> ページ | 新機能 >
Blogger in Draft でブログに静的ページを追加する機能が登場
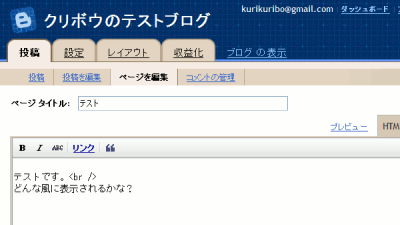
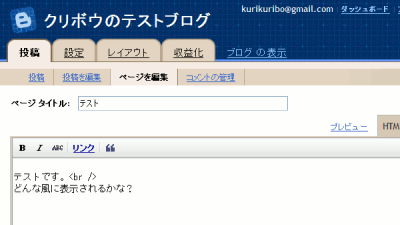
このページの作成は、Blogger in Draft で「投稿 > ページを編集」ページから行えます。

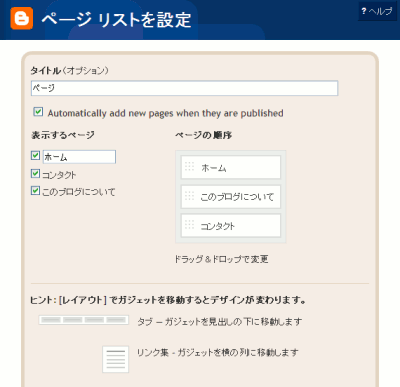
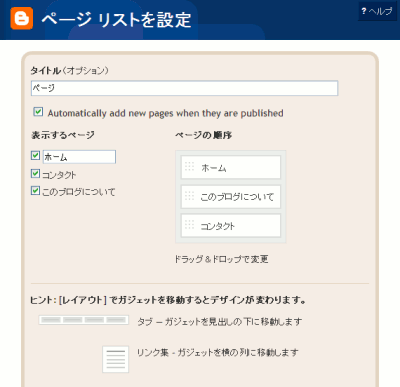
この「Pages」機能、現在 10 ページまで作成が可能です。この「Pages」で作成したページへのリンクは、ページウィジェットと呼ばれる新しいウィジェットで、ブログの最上部にタブとして、もしくはサイドバー上にリンクリストとして表示することが可能です。「レイアウト > ページ要素」の、このウィジェットの編集画面からは、

タイトル(なしも可)、ページ作成時に自動的にリストにリンクを追加するかどうか、表示するページとホームの表示名、ページリンクの表示順が設定可能です。
このページウィジェットをまったく使用せずに、静的な内容のページを作成して利用することも可能です。その場合、テンプレートを自分でカスタマイズしてリンクを作成する必要がありますが、これまで通常の投稿で「このブログについて」のようなページを作成して、テンプレートを編集してきたという人には、デザインに好きに手を入れられる分、こちらがいいかも。
それならこの「Pages」機能、通常の投稿へのリンクを使ってテンプレート上にメニューを作るのとどう違うんだという声も聞こえてきそうなんですが、
追記(2010-02-07)
と、バグが見つかって一度引っ込められたりもしたこの機能ですが、無事 Blogger in Draft を卒業し、Blogger に正式採用されたようです。
スポンサードリンク:
お願い:
Blogger in Draft に新しく「Pages」機能が登場しました。
このページの作成は、Blogger in Draft で「投稿 > ページを編集」ページから行えます。

この「Pages」機能、現在 10 ページまで作成が可能です。この「Pages」で作成したページへのリンクは、ページウィジェットと呼ばれる新しいウィジェットで、ブログの最上部にタブとして、もしくはサイドバー上にリンクリストとして表示することが可能です。「レイアウト > ページ要素」の、このウィジェットの編集画面からは、

