> コメント | デザイン | 新機能 >
Blogger in Draft でコメントフォームを投稿ページ内に埋め込み可能に
コメント送信フォームがブログの投稿ページに埋め込まれていたらいいのに、と考える人は多いと思いますが、今回それが Blogger in Draft で可能になりました。(レイアウトテンプレート、クラシックテンプレートともに導入可。)

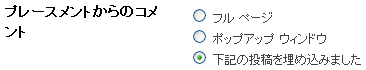
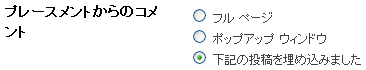
導入は、Blogger in Draft 管理画面「設定 > コメント」ページの「プレースメントからのコメント(Comment Form Placement)」欄を「下記の投稿を埋め込みました(Embedded below post)」にして「設定を保存」するだけ。(…あいかわらず、Blogger は日本語が苦手ですね。)
カスタマイズしたテンプレートなどで、この手順で埋め込みコメントが有効にならない場合は、
を参考にすると幸せになれるかもしれません。
コメント投稿ページを開くブックマークレット
あと、この埋め込みフォームでコメントを投稿する場合、コメント追跡機能を有効にすることができないようです。従来のように Blogger のコメント投稿ページを開ければいいんですが、埋め込みコメントを導入しているブログからは Blogger のコメント投稿ページへのリンクは全て取り除かれてしまっています。
ということで、早速ブックマークレットを作成してみました。埋め込みコメントフォームのある投稿ページで、このブックマークをクリックすると、Blogger のコメント投稿ページに進むことができます。ブックマークへの登録は、下のリンクを右クリックして「このリンクをブックマーク」(Firefox)、または「お気に入りに追加」(IE)を選んでください。
よかったら使ってみてくださいね。
スポンサードリンク:
お願い:
525 :Trackback(774):2008/05/05(月) 01:56:52 ID:DxQ7vnBw
>>523 XHTMLの仕様を学ぶべし、かな
それはそうと、Bloggerのコメント投稿ページじゃなくて
ブログ記事内にフォームを設置したいと思ったんだけど
SSL使ってたりsecurityTokenとかってのがあるし、無理っぽい?
誰かやってのけてるツワモノいる?
642 :Trackback(774):2008/06/19(木) 19:20:13 ID:o0XeOrXR
コメント投稿の時、別ページに移ったり
ポップアップしたりって変・・・。
普通に記事内に投稿フォームを設置する
方法があれば教えてもらえないですか?
コメント送信フォームがブログの投稿ページに埋め込まれていたらいいのに、と考える人は多いと思いますが、今回それが Blogger in Draft で可能になりました。(レイアウトテンプレート、クラシックテンプレートともに導入可。)
- Blogger in Draft: New Feature: Embedded Comment Form
- The Okano Mail: Inline commenting on Blogger in draft

導入は、Blogger in Draft 管理画面「設定 > コメント」ページの「プレースメントからのコメント(Comment Form Placement)」欄を「下記の投稿を埋め込みました(Embedded below post)」にして「設定を保存」するだけ。(…あいかわらず、Blogger は日本語が苦手ですね。)
カスタマイズしたテンプレートなどで、この手順で埋め込みコメントが有効にならない場合は、
を参考にすると幸せになれるかもしれません。
コメント投稿ページを開くブックマークレット
あと、この埋め込みフォームでコメントを投稿する場合、コメント追跡機能を有効にすることができないようです。従来のように Blogger のコメント投稿ページを開ければいいんですが、埋め込みコメントを導入しているブログからは Blogger のコメント投稿ページへのリンクは全て取り除かれてしまっています。
ということで、早速ブックマークレットを作成してみました。埋め込みコメントフォームのある投稿ページで、このブックマークをクリックすると、Blogger のコメント投稿ページに進むことができます。ブックマークへの登録は、下のリンクを右クリックして「このリンクをブックマーク」(Firefox)、または「お気に入りに追加」(IE)を選んでください。
よかったら使ってみてくださいね。
スポンサードリンク:
「この記事役に立った!」と思ったら、ぜひフィード登録をお願いします。 


クリボウ様
ReplyDeleteいつも拝見させて頂いております。最近「コメントフォームを投稿ページに埋め込みが可能」を有効にしてみたのですが、(それが原因かどうか解らないのですが・・・)新しい投稿の下部に、「0コメント」 も 「post a comment」 も無くなってしまいました。そのような症例の報告は無いでしょうか?もしご存じでしたら教えて頂けませんか?よろしくお願いします。
返事が遅くなってすみません。
ReplyDeleteブログをみたところ、ちゃんと機能しているようですね。
(「post a comment」リンクは、埋め込みフォームの場合はなくなるのが仕様のようですし。)
自己解決されたようで、よかったです。
クリボウ様
ReplyDeleteいつも拝見し、参考にさせて頂いております。
私のblogにも管理画面から早速設定してみたのですが、コメント投稿欄がうまく表示されませんでした。
ですが、
How to add a comment form beneath your blog posts
を適用することにより、表示されるようになりました。
ありがとうございました。
This comment has been removed by the author.
ReplyDeletePromo Judi melalui Bandar Samgong Tolyatti Situs www.pokerrusia.us Melalui Bank Jabar Banten Kode Bank 110.
ReplyDelete