Home > 2006-02
2006-02
 Seesaa ブログに、リンクにカーソルをあてるとポップアップしてくる広告があるんですがご存知でしょうか(サンプル)。
Seesaa ブログに、リンクにカーソルをあてるとポップアップしてくる広告があるんですがご存知でしょうか(サンプル)。
通常のリンクなのか、広告なのか、リンクにカーソルをあてるまでわからないのが不便なので、はてなダイアリーのキーワードリンクをはずすのと同じ要領で、Seesaa の広告がポップアップするリンクをはずすユーザースクリプトをつくりました。「広告は見たくないのだ」という方はどうぞ。
Seesaa Ads Remover
※Firefox の Greasemonkey を利用している方対象です。
関連:忍者アクセス解析・ワンクリックでリンク元に飛ぶユーザースクリプト
Emoticons
メッセージに添えられる ;) や :P といった顔文字、よく目にしますよね。今回取り上げるは、これらの顔文字を自動的に画像に置き換えて表示するためのツールです。
アイデアはあれどシンプルな画像がなく、諦めかけていたんですが、今回 Google Chat の Emoticonsというのを見つけたので、それを使うことにしました。
このツール、一度導入してしまえば、あとは普通に記事を投稿するだけで、自動的に顔文字が画像に替わるのが便利なところ。
置き換えられる文字列は <3 :(|) :-o :D :( X-( B-) :'( =D ;) :-| =) :-D ;^) ;-) :-) :-/ :P \m/ の19種類。
デモ
顔文字がどのように画像に切り替わるのかは、実際に見てもらった方がわかりやすいかと思います。下のフォームに、上記の顔文字を使った好きなメッセージを入れて「テスト」ボタンを押してみてください。
導入方法
1.Blogger 管理画面「テンプレート」から、テンプレート head 要素内(
<head> と </head> の間)に、次のコードを貼り付けます。2.テンプレート内の Emoticon を適用したい div 要素のタグに
onload="emoticon('id');" という属性を書き入れます。赤字の部分はその div 要素の id を書き込んでください。Blogger のコメント部分の場合には、comments と id のついた div 要素、開始タグを次のようにしてください。
ちなみに、書き換え後の画像の中には、背景が透明でなく白いものがあるので、適用される範囲も背景が白い方がきれいです。
 最近の記事へのリンクに、記事の冒頭部分が表示できる機能をつけた、新しいリンクリストをつくりました。
最近の記事へのリンクに、記事の冒頭部分が表示できる機能をつけた、新しいリンクリストをつくりました。
このパーツのおもしろいところは、リンク先ページのタイトル、URL、内容といったデータを、Blogger ブログのテンプレートタグからでも ATOM フィードからでもなく、Google の Blog Search のデータから得ている点。
実は「要約つきのリンクを、Blog Search のデータをもとにつくる」というのは、H & A さんからいただいたアイデアなのです。ありがとうございます。
導入方法
1.Blogger 管理画面「テンプレート」から、テンプレート head 要素内(<head> と </head> の間)に、次のコードを貼り付けます。
2.リンクリストを書き出したいところに、次のコードを貼り付けます。
応用編
・このリンクリストは、つねに最新の記事をリンクにするので、トップページで特に需要がありそうですね。トップページにだけこのリンクを表示させるには、2のコードを
<MainPage> と </MainPage> ではさんでください。これらのコンディショナルタグについては、こちらをご覧下さい。・このリンクリストでは、リストに書き出す最初のリンクと、書き出すリンクの数が設定できます。2で示した script 要素の scr 属性 URL 末尾に
&start=2&num=5 とつけ足すと、2つ目から5つのリンクを書き出すリストができます。デフォルトは1つ目から10件です。このオプションを使えば、たとえばブログに表示される投稿数を1にして、2番目から5番目の投稿は要約の見られるリンクだけ置いておく、などなど、色々工夫することができると思います。・このリストは
<div id="expandable-list"> に包まれて書き出されます。ので1の手順の替わりに head 要素内に次のようにスタイルシートを書き入れると、そのスタイルがリンクリストに適用されます。#expandable-list {
}
#expandable-list img {
border: 0;
}
#expandable-list a {
}
#expandable-list div {
font-size: 9pt;
background-color: white;
padding: 3px;
margin: 0 0 5px 11px;
border: #ccc 1px solid;
display: none;
}
</style>
このブログのサイドバー末尾にもつけているんですが、このリンクリストは現在テスト中です。このリンクリストを導入された方は、ぜひ感想をお聞かせ下さい。
先日、Firefox ブックマークに動く Favicon をという記事を書き、Firefox で自分の好きなファビコンをブックマークに設定する方法を紹介しました。
