Home > 2005-07
2005-07
ちょっと分かりにくいかも知れませんが、このブログのアーカイブリストを、新しいものから順に並ぶように変更しました。
どうしたのかというと、Blogger Help の
How do I change the order of my archive links? を参考に、テンプレートのアーカイブリンクの <ul> 部分を
<script type="text/javascript">
var archives = new Array();
<BloggerArchives>
archives[archives.length] = new Array('<$BlogArchiveURL$>', '<$BlogArchiveName$>');
</BloggerArchives>
for (var i = archives.length - 1; i >= 0; i--) {
document.writeln("<li><a href='" + archives[i][0] + "'>" + archives[i][1] + "</a></li>");
}
</script>
<noscript>
<BloggerArchives>
<li><a href="<$BlogArchiveURL$>"><$BlogArchiveName$></a></li>
</BloggerArchives>
</noscript>
<ArchivePage><li><a href="<$BlogURL$>">Current Posts</a></li></ArchivePage>
</ul>
これでアーカイブのリストも投稿やプリビアスポストのリストと同様に、新しいものが上に、古いものが下にという並びになります。
今回は、以前紹介した About Me も変えられるのだ に似たカスタマイズ。
サイドバー上の About Me の部分は全て(プロフィールや画像なども) <$BlogMemberProfile$> によって書かれているので、このテンプレートタグが書き出す内容を、テンプレートタグを使わずに直接書いてやることで、内容を変更することができる、というのが前回の記事でした。
同じ発想で今回は、記事単独ページのコメント投稿画面へのリンク、 Post a Comment という文字列を変えてしまいます。
今回のターゲットとなるテンプレートタグは <$BlogItemCreate$> です。
このテンプレートタグが書き出す、Post a Comment に代わるリンクのテキストは簡単に書けるのですが、問題はそのリンク先。
このリンク先の URL には、ブログ ID 番号と記事の番号とが含まれているのでちょっと厄介なのです。
前置きが長くなりましたが、実は Blogger Help にズバリ
How can I change the "Post a Comment" text? という記事がありまして…。
それによると、
上記赤字の部分には、自分のブログの ID 番号を入力します。自分のブログの ID 番号が分からない人は、これまた Blogger Help の
What is my blog ID number? に見つけ方が書いてあります。
ブログ設定画面の投稿、設定、テンプレートのどのタブを選んでも、ブラウザのアドレスバーに ID 番号が表示される、とのことですね。
最近 Blogger Help を読みふけっているクリボウです。
今回の「探検 Blogger Help!」は、これ。
- How can I learn some basic HTML?
- How do I change the colors or fonts in my template?
- What can I do with CSS?
HTML や CSS をいじると何ができるの?という人はご覧下さい。
クリボウはいつも当たり前のように HTML や CSS の話をしているのを、ちょっと反省…。こういう基本的なところも大事ですね。
これを機に HTML や CSS を詳しく学びたい、という人はとほほのWWW入門をお勧めします(クリボウもお世話になりました)。
ブログをさらに面白く、さらにカッコよくして、Blogger をもりあげていきましょう。
追記
当たり前といえば…。これまた当たり前のように、最近ずっと日本語版の Blogger Help を利用しています。やはり Blogger Help が日本語になっている意味は大きいですね。Blogger Help を訳してくださっている stoned soul さんに大感謝!です。
メインページ、記事単独ページ、アーカイブページといったページの種類によって、書き出される HTML を変えるテンプレートタグのことを以前の記事ではページ切替タグと呼んでいましたが、これは正式にはコンディショナルタグと呼ばれるそうです(What are conditional tags? 参照)。
また、こう書きました。
スタイルシートをページの種類ごとにがばっと変えて、ページのデザインを完全に切り替えたら?などと考えてみたれど、スタイルシートの書ける <head> 内には <MainPage> をはじめページ切替タグは使えないとのこと。
