Home > 2012-08
2012-08

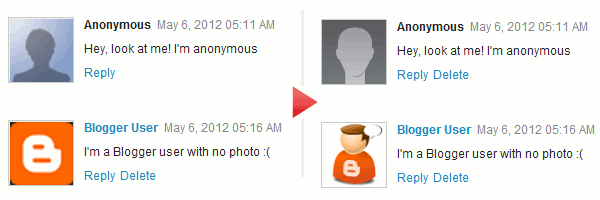
Blogger ブログでは、匿名ユーザーや、アバターを指定していない Blogger ユーザーがコメントを投稿した場合、コメント欄にはデフォルトのユーザーアイコンが表示されます。今回は、このデフォルトで使用する画像をブログで自由に設定する方法についてです。
※ このカスタマイズは、「埋め込み」方式のコメント欄にのみ有効です。コメント投稿フォームを投稿ページに埋め込むには、Blogger 管理画面「設定 > 投稿とコメント」ページから、「コメントの場所」項目を「埋め込み」にしてください。
今回のカスタマイズ方法については、以下のサイトを参考にしました。(コードは一部変更しています。)
上に示した以外のアバターも紹介されています。それぞれ URL が掲載されているので、気に入ったものがあれば、以下のカスタマイズ方法に従って変更してみてください。
導入方法
さっそく導入方法を見ていきます。
2.
</body> の直前に次のコードを挿入します。</body> は、ブラウザの検索機能を使うと見つけやすいと思います。
<script type='text/javascript'>
$("img[src='http://img1.blogblog.com/img/anon36.png']").attr('src', 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg5WeV7jBLDLaqqYGr__WMu8qRHIAuaqTHqyxe71ntQhSNfc203286SEFn1LCFGT7Rh2gdbIC1Ska_qrsTZEEDyJKgiwD5Kg6sfyid7JeHlWuMKUH4dzVxcBsTOa1viYBGrFj8l/s1600/default_avatar.gif');
$("img[src='http://img2.blogblog.com/img/b36-rounded.png']").attr('src', 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_Lg9-BjZ_jpGk-0JdUaADx7WKORc6iVlFlgjAzTbutT2Hm4DKIOoeTd6FidXUhCd_VxLvwuCil3ZzlOJjXdOIOKJrdrrqrrHMjfPl8vcP_gUBAk3YhzkbOn8Dd6mGI57gjF80/s1600/blogger-user.png');
</script>
3.「テンプレートを保存」ボタンを押します。
これだけです。簡単ですね。
カスタマイズ方法
導入方法で示したコード中、赤字部分で匿名用のアバター画像、青字部分で Blogger ユーザー用のアバター画像が指定されています。好みの画像が別にあれば差し替えてみてください。
緑色のコードは、JavaScript のライブラリ jQuery を呼び出している部分です。通常このままで問題ありませんが、ブログで他に jQuery を呼び出して使っている箇所がある場合、省略した方がいいと思います。
テンプレート変更などブログの模様替えの際に、こういった細かいところもテーマに合わせてカスタマイズしてみると面白そうです。フォトログやイラストブログなんかで、自分の撮った写真や手書き画像にしてみるのもいいかもしれませんね。
でお知らせしたとおり、Blogger でも各投稿の URL(パーマリンク)を自由に指定できるようになりました。そうなると、迷うのが各投稿にどういう URL をつければいいのかという点。参考になりそうな記事を見つけたのでご紹介します。
日本語にすると「Blogger のパーマリンクを最適化するための正しい方法」という、なかなか強気のタイトルです。
ポイントを短くまとめてみるとこんな感じ。
ページファイル名は短いほどいいです。検索エンジンでは、ファイル名に単語が 5 つ以上あっても大抵 4 単語に切り取り続きを表示しないようにしています。そのため、企業のメディアやニュースブログの多くがこの制限に従っています。
30 文字以内にする
Google や Yahoo は、ページファイルのタイトルの最初の 30 文字を表示し、Bing は 36 文字表示します。Bing はともかくとして、Google や Yahoo に対応するため、30 文字以内にするのがいいでしょう。
投稿タイトルを要約する
投稿タイトルを単純に英訳して並べるのではなく、要約して短くまとめます。前置詞や冠詞は省いても OK です。それらをキーワードにして検索する人は、ほとんどいませんから。
投稿タイトル中のキーワードを言い換える
検索の際にいろんな単語でページがヒットするように、投稿タイトル中のキーワードを別の単語に言い換えて URL に含めるというのも一つの手です。
単語の区切りにはハイフンを使う
Blogger 以外のブログサービスでもそうしているように、単語の区切りにはハイフン(-)を使うのがいいでしょう。ハイフンとアンダーバーで扱いを変えている検索エンジンもあるようですし(参考)、アンダーバーで単語を区切るのはあまりよくありません。
