Home > 2009
2009
Chrome Extensions Gallery で「BlogThis! Chrome Extension」が公開されています。

また、ページの文字列を選択後に「BlogThis!」ボタンを押すことで、引用する文章をエディタの本文欄に自動挿入することもできます。

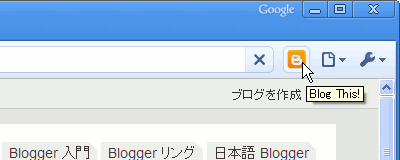
この拡張機能の導入は次のページから。最新の Chrome でページを開いて「Install」ボタンを押してください。

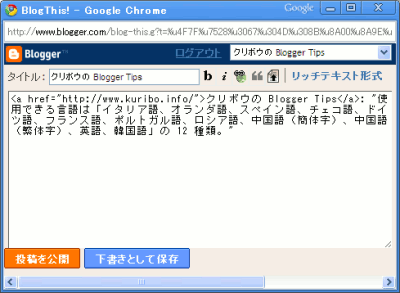
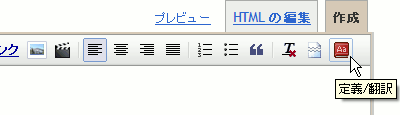
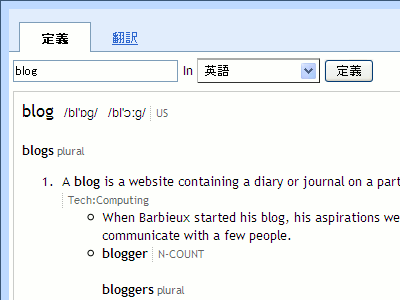
早速押してみたところ、このようなダイアログが出ました。画面は「blog」を調べたもの。

「定義」タブで使用できる言語は「イタリア語、オランダ語、スペイン語、チェコ語、ドイツ語、フランス語、ポルトガル語、ロシア語、中国語(簡体字)、中国語(繁体字)、英語、韓国語」の 12 種類。今のところ、日本語は入っていませんが、英英辞典みたいな使い方としていいかも。

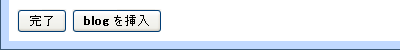
ダイアログ下部には「blog を挿入」ボタンがついています。定義を確かめた後、その単語を Blogger in Draft の投稿エディタの投稿本文欄に挿入することができるというわけです。
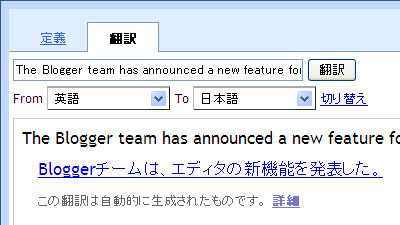
もう一方の「翻訳」タブを選び、英文を入れて「翻訳」ボタンを押してみたのが次の画像。

こちらの「翻訳」機能は「アイスランド語、アイルランド語、アフリカーンス語、アラビア語、アルバニア語、イタリア語、イディッシュ語、インドネシア語、ウェールズ語、ウクライナ語、エストニア語、オランダ語、カタロニア語、カンナダ語、ガリシア語、ギリシャ語、クロアチア語、グジャラト語、スウェーデン語、スペイン語、スロバキア語、スロベニア語、スワヒリ語、セルビア語、タイ語、タミル語、チェコ語、テルグ語、デンマーク語、トルコ語、ドイツ語、ノルウェー語、ハンガリー語、ヒンディー語、フィリピン語、フィンランド語、フランス語、ブルガリア語、ヘブライ語、ベトナム語、ベラルーシ語、ベンガル語、ペルシャ語、ポルトガル語、ポーランド語、マケドニア語、マラヤーラム語、マラーティー語、マルタ語、マレー語、ラトビア語、リトアニア語、ルーマニア語、ロシア語、中国語(簡体字)、中国語(繁体字)、日本語、英語、韓国語」の 59 種類の言語に対応。元の言語が分からない場合には「言語を検出」という自動検出を選ぶこともできます。

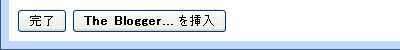
ダイアログ下部にはやはり「The Blogger ... を挿入」のボタン。ボタンを押すと、翻訳する前の文が投稿エディタの投稿本文欄に挿入されます。ちゃんと意味の通る文になるのか、文を変え確かめながら投稿することができるので、外国語ブログを運営している人には便利かも。
ということで、この新しい「定義・翻訳」機能に助けてもらいながら、2010 年は外国語ブログに挑戦!というのもいいかもしれませんね。興味のある人はぜひお試しを。
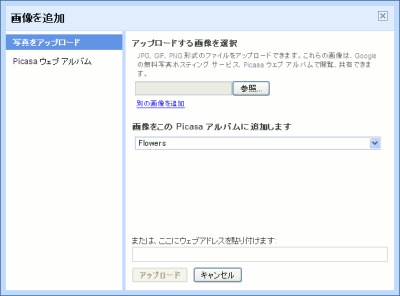
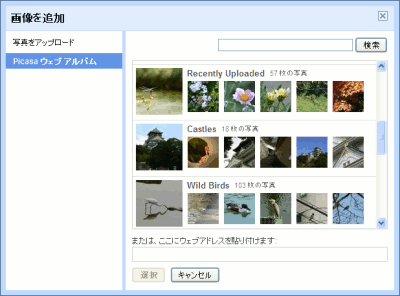
これまで、Blogger の投稿編集画面から画像のアップロードを行うと、その画像は Picasa ウェブアルバム上の、掲載先ブログ名のついたアルバムに自動的に保存されていました。それが今回 Blogger in Draft 投稿エディタの更新で、アップロード画像の保存先アルバムをユーザーが自由に指定できるようになりました。

また、すでに Picasa ウェブアルバムで公開しているアルバムの中から、ブログの投稿に掲載する画像を選択できるようにもなっています。

一つのブログに掲載している写真を複数のアルバムに分けることができるので、写真をブログでもPicasa ウェブアルバムでも見て欲しいという人には朗報かと。新しい画像アップロード機能は、今のところ Blogger in Draft でのみ利用可能です。フォトブログをつけているひとは、ぜひ一度お試し下さい。
先々月の記事「Blogger についての質問・回答(2009-08) 」から毎月クリボウの答えた質問へのリンクを掲載していこうと思っていたんですが、先月はすっかり忘れていたので、今回 9 月 10 月と二ヶ月分まとめて掲載します。ブログでは紹介していない情報なんかもあるかもしれません。
2009-10
先日半透明のデザインが選べるようになったとご紹介した Blogger の Navbar ですが、機能面でも変更が加えられました。それが「次のブログ(Next Blog)」リンクのジャンプ先。
If you are reading a Spanish blog about food, the Next Blog link will likely take you to another blog about food. In Spanish!
(クリボウ訳:スペイン語の料理に関するブログを読んでいる時なら、「次のブログ」リンクはおそらくスペイン語の料理に関する別のブログにあなたを連れて行くでしょう。)
という風に、内容も近いブログが選ばれるようになっているようです。実験として、「写真日記」 から数回「次のブログ」リンクを押してみたところ、しばらく日本語で書かれた写真ブログが続きました。
新しい日本語ブログを見つけるのに、新しくなった「次のブログ」リンクはなかなかいい感じです。このリンクをきっかけにして、日本語 Blogger ユーザー同士の交流も深まっていくといいですね。
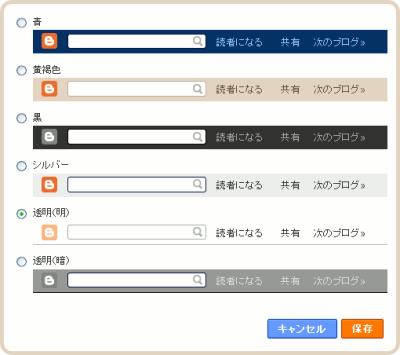
Blogger の Navbar が新しくなっています。
Blogger 管理画面「レイアウト > ページ要素」の Navbar 横の「編集」リンクから、新しい Navbar を選択することができます。

