ共和国の Mantombazana Tshabalala-Msimang 保健大臣」のブログで公開されてしまったことなのです。(もちろん私は南アフリカの保健大臣ではありません。)
南アフリカの保健大臣が国際警察と話す前に、なんとか助けてください。
この話が本当だとすると… Blogger で記事を投稿するのにも少し勇気がいりますね。
(追記)
早とちりして色々と心配してしまったんですが…、今回の問題はどうやら、Google 社員が自分の個人的なブログと間違えて Blogger Buzz に投稿してしまった、ということのようです。
Blogger beta のテンプレートの中には、コメント欄が読みづらいものがあります。そこで今回は、Blogger beta のコメント欄を少し読みやすくする方法をご紹介。
たとえば、こんなの(クリックで拡大)。

上の画像は、うちの実験用 Blogger beta ブログのコメント欄なんですが、コメント投稿者名、コメント本文、投稿日時が、全て同じインデントで並んでいて、読みにくいのです。そこでコメント欄をこんな感じ(クリックで拡大)

にしちゃおうという訳です。
手順
Blogger beta 管理画面「Template > Edit HTML」で表示されるテンプレートから
を見つけ出し、その直前の行に
padding-left: 10px;
}
.comment-footer {
text-align: right;
}
を挿入して「SAVE TEMPLATE」ボタンを押します。それだけです。
今日は Blogger beta ではなく Blogger の話です。
Blogger の「投稿を編集」画面には、投稿のタイトルを 300 件までしか表示することが出来ません。300 件より前の投稿を編集するには、クイック編集リンクを活用するか、もしくは「投稿を編集」画面の URL に特定のパラメータをつけることになります。後者の方法については、一年くらい前に記事を書いているので、ぜひそちらをご覧ください。
この URL 末尾にパラメータをつける方法は暫定的なもので、いずれ Blogger 管理画面自体ちゃんと改善されるはず…と思っていたんですが、どうやらそのままのようなので、しょうがなしにブックマークレットを作りました。
「投稿を編集」画面を開くと、自動的に URL 末尾にパラメータを付加してジャンプするという、きわめて単純な仕組みのものなんですが、「投稿を編集」画面を開くとそのまま全投稿が表示されるので、少しは便利になるかと。50 件以上の投稿がある人も、画面を切り替えずに全投稿の表示ができるので、よかったらお試し下さいませ。
導入方法
Greasemonkey が入った Firefox で下のリンクをクリック、「Install」ボタンを押してください。リンクを右クリックして「Install This User Script」を選ぶ方法でも可です。
「Click-to-Call プロジェクトが中止される」という記事が Google Blog で流れました。が、これは Google の発信したものでなかったようです。
A bug in Blogger enabled an unauthorized user to make a fake post on the Google Blog last night, claiming that we've discontinued our AdWords click-to-call test.
The bug was fixed quickly and the post removed.
つまり、Blogger のバグをついて記事投稿の権限がないユーザーが、勝手に記事を投稿してしまったということ。この事件は TechCrunch Japanese でも取り上げられています。
そういえば、以前にも Google Blog が乗っ取られる事件がありましたね。Google が自身のブログを誤って削除してしまい、それに気づいた人が「削除されていますよ」と教えるブログを同じ URL に立てたというのが、前回の事件。
今回はそれとは違って、Google の運営中に別のユーザーがログインして投稿をしています。今回こそ本当に「乗っ取った」という感じですね。同じ Blogger ユーザーとしては怖い話ですが、Google が「バグは直った」と言っているので、それを信じることにします。
Blogger beta のテンプレートには直接日本語が入力できない問題があるんですが、それを回避する方法が見つかったので、ご報告。
回避方法:外部エディタで編集してから、Uploadすれば、日本語はそのまま表示できます。しかし、テンプレートを一旦Blogger BetaのEdit HTMLを使ったら、まだ消されてしまう。
なるほど、Blogger beta のエディターを通さなければいいんですね。
ちなみに、テンプレートファイルのアップロードは Blogger beta 管理画面「Template > Edit HTML」の「Backup / Restore Template」から。アップロードするファイルは、PC上のテキストファイルでOKなんですが、文字コードを UTF-8 で保存しておく必要があります。
これを機会に、テンプレートをバックアップする習慣をつけておくとよさそうですね。
ブログのトップページの URL には index.html がつくのかつかないのか。これは好みの問題なので、どちらがどうだとは言えないのですが、少なくともどちらか一方に統一させておかないと、SEO 的に無駄が出てしまうと思います。
なんでこんなことを急に言い出したかというと、Blogger beta のフィード(Atom、RSS とも)記載のブログ URL に index.html が必ず含まれているのが、気になっているからなのです。フィードに index.html が含まれてどう困るかというと、これまで index.html なしで URL を売り込んできたブログでも、フィードを登録しているサービスでブログ URL を index.html だと解釈されてしまう点。フィードリーダーでもそうですし、Blogger リングでもすでに、リンク先 URL に index.html がつくかつかないかで beta かどうかが判別できるようになっています。この index.html つきのリンクからブログを訪れてブックマークしていく人もいると思いますし、検索サイトのクローラーが URL に index.html のつくページとつかないページとを別々に追っかけていって、リンク情報が分断されてしまう可能性もあります。
注意して見てみると、Blogger beta ブログはフィード以外にも、アイテムページ(記事単独ページ)からのトップページへのリンク(ブログタイトルのリンク、Home リンク)でも全部リンク先が index.html になっています。どうやらこれをブログトップ URL のデフォルトにしていくようですね…。
ブログ内リンクの変更方法
フィードには手が出せないものの、ブログ内のリンクについてはテンプレートから変更することが可能です。
