Home > 2005-11
2005-11
えー、いつごろつけたか忘れたんですが、ブログ右上の閲覧者数の下に今日の日付を表示するようにしました。
これは、単に日付を表示しているだけではなくて、Wikipedia のその日付についての記事へとぶためのリンクになっているのです。
このリンクの導入方法は、テンプレートのリンクを表示したい部分に
var date = new Date();
var month = date.getMonth() + 1;
var day = date.getDate();
var text_over = "Wikipedia で「今日は何の日?」";
var text_out = month + " 月 " + day + " 日";
document.writeln("<a href='http://ja.wikipedia.org/wiki/" + month+"%E6%9C%88" + day + "%E6%97%A5' target='_blank' onmouseout='this.innerHTML=\"" + text_out + "\";' onmouseover='this.innerHTML=\"" + text_over + "\";'>" + text_out + "</a>");
</script>
今日がどんな日なのか、ちょっとタメになる情報をご自分のブログから見られるようにしてみてはどうでしょうか。
以前の記事のコメント欄で Envy さんに教えてもらったのがこのページ。
おもしろいなと思ったのは、検索すべき単語(カテゴリ)をカテゴリ表示ページの URL 末尾のパラメータで飛ばし JavaScript で受け取り、それをソースにした Feed2JS の呼び出しスクリプト自体をスクリプトで書き出すという仕組み。そのおかげで同一ページで色んな結果を表示できるようにしているのです。
なかなか技ありの方法なんですが、ここで紹介されているスクリプトだと文字エンコードの関係で日本語のサイトでは使えないので、クリボウがチョコっといじりました。いじり出すと欲が出て、ついでについでにと結局色々なところを改良しました。
変更点
- ブログ URL の変数もパラメータで渡すように。
(スクリプト内の変数を変更しなくてもいい、つまり JS ファイルを各自でアップロードしなくていい) - Feed2JS の設定を変更し、Unicode(UTF-8)で書き出すように。
- Feed2JS メインはサーバーが落ちやすいので、ミラーを使用。
- Unicode 以外のブログでも文字化けしないように。
- 投稿日時順に結果が表示されるように。
- 結果表示数の上限を 20 件から 100 件に。
- RSS のチャンネルデータを非表示に。
- スクリプトで書き込まれる div 要素に rss_box_category というクラス名を。
(CSS で見栄えを変更することができます。)
利用方法
1.カテゴリ表示ページを用意する
<script type="text/javascript" charset="UTF-8" src="http://tools.kuribo.info/js/category.js"></script> というコードを書き入れ、適当なタイトルをつけて公開します。<script> タグが承認できない旨の警告が出ますが「この投稿に対してエラーを表示しない」という項目にチェックを入れると公開することができます。2.カテゴリ表示ページを呼び出すリンクを作る
?url=www.kuribo.info&tag=search というパラメータをつけたものをリンク先としてリンクを作成します。この例の場合、表示結果はこんな感じになります。赤字部分は自分のサイト URL に、青字部分には表示させたいカテゴリ名にそれぞれ書き換えて使ってください。
3.エントリにカテゴリ名をつける
お願い
その場合、利用方法1の script 要素、src 属性を JS ファイルを設置した URL に書き換えて下さいませ。
追記
?url=www.kuribo.info&tag=intitle%3Asearch のようにキーワードの前に intitle%3A をつけてリンクを作成してください。最近 Google の新サービスが目白押しで、何が何やらわからないんですが、まあともかく…。
Google AdSense というのは、ページ内容に最もマッチする広告を自動で表示してくれるもの、とばかり思っていたんですが、今回「広告主のオンサイトサインアップ(Onsite Advertiser Sign-Up)」という新しい仕組みができて、自分のサイトに出す広告を直接募集することができるようになりました。
