Home > 2012-07
2012-07
今日は翻訳が中心。参考にしたのはこちらです。
URL に blogpsot.com をふくむかどうか
URL に
blogspot.com というドメインを含めば、間違いなく Blogger です。日本国内から Blogger ブログにアクセスすると blogspot.jp へリダイレクトされる(参考)ので、blogspot.jp かどうかというのも判断材料になるかと。
一方、Blogger には「カスタムドメイン」という、所有しているドメインを blogspot サーバーのブログに適用できる仕組みがあるので(参考)、「blogspot ドメインでなかったら Blogger ではない」とは言い切れません。
Navbar があるかどうか
一般的な Blogger ブログには、ページ最上部に「Navbar」と呼ばれるバーが表示されます。このブログの最上部にあるのがそれです。

とはいえ、ブログデザイン上の都合でスタイルシートで Navbar を隠したり(参考)、Blogger 管理画面のオプションで Navbar をオフに(参考)している場合があるので、これも絶対とは言えません。
Blogger におなじみのテンプレートかどうか
現在 Blogger では、テンプレートデザイナーを使って、様々な背景やレイアウト、文字色やフォントを自分好みに組み合わせながらテンプレートを作れるようになっています(参考)。
ですが、それ以前からの Blogger ユーザーは、たいてい Minima のようなシンプルなテンプレートを好んで使っているそうです。ほんとかな?とちょっと疑ったんですが、そういえば「クリボウのプログラミングひとりごと」も Minima テンプレートを使っていました…。

Blogger 特有の URL 構成かどうか
クリボウもこの方法でよく確かめています。カスタムドメイン機能で独自ドメインを Blogger ブログにかぶせているブログでも判別できます。
Blogger ブログの「投稿」の URL はこのようになっています。
http://www.example.com/2012/07/post-title.html
「ブログトップの URL」+ 「公開年」+「公開月」+「タイトル」+「.html」という構成になっていますね。もう一つ、Blogger の「ページ」(参考)の URL 構成はこんな感じ。
http://www.example.com/p/page-title.html
こちらは、ブログ URL とページタイトルとの間に
/p/ が入るのが特徴です。ちなみに、今回の話題とは直接関係がないですが、Blogger の投稿タイトルと URL 上のタイトルの関係について知りたい人は、こちらやこちらを参考にしてください。
フィード URL に /feeds/posts/default が入っているかどうか
Blogger のフィードは基本的にこんなフォーマットになっています。
http://www.example.com/feeds/posts/default
基本的にと書いたのは、Blogger には同じく Google 運営の FeedBurner のフィードへアクセスをリダイレクトさせる機能がオプションで用意されていて(参考)、有効にしている場合はこれに当てはまらないから。
Blogger 標準のフィード使用の場合でも、人によってはいろんなパラメータを付加している場合があるので、そちらも注意が必要です(参考)。
ソースコードに generator が Blogger と書いてあるかどうか
Blogger ブログのソースコードを表示してみると、
head 要素の中に、このようなタグがあるはずです。<meta content='blogger' name='generator'/>
これは一目瞭然ですね。
…ということで、この調べ方を覚えて、よく見に行くブログに Blogger ブログがないか、一度探してみてはいかがでしょうか。
本日、こんなツイートを発見しました。
BloggerのNavbarっていつのまにか管理画面からオフにできるようになってたんだな。今知った。
— ぎちょうさん (@tw14g) 7月 18, 2012えっ!と思って、さっそく確かめてみました。
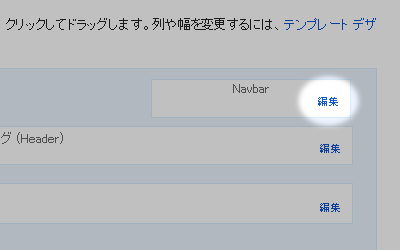
Blogger 管理画面「レイアウト」で「Navbar」ガジェットの「編集」リンクをクリックし、

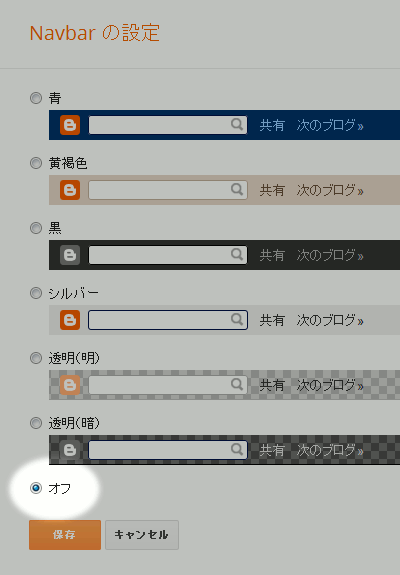
表示される「Navbar の設定」ページをよく見てみると…。

たしかに新しく「オフ」が選択肢として追加されていますね。以前、
