> スマートフォン | テンプレート | 新機能 >
モバイルテンプレートもカスタマイズ可能に
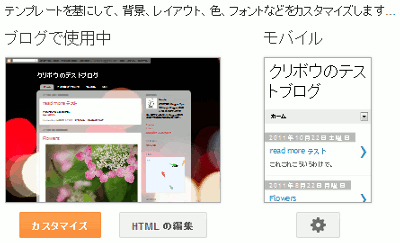
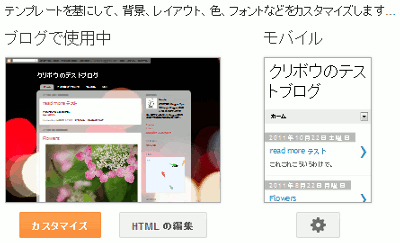
設定は Blogger の新しいダッシュボードの「テンプレート」ページから行えます。ページを開いてみると、このような表示が出てきます。

「モバイル」の歯車ボタンを押して、ポップアップしてくる画面がこちら。

これまでにモバイルテンプレートを有効にしたことがない場合でも、ここから有効にすることができます。
「モバイルテンプレートを選択」の欄で選べるのは、今のところ「デフォルト」、「シンプル」、「画像ウィンドウ」、「Awesome Inc.」、「ウォーターマーク」、「エスィリアル」、「旅行」、「カスタム」の 8 種類のテンプレート。最後の「カスタム」を選ぶと、現在の PC 用テンプレートのデータをできるだけ引き継いだモバイルテンプレートが自動的に作成されます。
モバイルテンプレートにウィジェットを表示する
Blogger Developers Network ブログには、モバイルテンプレートにブログのウィジェット(ガジェット)を表示させる方法が載っています。
ブログ上のウィジェットで、デフォルトでモバイルテンプレートに表示されるのは、次の 6 種類。
(上級者向けの内容です。必ずテンプレートのバックアップをとってから試してください。)
新ダッシュボード「テンプレート > HTML の編集」(旧ダッシュボード「デザイン > HTML の編集」)ページで、「ウィジェットのテンプレートを展開」にチェックを入れて、ウィジェット要素を見つけます。その開始タグに
「ブログアーカイブ」ウィジェットをモバイルテンプレートに表示する例:
mobile 属性で指定できる属性値は、
モバイルテンプレート関連の新しいデータタグ
さらにマニアックな話題ですが、モバイルテンプレート関連の新しいデータタグも追加されています。
モバイルで閲覧時に
と記述されており、PC での閲覧時には
と、モバイルでの閲覧時には
と書き出されるようになっています。なので、
といった風に、モバイル閲覧時にだけ適用される CSS が簡単に書けます。
blog.isMobile
モバイルで閲覧時に
と書くことで、実際の表示内容を書き分けることができます。
…ということで、随分長くなってしまいましたが、Blogger 歴の短い人も長い人も、モバイルテンプレートを選択したり、モバイルテンプレートのカスタマイズに挑戦してみたりするといいんじゃないでしょうか。
スポンサードリンク:
お願い:
前回、ダイナミックビューがカスタマイズ可能になったというニュースをお伝えしました。
設定は Blogger の新しいダッシュボードの「テンプレート」ページから行えます。ページを開いてみると、このような表示が出てきます。

「モバイル」の歯車ボタンを押して、ポップアップしてくる画面がこちら。

これまでにモバイルテンプレートを有効にしたことがない場合でも、ここから有効にすることができます。
「モバイルテンプレートを選択」の欄で選べるのは、今のところ「デフォルト」、「シンプル」、「画像ウィンドウ」、「Awesome Inc.」、「ウォーターマーク」、「エスィリアル」、「旅行」、「カスタム」の 8 種類のテンプレート。最後の「カスタム」を選ぶと、現在の PC 用テンプレートのデータをできるだけ引き継いだモバイルテンプレートが自動的に作成されます。
モバイルテンプレートにウィジェットを表示する
Blogger Developers Network ブログには、モバイルテンプレートにブログのウィジェット(ガジェット)を表示させる方法が載っています。
ブログ上のウィジェットで、デフォルトでモバイルテンプレートに表示されるのは、次の 6 種類。
- Header … 「ページヘッダー」ウィジェット
- Blog … 「投稿」ウィジェット
- Profile … 「基本情報」ウィジェット
- PageList … 「ページリスト」ウィジェット
- AdSense … 「AdSense」ウィジェット
- Attribution … 「帰属」ウィジェット
(上級者向けの内容です。必ずテンプレートのバックアップをとってから試してください。)
新ダッシュボード「テンプレート > HTML の編集」(旧ダッシュボード「デザイン > HTML の編集」)ページで、「ウィジェットのテンプレートを展開」にチェックを入れて、ウィジェット要素を見つけます。その開始タグに
mobile='yes' 属性を追加すると、ウィジェットがモバイルテンプレートでも表示されるようになります。「ブログアーカイブ」ウィジェットをモバイルテンプレートに表示する例:
<b:widget id='BlogArchive1' mobile='yes' title='Blog Archive' type='BlogArchive'>
mobile 属性で指定できる属性値は、
yes、no、default、only です。no でデフォルトで表示することになっているウィジェットも非表示にすることができます。- yes … PC テンプレート、モバイルテンプレートともに表示
- no … PC テンプレートのみに表示
- default … デフォルト設定に従う
- only … モバイルテンプレートのみに表示
モバイルテンプレート関連の新しいデータタグ
さらにマニアックな話題ですが、モバイルテンプレート関連の新しいデータタグも追加されています。
- blog.mobileClass … モバイルで閲覧時に
mobileを表示 - blog.isMobile … モバイルで閲覧時に
trueを、それ以外はfalseを表示
モバイルで閲覧時に
mobile (最初に空白あり) を表示します。すでにテンプレートには<body expr:class='"loading" + data:blog.mobileClass'>
と記述されており、PC での閲覧時には
<body class='loading'>
と、モバイルでの閲覧時には
<body class='loading mobile'>
と書き出されるようになっています。なので、
.mobile .post-footer {
color: red;
}
color: red;
}
といった風に、モバイル閲覧時にだけ適用される CSS が簡単に書けます。
blog.isMobile
モバイルで閲覧時に
true を、それ以外は false を表示します。テンプレートのウィジェット内に<b:if cond='data:blog.isMobile'>
(モバイル閲覧時に表示したい内容)
<b:else/>
(PC 閲覧時に表示したい内容)
</b:if>
(モバイル閲覧時に表示したい内容)
<b:else/>
(PC 閲覧時に表示したい内容)
</b:if>
と書くことで、実際の表示内容を書き分けることができます。
…ということで、随分長くなってしまいましたが、Blogger 歴の短い人も長い人も、モバイルテンプレートを選択したり、モバイルテンプレートのカスタマイズに挑戦してみたりするといいんじゃないでしょうか。
スポンサードリンク:
「この記事役に立った!」と思ったら、ぜひフィード登録をお願いします。 