Blogger beta 管理画面「Template > Edit HTML」の「Expand Widget Templates」チェックボックスにチェックを入れます。テンプレートが表示されているテキストエリアから
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<data:title/>
<b:else/>
<a expr:href='data:blog.homepageUrl'><data:title/></a>
</b:if>
</h1>
や
<a class='home-link' expr:href='data:blog.homepageUrl'>Home</a>
</b:if>
を見つけ出し、それぞれ赤字部分の expr:href 属性を
と自分のブログのトップページ URL を直接入力した href 属性に変更してやると、リンク先 URL に index.html がつかなくなります。
少し面倒ですが、Blogger から beta に切り替えて、URL がどうも気になるという方はぜひお試し下さい。
久しぶりに Blogger、Blogger beta 共通の話題。
GIGAZINE によると、AdSense の検索向け広告で自サイト内に検索結果を表示させられるようになったそうです。
おお!と思ってAdSense のヘルプを読んでみるとこう書いてありました。
Blogger をご利用の場合など、ウェブ ホストまたはサイト アプリケーションで検索結果用に個別の URL を作成できない場合は、ページ内に検索結果を表示することはできません。
Blogger が名指しで無理だと言われていますね…。この検索向け広告の検索結果を自サイト内に表示するためには、検索結果を表示させるためだけのページを特別に作って、そこに AdSense 指定のコードを貼り付ける必要があるんですが、Blogger にはそれができないでしょう?というひどいお言葉です。
Google さんは案外 Blogger に詳しくないのかも知れません。というのも実は Blogger も Blogger beta も、投稿内にスクリプトコードを貼り付けることができるのです。つまり、この新しい検索フォームを Blogger でも導入出来るということ。まあ論より証拠、このブログにも新しい検索フォームをつけているので、ぜひご確認下さい。
導入手順
1.ブログで新規投稿をします。この投稿の個別ページが検索結果を表示するページになるので、「Google 検索」など、分かりやすいタイトルをつけておきましょう。本文は後で書き換えるので、abc とかなんとか、好きな文字列を入れておきます。入力できたら「公開(PUBLISH)」ボタンを押してください。
2.検索向け AdSense のコードを作成します。検索向け AdSense の設定画面に新しく「 検索結果ページを開く?検索結果をGoogle に表示するか、お客様のサイトに表示するかを選択します。」という項目が加わっています。「自分のサイトに結果を表示する」ラジオボタンをチェックすると「検索結果を表示する URL を入力 」というテキストボックスが出てくるので、1で作った記事単独ページの URL を指定してします。別の記事にも書きましたが、Blogger beta の場合は同ページ、「サイトの言語?お客様のサイトの主要な言語を選択ください」という項目で「英語(English)」を選択しておかないと、送信ボタンの文字が文字化けしてしまうので要注意です。
3.その後、表示幅やエンコード、パレット、チャネルの設定などなどをしていくと、上下二つのテキストエリアにそれぞれ違う種類のコードが表示されると思います。1で作った投稿の編集画面を開き、下のコード(検索結果のコード)を本文として貼り付け「公開(PUBLISH)」してください。スクリプトタグが本文として承認できない旨のエラーが出ますが、「この投稿に対して HTML エラーを表示しない(Stop showing errors for this post)」というチェックボックスにチェックをつけて、再びボタンを押すと公開することができます。
4.Blogger のテンプレート編集画面から、検索フォームを表示させたい位置に、AdSense 指定の上のコード(検索ボックスのコード)を貼り付けます。Blogger beta の場合は、特殊な貼り付け方をする必要があります。このページの手順に沿ってコードを貼り付けてください。Blogger の場合、貼り付け作業後、ブログの再構築をしてください。
以上でおしまいです。検索結果の表示幅を 500px 以下には設定できないという条件があり、ブログとしては少し厳しい気もしますが、テンプレート幅に余裕がある人はぜひお試し下さい。
Blogger beta ブログに「最近のコメント」を表示する方法。@aka さんが詳しく解説されています。
今日こんなメールが届きました。
このたびは、Yahoo!カテゴリへの登録お申し込みをいただき、ありがとうございます。お申し込みいただいた次のサイトをYahoo!カテゴリに掲載させていただきました。
Yahoo! カテゴリにサイトを申請したのは五日前。このブログと「クリボウの Blogger 入門」の両方を申請していたんですが、今回掲載されることになったのは「Blogger 入門」の方。やっぱりブログは掲載されにくいんでしょうかね。
「クリボウの Blogger 入門」が掲載されることになったのは
コンピュータとインターネット > インターネット > ホームページ、ウェブサイト > ブログ > 無料サービス > Blogger
というカテゴリ。Blogger というカテゴリは今回新しく作ってもらいました。
念願かなってとてもうれしいクリボウなんですが、次の課題はこのブログを載せること。このブログもまだまだ見やすくする工夫が要りそうです。
Blogger beta に HaloScan が貼り付けられません、というメールが来ていたのでやってみました。
今回参考にしたのはこのページ。
※ HaloScan のアカウントがすでにあるものとして解説しています。HaloScan ってなんだ?という方はこちらをご確認下さい。
導入方法
1.Blogger beta の管理画面「Template > Edit HTML」を開き、「Expand Widget Templates」のチェックボックスにチェックを入れます。
2.コードの表示されているテキストエリアから
</head> を見つけ出し、直前に script タグを挿入します。こんな感じになります。</head>
3.次に、以下のようなコードのかたまりを見つけ出します。
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:post.allowComments'>
<a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><b:if cond='data:post.numComments == 1'>1 <data:top.commentLabel/><b:else/><data:post.numComments/> <data:top.commentLabelPlural/></b:if></a>