これは Blogger Help の Template Tag list を見てこう書いたのでしたが、Blogger の標準的なテンプレートの中にも <head> 内でコンディショナルタグを使っている例があり、調べてみると <head> 内でもちゃんと、コンディショナルタグが機能することがわかりました。
<head> 内にコンディショナルタグが書けるとどうなるのか?ですが、これは特に、スタイルシートがページの種類別に書き分けられるようになるということです。
たとえば、<head> 中に
<ItemPage>
div.box {
border: 1px #ff0000 solid;
}
</ItemPage>
</style>
<body> に
KURIBO
</box>
これがどういう場面で役に立つかというと、普通コンディショナルタグによっては書き分けられない部分、投稿の本文の表示をページ種類ごとに書き分けたい時です。
この方法を使い How can I create expandable post summaries? には、メインページで投稿本文を短く表示し、記事単独ページで全文を表示する、いわゆる「続きを読む」機能の導入について説明がされています。
日本語では PrestonCafe > Blogger.comにRead More機能を追加する で紹介されていますのでどうぞ。
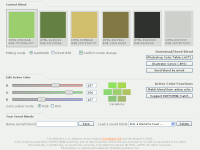
ブログのテンプレートを自作しようと思ったときに、新しいページの配色をどうするのか、ということは結構大きな問題だと思います。そういう時に役に立ちそうな、ネット上で利用できる便利なツールがあります。
 ColorMatch Remix は表示される色数が多いところが、ColorBlender の方は HSV でも色を指定できたり、視覚的に基準色を変更できるところがそれぞれ便利な点かと。ぜひ実際に比べてみて下さい。
ColorMatch Remix は表示される色数が多いところが、ColorBlender の方は HSV でも色を指定できたり、視覚的に基準色を変更できるところがそれぞれ便利な点かと。ぜひ実際に比べてみて下さい。ちなみに Blogger Help で紹介されている ColorMatch 5K というツールが上記2ツールのもとになっているのですが、このツール自体は IE 専用なのであまりお勧めできません。
投稿されたそれぞれの記事の最後には 0 comments, 1 comments, 2 comments という風に、コメント数が表示されていますよね。
これを正しい英語にこだわって、ブログ上でも no comment, 1 comment, 2 comments と表記させようというのが今回の目的。
といってもクリボウが考えたのではないのです。
僕としてはそんなに 1 comments に違和感も感じず、したがって問題意識もナシナシなのですが、やはり海外の人でこれにこだわっている人がいます。
BLOGGER TEMPLATES > Personalize the comments link
ここでは JavaScript の変数 a にコメント数を代入して、その a によって表記を切り替えるということをしています。
このコメント数を代入、というところでテンプレートタグが使われているんですね。
この仕組みを使うときには、BloggerHacks-ja さんが紹介されているように、<noscript> を書いて、JavaScript が OFF の場合に従来の表記をさせるということも大事かと思います。
従来の表記に違和感を感じないと書きつつ、カッコつけて取り入れてみたクリボウでした。
ちなみに、<a> の中の改行は 1 comment の最後のように、ブラウザによってはスペースとして扱われる場合があるので、注意が必要かと。
追記
結局、クリボウの場合は <head> 内に
function writeCommentCount(cnt,low) {
var str = ((cnt == 0)? "No":"" + cnt) + " Comment" + ((cnt > 1)? "s":"");
if (low) str = str.toLowerCase();
document.write(str);
}
</script>
を書き、コメント数表記(
<a> の中)の部分にはと書くことにしました(改行なしの1行です)。
コメント数による条件分岐の部分を使いまわして、ちょっとでもページのサイズを小さくしようという魂胆なのでした。
ちなみに上記赤字の部分を false に変えると、No Comment のように単語の頭が大文字になります。クリボウはメイン・アーカイブページと、アイテムページとで、(あまり意味はないけれど)大文字小文字を使い分けています。
どうでもいいことかもしれませんが…。
Blogger で記事を投稿したり、テンプレートを更新したときに出てくる、おなじみの画面。文章が「Bog が公開されました」となっていますよね。
おそらく Blog の間違いでしょうが、これはいつになったら直されるんでしょうか?
