> デザイン | テンプレート | フォント | 新機能 >
Blogger in Draft のテンプレートデザイナーで Google Font API のフォントが使用できるようになりました。
追加されたフォントの実際の字形を知りたい場合には、Google Font API の Google Font Directory を見てみるのがいいと思います。
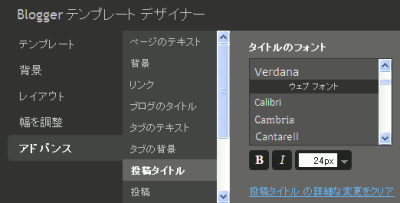
これらのフォントは、Blogger in Draft 管理画面「デザイン > テンプレートデザイナー」リンクからテンプレートデザイナーを開き、メニュー「アドバンス」をクリックすることで利用可能です。
これまで、ブログデザインの中でもフォント指定に関しては、読者のコンピュータに何がインストールされているのかはっきりと分からないため、なかなか思い切ったことができなかったと思うんですが、ウェブフォントの場合サーバ上のフォントを使用するので、かなり自由にフォントの指定ができるようになりますね。
まだ、英語フォントのみの提供というのが残念なんですが、まずは英語タイトルのブログなんかで試してみるといいんじゃないでしょうか。
追記(2011-02-11):
2011-01-20 付けで、この機能が Blogger に正式採用になりました。その際、さらに 35 フォントが追加され、ウェブフォントが 77 フォントになったとのことです。
スポンサードリンク:
お願い:

Blogger in Draft ブログで流れてきたアナウンスがこちら。
追加されたフォントの実際の字形を知りたい場合には、Google Font API の Google Font Directory を見てみるのがいいと思います。
これらのフォントは、Blogger in Draft 管理画面「デザイン > テンプレートデザイナー」リンクからテンプレートデザイナーを開き、メニュー「アドバンス」をクリックすることで利用可能です。
これまで、ブログデザインの中でもフォント指定に関しては、読者のコンピュータに何がインストールされているのかはっきりと分からないため、なかなか思い切ったことができなかったと思うんですが、ウェブフォントの場合サーバ上のフォントを使用するので、かなり自由にフォントの指定ができるようになりますね。
まだ、英語フォントのみの提供というのが残念なんですが、まずは英語タイトルのブログなんかで試してみるといいんじゃないでしょうか。
追記(2011-02-11):
2011-01-20 付けで、この機能が Blogger に正式採用になりました。その際、さらに 35 フォントが追加され、ウェブフォントが 77 フォントになったとのことです。
スポンサードリンク:
「この記事役に立った!」と思ったら、ぜひフィード登録をお願いします。 


افضل شركة نقل عفش بالرياض
ReplyDeleteشركة تنظيف بالرياض مجربة
شركة تنظيف منازل
شركة جلي بلاط
شركة تنظيف كنب
شركة تنظيف فلل
شركة مكافحة حشرات
رش مبيدات
مكافحة النمل الابيض
مستودعات تخزين اثاث بالرياض
شركة تنظيف مسابح
كشف تسربات المياه
شركة مكافحة حشرات بجدة
شركة مكافحة حشرات بالدمام
شركة نقل اثاث بالرياض
شركة نقل عفش بالرياض
شركة نقل عفش بالرياض
شركة نقل اثاث بالرياض
nice article. Thanks for sharing the great information...!
ReplyDeleteSCCM Interview Questions
Selenium Interview Questions
Sharepoint Interview Questions
Spark Interview Questions
Splunk Interview Questions
Sql Server 2008 Interview Questions
nice article thanks for sharing the great information...!
ReplyDeletehttp://www.kitsonlinetrainings.com/sap-grc-online-training.html
http://www.kitsonlinetrainings.com/sap-mm-online-training.html
http://www.kitsonlinetrainings.com/sap-security-online-training.html
http://www.kitsonlinetrainings.com/scom-2012-online-training.html
http://www.kitsonlinetrainings.com/spark-online-training.html
http://www.kitsonlinetrainings.com/teradata-online-training.html
Nice post.Salesforce Training Sydney is a best institute.