広告主のオンサイトサインアップを使用すると、お客様の広告ユニットにはお客様のサイトに関する詳細や Google アドワーズ広告プログラムについて書かれたリンク先ページへジャンプする [このサイトに広告を掲載] リンクが表示されます。 広告主がこのリンク先ページより登録を行うと、お客様のサイトのみをターゲットとした広告が作成されます。 より多くの広告主がお客様のサイトをターゲットとした広告を作成すると、広告間の競争により、お客様に支払われる金額は増額する可能性があります。
なるほど、おもしろい仕組みですね。どうやって導入するのかな…と調べてみると、
広告主のオンサイト サインアップに申し込む必要はありません。 すべてのコンテンツ向け AdSense にご加入いただいているサイト運営者は、自動的に同機能がオプトインされます。お客様の広告には [このサイトに広告を掲載] リンクが表示され、それを通じて広告主はお客様のサイトで広告の掲載を申し込むことができます。
AdSense を利用している人には自動的にこの仕組みが適応されるんだそうです。
広告掲載希望者に表示される画面のメッセージやロゴは、自分で設定することができます。設定するには AdSense 管理画面から「アカウント情報 > 広告主のオンサイトサインアップ」の「編集」というリンクをクリックしてください。AdSense 利用者全てに適応されるシステムですから、一度確認してみた方がいいかもしれません。
追記:
このシステムは、デフォルトで AdSense 利用者全てに適応されるわけですが、従来のシステムの方がいいという人はこれをはずすことも可能です。→ 広告主のオンサイトサインアップをオプトアウトするには
参考:
AdSense サポート > オンサイトサインアップ
Inside AdSense > Gain more advertisers right from your site
ITmedia ニュース > Google、サイトで広告直接募集の新サービス
Google からちゃんとクロールしてもらえるようにと、Google Sitemaps を利用している人もいると思います。
この Google Sitemaps に統計情報を表示する機能が追加されました。
この Google Sitemaps の統計情報には、サイトマップで登録している自分のページが、どのような検索ワードで実際にヒットしているのか、またどのような検索ワードで検索されたときにクリックが多いのか表示されたり、サイトマップで登録した URL のページが、実際にクロールされたときの状況が表示されます。
ちなみにこのサイトマップの統計情報を利用するには、Site Verification(サイト確認。登録するサイトと同一ドメインに Google の指定する名前のファイルがあるか確認。)という認証システムを通過する必要がありますので、今回のは BlogSpot では無理なのです。あしからず。
参考:
Official Google Blog
CNET Japan
INTERNET Watch
Google Sitemaps 用のコードを生成する
無料で、広告表示なし、高機能という願ったりかなったりのアクセス解析サービスが、ついに Google からスタートしました。
その名も「Google Analytics」。
Google Analytics はバナー広告、推薦リンク、電子メールニューズレター、アルゴリズム検索、有料検索のパフォーマンスを監視できる。これにより企業は自社の Web サイトに何人のビジターが誘導されたか、そこでのビジターの行動を追跡できる。
Web サイトオーナーは、Google Analytics が集めた統計データ、同サービスが生成した報告書、グラフを使って、各種広告キャンペーンの効果や、売上を伸ばすために Web サイトをどう改善するべきかなどを判断できる。
うーん、なんだかよくわからないのですが、スーパー多機能アクセス解析、というところなのでしょうか。 クリボウは、当分の間使い慣れた忍者ツールズのアクセス解析と併用していこうと思っているところ。
Google Analytics の設定については @aka さんが「Google Analytics 登場」という詳しい記事を書かれていますのでぜひご覧下さい。
参考:
Official Google Blog
CNET Japan
ITmediaニュース
GARAKUTA ICHIが「DMOZ」に登録されました という記事を読んで思い出したのですが、このブログも以前 dmoz に申し込んでいたのです。
そこで dmoz で検索してみると、ちゃんとこのブログが登録されていました。いつの間にか審査に通っていたみたいですね。
登録されたディレクトリは「Top > World > Japanese > コンピュータ > インターネット > ウェブ上の情報 > ウェブログ > ホスト」です。