Navbar が透けて下のテンプレートの色が薄く見えるので、ブログデザインの幅が広がりそうですね。これまでの色(青、黄褐色、黒、シルバー)がいずれもしっくり来なかったという人は、ぜひ一度お試しを。

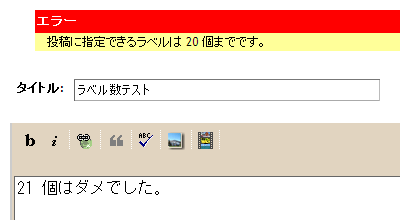
Blogger の出すエラーコードを集めているブログ Blogger Error Codes にこんなエラーメッセージが掲載されていました。
Label limit exceeded
Blogger currently allows a maximum of 20 labels per post, and 2000 unique labels per blog. To get rid of this message, you will have to correct the appropriate label counts.
これによると Blogger では 1 投稿あたり 20 個、1 ブログあたり 2,000 個のラベル数が上限になっているとのこと。2,000 個というラベル数にはたどりつきそうにありませんが、1 投稿 20 個というのはありえるかも。Blogger ブログで、投稿にラベルを細かくつけて整理していこうと考えている人は、この数字、覚えておくとよさそうです。
追記(2009-10-24):
ラベルの個数以外に、文字数の制限もあるそうです。コメント欄で M244 さんと HARADA さんに教えてもらいました。ありがとうございます!

1 投稿あたりラベルに指定している文字数の合計が、英数字の場合で 200 文字までに制限されています。日本語はというと、(UTF-8 ではほとんどが 3 バイトなので、)だいたいその 3 分の 1 の 66 文字が上限になるようです。
1 投稿あたり 20 ラベル、日本語で 66 文字というのは、たくさんラベルをつけたい人には少し厳しいかもしれませんね。
ちなみに
さらに HARADA さんによると、投稿画面ではなくて「投稿 > 投稿を編集」投稿一覧が出ている画面からラベルを操作すると、200 文字制限が無視できるとのこと。実験してみたところ、ラベル単体での 201 文字は無理でしたが、合計で 201 文字以上になるもののチェックは行われていないようでした。
Blogger の予期していないデータを送ることで、あとあと何か問題が起きるかもしれないのでお勧めはしませんが、苦肉の策としてそういうのもあるということで。
追記(2009-11-19):
1 ブログあたりのラベル数上限が 5,000 個に増やされました。1 投稿あたりのラベル数上限は 20 個のまま。ソースはこちらです。
Bloggerカスタマイズ情報ブログ の Choco さんから教えてもらいました。ありがとうございました。
Blogger 10 周年記念として、Blogger ブログへ投稿するための iPhone アプリ「BlogPress Lite」が登場しました。BlogPress 自体は、Blogger、WordPress、MovableType、TypePad などのブログに投稿できる有料版がこれまでに公開されていたんですが、今回 Blogger 10 周年に合わせて、Blogger ブログにのみ投稿できる無料の Lite 版が公開されたという流れのようです。
- Blogger Buzz: There's an app for that!
- お待たせ!GoogleがBloggerのiPhoneアプリに「BlogPress Lite」をご指名 at ブログヘラルド
- Google Operating System: Blogger App for iPhone
実際にこのアプリを使って xpotechi さんが投稿されたのが、こちら。日本語のタイトルも本文も、全く問題なかったとのことです。画像が BlogPress のサーバーにアップロードされるところが通常と違いますね。
コメントから報告してくれた TA-KING さんの投稿はこちら。設定しておけば、写真を Picasa Web Albums へアップロードすることもできるようです。やっぱり全部 Google のサービスでまかなえた方が安心かも。
iPhone 上のアプリの実際の画面は、Google Operation System の記事がわかりやすいように思います。その他、BlogPress Lite の仕様については、こちらで確認するのがいいかと。
一応簡単に訳しておきます。
あと、Blogger Buzz での説明も訳してつけ加え。
- Blogger のみサポートします。ラベルや投稿日時、下書きなどの全てのオプションにも対応しています。
- ミニリッチテキスト、WYSIWYG エディタ:BlogPress エディタはワードのように簡単で、数回のタップでテキストのどこへでも写真を配置することができます。
- 制限なしの簡単に使える写真アップローダで、一つの投稿の中で複数の写真をアップロードできます。また、写真は Picasa Web Album へもアップロードされます。
- ワンクリックで、同じ投稿を複数のブログへ投稿できます。もし複数のブログを持っている場合、この機能は便利です。
- ランドスケープ編集モード:(iPhone を横に倒して)横長のキーボードを使用することもできます。
ということで、なかなか便利そうですね。
- 電話がかかってきたときには、ブログの投稿が自動的に保存されます。投稿が消えるのを心配する必要はありません。
Blogger & iPhone 使いな方はぜひお試し下さい。
(クリボウは iPhone 使いでないので動作を確かめられず、実はこのニュースもスルーになってしまっていたんですが、SEVEN DEGREES の xpotechi さんから、「Blogger 使いにとって画期的な出来事!」と教えてもらい記事にすることができました。ありがとうございました。)
以下が、8 月中に回答した質問のリストです。同じような疑問や問題を抱えている人の参考になったらうれしいです。
- first-letter {
- ブロガー内部のブログは、英語のしか見られないのですか?
- アカウントを削除したのにブログへの書込みがある
- 段落<p>-</p>を使いたいのですが
- 再編集後の記事の日時が更新されません
- ラベルが表示されません
- Followersを削除することはできますか?
- テンプレートで/>の前に半角の空白を置くにはどうすればよいのでしょうか?
- BloggerをGoogleのウェブマスターツールに登録出来ますか?
- アクセス解析について
- bloggerの内容と同じものを別のブログに自動反映される方法はありますか?
- Bloggerのやめ方ってありますか?
- タイトルの文字色を変えるには
- Bloggerのプロフィールの星座表示について
- メールアドレスについて
- エクスポート機能はありますか、
- Bioggerのプロフィールの表示、まだ解決できません。「プロフィールがみつかりません」と表示されます。
- 6と7の間に6bを挿入するには
- 移行できますか?
- 「何人の人が閲覧しているか、またどのページをどれくらい見ているか」を知る方法はありますか?
- 携帯から自分のブログが見れません
- サイドバーのドライバー&レンジの絵を消すには?
- RSSについて
Blogger に関する質問については以下へお願いします。
フォーラムやグループで情報を共有しながら、ユーザー同士活発に交流できるといいですね。
今回も、Blogger 10 周年記念の新機能。
Blogger ブログに、ユーザー待望の「続きを読む」機能がつきました。
- Blogger Buzz: You Might As Well Jump!
- The Okano Mail: Blogger supported jump breaks: ブロガーが続きを読む機能をサポート

この続きを読むリンクを投稿の中に表示させるには、Blogger の新しくなったエディタで投稿を編集する必要があります。Blogger in Draft は自動的に新エディタになっていますが、Blogger の場合は、管理画面「設定 > 基本」ページの「投稿エディタを選択」欄で「新しくなったエディタ」を選びます。
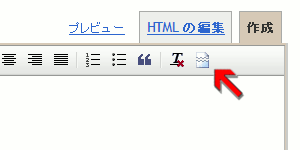
新しいエディタの画面がこちら。右端にあるのが「続きを読む」の切り替え位置を指定するためのボタンです。

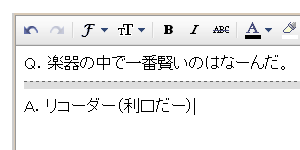
実際に押してみたのがこちら。

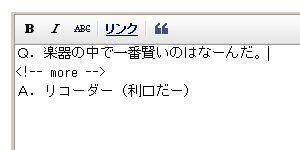
「作成」モードだと、点線で切り替え位置が表示されます。当然のことながら、上が最初から表示される部分、下が「続きを読む」で表示される部分です。「HTML の編集」モードだとこのような記述になります。