前回はサイトを閲覧する側の立場で書いたんですが、今回はサイトをつくる側の話。アニメ GIF を最初から自分のサイトのファビコンに設定しておきます。(このページを Firefox で見ている人はすでにお気づきでしょうが、)サイトが表示された時点からアドレスバーにあるファビコンが動き出すようになります。うちの場合、こんなの→![]()
ではその方法。以前 Favicon を設定するという記事を出したのをご存知でしょうか。今回のはその記事で示した2番目の方法を改良したもの。具体的には、テンプレートの head 要素内(<head> と </head> の間)に次のコードを入れます。
<link rel="icon" href="アニメ GIF ファイルの URL" type="image/gif" />
IE の場合、アニメ GIF をファビコンに適用できないんですが、2行目は無視され、1行目のアイコンファイルがファビコンに適用されます。…などと書くとクリボウが発見したように思われるでしょうが、ではなくて実は、今回の記事は全部こちらのページの受け売りなのでした…。このページには、ウェブページのアイコンに使える画像ファイルの種類、ブラウザの対応状況などが、詳しく書かれているので、自分のサイトにファビコンを設定しようかな?という人は必見です。
おまけ icon ファイル作成便利ツールたち
- JavaScript Favicon Generator
ネット上で簡単に icon ファイルが作れます。 - FavIcon from Pics
ネット上で画像から icon ファイルを生成。上へロールする GIF ファイルも同時に作ってくれます。
Blogger Help Group
Blogger Buzz: Blogger Help Group で紹介されているように、Blogger の疑問・質問、ブログ運営上の問題を交流し、世界中の Blogger ユーザーで解決する Google Group、Blogger Help Group が開設されています。
質問もそれに寄せられる回答も英語なので、英語に拒否反応がある人には無理にお勧めしませんが、世界の Blogger ユーザーがどんな問題で悩んでいるかがわかったり、意外な解決方法が示されたりしていて、おもしろいのです。質問や回答の投稿にはグループへの登録が要りますが、閲覧するだけならメンバー以外でもできます。Blogger リングの掲示板と同じ条件ですね。
日本人 Blogger 助け合いスレッド
以前、Google Group にこのような、日本人の Blogger ユーザーが交流できるようなグループをつくろうかと思ったことがあったんですが、色々と手を出しすぎるのもアレだし、とやめてしまいました。
今はちょうど Blogger リングという、日本人の Blogger ユーザーの集まるグループが出来てきているので、Blogger リングの方に Blogger に対する疑問・質問その他を交流するためのスレッドを立てることにしました。ぜひ活用してください。
上にも書きましたが、掲示板への書き込みはメンバーのみが可能です。Blogger リングは、掲示板以外にも色々と便利ですので Blogger リングに参加されていない方は、この機会にぜひご参加を。
ちなみに
念のために書いておきますと、このブログ上でコメントによる質問をするな、ということではもちろんありません。このブログ上でも結構同じような質問があったりするので、もっとわかりやすい形で Blogger ユーザー間で助け合い、情報の共有ができたらいいかもしれないな、ということ。
はてなユーザーでない方は特にですが、Blogger に対する疑問質問アイデア、クリボウへの苦情(お手柔らかに)要望提案その他、クリボウが全てに応えられるかはともかく、ジャンジャンコメントしていただけたら、と思います。クリボウがお手上げのときには「こんな声が出てるんですけど…」とはてなリングメンバーのお知恵を借りることがあるかもしれません。
参考: はてな「Blogger リング」その後
Firefox のブックマークツールバーへのファビコン(お気に入りに表示されるサイトを表すアイコン)の登録については @aka さんの記事 Firefox のブックマーク・ツールバーをファビコンでスマートにと、firefox の bookmarklet に favicon をに詳しく書かれているので、そちらをお読み下さい。
 今日紹介するのは、左の画像のように、ブックマークツールバー上で動くファビコンについて。
今日紹介するのは、左の画像のように、ブックマークツールバー上で動くファビコンについて。
といっても大したワザでもないので、もったいつけずに、さっさとやり方を書きますと…
1.画像ファイル(アニメーション GIF)を Firefox で表示し、ブックマークツールバー上にブックマーク。
2.出来たブックマークを一度クリックして、ファビコン画像を確定させる。
3.出来たブックマークを右クリック、プロパティから名前(なしでも OK)とブックマークに登録したい URL を入力。もちろん URL はブックマークレットの内容でもかまいません。
これだけです。
これは、Firefox で画像をブックマークすると、その画像自体が 16x16 ピクセルに縮小されて、ファビコンになるという仕組みを利用したもの。上の画像の例では ![]() を表示し、ブックマークしたのでした。
を表示し、ブックマークしたのでした。
