Home > 2006-06
2006-06
上に貼り付けたスライドショーは、Slide というサイトで作ったもの。写真自体はクリボウが撮ったものなんであんまりなんですが、ブログに貼り付けるパーツとしてはよく出来ていると思います。
以前某 SNS で、このスライドショーをブログに貼り付ける方法についての質問があり、回答したことがありました。satomi さんのコメントでそれを思い出したので、忘れないうちに記事にしておくことにします。
他人のスライドショーを貼り付ける
1.まず Slide.com を開きます。
http://www.slide.com/main
2.「Featured Slide Shows」にスライドショーがいくつも並んでいるので、ブログに設置したいスライドショーを選んでタイトルか画像をクリックします。キーワードで検索することも可能です。例えば、「Engadget」を選んでクリックすると、このようなページが表示されます。
http://engadget.slide.com/c/Engadget
3.そのページの「Add this Slide Show to your website or MySpace」とラベルが貼られたテキストエリアに、<embed で始まるコードがあるので、それを全部コピーしてください。
4.その文字列を、ブログのテンプレートもしくは投稿に貼り付けます。Tetsu さんのブログのように、テンプレートのヘッダ部分に貼り付けるのが良さそうですね。
5.スライドショーの大きさは変更することが可能です。具体的には <embed> タグ内の width="" と height="" の数値を変えるだけ。簡単ですね。
6.テンプレートに貼り付けた場合はブログの「再構築」を、投稿に貼り付けた場合は「投稿を公開」して下さい。
自分のスライドショーを貼り付ける
(基本的には上記の手順と同じなんですが、2、3の部分だけ次のようにしてください。)
2'.ログインし、ページ上部の MySlide リンクをクリックします。
3'.スライドショー毎にコードが表示されていると思います。貼り付けるスライドショーを選び「Embed」欄の <embed で始まるコードを全部コピーしてください。
おまけ
最初に表示した Slide は試しに作っただけで、今後新しい写真を載せていくつもりはありません。クリボウの写真たちは、Flickr で公開していますので、写真に興味がある方や、写真にコメントを残したい方は、そちらへお願いします。
Amazon.co.jp のアソシエイトプログラムに、新しい形式の広告が追加されています。それが「Amazon おまかせリンク」と呼ばれる、コンテンツ連動型の広告。Google AdSense のように、ページ内のテキストに合わせた商品リンクを表示させられるようになったというわけです。
クリボウは自作のキーワード型リンクを使っているので導入しませんが、Amazon のアソシエイトプログラムに参加されている方は、試してみてはいかがでしょうか。
 Firefox の検索バーから、Blogger Help を検索するためのプラグインを作りました。Blogger Help をよく見るという人にはおすすめです。Firefox でこのページを表示し、下のリンクをクリックしてインストールしてください。
Firefox の検索バーから、Blogger Help を検索するためのプラグインを作りました。Blogger Help をよく見るという人にはおすすめです。Firefox でこのページを表示し、下のリンクをクリックしてインストールしてください。
Blogger Help Search
アンインストールする場合には、Firefox のプロファイルディレクトリ、serachplugins フォルダ内の bloggerhelp.src と bloggerhelp.gif を削除し、Firefox を再起動させてください。
参考:Gentoo Linux で個人サーバー:Firefox 検索プラグインの作成方法
参考:Gentoo Linux で個人サーバー:Firefox 検索プラグインの作成方法(実践編)
追記(06-28)
…って、わざわざ作らなくてもすでにありましたね。
本日 6 月 23 日で、クリボウがこのブログを始めてからようやく一年がたちました。一年間、どうもありがとうございました。…といっても、@aka さんに言われるまで、今日がその日だとは全く気づいていなかったので、あわててこの文章を書いていたりします。
「ブログというのは、いまいちよくわからないなあ」と思いつつ、一年前の今日、試しに作ってみたのがこのブログなのです。なのでこのブログでの一年間は、クリボウのブログ歴と完全に一致しています。書きたいテーマが見つかるまで、ブログの練習がてら、Blogger の備忘録みたいなことを書いていこうと思ったのが、Blogger について書き出したきっかけだったと思います。