非常にわかりやすくていいですね。ちなみに、続きを表示するためのリンクの文字列はデフォルトで「もっと読む »」。この文字列は「レイアウト > ページ要素」ページの「ブログの投稿」の「編集」リンクから変更することが可能です。

あと、カスタマイズしたテンプレートを使用したブログの場合、これらの手順を踏んでも「もっと読む」リンクが表示されない場合があります。ヘルプによると、そのような場合「レイアウト > HTML の編集」で「ウィジェットのテンプレートを展開」にチェックを入れた後、テンプレートから
のコードを見つけ出し、すぐ後に
<div class='jump-link'>
<a expr:href='data:post.url + "#more"'><data:post.jumpText/></a>
</div>
</b:if >
というコードを挿入すれば、「もっと読む」リンクが表示されるようになるとのことです。ぜひお試し下さい。
今回も、Blogger 10 周年を記念して追加された新機能をご紹介。
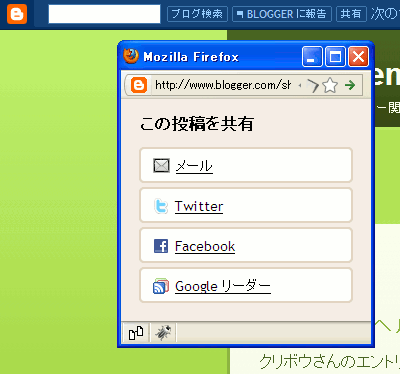
Blogger ブログの Navbar(最上部に表示されているバー)に「共有」ボタンが追加されています。
- Blogger Buzz: Share from Nav Bar
- Blogger Buster: Share Posts from the Blogger NavBar
- The Okano Mail: Share from Nav Bar: ナブバーに共有ボタン

この画面から、現在見ているブログや投稿を、メールや Twitter、Facebook、Google リーダーで共有することができます。
ちなみに、この機能で各サービスに送られるブログや投稿の URL には、末尾に
?spref=なんとか というパラメータが付加されます。「なんとか」部分は Facebook なら fb、Twitter なら tw、Google Reader なら gr という文字列。これは、Google Analytics などのアクセス解析で、「共有」機能経由のアクセスがどれだけあるか把握するのに役立ちます。こんな風に Navbar が少しずつ便利になってくれば、Navbar を隠す人も減ってくるかもしれませんね。今のところ、うちのような FTP 経由公開ブログでは「共有」ボタンが有効になっていないようなので、今後に期待しています。
追記(2010-06-20)
いつの間にか、「メール」がなくなって「Google Buzz」が追加されています。各投稿に「共有」ボタンが設置できるようになったのと、関係があるのかもしれません。
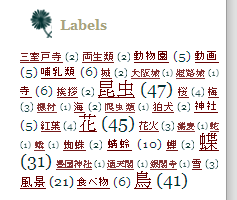
以前このブログでラベルクラウドの導入方法について記事を書きました。
ためしに「写真日記」にとりつけてみたのが、こちら。

少しごちゃごちゃとはしていますが、件数の多いラベルが一目瞭然でいい感じです。早速、導入方法を見て行きます。
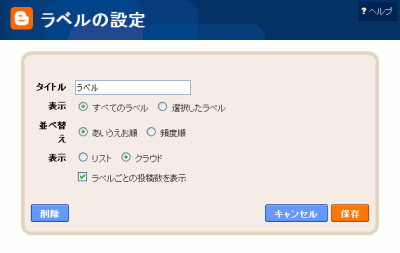
1.「ラベルガジェット」の編集画面を開きます。Blogger 管理画面「レイアウト > ページ要素」ページでラベルガジェットの「編集」リンクをクリックします。(ラベルガジェットを利用していない人は、「ガジェットを追加」を押して、出てきたがジェット選択画面から「ラベルガジェット」をクリックします。)

2.ガジェットの編集画面に選択肢が増えています。まず「表示」。すべてのラベルを表示するか、選択したラベルを表示するかを指定できます。選択ラベルだけ表示できるという機能は今回追加されました。「並べかえ」は前からありましたね。ラベル名を何順で表示するかです。二つ目の「表示」では、従来のリスト形式と新しく追加されたラベルクラウド形式とを選択できるようになっています。ここで「クラウド」を選択して「保存」ボタンを押します。
ラベルガジェットの設定はこれだけ。HTML コードや Blogger レイアウト用コード、CSS コードと格闘していたころとは大違いで、簡単に導入できますね。興味があったけれど踏み出せずにいたという人は、この機会にぜひどうぞ。
ちなみに前回の PubSubHubbub 対応も、今回のレベルクラウド登場も Blogger の 10 周年を記念した機能追加のようです。Blogger の誕生日は 8 月 23 日。もう過ぎてしまいましたがまだまだ 10 周年の新機能は追加されていく模様です。
Blogger が PubSubHubbub に対応しました。
- Blogger Buzz: Blogger Joins the Hubbub
- The Okano Mail: Blogger has supported PubSubHubbub: ブロガーがパブサブハバブに対応
このプロトコルには、現在 Google Reader や livedoor Reader が対応しています。ブログサービス側の Blogger が今回これに対応したので、これらのフィードリーダー上では、Blogger ブログの更新がほぼリアルタイムで表示されるようになる…はずです。
このプロトコルに対応するフィードリーダーが、もっともっと増えるといいですね。PubSubHubbub についてさらに知りたい人には、以下の記事がわかりやすいと思います。
今回は、前回の記事「ブログの更新情報を Twitter に流してくれる Twitterfeed」とは逆の、「Twitter から Blogger へ」というパターンをご紹介。

twtr2src は、Twitter の一日のつぶやきをまとめてメールで送ってくれるサービスです。登録すると、毎日午前 0 時に前日の Twitter のつぶやきが指定したアドレスに送られてきます。これをブログのメール投稿サービス(Blogger の場合 Mail2Blogger)とつなげると、ブログに毎日自動的に Twitter のつぶやきが投稿されていくようになります。

この twtr2src は OAuth に対応しているので、Twitter ユーザーなら特別なアカウントを作らなくても利用することができます。それでは、早速利用方法を。
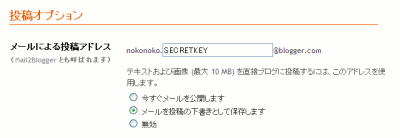
1.まず、Blogger ブログのメール投稿を有効にします。Blogger のブログ管理画面「設定 > メールとモバイル」ページの「メールによる投稿アドレス」に好きな英数字を入れて、誰にも公開しないブログ投稿用メールアドレスを作成します。このアドレスはメモしておいてください。公開の設定は「メールを投稿の下書きとして保存します」を選択して「設定を保存」ボタンを押します。

2.twtr2src サイトを開き、ログインします。「Sign in with Twitter」リンクをクリックすると Twitter の OAuth 確認画面に移るので、「Allow」ボタンを押してください。
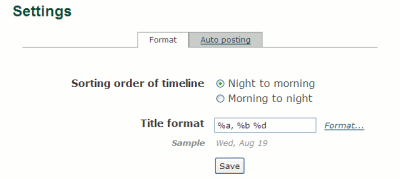
3.すでに Twitter のつぶやきが並んでいると思います。そこから「Settings」リンクをクリックすると、下の画像のような画面になります。下のオプション説明を参考にして設定した後、「Save」ボタンを押してください。

- Sorting order of timeline … Twitter のつぶやきを時刻で降順で並べるか、昇順で並べるか。「Night to morning(デフォルト)」だと新しいつぶやきから順に並び、「Morning to night」だと古いものから。
- Title format … メールの件名のフォーマット。Blogger に送信時、このメールの件名がそのまま投稿のタイトルになる。デフォルトは「%a, %b %d」。ここで指定することのできる「%なんとか」という文字列は ここで確認。

