> カスタマイズ | 投稿 >
Blogger で「関連記事」リストを表示する 2 つの方法
Blogger カスタマイズサイトがいくつも出てきて、脅威を感じているところです(汗)。
ラベルごとの関連記事
最初は
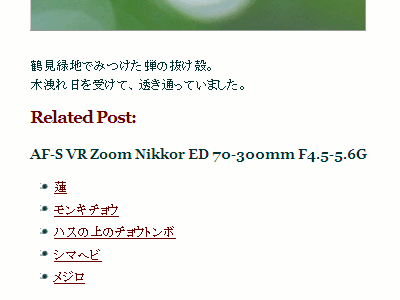
写真日記にとりつけてみたところ、下の画像のようになりました。

記事単独のページにラベルごとに数件のリンクを表示します。
上の例では、この下に「Nikon D80」ラベル、「昆虫」ラベル、「蝉」ラベルの投稿へのリンクが表示されました。
ラベルやラベルごとのリンク数は、ユーザーが指定することが可能です。
導入方法
1.Blogger 管理画面「レイアウト > HTML の編集」ページで「ウィジェットのテンプレートを展開」にチェックを入れます。
2.テンプレートのテキストエリアから、
3.次に、テキストエリアから
これでおしまい。ちなみに
という問題があったため、日本語ラベル名の URL エンコードをデコードするよう、コードを修正しています(青字部分)。なので、ブログの投稿に日本語ラベルをたくさんつけていても大丈夫。
3行コピペでできる方法
2つめは、
で紹介されている方法。
本家のプロジェクトページはこちらです。
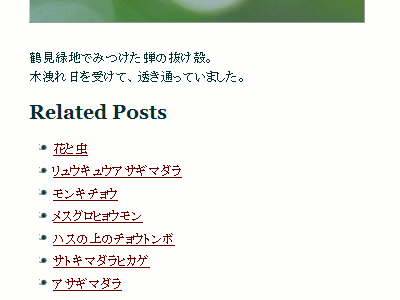
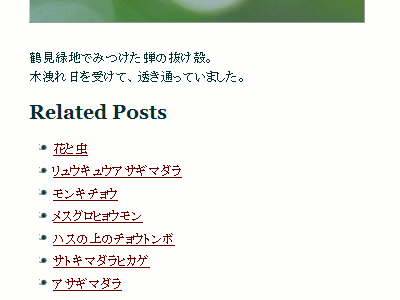
それを写真日記にとりつけてみたのがこの画像です。

重複するラベルの多い順にリンクを並べているようで、元の投稿「蝉の抜け殻」に対して、かなり正確な関連記事が表示されています。
導入
1.Blogger 管理画面「レイアウト > HTML の編集」ページで「ウィジェットのテンプレートを展開」にチェックを入れます。
2.テンプレートのテキストエリアから、
3.次にテキストエリアの最後の方から、
これでおしまい。簡単です。
またオプションとして、タイトルと投稿リンクの表示数を指定することもできます(標準は「Related Posts」で 10 件)。
その場合は、3で貼り付けるコードを
スポンサードリンク:
お願い:
ブログの投稿の最後に、その投稿に関連する投稿のリストを表示する方法です。
今回参考にさせてもらったのは、
Blogger カスタマイズサイトがいくつも出てきて、脅威を感じているところです(汗)。
ラベルごとの関連記事
最初は
- Bloggerに関連記事(Related Posts)を導入する方法 (ラベルに日本語が含まれていない場合) | Bloggerカスタマイズ情報ブログ [Customize your Blogger]
- Google Blogger の複数ラベルが表示できる関連記事スクリプト » Google BloggerブログHacks Tips Tweaks
写真日記にとりつけてみたところ、下の画像のようになりました。