ブログを書くようになって、インターネット上の情報へのアンテナの張り方が変わったように思います。RSS リーダーとの出会いもたしかに大きいのですが、自分のブログに取り入れられる技術はないかなとか、ブログで取り上げるべきニュースはないかなという風に、情報に対する意識の方も大分変わったように思います。
それと、表現する場が出来たということ。僕みたいに完全に趣味でプログラムを書いて遊んでいた人間としては、実生活でまわりに同じ趣味の人や僕に刺激を与えてくれるような人がいなかったのです。インターネット上で自分の考えや趣味について表現できるようになったこと。そして、その記事を読んで共感してくれる人や、僕の考えもつかなかったアイデアを持っている人とたくさん出会えたということ。ブログを始めて一番変わったのはそれらの点でしょうね。
このブログも二年目に入ることになりますが、だからといって何かが変わるわけでもなく、今後もおそらくこれまでと一緒だと思います。書きたいことがない日は更新しませんし、たまに更新しても内容は役に立たないツールの公開だったりする、ということです。まあともかく、クリボウらしくのんびりとやっていきますので、これからもよろしくお願いします。
Blogger でも Category という記事を以前書きました。このカテゴリ分けのスクリプトを利用されている方も、少なくないように思うんですが
今日、no title の copora さんに、
とくにタグをいじったワケでもないのに最近カテゴリ表示できなくなってしまいました。
と教えてもらいました。
見てみると、カテゴリを表示するのに用いている Feed2JS のミラーサイトが反応していないのが原因のようです。サービスを停止しているんでしょうか。本家 Feed2JS が不安定なため、ミラーサイトを使用していたんですが…。
ともかくそこで、スクリプト内で呼び出す Feed2JS を別サーバーのものに置き換えました。これでちゃんと動くようになると思います。
スクリプトを書き換えたので、クリボウのサーバーのものを使用されている方はそのままで結構なんですが、 スクリプトをご自分のサーバーにアップロードされている方は、お手数ですが、新しい category.js をアップロードしなおしてくださいね。
関連:Feed2JS の使い方
今回は、Blogger ブログの各記事とそのコメントを Movable Type 形式でエクスポートする方法です。なぜそんなことをしようと思ったかというと「MyBooks.jp - MTファイル(MovableType形式)からPDFを無料で今すぐ作成」を使ってみたかったからです。
今回参考にしたのはこちらのページです。
エクスポートの方法
1.Blogger 管理画面「設定 > フォーマット」から「表示」欄、トップページに掲載する記事数を「999」にします。「時刻のフォーマット」欄では「MM/DD/YYYY HH:MM:SS AM|PM」形式を選択し「改行の変換」欄を「いいえ」にします。「設定を保存」ボタンをクリックしてください
2.「設定 > コメント」から「コメント時刻のフォーマット」を「MM/DD/YYYY HH:MM:SS AM|PM」形式に変更し、「設定を保存」します。
2’.ブログを FTP 経由で別サーバーに展開している人は「設定 > 公開」から「ブログファイル名」を「backup.html」などインデックスファイルとは別のファイル名を指定し「設定を保存」することで、ブログのトップページに上書きされるのを防ぐことができます。
3.「テンプレート > 現在の内容を編集」で、テンプレート全体を以下のものに書き換えて「設定を保存」、ブログを「インデックスのみ」再構築してください。
AUTHOR: <$BlogItemAuthor$>
DATE: <$BlogItemDateTime$>
-----
BODY:
<$BlogItemBody$>
-----
<BlogItemCommentsEnabled><BlogItemComments>COMMENT:
AUTHOR: <$BlogCommentAuthor$>
DATE: <$BlogCommentDateTime$>
<$BlogCommentBody$>
-----
</BlogItemComments></BlogItemCommentsEnabled>--------
</Blogger>
4.新しく出来たブログのトップページ(FTP 利用の場合は、2’で設定した名前のファイル)をブラウザで表示し、ページをローカルに保存してください。それが MT 形式のファイルです。
5.忘れずに、1、2、(2’、)3で設定した項目を元に戻して、ブログを「インデックスのみ」再構築してください。
おわりに
上記方法で MT 形式のファイルを作り、MyBooks.jp のツールで作ったのがこの PDF です。けっこうきれいにできたので驚きました。MyBooks.jp は PDF をつくるのがメインではなくて、ブログを製本するのが本来のサービスですので、PDF でプレビューしてみていいなと思ったら、本にしてみるといいですね。
ブログを Movable Type 形式にエクスポートできるということは、Blogger 以外のブログサービスにブログのデータを移すことも可能になります。…というより、こちらが MT 形式でのエクスポートの本来の目的ですね。