でも書いたように、これまで Navbar を非表示にするためには、Blogger が自動的に書き出す Navbar をユーザーのスタイルシートで無理やり隠すという方法がとられてきました。
が、これからは最初から書き出さないようにできるということです。ブログデザイン的に Navbar をはずしたかったものの、なんとなく隠すのに抵抗だとかやましさだとかを感じていた人には朗報かと思います。
Navbar の空白を詰める
ちなみに、「オフ」を選ぶとこれまで Navbar があった部分がそのまま空白になります。Navbar のあった 30 ピクセル分の高さを詰めたい場合には、Blogger 管理画面「テンプレート」ページの「HTML の編集」から
body .navbar {
height: 0;
}
height: 0;
}
というコードを
]]></b:skin>
の直前ぐらいに入れておくといいと思います。

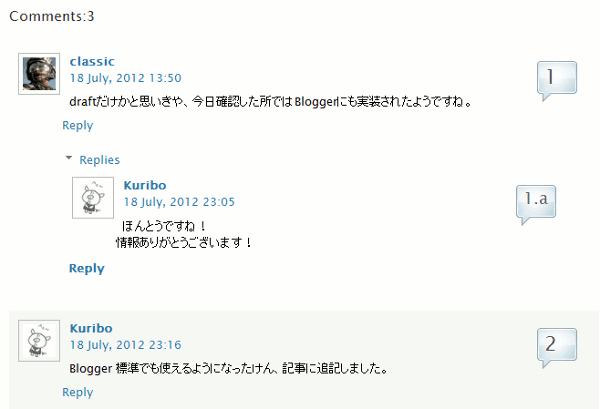
以前、Blogger の埋め込み式コメント欄でコメントをスレッド表示にできるようになった件について、記事にしました。
参考にしたのはこちらのページ。
導入方法
その1 Blogger 管理画面「レイアウト」から「ガジェットを追加」リンクをクリック、「HTML / JavaScript ガジェット」を選択して、以下のコードを貼り付けます。
その2 面倒だという人は、下の「Add to Blogger」ボタンを押して、スクリプトを導入したいブログを選択したのち「ウィジェットを追加」ボタンを押すだけでもOKです。「その1」と同じことを自動でしてくれます。
<style type="text/css">
.comment-thread ol {
counter-reset: countcomments;
}
.comment-thread li:before {
content: counter(countcomments,decimal);
counter-increment: countcomments;
float: right;
font-size: 22px;
color: #555555;
padding-left:10px;
padding-top:3px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi6_Vhbaek5hfW1FKz_bTDQO4rl76Jtofvi0_hEuYejdE24VAxkr8Xh7i744tPn87CLDvx18YNZkuqjdVmr4JjZwlvJVKJmU-BKXSKrrHCt7JYiJTHC1SZuVzkIpN7VoRNl44UtQQ/s1600/comment+bubble2.png) no-repeat;
margin-top:7px;
margin-left:10px;
width: 50px; /*image-width size*/
height: 48px; /*image-height size*/
}
.comment-thread ol ol {
counter-reset: contrebasse;
}
.comment-thread li li:before {
content: counter(countcomments,decimal) "." counter(contrebasse,lower-latin);
counter-increment: contrebasse;
float: right;
font-size: 18px;
color: #666666;
}
</style>
.comment-thread ol {
counter-reset: countcomments;
}
.comment-thread li:before {
content: counter(countcomments,decimal);
counter-increment: countcomments;
float: right;
font-size: 22px;
color: #555555;
padding-left:10px;
padding-top:3px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi6_Vhbaek5hfW1FKz_bTDQO4rl76Jtofvi0_hEuYejdE24VAxkr8Xh7i744tPn87CLDvx18YNZkuqjdVmr4JjZwlvJVKJmU-BKXSKrrHCt7JYiJTHC1SZuVzkIpN7VoRNl44UtQQ/s1600/comment+bubble2.png) no-repeat;
margin-top:7px;