</b:if>
</b:if>
</span>
4.3のコードを別のものに差し替えます。導入したい構成を確認して、以下のどちらかを3のコードの替わりに貼り付けてください。
(1) Blogger beta のコメント機能 + HaloScan のトラックバック機能
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:post.allowComments'>
<a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><b:if cond='data:post.numComments == 1'>1 <data:top.commentLabel/><b:else/><data:post.numComments/> <data:top.commentLabelPlural/></b:if></a>
</b:if>
</b:if>
</span> <span><a expr:href='"javascript:HaloScanTB(" + "\"" + data:post.id + "\"" + ");"' target="_self"><script type="text/javascript">postCountTB('<data:post.id/>');</script></a></span>
(2) HaloScan のコメント機能 + HaloScan のトラックバック機能
<a expr:href='"javascript:HaloScan(" + "\"" + data:post.id + "\"" + ");"' target="_self"><script type="text/javascript">postCount('<data:post.id/>');</script></a>
</span> <span>
<a expr:href='"javascript:HaloScanTB(" + "\"" + data:post.id + "\"" + ");"' target="_self"><script type="text/javascript">postCountTB('<data:post.id/>');</script></a>
</span>
5.全部貼り付けられたら「SAVE TEMPLATE」ボタンを押して下さい。
これでおしまい。ぜひお試し下さい。
※ 4でつけた投稿フッターのトラックバックリンクはテンプレートを変更しても引き継がれますが、2の head 要素内の変更は引き継がれません。テンプレート変更時には1、2の作業だけしなおしてください。
 美しいテンプレートをどんどん更新していく、テンプレート職人の Envy さんに触発されて、このブログでもテンプレートを変更しました。実は2日前に変更していたんですが、ようやく細部の調整が終わったので報告いたします。
美しいテンプレートをどんどん更新していく、テンプレート職人の Envy さんに触発されて、このブログでもテンプレートを変更しました。実は2日前に変更していたんですが、ようやく細部の調整が終わったので報告いたします。
今回は Blogger 用テンプレートを直接使わずに、サイト用のテンプレート集から気に入ったのを見つけてきて、CSS でカラムの調整をしたり、Blogger のテンプレートタグを各所に挿入したり、Flickr 画像用の CGI を作ったり、ということをしました。ちゃんと表示されていますよね?
この、新しいテンプレートを導入して、あたふたと HTML や CSS を調節していく作業がけっこう楽しいのです。クリボウはデザインはカラキシなんでアレですが、Envy さんの気持ちが少しわかった今日この頃。
Blogger beta なテンプレートでもこんなことが出来たらいいんですが…、もうちょっと勉強がいりますね。
先日別のブログで、
Beta に移行してから、Google sitemaps で「エラー」が表示されるようになりました。
というコメントをもらいました。
Blogger での Google Webmaster Tools(Google Sitemaps)の利用については以前 クリボウの Blogger Tips: Blogger でも Google Sitemaps という記事を書きました。そこで Blogger の Atom フィードをサイトマップファイルとして登録する方法を書いたんですが、記事の内容を実行してその後 Blogger beta に移行した人は、Webmaster Tools でエラーが出ていると思うのです。
おそらく原因は Blogger beta の Atom ファイルのフォーマットのせい。Blogger Help: What's new in Blogger? にあるとおり、Blogger beta から Atom が 1.0 になっているんですが、Webmaster Tools でサイトマップファイルとして指定できるフィードは Atom 0.3 と RSS 2.0 に限られているのです。
…ということはつまり、Blogger beta の場合、RSS ファイルを指定すればいいということですね。Blogger beta の場合でも http://example.blogspot.com/rss.xml というような RSS フィードへのアクセスができるので、その URL を Webmaster Tools で指定しておきましょう。
 正確にいうと、beta でない blogspot.com の Blogger ブログへアクセスすると Internal Server Error が発生してしまい、ブログの内容が表示されません。
正確にいうと、beta でない blogspot.com の Blogger ブログへアクセスすると Internal Server Error が発生してしまい、ブログの内容が表示されません。
Blogger Help Group でも大騒ぎのようですが、頼みの綱の Blogger Status も落ちてしまっていて、どうすることもできません。
同じ blogspot.com でも、beta の方は大丈夫な模様。同じドメインだけに、beta の動的サービングの設定を変更して、beta 以外のブログに不具合が出てしまったんでしょうね。
追記(23:45)
あ、復旧したみたいですね。よかったよかった。原因は?と思って Blogger Status を見てみましたが「ok」の文字が表示されるだけ…。まだこちらは調整中のようです。
Blogger ユーザーには Flickr で写真を公開している人も多いように思います。かくいうクリボウも利用者なんですが、今日はこの Flickr から Blogger beta への写真投稿が便利になりました、というニュースです。
クリボウはブログに写真を載せないつもりなんですが、フォトログをつけている人なんかはこの機能、便利だろうなと思います。
ところで、Flickr というと現在 Yahoo! が運営しているサービスですよね。Blogger beta に対応したからといって、Google のブログサービス Blogger の公式ブログで、喜んで紹介していていいのか、というツッコミが海外のブログでありました。
