> カスタマイズ | 投稿 >
複数投稿表示ページでタイトル一覧をまず表示する
クリボウだとこんなの
完全に便乗なんですが、クリボウが使うとしたらこんな感じにするかな?というのも上げておきます。

変更点
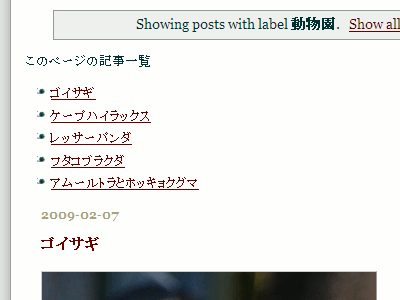
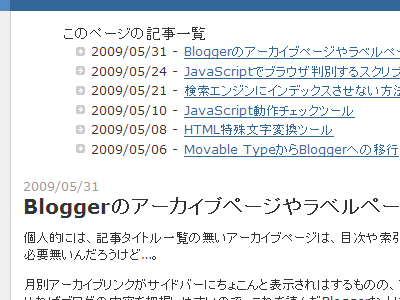
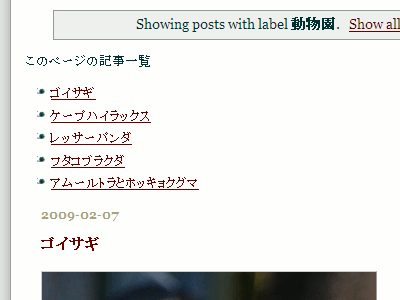
ここはレイアウトテンプレートじゃないので、動作は「写真日記」でご確認を。こんな感じになります。
導入方法
Blogger 管理画面「レイアウト > HTML の編集」で「ウィジェットのテンプレートを展開」にチェックを入れ、<b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'/> で始まる「ブログウィジェット(投稿表示ウィジェット)」の中に、下記のコードを貼り付けます。
このウィジェット内ならどこでもいいんですが、おすすめは「ステータスメッセージ」の後。セクションが、ウィジェットが、インクルーダブルがと難しく考えずに <b:include data='top' name='status-message'/> を検索して、その次の行へ挿入してしまうのが吉です。
ということでよかったら一度お試し下さい。
最後になりましたが、面白いアイデアを教えてくださった naminorito さんに大感謝です!
スポンサードリンク:
お願い:

あ、これいいなと思った Blogger カスタマイズ。
クリボウだとこんなの
完全に便乗なんですが、クリボウが使うとしたらこんな感じにするかな?というのも上げておきます。

変更点
- タイトル一覧から日付を削除 … <data:post.dateHeader/> で表示される日付は、同じ日付に複数の投稿があると片方にしか表示されず、レイアウトが崩れてしまうため。
- リンク先をページ内に … 複数投稿が表示されている場合、一覧からパーマリンクに飛ぶよりページ内で移動する方が好みなので。パーマリンクを作成していなくても使えるし。
ここはレイアウトテンプレートじゃないので、動作は「写真日記」でご確認を。こんな感じになります。
導入方法
Blogger 管理画面「レイアウト > HTML の編集」で「ウィジェットのテンプレートを展開」にチェックを入れ、<b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'/> で始まる「ブログウィジェット(投稿表示ウィジェット)」の中に、下記のコードを貼り付けます。
このウィジェット内ならどこでもいいんですが、おすすめは「ステータスメッセージ」の後。セクションが、ウィジェットが、インクルーダブルがと難しく考えずに <b:include data='top' name='status-message'/> を検索して、その次の行へ挿入してしまうのが吉です。
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.url != data:blog.homepageUrl'>
<span>このページの記事一覧</span>
<ul id='post-title-navigation'>
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='data:post.title'>
<a expr:href='"#" + data:post.id'><data:post.title/></a>
<b:else/>
<a expr:href='"#" + data:post.id'><data:post.id/></a>
</b:if>
</li>
</b:loop>
</ul>
</b:if>
</b:if>
<b:if cond='data:blog.url != data:blog.homepageUrl'>
<span>このページの記事一覧</span>
<ul id='post-title-navigation'>
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='data:post.title'>
<a expr:href='"#" + data:post.id'><data:post.title/></a>
<b:else/>
<a expr:href='"#" + data:post.id'><data:post.id/></a>
</b:if>
</li>
</b:loop>
</ul>
</b:if>
</b:if>
ということでよかったら一度お試し下さい。
最後になりましたが、面白いアイデアを教えてくださった naminorito さんに大感謝です!
スポンサードリンク:
「この記事役に立った!」と思ったら、ぜひフィード登録をお願いします。 


