> Google+ | カスタマイズ | コメント | テンプレート >
Blogger ブログに従来のコメント欄と Google+ のコメント欄の両方を表示する方法
 (cc) THOR
(cc) THOR
2013 年 4 月に、Blogger ブログに、通常のコメント欄と入れ替える形で Google+ のコメント欄が設置できるようになりました(参考)。複数のブログについたコメントや他人のブログにつけたコメントが Google+ で一元的に閲覧できるので非常に便利なんですが、その一方で通常のコメント欄と比べ不便なところもいくつか指摘されています。
ということで、従来のコメント欄も Google+ のコメント欄も両方ブログに載せてしまおうと思ったわけです。参考にしたのはこちらのブログ。
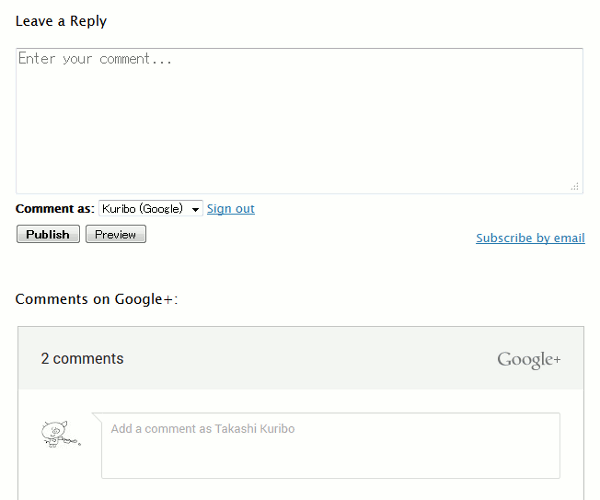
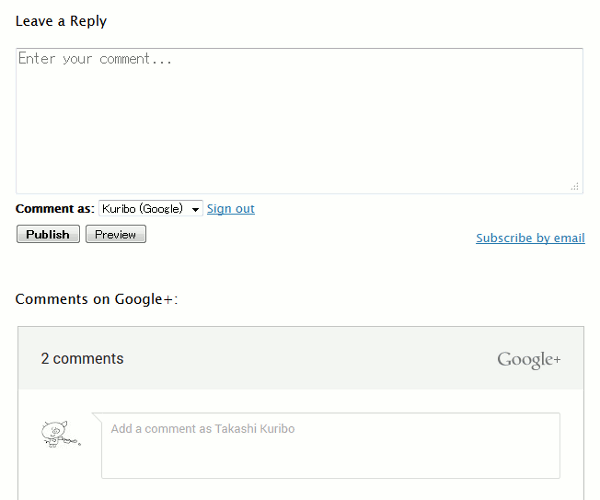
導入してみた様子が、次の画像です。

導入方法
1.Blogger の管理画面「Google+」から「このブログで Google+ のコメントを使う」のチェックを外します。元々 Blogger ブログを Google+ プロフィールと関連付けていない人は、そのままで。
2.Blogger 管理画面「テンプレート > HTML の編集」から
というコードを見つけます。「Ctrl + f」キーからエディタの検索機能を使うと便利です。
3.2のコードのすぐ後に
というコードを挿入して「テンプレートを保存」ボタンを押します。赤字部分は Google+ コメント欄の最大幅です。通常のコメント欄の幅に合わせて調整するのがいいと思います。
青字の部分は、Google+ コメント欄の上部に表示されるメッセージで、自由に書き換えることができます。閲覧者がどちらにコメントすればいいのか迷わないように、何か説明を書いてもいいかもしれませんね。
なお、
ということで、「Google+ のコメント欄を置きたいけど、前についたコメントも表示しときたいんだよな…」という人も、「Blogger アカウントと Google+ アカウントをまだ関連付けていないんだけど…」という人も、ぜひお試しください。
ちなみに
テンプレートによっては、Blogger のコメント欄が 425px 幅で固定になっているものがあります。これは、Blogger 公式の外部 CSS ファイルで指定されているもので、Blogger 管理画面「テンプレート > HTML の編集」から、テンプレートの CSS 部分
のすぐ後にでも、
と挿入することで、テキストエリアの幅の上書きが可能です。Google+ のコメント欄と幅を合わせたいというときに思い出してください。
スポンサードリンク:
お願い:
 (cc) THOR
(cc) THOR2013 年 4 月に、Blogger ブログに、通常のコメント欄と入れ替える形で Google+ のコメント欄が設置できるようになりました(参考)。複数のブログについたコメントや他人のブログにつけたコメントが Google+ で一元的に閲覧できるので非常に便利なんですが、その一方で通常のコメント欄と比べ不便なところもいくつか指摘されています。
- Google+ ユーザーしかコメントできない。
通常のコメント欄なら Google ユーザー、OpenID ユーザーに加え、「匿名」も選べます。 - 公開範囲が分かりにくい。
Google+ のサークルが適用されるため、誰にどのコメントが見えているのか把握しにくいかと。 - ブログのドメインを変えられない。
Google+ 上でのコメントは、リンクの URL で Blogger ブログと関連付けられているため、ドメインを変更してしまうと、ブログから以前のコメントが見れなくなってしまいます。 - 記事ごとのコメント表示・非表示、新規受け付けの可否設定ができない。
Blogger の投稿エディタのオプション指定が効きません。 - コメントの「オーナー承認後公開」ができない。
ブログにコメントがつくというより、Google+ での言及をブログに表示できる、というのが本質なので、しょうがないといえばしょうがないんですが。 - ブログについたコメント一覧が確認できない。
通常のコメントだと、ダッシュボードやコメントフィードで確認できますね。
ということで、従来のコメント欄も Google+ のコメント欄も両方ブログに載せてしまおうと思ったわけです。参考にしたのはこちらのブログ。
導入してみた様子が、次の画像です。

導入方法
1.Blogger の管理画面「Google+」から「このブログで Google+ のコメントを使う」のチェックを外します。元々 Blogger ブログを Google+ プロフィールと関連付けていない人は、そのままで。