ちなみに Bog にはどんな意味があるのか、気になって調べたところ、新英和中辞典 第6版(研究社)に
bog
[名]
1[個々には](排水不良な泥炭質の地で、重いものは沈むような)湿原、沼地。
2《英俗》(屋外)便所。
とありました。なるほど…。
みなさんたいていサイドバーに、I Power Blogger ボタンを配置していると思います。
Blogger のブログは必ず同じボタンを使わないといけないのか、というとそんなことはありません。
Blogger Help に詳しく書かれていますが、Blogger ボタンは複数用意されているので、ブログのデザインや好みに合わせてボタンを選択することができます。
また、Blogger 公式のものでなくてもいいなら、
BLOGGER TEMPLATES にもいくつかボタンがあります。
追記
ためしに Google でイメージ検索してみると、自作とおぼしき Blogger Buttons が出るわ出るわで、約 130 個もヒットしました。
オーソドックスなものから、格好いいもの、ジョークなど、様々なボタンがあるので、ぜひご覧くださいな。
前回の記事上のツールでは、実はユーザーIDの入った HTML を JavaScript を使って書き出させるということをしていました。
こういったときに注意しなければいけないのは、テンプレートのスクリプト内に現れる <body> などのタグです。
Blogger は再構築時にページをつくる際、<head> の最後には Navbar のスタイルシートを、<body> の最初には Navbar 自体の HTML を、それぞれ自動的に挿入します。
このことを知らずにテンプレートに
などと書いてしまうと、その
</head> や <body> の隣に予期せぬ HTML が挿入されてスクリプトとして成り立たなくなってしまいます。それを回避するには、スクリプトのコードを別ファイルにして取り込むという方法もありますが
という風に、キーワードがヒットしないようにしてやるのが、一番簡単だと思います。
投稿内容を手直しするときに使用する「投稿を編集」画面。この画面にある投稿表示数のセレクトボックスには「300」までの数値しかないため、この画面から300件より前の投稿を編集することはできません。
それでは不便なので、もっと前の投稿も編集できるようにと、こういうものを作ってみました(OpenCageさんのページを参考にさせてもらいました)。
1.上の空欄に、編集したいブログの「投稿を編集」画面のURLを入力
し「表示」ボタンを押す。
2.出てきたウィンドウで表示数および表示対象を選択して「実行」ボ
タンを押す。
以上で、「投稿を編集」画面に投稿が表示されます。
注意: Blogger にログインしている必要があります。
目下実験中です。
よければテストとコメントをお願いします。

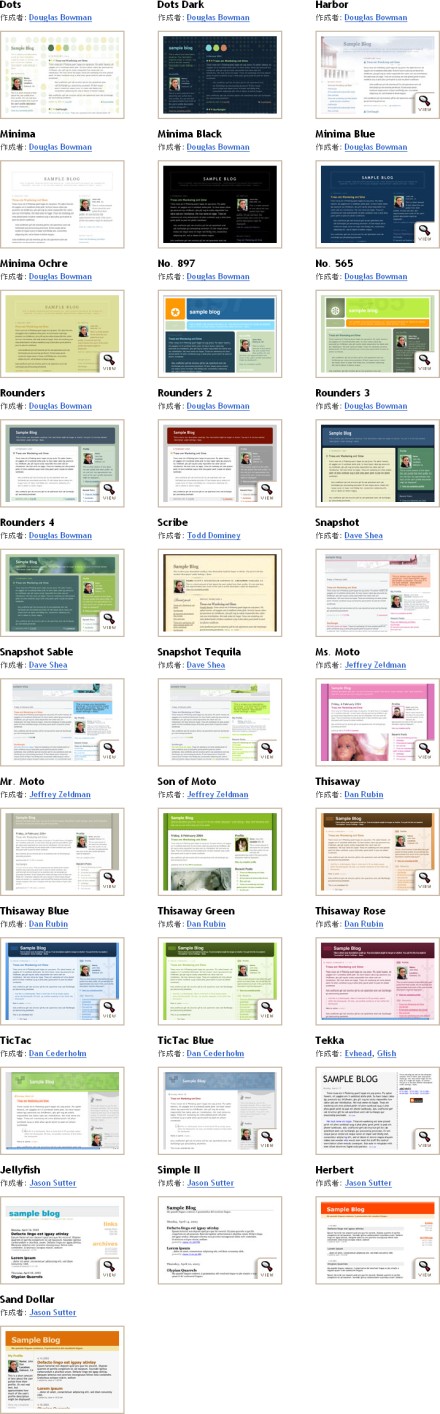
サムネイルをクリックすると、各テンプレートのサンプルが表示されます。Blogger にログインしなくてもサンプルが見られると便利かなと思って。
クリボウの場合、ログインしてだと「操作ミスでテンプレートが切り替わってしまうのでは?」とか「今までのカスタマイズが水の泡?」などとビクビクしてしまって、のんびりサンプルを見ていられないのです。
Blogger を始めようと思っている人にも、参考にしてもらえたら幸いです。
これら標準のテンプレート以外にも、色々な人が Blogger のテンプレートを公開しているので紹介しておきます。
忍者ツールズのアクセス解析を導入して、思いついたこと。
テンプレートタグを使うとこんな便利なことができちゃうぞ!シリーズ、
忍者ツールズ編。
<noscript><a href="http://x8.shinobi.jp/bin/gg?*********" target="_blank">
<img src="http://x8.shinobi.jp/bin/ll?*********" border=0></a><br>
<a style="font-size:80%" href="http://www.neutrals.jp/" target="_blank">ホームページ制作</a></noscript>
上に示したのは、忍者ツールズで解析するページに挿入する HTML。