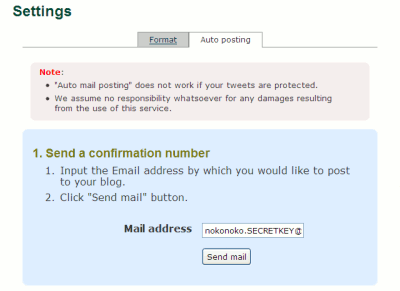
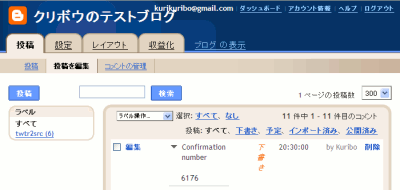
5.ここまでの設定がうまくいっていれば、ブログに twtr2src の確認用メールが届いているはずです。ブラウザの別画面で Blogger のブログ管理画面「投稿 > 投稿を編集」を開き、「Confirmation number」という投稿の本文からその数値を確認します。

6.twtr2src に戻り、5で確認した数値を入力して「Submit」ボタンを押します。数値が合っていれば右に「OK」という文字が出ます。

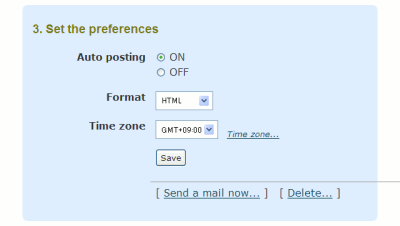
7.その後、メールの自動投稿の設定をします。下の説明を参考にして設定した後、「Save」ボタンを押してください。

- Auto posting … メールの自動投稿を行うかどうか。「ON」にすると、毎日午前 0 時に自動的にメールが送られる。「Send a mail now」でテスト後「ON」に設定するのが吉。
- Format … メールの形式。Blogger は「HTML」もしくは「Plain Text」を指定。「HTML」だとこんな感じ、「Plain Text」だとこんな感じ。
- Time zone … メールのタイムゾーン。日本なら「GMT+09:00」のままで。
- Send a mail now … メール送信のテスト。存在する最終日の Twitter のつぶやきを送信。Format を変更した場合には、先に「Save」ボタンを押して設定を反映させてから、メールを送ること。
書き出してみると意外と長かったんですが、実際の作業はすぐに終わります。Twitter のつぶやきをブログにまとめたいという人はぜひお試し下さい。
ちなみに、前回ご紹介した Twitterfeed とこのサービスを一緒に利用すると、ループが発生して Twitter やブログを更新していなくても、Twitter つぶやき → Blogger でつぶやきのまとめ投稿 → Twitter にブログの更新情報 → Blogger でつぶやきのまとめ投稿…と毎日両方が更新されてしまうような気がします。
Twitterfeed と twtr2src を一緒に使いたい場合には、twtr2src のメールタイトルを編集し、Twitterfeed でそのタイトルに対するフィルターを設定するというのがいいかも知れません(未実験)。
もうご存知の方も多いと思うんですが、Blogger Buzz で取り上げられていたので、ご紹介。

Twitterfeed はブログの更新情報を Twitter に流してくれる便利なツール。ブログに記事を投稿するたびに自動的に Twitter でつぶやいてくれます。

Twitterfeed は OpenID に対応しているので、Blogger ユーザーならアカウントを作らなくてもブログのドメインを入力するだけで、設定を開始することができます。それでは早速導入方法を。
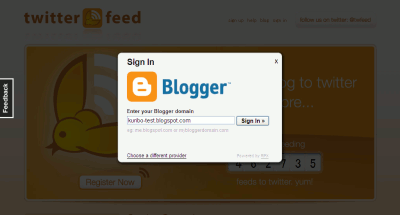
1.まず Twitterfeed サイト を訪れて、ログインします。「Login」ボタンの下の「Sign In with OpenID」リンクをクリックして、「Blogger」のボタンを押し、Blogger ブログの URL を記入したのち「Sign In」。Blogger の OpenID 確認画面が出るので、「はい。一回のみ」「はい。常に」のどちらかのボタンを押します。

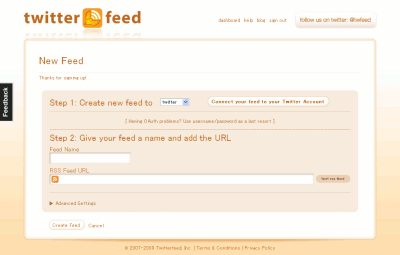
2.twitterfeed の設定画面が出ます。「Connect your feed to your Twitter Account」ボタンを押して、自分の Twitter アカウントと関連づけます。Twitter の OAuth 確認画面が出るので、「Allow」ボタンを押します。

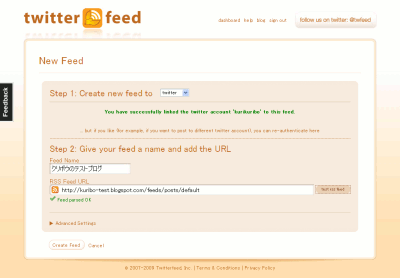
3.「Step 2」の欄が入力可能になります。「Feed Name」にブログ名を入れ、「RSS Feed URL」にブログのフィードの URL(
http://EXAMPLE.blogspot.com/feeds/posts/default のような)を入力します。RSS とありますが、Blogger の Atom フィードでも問題ありません。「test rss feed」ボタンを押して「Feed parsed OK」と出れば大丈夫です。
4.最後に「Create Feed」ボタンを押すと設定完了。…なんですが、詳細設定もできるので最初にしておいたほうがいいかも。「Advanced Settings」リンクを押すと下に入力欄がのびてきます。ここで好きな設定をしてください。

設定できる項目は次のとおり。
- Update Frequency … Twitterfeed の更新頻度。30 分、1 時間、2 時間、3 時間、6 時間、12 時間、24 時間から選択可。デフォルトは 1 時間。
- post up to [NUMBER] new update(s) at a time. … ひとつの Twitter つぶやきに含める投稿数。1 ~ 5 が選択可。デフォルトは 1。
- Post Content … つぶやきに含める投稿の要素。「タイトルと本文」「タイトルのみ」「本文のみ」が選択可。デフォルトは「タイトルと本文」
- Post Link … ブログの投稿へのリンクを張るかどうかのチェックボックス。張る場合は、URL 短縮サービスも選択。20 種類ほどから選べるが、Twitter 標準の「bit.ly」のままが無難。
- Post Sorting … ポストの順序の基準を何にするか。「公開日」と「投稿 ID」から選択可。デフォルトは「公開日」。
- Post Prefix … つぶやきで投稿情報の前に表示する文字列。デフォルトはなし。
- Post Suffix … つぶやきで投稿情報の後に表示する文字列。デフォルトはなし。
- Keyword Filter … 投稿を Twitter に載せるための承認用キーワード。デフォルトはなし。

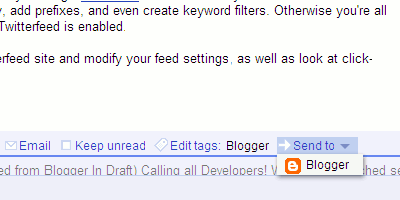
画像のように、Google Reader で閲覧している記事の末尾に「Send to」リンクが表示されます。リンクをクリックし「Blogger」を選ぶと、Blogger の「BlogThis!」ページが表示されて、見ていた記事の内容が入力欄に記入されます。他人の記事に刺激を受けたその場で、Blogger の投稿画面が開けるのがいいですね。
この「Send To」機能、今のところ Google Reader の表示言語を英語にしておかないと有効にできないようです。機能を有効にするには…

