> デザイン | テンプレート | 新機能 >
ダイナミックビューがテンプレートデザイナーで編集可能に

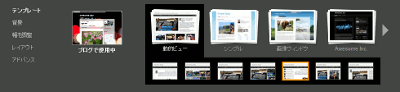
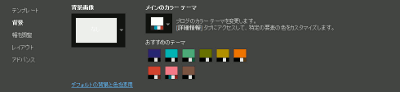
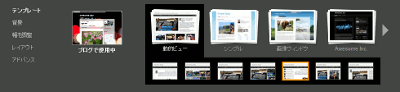
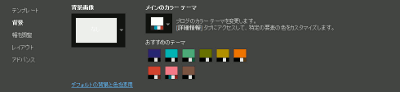
設定は、テンプレートデザイナーで「動的ビュー」を選択するだけ。また、このテンプレートデザイナーへのダイナミックビューの登場に伴って、ダイナミックテンプレートも色やフォント、背景の画像などを自由に編集できるようになっています。

こういう、カスタマイズできる部分が増えるのは、ユーザーとしてうれしいことですね。
デフォルトのダイナミックビューを一時的に解除する方法
つけたしなんですが、ブログのデフォルトテンプレートにダイナミックビューが設定されていると、記事単独ページを表示しても
それは、本来のページの URL 末尾に
スポンサードリンク:
お願い:
Blogger には、読者がブログの表示を変更できるダイナミックビューという仕組みがあります。
/view という文字列を付け足していたんですが、いつの間にか、ブログ運営者の方で特定のダイナミックビューをデフォルトのテンプレートとして選択できるようになったようです。
設定は、テンプレートデザイナーで「動的ビュー」を選択するだけ。また、このテンプレートデザイナーへのダイナミックビューの登場に伴って、ダイナミックテンプレートも色やフォント、背景の画像などを自由に編集できるようになっています。

こういう、カスタマイズできる部分が増えるのは、ユーザーとしてうれしいことですね。
デフォルトのダイナミックビューを一時的に解除する方法
つけたしなんですが、ブログのデフォルトテンプレートにダイナミックビューが設定されていると、記事単独ページを表示しても
#!/2011/10/blogger-google-analytics.html
といった文字列が URL 末尾に自動的に追加されてしまいます。これが困る人には、一時的にダイナミックビューの起動を停止する方法があります。それは、本来のページの URL 末尾に
?v=0 をつけること。オンラインブックマークなどで困っている人は、ぜひお試しください。
スポンサードリンク:
「この記事役に立った!」と思ったら、ぜひフィード登録をお願いします。 


いつも参考にさせていただいております。
ReplyDelete質問ですが、リンクのアンダーバーを消すにはどのようにすればよろしいですか?
よろしくお願い致します。
お尋ね致します。
ReplyDelete投稿欄の画像をサムネイルとして横に3~4枚並べるにはどうすればよいでしょうか。
お手数をおかけします。
This comment has been removed by the author.
ReplyDeleteBonus Freechip di Dealer Poker Live Samgong Online Vladimir Region Capital Situs www.rusiapoker.com Melalui BPD Aceh Syariah Kode Bank 116.
ReplyDelete