2.Blogger 管理画面「テンプレート > HTML の編集」から
<div id='backlinks-container'>
<div expr:id='data:widget.instanceId + "_backlinks-container"'>
<b:if cond='data:post.showBacklinks'>
<b:include data='post' name='backlinks'/>
</b:if>
</div>
</div>
<div expr:id='data:widget.instanceId + "_backlinks-container"'>
<b:if cond='data:post.showBacklinks'>
<b:include data='post' name='backlinks'/>
</b:if>
</div>
</div>
というコードを見つけます。「Ctrl + f」キーからエディタの検索機能を使うと便利です。
3.2のコードのすぐ後に
<div id='g-comments-container'>
<h4 id='g-comments-label'>Comments on Google+:</h4>
<div class='g-comments' data-first_party_property='BLOGGER' data-view_type='FILTERED_POSTMOD' data-width='600' expr:data-href='data:blog.canonicalUrl'/>
</div>
<h4 id='g-comments-label'>Comments on Google+:</h4>
<div class='g-comments' data-first_party_property='BLOGGER' data-view_type='FILTERED_POSTMOD' data-width='600' expr:data-href='data:blog.canonicalUrl'/>
</div>
というコードを挿入して「テンプレートを保存」ボタンを押します。赤字部分は Google+ コメント欄の最大幅です。通常のコメント欄の幅に合わせて調整するのがいいと思います。
青字の部分は、Google+ コメント欄の上部に表示されるメッセージで、自由に書き換えることができます。閲覧者がどちらにコメントすればいいのか迷わないように、何か説明を書いてもいいかもしれませんね。
なお、
<div id='backlinks-container'> は 2 箇所あるので、両方のコードの後に同じコードを貼り付けてください。ということで、「Google+ のコメント欄を置きたいけど、前についたコメントも表示しときたいんだよな…」という人も、「Blogger アカウントと Google+ アカウントをまだ関連付けていないんだけど…」という人も、ぜひお試しください。
ちなみに
テンプレートによっては、Blogger のコメント欄が 425px 幅で固定になっているものがあります。これは、Blogger 公式の外部 CSS ファイルで指定されているもので、Blogger 管理画面「テンプレート > HTML の編集」から、テンプレートの CSS 部分
/* Comments
----------------------------------------------- */
----------------------------------------------- */
のすぐ後にでも、
.comment-form{max-width:600px;}
と挿入することで、テキストエリアの幅の上書きが可能です。Google+ のコメント欄と幅を合わせたいというときに思い出してください。
スポンサードリンク:
「この記事役に立った!」と思ったら、ぜひフィード登録をお願いします。 


クリボウさん、こんにちは。
ReplyDeleteさっそく使わせていただきました。
それでなんですが…従来のコメント欄にコメントがある場合に、設置したGoogle+コメントが消えてしまいました。ぼくのテンプレートの問題なのかもしれませんが、原因がつかめずにいます。
お手数かと思いますが、なにか解決のヒントをばいただけたらと思います。
2 箇所ある backlinks-container のコード、両方の後に、手順 3 で示したコードを入れないといけないみたいですね。記事本文で「最初の方です」としていたのを「両方」に改めました。コメントありがとうございます。
Deleteクリボウさん、ありがとうございます!