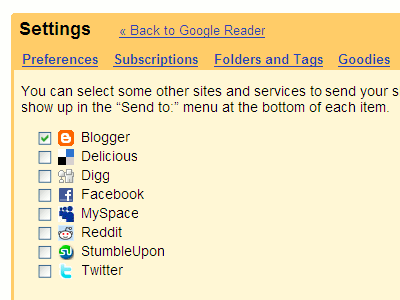
1.Google Reader を開き「設定 > 各種設定」画面の「言語」を「英語 - English」にします。
2.再び「Settings(設定)」から「Send To」タブを開いて、「Blogger」のチェックボックスにチェックを入れます。
これでおしまいです。「設定を保存」なんかのボタンもありません。Google Reader を使っている人はぜひ一度お試しください。
Blogger について、日本語で質問・回答できるフォーラムというと、
?hl=ja を追加)。質問や回答をするには「Google ヘルプフォーラム」への登録が必要なようです。登録すると Blogger ヘルプフォーラムだけでなく、全ての Google ヘルプフォーラムで質問や回答が行えるようになります。ここでした質問や回答には、それぞれユーザーの Google プロフィールへのリンクが表示されます。
クリボウも早速登録して、(公開用 Google プロフィールも急いで編集して、)わかる範囲で 8 件くらい回答しました。このブログで紹介してこなかった情報なんかもあるかも。
ヘルプフォーラムでは、Blogger のコメント投稿欄と同様に、自分の回答後に別のユーザーが回答した場合に通知メールを送ってもらうオプションも選択できます。また、メール以外でも全質問と、質問ごとのフィードが公開されているので、フィードリーダーで情報を追いかけていくことも可能です。
フォーラムのユーザーにはレベルがあって、質問や回答でポイントをためるとレベルが上がっていくようです。あんまりよく分からないんですが、発言を活発にするための仕組みなんでしょうか。
と、目に付いた機能面はそんなところですが、気になるのがこのフォーラムがいつ開設されたかという点。「そういえば」と自分の書いた記事(2009-02-15)を見返してみると、
の掲載画像にもしっかり「Help Forum」の文字が出ていました…(汗)。英語版は Blogger Help Group と項目名が同じなので、全く一緒のものだと思って見落としていたんでしょうね。
…ということで、あまり注目されてこなかった(と思われる)この Blogger ヘルプフォーラムなんですが、これからどんどん日本の Blogger ユーザーで交流していけたらいいですね。
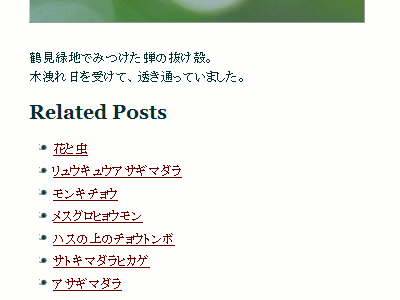
ブログの投稿の最後に、その投稿に関連する投稿のリストを表示する方法です。
今回参考にさせてもらったのは、
Blogger カスタマイズサイトがいくつも出てきて、脅威を感じているところです(汗)。
ラベルごとの関連記事
最初は
- Bloggerに関連記事(Related Posts)を導入する方法 (ラベルに日本語が含まれていない場合) | Bloggerカスタマイズ情報ブログ [Customize your Blogger]
- Google Blogger の複数ラベルが表示できる関連記事スクリプト » Google BloggerブログHacks Tips Tweaks
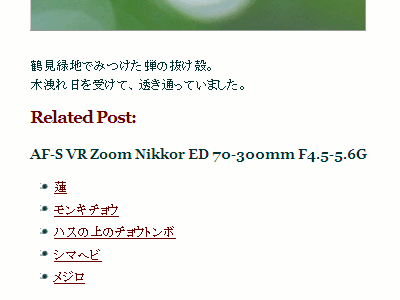
写真日記にとりつけてみたところ、下の画像のようになりました。

記事単独のページにラベルごとに数件のリンクを表示します。
上の例では、この下に「Nikon D80」ラベル、「昆虫」ラベル、「蝉」ラベルの投稿へのリンクが表示されました。
ラベルやラベルごとのリンク数は、ユーザーが指定することが可能です。
導入方法
1.Blogger 管理画面「レイアウト > HTML の編集」ページで「ウィジェットのテンプレートを展開」にチェックを入れます。
2.テンプレートのテキストエリアから、
<b:includable id='related-posts' var='posts'>
<b:if cond='data:blog.pageType == "item"'>
<div class='similiar'>
<div class='widget-content'>
<h3>Related Post:</h3>
<div id='data2007'/><br/>
<script type='text/javascript'>
var homeUrl3 = "<data:blog.homepageUrl/>";
var maxNumberOfPostsPerLabel = 6;
var maxNumberOfLabels = 3;
function listEntries10(json) {
var ul = document.createElement('ul');
var maxPosts = (json.feed.entry.length <= maxNumberOfPostsPerLabel) ?
json.feed.entry.length : maxNumberOfPostsPerLabel;
for (var i = 0; i < maxPosts; i++) {
var entry = json.feed.entry[i];
var alturl;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
alturl = entry.link[k].href;
break;
}
}
var li = document.createElement('li');
var a = document.createElement('a');
a.href = alturl;
if(a.href!=location.href) {
var txt = document.createTextNode(entry.title.$t);
a.appendChild(txt);
li.appendChild(a);
ul.appendChild(li);
}
}
for (var l = 0; l < json.feed.link.length; l++) {
if (json.feed.link[l].rel == 'alternate') {
var raw = json.feed.link[l].href;
var label = decodeURIComponent(raw.substr(homeUrl3.length+13));
var txt = document.createTextNode(label);
var h = document.createElement('b');
h.appendChild(txt);
var div1 = document.createElement('div');
div1.appendChild(h);
div1.appendChild(ul);
document.getElementById('data2007').appendChild(div1);
}
}
}
function search10(query, label) {
var script = document.createElement('script');
script.setAttribute('src', query + 'feeds/posts/default/-/'
+ label +
'?alt=json-in-script&callback=listEntries10');
script.setAttribute('type', 'text/javascript');
document.documentElement.firstChild.appendChild(script);
}
var labelArray = new Array();
var numLabel = 0;
<b:loop values='data:posts' var='post'>
<b:loop values='data:post.labels' var='label'>
textLabel = "<data:label.name/>";
var test = 0;
for (var i = 0; i < labelArray.length; i++)
if (labelArray[i] == textLabel) test = 1;
if (test == 0) {
labelArray.push(textLabel);
var maxLabels = (labelArray.length <= maxNumberOfLabels) ?
labelArray.length : maxNumberOfLabels;
if (numLabel < maxLabels) {
search10(homeUrl3, textLabel);
numLabel++;
}
}
</b:loop>
</b:loop>
</script>
</div>
</div>
</b:if>
</b:includable>
というコードを貼り付けます。コードを見つけるのにはブラウザの検索機能が便利です。赤字の部分は、上からタイトル、ラベルごとの投稿リンク数、表示ラベル数を表していて、ユーザーで変更が可能です。3.次に、テキストエリアから
これでおしまい。ちなみに
ラベルが日本語だと下の画像のようになり、正常に表示されません。
但し、最大の問題は日本語のラベルが文字化けすること。
という問題があったため、日本語ラベル名の URL エンコードをデコードするよう、コードを修正しています(青字部分)。なので、ブログの投稿に日本語ラベルをたくさんつけていても大丈夫。
3行コピペでできる方法
2つめは、
で紹介されている方法。
本家のプロジェクトページはこちらです。
それを写真日記にとりつけてみたのがこの画像です。