それより Picasa のアップグレードを急ぐべきじゃないの、と。そう言われてみるとそうですね…。
(はじめに)
今回は予告していたとおり、Blogger beta のテンプレート、特にウィジェットタグの具体的な書き方です。といっても例のごとく、自分の勉強のために訳した Blogger Help: Widget Tags for Layouts の内容を公開するだけなんですが。正式にヘルプが日本語化されたら、そちらを必ず確認してくださいね。
ウィジェットタグ
Expand Widget モードの Edit HTML ページで、ウィジェットに含むことができるものについて、この記事では説明します。
まず最初に、ウィジェットの終了タグを加えます。
</b:widget>
この開始タグと終了タグの間に、そのウィジェット特有の内容を書き入れます。この二つのタグの間に置くことができるものについて、以下に解説していきます。
インクルード
ウィジェットの内容にはインクルーダブル領域が含まれます。
(好きな内容)
</b:includable>
この b:includable タグの属性は次のとおり。
- id … (必須)英数字によるユニークな名前。
- var … (オプション)この領域の中で参照するデータの ID (英数字)。
この b:include タグの属性は次のとおり。
- name … (必須)英数字でつけた名前。これは同じウィジェット中のインクルーダブルタグの ID と一致しなければなりません。
- data … (オプション)インクルードダブルに渡すためのデータの表現。これがインクルーダブルタグの var 属性の値になります。
<b:loop var='i' values='posts'>
<b:include name='post' data='i'/>
</b:loop>
</b:includable>
<b:includable id='post' var='p'>
Title: <data:p.title/>
</b:includable>
別のところで複数回繰り返したいコードがある場合、インクルードは非常に役に立ちます。あなたは一度だけコードを書いて b:includable にそれを書き、あなたが表示させたいところに b:include を含めて下さい。もしその必要がなければ、main インクルーダブルタグを一つだけを忠実に使って、ほかの事は考えなくてもいいです。(main インクルーダブルには自動的に
<b:include name='main'/> が含まれるのでわざわざ書く必要はありません。)ここら辺の内容は難解なので少しヒントを。関数を定義するのが includable、実際にその関数を利用するのが include と考えるとわかりやすいかも知れません。その二つをつないで引数を渡したり受け取ったりするのが b:include の data と b:includable の var ということですね。
<b:loop var='i' values='posts'>
<b:include name='post' data='i'/>
</b:loop>
</b:includable>
<b:includable id='post' var='p'>
Title: <data:p.title/>
</b:includable>
上の例は、JavaScript 的にはこんな関係になるかと。
for (var i in posts) {
document.write(post(posts[i]));
}
}
function post(p) {
return p.title;
}
うーん、伝わるかな…。
データ
データタグは、実際のブログの全ての内容を表す、最も重要なタグです。このタグの例がこちら。
一つ目は最も簡単な例ですが、ウィジェットのタイトルを表示するものです。ウィジェットはたいていタイトルを持っているので、ほとんどのウィジェットで利用することができます。
2番目の例は、特定のコンポーネントを指定した少し複雑な例です。たとえば、プロフィールウィジェットにおける文脈では、photo は url や height、width の値を持っています。 . を使った記法は、他のものから URL を得るのではなく、この photo の URL が必要であることを示します。
Blogger beta のテンプレートには、データタグでアクセスできる多くのデータがありますが、どのウィジェットで使うかによって利用できるデータが異なります。データを見つけるためには、このリストを確認してください。
ループ
b:loop タグを使うと、複数回同じセクションを繰り返すことが出来ます。これは投稿やコメント、ラベルなどのリストを表示するために、最も一般的に使われています。ループを使用するための基本的な形式はこちらです。
(繰り返したい内容)
</b:loop>
ID 部分はどんな名前でもいいですが、ループされる一回一回の内容で、リストの項目を表すために利用されます。一般的には慣例として i と名づけることになっています。あなたがデータのために指定したデータセットは、例えばブログポストウィジェット中の posts のような、データタグの記事で紹介されているデータの場合もあります。
以下のようなコードは各投稿を通じて、ヘッダータグで囲まれたそれぞれのタイトルをループします。
<h2><data:i.title/></h2>
</b:loop>
各投稿のタイトルを得るために、i がどのように順番に各投稿のデータを表していくかに注意してください。
条件分岐 If / Else
内容をある場所では表示し、またある場所では表示しないように b:if と b:else タグを使うことができます。このタグの一般的な形式はこちら。
(条件が真なら表示する内容)
<b:else/>
(条件が偽なら表示する内容)
</b:if>
b:else タグはオプションです。これがない場合、b:if で示された内容を表示するかしないかになります。どちらにしても終了タグ
</b:if> は必要です。cond 属性には、真偽を評価できるものなら何でも設定することができます。データタグの中は allowComments のように単純に真偽だけを示すものもありますが、他のデータを利用して真偽を判別させるようにも指定することができます。たとえば、こんな風に。(おわりに)
Blogger beta では、インクルードやループ、条件分岐と、テンプレートで表現できることが格段に広がっているんですね。これまで以上にいろんなことができそうな予感。クリボウも何か公開すると思いますが、みなさんも独自のウィジェットのアイデアがあったらぜひ教えて下さいね。
クリボウも実験用に Blogger beta ブログを持ったんですが、それで次のコメントへの答えがわかりました。
Google検索ボックスは、タグを貼り付けても、検索できない状態なため、 今のところ取り付けてないです。どなたか、BETAでGoogle検索ボックスを導入されている方、いますでしょうか?
