> IE | テンプレート | ブラウザ | 不具合 >
IE 10 での閲覧時に Blogger ブログが応答なしになるのを防ぐ方法

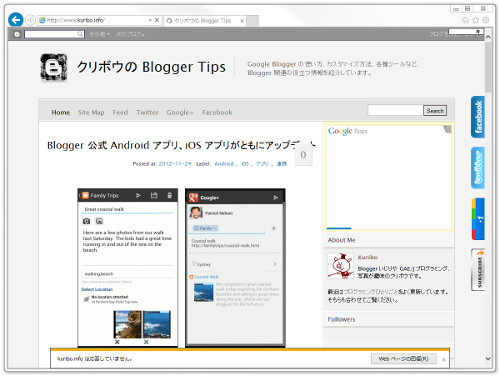
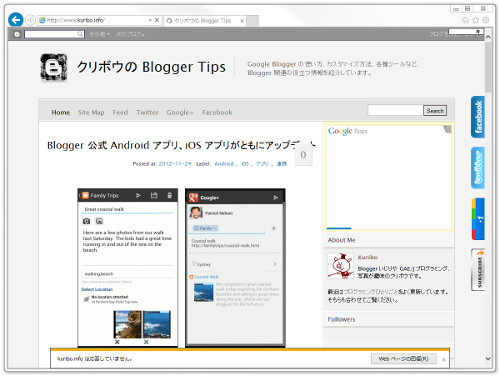
Internet Explorer 10 でこのブログを表示してみると、上記画像のようになりました。読み込み中のマークがタブに出たまま、ページのスクロールができなくなっています。ためしにページをクリックしてみると最下部に「kuribo.info は応答していません。」というメッセージ。テキスト選択や文字入力もできません。
この問題を知ったのは、こちらのブログから。ありがとうございます。
そして 3 日後には、同ブログで解決策が紹介されました。
これによると、Blogger 管理画面「テンプレート > HTML の編集」からテンプレートのコードを表示し、
IE 10 は Windows 8 に標準搭載ということもあり無視できないものがあるかと思います。すべての Blogger ブログで IE 10 が固まるわけではないようですが、気になる人は対策をしておくといいかもしれません。
関係あるかもしれない情報:
スポンサードリンク:
お願い:

Internet Explorer 10 でこのブログを表示してみると、上記画像のようになりました。読み込み中のマークがタブに出たまま、ページのスクロールができなくなっています。ためしにページをクリックしてみると最下部に「kuribo.info は応答していません。」というメッセージ。テキスト選択や文字入力もできません。
この問題を知ったのは、こちらのブログから。ありがとうございます。
自分のブログ以外にスズキさんのブログやクリボウさんのブログでも同様の現象が発生!
※現象が出ないBlogerサイトもありました。
そして 3 日後には、同ブログで解決策が紹介されました。
これによると、Blogger 管理画面「テンプレート > HTML の編集」からテンプレートのコードを表示し、
<meta content='IE=EmulateIE7' http-equiv='X-UA-Compatible'/>と変更すればいいとのこと。このやり方でこのブログも IE 10 で問題なく閲覧できるようになりました。重ねてありがとうございます。
↓
<meta content='IE=edge' http-equiv='X-UA-Compatible'/>
edge にした場合の挙動など、詳しい情報については上記リンクからご確認ください。IE 10 は Windows 8 に標準搭載ということもあり無視できないものがあるかと思います。すべての Blogger ブログで IE 10 が固まるわけではないようですが、気になる人は対策をしておくといいかもしれません。
関係あるかもしれない情報:
スポンサードリンク:
「この記事役に立った!」と思ったら、ぜひフィード登録をお願いします。 


meta content='IE=Edge,chrome=1' http-equiv='X-UA-Compatible'
ReplyDeleteとしてあげるとChromeフレームにも対応するのでおすすめですよ
Freechip melalui Bandar Judi Capsa Yakutsk Region Capital Situs www.rusiapoker.top Melalui BPD Sumsel Babel Kode Bank 120.
ReplyDeleteOkay, bro. That's good much instagram font
ReplyDelete