margin-left:10px;
width: 50px; /*image-width size*/
height: 48px; /*image-height size*/
}
.comment-thread ol ol {
counter-reset: contrebasse;
}
.comment-thread li li:before {
content: counter(countcomments,decimal) "." counter(contrebasse,lower-latin);
counter-increment: contrebasse;
float: right;
font-size: 18px;
color: #666666;
}
</style>
コメントのたくさんつくブログでは、各コメントに言及するのに「3 にあるように…」とか「5.c のコメントで…」という風にコメントを指定することができるので、便利かもしれませんね。
人によっては、Blogger ブログの内容をコピーされたくない場合もあるかもしれません。そういう人にもってこいなのが、今回のスクリプト「Disable select-text script」。導入すると、ブログ上で文字列の選択ができなくなります。今回参考にしたのはこちらのブログ。
導入方法
その1 Blogger 管理画面「レイアウト」から「ガジェットを追加」リンクをクリック、「HTML / JavaScript ガジェット」を選択して、以下のコードを貼り付けます。
その2 面倒だという人は、下の「Add to Blogger」ボタンを押して、スクリプトを導入したいブログを選択したのち「ウィジェットを追加」ボタンを押すだけでもOKです。「その1」と同じことを自動でしてくれます。
<script type="text/javascript">
/***********************************************
* Disable select-text script- c Dynamic Drive (www.dynamicdrive.com)
* This notice MUST stay intact for legal use
* Visit http://www.dynamicdrive.com/ for full source code
***********************************************/
//form tags to omit in NS6+:
var omitformtags = ["input", "textarea", "select"];
omitformtags = omitformtags.join("|");
function disableselect(e) {
if (omitformtags.indexOf(e.target.tagName.toLowerCase()) == -1) {
return false;
}
}
function reEnable(){
return true;
}
if (typeof document.onselectstart != "undefined") {
document.onselectstart = new Function("return false");
} else {
document.onmousedown = disableselect;
document.onmouseup = reEnable;
}
</script>
/***********************************************
* Disable select-text script- c Dynamic Drive (www.dynamicdrive.com)
* This notice MUST stay intact for legal use
* Visit http://www.dynamicdrive.com/ for full source code
***********************************************/
//form tags to omit in NS6+:
var omitformtags = ["input", "textarea", "select"];
omitformtags = omitformtags.join("|");
function disableselect(e) {
if (omitformtags.indexOf(e.target.tagName.toLowerCase()) == -1) {
return false;
}
}