クリボウさん、助けてください!!!!
ReplyDelete(記事と違う件で申し訳ございません!!)
ダッシュボード画面の新しいインターフェースで・・・ってのをクリックしてしまったら、その後からダッシュボードが消えてしまって表示されなくなってしまいました。。。
自分のブログは出ます。
どうしたらダッシュボードを戻せますか?
ちなみに、お気に入りのダッシュボードをクリックすると、ブラウザ?に問題が生じてるため、クロームからやってくださいみたく出ます。
どうかお返事をお願いします!!
新ダッシュボードになって、ブラウザが非対応になってしまったのかもしれませんね。
ReplyDeletehttp://www.blogger.com/opt-in-new-ui.g?useNewUi=false
にアクセスすると、旧ダッシュボードへ戻せると思います。
すごい!!!出ました!!!
ReplyDeleteクリボウさん、本当に本当にありがとうございます!!
いつも助けていただいて感謝してます。
クリボウさん、もう1件だけ教えていただけないでしょうか?
ReplyDeleteブログのヘッダーをクリックしてホームに戻るようにしたいんですが、調べて、出た英語をコピーしても、ブログとかダッシュボードとか、どこの画面から入って、どこに貼りつけたらいいか判らないんです。
そのコピーする英語も様々でよく解らないです...
どうか教えてください!!!
この記事もすごい・・・
ReplyDeleteblogger初心者ですが、読み漁っています。
自分の技量では、全部が全部できる訳ではないのが口惜しいです(笑)。
ライブドアブログ、羨ましいなぁとブログ友達の話を聞いていて一瞬だけ思いましたが、結局、管理人の腕次第だと、見に沁みています苦笑。
This comment has been removed by the author.
ReplyDeleteウィジェット表示とデータタグの取り扱い、参考になりました。
ReplyDeleteblog.isMobileを使ったif分岐まで紹介するなんて、もうbloggerテンプレートの達人ですね。
bloggerのことならばクリボウと言えるぐらい参考にしてます。
ありがとう。
私の場合「only」を付加して(しばらく経つと)レイアウト画面が保存できなくなるというエラーが出ました。今のところonlyはこれといって必要ないのでどうでもいいことではありますが、一応報告まで。
ReplyDeleteモバイルサイトでもガジェットを表示したかったのでこの記事にたどり着いて助かりました。
ReplyDeletemobile='yes'を追加しようとすると「Element type "b:widget" must be followed by either attribute specifications, ">" or "/>".」とエラーがでます。
調べてもよく意味がわからず途方にくれてしまいました。
もしよろしければアドバイスいただけませんでしょうか?
This comment has been removed by the author.
Deleteクリボウ様
ReplyDeleteお世話になります。
最近ココログからBloggerに移行したBlogger初心者でこちらのBlogを参考にカスタマイズをさせていただいております。
モバイルサイトの事でお教えをいただければと思うのですが、Blogの幅を960pxに設定しているのですがiPadを横を向けてBlogを表示するとBlog表示が左寄せとなりBlog右端にライン?影?が表示されてしまいます。
このラインを消し、Blogのモバイルサイトをセンター表示にする事は可能なのでしょうか?
もしよろしけてばお知恵をお貸しいただければと思います。
よろしくお願い致します。
Bonus Freechip di Dealer Poker Live Samgong Online Vladimir Region Capital Situs www.rusiapoker.com Melalui BPD Aceh Syariah Kode Bank 116.
ReplyDeleteyeezy boost 350
ReplyDeletenike off white
supreme
curry shoes
jordan 4
supreme clothing
off white x jordan 1
lebron 18
jordan sneakers
steph curry shoes