記事単独のページにラベルごとに数件のリンクを表示します。
上の例では、この下に「Nikon D80」ラベル、「昆虫」ラベル、「蝉」ラベルの投稿へのリンクが表示されました。
ラベルやラベルごとのリンク数は、ユーザーが指定することが可能です。
導入方法
1.Blogger 管理画面「レイアウト > HTML の編集」ページで「ウィジェットのテンプレートを展開」にチェックを入れます。
2.テンプレートのテキストエリアから、
<b:includable id='main' var='top'>
を見つけ出し、その前の行に
<b:includable id='related-posts' var='posts'>
<b:if cond='data:blog.pageType == "item"'>
<div class='similiar'>
<div class='widget-content'>
<h3>Related Post:</h3>
<div id='data2007'/><br/>
<script type='text/javascript'>
var homeUrl3 = "<data:blog.homepageUrl/>";
var maxNumberOfPostsPerLabel = 6;
var maxNumberOfLabels = 3;
function listEntries10(json) {
var ul = document.createElement('ul');
var maxPosts = (json.feed.entry.length <= maxNumberOfPostsPerLabel) ?
json.feed.entry.length : maxNumberOfPostsPerLabel;
for (var i = 0; i < maxPosts; i++) {
var entry = json.feed.entry[i];
var alturl;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
alturl = entry.link[k].href;
break;
}
}
var li = document.createElement('li');
var a = document.createElement('a');
a.href = alturl;
if(a.href!=location.href) {
var txt = document.createTextNode(entry.title.$t);
a.appendChild(txt);
li.appendChild(a);
ul.appendChild(li);
}
}
for (var l = 0; l < json.feed.link.length; l++) {
if (json.feed.link[l].rel == 'alternate') {
var raw = json.feed.link[l].href;
var label = decodeURIComponent(raw.substr(homeUrl3.length+13));
var txt = document.createTextNode(label);
var h = document.createElement('b');
h.appendChild(txt);
var div1 = document.createElement('div');
div1.appendChild(h);
div1.appendChild(ul);
document.getElementById('data2007').appendChild(div1);
}
}
}
function search10(query, label) {
var script = document.createElement('script');
script.setAttribute('src', query + 'feeds/posts/default/-/'
+ label +
'?alt=json-in-script&callback=listEntries10');
script.setAttribute('type', 'text/javascript');
document.documentElement.firstChild.appendChild(script);
}
var labelArray = new Array();
var numLabel = 0;
<b:loop values='data:posts' var='post'>
<b:loop values='data:post.labels' var='label'>
textLabel = "<data:label.name/>";
var test = 0;
for (var i = 0; i < labelArray.length; i++)
if (labelArray[i] == textLabel) test = 1;
if (test == 0) {
labelArray.push(textLabel);
var maxLabels = (labelArray.length <= maxNumberOfLabels) ?
labelArray.length : maxNumberOfLabels;
if (numLabel < maxLabels) {
search10(homeUrl3, textLabel);
numLabel++;
}
}
</b:loop>
</b:loop>
</script>
</div>
</div>
</b:if>
</b:includable>
というコードを貼り付けます。コードを見つけるのにはブラウザの検索機能が便利です。赤字の部分は、上からタイトル、ラベルごとの投稿リンク数、表示ラベル数を表していて、ユーザーで変更が可能です。3.次に、テキストエリアから
<div style='clear: both;'/> <!-- clear for photos floats -->
というコードを見つけ出し、その次の行に<b:include data='posts' name='related-posts'/>
を挿入します。これでおしまい。ちなみに
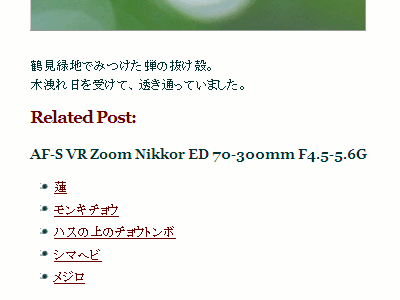
ラベルが日本語だと下の画像のようになり、正常に表示されません。
但し、最大の問題は日本語のラベルが文字化けすること。
という問題があったため、日本語ラベル名の URL エンコードをデコードするよう、コードを修正しています(青字部分)。なので、ブログの投稿に日本語ラベルをたくさんつけていても大丈夫。
3行コピペでできる方法
2つめは、
で紹介されている方法。
本家のプロジェクトページはこちらです。
それを写真日記にとりつけてみたのがこの画像です。

重複するラベルの多い順にリンクを並べているようで、元の投稿「蝉の抜け殻」に対して、かなり正確な関連記事が表示されています。
導入
1.Blogger 管理画面「レイアウト > HTML の編集」ページで「ウィジェットのテンプレートを展開」にチェックを入れます。
2.テンプレートのテキストエリアから、
<div style='clear: both;'/> <!-- clear for photos floats -->
を見つけ出し、その次の行に
<div id='related_posts'/>
というコードを挿入します。コードを見つけるのはやっぱりブラウザの検索機能で。3.次にテキストエリアの最後の方から、
</body>
</html>
というコードを見つけ、その前の行に</html>
<script type='text/javascript' src='http://www.google.com/jsapi' />
<script type='text/javascript' src='http://brps.appspot.com/brps.js' />
というコードを貼り付けます。<script type='text/javascript' src='http://brps.appspot.com/brps.js' />
これでおしまい。簡単です。
またオプションとして、タイトルと投稿リンクの表示数を指定することもできます(標準は「Related Posts」で 10 件)。
その場合は、3で貼り付けるコードを
<script type='text/javascript' src='http://www.google.com/jsapi' />
<script type='text/javascript'>
window.brps_options = {"title": "<h3>関連記事</h3>", "max_results": 5}
</script>
<script type='text/javascript' src='http://brps.appspot.com/brps.js' />
という風に、書き換えてください。
<script type='text/javascript'>
window.brps_options = {"title": "<h3>関連記事</h3>", "max_results": 5}
</script>
<script type='text/javascript' src='http://brps.appspot.com/brps.js' />
スポンサードリンク:
「この記事役に立った!」と思ったら、ぜひフィード登録をお願いします。 


