Home > 2007-04
2007-04
長い題になってしまいました。以前このようなユーザースクリプトを作ったんですが、最近
このページの記事通りにgreasemonkeyをインストールして、スクリプトもインストールしてみたのですが、『コメントの投稿』欄に変化はありません(今見ている投稿欄も以前と変りがありません)。
というコメントをいただいたので、ようやく重い腰を上げて、スクリプトを新 Blogger 用に改良しました。機能は前回と全く同じです。繰り返しになりますが、使い方と導入方法を確認しておきます。
使い方
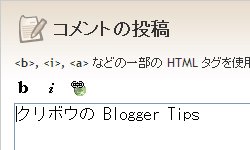
このスクリプトを導入すると、Blogger のコメントページに、3 つのボタンが表示されるようになります。
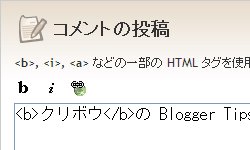
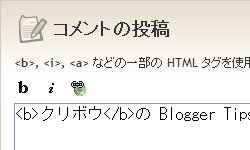
| 1.ボタンを押すとタグが出ます ボタンを押すと、コメント入力欄にタグが挿入されます。開始タグと終了タグの間にカーソルが移動するはずなので、太字や斜体文字にしたい文字列を入力してください。 |  |
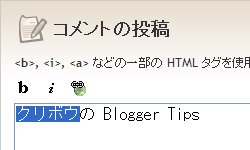
| 2.文字列を選択してボタンを押す 文章を先に書き、あとからタグで囲むことも可能です。文字列をカーソルで選択し、ボタンを押すだけ。文章を書ききってからリンクや見た目を設定できるので、こちらの方が便利かと。 |  |
導入方法
Greasemonkey の入った Firefox で下のリンクをクリック、「インストール」ボタンを押してください。
Win XP + Firefox 2.0 で一応動作を確認していますが、不具合などあればコメントしてくださいませ。
Official Google Mac Blog が一時、乗っ取られていたようです。

個人ユーザーが、自分の Blogger ブログを既にある Google 公式ブログの URL で登録してみたところ、上書きできてしまったようです。以前、公式ブログが誤って削除されるという事件がありましたが、今回も同じ原因の気が。
このブログでも度々ブログ乗っ取りの記事を書いているんですが…、Google 公式ブログの管理って一体どうなっているんでしょうか。
「ブログ乗っ取り」関連記事:
カスタムドメインで Google 乗っ取り!?
Blogger Buzz にも謎の投稿
Google Blog 再び乗っ取られる
ブログの削除は慎重に

個人ユーザーが、自分の Blogger ブログを既にある Google 公式ブログの URL で登録してみたところ、上書きできてしまったようです。以前、公式ブログが誤って削除されるという事件がありましたが、今回も同じ原因の気が。
このブログでも度々ブログ乗っ取りの記事を書いているんですが…、Google 公式ブログの管理って一体どうなっているんでしょうか。
「ブログ乗っ取り」関連記事:
カスタムドメインで Google 乗っ取り!?
Blogger Buzz にも謎の投稿
Google Blog 再び乗っ取られる
ブログの削除は慎重に
新たに 8 言語に対応
ニュース元はこちら。
- 米語
- 英語
- 日本語
- フランス語
- イタリア語
- スペイン語
- ドイツ語
- 朝鮮語
- 繁体中国語
- 簡体中国語
- ブラジル系ポルトガル語
- オランダ語
- トルコ語
- デンマーク語
- ノルウェー語
- スウェーデン語
- フィンランド語
- ロシア語
- タイ語
ダッシュボードでは使えないものの、記事の投稿ではヒンディー語を使用することも可能です。これも新しい機能のよう。
多言語に対応した Blogger で、新しい外国語でのブログに挑戦、というのもいいかもしれませんね。ダッシュボードの言語の変更は、Blogger: 言語を選択からどうぞ。
「愛」語?