この仕組みを使えば、アニメ GIF に限らず、好きな画像をブックマークのファビコンとして利用することが出来ます。たとえば以前紹介した 16x16 のミニアイコン(サンプル)なんかはちょうど使いやすいですね。
Firefox をお使いの方は、ぜひ一度お試し下さいませ。
色々と話題の Google 中国なんですが、バレンタインデーに新しくオフィシャルブログが開設されたようなので、ご報告。
ブログはもちろん中国語なので、内容はチンプンカンプンなんですが、よくみてみるとこのブログも Blogger でつくられています。
Google によるオフィシャルブログには他にどんなものがあるのかと、ならべてみると…
こんなにあるんですね。ちなみに Google Code 以外は全部 Blogger で出来ています。
実はこのオフィシャルブログのリスト、いちいちリンクを HTML で記述しているのではなくて、Google の用意している JavaScript で書き出しているのです。使い方は、リンクリストを書き出したいところに
ここで呼び出される googlebloglist.blogspot.com という URL なんですが、中身はブログではなくてスクリプトコードなのです。珍しいですね。
Google 中国オフィシャルブログ開設に合わせて、Google 中国のその後の動きについて記事にしようかと思ったんですが、ちょっとまとまらなかったので今度にします。
今日はこちらをどうぞ。
- Googleの全体主義的本性を暴く?! (Unter den Linden)
こういうの、ばかばかしくておもしろいなと思っていたんですが、配布サイトを見てみるとチベット独立のために真剣にやっているもののようですね。このユーザースクリプトは userscripts.org にもちゃんと登録されています。 - Censored? (Google Blogoscaped)
Censored という単語が集まってある形になります。このネタ自体よりも、ここで紹介されている textorizer(任意の文字を登録画像と同じ形に並べてくれるツール)が非常におもしろいです。
Blogger にはカレンダー機能がありません。なので、カレンダーをどうしてもブログに貼り付けたいという場合には、自分でテンプレートをカスタマイズする必要があります。今回はその方法を2つ紹介しますので、お好きな方を試してみて下さい。
※色々な部分を変更するので、テンプレートは必ずメモ帳などにバックアップしておいてください。
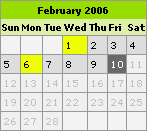
 Bloglendar を利用する
Bloglendar を利用するひとつめは、Bloglendar を利用する方法。Blogger だと6な人さんや青天白日さん、NET DYNAMIC さんなどが利用されています。Bloglendar を Blogger に導入するのに参考にするのはこのページ。
では導入の方法を見ていきます。
2.このファイルをダウンロード、解凍し、できた3つのファイルを任意のサーバーにアップロードします。
3.Blogger 管理画面「テンプレート」より、テンプレート
head 要素内に、次のコードを貼り付けます。</script><script type="text/javascript" charset="<$BlogEncoding$>" src="http://tools.kuribo.info/bloglendar/bloglendar-main.js">
</script><link rel="stylesheet" type="text/css" href="http://tools.kuribo.info/bloglendar/bloglendar.css" />
4.テンプレートタグ
<BlogDateHeader> を見つけ出し、直下に blogDate クラスの div 要素を挿入します。元々 <BlogDateHeader> 内に書いてあるコードはそのままにしておきます。<div class="blogDate" title="<$BlogDateHeaderDate$>"></div>
<h2 class="date-header"><$BlogDateHeaderDate$></h2>
</BlogDateHeader>
5.テンプレート中、カレンダーを表示させたい位置に次のコードを書き入れて、ブログ全体を再構築します。
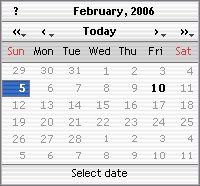
 JavaScriptCalendar を利用する
JavaScriptCalendar を利用するふたつめは、JavaScriptCalendar(JSCalendar)を Blogger で使用する方法。Blogger では Envy Inc. さんが使われています。(実はこのカレンダーの存在自体も Envy さんに教えてもらったのです。ありがとうございます。)
JSCalendar を Blogger に導入するのに、参考にするのはこのページ。
ちなみに、このカレンダーを導入すると、月別のアーカイブが利用できなくなることを知っておいてください。
それでは導入の方法を見ていきます。手順がたいへん多かったので、少し内容をまとめて手順を減らしています。
2.このページ右下の「1.0(download)」というリンクをクリック、ミラーサーバーを選んで JSCalendar をダウンロードし、解凍、出来たファイルを全て任意のサーバーにアップロードします。
3.Blogger 管理画面「テンプレート」より、テンプレート