貴重な Tips ありがとうございました。さっそく導入させていただきました。
ReplyDelete訪問とリンクどうもありがとうございます。「Bloggerカスタマイズ情報ブログ」のChocoです。
ReplyDeleteKuriboさんのブログを参考に、関連記事のコードを一部修正して日本語にも対応できるようになりました。
はじめまして、こんにちは。
ReplyDeleteいつも参考にさせて頂いてます。
このTip、早速自分のブログに導入させて頂きました。
ありがとうございました。
> 余丁町散人さん
ReplyDeleteはーい、どういたしましてです。
> ManFai さん
> この Tips で何万人の Google Blogger ユーザが救われることか。
おはずかしいです。この記事は ManFai さんの記事に完全に便乗させていただきました。重ね重ね、ありがとうございました。
> Choco さん
こちらにまでコメントにきてくださって、ありがとうございます。これからも貴重な Blogger ネタ、よろしくお願いします。
> Hayden さん
はじめまして、コメントありがとうございます。これからもこのブログをよろしくお願いします。
いつもかなりお世話になってます<(_ _)>
ReplyDeleteこの内容すごい悩んでました。
さっそく試してみます。
ありがとうございます。
こんにちは!
ReplyDelete面白そうなので試してみました!
が・・・反映されず・・・。
テンプレートによっては反映されなかったりするのでしょうか?
ちなみにテンプレートは「thisaway Green」です。
> koumkj さん
ReplyDeleteどうしたしましてです。
記事がお役に立って嬉しいです。
> どりどりさん
できませんでしたか、残念です。
テンプレートによっては無理かもしれませんね。
参考になりました。
ReplyDelete関連記事無事表示しました。
がしかし、関連記事の欄には枠線を表示させたかったのですが、どこを触ればいいかわからず、迷っております。
こんにちは。ようやく念願の関連記事を表示させることができました。Bloggerはそのシンプルさ故に、欲しい機能が足りないなあ、と思うのですが、クリボウさんの情報にはいつも助けられています。
ReplyDelete関連記事を表示する方法。最新版を、是非書いてください。
ReplyDeleteまた、招待制のようなBlogでも、関連記事表示できるのでしょうか?
BRPS発行キーを、取りに行こうとしたら、もう、キー取れないし。。。
どうか、よろしくお願いします。
ありがとうございました!
ReplyDeleteHTMLに明るくない自分でもサクっと反映することが出来ました。
こんにちは。
ReplyDelete関連記事は順調に機能していたのですが、後にラベルを追加したところ、その追加したラベルのみ関連記事が表示されません。
つまり前よりあるラベルに関しては関連記事が表示されます。
どこかソースをいじらなければならないのでしょうか?ご教示お願いいたします。
記事参考にさせていただきました。
ReplyDelete最終的にはこちらで紹介されている方法ではない方法で表示させる事にしたのですが、無事表示出来たので良かったです。
ありがとうございました。とても参考になる記事でした。
ブログでやってみたのですが、表示すらされなくて真っ白…。
ReplyDeleteいろいろな関連記事サービス使いましたがどれも真っ白で使い物になりません…。
تسعي شركة نقل اثاث بالدمام دائما علي ارضاء عملائها وكسب ثقتهم فهذا هو هدفنا الاساسي في شركة نقل عفش بالدمام الذي نسعي اليه ونعمل علي تحقيقه وذلك بالحرص علي تعيين موظفين ذوى خبرة وكفاءة لضمان تقديم افضل خدمة باعلي مستوى مع ضمان عدم حدوث خسائر نقل اثاث بالدمام
ReplyDeleteنقل عفش بالدمام
مع شركتنا نقل عفش بالظهران تكون انت محور اهتمامنا وشغلنا الشاغل حيث انك تحتل المرتبة الاولي في نقل عفش بالظهران من اهتمامنا ولذلك فنحن نعمل في شركتنا شركة نقل عفش بالظهران علي تقديم خدماتنا في نقل العفش باعلي كفاءة وجودة وباسعار تتناسب مع كافة افراد الاسرة شركة نقل اثاث بالظهران
شركة نقل عفش بالاحساء
نقل عفش بالخبر
Promo Bonus via Media Domino Bet Tyver Region Capital Situs www.pokerusia.net Melalui Bank DIY Syariah Kode Bank 112.
ReplyDeleteVery nicely written blog...Relly loved reading it...Please check my blogs for
ReplyDeleteJaipur escorts
Jaipur escorts
Jaipur escorts
Delhi escorts
Guwahati escorts
Guwahati escorts
Guwahati escorts
Guwahati escorts
Lucknow escorts
Aerocity escorts