> ガジェット | カスタマイズ | 画像 >
Blogger の「スライドショーガジェット」の画像表示サイズを大きくする方法
3.そのコードの直前に、以下の赤字のコードを挿入します。
4.「テンプレートを保存」ボタンを押します。
これだけです。
下線部分の値はこのブログ用のものになっています。自分のブログのサイドバーのサイズに合わせて使ってください。width をサイドバーのコンテンツの幅にして、height の方は写真の中で一番多いアスペクト比で指定するのがいいんじゃないでしょうか。
たとえば、うちのブログの場合、サイドバーのコンテンツのサイズは 320px なので、少し余裕を持たせてガジェットの幅(width)は 300px に、写真はほとんどが横縦比 3:2 なので、高さ(height)を 200px に、という風に指定しました。
みなさんも、ぜひいろんなサイズでスライドショーをレイアウトしてみてください。
参考:
スポンサードリンク:
お願い:
サイドバーに画像を表示するガジェットとして、Blogger には「スライドショーガジェット」というのもが存在します。このガジェットを使うと、Picasa ウェブアルバムや Flickr やその他写真を含む フィードを登録することで、簡単にスライドショーを設置することができます。

このブログのサイドバーに、試しにつけてみたのが下の画像。

「小さい!」というのが第一印象なんじゃないでしょうか。ガジェットのタイトル間が妙に空いてしまうのも困りものですね。ガジェットの設定画面で調節できるといいんですが、あいにくこのガジェットの設定画面には、画像の表示サイズを指定する項目がありません。
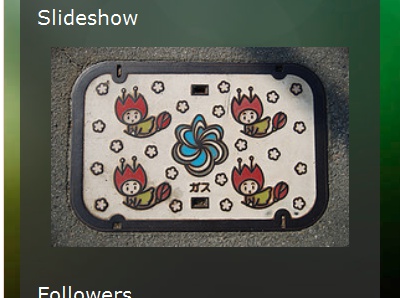
そこで、今回のブログカスタマイズです。表示される写真を拡大して、最終的にこんな感じになります。

手順
1.ブログの管理画面「テンプレート > HMTL の編集」(旧インターフェースでは「デザイン > HMTL の編集」)を開きます。
2.次のコードをみつけます。(ブラウザの検索機能を使うと便利です。)
]]></b:skin>
3.そのコードの直前に、以下の赤字のコードを挿入します。
.slideshow-container {
width: 300px !important;
height: 200px !important;
}
]]></b:skin>
width: 300px !important;
height: 200px !important;
}
]]></b:skin>
4.「テンプレートを保存」ボタンを押します。
これだけです。
下線部分の値はこのブログ用のものになっています。自分のブログのサイドバーのサイズに合わせて使ってください。width をサイドバーのコンテンツの幅にして、height の方は写真の中で一番多いアスペクト比で指定するのがいいんじゃないでしょうか。
たとえば、うちのブログの場合、サイドバーのコンテンツのサイズは 320px なので、少し余裕を持たせてガジェットの幅(width)は 300px に、写真はほとんどが横縦比 3:2 なので、高さ(height)を 200px に、という風に指定しました。
みなさんも、ぜひいろんなサイズでスライドショーをレイアウトしてみてください。
参考:
スポンサードリンク:
「この記事役に立った!」と思ったら、ぜひフィード登録をお願いします。 


こちらを拝見してスライドショーの画像、
ReplyDelete大きくできました!
HTMLをいじるのが不安でしたがそのままコピペさせて
いただき問題なしでした。
ありがとうございます!
Bonus Gratis melalui Dealer Poker Uang Asli Volgograd Region Capital Situs www.rusiapoker.us Melalui BPD Sumut Syariah Kode Bank 117.
ReplyDeleteThanks for sharing your inspiring blog the information was very useful to my project ….
ReplyDeletenorton.com/setup
I run to where the sun rises, every night. Whoever comes tomorrow is the same. That boy the world is very big. 1v1 lol slope unblocked
ReplyDeleteBlogger's "Slideshow Gadget" displays images in the sidebar from Picasa, Flickr, or other photo feeds. Set it up easily to showcase your visuals. For a different kind of visual fun, try Funny Shooter 2
ReplyDeleteThis is a really helpful tip! I've been struggling to get my sidebar slideshow to look just right. Adjusting the width and height based on the sidebar size and the common aspect ratio of my photos makes perfect sense. It's like tailoring the slideshow for a more polished look. Sometimes I wish I could chat with someone and visually show them what I mean. Maybe I'll hop on Omegle later and get a second opinion on my design. Thanks for sharing!
ReplyDeleteInteresting! The slideshow gadget is pretty neat, but those tiny images are a real bummer. This code tweak seems like a good fix to enlarge them. It reminds me of how people mess with CSS to customize game appearances too; some even modify visuals of games like slope unblocked for a personalized experience. Makes you wonder what other hidden customization options Blogger might have.
ReplyDeleteHow to increase the image display size in a blogger's slideshow gadget can be the right option for many people. It is bringing the services that we need to know. While searching these ideas, I click here to find out more updates that are helpful to deal with it and provide us the results.
ReplyDeleteAbsolutely loved this article! It's so true, sometimes learning something new feels just like playing doodle baseball. You swing, you miss, but you learn from each attempt. Each time you adjust your timing, maybe change your approach slightly. Eventually, you connect and it's the best feeling! Thanks for sharing this, it's given me a great way to look at tackling new challenges!
ReplyDelete