Home > 2011-11
2011-11
前回、ダイナミックビューがカスタマイズ可能になったというニュースをお伝えしました。
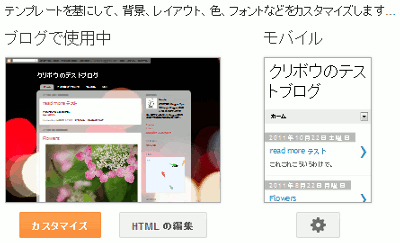
設定は Blogger の新しいダッシュボードの「テンプレート」ページから行えます。ページを開いてみると、このような表示が出てきます。

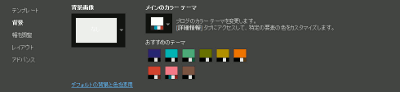
「モバイル」の歯車ボタンを押して、ポップアップしてくる画面がこちら。

これまでにモバイルテンプレートを有効にしたことがない場合でも、ここから有効にすることができます。
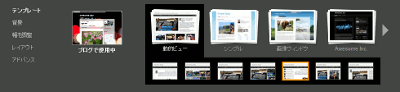
「モバイルテンプレートを選択」の欄で選べるのは、今のところ「デフォルト」、「シンプル」、「画像ウィンドウ」、「Awesome Inc.」、「ウォーターマーク」、「エスィリアル」、「旅行」、「カスタム」の 8 種類のテンプレート。最後の「カスタム」を選ぶと、現在の PC 用テンプレートのデータをできるだけ引き継いだモバイルテンプレートが自動的に作成されます。
モバイルテンプレートにウィジェットを表示する
Blogger Developers Network ブログには、モバイルテンプレートにブログのウィジェット(ガジェット)を表示させる方法が載っています。
ブログ上のウィジェットで、デフォルトでモバイルテンプレートに表示されるのは、次の 6 種類。
- Header … 「ページヘッダー」ウィジェット
- Blog … 「投稿」ウィジェット
- Profile … 「基本情報」ウィジェット
- PageList … 「ページリスト」ウィジェット
- AdSense … 「AdSense」ウィジェット
- Attribution … 「帰属」ウィジェット
(上級者向けの内容です。必ずテンプレートのバックアップをとってから試してください。)
新ダッシュボード「テンプレート > HTML の編集」(旧ダッシュボード「デザイン > HTML の編集」)ページで、「ウィジェットのテンプレートを展開」にチェックを入れて、ウィジェット要素を見つけます。その開始タグに
mobile='yes' 属性を追加すると、ウィジェットがモバイルテンプレートでも表示されるようになります。「ブログアーカイブ」ウィジェットをモバイルテンプレートに表示する例:
<b:widget id='BlogArchive1' mobile='yes' title='Blog Archive' type='BlogArchive'>
mobile 属性で指定できる属性値は、
yes、no、default、only です。no でデフォルトで表示することになっているウィジェットも非表示にすることができます。- yes … PC テンプレート、モバイルテンプレートともに表示
- no … PC テンプレートのみに表示
- default … デフォルト設定に従う
- only … モバイルテンプレートのみに表示
モバイルテンプレート関連の新しいデータタグ
さらにマニアックな話題ですが、モバイルテンプレート関連の新しいデータタグも追加されています。
- blog.mobileClass … モバイルで閲覧時に
mobileを表示 - blog.isMobile … モバイルで閲覧時に
trueを、それ以外はfalseを表示
モバイルで閲覧時に
mobile (最初に空白あり) を表示します。すでにテンプレートには<body expr:class='"loading" + data:blog.mobileClass'>
と記述されており、PC での閲覧時には
<body class='loading'>
と、モバイルでの閲覧時には
<body class='loading mobile'>
と書き出されるようになっています。なので、
.mobile .post-footer {
color: red;
}
color: red;
}
といった風に、モバイル閲覧時にだけ適用される CSS が簡単に書けます。
blog.isMobile
モバイルで閲覧時に
true を、それ以外は false を表示します。テンプレートのウィジェット内に<b:if cond='data:blog.isMobile'>
(モバイル閲覧時に表示したい内容)
<b:else/>
(PC 閲覧時に表示したい内容)
</b:if>
(モバイル閲覧時に表示したい内容)
<b:else/>
(PC 閲覧時に表示したい内容)
</b:if>
と書くことで、実際の表示内容を書き分けることができます。
…ということで、随分長くなってしまいましたが、Blogger 歴の短い人も長い人も、モバイルテンプレートを選択したり、モバイルテンプレートのカスタマイズに挑戦してみたりするといいんじゃないでしょうか。
Blogger には、読者がブログの表示を変更できるダイナミックビューという仕組みがあります。
/view という文字列を付け足していたんですが、いつの間にか、ブログ運営者の方で特定のダイナミックビューをデフォルトのテンプレートとして選択できるようになったようです。
設定は、テンプレートデザイナーで「動的ビュー」を選択するだけ。また、このテンプレートデザイナーへのダイナミックビューの登場に伴って、ダイナミックテンプレートも色やフォント、背景の画像などを自由に編集できるようになっています。

こういう、カスタマイズできる部分が増えるのは、ユーザーとしてうれしいことですね。
デフォルトのダイナミックビューを一時的に解除する方法
つけたしなんですが、ブログのデフォルトテンプレートにダイナミックビューが設定されていると、記事単独ページを表示しても
#!/2011/10/blogger-google-analytics.html
といった文字列が URL 末尾に自動的に追加されてしまいます。これが困る人には、一時的にダイナミックビューの起動を停止する方法があります。それは、本来のページの URL 末尾に
?v=0 をつけること。オンラインブックマークなどで困っている人は、ぜひお試しください。