重複するラベルの多い順にリンクを並べているようで、元の投稿「蝉の抜け殻」に対して、かなり正確な関連記事が表示されています。
導入
1.Blogger 管理画面「レイアウト > HTML の編集」ページで「ウィジェットのテンプレートを展開」にチェックを入れます。
2.テンプレートのテキストエリアから、
3.次にテキストエリアの最後の方から、
</html>
<script type='text/javascript' src='http://brps.appspot.com/brps.js' />
これでおしまい。簡単です。
またオプションとして、タイトルと投稿リンクの表示数を指定することもできます(標準は「Related Posts」で 10 件)。
その場合は、3で貼り付けるコードを
<script type='text/javascript'>
window.brps_options = {"title": "<h3>関連記事</h3>", "max_results": 5}
</script>
<script type='text/javascript' src='http://brps.appspot.com/brps.js' />
はてな人力検索にこのような質問が上がっていました。
GoogleのブログサービスBloggerで、カスタムドメインでブログを公開しています。
ドメインを「さくらインターネット」で取得し、Bloggerの設定で、カスタムドメイン「www.xxxx.com」で公開するよう設定しています。実際、「www.xxxx.com」でアクセスすることはできます。
しかし、同じ設定画面で、「xxxx.comをwww.xxxx.comにリダイレクトする」にチェックを入れています。私はこの設定を、「アドレスバーに「xxxx.com」と入力した場合でも www.xxxx.com にアクセスできるようにする設定」と理解しているのですが、実際に「xxxx.com」にアクセスすると、「ページが見つかりません」というメッセージが出ます。
ブラウザのアドレスバーに「xxxx.com」と入力した場合にも私のブログが表示されるようにするには、どうすればよいのでしょうか?
回答しようと文章を打ったところで、回答受け付けが締め切られていることに気づいたので、こちらに公開しておくことにします。
私はこの設定を、「アドレスバーに「xxxx.com」と入力した場合でも www.xxxx.com にアクセスできるようにする設定」と理解しているのですが、
カスタムドメインのリダイレクト機能については、この理解で合っていると思いますが、この機能は現在一部ユーザーに対して機能していないようです。 この不具合は、Blogger 公式ブログ「Known Issue for Blogger」でも報告されています。
The custom domain redirect setting is currently not functional for some users. We are working on a fix and hope to have it resolved shortly. We appreciate your patience.
この問題について、Blogger の公式の解決策は示されていません。が、自力で解決したユーザーもいるようです。それによると、
IPアドレスを検索すると
「ghs.google.com」は「74.125.47.121」らしいので、
Aレコードを上記のIPアドレスで設定したら、
リダイレクトされました。
とのことです。
IP アドレスのことなので、今後変更になる可能性もあるんですが、問題に悩んでいる人は一度試してみるとよさそうです。
Blogger がオリジナルガジェットを募集している件について、以前記事にしてお伝えしましたが、早速 Blogger Buster が4つの新ガジェットを公開し、Blogger チームもそれを紹介しています。
- Picasa フォトストリーム
- Twitter アップデート
- 最近の投稿
- 最近のコメント
どの機能もこれまでのフィードガジェット(フィードウィジェット)で実現できそうなものですが、6件以上の項目を表示することができたり、ガジェットの縦の長さを指定することができたりする点が、フィードガジェットとは異なっています。
…ということで、新ガジェットに興味のある人はぜひお試しを。導入は上記リンク先ページの「Add it now」リンクからどうぞ。
また、新ガジェット公開に関連して、サードパーティ開発の Blogger ガジェットを紹介する新しいブログが公開されています。
今後、新しいガジェットが気になる人は、Blogger in Draft ブログと、このブログとをウォッチしておくといいんじゃないでしょうか。
はてな人力検索に以下のような質問が上がっていました。
[設定]-[フォーマット]-[リンク フィールドの表示] に、はい/いいえの選択肢があり、デフォルトで「いいえ」になっていますが、「はい」にするとどうなるのでしょう?説明文を読んでも、「関連のあるURLを追加」とか「ポッドキャストのエンクロージャリンクを含めるオプションを追加」など、私には意味がわかりません。Bloggerヘルプにもこれらのキーワードはありませんでした。
同じように疑問に思っている人がいるかもしれません。そんな人は、次のリンクをご確認下さい。
今日オトさんから、こんなメールが来ました。
ここ2、3日、Blogger in Draftのダッシュボードから入る
新規投稿の画面で不具合がでているようなのですが
お気づきですか?
従来のダッシュボード経由の投稿画面は問題ないようです。
投稿は「HTMLの編集」と「作成」の2つのタブで可能ですが、
「作成」タブをクリックしても動作しません。
また「場所を追加」をクリックしても新ウィンドウが開きません。はじめまして。ところでBlogger in Draft新規投稿画面の不具合
現在、この問題で悩んでいる方が他にもいるんじゃないでしょうか。
それで、クリボウの返信がこちらです。
こちらでも Blogger in draft 投稿エディタの不具合は確認しています。
また、2ch の Blogger スレでも話題にあがっています。
http://pc11.2ch.net/test/read.cgi/blog/1225453816/
ダッシュボードの表示言語を「英語 - English」に変更すると、
とりあえず元のように使えるそうです。Re: はじめまして。ところでBlogger in Draft新規投稿画面の不具合
2ch で知ったこの対処法ですが、すでにブログに書かれている方もいました。
日本語メニューでの使用は本格的な修正を待つとして、とりあえず Blogger in draft ユーザーは「言語:」を「英語 ― English」にしておくのがよさそうです。
追記(2009-07-19)
コメントで教えてもらったんですが、Blogger in Draft ダッシュボード上の言語を「日本語」に戻しても、問題は起きなくなったそうです。よかったよかった。
Blogger には 'BlogThis!' というブックマークレットが用意されていて、閲覧中のサイトをブログに引用したいときにとても便利です。
この便利なブックマークレットにもひとつだけ弱点があります。それは投稿先の初期設定は最後に投稿したブログになるというものです。
(中略)
これは Mac 用の dashboard widget でも同じです。 Dashboard widget は複数起動することもできるので、それぞれのブログ用に専用ブックマークレットや widget を持ちたいものです。
なるほど、投稿先ブログを最初から指定したブックマークレットがあればもっと便利、ということですね。
「思いついたときにやってみよう!」ということで、早速作ってみました。
ちなみに Firefox + Greasemonkey な人が対象です。
導入方法
1.まず、こちらのユーザースクリプトをインストールします。 2.下のフォームでブログ名とブログ ID を入力し、「Generate」ボタンを押してください。ID の分からない人はこちらを確認してください。
3.フォーム下部に出てきたリンクをブックマークします。リンクを直接ドラッグしてブックマークエリアにドロップしてもいいですし、リンク右クリックから「このリンクをブックマーク」を選択しても OK です。これがそのブログ専用の「BlogThis!」ブックマークレットになります。
ということで一度お試しくださーい。
このブログも本日で4周年を迎えました。これもひとえに、いつも見に来てくれる読者のみなさんのおかげです。ありがとうございます。
そしてまた、このブログのサービス Blogger 自体ももうすぐ(8 月 23 日)10 周年になるとのこと。
最近このブログを見つけ記事をさかのぼって読んでくれている人や、検索で過去記事がヒットした人なんかは、それら「Blogger」の違いを理解するのが難しいだろうなとも思うので、この機会に Blogger の種類について、簡単な年表にしておきます。
| 1999.8 | Blogger | … | 最初の Blogger。Pyra Labs が開始。当時のトップ画面は Internet Archive で見られる。 | |
| 2000.11 | … | 高機能の有償版、広告つきの無償版というビジネスモデルを画策。高機能版の beta が始まり、招待者がテスターに。 | ||
| 2002.1 | Blogger Pro | … | 有償高機能版 Blogger が正式に開始。現在の Blogger Help にもたまに説明が出てきてびっくりする。当時のトップ画面から機能面が確認できる。 | |
| 2003.2 | Blogger | … | Pyra Labs を Google が買収。Blogger Pro サービスを停止し、その一部機能を無償版へ継承。当時のニュースは japan.internet.com で。 | |
| 2006.8 | Blogger beta | … | Google アカウントに結び付けられた新 Blogger のベータ版。Blogger と平行して存在し、希望するユーザーのみが移行。変更された機能の詳細はこちらで確認。 | |
| 2006.12 | Blogger | … | いわゆる「新 Blogger」。beta 移行済みユーザーは自動的に新 Blogger へ。「旧 Blogger」ユーザーは新 Blogger に移行しないとブログを更新できなくなる。くわしくはこちら。 | |
| 2007.6 | Blogger in Draft | … | 新機能を実験的に導入している Blogger。新機能はテスト期間を経て Blogger に正式採用される。くわしくはこちら。 | |
| 現在 |
表を見てもらえると分かるとおり、現在の Blogger は Blogger beta と直接つながっているので、このブログの「Blogger beta で○○する方法」というような記事は、そのまま現在の Blogger にも有効(なはず)です。
一方、2006 年以前の「Blogger でも□□する方法」というような記事は、基本的には現在の Blogger には通用しません。
このブログに限ったことではないんですが、Blogger 関連の過去記事を参考にする際には、こんな風に Blogger の歴史やその時々の「Blogger」という言葉の違いを意識して、使える情報と使えない情報とを見分けてもらえたらと思います。
…ということで(?)、「クリボウの Blogger Tips」、今となっては役に立ったり立たなかったりする過去記事をふくめて、これからもどうぞよろしくお願いいたします。
前回、Blogger が新テンプレートのために、協力してくれるデザイナーを募集している件について紹介しましたが、Blogger がそれに加えて「新ガジェット」も募集しているという情報を、Blogger の Twitter タイムラインと、Blogger in Draft ブログ上で見つけました。
クリボウもいまいちよくわかっていないんですが、Blogger のガジェットには、この OpenSocial API やその他の Blogger ガジェット API を利用できるということらしいです。そして、今回 Blogger がこれらを利用したオリジナルガジェットを募集しているということらしいです。
新ガジェットを作ろうにもネタがないよという人は、Blogger が先日行った Blogger への要望フォーラムが参考になるかと。世界中の人々がどんなガジェットを求めているかがつかめると思います。
また、Gadget API や Blogger Gadget API の詳細についてはこちらを見てください。
ガジェット作成上の問題点や疑問は、これらの Google グループで聞いてみるといいかも。
そして、出来上がったガジェットはその XML ファイルをウェブ上に上げて、以下のページから Blogger に登録します(要 Blogger ログイン)。
新ガジェットを送信すると、Blogger の管理画面「レイアウト > ページ要素」から追加できるガジェット一覧に、すぐさま掲載されるようです。ガジェットの削除はサーバーに上げてある XML ファイルを削除するだけ。
…と、リンクばかりの記事になってしまったんですが、Blogger の新ガジェットを作って世界へ発信してみたいな、という人は参考にしてもらえるとうれしいです。面白いガジェットができたらクリボウにもぜひ教えて下さいね。
Blogger が新テンプレート作成のためにウェブデザイナーやグラフィックデザイナー、写真家などを募集しています。
- Twitter / Blogger: Calling all web designers ...
- Google、優秀なウェブデザイナーを募集(Blogger Blogspotのテンプレート開発) at ブログヘラルド
求められているのは「美しいテンプレートを作るのに十分な CSS 知識を持ったデザイナー」と「背景画像やパターン画像を提供するグラフィックデザイナーおよび写真家」。作品が公式テンプレートに採用されると Blogger ダッシュボード「テンプレート」ページからのリンクがもらえるようです。
Blogger チームの、この間のテンプレート公開サイト紹介記事にあった
We'll have more to say about Blogger templates later this summer; in the meantime, thanks to everyone who shared a recommendation.
(クリボウ訳:Blogger テンプレートについては、今後夏にさらに伝えるべきことがあるんですが、ひとまずサイトの推薦を共有してくれた人々に感謝します。)
というのは、きっとこの新テンプレートのことなんでしょうね。
自分の作品を全世界に知らしめるチャンスです。腕に覚えのあるテンプレ職人や写真家の方は、とにかく応募してみてはいかがでしょうか。