もちろんこれが絶対的なルールというわけではないんですが、カスタムパーマリンク指定の際のひとつの目安として、覚えておくといいかもしれませんね。
Blogger Buster に、矢印キーでページを移動する方法が載っていたのでご紹介します。今回参考にしたのは、こちらのページ。
ライブデモはこちら。矢印キーの右が「Older Post」、左が「Newer Post」に対応しているようです。
導入方法
※ 必ずテンプレートのバックアップをとってから行ってください。
2.次のようなコードを見つけます。ブラウザの検索機能で「blog-pager」を探すと見つけやすいと思います。
<b:if cond='data:newerPageUrl'>
<span id='blog-pager-newer-link'>
<a class='blog-pager-newer-link' expr:href='data:newerPageUrl' expr:id='data:widget.instanceId + "_blog-pager-newer-link"' expr:title='data:newerPageTitle'><data:newerPageTitle/></a>
</span>
</b:if>
<b:if cond='data:olderPageUrl'>
<span id='blog-pager-older-link'>
<a class='blog-pager-older-link' expr:href='data:olderPageUrl' expr:id='data:widget.instanceId + "_blog-pager-older-link"' expr:title='data:olderPageTitle'><data:olderPageTitle/></a>
</span>
</b:if>
3.赤字部分を次の青字のように書き換えます。
<b:if cond='data:newerPageUrl'>
<span id='blog-pager-newer-link'>
<a class='blog-pager-newer-link' expr:href='data:newerPageUrl' id='newer' expr:title='data:newerPageTitle'><data:newerPageTitle/></a>
</span>
</b:if>
<b:if cond='data:olderPageUrl'>
<span id='blog-pager-older-link'>
<a class='blog-pager-older-link' expr:href='data:olderPageUrl' id='older' expr:title='data:olderPageTitle'><data:olderPageTitle/></a>
</span>
</b:if>
4.
</body> タグの直前に以下のコードを挿入します。(元のコードだと「前の投稿」「次の投稿」がないページの場合にエラーが出ていたため、クリボウが少し改良を加えています。)
window.onload = function() {
document.onkeyup = function(event) {
var kGo = (!event) ? window.event : event;
switch(kGo.keyCode) {
case 37:
var l = document.getElementById('newer');
if (l) {
window.location.href = l.href;
}
break;
case 39:
var l = document.getElementById('older');
if (l) {
window.location.href = l.href;
}
break;
}
}
}
</script>
5.「テンプレートを保存」ボタンを押します。
これだけです。導入しても閲覧者がこの操作法を使ってくれるかどうか分からないんですが、新しいページ操作をブログに取り入れてみたいという人は試してみるといいんじゃないでしょうか。

いつも Blogger への移行方法ばかり書いてきたので、たまには Blogger からの移行についても、リンクを紹介しようと思います。
Blogger から WordPress へと引っ越してブログデータを移行した際に、おそらく問題となるのが古いページへのアクセスです。検索サイトからのアクセスや、せっかくリンクを張ってくれたブログからのアクセスなんかが、急になくなってしまうのはさみしいですもんね。
古いページから新しいページへと自動的にリダイレクトできれば問題ないんですが、Blogger と WordPress はページの URL の構成が異なるので、そうすんなりとはいきません。
こういったことでお困りで、.htaccess や PHP の設置なんかにそれほどハードルの高さを感じないという人は、これらのブログを参考にしてみてはいかがでしょうか?