dmoz は Yahoo! のようなディレクトリ登録サービスで、エディタと呼ばれるボランティアが運営しています。そのエディタによる審査に通れば dmoz のディレクトリに掲載されるというわけ。dmoz への登録が特に重要なのは、DMOZ で作成されたディレクトリがそのまま Google ディレクトリ で使用されるという点。Google ディレクトリで自分のサイトを表示させるためには dmoz へのサイト申し込みが必要だということでもあります。
dmoz にせよ Google ディレクトリにせよ、それほど目に見えてアクセスが増えたようには思わないんですが、登録されることで Google のウェブ検索でもより上位に表示されるようになるのだとか。
本当かどうか僕はわからないんですが、まあサイトが dmoz、Google ディレクトリ に登録されて損はなし、みなさまもサイトの登録を申し込んでみてはどうでしょうか。
 こっそりはてなリングというサービスで Blogger リングというものをつくってみました。
こっそりはてなリングというサービスで Blogger リングというものをつくってみました。
はてなリングはブログをつなげる新しいコミュニケーションツールです。友達のブログをつなげて、みんなの新着記事をまとめてチェックしたり、メンバーみんなで掲示板でコミュニケーションしたりすることができます。
リングでつながったブログの最新記事はリングアンテナに、注目記事は注目のエントリーに反映される。掲示板ははてなグループのものがベース。
はてなアンテナ、はてなブックマーク、はてなグループがくっついた感じなんですが、ブログ運営者には嬉しいサービスかと。
Blogger リングでは現在参加者を募集しております。
あなたの Blogger ブログを、ぜひお気軽に登録してくださいませ。
 今回は便利なツール
今回は便利なツール
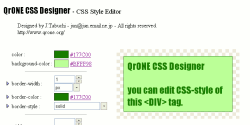
QrONE CSS Designer のご紹介。(こちらの記事で知りました。)
HTML で書かれた文章やパーツの見栄え、レイアウト、デザインを設定するのに役立つ CSS。このツールを使うとその CSS が簡単な操作で編集でき、また編集の結果が即座に確認できるのです。
色や文字など、設定ごとにどのような選択肢があるのかもすぐにわかるので、初心者でも簡単に CSS を編集できるかと。HTML から一歩進んで、CSS をいじってみようかなと思っている人もぜひどうぞ。
普段から CSS に慣れ親しんでいる人にとっても「そういえばこういう設定もできたな」と、再発見するところがあるかもしれませんね。
Blogger のコメントに新たな機能「Comment Moderation」が追加されました。これは簡単に言うと、コメントが送信されてもすぐには公開せず、内容をブログ管理者が確認したものだけ公開するというシステムです。
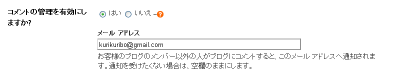
この機能を導入するにはブログ管理画面「設定 > コメント」から「コメントの管理を有効にしますか?」という項目を「はい」にします。

そうするとコメントが投稿されても(管理者のコメントを除いて)すぐには公開されません。コメント送信者には「コメントを保存しました。ブログ所有者の承認が完了すると表示されます」というメッセージが表示されることになります。
保存されたコメントを公開もしくは拒否するにはブログ管理画面「投稿 > コメントの管理」から操作します。
またこの機能の導入時に通知メールアドレスを入力していると、それぞれのコメントが送信されたときにその内容のメールが届きます。メールに示された「Publish」「Reject」というリンクをクリックすることで、即座にコメントの公開、拒否を決定することができるのがメール通知の便利な点。
この機能の詳細については Blogger Buzz の Comment Moderation および Blogger Help の ブログのコメントを管理するにはどうすればよいですか をご覧下さい。okanomail.com さんも Blogger has just introduced comment moderation. という記事を書かれています。
Word Verification は「人間かロボットか」を判断するものでしたが、直接コメントの内容を云々するこの機能は、なんだか検閲のような印象を持たれないかな?と思ったり…。
ちなみにこのブログでは Word Verification も Comment Moderation も導入しておりませんのでご自由にコメントして下さいませ。といってもスパムコメントを送れということではありません、念のため。
Inside AdSense の記事 Have you heard? で知ったのですが、Google の AdSense 広告に新しいプログラムが追加されています。その名も「Referrals」、日本では「紹介」となっていますね。