あ、これいいなと思った Blogger カスタマイズ。
クリボウだとこんなの
完全に便乗なんですが、クリボウが使うとしたらこんな感じにするかな?というのも上げておきます。

変更点
- タイトル一覧から日付を削除 … <data:post.dateHeader/> で表示される日付は、同じ日付に複数の投稿があると片方にしか表示されず、レイアウトが崩れてしまうため。
- リンク先をページ内に … 複数投稿が表示されている場合、一覧からパーマリンクに飛ぶよりページ内で移動する方が好みなので。パーマリンクを作成していなくても使えるし。
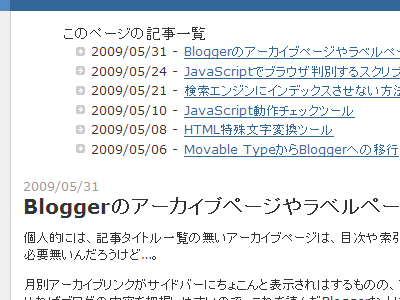
ここはレイアウトテンプレートじゃないので、動作は「写真日記」でご確認を。こんな感じになります。
導入方法
Blogger 管理画面「レイアウト > HTML の編集」で「ウィジェットのテンプレートを展開」にチェックを入れ、<b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'/> で始まる「ブログウィジェット(投稿表示ウィジェット)」の中に、下記のコードを貼り付けます。
このウィジェット内ならどこでもいいんですが、おすすめは「ステータスメッセージ」の後。セクションが、ウィジェットが、インクルーダブルがと難しく考えずに <b:include data='top' name='status-message'/> を検索して、その次の行へ挿入してしまうのが吉です。
<b:if cond='data:blog.url != data:blog.homepageUrl'>
<span>このページの記事一覧</span>
<ul id='post-title-navigation'>
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='data:post.title'>
<a expr:href='"#" + data:post.id'><data:post.title/></a>
<b:else/>
<a expr:href='"#" + data:post.id'><data:post.id/></a>
</b:if>
</li>
</b:loop>
</ul>
</b:if>
</b:if>
ということでよかったら一度お試し下さい。
最後になりましたが、面白いアイデアを教えてくださった naminorito さんに大感謝です!

現在、Blogger 標準のテンプレート以外にも、たくさんのサイトでオリジナルのレイアウトテンプレートが公開されています。
ユーザーからのサイトの推薦を受けて、Blogger チームもテンプレート公開サイトの紹介記事を書いていますね。
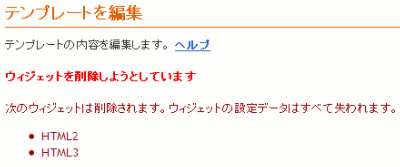
具体的には、ブログに「HTML1」「HTML2」「HTML3」と ID 付けられたウィジェットが登録されていて、変更するテンプレートに「HTML1」のウィジェットしか記述されていないという場合に、「HTML2」「HTML3」のウィジェットが削除されてしまうようです。
そこでその解決策。
で、ちょっと訳してみたのがこちら。
1.新テンプレート(XML ファイル)をダウンロード。
2.そのファイルをデスクトップに保存。保存だけで開かない。
3.新しいブログを作成。テンプレート移行用。
4.新しいブログに新テンプレートをアップロード。
5.現在のブログの「レイアウト」を開く。
6.「HTML の編集」に進み、<div id='sidebar'> の中のコードをコピー。
7.新ブログの「レイアウト」を表示。
8.「HTML の編集」に進み6のコードを <div id='sidebar'> 内に貼り付け。
9.「保存」
10.新ブログのテンプレートを保存。
11.現ブログのテンプレートとしてアップロード。
初心者向けに「XML ファイルをローカルで開かない」ようにしているため、少し遠回りな手順になっています。なので、テキストエディタで XML ファイルを編集することができれば、
2.ブログの「レイアウト」を開く。
3.「HTML の編集」に進み、<div id='sidebar'> の中のコードをコピー。
4.新テンプレートの XML ファイルをテキストエディタで開く。
5.3のコードを <div id='sidebar'> 内に貼り付け。
6.ファイルの「保存」
7.ブログのテンプレートとしてアップロード。
という方法でも可能です。
どちらの手順でも、<div id='sidebar'> とそれに対応する </div> の間のコードが見つからない(見つけにくい)という場合には、<b:section id='sidebar'> とその次に現れる </b:section> との間のコードをコピーして、新テンプレートの同じ部分に貼り付けるといいと思います。
「ウィジェットを一から設定しなおすのが面倒」とテンプレート変更をためらっていた人も、ぜひお試しください。
関連:

2007 年 7 月に Blogger in Draft に登場した「検索ボックス(Search Box)」ガジェットが、ようやく Blogger に正式採用されました。
- Blogger Buzz: Search Box gadget available to all
- Google Custom Search: A search box for Blogger
- Googleが、Bloggerのカスタム検索ボックスを改訂
- The Okano Mail: Search box is out of draft

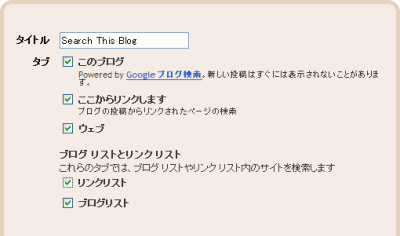
ガジェットの詳細設定の画面からは、上の画像のように、検索の範囲が指定できます。検索対象には、ブログ内、リンクしているサイト、ウェブ全体という範囲以外に、Blogger らしくリンクリストやブログリストに追加しているサイトを含めることができます。
このガジェットは、Google カスタム検索 の仕組みを使っているのですが、チェックボックスへのチェックのみで、カスタム検索作成で行うような煩雑なサイト登録がいらず、とても便利です。
今までまったく注目していなかったんですが、なかなか面白いガジェットです。みなさんもよかったらつけてみてくださいね。
約2年前
このスクリプトでは数式をブログで表示する仕組みとして mimeTeX という、LaTeX 数式を画像に変換するサービスを利用していますが、mimeTeX 公式サイトで、最近外部サイトからの画像呼び出しを禁止するようになったらしく、貼り付けようとするもしくはすでに貼り付けた数式の画像が、下の画像のように表示されるようになっていたようです。

そこで、別のものがないかと探してみたところ、「LaTeX for Blogger」後継の「LaTeX for Blogger w/ Undo」という新しいスクリプトがすでに Userscripts.org に上がっていました。

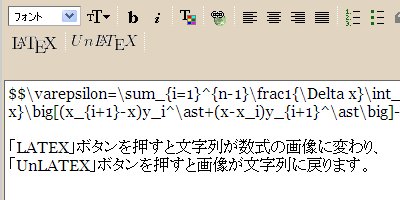
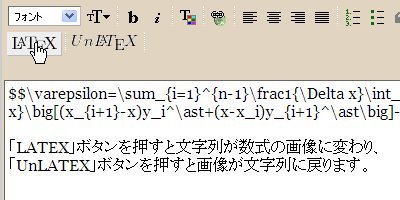
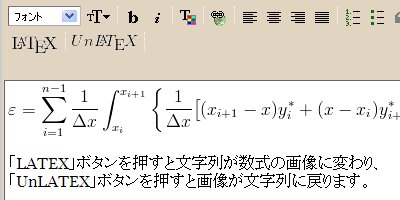
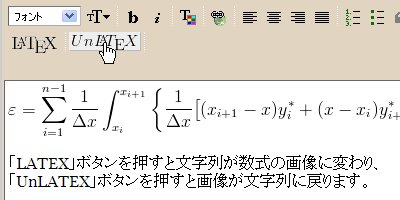
このスクリプトも前回のものと同様、Blogger の新規投稿画面、投稿編集画面のコンポーズモード(「作成」モード)で働きます。前回と違うのは「UnLaTeX」ボタンがついたこと。画像化した数式も再び LaTeX 記法の文字列に戻すことができるようになりました。LaTeX 記法の文字列を編集しながら、少しずつ画像を確かめることができるようになってとても便利だと思います。
このスクリプトの導入は、Greasemonkey を入れてある Firefox で次のリンクをクリックし、「インストール」ボタンを押します。
導入後の数式の投稿方法については、前回の記事を確認してくださいね。
…ということで、数学ブログを諦めていた人もぜひお試しを。

Blogger チームが、Blogger ブログの機能について、ユーザーの意見を求めています。
「View Ideas」ボタンから、投稿された要望を閲覧することができます。現在要望の上位にあがっているのは、「コメントシステムの改良」「WordPress スタイルのページ」「記事別ビジター表示」「画像へのキャプション表示」「ワイドスクリーンに合うテンプレートの追加」「"続きを読む"機能」「特定ユーザーからのコメント拒否機能」など。けっこう多岐にわたっています。
ユーザーが投稿できる要望は、1.Blogger に搭載すべき新機能の提案、2.追加してほしい新ガジェット(ウィジェット)の提案、3.Blogger チームお勧めブログ「Blog of Note」の提案の三種類。他ユーザーの要望に賛成・反対の票を投じたり、「Submit an idea」から新規要望を出したりすることができます。
このフォーラムが開かれているのは 5 月 14 日(金)まで。全て英語なので、自分と同じ要望が投稿されているか探すのにまず骨が折れそうですが、ゴールデンウィーク中に英語の勉強がてら、Blogger ブログのフィードバックに一役買って出るというのもいいかもしれません。
久しぶりに Greasemonkey 用のユーザースクリプトを作りました。それがこちら。

Blogger ブログにアクセスしたときにたまに出現する「コンテンツに関する警告(Content Warning)」画面を自動的にスキップするためのスクリプトです。
導入
Greasemonkey を入れてある Firefox で、次のスクリプトへのリンクをクリックし、「インストール」ボタンを押してください。
需要があるのかわからず、ひっそりと Userscript.org へ上げていたんですが、すでに 50 人以上にインストールしてもらっているようなので、こちらでも紹介することにしました。
過激な内容のブログや、成人向けのブログをよく読む人には重宝するかもしれません。
なお、警告画面が(一瞬しか)出ないことで生じたトラブル等について、こちらでは責任が負えませんので、必ず自己責任でご利用下さいませ。
先月、Blogger の Follow 機能が Google Friend Connect と統合されました。
- Blogger Buzz: Friend Connect: Grow Your Blog's Community
- Official Google Blog: Blogger connects to Google Friend Connect
- The Okano Mail: Friend Connect has been integrated into Following
ボタンの存在を知ったのは Hit さんのブログにて。
ボタンを押してみると、下のような画面が出ました。

「読者」ガジェット(ウィジェット)をサイドバーに設置していないブログでも、Blogger ダッシュボードに移動することなく、Navbar で読者登録できるのが便利ですね。みなさんもぜひ利用してみてくださーい。
ところで
このブログもそうなんですが、FTP 経由公開ブログでは Follow 機能が正しく機能していないようです。読者登録してもらうことはできるようですが、誰に登録してもらっているか、何人の読者がいるのかといった情報が取得できません。

(画像注:「Blogger Tips」は FTP 経由公開ブログ、「写真日記」は通常の Blogspot ブログ)
なので、今回 Google Friend Connect のガジェットをこのブログに貼り付けました。読者登録の際は、サイドバーから Google Friend Connect の「Join」もしてもらえるとうれしいです。どうぞよろしくお願いします。
追記(2009-08-08)
「ところで」部分の追記なんですが、Google Friend Connect のメンバーガジェットの下に、コメントガジェットを設置しました。メンバーの交流用に活用してもらえたら、と思います。