***... には9ケタの数字が入りますが、アクセス解析はこの数字の最初の7ケタでサイトを、下2ケタで一つ一つのページを認識している模様。ページごとにアクセス解析をさせたい場合、本来ならこの下2ケタの数字の部分を変えて各ページをアップロードするのでしょうが、ブログでそれは不可能です。
なのでテンプレートタグを使って、この下2ケタを書き換えさせようというのが今回の思いつき。
どうするのかというと、数字の下1ケタ(赤字の部分)を3箇所全て
<MainPage>0</MainPage><ItemPage>1</ItemPage><ArchivePage>2</ArchivePage> に書き換えます。それだけ。(これらのテンプレートタグについて知りたい人はこちら。)これでアクセス解析には、メインページからの情報、アイテム(記事単独)ページからの情報、アーカイブページからの情報という風に、3つの情報が分かれて届きます。
まあ3つにしか分類できないのだけど、これでもどこにアクセスが多いのかなど、おおまかに分かるようになりますね。
よければお試し下さい。
少し前のサイドバーのタイトル変更についての記事の中で、サイドバー上の「About Me」については文字列を変更できないという意味のことを書きました。
この部分にはテンプレートタグ <$BlogMemberProfile$> が書かれていて、このタグがプロフィール全体の HTML を書き込む役割をしているので、その中身を変更することはできないと思ったわけです。
しかし!実は「About Me」の文字列を変更したり、はたまたプロフィールの表示までカスタマイズすることができる!ということが判明。
……といってもクリボウが発見したのではなくて、OpenCage さんが発見したものです。クリボウはただの受け売りなので、詳しく知りたい人は
- OpenCage さんのページ へどうぞ。
前回の記事でこう書きました。
ページレベルタグを使うと、メインページに表示するパーツ、記事単独ページに表示するパーツなどをHTMLで書き分けて、ページの種類ごとに表示するコンテンツを変える、といったカスタマイズも可能になります。
今日はこの続き。テンプレートタグ(特にページレベルタグ)は一般的な HTML とはちょっと違う書き方が出来ます。
<$BlogTitle$>
<ItemPage></a></ItemPage>
これはページ内のブログタイトル表示の部分なんですが、一行目をみると、
<a> が閉じ終わる前に外側の <ItemPage> が閉じてしまっています。実はテンプレートタグは HTML タグと違って、「再構築」ボタンを押してページが構成される時に解釈され書き換えられるので、このような書き方ができるのです。
この例の場合、ページ構成時に記事単独ページには
クリボウの Blogger Tips
</a>
と書き出され、一方メインページ、アーカイブページには
クリボウの Blogger Tips
とだけ書かれることになります。
言うのが遅くなりましたが
<ItemPage> には、「包含しているものを記事単独ページにのみ書き出す」という役割があります。この例だと結局、記事単独ページではリンクつきのブログタイトルを、メインページやアーカイブページではリンクなしのブログタイトルが表示されることになりますね。ちなみに
<ItemPage> の仲間を挙げると<ArchivePage> … アーカイブページにのみ書き出し<ItemPage> … 記事単独ページにのみ書き出し<MainOrArchivePage> … メインページ、アーカイブページに書き出し<MainPage> … メインページにのみ書き出しがあります。これらのタグはとても役に立つので、使い道を研究してみてください。
とりとめもなく長くなってきましたがこれらのタグの使い方、ちょっとは感じがつかめたでしょうか?
大事なのは「ページの種類ごとに切り替わって見える」のではなくて「ページの種類ごとに違う HTML が書き出される」ということ。だからテンプレートタグは HTML の規則どおりに書かなくてもいいわけですね。この性質を利用するとこんな使い方もできちゃいます。
(メインページ以外で表示したい内容)
<MainPage>--></MainPage>
コメントアウトさせるかどうか、ページの種類ごとに変えてみたり、
kuribo_page = "メインかアーカイブ";
<ItemPage>kuribo_page = "単独ページですね";</ItemPage>
...
