> カスタマイズ | コメント | デザイン >
Blogger のコメント欄で、デフォルトのアバター画像を変更する方法
 How to Change Default Anonymous Avatar in Blogger Comments | Blogger Help
How to Change Default Anonymous Avatar in Blogger Comments | Blogger Help
上に示した以外のアバターも紹介されています。それぞれ URL が掲載されているので、気に入ったものがあれば、以下のカスタマイズ方法に従って変更してみてください。
導入方法
さっそく導入方法を見ていきます。
これだけです。簡単ですね。
カスタマイズ方法
導入方法で示したコード中、赤字部分で匿名用のアバター画像、青字部分で Blogger ユーザー用のアバター画像が指定されています。好みの画像が別にあれば差し替えてみてください。
緑色のコードは、JavaScript のライブラリ jQuery を呼び出している部分です。通常このままで問題ありませんが、ブログで他に jQuery を呼び出して使っている箇所がある場合、省略した方がいいと思います。
テンプレート変更などブログの模様替えの際に、こういった細かいところもテーマに合わせてカスタマイズしてみると面白そうです。フォトログやイラストブログなんかで、自分の撮った写真や手書き画像にしてみるのもいいかもしれませんね。
スポンサードリンク:
お願い:

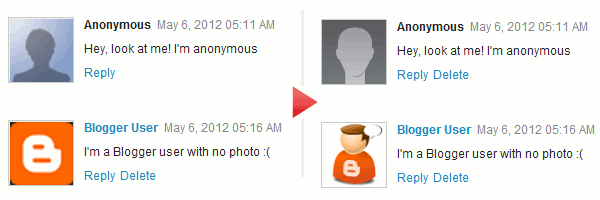
Blogger ブログでは、匿名ユーザーや、アバターを指定していない Blogger ユーザーがコメントを投稿した場合、コメント欄にはデフォルトのユーザーアイコンが表示されます。今回は、このデフォルトで使用する画像をブログで自由に設定する方法についてです。
※ このカスタマイズは、「埋め込み」方式のコメント欄にのみ有効です。コメント投稿フォームを投稿ページに埋め込むには、Blogger 管理画面「設定 > 投稿とコメント」ページから、「コメントの場所」項目を「埋め込み」にしてください。
今回のカスタマイズ方法については、以下のサイトを参考にしました。(コードは一部変更しています。)
上に示した以外のアバターも紹介されています。それぞれ URL が掲載されているので、気に入ったものがあれば、以下のカスタマイズ方法に従って変更してみてください。
導入方法
さっそく導入方法を見ていきます。
1.Blogger 管理画面で「テンプレート > HTML の編集 > 続行」 と進みます。
2.
3.「テンプレートを保存」ボタンを押します。
2.
</body> の直前に次のコードを挿入します。</body> は、ブラウザの検索機能を使うと見つけやすいと思います。
<script src='http://code.jquery.com/jquery-latest.js' type='text/javascript'></script>
<script type='text/javascript'>
$("img[src='http://img1.blogblog.com/img/anon36.png']").attr('src', 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg5WeV7jBLDLaqqYGr__WMu8qRHIAuaqTHqyxe71ntQhSNfc203286SEFn1LCFGT7Rh2gdbIC1Ska_qrsTZEEDyJKgiwD5Kg6sfyid7JeHlWuMKUH4dzVxcBsTOa1viYBGrFj8l/s1600/default_avatar.gif');
$("img[src='http://img2.blogblog.com/img/b36-rounded.png']").attr('src', 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_Lg9-BjZ_jpGk-0JdUaADx7WKORc6iVlFlgjAzTbutT2Hm4DKIOoeTd6FidXUhCd_VxLvwuCil3ZzlOJjXdOIOKJrdrrqrrHMjfPl8vcP_gUBAk3YhzkbOn8Dd6mGI57gjF80/s1600/blogger-user.png');
</script>
<script type='text/javascript'>
$("img[src='http://img1.blogblog.com/img/anon36.png']").attr('src', 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg5WeV7jBLDLaqqYGr__WMu8qRHIAuaqTHqyxe71ntQhSNfc203286SEFn1LCFGT7Rh2gdbIC1Ska_qrsTZEEDyJKgiwD5Kg6sfyid7JeHlWuMKUH4dzVxcBsTOa1viYBGrFj8l/s1600/default_avatar.gif');