この新プログラムの詳細は AdSense サポート Support > AdSense について > 紹介 に載っています。
ユーザーが、お客様の紹介を通じて適切にサービスを利用することで収益はあがります。紹介したユーザーが AdSense に登録、使用し、100 米ドルの収益を得ると、お客様には紹介料として100 米ドルを獲得いただけます。
紹介された人が 100 ドル収益をあげると、紹介した人にも 100 ドル…?そんな大盤ぶるまいしていていいのかしら…。
1つのウェブ ページに、紹介ボタンを製品ごとに1つ掲載することができます。ただし、AdSense のプログラム ポリシーで規定されているとおり、Google では、サイト運営者様に対し、不特定多数向けのメールやソフトウェア アプリケーション、ポップアップに紹介を掲載しないようにお願いしております。
上に示した「紹介設定」画面にも「言語、プロダクト、紹介ボタンを選択」という文章がありまた「AdSense」と書かれたタブがあるのを見ると、どうもこの「製品(英語版だと product)」というは紹介する対象「AdSense」のことのようです。つまり「AdSense」を紹介するボタンは1ページに1つだけということ。注意しましょう。
ということは…、今後 AdSense で紹介できる「製品」も増えていきそうですね。
追記(11-29)
AdSense で紹介できる「製品」に「Google ツールバー搭載の Firefox」が追加されました。
OpenCage さんの記事 Google Sitemap を導入してみよう を読み、以降ずっと Google Sitemaps を利用しています。
Google Sitemaps を利用すると sitemap.xml というファイルを通じて「こんなページがあるのだ」と直接 Google に知らせることができます。Google のスパイダーが追跡できない、動的な(スクリプト等で)リンクを使用している場合に重宝するそうですが、うちのようなサイトでも Google Sitemaps を利用しだしてから Google にインデックス化されているページ数が増えて、Google 検索経由のアクセスが大幅に増えたように思います。
この Google Sitemaps の概要、利用方法については Google サイトマップヘルプ をご覧下さい。
サイトマップを登録するにはサイトマップファイルという特別な形式のファイルと、そのファイルを置くことのできるサーバースペース、Google アカウントが必要です。サーバースペースはクリボウとしてはどうしようもないんですが、サイトマップファイル生成についてはもっと便利になるようにと今回ツールをつくってみました。
サイトマップジェネレーター
また、大げさな名前をつけてしまいました…。これは Blogger の ATOM ファイルから Sitemap 形式のファイルを自動生成するためのツールなのです。リンクをたどってサイトマップを生成する他のコードジェネレーターよりも正確に、そして素早く作成できるのが特長です。
使い方
1.ATOM に全投稿の情報が載るようにする
できたファイルは sitemap.xml と名前をつけて、サーバーにアップロードしてご利用下さい。
追記
この記事で紹介している Google Sitemaps 用のファイル(sitemap.xml)は、BlogSpot サーバーにはアップロードすることができません。
4ヶ月間アクセスをとっているんですが、このブログにやってくる人の約 13 %は英語圏の人々だったりします。
NEXT BLOG からやってくるんでしょうが、案外多いですね。外国人のサイトにこのブログへのリンクがはっていてビックリすることもあります。
そこで今回、外国の人にもこのブログを読んでもらえるよう、それぞれの記事に Translate というリンクをつけました。
Google Language Tools というツールを利用しているんですが、そのリンクをクリックすると記事が英語に翻訳されて表示されます。
Blogger ブログの場合、コード的には
<blogger> 内に貼り付けるだけ。テンプレートに <a class="comment-link" ...>...</a> というコードがあれば、その前か後がいいかも知れません。こんなに簡単なのに今まで躊躇していたのは、Google Translate でこのブログが呼び出されたときに忍者ツールズのアクセス解析がスクリプトエラーを起こしていたためです。
今回、このブログが別ドメインで呼び出された時にはアクセス解析を働かさないようにして、翻訳リンクを導入したのでした。もし興味があればソースをご覧下さいませ。
Google の言語ツールにも限界があり、やはり時々変な英語になりますね。「Blogger Tips of chestnut」か…。うーん。