head 要素内に、次のコードを貼り付けます。<script type="text/javascript" src="http://tools.kuribo.info/jscalendar-1.0/calendar.js"></script>
<script type="text/javascript" src="http://tools.kuribo.info/jscalendar-1.0/lang/calendar-en.js">
<script type="text/javascript" src="http://tools.kuribo.info/jscalendar-1.0/calendar-setup.js">
<script type="text/javascript"><!--
function calendar()
{
var archive = document.getElementById( 'archive' );
if( archive )
{
archive.style.display = 'none';
var notes = {};
var links = archive.getElementsByTagName( 'a' );
if( !links.length ) return;
var i, j, node, date, y, m, d;
for( i=0; i<links.length; i++ )
{
node = links[i];
date = node.innerHTML.split('-'); // YYYY-MM-DD
y = parseInt( date[0], 10 ); if(!notes[y]) notes[y] = {};
m = parseInt( date[1], 10 ); if(!notes[y][m]) notes[y][m] = {};
d = parseInt( date[2], 10 ); notes[y][m][d] = node.href;
}
var dates = document.getElementsByTagName( 'h2' ), thisDate;
for( i=0; i<dates.length; i++ )
if( dates[i].className == 'date-header' )
{
var ymd = dates[i].innerHTML.split('-'); // YYYY-MM-DD
thisDate = new Date( parseInt( ymd[0], 10 ),
parseInt( ymd[1], 10 )-1,
parseInt( ymd[2], 10 ) );
break;
}
top.notes = notes;
Calendar.setup(
{
weekNumbers : false,
step : 1, // show every year in the year menus
date : thisDate, // selected by default
flat : 'calendar-container', // div element
range : [ parseInt(links[0].innerHTML), y ],
showOthers : true, // show whole first/last week of month
flatCallback : dateChanged, // what to do on date selection
dateStatusFunc: disableDateP // which dates to show/hide how
});
}
}
// Returns true for all dates lacking a note, false or a css style for those having one.
// Exception: today does not return true, even if it lacks a note. (improves navigation)
function disableDateP( date, y, m, d )
{
var now = new Date;
if( (y == now.getFullYear()) &&
(m == now.getMonth()) &&
(d == now.getDate()) )
return false;
return noteFromDate( date ) ? false : true;
}
function noteFromDate( date )
{
var note = top.notes[date.getFullYear()] || {};
note = note[date.getMonth()+1] || {};
return note[date.getDate()];
}
function dateChanged( calendar )
{
if( calendar.dateClicked )
{
var note = noteFromDate( calendar.date );
if( note )
window.location = note;
}
}//--></script>
<style type="text/css"><!--
#archive {display: none;}
#calendar-container {width:200px;}
--></style>
4.