カスタムドメインの Blogger ブログから WordPress へ移行した場合に、旧ページへのアクセスを .htaccess で新ページへとリダイレクトしてくれます。
上のリンク先の内容を踏まえた上で、blogspot.com(blogspot.jp)からの移行に対応します。旧ページへのアクセスを JavaScript で新サイトへ飛ばし、そこから .htaccess でリダイレクトされるという仕組みのようです。
旧ページに対する検索エンジンのインデックスはいずれ減少していくものと思いますが、Blogger 時代に得たリンクが、新しいブログサービスでもできるだけ生かせるといいですね。
Google+ ページ「クリボウの Blogger Tips」および、Facebook ページ「クリボウの Blogger Tips」で流した先月の Blogger 関連のつぶやきを、ここにまとめておきます。
リアルタイムで読みたい!という人は、上記リンク先からぜひ、サークルに追加したり「いいね!」したりしてください。
- clmemo@aka: Blogger にパーマリンクをユーザーが決めるオプションが追加された
Blogger でもパーマリンクが指定可能に。(記事) - Twitter / buzzwordjp: これはいいな。予約投稿時もこれでURLが確定できる。 ...
月をまたいで予約投稿+カスタムパーマリンクしたら、URL はどうなるんだろう?と疑問に思いつつ、8 月はまだ遠いので、実験できずにいるところ。
→ 実験してみたところ、ちゃんと新しい月のディレクトリでカスタムパーマリンクできました(デモ)。 - BloggerのガジェットにInstagramを設置 : Jkun Blog
Blogger に貼り付けられる Instagram のガジェットがあるそうな。 - Slide Out Floating Share Buttons For Blogger ~ Helper Blogger
マウスオーバーで伸びるソーシャル共有ボタンセット。クリックすると数百ボタン出てきて圧巻!デモはこちらの右下。 - Blogger ブログの投稿ページの URL(パーマリンク)が自由に指定できるようになりました | クリボウの Blogger Tips
カスタムパーマリンク、半角英数とハイフン以外に、ドット(ピリオド)もいけることが分かったので、こっそり付け加え。 - Twitter / hinoki__: IE10でさえbloggerのレイアウトがぶっこわれ ...
IE だとレイアウトが崩れるブログは、標準で書かれているこのコードを削除するといいんじゃないかと。(記事) - Bloggerクラシックテンプレートの作り方 | Love&pointcard
クラシックテンプレートのカスタマイズ例。すごく懐かしい話題。 - Blogger Buster: Is Opera incompatible with Blogger?
とうとう Blogger が Opera をサポートしなくなった由…。 - Add Cool Social Media Sharing Touch Me Widget For Blogger - Beautiful Blogger Widgets
マウスオーバーでくるりと色がつくソーシャルボタンセット。デモはサイドバーに。 - Google Blogger で簡単に表(テーブル)を埋め込むには? | Real_TY
Blogger に table を使う方法。MobTabGen というサイトを利用するとか。 - Blogger Buster: How to tell if a website is powered by Blogger
見ているブログ(サイト)が Blogger かどうか調べる方法。(記事) - Media Infonet - Block IP Addresses on Blogspot
IP アドレスによって Blogger ブログの閲覧をブロックする方法。「PHP がサポートされているウェブホストにファイルを上げること。」というのが、少しハードル高いかも。 - Disable Mouse Selection On Your Blogger Page | Protect Your Page From Being Copied @ Codes Blog - The Tips Blogger
Blogger ブログ上で文字列選択できなくする方法。(記事) - Spinning Social Icons With CSS3 For Blogger ~ Helper Blogger
マウスオーバーでクルリン回るソーシャルボタンセット。回り方も 3 種類から選べるみたい。 - Floating Social Media Buttons for Blogger - Bloggers Tech
ブログの左側に固定で表示されるソーシャルボタンセット。 - Lord HTML: How to remove no posts from blogger
Blogger の「No posts.」メッセージを消す方法。 - [blogger]投稿作成画面に「パーマリンク」設定メニューが追加されました! - Sunabox
カスタムパーマリンク機能、Blogger 標準でも使えるようになったみたい。 - Numbered comments on threaded comments for Blogger/Blogspot | Blogger Help
コメントに番号を付ける方法。(記事) - Twitter / tw14g: BloggerのNavbarっていつのまにか管理画面 ...
Blogger の Navbar、オフにできるようになったみたい。(記事) - The Real Blogger Status: Legacy Accounts Are No Longer Supported - The Final Chapter
Blogger の旧アカウントが、完全にサポート終了になった模様。 - The Real Blogger Status: Blogger Blogs Redirecting To "kunoichi . info"
Blogger ブログを表示すると、数秒後に kunoichi.info という URL へリダイレクトされてしまう場合があるとのこと。リンク先で示されているコードを削除するといいらしい。kuribo.info に一瞬空目して焦ったり…。