function reEnable(){
return true;
}
if (typeof document.onselectstart != "undefined") {
document.onselectstart = new Function("return false");
} else {
document.onmousedown = disableselect;
document.onmouseup = reEnable;
}
</script>
フィードや Google ウェブ検索のキャッシュを拾われると結局コピーできちゃうわけなんですが、まあないよりはましかもしれません。特に全体にはお勧めしませんが、「引用も禁止!」というブログの運営方針の人だけ参考にしてもらえたら、と思います。
IE 互換モードの削除
IE10でさえbloggerのレイアウトがぶっこわれるからIEオワタなと思ってたら、bloggerのほうで全IEについてIE7相当の表示に変換するコードがあったみたい。rgba()が透過無しに変換されてる時点で気づいてましたしー;そうそう、クリボウも気になってたんです、このタグ。Blogger 管理画面「テンプレート > HTML の編集」と進むと、
head 要素内の最初の方で出てきます。<meta content='IE=EmulateIE7' http-equiv='X-UA-Compatible'/>
Blogger ブログのテンプレートに標準的に入っているこのタグは、Internet Explorer(以下 IE) 8、IE 9、IE 10 でページを閲覧したときに、IE 7 で見た場合と同じように表示させるためのもの。
「IE 7 だと崩れなかったのに IE 8 以降ではレイアウトが崩れてしまう…」という場合には重宝する設定ですが、たいていはその逆で、HTML5 や CSS3 対応の新しいブラウザ向きに作られたテンプレートが、IE 7 互換モードでは正しく表示されなくなってしまいます。すでに Blogger 自体も Internet Explorer 7 のサポートを終了していますしね…。
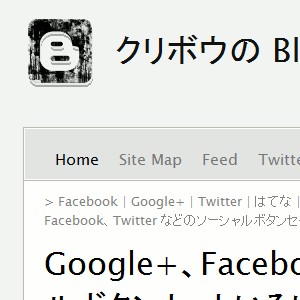
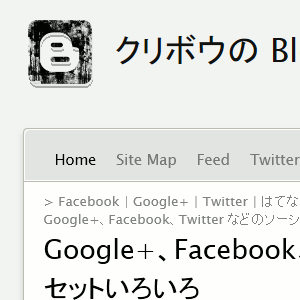
だったらいっそのこと、この IE 7 互換モードのタグを削除してみてはどうだろう?と、このブログのテンプレートで試してみたのがこちら。


どちらも Windows 7、IE 9 で閲覧時のスクリーンショットです。左が標準で、右がタグ削除時。細かな違いですが、枠線のカーブや影が IE 7 互換モードでは無効になっていたのがわかると思います。
ということで、最新の IE、Chrome、Firefox で見比べたときに IE だけ表示が違う場合には、このタグを削除してみるといいかもしれません。影響が出るのは、IE 8、IE 9、IE 10 での閲覧時のみですし…。ぜひ一度お試しを。
ここまで書いてきて、こういう趣旨の記事をどこかで見たような…と探してみるとすぐに見つかりました。合わせてお読みください。
IE 互換モードの複数指定
で、IE 7 互換モードのタグを次のように変更する Tips が掲載されていました。
<meta content='IE=EmulateIE7; IE=EmulateIE9' http-equiv='X-UA-Compatible'/>
このタグを使うと、
IE9の時は、IE9モードで表示され、IE8の時はIE7モードで表示されます。とのこと。HTML5 と CSS3 がジャンジャン使える IE 9 以降と、まだ使えない IE 8 両方のことを考えると、このタグに変更しておくのが今のところ一番いいのかもしれません。
更新情報:
- 2012-07-08 … 「IE 互換モードの複数指定」の項目を追記しました。
Google+ ページ「クリボウの Blogger Tips」および、Facebook ページ「クリボウの Blogger Tips」で流した先月の Blogger 関連のつぶやきを、ここにまとめておきます。
リアルタイムで読みたい!という人は、上記リンク先からぜひ、サークルに追加したり「いいね!」したりしてください。
- クリボウのプログラミングひとりごと: Blogger でサイトマップを表示するツールを、投稿が 500 件以上あるブログにも対応させてみた
コメントで不具合の報告があったので、コードを修正。「リンクを新しいウィンドウで開く」「日付を表示する」オプションも追加。 - Twitter / worldwidewaddle: デフォルトテンプレートのBloggerでGoogle Adsense申請してみたら ...