body 要素の開始タグを次のコードに変えます。5.現在アーカイブを表示している部分(
archive-list クラスの div 要素もしくは ul 要素)を、次のコードに差し替え、設定を保存、ブログ全体を再構築します。<ul class="archive-list">
<BloggerArchives>
<li><a href="<$BlogArchiveUrl$>"><$BlogArchiveName$></a></li>
</BloggerArchives>
</ul>
</div>
<div id="calendar-container"></div>
以前「リンクチェッカー」という、リンク元を表示するツールをつくり公開しました。仕組みは Google の Blog Search のリンク検索結果からサイト内リンクを消す、という単純なもの。そのツールをひさびさに動かしてみると、リンク元をひとつも表示できません…。
見てみると Blog Search が出す ATOM の解釈に問題があったようなのです。少しフォーマットが変わったのかもしれませんね。
ともかく修正したわけなんですが、ついでにと仕様変更をいたしました。大きく変わったのは次の2点。
- データの受け取りを POST から GET に変更。
- 検索結果の ATOM フィードを作成
検索結果ごとに違う URL に書き出されますので、検索結果をブックマークしておけば、入力なしですぐに自分のブログへのリンクを確認することが出来ます。
ATOM を作成
GET に変えたおかげで、個別の ATOM を配信することができるようになりました。こちらの方が利用価値が大きいでしょうね。検索結果の末尾にリンクをつけていますので、RSS リーダーに登録するのもよし、Feed2JS を通してブログ内に表示させるのもよし、好きに使ってくださいませ。
新しくなった リンクチェッカー、ぜひお試し下さい。
参考:Blog Search リンクチェッカーについて
@aka さんの記事で、ブログの評価指標 Conversational Index というものが紹介されています。その CI を算出するのに、ブログにつけられた全コメント数が必要なんですが、Blogger には全コメント数がパッと分かる仕組みがありません。そこで今回クリボウが考えたのが「全投稿についたコメント数を数えるツール」。
コメント通知のメールを数えてもいいのですが、スパムコメントをばさばさと削除している人や、そもそもコメントをメールで通知するように設定していない人でもコメント数が分かるようにと、つくってみました。
コメントカウンター
ちなみにこのブログの場合、全投稿数 110、コメント数 239。コメント数のうち半分はクリボウ自身として、それを除いて計算すると CI = 0.92 となりました。これってちょっといいのでは!?
みなさんもコメント数を数えて、ご自分のブログの CI を計算してみてはいかがでしょうか。
うれしくないハットトリック
時々、Blogger のサーバーにアクセスできない、もしくはアクセスしにくいことがあります。
昨日は、実に3回ものアクセス障害がありました。
Blogger.com is back working again, again. Unscheduled outage hat trick tonight. As I get more information from our worldwide operations team I’ll let you know a bit more of why Blogger.com went down, and what we’ve done to keep this particular problem at bay.