問題
通常の AdSense 広告や Amazon のリンクは、問題なく HTML/JavaScript な Widget として Blogger beta ブログに追加することができました。一方、検索向け AdSense を同じように追加すると、表示はされるものの検索機能が働きません。また、ボタン上の「検索」という文字も文字化けしてしまうことがわかりました。
対策
1.「検索」という文字が化ける件は、いまのところ解決することが出来ません。数値文字参照を使うという手もありますが、AdSense のコードは改変してはいけないので、却下です。AdSense 側の設定「詳細オプション > サイトの言語」を「English」にすると「検索」が「Search」に替わり、文字化けを避けることができます。この設定をした検索向け AdSense のコードをコピーしておいてください。
2.Blogger beta の管理画面「Template > Page Elements」ページでサイドバーの「Add a Page Element」リンクをクリックし HTML/JavaScript な Widget を新しく追加します。内容は後で書き換えるので、abc でも何でもいいです。
3.素直に Page Elements から検索向け AdSense を追加すると、勝手にコードが変更されてしまいます。なので、今回はテンプレートの HTML 編集で Widget を操作します。「Template > Edit HTML」ページを開き、「Expand Widget Templates」というチェックボックスをチェックします。
4.2で追加したウィジェットのコードを書き換えます。下のコードの青で示した数字は、各ブログのウィジェットの構成によって異なりますが、一番数字の大きいのが2で追加したもののはず。下のようなコードのまとまりを Edit HTML ページで見つけてください。
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
注意
追加した検索向け AdSense は Widget としてドラッグ&ドロップでレイアウトすることが可能です。が、Edit ボタンを押して内容を再び SAVE してしまうと、また検索が機能しない Widget になってしまいます。Edit ボタンは押さないようにしてください。
(はじめに)
前回の記事で、Blogger beta 用のレイアウト可能なテンプレートを書くには、新しい形式のタグを使わないといけない、ということを書きました。そのタグについてのヘルプ Blogger Help: Page Elements Tags for Layouts を自分の勉強のために日本語にしてみました。正式にヘルプが日本語化されるまでの間ですが、参考にしてもらえたら、と思います。
ページエレメントタグ
新しい Blogger beta テンプレートの body 要素内は、セクションとウィジェットで構成されます。
- セクション … サイドバー、フッターといったページの領域のこと。
- ウィジェット … 画像やリスト、ブログロールなど、Blogger beta 管理画面のページエレメントタブから加えることができる、ページの部品たち。
セクションタグ
たとえばヘッダーセクションではこのようなタグが使われています。
ヘッダーで表示する内容
</b:section>
この b:section タグで指定できる属性は次のとおりです。
- id … (必須)英数字だけを使ったユニークな名前。
- class … (オプション)テンプレートで共通に使われているのは、navbar、header、main、sidebar、footer。別の名前を使用することも可能。
- maxwidgets … (オプション)そのセクションに含むウィジェットの最大数。未指定だと最大数を設けません。
- showaddelement … (オプション)yes か no を設定することができます。これはページエレメントタブでこのセクションに Add a Page Element(ページエレメントを追加する)リンクを表示するかどうかです。未設定だと yes。
- growth … (オプション)horizontal か vertical を設定します。これはそのセクションが含むウィジェットを水平(horizontal)に配置するか、垂直に配置するかを設定するもの。未設定は vertical。
セクションはウィジェットしか含むことが出来ません。他のセクションや他のコードは含むことができないので注意が必要です。
ウィジェットタグ
Blogger beta 管理画面の簡単な表示形式では、ウィジェットは一つのタグで表されます(内容を展開して表示する事も可能)。例を挙げるとこんな感じです。
b:widget タグが指定できる属性は、次のとおりです。
- id … (必須)英数字のみの、テンプレート内でユニークな名前。ウィジェット ID はウィジェットを削除して新しいものを作らないと、変更することが出来ません。
- type … (必須)どんな種類のウィジェットかを示します。指定できる文字列は次のとおりです。
- BlogArchive
- Blog
- Feed
- Header
- HTML
- SingleImage
- LinkList
- List
- Logo
- BlogProfile
- Navbar
- locked … (オプション)yes か no を指定します。ウィジェットをロックするかどうかの設定です。ロックされたウィジェットは動かしたり削除することができません。
- title … (オプション)ウィジェットの表示タイトルです。未指定だと List1 などの文字列が自動的に使われます。
- pageType … (オプション)そのウィジェットをどのページに表示するかを設定します。all(全ページ)、archive(アーカイブページ)、main(メインページ)、item(記事単独ページ) のいずれかを指定します。デフォルトは all です。この pageType に関わらず、ページエレメントタブにはウィジェットが表示されます。
バックアップのために Edit HTML タブからダウンロードするコードは、この展開されたコードになります。
普通、このモードでウィジェットを操作する必要はないと思います。ページエレメントタブからそれらを変更するだけの方が簡単なので。
この b:widget タグも動的ページ生成の際に div 要素に書き換えられます(id はそのまま)。そのため id='myList' な b:widget 要素に CSS を適用したい場合は、div.myList を指定したスタイルを書くようにしましょう。
(おわりに)
テンプレートタグを新しいものに書き換えないと、ぐらいにしか考えていなかったんですが、テンプレートの仕組み自体が大きく変わっているんですね。ブログの部品のフォーマットがはっきりしている分、部品を導入したりはずしたりということが随分楽になりそうな予感。もちろん部品を作る方は、新しいタグの仕組みをしっかり覚えないといけませんが。
Blogger beta で用いる独自のウィジェット作成に関しては、ウィジェットタグの詳細 Widget Tags for Layouts や、ウィジェットで参照するデータ Layouts Data Tags も理解しておかないといけないと思うので、また日本語にしてこのブログで公開することにします。需要があるかはわかりませんが…(汗)。