Deleteクリボウさん、いつも参考にさせていただいております。
ReplyDelete今回、私のブログで、G+コメントを表示するように変更しましたが、コメント行が固定されていて、コメント数が多いと下のコメント部分が表示されない状況が出ております。マウスでも矢印キーでも、表示できないため、何か良い方法がないか探しておりまーす。
Google+のコメント欄、デザインもシンプルで良いのに、Googleアカウントを持っていないと使用できないというのはとても残念ですね。。。
ReplyDeletefitflops sandals
ReplyDeletefitflop shoes
fitflop sale
fitflop sandals
fitflop outlet
fitflops on sale
cheap ray bans
ray ban sunglasses
ray ban outlet
oakley sunglasses
Michael Kors Sunglasses
cheap oakley sunglasses
oakley outlet
http://www.sunglassshopinc.com
Stephen Curry Jerseys
Lebron James Jerseys
Kyrie Irving Jerseys
Kevin Durant Jerseys
Russell Westbrook Jerseys
Klay Thompson Jerseys
James Harden Jerseys
Derrick Rose Jerseys
Paul George Jerseys
Jimmy Butler Jerseys
Carmelo Anthony Jerseys
Chris Paul Jerseys
20170523 junda
ReplyDeletelongchamp handbags
michael kors outlet
camisetas futbol baratas
oakley sunglasses sale
longchamp outlet
coach outlet
nike shoes
louis vuitton outlet
cleveland cavaliers jerseys
louis vuitton
Cheap Jordans Outlet Store Air Jordan 1 Low All White Yellow Logo Air Jordan 11 New Retro Air Jordan 11 Color White Black Logo
ReplyDeleteAir Jordan 11 Premium Grey Suede Air Jordan 11 Future Glow Black Red New Air Jordan 14 Retro Low White Black New Air Jordan 29 Sale Red
Cheap Air Jordan 9 Mens Low Leather Black Womens Retro Air Jordan 13 Horizon Pink
Judi Gratis via Bandar QQ Kyu-Kyu Yuzhno-Sakhalinsk Region Capital Situs www.pokerrusia.net Melalui BPD Kalsel Indonesia Kode Bank 122.
ReplyDeleteدانلود آهنگ سیروان خسروی به نام این حس نابه
ReplyDeleteدانلود آهنگ جدید فارسی
ReplyDeletehttps://chartiran.com/2584/saham-edalat/
ReplyDelete
ReplyDeleteGood post thanks for shre article. funny things to ask alexa rtx 2070 vs gtx 1080
that was a great post.
ReplyDeleteراهنمای سفر به اصفهان
thank you its so useful
ReplyDeleteدستگاه لیزر دایود
Du lịch Mỹ và những thành phố biểu tượng
ReplyDeleteDu lịch khám phá vườn thú Bronx New York Mỹ
Vé máy bay đi Mỹ
Du lịch Hồ Mono của California
Du lịch Hoa Kỳ giá rẻ
Khám phá và du lịch Fairbanks Alaska Mỹ
Hành trình khám phá phim trường Universal USA
6 địa điểm du lịch ngoài trời tuyệt vời USA Hoa Kỳ
Diện kiến 4 vị Tổng thống trên núi đá Mỹ
Du lịch khám phá tượng nữ thần tự do
خرید آنتن میکروتیک
ReplyDeleteI find reading this article a joy. It is extremely helpful and interesting and very much looking forward to reading more of your work.
ReplyDeletePinoy Tv Replay
Pinoy Tv Show
hi, thank for the great information. فارکس
ReplyDeletehi, thanks for the great information. ورود به فارکس
ReplyDeleteتقدم شركة ماسترتك باقة متميزة من اسعار ماكينة تعبئة وتغليف حيث انك ستجد افضل ماكينات التعبئة والتغليف المصنعه بجودة ودقة عالية في التصنيع باشراف كبار مهندسي ومختصين صناعة ماكينات التعبئة والتغليف، مع ضمان الصيانة من الشركة لضمان لعملائنا عمل المكينة بافضل جودة وانتاجية.
ReplyDeleteI find reading this article a joy. It is extremely helpful and interesting and very much looking forward to reading more of your work. دانلود آهنگ جدید سینا بطحایی
ReplyDeleteThe content was useful and complete
ReplyDeleteOf course, it could be the whole semester
thanks anyway
Alireza Rahimpoor Ghadir
Mostafa Ebrahimi Arosak