Blogger から別のブログに移っていかれるのは寂しいんですが、「気に入らなかったら他のブログにデータを移せるし」と気軽に Blogger を始めてもらえるといいなと思います。
Blogger Help が変なのです。
以前はトップページに、各ヘルプへのリンクがカテゴリ分けされてズラリと並んでいたんですが、現在はそれらが表示されなくなっています。サイドバー上の「Suggested Reading」欄のリンクも切れていますね。
ならば、と検索機能を使ってみると目的のページへのリンクがちゃんと表示されたんですが、各ページの URL(各ページを表示するためのパラメータ)はすっかり違うものに変わっていました。
どうやらちょうど今、Blogger Help の各ページのインデックスを整理しなおしているようですね。ともかく、うちのような Blogger Help にリンクを張っているサイトでは、リンクの変更が必要になりそうです…。
追記
あれ?元に戻ってる。一体なんだったんでしょうか…。
追追記
Hit さんにコメントをもらって気づいたんですが、Blogger Status にこの問題 が載っていました。単なるエラーだったようですね。お騒がせいたしました。このブログも、リンク変更の必要がないとわかってホッとしました。
「最近のコメント」欄を実現するための二つの方法。
- Blogger のテンプレートタグを利用して JavaScript に情報を渡し、書き出す方法
- メールから RSS を作成するサービスに、コメント通知メールを送り、そのフィードを JavaScript で表示する方法
・Farrago Recent Comments Hack
まず最初に紹介するのは、Farrago Recent Comments Hack 1.03 と呼ばれる有名な方法です。
この方式の「最近のコメント」欄では、コメントの新着順に、投稿者のプロフィールと個別ページへのリンクが表示されます。Big Brother さんの Unter den Linden で導入されているので、どんな感じになるのか確認されるといいと思います。
この方法の長所は、スクリプト単体で書き出されるため、表示が高速な点です。短所はトップページ以外には掲載できない点、トップページに載っていない記事に対するコメントが反映されない点だと思います。
このコメント一覧リンクの導入方法は、OpenCage さんが詳しい 記事 を書かれていますので、そちらをぜひ参考にしてください。
・クリボウ式「最近のコメント」
二つ目がクリボウの考えたものです。適当な名前が思いつきませんでした。
この方式の「最近のコメント」欄は、個別ページへとリンクの張られたコメント投稿日時と、投稿者名とを書き出します。
このブログの、トップページおよびアーカイブページのサイドバーに貼り付けているので、ご確認下さい。
この方法の長所は、トップページに載らないページのコメントも反映できる点。短所は、RSS へのアクセスが発生する分、表示が遅くなる点です。以下、この方式の「最近のコメント」欄の導入方法について説明します。
1.Mail2RSS を開き、@Mail2RSS.org の前の文字をクリック、好きな名前をつけます。名前を確定させたとき Subject, From, Received 欄に何も表示されなければ、そのアカウントは未使用だということ。そのメールアドレスをメモ帳などに控えておきます。
2.Blogger 管理画面「設定 > コメント」よりコメント通知アドレスを1のアドレスに変更します。コメント通知メールの送信先を GMail にされている方は、GMail 側でフィルタリングして1のアドレスに転送する方法もアリです。
3.Blogger のテンプレートを編集します。Blogger 管理画面「テンプレート > 現在の内容を編集」からテンプレートの head 要素内(
<head> と <head> との間)に次のコードを貼り付けます。
<!--
function addRecentComments() {
var element = document.createElement("script");
element.setAttribute("src", "http://tools.kuribo.info/recentcomment/?user=あなたのMail2RSSアカウント");
element.setAttribute("charset", "UTF-8");
document.body.appendChild(element);
}
if (window.addEventListener) {
window.addEventListener("load", addRecentComments, false);
} else if (window.attachEvent) {
window.attachEvent("onload", addRecentComments);
} else {