クリボウさま
ReplyDeleteいつも参考にさせてもらっています。
これはいい!と思い、記されているように挿入してみたのですが、なぜか表示されません。
テンプレートによるのでしょうか…
素晴らしいです~いつもありがとうございます
ReplyDelete> toto さん
ReplyDeleteこの投稿タイトル一覧が表示されるのは、ラベルページや検索ページ、アーカイブページといった、トップページ以外の複数の投稿が並ぶページです。
toto さんのブログのラベルページにも表示されているようですので、ご確認下さい。
> ひろりひろり。さん
どういたしましてです。
コメントありがとうございます。
クリボウさま
ReplyDeleteすいません。勘違いしておりました。
これは便利ですね。
どうもありがとうございました。
今後ともよろしくお願いします。
紹介して頂いてどうもです。
ReplyDeleteずっとほったらかしてあったBloggerを1ヶ月くらい前から使い始めたのですが、実は…
「クリボウの Blogger Tips」で勉強していました!
Blogger関連の記事よりも、素人サイト運営日記がメインなのですが、今後とも当ブログをごひいきにしてください(^^)
> toto さん
ReplyDelete見つかったようでよかったです。
> naminorito さん
読んでくださっていたんですね、ありがとうございます。
またブログにも寄らせてもらいまーす。
使用させていただきました。
ReplyDelete本当にいつもお世話になっております。
ありがとうございました。
クリボウさま
ReplyDelete関連記事リスト表示とともに導入させていただきました。当方のブログでも紹介させていただきました。ありがとうございました。
> pon さん
ReplyDeleteどういたしましてです。
こちらこそ、いつもコメントしていただいてありがとうございます。
> ちょうろくさん
ブログで紹介してもらってありがとうございます。
これからも気軽にコメントしてもらえたら嬉しいです。
ありがとうございます、すごく便利ですね。参考にさせていただきました。
ReplyDelete> mizuki さん
ReplyDelete記事がお役に立ったようでよかったです。コメントありがとうございます。
ブログの使い勝手がよくなりました!ありがとうございます!
ReplyDeleteクリボウ様
ReplyDeleteいつも参考にさせていただいております。
ありがとうございます。
「投稿タイトル一覧を先頭に表示」についてなのですが、トップページに表示する事は可能でしょうか?
何か解決策がございましたら、よろしくお願いいたします。
> moto54re さん
ReplyDeleteよかったです。
またお気軽にコメントしてくださいね。
> 航(Wataru) さん
試してはいないんですが、この記事のコードの最初から 2 行目、最後から 2 行目をそれぞれ削除して貼り付けるといいと思います。
クリボウさま
ReplyDeleteすぐに解決いたしました!
すごい!!さんざん悩んだのですがやはり聞いてよかったです!ありがとうございました。
素人なので、また疑問がありましたらよろしくお願いいたします。
クリボウさん、お世話になってます。
ReplyDeleteこの記事を参考にして、タイトル一覧は表示できたのですが、タイトル一覧のすぐ下に、次のページに移動、ホーム、前のページに移動を表示させたいのですが、可能ですか?
(つまりNewer Posts、Older Posts、Homeを表示させたいわけです。)
画面下まで移動するが大変でして。
また、前のページに移動、後ろのページに移動という表示形式ではなく、ページ番号での表示も可能なんでしょうか?
ありがとうございます。
ReplyDelete今日から本格的に作り始めて、まず実現したかったことが、こちらのブログ記事で大体解決しました。
これからもよろしくお願いします。
クリボウさま
ReplyDeleteこんにちは。Blogger初心者の者です。
質問させて頂きたいのですが、投稿した記事を「ページ」に自動的に反映させる事は可能でしょうか?
投稿した記事がカテゴリごとに、apple、iphone・・・などの「ページ」に自動で反映できるようにしたいのです。
イメージしているのはこちらの立花さんのブログの様な感じです。(立花さんのブログはBloggerではなく、wordpressですが・・・Bloggerでこのような技術は可能でしょうか?)→http://www.ttcbn.net/no_second_life/
شركة نقل عفش بالخبر
ReplyDeleteشركة نقل عفش بالقطيف
شركة نقل اثاث بالاحساء
شركة نقل عفش الجبيل
شركة نقل عفش بالدمام
شركة نقل عفش بالخبر
شركة نقل عفش بالقطيف
شركة نقل اثاث بالاحساء
شركة نقل عفش الجبيل
شركة نقل عفش بالدمام
Bonus Online Di Bandar Live Poker Tula Region Capital Situs www.pokerusia.com Melalui Bank DKI Syariah Kode Bank 111.
ReplyDelete