ご存知のとおり、Blogger の障害情報は Blogger Status に表示されるんですが、まさにアクセス障害に陥っている真っ最中にはこの Blogger Status 自体もアクセスしにくくなります。
そういうときのために Blogger Status を RSS リーダーに登録しておいたり、OpenCage さんによるメール送信サービス Blogger Status Notifier に登録しておくと便利ですね。
もっともサーバーの障害の規模が結構大きい場合には、Blogger 側でも Blogger Status に情報を投稿できない、ということが起こりうるんですが…。
独自サーバーにも影響
ところで、Blogger.com のサーバーが落ちた場合、Blogspot のブログはもちろんアクセスが困難になるんですが、うちのような独自サーバーに Blogger ブログを展開している場合でもブログの表示が遅くなったり、表示されなくなってしまうことがあります。
一番の原因は Blogger の Navbar。Navbar はページのしょっぱなにあるので、ここで読み込みがつまずくと、全体の表示が滞ってしまうのです。
独自サーバーの場合は Navbar を非表示にすることもできるのですが、なくなると不便ですし、なんだか Blogger らしいパーツがなくなるのもさみしい気がして、正直はずすのにはためらいがあります。
アクセス障害の起こっている間だけ Navbar をはずす、という案も浮かんだんですが、アクセス障害が起こっていることに気づいた頃には、Blogger.com にアクセスできず、設定を変更できなくなっています。
そこで、ちょっと思いついたのが次の2つのアイデア。
1.Navbar を Blogger.com から切り離す
Navbar の部分には、Blogger.com に毎回問い合わせないといけないような動的な内容が見られないので、Navbar 関連で使用される画像や JS ファイル、CSS ファイルを独自サーバーに移す。Blogger によってテンプレートに挿入される Navbar 関連のコードを、最初からテンプレートに書いておく。もちろん、Blogger の設定上は、Navbar の表示は非表示にしておいて。
2.外部ファイルによって Navbar の表示を切り換える
たとえば、Navbar を表示するかどうかを表す変数を外部 JS ファイルから読み取らせ、その値によって JavaScript で Navbar を書き出したり、書き出さなかったりする。ひとつの JS ファイルを変更するだけでブログ全体の Navbar の表示・非表示が管理できますね。ファイルサイズの上でも、変数だけ外部ファイルに移すというより、スクリプトによる Navbar 記述も外部に移した方がいいかも。JavaScript を無効にしている場合は Navbar 非表示に、ということになるか。
実験もせずに書いているので、実際には難しいのかもしれませんが、同じような問題で悩んでいる方はヒントにしてもらえれば、と。
参考:Blogger Status Notifier
 はてなリングで Blogger リングをつくってからもうすぐ3ヶ月。おかげさまで、リングの参加者が順調に増えてきています。最新のリング参加人数は Blogger リングの情報で確認することができます。
はてなリングで Blogger リングをつくってからもうすぐ3ヶ月。おかげさまで、リングの参加者が順調に増えてきています。最新のリング参加人数は Blogger リングの情報で確認することができます。
リング参加者の声
Blogger リング参加者による、Blogger リング関連の(おそらく)全記事。
- 九十九式: [net] はてなリング 2005-11-10
- クリボウの Blogger Tips: はてなリング「Blogger リング」 2005-11-11
- clmemo@aka: はてなリング Blogger に参加 2005-11-11
- Sofa of Blogger: Blogger リングに参加 |general| 2005-11-11
- 連絡事項 - Unter den Linden 2005-11-12
- もっと華麗に blogger版: クリボウの Blogger Tips: 文字化け対策、エンコードのこと 2005-11-14
- OpenCage: KMの日記: PANDORA 2005-11-23
- OpenCage: Synergy |web| - Crash on a Sofa 2005-11-23
- Cat and Dog Blog: はてなリング - Blogger リング 2005-12-01
- 紹介:Bloggerリングで発見した記事 - Unter den Linden 2005-12-26
- okanomail.com: I've joined Blogger ring. 2005-12-27
- メンテナンス:はてな登録用リンクを設置/はてなリングのスクリプトの不具合 - Unter den Linden 2006-01-14
- Peace Pipe: はてなリングに参加 [blogger] 2006-01-31
- 衒学的Blog "ReD-MAGiK": Bloggerリング 2006-02-01
国内のブログに比べて勝手が分からず困惑しております。心細いので参加させていただければ幸いです。よろしくお願いします。
bloggerのつながりは無敵です、と声高に叫びたい今日この頃。きっかけはともかく、Bloggerのはしくれとして、存在主張してみたいデス。
まだまだ日本人ユーザーの少ない Blogger。少ないなりに強いつながりで、みんなで交流したり情報を共有して、いいブログをつくっていけたらいいですね。
掲示板…
リング参加者の最新投稿や人気エントリーの表示、リング全体でのタグ検索、とリングには役立つ機能が満載なんですが、掲示板に関してはあんまり活用できていないな、と思ったり…。
「こんな風に使ったら?」というアイデアのある方は、ぜひ教えて下さいませ。というより、思いつきでジャンジャン掲示板のスレッドを立ててもらって結構です。
参加者募集中
Blogger ブログユーザーでまだ Blogger リングに参加していない人は、この機会にぜひご登録下さい。定員(200 名)がありますので、お早めにどうぞ。