window.onload = addRecentComments;
}
//-->
</script>
4.テンプレートの「最近のコメント」欄を表示したい部分(たいていサイドバーだと思います)に次のコードを貼り付けます。
5.「設定を変更」ボタンをクリックし、ブログを「再構築」すれば、導入は終了です。表示されるのはこの機能の導入後に投稿されたコメントなので、あとはのんびりコメントを待ちましょう。
おわりに
以上、二つの方式の「最近のコメント」欄導入法でした。
今クリボウが考えているのは、メールからフィードを作成してくれるサービス、他にいいところがないかなあということ。Mail2RSS はフィードが出てくるのが遅い気がするのです。他のサービスをご存知でしたら教えてくださいませ。
「最近のコメント」欄、紹介されている以外にこんな方法も考えられるよ、という方も教えて下さい。その他「最近のコメント」欄導入の感想や意見などもぜひコメント下さいね。えーつまり、なんでもコメントしてもらえるとうれしいです、ということです。
追記
H & A さんからリクエストいただいていた、クリボウ式「最近のコメント」のカスタマイズについてです。
「2006-06-17 kuribo」と表示される内容に、任意の文字列を追加できるようにしました。例えば、導入手順3で示した赤字部分の URL に
&a=on&b=%20by%20&c= というパラメータを追加すると「on 2006-06-17 by kuribo」と表示されるようになります。a で日付の前、b で日付とコメント投稿者名の間、c でコメント投稿者名の後の文字列を指定することが可能です。
英数字はそのまま通りますが、日本語や記号は、UTF-8 で URL エンコードしてください。
HTML タグを入れるのもアリなので色々なことが出来ると思うんですが、ダブルクォート(")だけ、使用できないのでご注意下さい(URL エンコードしても無理です)。
YouTube、誰でも作れる「チャンネル」機能を追加
YouTube にいろんな機能が追加されたという INTERNET Watch の記事なんですが、気になったのがこちら。
ブログでコメントしたいビデオが見つかった時に「blog it」ボタンをクリックするだけで即座にBlogger、BlogSpot、LiveJournalへのブログエントリが作成できるようになった。
YouTube のアカウントが要るものの、YouTube をたくさん貼り付けるブログなんかでは重宝するかも知れないな、と思いつつテストしてみました。
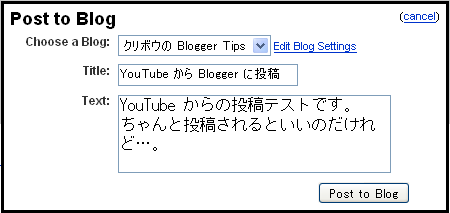
YouTube にログインし、各ビデオが表示される画面で「Blog Video」リンクをクリックすると、下のような記事投稿フォームが出てきます。

おお簡単、と投稿してみたところ、ひとつ問題を発見。入力した Title がブログの投稿のタイトルにならないのです。タイトルにならずにどこに行くかというと、本文冒頭に b 要素になって入っていました。そういう仕様みたいですね(タイトルが英数字だけだとまた違うのかな?)。
タイトルなしは困るので、今後 YouTube のビデオをブログに載せるときには、おとなしく YouTube のビデオ右側の embed にあるコードを貼り付けて、手動投稿しようと心に決めたクリボウなのでした。
Atom しかない、Atom しかないと嘆いていたら、いつの間にやら atom.xml と同じブログのトップディレクトリに、rss.xml が追加されていてビックリしてしまいました。
うちのブログでは、rss.xml へのアクセスを FeedBurner の RSS にリダイレクトするということをしていて気づかなかったんですが、他人のブログ(BlogSpot)のソースに見慣れない link タグを見つけたことで気がつきました。
Blogger Status のエラー情報から見て、RSS は太平洋夏時間の5月30日に実装されたみたいですね。
自分のブログのディレクトリに rss.xml が生成されることで、新しく利用できるようになるサービスとして、真っ先に思い浮かぶのが Yahoo!ブログ検索 への更新通知。
Yahoo! ヘルプ - Yahoo!ブログ検索 を読んでもらえればわかるんですが、検索エンジン用ロボットの巡回対象とならないブログの条件として
RSSのアドレスが、ブログや各記事のドメインと異なる(例:RSSが外部サーバ上にある)
配信しているXMLデータが、RSS形式ではない(例:Atom形式など)
という項目があるため、Blogger の Atom、FeedBurner でつくった RSS、どちらのフィードを使っても、ブログの更新を検索結果に反映させることができなかったのです。
RSS が追加されたことで今後は大手をふって、Yahoo!ブログ検索にブログの更新を通知することができますね。
Blogger ブログに RSS が追加された件については、まだ Blogger Buzz でも紹介されていないんですが、詳細が分かり次第またレポートすることにします。