Blogger Beta でもテンプレートの HTML 編集が可能になったようです。
…などと思いながら読み進めてみるとこんな注意書きがありました。拙訳ですが、こんな感じ。
新しいテンプレートで用いる言語は、以前のものと完全に異なります。なので、もしあなたが以前のテンプレートに慣れていたとしても、レイアウト可能なブログのテンプレートを直接編集するためには、いくつかの新しい手法を学ばないといけません。
あれれ、テンプレート独自のタグについては、新しい形式のものを使うんですね。どんな形式かというと Blogger Help : Can I edit the HTML of my blog's layout? を見てくれ、とのこと。
ちょっとテンプレートの研究が必要なようですね。クリボウの場合、それ以前に Beta に移行しないといけません。けれど、blogspot.com ドメイン以外では Blogger Beta の新しい機能が使えないらしいし…。どうしましょうかね。
この間の記事と同じく、Userscripts.org で見つけたユーザースクリプト。
- Userscripts.org: Add Comment Edit Link in Blogger
導入は、リンク先「Add Comment Edit Link in Blogger」というタイトルをクリックして Greasemonkey の「Install」ボタンを押してください。

使い方
上の画像でほとんど伝わりそうな気がしますが、一応。
1.編集したいコメントの掲載された、記事単独ページを表示します。
2.コメントの編集ボタンをクリックします。
3.「投稿を編集」とまったく同じ編集エディターが開くので、コメント本文を編集してください。
4.「投稿を公開」ボタンをクリックします。
注意
このユーザースクリプトが適用されるのは blogspot.com ドメインのブログです。外部サーバーを利用されている方は、自分のブログの URL を追加して使用してくださいね。
Blogger Buzz によると Blogger が Blogger in beta というサービスに移行していくとのこと。なんだかよくわからないんですが、Blogger Help にも新しい項目「Blogger Help: What's new in Blogger?」が追加されています。
このヘルプにはどんなことが書いてあるかというと…
これまで静的な HTML ファイルを作成していた仕組みが変わって、ブログの閲覧者に参照されたときにページが動的に生成されるようです。新規投稿やテンプレート、その他の設定を変更すると、「再構築」なしにすぐさまデータがアップデートされるということですね。もちろん、独自サーバーのブログではこの仕組みは利用できません。Blogger の機能を最大限に利用するには、BlogSpot での公開に切り換えてねとここにかいてありました。うーむ。
2.アクセスコントロール
自分のブログを誰に対して公開するかを設定することが出来るそうです。ブログを読む人を限定する場合は、その人にメールが打たれるようですね。詳しくはこちら。
3.ラベル
ラベルをつけて、各投稿を分類出来るそうな。ラベル別の投稿表示も動的に表示されます。この機能の詳細はこちら。カテゴリとかタグとか、テンプレートをカスタマイズして独自に導入するといった必要がなくなりそうですね。
4.サイトフィードオプション
ブログの投稿のフィードは今でも供給されていますが、コメント全体のフィードと投稿別のフィードが新たに加わります。フィードのデフォルトの形式は Atom 0.3 から Atom 1.0 に変更。RSS 2.0 も使用できます。Blogger で RSS 2.0 が導入されたのは、これと関連していたようですね。フィードについての詳細はこちら。
5.ダッシュボードの改良
ダッシュボードに各ブログのテンプレートの設定や、ブログの実体へのリンクがつきます。その他のリンクも変更されています。
6.Google アカウント
新しい Blogger では今後、Google アカウントを利用することになるそうです。このページには Blogger ブログによる詐欺やなりすましなどを防ぐセキュリティ対策として、と書かれていますね。Blogger アカウントを Google アカウントに統合する必要がありますが。新しい Blogger における Google アカウントについては こちら。
…こんな感じだと思います。あまり自信がないので、Blogger ヘルプが日本語化されたらちゃんと確認してくださいね。
他に、デザイン面でも機能が追加されています。新しいテンプレートが追加されていたり、フォントや色の設定も HTML や CSS の知識不要で簡単にできるみたい。おもしろいなと思ったのは、ブログ上のレイアウトをマウス操作で設定できること。Google Blogoscoped で紹介されていた動画ファイル(WMV 形式)で確認できるんですが、Google Personalized Homepage 上のモジュールを移動するような操作かと思います。便利そうですね。
なお、この新機能満載の、新しい Blogger のベータ版なんですが、既存の Blogger ブログが自動的に新しいバージョンに切り替わっていくというわけではありません。切り替え可能なユーザー数は現在限定されていて、Blogger のダッシュボードから切り替え用のリンクが表示されるユーザーだけ、切り替えられるとのこと。ちなみにクリボウはダメでした。切り替えることができた人はぜひ教えて下さいね。(新規ブログは制限なく、すぐに新しい Blogger で開始することができます。)
参考:CNET Japan: グーグル、「Blogger」をリニューアル--ベータ版を公開
参考:ITmedia News: Googleがブログサービスを改訂、β版を公開
参考:TechCrunch: Blogger.comが大変身!新ベータ版公開
参考:Computerworld.jp: グーグル、「Blogger」のアップグレード版を試験提供開始
追記
Blogger のアップグレードが決定されて、喜ばしいかぎりなんですが
red-one: レッド ■ ワン: [Blogger]_ Blogger → Blogger in beta …
この感覚もよーくわかるのです。
当たり前の機能が当たり前にはついていない Blogger。こうやったらこの機能、実現できるじゃない?とみんなでワイワイ知識や技術を交流して、自分だけのブログを作り上げていく。変な表現にはなるけれど、そういう適度な不自由さが Blogger の魅力だと思っていたところもあるのです。
Blogger の機能が充実していくことは嬉しい反面、すこし寂しい感じもしますね。
タグクラウドというのをご存知でしょうか。はてなブックマークなんかでサイドに表示されている、エントリを分類したフォントサイズの違うタグの集まりのことです。そのタグに登録されているエントリが多いほど、タグ名自体が大きく表示されるという仕組みになってます。各タグに属するエントリの量が視覚的に理解できるというわけですね。
