Home > 2005-06
2005-06
Google AdSense というのは、このページに実際に表示されている(上とか右の方とか)広告の名前。これらの広告は閲覧者にクリックされると、広告主から広告設置者(ここではクリボウ)へといった報酬が発生します。
広告主探しや、広告準備、広告費の支払いうんぬんは AdSense が全てやってくれるので、クリボウは純粋に広告を設置しているだけ。
AdSense の仕組みや広告設置の手順、運営方法は、非常に詳しく AdSense サポート で述べられているので、ぜひご覧下さい。
また、広告やアフィリエイトの運営に関しては、様々なサイトがありますので、詳しく知りたい方は Google で検索して、調べてみて下さい。
このサイトでは、Blogger での配置や配色など、AdSense のカスタマイズについて書いていきます。しばしお待ちを…。
サイドバーの About, Links, Previous, Archives などのタイトルは、テンプレートの HTML をいじることで変更できます。
操作は管理画面から「テンプレート」タブを選び、HTML 後半にある
<h2 class="sidebar-title">About</h2> を
<h2 class="sidebar-title">このページについて</h2> などに変更。
これで About のタイトルが変わりますが、同様にしてほかのタイトルも変更できます。sidebar-titleという言葉で検索すると該当部分が見つけやすいです。
ちなみにプロフィール表示部のタイトル About Me は変更不可です。
クリボウの場合、プロフィールは特に必要なかったので
<$BlogMemberProfile$>
の部分を消して、プロフィールの表示自体をなくしてしまいましたが、ほかにもっとスマートな手があるかもしれません。
自分のサイトに何も表示されなくなった、自分のパソコンでは見えているのにほかの人のパソコンでは見えない、投稿メッセージが意図したとおりに表示されない、などなど、Blogger 製作中にはこういうことが必ずと言っていいほど起こります。
これらの問題の原因のほとんどはエンコードミス、いわゆる文字化けです。そもそも欧米の人用にできている Blogger で、日本語を使ったページを作るには文字化けへの対策が不可欠です。
その対策を4つほど、以下に紹介します。
■1.エンコード方式を選択する
ブログページのエンコード方式は管理画面「設定→フォーマット→エンコード」で変更できます。
ここで Universal(Unicode UTF-8) を選択します。
なぜかというと、他のエンコード方式を選択すると投稿メッセージ中の記号類が文字化けするから。これは投稿編集画面自体が UTF-8 で書かれているからだと思います。
■2.テンプレートからタイトルとメタデータとを入れ替える
エンコード方式が正しく選択されていても、ページがまったく表示されずに真っ白になる場合があります。これはページタイトルに日本語が使われている場合に起こります。ブラウザ(IE, NN, Opera など)がページの最初から順に HTML を読んで解釈する際に、エンコードタイプがわからないまま日本語が出て来ると文字化けする可能性が高いのです。そこで管理画面「設定→テンプレート」から HTML が
<$BlogMetaData$>
<title><$BlogPageTitle$></title>
これでブラウザのエンコードミスを回避できるかと。ちなみに
<$BlogMetaData$> にはエンコード情報などのメタタグ類が入っています。なぜそもそもこんな順で並んでいるのかは、謎ですが…。■3.テンプレートから言語を指定する
ついでに HTML の使用言語指定について。
同じく管理画面「設定→テンプレート」から2行目を
ここは「この HTML ファイルは…語で書かれているよ」と指定している部分です。ブラウザがこの部分にどれだけ反応するかわかりませんが、多少なりともエンコードミスを防げるはず…。ここもそもそものデフォルトは、en(英語)に設定されています…。
■4.テンプレートから XML 宣言を加える
このブログ Blogger で扱われている文書は正確には XHTML といいます。これは XML をうけついだ「HTML」だということですが、そのため XHTML 文書には XML としての宣言も求められます。
具体的には1行目で
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
この宣言ももともとはついていませんので、がんばってつけてください。
以上で4つの予防策の紹介は終わりですが、ほかにもこういう手があるよ、という方は教えてくださいね。ではまた。
Blogger 独自で画像が投稿できるようになりました!
つまり、わざわざHelloを使わなくてもいいってこと。
しかも Hello だと JPEG ファイルだけだったのが、今度は色んな種類の画像ファイルが投稿できるようになっています。
What file types are supported?
You can upload images in JPG, GIF, PNG, TIF or BMP format.
 操作は投稿画面で
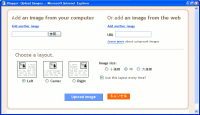
操作は投稿画面で ボタンを押して
ボタンを押して(←)出てきたウィンドウで投稿したい画像ファイルを選択するだけ。
いやはや、とても便利になりました。
前回の記事はもう必要ないのでは?と思ったりもしますが、まぁ何かのこだわり屋さんが Hello を使うこともあるかも、と思い残しておきます。
 メッセージに画像を入れようと投稿画面で絵のボタンを押すと、左のようなウィンドウが表示されます。
メッセージに画像を入れようと投稿画面で絵のボタンを押すと、左のようなウィンドウが表示されます。
Blogger Help でも Most Popular な
ヘルプ第2位に挙げられているのが、
どうやって画像を投稿するかの問題。
結論を言うと、Hello BloggerBot(以下 Hello)というソフトを使います。
Helloの導入や画像の投稿の仕方は、アッキーさんのサイトで詳しく紹介されているので、そちらをご覧下さい。
※Blogger のブログタイトルに日本語が使われていると、Hello での表示は文字化けしますが、画像の投稿は問題なく行われます。
※画像投稿時、コメントに日本語が使われていると、コメントが文字化けしてしまいます。日本語を使う場合は、投稿後 Blogger 側でコメントを編集する必要があります。
投稿後の画像の位置やサイズ、リンク、文字の回りこみなどなどは、「投稿を編集」画面から HTML をいじることで可能です。とほほさんのサイトで詳しく紹介されていますのでそれをご覧下さい。
Google 社の Blogger も徐々に日本語化が進み、ブログを立ち上げたり、投稿したりという基本的な動作はすでに日本語対応になっています。でも、利用していく中で疑問が生じても、Blogger Help は全て英語で書かれていて、難解です。
カタコトの日本語でもよいなら Excite で翻訳したものなどを利用するのも一つの手だと思います。
しかし、Blogger Help では日本語環境下での問題点は言及されていません。このページではクリボウがぶつかった問題から、日本人的 Blogger の使い方やカスタマイズ方法を紹介していこうと思います。