ReplyDeleteThe website does not have a policy to charge a membership fee or any fee at all, if the players encounter the charge by the team or the website staff, they can report it. Football สมัคร ufabet betting here knows the results immediately. Takes a long time to complete Since we have an automated system that can calculate everything immediately.
ReplyDeleteBaccarat is money-making and it is exceptional availability. Optimal For you it is being sold that there are pretty interesting choices. And that is considered to be a thing that's quite diverse And it is rather something that's quite prepared to hit with Pretty much the most great, too, is a very good option. Moreover, it is an extremely interesting solution. It is a better way which can earn money. Superbly ready The number of best-earning baccarat will be the accessibility of making one of the most cash. Pretty much as possible is very well suited for you A substitute that can be sure. To a wide range of efficiency and accessibility And see excellent benefits as well.
ReplyDeleteบาคาร่า
ufa
ufabet
แทงบอล
แทงบอล
แทงบอล
If your local tax collector's office is open, paying by credit card in person may be an option as well.
ReplyDeletefishyfacts4u.com
fishyfacts4u.com
fishyfacts4u.com
fishyfacts4u.com
fishyfacts4u.com
fishyfacts4u.com
fishyfacts4u.com
fishyfacts4u.com
fishyfacts4u.com
fishyfacts4u.com
Website: www.landerapp.com
ReplyDeleteemagazinehub.com
emagazinehub.com
emagazinehub.com
emagazinehub.com
emagazinehub.com
emagazinehub.com
emagazinehub.com
emagazinehub.com
emagazinehub.com
emagazinehub.com
If you have a business credit card, you will be subject to fees. Annual fees, interest charges and late payment penalties are part and parcel of having a credit card. But understanding business credit card fees and knowing what fees to expect can help you compare cards and find the best fit for your business.
ReplyDeleteinewshunter.com
inewshunter.com
inewshunter.com
inewshunter.com
inewshunter.com
inewshunter.com
inewshunter.com
inewshunter.com
inewshunter.com
inewshunter.com
Contributions to traditional 401(k) and IRA accounts can be deducted from your taxable income and, as a result, reduce the amount of federal tax you owe. These funds also grow tax-free until retirement. If you start early, saving money in these accounts can help secure your retirement.
ReplyDeletejuicyfactor.com
juicyfactor.com
juicyfactor.com
juicyfactor.com
juicyfactor.com
juicyfactor.com
juicyfactor.com
juicyfactor.com
juicyfactor.com
juicyfactor.com
This is a pretty self-explanatory step in the process. Just be sure, if you're doing your taxes, to give yourself plenty of time to do them. If you have a few days, or even weeks, until the April 15, 2021, deadline, and you can spend time preparing your taxes without looking at the clock, you'll be less inclined to make errors.
ReplyDeletelocalnewsbuzz.com
localnewsbuzz.com
localnewsbuzz.com
localnewsbuzz.com
localnewsbuzz.com
localnewsbuzz.com
localnewsbuzz.com
localnewsbuzz.com
localnewsbuzz.com
localnewsbuzz.com
Our close protection residential security in UKofficers are also self-confident. This is a critical trait for all bodyguards. Self-confidence has nothing to do with being arrogant or feeling superior. Our bodyguards are self-confident in the sense that they know what to do to ensure our clients are safe.
ReplyDeleteکرج آپارتمان فروشی، خرید و فروش خانه و آپارتمان در فردیس، کمالشهر، نظرآباد، محمدشهر، ماهدشت، مشکیندشت، چهارباغ، شهر جدید هشتگرد، اشتهارد، گرمدره، گلسار، کوهسار، تنکمان، طالقان، آسارا، خرید و فروش آپارتمان و خانه کلنگی و نوساز
ReplyDeleteفروش آپارتمان کرج
AtozTopNews does not believe that technology is just about processors but the components of work performed. From human organs printed in the lab to the car with no driver, the most technologically relevant, most recent news is posted on AtoztopNews. AtoztopNews has been the most successful critic of these devices and their technology since 2004. The site has also provided information on why technology plays a significant role in our daily lives.
ReplyDeleteIm thankful for the article.Thanks Again.
ReplyDelete