Blogger ブログで AdSense 申請したら「操作性の低いサイト構成」として断られたと。…えっ!? - Awesome Floating Social Subscribing Widget With Cool Hover Effect For Blogger ~ Helper Blogger
漂うソーシャルボタンたち。シンプルでなかなかいい感じ。デモはこちら。(記事) - Bloggerのテンプレートをモバイル端末対応にしてデザインの自由度を格段にアップさせる方法 : たき備忘録
モバイルテンプレートのカスタマイズあれこれ。 - ブログの引越し
FC2 ブログからの引っ越し事例。この前公開した、エクスポートデータの日付変換ツール、ちゃんと動いているみたいでよかった。 - GoogleのブログシステムBloggerとFeedBurnerの連携が便利:はなまるチェック!
Blogger と FeedBurner の連携について、ためになるあれこれ。 - IFTTT / Blogger で特定のラベルをつけて投稿すると、Buffer 経由で Twitter に自動定刻ツイート
Blogger で特定ラベルをつけると Twitter に自動ツイートしてくれる、ifttt レシピ。 - 結構簡単にできるBloggerテンプレートのレスポンシブデザイン化 : たき備忘録
Blogger で「ディスプレイ解像度によってデザインを変化させ、様々なデバイスに対応する」方法。 - Blogger にスクロールに対応して動くUIをJavaScript(jQuery)等で実装してみた +Plus One World
スクロールしてもついてくるアレとか、スクロールしきったら出てくるアレとか。 - くま同盟コンピュータLab: Bloggerの「登録: 投稿 (Atom)」を表示されないようにしたい その2
「登録: 投稿 (Atom)」の消し方2。このテキスト(「登録: 投稿 (Atom)」)だと、フィードへのリンクってわかりにくいですもんね…。 - airyplace: (質問)ブログサービスに、なぜbloggerを選んだか?
これ、いろんな人に聞いてみたいかも。僕は選んだというより、IE に入れた Google バーをいじっているうちに、いつの間にか Blogger ブログができてしまったから…だったり。 - Known Issues for Blogger: bX-1io90b, bX-7ubjdv
AVG Search toolbar を入れている場合に JavaScript の競合で不具合が起きるとの報告。 - くま同盟コンピュータLab: Bloggerのラベル表示(カテゴリ表示)の時に「ラベル hogehoge の投稿を表示しています。 すべての投稿を表示」を表示されないようにしたい
ラベルページで「ラベル ○○ の投稿を表示しています。 すべての投稿を表示」を消す方法。 - BloggerでZenback関連記事ついに表示!色々リニューアルされました | ひきこもりのアウトドア
Zenback が blogspot.jp ドメインの投稿にも完全に対応した模様。
→ Zenback 運営に twitter で聞いてみたところ、Zenback は、blogspot.jp アカウントに改めても、あくまで blogspot.com 対象にデータを集める仕様を変えていないそうです。僕の勘違い…。 - Bloggerのヘッダー(header)をカスタマイズする方法 - AIUEO Lab
ヘッダー周りのガジェットの調整方法。 - Add an Animated Social Sharing Widget with Hover on Blogger
ピョーンと出てきて、シュッと引っ込むソーシャルガジェット。動きが楽しい!デモはこちらの左下。(記事) - [blogger]サイズ自由のサムネイル表示で、ランダムに記事を表示可能なブログパーツ!『複眼RSS』 - sunabox
サムネイルつきで記事へのリンクをランダムに表示してくれる「複眼 RSS」ガジェットの導入方法。 - Blogger API v3 | Blogger Developers Network