</script>
スクリプトの変数の中身をページの種類ごとに変えてみたり、と。
しかし色々思いつくけれど、実際に何に使うの?と聞かれると困ってしまうクリボウなのでした…。
追記
スタイルシートをページの種類ごとにがばっと変えて、ページのデザインを完全に切り替えたら?などと考えてみたれど、スタイルシートの書ける
<head> 内には <MainPage> をはじめページ切替タグは使えないとのこと。無理に <body> 内にスタイルシートを入れても、ブラウザで解釈してくれるとは思うのだけれど…。
前々回の記事「日本語の Blogger Help 発見!」で「Blogger の独自タグ」と呼んでいたのは、正確には「テンプレートタグ(Blogger's Template Tags)」といいます。この間は内容に全くふれられなかったので、今日はこのテンプレートタグを見ていくことにします。
Blogger テンプレートの HTML の中には <$BlogPageTitle$> や <$BlogDateHeaderDate$> など、普段ウェブページを作るときには見ないタグが並んでいると思います。これらをテンプレートタグといいます。
この2つのタグの場合は、それぞれ「ブログタイトルを書き出す」「投稿の日時を書き出す」という役割を持っています。
例えばこのブログなら、<$BlogPageTitle$> の位置に「クリボウの Blogger Tips」という文字が書き出されます。
同様に、各ブログのタイトルやプロフィール、各投稿の日時や内容などなど様々なデータが、ページ構成時にテンプレートタグを通して書き出されていきます。
Blogger Help(日本語版)に
Blogger はウェブの更新を手軽なものにします。更新するために、最低限、あなたがすることは Post (投稿記事)を書いて "Publish" をクリックするだけです。あなたが Blogger に Post を投稿した時、その内容は私たちのデータベースに保存されます。そしてそれが Blogger tag によって挿入される内容となります。Blogger tag はデータベースからデータを取得して Blog を Publish するプログラムに挿入場所を教えます。"ここにタイトルを表示、Post はその下、そして日付と時刻はこことあそこ" という具合です。それはとても丁寧に。
とあるのはそういうことです。
前述のような単にデータを書き出すタグ($ のついたもの)は「アイテムレベルタグ」と呼ばれますが、それとは別にページのデザインや構成を担当するのが「ページレベルタグ」と呼ばれるタグです($ のついていないもの)。ページレベルタグを使うと、メインページに表示するパーツ、記事単独ページに表示するパーツなどをHTMLで書き分けて、ページの種類ごとに表示するコンテンツを変える、といったカスタマイズも可能になります。
テンプレートタグの役割と、それぞれのタグの意味を知れば、Blogger のカスタマイズの幅が大きく広がることと思います。最後にテンプレートタグを詳しく紹介しているサイトを、挙げておきますのでご覧下さい。
- Blogger Help(日本語版) > Template Tags
- Blogger Unofficial FAQ blog(日本語版) > Templates
- OpenCage > Blogger Template Tags
ここで紹介するのは、ページ本体の位置を下げて Blogger Navbar との距離をとる方法。
なぜこんなことをしようと思ったかといえば、ページ本体の最上部5,6ピクセルぐらいが、Blogger Navbar の下に入り込んで見えないから。これは最初に選択したテンプレートにもよると思うので、重なりが気にならないという人は読み飛ばしてください。
結論から言うと改行コードで下げることになるだけれど、単純に改行コードを入れればすむ、という問題でもないのです。
実際にやってみるとわかりますが、本文とサイドバーの下地がヘッダーから上へはみ出してしまうのです。その高さちょうど30ピクセル、これはこれまで Navbar の下に隠れていたものです。このようなことが起きるのは、再構築時に自動的に書き込まれるスタイルシートが原因です。このコードは再構築時につけられてしまうので、テンプレートの操作によってそれを除くことはできません。
ではどうすればいいのか。
それならそうで、該当するスタイルについてこちらが先に書いてしまおう、というのが今回のポイントです。
■1.スタイルシートに書き込む
管理画面「テンプレート」から
<head> 内スタイル指定部分の
...
}
padding-top: 0px !important;
...
}
■2.改行タグを入れる
同じく管理画面「テンプレート」で
<body> のすぐ後に <br /> を好きな数だけ書き込みます。<br /><br /><br />
<div id="wrap"> ...
以上2つの作業でページが Navbar から離れる…ようになるはず。
こんなつたない説明でみなさん理解出来ますでしょうか?
最初の記事で、Blogger Help は日本語化されていない、と書きました。
けれども、私的に日本語化しているサイトがあったんですね。
それが stoned soul さんの Blogger Help 。
まだ作成中とのことなんですが、すでに膨大な数のページが訳されています。また訳自体もわかりやすくて、抜群におススメ!
こんなサイトを見逃していたなんて、勉強不足でした…。
ちなみに同じ方が、Blogger Unofficial FAQ blog の訳 もしてくれています。このページでは、Blogger の独自タグについての記述が、特に役に立つと思います。