タイトル(なしも可)、ページ作成時に自動的にリストにリンクを追加するかどうか、表示するページとホームの表示名、ページリンクの表示順が設定可能です。
このページウィジェットをまったく使用せずに、静的な内容のページを作成して利用することも可能です。その場合、テンプレートを自分でカスタマイズしてリンクを作成する必要がありますが、これまで通常の投稿で「このブログについて」のようなページを作成して、テンプレートを編集してきたという人には、デザインに好きに手を入れられる分、こちらがいいかも。
それならこの「Pages」機能、通常の投稿へのリンクを使ってテンプレート上にメニューを作るのとどう違うんだという声も聞こえてきそうなんですが、
- ページの内容が投稿とは独立する。他の投稿の間に表示されることも、フィードに記載されることもない。
- URL が http://example.blospot.com/p/contact.html のような形式になり、URL 中に日付の情報が入らない。
- HTML や CSS、Blogger テンプレート編集の知識がない人でも、リンクの作成・編集が簡単。
追記(2010-02-07)
Update: due to an unrelated bug, we've temporarily disabled creating & editing new pages, but existing pages are still viewable.
と、バグが見つかって一度引っ込められたりもしたこの機能ですが、無事 Blogger in Draft を卒業し、Blogger に正式採用されたようです。
スポンサードリンク:
「この記事役に立った!」と思ったら、ぜひフィード登録をお願いします。 


Draft版にしたけど、「ページを編集」のリンクが現れない。どうしてだろう?
ReplyDeleteあ、出ました。
ReplyDeleteいつも拝見させていただいてます。
ReplyDeleteこのような便利な機能ができたのを知れたは、クリボウさんのおかげです。
ありがとうございます。
> ひろしさん
ReplyDeleteBlogger in Draft ブログによると、2010-01-22 の 01:54 から 14:32 まで、バグのために新機能を停止していたとのことです。ご報告ありがとうございました。
> Manabu Ishikawa さん
どういたしましてです。記事がお役に立ったようでよかったです。
>バグのために新機能を停止していた
ReplyDeleteあー、そうだったんですか。
当方も導入しようとしたのにできなかったもので。
*‘∀‘*
どんどん登場しますね新機能。
ReplyDeleteサイトの説明ページや画像アルバムページなど、色々作ってみたくなりました。
早速静的ページを作ってみたのですが、このコメントを投稿する段階では、改行の<br />タグへの変換が動作しなくてちょっと残念でした。通常の投稿エディタでは問題なく動作しているので、まだバグが残っているということかもしれませんね。
ちょくちょく拝見させていただいてます。
ReplyDeleteどこのタブだか探しちゃいました。
ありがとうございます。
はじめまして。Bloggerでいくつかブログ立てていて、こちらでちょくちょく勉強させてもらっています。数少ないBlogger Tipsサイトでとても助かっています!
ReplyDeleteさて、今困っているのですが・・
静的ページがトップページになるようにしたいんですが、以前、トップをブログかページかに切り替えられる機能ありませんでしたっけ?どこかで見た気がするのですが、もしよろしければお教えいただけるとありがたいです。
よろしくお願いします。
最近ブログ始めました。
ReplyDelete何度か拝見させていただいてまして、今回も参考にさせていただいてます。
シンプルテンプレートにして、投稿の文字以外英語表記にしているのですが、下の" 新しい投稿・ホーム・前の投稿 " の部分だけ漢字なのですが、ここをどうしても英語にしたいんです!! どのように設定したら良いでしょうか? ぜひ教えてください!!!
よろしくお願いします。
> ユニクさん
ReplyDelete静的ページをトップにという方法は知りませんね…。お力になれず、すみません。
> riko さん
Blogger の管理画面「設定 > フォーマット」ページ(新ダッシュボードの場合、「設定 > 言語」ページ)の「言語」を「英語」にするだけでいけると思います。
クリボウさん、ありがとうございました!!!
ReplyDelete英語になりました~嬉しい!!
あと、こちらの記事と違う内容になってしまうのですが申し訳ありません。
Link Withinなんですが、設定して一応それぞれの投稿ページ下に出てはいるのですが、3つを選択しているのに2つしか出ない上に、全部同じ画像なんです。まだ始めたばかりで画像が少ないからでしょうか?
もしご存じでしたら教えてください。
お願いします!!!
昨日のLink Withinの件ですが、クリボウさんにコメントさせていただいた後、暫くして3つ画像出ました!!
ReplyDelete申し訳ありませんでした。
クリボーさん
ReplyDeleteお返事ありがとうございます!
やはりブログはブログですものね。。
突然質問してすみません。
ReplyDeleteページで作成したページへのリンクに飛ぶときにヘッダーの画像が消える?ような設定にしたいのですがどのように設定したらよいのでしょうか。
教えてください。