そんなタグクラウドなんですが、Waltzing is Hip! の shiosaba さんが Blogger への導入方法を教えてくれました。それは TagClick というサービスを利用する方法。H & A さんの :: H & A :: blog や、Kamimura さんの 神村的日常 といった Blogger ブログでも利用されていますし、このブログのサイドにも設置していますので、どんなものかぜひ確認してみて下さい。shiosaba さんの記事と内容が重複してしまうんですが、この TagClick の導入方法、まとめてみるとこんな感じになりました。
導入方法
1.TagClick の「ユーザー登録」リンクから、ユーザーの登録をします。必要事項を入力すると TagClick からメールが届くので、メールに記載されている URL にアクセスしてください。
2.Blogger 管理画面「設定 > フォーマット」から「表示」欄を「999 投稿」とし、「設定を保存」、「インデックスのみ」再構築します。(Atom ファイルにできるだけのエントリ情報を載せるため。)
3.ブログの登録をします。「ユーザー TOP」画面で「ブログの登録」リンクをクリックし、「RSS の URL」欄に Blogger ブログの atom.xml の URL を入力します。「次へ」ボタンを押すと「ブログの名称」などの入力欄が現れますが、各項目は Atom ファイルから自動的に読み込まれていると思います。「RSS によるエントリーの自動登録機能を有効にする」のチェックボタンをチェックして「送信」ボタンを押してください。Atom ファイルから読み取った各エントリが表示されるので、エントリに合わせて好きなタグをつけて「登録」ボタンを押します。以上でエントリの登録は終了です。Atom ファイルからもれたエントリは、後で手動入力することができます。
4.「タグ検索パネル作成」リンクから、コードを取得します。文字コードはブログの文字コードに合わせて下さい。大きさや標準のフォントサイズ、色合いもここで設定します。設定が終われば、「コード」欄のテキストフィールドにあるコードを全てコピーします。
5.Blogger 管理画面「設定 > フォーマット」から「表示」欄を元々の投稿表示数に戻します。次に Blogger 管理画面「テンプレート > 現在の内容を編集」から、テンプレートのタグクラウドを設置したい箇所に、先ほどのコードを貼り付け、「設定を保存」、ブログを「再構築」します。
エントリの管理
Atom ファイルに反映させられなかった古いエントリは、TagClick の「ユーザー TOP」ページ、「エントリを追加」リンクから手動で入力する必要があります。
一方、新しく書いた記事はというと、Atom ファイルを通じて、自動的に TagClick に反映されていきます。エントリのタイトルが「ユーザー TOP」に表示されるので、「編集」リンクからタグを編集してください。
Atom ファイルの更新をすぐに TagClick に反映させるために、http://www.tagclick.net/ping に更新 Ping を送信するということも可能です。更新 Ping については、こちらを参考にしてくださいね。
Userscripts.org にユーザースクリプトを登録していて気づいたんですが、Blogger の Navbar を表示させるユーザースクリプトがあるんですね。対象となるドメインは、blogspot.com。BlogSpot では本来 Navbar をはずすことができないんですが、CSS や HTML をいじって Navbar を表示させないようにしているユーザーがいるんですね。
- Userscripts.org: Blogspot Navbar Restorer
導入は、リンク先「Blogspot Navbar Restorer」というタイトルをクリックして Greasemonkey の「Install」ボタンを押してください。
このスクリプトを使うと、見ている側で自動的に Navbar が復元される(復元された Navbar は赤い枠が出ます)ので、隠されていたブログ検索や BlogThis!、NEXT BLOG、FLAG といった機能が利用できるようになります。このスクリプトの本来の目的は、スパムブログを Blogger に報告することだとか。Navbar をはずしている BlogSpot な人は、早々に戻しておいた方がいいかも知れませんね。
Blogger のコメントには、b(太字)、i(斜体文字)、a(リンク)要素の HTML コードを含むことが出来ますよね。
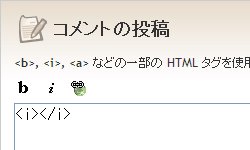
コメント入力画面にも、記事を書くときの投稿エディタみたいに、コードを挿入してくれるボタンがあればいいのになと思い、またユーザースクリプトを作ってしまいました。
どんなものかは、スクリーンショットを見てもらった方がわかりやすいと思います。
使い方
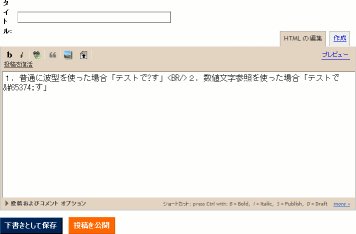
| 1.ボタンを押すとタグが出ます ボタンを押すと、コメントの入力欄にタグが挿入されます。開始タグと終了タグの間にカーソルが移動するはずなので、太字や斜体文字にしたい文字列を入力してください。 |  |
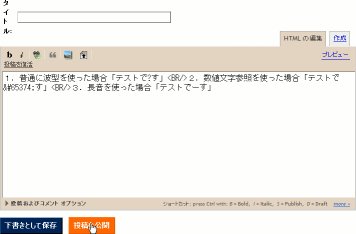
| 2.文字列を選択してボタンを押す 文章を先に書き、あとからタグで囲むことも可能です。文字列をカーソルで選択し、ボタンを押すだけ。この使い方は結構便利だと思います。 |  |
導入方法
Greasemonkey の入った Firefox で下のリンクをクリック、「Install」ボタンを押してください。リンクを右クリックして「Install User Script」を選ぶ方法でもいいです。
 昨年 11 月に立ち上げた Blogger リングの参加者が、本日ようやく 100 名を越えました。ご登録いただいたみなさん、ありがとうございます。
昨年 11 月に立ち上げた Blogger リングの参加者が、本日ようやく 100 名を越えました。ご登録いただいたみなさん、ありがとうございます。
記念すべき 100 個目のブログは 240z さんの コラムHiro's 3LC でした。おめでとうございます。パチパチパチ。
この Blogger リングは、参加 Blogger の更新状況を確認したり、人気エントリを見つけたり、掲示板で交流したりするためのものなんですが、定員(200 名)までにまだまだ空きがあります。大勢でワイワイやれた方がもちろんいいので、Blogger + はてなユーザーでまだ参加されていない方は、この機会にぜひご登録下さい。
すでに登録いただいている方は、今後とも Blogger リング、よろしくお願いしますです。みんなに聞きたいことや、みんなで進めたいプロジェクト、その他の企画などあれば、ご遠慮なくスレッドを立ててくださいね。
関連:Blogger リングメンバーに聞いてみよう
関連:はてな「Blogger リング」その後
関連:はてなリング「Blogger リング」
ブログで新しいエントリを書いたときに、みなさん更新 Ping を打っていると思います。この更新 Ping を送信するソフトとして有名なのが BlogPeople の BlogPingPing。このソフトは Win 版と Mac 版が提供されています。
環境を選ばずに、ネット上で Ping を送信できるサービスがあったらもっと便利なんだけどなあ、と思っていたんですが、やはりそんなサービスがちゃんと存在していました。
ちなみに、BlogLike で登録できる更新 Ping 受け付けサーバは 15 件までです。もっと送りたい!という人は、Pingoo!