クリボウとしては、最初に紹介した Blogger Buzz 記事中の
「愛」(普遍的な言語と推定される)に翻訳する私たちの試みが失敗したとき、私たちは、インターフェイスを文字を用いたもっと多くの言語に翻訳するという、より効果的な道をとることに決めました。(Blogger Buzz、訳はクリボウ)
「愛」語インターフェイスに興味があったり…。ジョークなんでしょうが、言語を使わないダッシュボードというのも面白そうですね。
Alexa ランキング、アメリカで人気のサイト 20 位まででダウンタイム(休止時間)を調べたところ、最も長かったのが Blogger.com なんだとか。
そして、Blogger.com のダウンタイムの詳細がこちら。
2007 年 1 月 1 日から 3 月 31 日までの 3 ヶ月間で、4 時間 47 分のダウンタイム。一日平均で 3 分と少しです。最近では随分快適になってきたように思っていたんですが、まだ少し他のサイトの安定性には追いつけていないようですね。
日本で人気のサイト、トップ 20 でもやってみた
少し興味があったのでやってみました。対象サイトは Alexa ランキング、日本で人気のサイト 20 位以内。期間は上と同じく 2007 年 1 月 1 日から 3 月 31 日までの 3 ヶ月間です。
| Site | Downtime | |
|---|---|---|
| 1 | yahoo.co.jp | 6m |
| 2 | google.co.jp | 3m |
| 3 | mixi.jp | 15m |
| 4 | fc2.com | 31m |
| 5 | youtube.com | 4h 44m |
| 6 | rakuten.co.jp | 15m |
| 7 | livedoor.com | 25m |
| 8 | msn.com | 2h 45m |
| 9 | goo.ne.jp | 1h 16m |
| 10 | google.com | 7m |
| 11 | infoseek.co.jp | 1h 29m |
| 12 | wikipedia.org | 1h 40m |
| 13 | amazon.co.jp | 6m |
| 14 | nifty.com | 24m |
| 15 | 2ch.net | 22h 0m |
| 16 | geocities.jp | 14m |
| 17 | biglobe.ne.jp | 4m |
| 18 | sakura.ne.jp | 1h 16m |
| 19 | hatena.ne.jp | 10h 49m |
| 20 | ameblo.jp | 5h 21m |
こうやって見てみると Blogger.com もがんばっている方なんじゃないかな、と思えたり。もちろん、ダウンタイムはないに越したことはないんですが。
最適化レポート
Google AdSense のレポートページを開いてみると「最近のメッセージ」欄が新しく出来ていました。「最適化チーム」からのメッセージ「2007 年 April 月の最適化レポート」(変な日本語…)が入っていましたが、内容は
通常、1 ページに複数の広告ユニットを配置すると収益が高まります。
お客様サイトの多くで広告ユニットが 1 つだけ掲載されています。
というもの。もっと広告をつけたらどうですか?というアドバイスです。
ユーザーの AdSense 利用状況に応じて、このメッセージは変わるようです。最適化レポートは、ひと月に一回送信されるとのこと。レポートに従って、毎月広告の最適化を続けていけば、収益アップが望めるかもしれませんね。
最適化についてのアドバイスは、このページの内容に沿ってされているようなので、広告最適化に関心がある人は、このページ自体をしっかり確認しておいたほうがいいかも。ブログに表示する広告の最適化 なんていう情報も役に立ちそうです。
参考記事:Inside AdSense: You've got mail
広告の新しい外観
あ、AdSense 広告の見た目も変更されていますね。どう変わったかについては、下のリンクからご確認下さい。
参考記事:Inside AdSense: A fresh, new look for AdSense ads
 新ウィジェット作成!
新ウィジェット作成!
ブログ本体にアルバムへのリンクをしたいのですが、貼り付けのためのHTMLの置き場が分りません。
と、T.Fukui さんからコメントをいただいて知ったんですが、Picasa Web Albums には、ウェブページに貼り付けるリンクコードが用意されていないようなのです。
「マイ公開ギャラリー(My Public Gallery)」ページの RSS を Blogger のフィードウィジェットに通せば、一応各アルバムへのリンクが出るんですが、それだとアルバムのテキストしか表示できません。やはり画像も一緒に表示したいところ…ということで、新ウィジェットを作ってみました。
このウィジェットは、画像とテキストが各アルバムへのリンクになっています。アルバムのサムネイルサイズは4種類(32、48、64、160ピクセル)から選択可能。表示するアルバムの個数も指定することができます。
導入方法
1.下のコードの kurikuribo をご自分のアカウント名に変更してください。
2.下のコードの 160 を好きなサイズに変更してください(32、48、64、160 のみ選択可)。
3.下のコードの 5 を表示したいアルバム数に変更してください。
4.変更できたら、下の「Add to Blogger」ボタンを押して、新しく開くページでブログやタイトルを確認し「ウィジットを追加」ボタンを押してください。
クラシックテンプレートの場合
旧 Blogger や FTP 経由公開ブログなど、クラシックテンプレートのユーザーは、上のテキストエリア内のコード(手順に沿って変更を加えたもの)をテンプレートのサイドバーの位置に貼り付ければOKです。
スタイル変更
サムネイルの枠線や、テキストのフォントなどはスタイルシートで変更可能です。このウィジェットは id="picasa-album-list" な div 要素に展開されるので、その ID を使ってスタイルを指定してください。
スタイルの指定
<style type="text/css">
#picasa-album-list {
/* なんとかかんとか */
}
</style>
自体をウィジェット内に書き入れると、テンプレートの変更時にもスタイルが受け継がれて、便利です。#picasa-album-list {
/* なんとかかんとか */
}
</style>
関連記事:
Picasa Web Albums や Flickr のタグをコピーするブックマークレット
Blogger の画像投稿が Picasa ウェブアルバムと連携
Blogger beta の Widget 追加ボタンの作り方
AdSense 紹介プログラムに Picasa が登場