$("img[src='http://img2.blogblog.com/img/b36-rounded.png']").attr('src', 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_Lg9-BjZ_jpGk-0JdUaADx7WKORc6iVlFlgjAzTbutT2Hm4DKIOoeTd6FidXUhCd_VxLvwuCil3ZzlOJjXdOIOKJrdrrqrrHMjfPl8vcP_gUBAk3YhzkbOn8Dd6mGI57gjF80/s1600/blogger-user.png');
</script>
3.「テンプレートを保存」ボタンを押します。
これだけです。簡単ですね。
カスタマイズ方法
導入方法で示したコード中、赤字部分で匿名用のアバター画像、青字部分で Blogger ユーザー用のアバター画像が指定されています。好みの画像が別にあれば差し替えてみてください。
緑色のコードは、JavaScript のライブラリ jQuery を呼び出している部分です。通常このままで問題ありませんが、ブログで他に jQuery を呼び出して使っている箇所がある場合、省略した方がいいと思います。
テンプレート変更などブログの模様替えの際に、こういった細かいところもテーマに合わせてカスタマイズしてみると面白そうです。フォトログやイラストブログなんかで、自分の撮った写真や手書き画像にしてみるのもいいかもしれませんね。
スポンサードリンク:
「この記事役に立った!」と思ったら、ぜひフィード登録をお願いします。 


こんにちはブログの立ち上げのとき、クリボウさんのブログを見ながら
ReplyDeletebloggerでブログを作りました。
コメント欄に自分のプロフィール写真が表示されなくなってしまい
その解決方法を調べに来ました。
こちらの記事ではブログ訪問者のコメントに付くアバター画像の表示の変更について書いてくださっていますが、自分のコメントのアバター画像を再び表示させる方法はありますか?
現在コメントすると、アバターが表示される部分に「侵入禁止マーク」のような
円の中に横線の引かれた画像が表示されます。
自分のブログでも、他のblogger利用者のブログでも、コメントするとこうなってしまいます。
心当たりがあるのが、ブログ記事の投稿画面の作成モードで
Delete「画像の追加」で追加する画像を選ぶときに
「Googleアルバムアーカイブから」を選択すると
「Bloggerの画像」という項目がありました
そこにプロフィール写真やアバターに使用している画像が何枚もあって
(元の画像は全て同じ1つの画像を使用しています)
「何で同じ画像が何枚もあるのかな?じゃまだしややこしいから1つにしよう」と思って数枚消したことです。
これを元に戻せばいいのかもしれないと思いますが、戻し方がわかりません。
クリボウの Blogger 入門から初めてブログを作るような状態なので
HTML の編集をいじって大丈夫な自信はありませんが頑張ってみようと思います。
コメント返信はメール通知されるようにしていますので
お時間ある時にコメント返信くださいますとうれしいです。
解決できました、ご心配おかけして申しわけございませんでした。
Deleteプロフィール写真をすると、自動的に何枚も同じ写真が複製されるようです。
プロフィール写真を登録しなおすことで「Bloggerの画像」という項目に
同じ名前の画像が複数作られて、コメント欄の写真も表示されるようになりました。
http://emc-mee.kinja.com/east-eldmam-com-1791211077
ReplyDeletehttp://emc-mee.kinja.com/jumperads-com-1791210879
http://emc-mee.kinja.com/1791211197
http://emc-mee.kinja.com/1791211921
http://emc-mee.kinja.com/1791211985
http://emc-mee.kinja.com/1791212330
ReplyDeletehttp://emc-mee.kinja.com/1791212834
http://emc-mee.kinja.com/1791212889
http://emc-mee.kinja.com/1791212965
http://emc-mee.kinja.com/1791213033
Freebet via Dealer Capsa Online Voronezh Region Capital Situs www.rusiapoker.pw Melalui BPD Riau Kode Bank 119.
ReplyDeleterapport complet www.dolabuy.ru conseils supplémentaires jetez un œil sur ce site Web vous pouvez les essayer dolabuy ysl
ReplyDeleteanonymous m4l53k9q88 replica louis vuitton bags replica bags online pakistan read this post here s9x22k4s55 Louis Vuitton fake Bags 7a replica bags wholesale replica bags vuitton gucci replica p2i71d7g34 replica bags joy
ReplyDelete