新しくなった Blogger API だと、JSON データを POST するだけで記事が投稿できるとのこと。OAuth2 認証が必要とはいえ、かなり便利そう。 - [blogger]消せなくなったガジェットを削除する方法!海外のテンプレートをテストするときには必須です。 - sunabox
旧ダッシュボードに戻すと消せるという話。旧ダッシュボードが残っている今のうちに、いろいろ新しいテンプレートを試してみるのがいいかも。 - Bloggerブログからエクスポートした投稿データXMLファイルをインポートするときの注意点 ≫ Google BloggerブログHacks Tips Tweaks
ブログエクスポート時に、「追記の区切り(続きを読むの区切り)」が別のものに変換されているそうな。インポート時には要注意。 - 20120624-123522-Blogger.jpg
なに、このビリビリの Blogger ロゴ…。初めて見た。 - The Real Blogger Status: Norton Safe Web Is Claiming That All BlogSpot Blogs Are Fraudulent
Norton が Blogger ブログを既知の詐欺サイトとして遮断してしまう不具合。日本でも報告あり。ライブアップデートすれば解消されるとか。
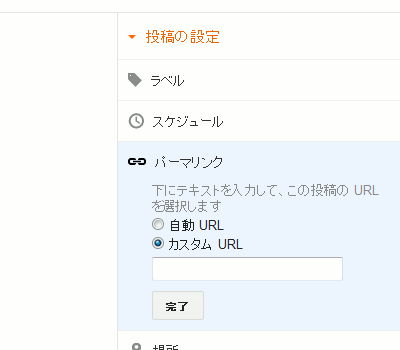
Blogger ブログの各エントリには、個別の URL(いわゆるパーマリンク)がついています。これまで、Blogger のパーマリンクは、投稿タイトル中のアルファベットを元にして、自動的に生成されてきました。この Blogger の自動 URL 付加の仕組みについては、以前に記事にしているので、興味のある人はご確認を。

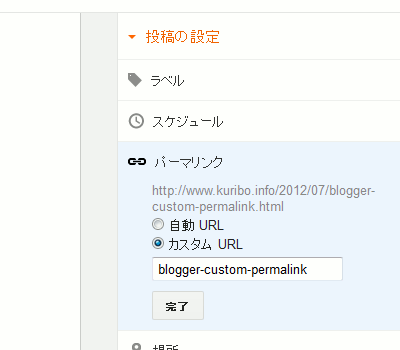
上のスクリーンショットのように、Blogger in Draft からブログの新規投稿を行うと、投稿オプション設定に「パーマリンク」という欄が出てきます。
ここに
blogger-custom-permalink と入れると、このブログの場合だと、http://www.kuribo.info/2012/07/blogger-custom-permalink.html という URL になります。
これまで、投稿を公開し終えるまでその記事の URL が分からなかったことを思うと、前もって URL が分かるだけでもずいぶん進歩です。さらに URL を自由に指定できるとは!ブログ URL 中の単語自体 SEO に影響があると言われてすでに久しいですが、Google 傘下の Blogger もようやく SEO に本腰を入れてきたというところでしょうか。
このカスタムパーマリンク機能ですが、一応注意点をあげておくと、
- パーマリンクのカスタマイズは Blogger ではなく、Blogger in Draft から。
- URL で使えるのは半角英数とハイフン
-とドット(ピリオド).。 - ハイフンやドットは、ファイル名の先頭でも末尾でも使える。連続もOK。
- 大文字と小文字は区別される。(ABC と abc は別)
- 文字数制限なし。長すぎても公開はできる。アクセスすると 414 エラーが出る場合も。100 文字は OK、3000 文字は無理でした。(テスト)
- URL が指定できるのは、新規投稿時のみ。公開済み投稿の URL は変更できない。
…と、こんなところです。現在 Blogger in Draft にしかない機能のため、途中で仕様が変わる可能性も大いにあります。パーマリンクの指定は、無理せずこれまでの Blogger のきまりにしたがって、半角英小文字とハイフンのみ、39 文字以内にしておいた方が無難でしょうね。
関連:
追記(2012-07-18):
コメント欄で教えてもらいました。このカスタムパーマリンク機能が、Blogger in Draft を卒業して、Blogger 標準でも使えるようになりました。