関連:クリボウの Blogger 入門: 更新 Ping を打とう
参考:Waltzing is Hip!: ping送信先
参考:Peace Pipe: Ping 送信始めました [blogger]
以前、被はてなブックマーク数を表示する という記事を書きました。これは、はまちちゃん提供の、エントリがどれだけはてブに登録されているかを画像で表示してくれる便利な仕組みだったんですが、このサービスがはてな自体でも提供されるようになりました。
設置方法
このはてブ数画像にブックマーク情報へのリンクをつけて、Blogger ブログ上で表示するには、Blogger の管理画面「テンプレート > 現在の内容を編集」から、テンプレートの画像を表示させたい位置(たいてい post-body-footer クラスの div 要素内だと思いますが)に
早速このブログにも貼り付けてみたので、どんな感じになるのか、確かめてみてくださいませ。
おまけ
はてな提供のものは、0 user だと表示されなかったり、1 user、2 users でも赤い太字だったり、更新が遅かったりするところが少し気になります。はまちちゃん提供のものの方がいい気もしたり…。
クリボウの運営しているサイトでいうと、ページランクのついていなかった Blogger 入門と、日本語 Blogger 更新情報にも、今回それぞれ 3 と 4 のページランクがつきました。日本語 Blogger 更新情報の方がページランクが高かったのは、少し意外。
この Blogger Tips のページランクは、今回は上がりませんでした。といっても 2 月のページランク更新ですでに 5 になっているので、これ以上を望むのは欲張りすぎな気もします。
ご存知の通り、Google のページランクは他のサイトからのリンクの質と量とで決定されます。クリボウのページのページランクは、みなさんがしてくれているリンクのおかげです。ありがとうございます。クリボウの運営しているページは全てリンクフリーですので、これからもぜひぜひリンク、よろしくお願いしますです。
えーと、リンクしてねというのがメインのエントリではなくて、みなさんもご自分の運営サイトのページランク、確認してみてくださいね、というエントリなのでした。
このブログのアクセスを確認していると、Google のウェブ検索で以下のような文字列を入力して、たどりついた人を見つけました。
blogger ~ くりぼう
多分真ん中の「~」は Google では有効な検索語にならないと思うんですが、この検索をした人は Blogger ブログで「~」を表示したかったんじゃないかな?と勝手に判断してこの記事を書いています。というのも、ブログの文字コードの設定によっては「~」を表示させられないのです。かくいうこのブログ(Shift_JIS)もそうだったりします。
(ちなみにこの「~」、正式には「波型」「波ダーシ」「波ダーシュ」というそうです。)
ではどうすればいいかなんですが、もちろん 文字化け対策、エンコードのこと などで以前書いたように、ブログの設定を「UTF-8」にするのが一番なんですが、色々な事情でそれが出来ない Shift_JIS な人は「~」の代わりに
~ と入力してやるとブラウザが「~」に変換してくれます。この記事内でもそうやって「~」を表示させています。この
Ӓ みたいなのを数値文字参照というんですが、ユニコードにあって Shift_JIS では表示できない文字も、この数値文字参照を利用すると表示させることができるので、けっこう便利なのです。文字を数値文字参照に変換する際にはこのツールがおすすめです。ぜひお試しください。本文中の「~」については投稿者が注意すれば問題ないんですが、Shift_JIS な Blogger ブログでは投稿本文だけでなく、コメントでも「~」が表示できないので、コメントされる方は十分ご注意下さい。…ってやっぱり UTF-8 でないと不便ですね。うーん。
Kamimura さんのエントリを読んで、
縦書きで、本の体裁を取った方が読み易い
ネット上で文章を縦書きに変換する仕組みができないかな?と JavaScript をいじっているうちに、ちょっと面白いものが出来ました。
それが青空文庫を縦書きに変換するユーザースクリプトとブックマークレット。どちらも Firefox 用です。ブックマークレットはお好きなところで使ってもらったらいいんですが、ユーザースクリプトの方は、青空文庫の各作品の XHTML ファイルを開いた時に働くようにしてあります。
ユーザースクリプト
Greasemonkey の入った Firefox で下のリンクをクリック、「Install」ボタンを押してください。リンクを右クリックして「Install User Script」を選ぶ方法でもいいです。
ブックマークレット
Firefox で、下のリンクをブックマークツールバーへドラッグしてください。リンクを右クリックし、「このリンクをブックマーク」する方法でも可です。
コメントもとむ
これらのスクリプトの仕組みは、結局のところ、文字の順番を入れ替えているだけなのです。縦に並べるとおかしくなる文字(句読点、カギカッコなど)は、できるだけ自然に見えるように別のものに差し替えているんですが、まだそんなのがあれば教えて下さいませ。
あと、そもそも他の環境でちゃんと動くのか自信がないので、使ってみた感想なども、コメントで寄せてもらえると嬉しいです。
追記
どうやら Win XP + Firefox でしか、正確に動かないようですね。ショボーン。
ということで、上記のスクリプトがちゃんと動かない人用のスクリプトも、作成してみました。これだと Win 2000 で動いたとの報告あり。丸括弧が美しくないのですが…。
- ユーザースクリプト → tategaki2000.user.js
- ブックマークレット → 縦書きにする



・Blogger ウィジェットの実験場 Blogger beta Widgets は名称を Blogger Widgets に変更しました。実験場なのでどちらでもいいんですけどね。Blogger Beta Tips さんはどうされるのか、気になるところ。
・Blogger 入門 の更新を急がないと…。